
對於 Rex 的文章,我有幾點補充。
愛爾蘭:
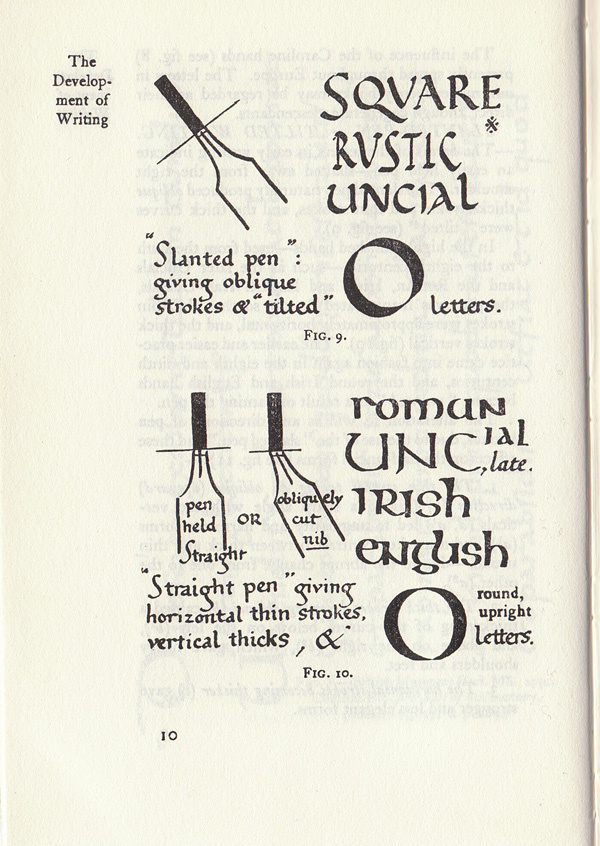
愛爾蘭採用的 Gaelic script 是採用拉丁字母加上音調符號,基於中世紀的 half uncial script。其特點是大小寫混合,大寫在詞中佔小寫的x高度,筆劃特徵是扁頭筆橫持。

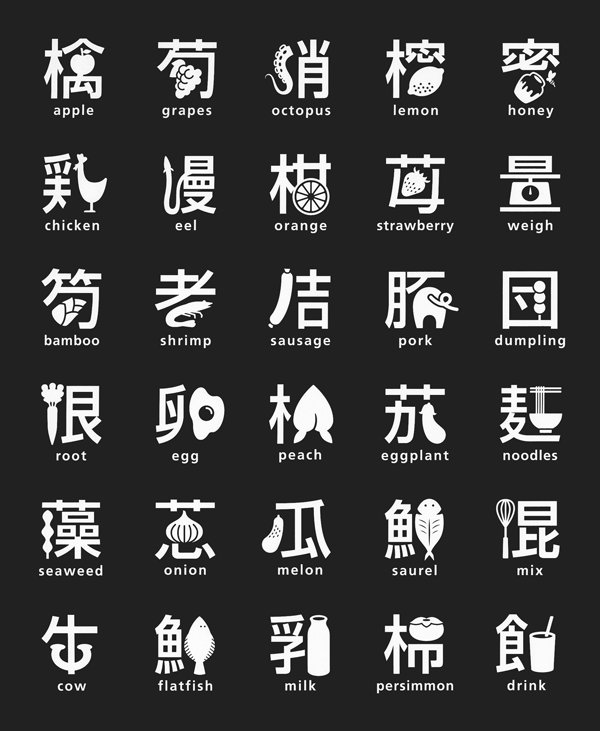
總是盡量避免中文的 Typography,但看到精彩的東西還是忍不住要拿出來。這是一個餐廳的設計,設計師是日本人廣村正彰(Masaaki Hiromura)。採訪中廣村提到「漢字是世界的瑰寶」,不知道現在還有多少人能真正體會到這一點。設計對於當地的外國人很實用,昨天在倫敦傳媒學院(LCC) Bibliothèque 說到:「We love to communicate, we love to solve problems.」不能很好的解決問題、改善溝通的,大概不能算是好的設計師和 Typographer。
來自日文 blog TAMALOG (Blog 的設計也很好)

