據英《每日電訊報》報道 ,剛剛上任的新首相布朗(Gordon Brown)最近給官邸唐寧街10號的工作人員發 Email,要求他們以後的文件要使用14號的 Arial,而非以前布萊爾(Tony Blair)所中意的12號 Times New Roman。據猜測是因為布朗一隻眼睛盲,大號的 Arial 似乎具有更高的識別性。
即便大部分研究表明, Times New Roman 所代表的襯線字體具有更高的識別性可讀性(Readability,美國政府的文件近年來也由經典打字機體 Courier 改為 Times New Roman),考慮到他非專業人士的身份和 Arial 瘋狂流行,布朗的選擇還是可以理解的。不知道有沒有人會給布朗寫一封信告訴他,首相您還是用 Helvetica 吧,儘管它們看上去一模一樣,但絕對會為你下次大選贏得一些設計師的選票。
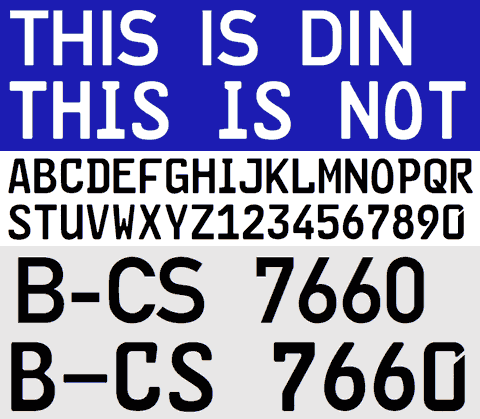
德國車輛號碼牌字體FE-Mittelschrift。圖片來自http://www.spiekermann.com/
Eric Spiekermann 今天說到了很有意思的德國車輛號碼牌的字體設計。該字體名字叫 FE-Mittelschrift(FE 表示德文 Fälschungs-Erschwert,意為「難以仿造」),顧名思義,這套字體的筆畫設計使偷車人、恐怖分子等各類罪犯在偽裝車輛的時候,不能輕易的更改車牌(比如 Spiekermann 的例子,不能輕易就用白膠布和黑色筆把 E 改成 F,或者把3改成8)。這個很有趣的想法遭到 Spiekermann 的質疑,說這一設計使一系列字形成為字體的最基本的聯繫斷開,字形的紛亂使警察也會搞不清楚你是不是創造了一個新的字形。
查到歐洲部分國家的車輛號碼牌字體:ACME Carplates & Alpha Headline (英國),FTN Sauerkrauto & FE Mittelschrift/Engschrift (德國,似乎還有 DIN?),Numberplate Switzerland (瑞士),Numberplate Italy (意大利),Numberplate Belgium (比利時),Numberplate France (法國)。
美國各州使用情況都不同,具體可參見 Typohile 的討論 。
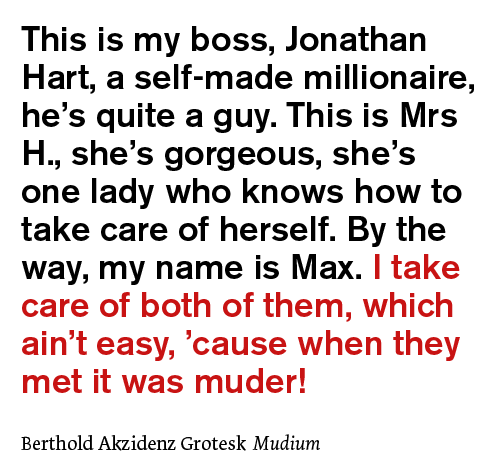
網上收集了一下 AG 的小資料,由於這個字體背景實在太複雜,涉及到很多公司收購,倒閉等等的問題,所以我只想粗略整理一下,到底它的歷史定位還有什麼藝術成就等...大家自己看吧。(Bringhurst 說 AG 是藝術上的現實主義,我覺得沒什麼必要什麼都扯上藝術主義之類,所以以下只是小小的資料。)
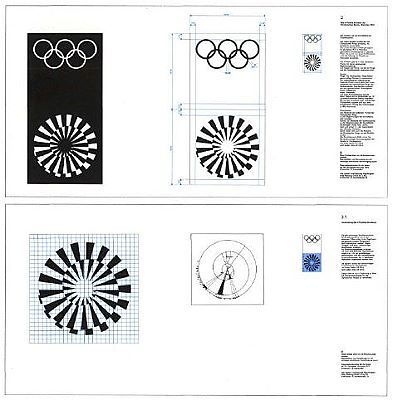
方宏章寫了關於 Otl Aicher 和 Jan Tschichold 的兩篇介紹,值得一看。一直想介紹這兩個人,尤其是 Otl Aicher,在這個充斥着倫敦奧運設計垃圾的月份,Aicher 的1972慕尼黑奧運設計才是經典範例(當然還有東京1964 和墨西哥1968 )。還有一個前一陣子在倫敦的 Otl Aicher 展出的 Flickr集 。
另外本站加了朋友 Shiyuan 為本站新作者,同樣來自英國,精通 Typography,希望能儘快帶來相關的好文章。這裡提前祝賀一下 Shiyuan 獲得 ISTD (International Society of Typographic Designers)的資格,等新聞稿出來了再讚美一次。
