
我們大概在三個月前開通了自己的 Twitter 賬戶。令人驚喜的是,三個月將至我們的 follower 已經接近500人,這裡特別要感謝各位朋友的轉推。
然而,網絡管制仍然使大部分在中國牆內的讀者無法接觸到 Twitter 更新。於是我們將開始在網站上同步更新 Twitter 的更新內容,顯示在邊欄上。同時我們也將更新內容每天一小結,更新在 RSS 訂閱上。儘管這並不意味着在牆內的讀者可以自如的通過 Twitter 與我們交流,但我們仍然希望可以把儘可能多的信息發布出來。
在現在的很多關鍵的技術和視頻網站都無法訪問的情況下,為了獲取信息和方便交流,我們依舊鼓勵翻牆。這裡是在牆內使用 Twitter 的一些信息。

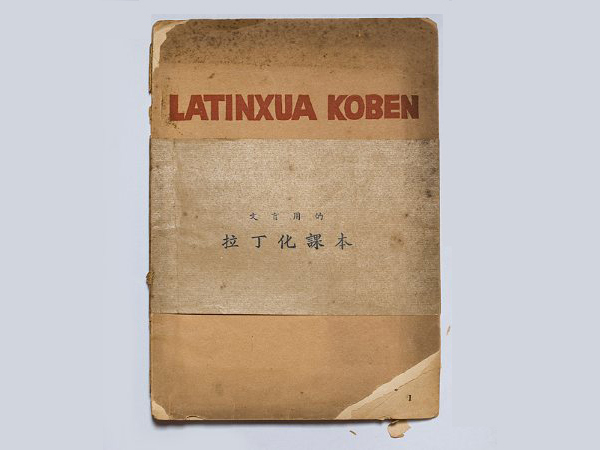
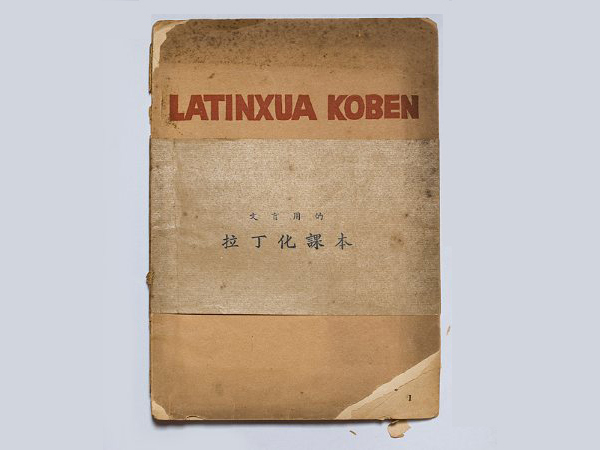
近日在文廟偶得一本書——《拉丁化課本》,看得我這個文不盲有些害怕。作者葉籟士(Ie Laish,1911-1994),文字改革專家和活動家、世界語者。原名包叔元,筆名葉籟士、羅甸華、索原等。江蘇省吳縣人。曾就學於上海立達學園和日本高等師範。1938年加入中國共產黨。漢語拼音方案委員會委員,歷任人大代表、黨代表、政協委員等職。在拉丁化新文字運動中,他積极參与並推廣,提出「只有實行拉丁化才是解決大眾語問題的正確途徑」的主張。