本文是書籍設計大師 Jan Tschichold 在企鵝出版社(Penguin Books)擔任字體排印負責人的時候寫成的。文章針對的是1950年代西方圖書的問題,描寫對象是西方文字的字體排印和書籍設計。其觀點在很多人看來比較保守、壓抑時代主旋律——創新,但倘若浮躁的今人能汲取其中哪怕是一點點的平和和嚴謹,保守一些又有何妨?
與其說完美的字體排印是藝術,倒不如說是科學。對貿易的精通是絕對需要的,然而它並不是全部。精確的品味和完美的標誌,也能體現在對和諧設計規則的理解中。一般的看法是,無瑕的品味部分來源於先天的敏感:感覺。但倘若感覺無法確保無誤的判斷,那感覺也着實沒有大用處。感覺需要蛻變成對由正式決策產生的結果的認識。從這一點說,從來就沒有天生的字體排印大師,唯有長時間的自我教育才會使人掌握和精通。
如果說在對待好作品的時候沒有異見和爭論,那是錯誤的。我們並非與生俱來就有好品味,就像我們不是天生就懂得欣賞藝術品。僅從畫面上指認描繪的人和所代表的事物遠非真正理解藝術品。對於羅馬體的比例發表無知的觀點也同樣乏力。在任何情況下,爭論都是沒有意義的。那些想要說服對方的人必須比其他人要做得好一些。
好品味和完美的字體排印是超個人的。當今社會,好作品通常因為「舊式」而被錯誤地否定。因為對一般尋求對自己所謂「個性」肯定的人來說,會偏愛自己創造的怪異風格,而不願服從於客觀的品味標準。
在一件字體排印的佳作中,我們看不出藝術家本人的印鑒。某些人崇尚的個人風格,在現實中都是些微不足道的特點,很多時候偽裝成「改革和創新」,危害十足。比如喜愛混搭一些不相關的字體——也許是一個非襯線字體或是一個怪異的十九世紀手寫體;或是訂立一些看似有挑戰性的限制,比如整本書只使用一種尺寸的字體,罔顧書籍結構的複雜程度。因此個性字體排印是有問題的字體排印,只有初學者和愚蠢的人才會義無反顧的堅持。

好的。信貸危機(Credit Crunch)如火如荼的本周,愛字體的人(OK,我是學經濟的)仍然可以給自己找樂子。實在忍不住全文翻譯下 Noisy Decent Graphics 這篇文章。
作者/ Author: Ben Terrett © 2008
原載於/ Original from: Noisy Decent Graphics,2008年9月18日;
圖片/ Images: Noisy Decent Graphics
翻譯/ Translation: 經作者授權,由 Rex Chen 翻譯
現在大概無人不知銀行界產生的危機了,所有家喻戶曉的大銀行都受到牽連。危機正逐漸吞噬我們並且一天一天逼近我們的家園。儘管很長一段時間以來,我都盡量避免這個話題,但我現在實在不能再等了。
女士們先生們請讓我介紹——字距危機(Kerning Crunch)。
讓我們先看看雷曼兄弟(Lehman Brothers)。字體設計大氣、強壯、信心十足。彷彿在船頭直挺挺地站着,緊盯着對手們的臉:夥計放心,這兒沒問題!
但離近一點看,尤其是字母「A」。
這能接受嗎?靠近一點尋求安慰?有關部門是不是該過來查一查有沒問題?
「O」和「T」倒是收斂一點,但我覺得還是有點太親近了。字距危機的問題在於它讓我們對自己的價值觀產生質疑。我們是不是乘風破浪的時候離風太近的太久了?我們到底還要多親近?
勞埃德(Lloyds)大概是這些倒霉蛋裡面比較好的。他們成功解救了「O」、「Y」和「D」,但他們還是救不了所有人。
犯規最明顯的已經被主流媒體忽視了,但我們不怕,有尊嚴的 blog 就是做這種事的。所以我們靠近點看看巴克萊(Barclays)的「L」和「A」吧。
前面都是艱難險阻,朋友們。
這些銀行中的一些的名字本身就是自己最大的敵人,調好「L」、「A」、「Y」和「S」的字距從來都不是什麼容易的事。但這些人還真是喜歡冒風險,是不是?

