
三月份的SXSW2007的一个演讲「Web Typography Sucks」,讲了在Web上的字体排印的现状和一些解决方法。
我基于有注解的演讲演示稿PDF,加入了中文的注释。在简体中文系统下Adobe Reader 8下没有问题,不知道会不会因为系统语言的差异而出现乱码。
点击这里下载(大小:4.11M)
这个演示稿主要讲了一些很基本的东西,比如标点符号、网格、排版和字体。Web 网格的部分以 HTML 和 CSS 做到了如印刷品般的严格对齐,很有意思。
演讲人的网站 The Elements of Typographic Style Applied to the Web 很有用,他们计划将 Robert Bringhurst 著名的《The Elements of Typographic Style》一书关于字体排印的指导应用于网络环境,已经发布了一部分内容,旨在指导web设计者使用代码达到严格的字体排印的要求,这个计划正在进行中。
[youtube=http://www.youtube.com/watch?v=1Xg5O0l7ybY]
贴一个很老的video(虽然没有 video 看起来1930s那么老),是伦敦印刷学院(London College of Printing,现更名为伦敦传媒学院)的学生拍的,说的是老教授 David Dabner 和学生谈字体排印新技术的问题。短短5分钟。
制作很棒,字排得很好,字距很小(Steal sheep?)。

大日本字体组合(Dainippon Type Organization)带来了很有意思的创意字体作品 Toypography。将一些比划积木经过拼搭,在图案、英文、片假名和汉字之间来回变换。该项目产品3月份已经在日本上市。
同时大日本字体组合一直进行各种英文和日文的字体创意项目。比如去年见到的 Nike 一个作品(片假名的 Nike 组成的「在」字),用字母形状的折纸制作盒子等。

作者/ Author: Ian Lynam
原载于/Original from: 日本
PingMag,2006年3月24日;图片来自/Images: pingmag.jp
翻译/ Translation: 经作者授权,由 Rex Chen 翻译
小林章(Akira Kobayashi)是一个地位巩固的世界知名字体设计师。他种类广泛的字体作品包括了从展示字体、经典作品重修和许多套坚实的正文用字体这一完整范围。在过去20年间,他在众多字体竞赛中获得殊荣,为无数字体工厂设计字体,在日本教授字体排印学,并与欧洲、日本和美国的众多字体设计巨匠进行过合作。
小林章在 Linotype GmbH 工作的情景