維基百科(Wikipedia)中文新首頁
今天到中文維基百科(內地用戶照常無法訪問,截圖如上),新的首頁設計出爐。首頁從美學到功能都不能說是十分成功。無論從強烈的「設計」元素,乃至喧賓奪主;到這些設計元素本身的質量,都可以說是從原來的版本的倒退(原來的版本類似的可以參見英文維基)。然而有意思的是,這一設計是經過 Wikipedia 中文社群大量成員積極參與討論而成的。從關於設計的第二輪討論看,設計的細枝末節,從排版、字體、用色、圖標的設計細節和陰影的使用,等等等等都經過了民主發言、討論和投票。
維基百科(Wikipedia)英文首頁
引起我聯想的是昨天在 Twitter 曾經提到的,由陳幼堅先生主筆的香港城市形象標識的升級。這次升級從2008年5月份開始在全市調研,「廣泛邀請不同界別人士為「香港品牌」建立共同願景,包括舉行專業民意調查、諮詢會、核心小組討論、工作坊、設立專門網站、比賽等,收集公眾的意見和期望」;甚至「參考由國家/地區品牌專家 Simon Anholt 編撰的「城市品牌指數」有關香港的報告,以及使用特設網上調查工具 WebLedge,在互聯網上把香港與其他城市作出比較。」最後通過公開招標,最終確定陳幼堅的設計。
香港城市形象標識的更新,右為新標識
這一設計表現了香港新的核心價值,三條綵帶的設計代表了可持續發展(藍天綠地),和紅色的獅子山山脊線,「象徵香港人‘我做得到’的拼搏精神」。這一從概念到執行都令人愕然的作品,這兩天也成為年輕香港設計們的笑柄。
兩者都是由眾多專業和非專業人士參與的設計,程序上十分民主科學,執行上充分考慮各方意見,有比稿有思想有功能有廣度的作品,然而都成了設計上的悲劇。這樣的例子是不勝枚舉的,從官僚政治廣泛插手,到民眾過於熱情的參與,很多擁有美好期望的設計計劃都毀於一旦。更進一步,大眾、多方參與的設計有多大程度是為了科學和民主,以期取得最好結果,而有多大程度是政治家的把戲和廣告公司的噱頭,令人生疑。設計是多大程度的設計師的專業獨裁,和多大程度的廣泛聽取建議,尺度是一個問題。

之前 Colourphilosophy 已經寫了一篇關於 Roman 與 Italic 的短文,非常詳細的介紹了斜體的歷史以及他們的具體運用的,其實這非常重要,因為斜體具體運用一直為中文設計師所忽視,很多涉及到西文排版,對於斜體不是禁用就是濫用。
在這裡就 Italic( 斜體)再擴展寫一些東西。其實 Italic 翻譯為斜體一詞是不夠準確和到位的,因為從字面理解很容易以為只要是斜體就是 Italic,Italic 必須是斜的。其實不然,並不是所有 Italic 就是斜的,定義一個字體是不是斜體最主要是看是不是擁有手寫風格在裡面。
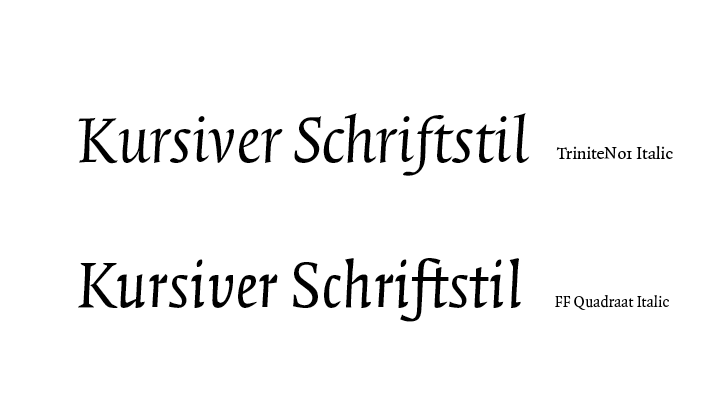
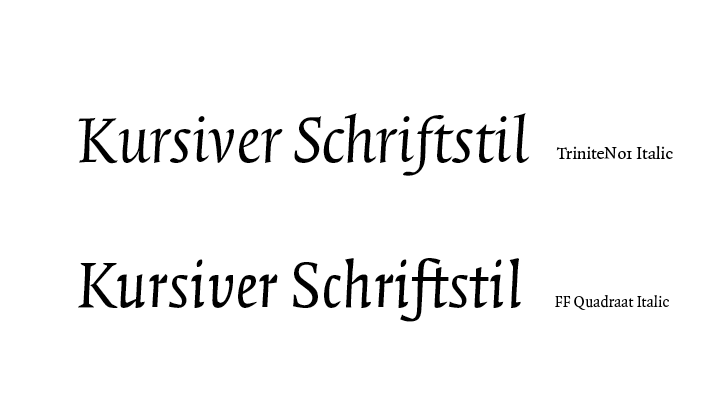
FF Quadraat 和 Trinite的 Italic 體
大部分的 Italic 體比那些筆直的羅馬字體在形式上有一點角度的傾斜,其筆畫在基準線上像右邊形成一點角度的傾斜,由於其傾斜感,給人一種向前流動的感覺,但傾斜並不是意大利體最本質的特點,Italic 體最重要的特點是其手寫體風格,因為 Italic 體本來就是由於手寫而產生的,具體歷史這可以看 Colourphilosophy 的文章,而大部分 Italic 因為手寫習慣會對某些字母進行簡化(如 a, g )。但是也很多字體家族中的 Italic 的其筆畫是垂直於基準線的,比較有名的有 FF Quadraat、Trinite 等,但是其筆畫仍然有這手寫風格。