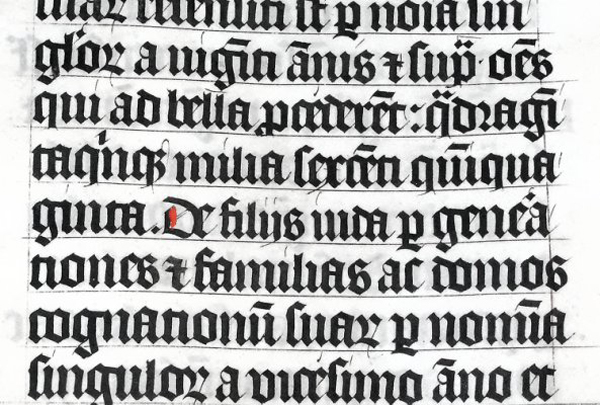
My Dictionary 的 Colourphilosophy 辛勤地連寫三篇關於 Black Letter 體(又稱 Gothic Script,哥特手寫體)的背景和發展的文章。涉及到歷史、文化、宗教、政治,可以看到哲學、政治和新思想對字體的發展產生了怎樣的影響,十分值得一讀。
這三篇文章再次佐證 Typography(字體排印),較視覺學科的其他方面,與人文社會歷史更強更緊密的聯繫,這也正是我們熱愛 Typography 的原因。很多 Typo 人士都是兼職的歷史學家,比如前個帖子說的 Michael Twyman 也是藝術史的學術專家,還有 Times New Roman 的創作者之一 Stanley Morrison 也是印刷學的史學家。另外,Colour 將在這三篇後再接再厲,「順着意大利文藝復興的線索,研究一下 Roman 和 Italic」。我們敬請期待。

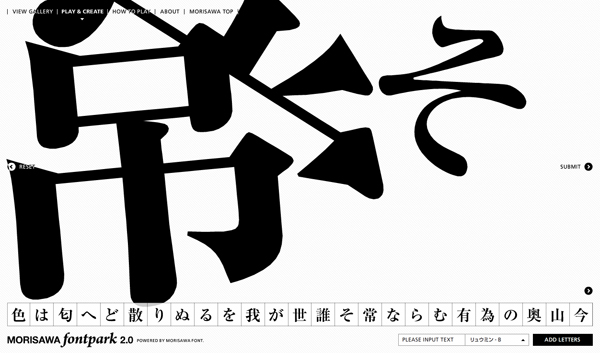
Morisawa Fontpack 把自己出品的字體做成遊戲,把中文、日文和英文的筆畫結構,讓用戶可以自己輸入文字,並隨意改變方向、尺寸,利用字體創造出一些有趣的圖形,甚至可以用來做設計。好玩兒的令人愛不釋手。

仍然繼續一些「基礎系列」的指引。不知道是不是知道一些 Typography 的人都有或多或少的強迫症,日常看到一些 Typo 錯誤就會抓狂,於是生活痛苦不堪。在回國一段日子之後,強迫症終於迫使我寫下這個注意事項的系列文章。這個指引針對西方文字的排版,部分規則對中文排版有借鑒作用。
註:本文原文為十條,寫下後發現漏洞較多,激烈爭論後決定將後七條比較複雜的分開詳細寫,以不致草率和業餘。
這一點無需多說,可笑的例子太多太多。最近極端的例子是一間叫「翻譯服務器錯誤」(Translation Server Error)的中國餐館。想說 Chinglish 是一個新文化的另當別論,但對於嚴肅的英文使用場合,翻譯的錯誤是致命的。
另一個是拼寫問題,比如左圖消失的空格,或者無數名片上的 「Http:www.xxx.com」,以及莫名奇妙的忽然大寫和小寫,都是英文排版里的硬傷,不但影響閱讀,而且影響理解。對於名字的翻譯,中國的標準應該是:Beijing、Hu Jintao、David Zhang 和 Heping Road,而不是 Bei Jing、Jin Tao Hu、David zhang 和 HE PING Road。因此要避免翻譯和拼寫錯誤,唯一的建議是在使用英文前請盡量請專業人士校對,至少絕對避免用軟件直接翻譯。
很多情況下英文由於配合空間的需要,被任意的擠壓或拉伸,這都是非常不可取的。事實上,很多常用的英文字體大多已經精心設計了不同寬度的字型,比如較窄的 Condensed 系,和較寬的 Extended 系。這些特定的系列都是設計師最大化地保留了字體的特色,以及對於可讀性、識別性等等上進行了優化所生成的,比設計軟件機械地縮短拉伸的結果要理想得多。這一點對於中文字體也同樣適用。
具體參見之前的文章。