Save The Children (拯救兒童)是幫助兒童的一個慈善機構,近幾年來形象有些模糊。因此設計公司The Johnson Banks 幫助其英國機構重新規劃形象。基本的創意是:「Children helping Save the Children」,兒童幫助拯救兒童。
他們的做法是將原來公司使用的 Gill Sans 字體製作成僅有輪廓紙板,發放給全倫敦的小學生,讓他們自己將其中的字填滿。在最後交上來的上百份方案中,公司挑了14份,交給字體商 Monotype,委託他們將這些兒童的手跡製作成字體。最後的成品是以 Gill Sans 為基礎的14種字體,比如 SC James Regular 和 SC Adam Regular ,它們已經被應用於 Save the Children 的各種宣傳資料和活動上。
更多圖片和英文全文。
VIDEO
導演和動畫是 Boca Uhrich 和 Ryan Uhrich,我添加的字幕
講的是很基本的東西,也很短,但動畫很棒,裡面一些說法也比較透徹。
因為是講 Typography 比較全面和簡潔的一個視頻,也就下了血本,花了幾個小時加了中文字幕重新製作再傳到 Youtube。。。過程挺麻煩的,字幕本身倒不是問題,後期合併兩者實在麻煩,在幾個格式中倒騰了半天。不過還是弄完了。
清晰 mov 版本
渡善堂前兩天寫到了 Josef Müller-Brockmann 。忍不住還是要在這裡推薦一下,瑞士設計的代表設計師之一,使用 Akzidenz Grotesk 爐火純青。同時也寫了關於網格的經典《Grid Systems in Graphic Design 》,喜歡他也是因為最近着迷網格的關係。
點這裡 可以參考一些作品。
三月份的SXSW2007 的一個演講「Web Typography Sucks」,講了在Web上的字體排印的現狀和一些解決方法。
我基於有註解的演講演示稿PDF,加入了中文的注釋。在簡體中文系統下Adobe Reader 8下沒有問題,不知道會不會因為系統語言的差異而出現亂碼。點擊這裡下載(大小:4.11M)
這個演示稿主要講了一些很基本的東西,比如標點符號、網格、排版和字體。Web 網格的部分以 HTML 和 CSS 做到了如印刷品般的嚴格對齊,很有意思。
演講人的網站 The Elements of Typographic Style Applied to the Web 很有用,他們計劃將 Robert Bringhurst 著名的《The Elements of Typographic Style 》一書關於字體排印的指導應用於網絡環境,已經發布了一部分內容,旨在指導web設計者使用代碼達到嚴格的字體排印的要求,這個計劃正在進行中。
[youtube=http://www.youtube.com/watch?v=1Xg5O0l7ybY]
貼一個很老的video (雖然沒有 video 看起來1930s那麼老),是倫敦印刷學院(London College of Printing,現更名為倫敦傳媒學院 )的學生拍的,說的是老教授 David Dabner 和學生談字體排印新技術的問題。短短5分鐘。
製作很棒,字排得很好,字距很小(Steal sheep ?)。
大日本字體組合 (Dainippon Type Organization)帶來了很有意思的創意字體作品 Toypography 。將一些比劃積木經過拼搭,在圖案、英文、片假名和漢字之間來回變換。該項目產品3月份已經在日本上市。
同時大日本字體組合一直進行各種英文和日文的字體創意項目。比如去年見到的 Nike 一個作品(片假名的 Nike 組成的「在」字),用字母形狀的摺紙製作盒子等。