
对于 Rex 的文章,我有几点补充。
爱尔兰:
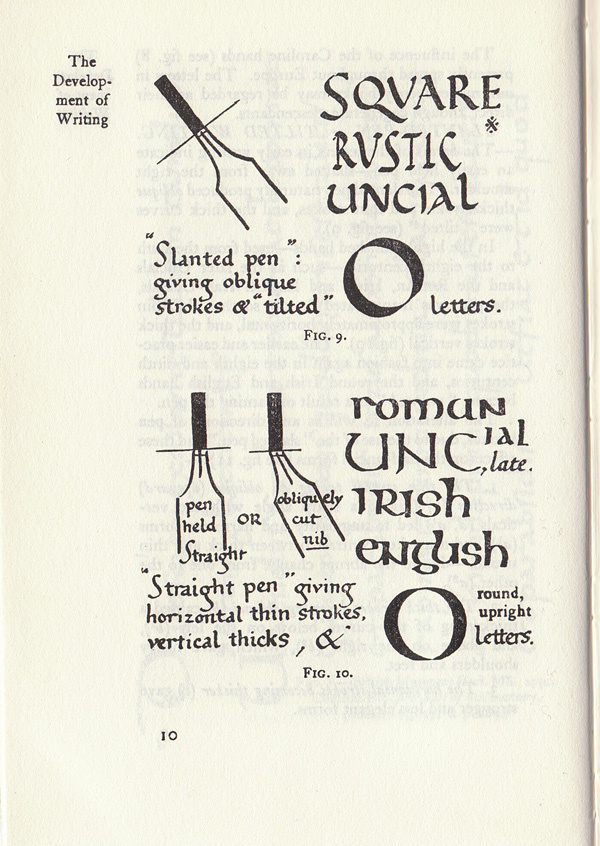
爱尔兰采用的 Gaelic script 是采用拉丁字母加上音调符号,基于中世纪的 half uncial script。其特点是大小写混合,大写在词中占小写的x高度,笔划特征是扁头笔横持。

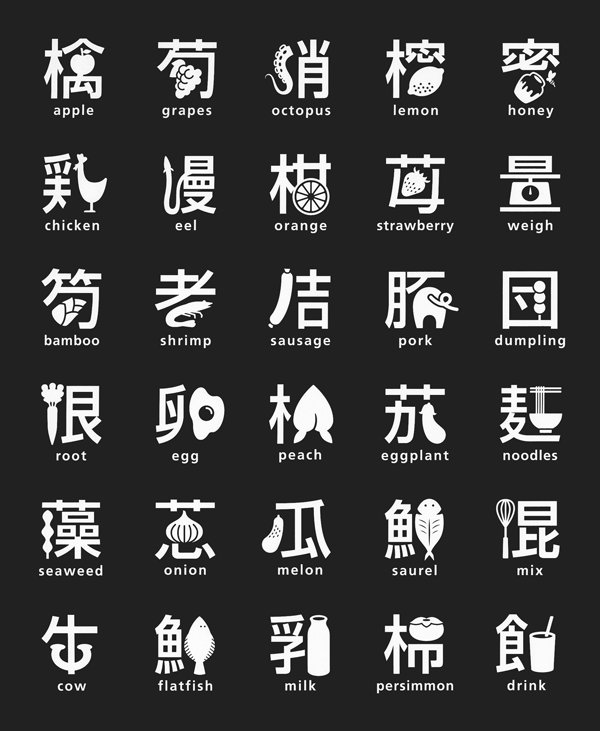
总是尽量避免中文的 Typography,但看到精彩的东西还是忍不住要拿出来。这是一个餐厅的设计,设计师是日本人廣村正彰(Masaaki Hiromura)。采访中廣村提到「汉字是世界的瑰宝」,不知道现在还有多少人能真正体会到这一点。设计对于当地的外国人很实用,昨天在伦敦传媒学院(LCC) Bibliothèque 说到:「We love to communicate, we love to solve problems.」不能很好的解决问题、改善沟通的,大概不能算是好的设计师和 Typographer。
来自日文 blog TAMALOG (Blog 的设计也很好)