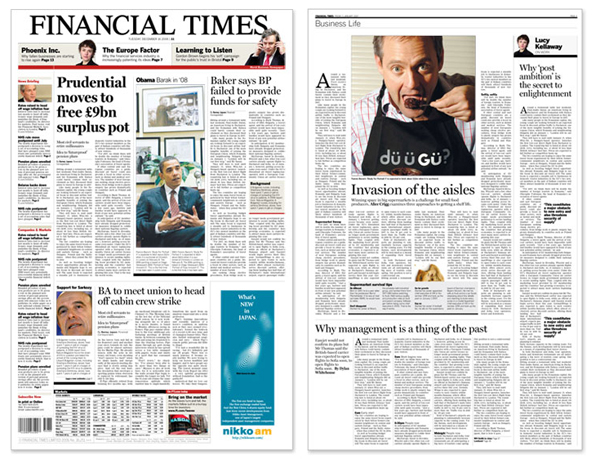
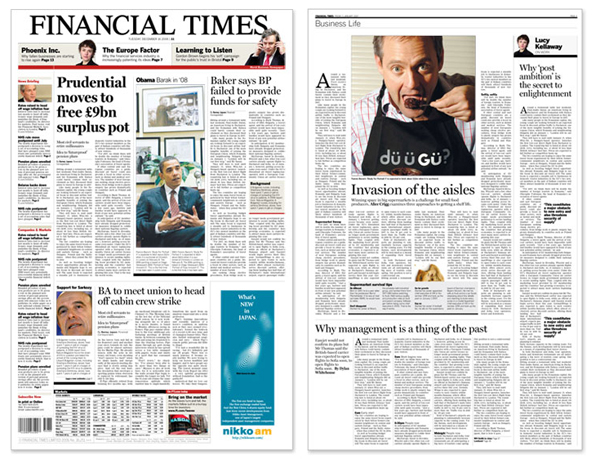
英國金融時報(Financial Times)上週出版了全新設計的報紙。FT新的設計總體結構和設計風格都沒有大的變化。但新設計還是使用了新的字體、色彩搭配。最明顯的特徵是調整了空間佈置,留白增多,使版面不再像以前一樣擁擠。新版的字體使用了 MillerDisplay(Matthew Carter 設計的襯綫標題字體)和 BentonSans(News Gothic 變體),看起來比以前舒服很多,還是採用襯綫和非襯綫字體混排的方式,比起一些字體使用較統一的報紙還是稍顯混亂,但這種安排在内容的主次強調上仍然更加有效。調整的版面設計更加注重模塊化,使讀者更易閲讀和瀏覽。
爲了進行新版設計,副主編 Andy Davis 啓用了以前的 FT Art Department 雇員,26嵗的 Ryan Bowman 建立的新公司 Shakeup Media。在FT編輯的指導下,設計在耗時6個月后完成。與新設計一起,FT 在英國和美國發佈了自己新的營銷活動。名為「We Live in Financial Times(我們生存在金融時代(報))」的活動包括新的廣告,包括「大魚吃小魚」表現金融時代弱肉強食;以及將 Richard Branson 包裝成切·格瓦拉,表現金融時代的偶像企業家。同時 FT 也發佈了小型網站,背景圖組合全球代表商業的著名建築與一體,表現"World Business. One Place"。
這次 FT 新版並不像前年衛報(The Guardian)改版般引人注目,正如前一陣子時代周刊(Time)的改版一樣,都是對以前的某种繼承和延續(如 FT 主編 Lionel Barbe r說:「(新設計)是一次進化而非革命」)。在談到與衛報的區別時,設計師 Bowman 説:「衛報的設計是美學上的一個巨大成就,但 FT 的目標與其不同。FT 對它的讀者來説更多的是一種工具,而非報紙。因此它需要信息量大、簡練,清晰第一美觀第二。」

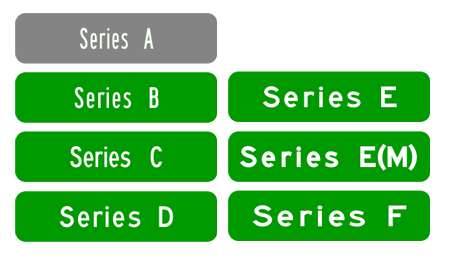
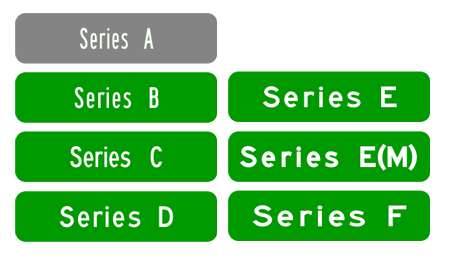
近年来,针对路标和路牌用途改良的新字体 Clearview 取得美国联邦政府许可,在美加两国的一些地区(包括得克萨斯、宾夕法尼亚、多伦多和不列颠哥伦比亚省)成为旧标准 FHWA字体的唯一替代者,开始被广泛使用。FHWA(The Federal Highway Administration,美国公路管理局)系列字体最早于1950年代晚期开发,并于1966年、1977年和2000年发布了修改过的版本。FHWA 字体包括七个系列(从窄到宽依次为):A 系(已被弃用)、B 系、C 系、D 系、E 系、E(M)系(比E系笔画宽约20%)和F系。现在 FHWA 同样在加拿大和台湾作为路标用字使用。
FHWA 字体的七个系列的字形。A 系已被官方弃用。
更新的 Clearview 是设计团队在德州运输协会(TTI)和宾州运输协会(PTI)的协助下,在一项为期十年的独立研发项目中开发出来的。Clearview 的研发宗旨,正如其名,旨在加强识别性和易读性,并降低在光照情况下的光晕影响和在反光材料下的识别性。