可能大家都有平時看看不同的字體的習慣,看到喜歡的總是想記下來下次什麼時候可以用,但是一不注意就忘記了,到有項目可用的時候又找不到,非常可惜,所以我和 Rex 討論一下,覺得把平時找到喜歡的字體都記錄在這個博客上,除了有個印記以外還可以和大家交流。(如果大家平時有什麼新鮮的發現,不妨留言一同分享)
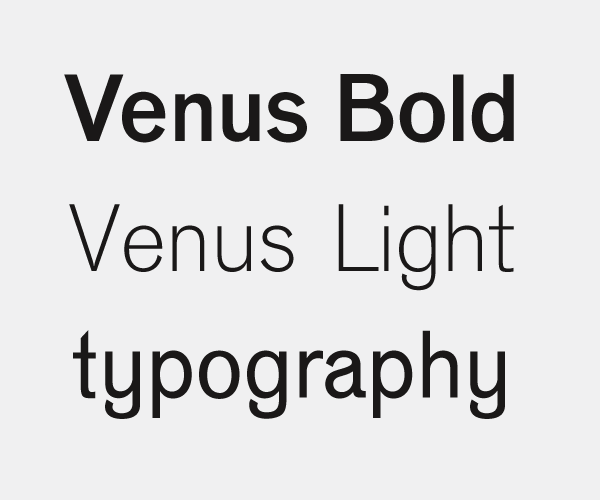
這次第一個小發現是 Venus 這個字體,網上資料極少,連平時的百科 Typophile 裡面都有限,大家有相關資料的不妨一起分享。
我發現Venus有2個版本,一個是 (URW)++, 另外一個是 Linotype。根據 Linotype 的資料顯示,Venus 是鉛字印刷時期在地圖上使用的,所以他有往前和往後斜的2個斜體。相配的還有一款 Egyptienne。
相比近代的字體,Venus 看上去非常粗糙,但是我覺得這樣的不怎麼修飾的字體特別有性格。
倫敦著名的 Graphic Thought Facility 工作室設計的第54屆「Carnegie International」展的書中使用了一款字體叫 Garnegie Grot,名字看來象是 Carnegie 藝術博物館的字體,但是和 Venus 比較一下發現這款字體象是基於 Venus 修改出來的。

Speak Up 的作者 Armin Vit 與同仁在寫一本名叫《Graphic Design Referenced》的書。下文為為德國設計師奧托·艾舍(Otl Aicher)部分的撰稿。
Otl Aicher 在少年時代親歷第二次世界大戰的經歷對他有毀滅性的影響。1941年,他加入德國陸軍,儘管這與自己的信仰背道而馳,一直到1945年才結束服役。服役期間,由於傷病,Aicher 的軍旅生涯並不出色。然而這促使堅信自主教育的他不斷的閱讀和寫作,主題包括哲學、文學和稍早開始的藝術。戰後美軍登陸德國,Aicher 回到了德國的烏爾木(Ulm),參與城市的重建工作。他與其他人一起建立了 Ulmer Kreis(烏爾木朋友圈),並舉行了一系列聚會、「周四演講」等,來振作經歷頻繁戰爭的人群。其中涉及的傳播海報均由 Aiche r設計,這是他初次涉入設計工作。到了1946年,「周四演講」已經開始包括了一些實用教育課程,成人學校 Ulmer Volkshochschule 因此逐步建立。學校也成為 Aicher 的第一個客戶,Aicher 在1947年建立的第一個設計公司 Büro Aicher 為學校設計了視覺形象、手冊和海報等。