本文是书籍设计大师 Jan Tschichold 在企鹅出版社(Penguin Books)担任字体排印负责人的时候写成的。文章针对的是1950年代西方图书的问题,描写对象是西方文字的字体排印和书籍设计。其观点在很多人看来比较保守、压抑时代主旋律——创新,但倘若浮躁的今人能汲取其中哪怕是一点点的平和和严谨,保守一些又有何妨?
与其说完美的字体排印是艺术,倒不如说是科学。对贸易的精通是绝对需要的,然而它并不是全部。精确的品味和完美的标志,也能体现在对和谐设计规则的理解中。一般的看法是,无瑕的品味部分来源于先天的敏感:感觉。但倘若感觉无法确保无误的判断,那感觉也着实没有大用处。感觉需要蜕变成对由正式决策产生的结果的认识。从这一点说,从来就没有天生的字体排印大师,唯有长时间的自我教育才会使人掌握和精通。
如果说在对待好作品的时候没有异见和争论,那是错误的。我们并非与生俱来就有好品味,就像我们不是天生就懂得欣赏艺术品。仅从画面上指认描绘的人和所代表的事物远非真正理解艺术品。对于罗马体的比例发表无知的观点也同样乏力。在任何情况下,争论都是没有意义的。那些想要说服对方的人必须比其他人要做得好一些。
好品味和完美的字体排印是超个人的。当今社会,好作品通常因为「旧式」而被错误地否定。因为对一般寻求对自己所谓「个性」肯定的人来说,会偏爱自己创造的怪异风格,而不愿服从于客观的品味标准。
在一件字体排印的佳作中,我们看不出艺术家本人的印鉴。某些人崇尚的个人风格,在现实中都是些微不足道的特点,很多时候伪装成「改革和创新」,危害十足。比如喜爱混搭一些不相关的字体——也许是一个非衬线字体或是一个怪异的十九世纪手写体;或是订立一些看似有挑战性的限制,比如整本书只使用一种尺寸的字体,罔顾书籍结构的复杂程度。因此个性字体排印是有问题的字体排印,只有初学者和愚蠢的人才会义无反顾的坚持。

好的。信贷危机(Credit Crunch)如火如荼的本周,爱字体的人(OK,我是学经济的)仍然可以给自己找乐子。实在忍不住全文翻译下 Noisy Decent Graphics 这篇文章。
作者/ Author: Ben Terrett © 2008
原载于/ Original from: Noisy Decent Graphics,2008年9月18日;
图片/ Images: Noisy Decent Graphics
翻译/ Translation: 经作者授权,由 Rex Chen 翻译
现在大概无人不知银行界产生的危机了,所有家喻户晓的大银行都受到牵连。危机正逐渐吞噬我们并且一天一天逼近我们的家园。尽管很长一段时间以来,我都尽量避免这个话题,但我现在实在不能再等了。
女士们先生们请让我介绍——字距危机(Kerning Crunch)。
让我们先看看雷曼兄弟(Lehman Brothers)。字体设计大气、强壮、信心十足。仿佛在船头直挺挺地站着,紧盯着对手们的脸:伙计放心,这儿没问题!
但离近一点看,尤其是字母「A」。
这能接受吗?靠近一点寻求安慰?有关部门是不是该过来查一查有没问题?
「O」和「T」倒是收敛一点,但我觉得还是有点太亲近了。字距危机的问题在于它让我们对自己的价值观产生质疑。我们是不是乘风破浪的时候离风太近的太久了?我们到底还要多亲近?
劳埃德(Lloyds)大概是这些倒霉蛋里面比较好的。他们成功解救了「O」、「Y」和「D」,但他们还是救不了所有人。
犯规最明显的已经被主流媒体忽视了,但我们不怕,有尊严的 blog 就是做这种事的。所以我们靠近点看看巴克莱(Barclays)的「L」和「A」吧。
前面都是艰难险阻,朋友们。
这些银行中的一些的名字本身就是自己最大的敌人,调好「L」、「A」、「Y」和「S」的字距从来都不是什么容易的事。但这些人还真是喜欢冒风险,是不是?