Image: Mattgilbert.net
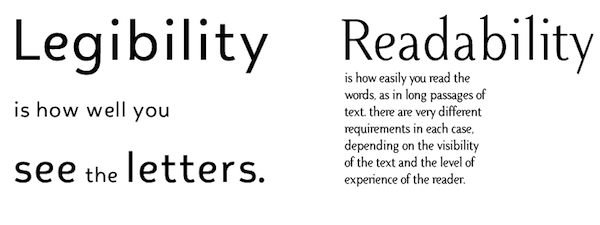
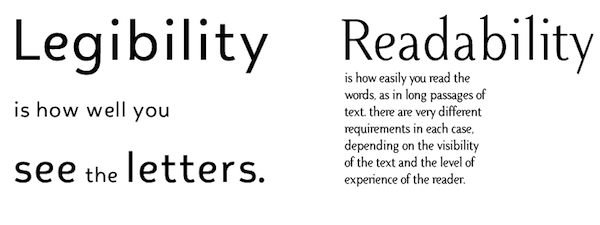
由豆瓣小組的一個討論,引申出關於 legibility 和 readability 的區分和翻譯的問題,問題在 Twitter 上也有幾則相似的討論。Legibility 和 Readability 兩者都是字體排印的可用性的重要指標,是不能跳過的術語。中文對兩者的翻譯也非常混亂。我將傳統的看法,加上多位朋友的意見,總結如下。
定義
Legibility 指在一個字體中,各設計的字母形狀之間的區分度,即讀者能否迅速辨別字母、避免混淆,這是一個微觀的字型設計概念。Legibility 的一個指標是「透明性」,即具有優秀的 legibility 的字體應該既準確無誤的讓讀者閱讀,又能將自己的設計不動聲色的隱藏起來,不以設計本身分散人的注意力。
字型設計的一切要素都會影響到 legibility,包括比劃結構(比如兩種 a 和 g 的寫法)、字谷(counter)、襯線形狀、比劃粗細、磅數(weight)、x 高 (x-height)等等。
Readability 指「閱讀體驗」,閱讀是否可能,以及它的容易程度。它由一個字體的使用方式決定,要考慮到 typography 的一切要素,包括排版、印刷等等,是一個宏觀概念。
影響 readability 的元素也有很多,包括字距、行距、行寬、灰度等等。一個弱 legibility 的字體可能可以通過良好的編排使 readability 相對叫好;而一個有強 legibility 的字體也可能因為不當使用而導致 readability 下降。
翻譯
有朋友說中文世界習慣將 legibility 譯為易讀性,readability 譯作可讀性。個人認為這個選擇應該反過來,legibility 為可讀性,「可」強調功能;readability 為易讀性,「易」強調體驗。但這兩者仍然容易混淆。
因此最佳選擇是將 legibility 譯為可辨識性、可辨認性、或易認性,等等,從「讀」字易開,轉到「辨認」。至於 readability,可以遵循習慣的「可讀性」,此時已經不衝突;或者「易讀性」也許更適合,儘管可能會混淆讀者。

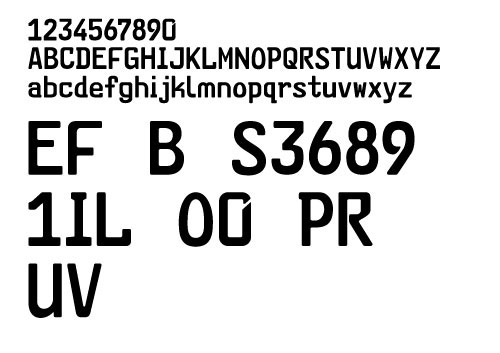
世界各國車牌字體
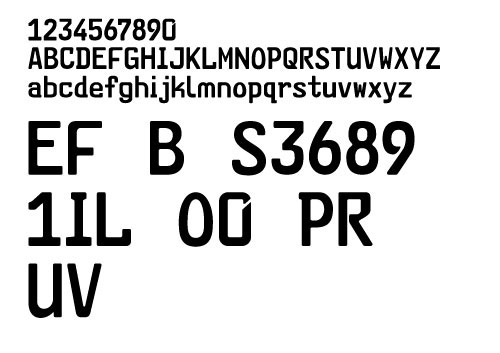
1936年,德國標準協會規定了 DIN1451作為國家工業的標準字體,也包括交通和車輛管理領域。直到2000年,德國開始實行新的車牌標準字體——FE-Mittelschrift。FE 是德語 Fälschungs-Erschwert 的縮寫,意為「難以仿造」。設計概念從字母、數字之間的篡改和混淆入手,試圖通過字體設計防止修改車牌號碼的犯罪行為。比如較易塗改的字母「E」、「F」和「B」中間筆畫的高度被刻意設計成不同高度,同時左上角的處理也不一樣。「1」不能被輕易改成「L」,「I」也不能變成「1」,「0」和「O」很不一樣,「P」和「R」和不能互換。雖然犧牲了字體的美觀,高低不平錯落無序,但作為實用性第一的車牌字體,無疑是一種有意義的嘗試。
德國新車牌字體:FE Schrift,容易塗改的字母都做了特別設計。部分字型帶有襯線,增強了識別性。