写一个关于美国路标用字的文章时,一直在好奇中国公路路标用字是什么。
维基百科的关于高速公路的条目提到中国公路使用黑体和 Helvetica。从上面的图例中看(忽略翻译笑话),首先黑体是肯定的,在这一点上似乎都保持统一,尽管两个黑体也不尽相同,但至少没有出现宋体之类的衬线字体。印象中高速公路中文字似乎比普通公路的笔划粗。而英文字体则比较混乱,右边公路用字似乎是 Helvetica,从比较典型的 G 和 R 就可以看出。而左边的高速公路用字似乎就不是 Helvetica 了,因为 G 的底部是圆滑的。我尝试了比较可能的 Arial(由于其普遍性),但 R 似乎不吻合,这里的 R 比较又像 Helvetica 的 R。所以很奇怪,大概高速公路使用了不同的字体。
有意思的是条目提到,在京沪高速公路上出现了使用衬线字体的笑话。另外,看国内路标的使用,字距设计、文字比例、中英文比例基本上都没有一个规范(其实有规范而无人遵循,抑或规范本身就不够规范),因此有时候设计离谱到令人发指的地步。欧美、港台的路标都是请专门的公司设计字体,考虑到天气、速度、光线等一系列问题,国内标准没有使用 PC 默认黑体的英文字体已经是一大欣慰了,中国的公共设计要达到对于设计细节的追求似乎还远远不够。

作者/ Author: Ben Archer © 2007 (text and images)原载于/Original from: 于新加坡《designer》杂志,2007年1月;
Typotheque,2007年
翻译/Translation: 经作者许可,由 Rex Chen 翻译,翻译时有细节改动。
Gill Sans:英格兰的骄傲?
Gill Sans 是英格兰的 Helvetica,无处不在,颇为实用,并且能有效地暗示时间和环境。平面设计师们内部有个笑话:「问:如何做一个英国的战后设计?答:在英国赛车绿(British Racing Green)上使用 Gill Sans 即可。」作为英国众多机构偏爱的字体(包括铁路系统、英格兰教堂、BBC 和企鹅出版社),Gill Sans 像米字旗和安全别针一样,成为英国视觉文化传统的一部分。
英国20世纪中叶的代表
虽然对这样一个国家保护文物似的字体有任何的质疑似乎都是不明智的,但它确实是一个有缺陷的大师作品。有多大缺陷?实际上很大。2006年 Gill Sans 开始随苹果的 OS X 和 Adobe Creative Suite 免费发放,应该是时候对它的种种缺陷做一个重新分析了。1990年代初,Gill Sans 成为 Adobe/Linotype 字体集的一部分,从前的名字 Monotype Gill Sans 变成了 GillSans。新名字丢弃了字体工场的属性,使今天该字体的用户逐渐遗忘了一个事实:当初 Monotype 发布的 Gill Sans 包含了一系列有略微差别的字形刻板供选择。有金属或照相排版经历的读者可能会记得这套系统,然而现在大部分用户只能选择这个唯一「捆扎」好的数字版本。
标点符号
- 连字号/Hyphens (-):用以连接、分开单词
- 短破折号/En dashes (–):用来表示「到」,从……到……
- 长破折号/Em dashes (—):类似中文的破折号,分隔短语和内容
- Prime (′ 和 ″):用来分隔时间、尺寸,比如3′ 5″,以及一些数学用途,不是引号。
- 撇号/Apostrophes (’):用来表示从单词中省略一个或几个字母、所有格形式及数字、字母、缩写的复数形式
- 省略号/True ellipsis (…):不要使用三个句点(选择文本就可以看到…和. . .的不同)
- 版权符号/Copyright symbol (©)
- 注册商标/Registration symbol (®):已注册商标
- 商标/Trademark (™):商标,但可能未注册
有些时候电脑会自动转换,比如将三个句点转换成省略号,只是要注意。
待补充。
很多关于 Typography 的书的一个 Flickr Pool。包括 Jan Tschichold 和一些字体样册等。
via Ace Jet 170