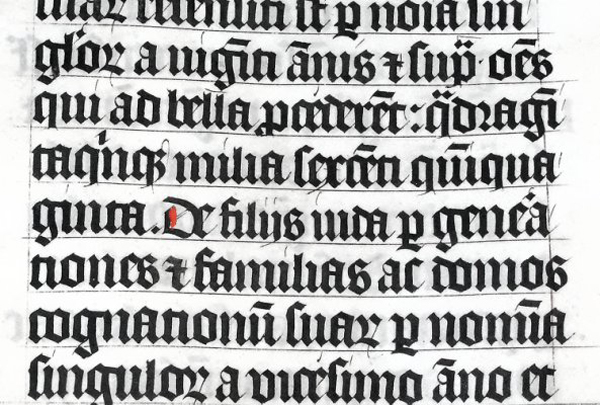
My Dictionary 的 Colourphilosophy 辛勤地连写三篇关于 Black Letter 体(又称 Gothic Script,哥特手写体)的背景和发展的文章。涉及到历史、文化、宗教、政治,可以看到哲学、政治和新思想对字体的发展产生了怎样的影响,十分值得一读。
这三篇文章再次佐证 Typography(字体排印),较视觉学科的其他方面,与人文社会历史更强更紧密的联系,这也正是我们热爱 Typography 的原因。很多 Typo 人士都是兼职的历史学家,比如前个帖子说的 Michael Twyman 也是艺术史的学术专家,还有 Times New Roman 的创作者之一 Stanley Morrison 也是印刷学的史学家。另外,Colour 将在这三篇后再接再厉,「顺着意大利文艺复兴的线索,研究一下 Roman 和 Italic」。我们敬请期待。

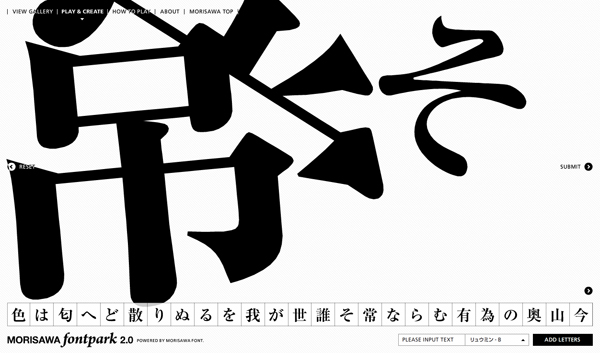
Morisawa Fontpack 把自己出品的字体做成游戏,把中文、日文和英文的笔画结构,让用户可以自己输入文字,并随意改变方向、尺寸,利用字体创造出一些有趣的图形,甚至可以用来做设计。好玩儿的令人爱不释手。

仍然继续一些「基础系列」的指引。不知道是不是知道一些 Typography 的人都有或多或少的强迫症,日常看到一些 Typo 错误就会抓狂,于是生活痛苦不堪。在回国一段日子之后,强迫症终于迫使我写下这个注意事项的系列文章。这个指引针对西方文字的排版,部分规则对中文排版有借鉴作用。
注:本文原文为十条,写下后发现漏洞较多,激烈争论后决定将后七条比较复杂的分开详细写,以不致草率和业余。
这一点无需多说,可笑的例子太多太多。最近极端的例子是一间叫「翻译服务器错误」(Translation Server Error)的中国餐馆。想说 Chinglish 是一个新文化的另当别论,但对于严肃的英文使用场合,翻译的错误是致命的。
另一个是拼写问题,比如左图消失的空格,或者无数名片上的 「Http:www.xxx.com」,以及莫名奇妙的忽然大写和小写,都是英文排版里的硬伤,不但影响阅读,而且影响理解。对于名字的翻译,中国的标准应该是:Beijing、Hu Jintao、David Zhang 和 Heping Road,而不是 Bei Jing、Jin Tao Hu、David zhang 和 HE PING Road。因此要避免翻译和拼写错误,唯一的建议是在使用英文前请尽量请专业人士校对,至少绝对避免用软件直接翻译。
很多情况下英文由于配合空间的需要,被任意的挤压或拉伸,这都是非常不可取的。事实上,很多常用的英文字体大多已经精心设计了不同宽度的字型,比如较窄的 Condensed 系,和较宽的 Extended 系。这些特定的系列都是设计师最大化地保留了字体的特色,以及对于可读性、识别性等等上进行了优化所生成的,比设计软件机械地缩短拉伸的结果要理想得多。这一点对于中文字体也同样适用。
具体参见之前的文章。