本文刊載於《藝術與設計》2010年2月期。發表時有少量改動。本文感謝金虎的幫助。相關題目我們已談及多次,近期可參考方宏章的
文章。
交通部更換高速公路命名辦法出台,全國的高速公路路牌開始大面積更換, 引起了一場轟轟烈烈的關於費用的爭議。鮮有人注意到的是,路牌的設計也作了大幅修改。新設計包括新的中英文字體、箭頭和其他元素的設計,舊標準英文字體 Helvetica 被 FHWA 體(又稱 Highway Gothic)代替。對美國視覺文化熟悉的朋友而言,FHWA 應該不陌生,作為美國的舊高速公路標準字體,FHWA 的設計充滿了美國味道。它的名字源於美國聯邦公路局(Federal Highway Administration),誕生於艾森豪威爾(Eisenhower)執政的1940年代。這款字體的字型設計最初根據民間手工制路牌而來,設計粗糙,完成後也從未進行過路面測試。「它(FHWA)輕率、粗放,缺乏對細節的關注。」字體設計師 Tobias Frere-Jones 評論到。
Typophile 第五屆電影節(Typophile Film Festival 5)在2009年9月舉行,時長僅一小時,播放了來自幾個國家的關於字體和設計的展示、訪談的短片。這一開幕短片由 BYU 大學師生手工完成,沒有使用電腦動畫。導演是 Brent Barson。影片使用各種使用字體為元素的產品,來表達人的五種感覺和它們對生活和創意的重要性。製作精良,不可錯過。
(本文原由本站 Twitter 發布。Vimeo 視頻,中國內地可能需翻牆。)

進行中的新設計。Image: Research Studios
BBC(英國廣播公司)作為全球最重要的媒體機構之一,一直在新媒體和設計領域領先全球。從它成功的新聞網站到近年來 iPlayer 網絡播放平台都成為各國媒體效仿的對象。本周 BBC 發布了新網絡視覺系統的預覽,闡述了宏大的新概念。兩年前我們提到 BBC 的「Global Visual Language 2.0」,項目旨在為 BBC 網站提供新的統一的視覺語言。該項目使用了新的視覺系統,包括網格、字體、顏色和新的播放器等等。
兩年後的今天,BBC 決定更上一層樓,決定更新這一網絡視覺系統,以期成為再次媒體設計的全球標準。這次的設計試圖「創造一種新的設計哲學」、「尋到 BBC 的靈魂」,以及「讓 BBC 更加有區別性和識別性」。這次設計 BBC 也邀請了英國著名設計師和字體師 Neville Brody 作為顧問,由 BBC 創意總監 Ben Gammon 與 BBC 用戶體驗和設計部門共同完成。設計目標的關鍵詞展現出這次設計的雄心:現代英國、時事、強勢、獨特、領先、綜合、通用和最佳。

陳漢民教授設計的中國1983年國家標準標誌圖
之前 Rex 寫了一篇關於新的城市公共交通標準的文章,設計是由天津師範大學教授、中國標誌設計研究中心主任牟躍主導,是23年來的首次修改。相信很多人對這設計非常失望。
在去年在清華大學美術學院舉辦的「陳漢民教授從教50周年設計作品展」中,關於他的標誌設計或者其它設計,這裡不做表述。只是非常驚訝的發現了他於1983年參與設計制定中華人民共和國國家標準-「公共交通禁止標誌」,「安全標誌」,「公共信息圖形符號」。不管是在圖形的統一,信息的傳達方面都勝於現在所謂的新城市公共交通標準。我們可以做一個很好的比較。
陳漢民教授設計的中國1983年國家標準標誌圖