可能大家都有平时看看不同的字体的习惯,看到喜欢的总是想记下来下次什么时候可以用,但是一不注意就忘记了,到有项目可用的时候又找不到,非常可惜,所以我和 Rex 讨论一下,觉得把平时找到喜欢的字体都记录在这个博客上,除了有个印记以外还可以和大家交流。(如果大家平时有什么新鲜的发现,不妨留言一同分享)
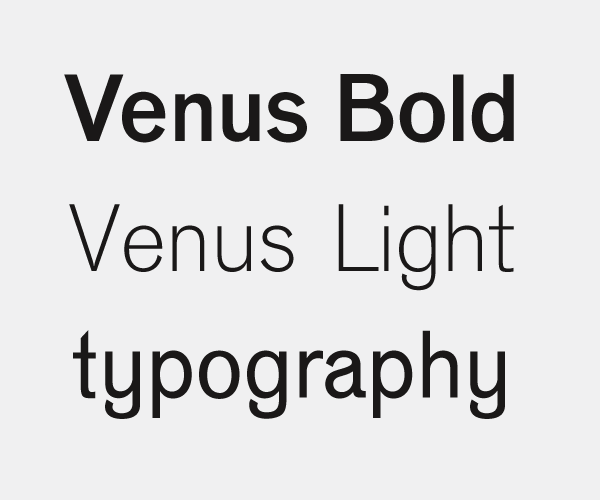
这次第一个小发现是 Venus 这个字体,网上资料极少,连平时的百科 Typophile 里面都有限,大家有相关资料的不妨一起分享。
我发现Venus有2个版本,一个是 (URW)++, 另外一个是 Linotype。根据 Linotype 的资料显示,Venus 是铅字印刷时期在地图上使用的,所以他有往前和往后斜的2个斜体。相配的还有一款 Egyptienne。
相比近代的字体,Venus 看上去非常粗糙,但是我觉得这样的不怎么修饰的字体特别有性格。
伦敦著名的 Graphic Thought Facility 工作室设计的第54届「Carnegie International」展的书中使用了一款字体叫 Garnegie Grot,名字看来象是 Carnegie 艺术博物馆的字体,但是和 Venus 比较一下发现这款字体象是基于 Venus 修改出来的。

Speak Up 的作者 Armin Vit 与同仁在写一本名叫《Graphic Design Referenced》的书。下文为为德国设计师奥托·艾舍(Otl Aicher)部分的撰稿。
Otl Aicher 在少年时代亲历第二次世界大战的经历对他有毁灭性的影响。1941年,他加入德国陆军,尽管这与自己的信仰背道而驰,一直到1945年才结束服役。服役期间,由于伤病,Aicher 的军旅生涯并不出色。然而这促使坚信自主教育的他不断的阅读和写作,主题包括哲学、文学和稍早开始的艺术。战后美军登陆德国,Aicher 回到了德国的乌尔木(Ulm),参与城市的重建工作。他与其他人一起建立了 Ulmer Kreis(乌尔木朋友圈),并举行了一系列聚会、「周四演讲」等,来振作经历频繁战争的人群。其中涉及的传播海报均由 Aiche r设计,这是他初次涉入设计工作。到了1946年,「周四演讲」已经开始包括了一些实用教育课程,成人学校 Ulmer Volkshochschule 因此逐步建立。学校也成为 Aicher 的第一个客户,Aicher 在1947年建立的第一个设计公司 Büro Aicher 为学校设计了视觉形象、手册和海报等。