
我们大概在三个月前开通了自己的 Twitter 账户。令人惊喜的是,三个月将至我们的 follower 已经接近500人,这里特别要感谢各位朋友的转推。
然而,网络管制仍然使大部分在中国墙内的读者无法接触到 Twitter 更新。于是我们将开始在网站上同步更新 Twitter 的更新内容,显示在边栏上。同时我们也将更新内容每天一小结,更新在 RSS 订阅上。尽管这并不意味着在墙内的读者可以自如的通过 Twitter 与我们交流,但我们仍然希望可以把尽可能多的信息发布出来。
在现在的很多关键的技术和视频网站都无法访问的情况下,为了获取信息和方便交流,我们依旧鼓励翻墙。这里是在墙内使用 Twitter 的一些信息。

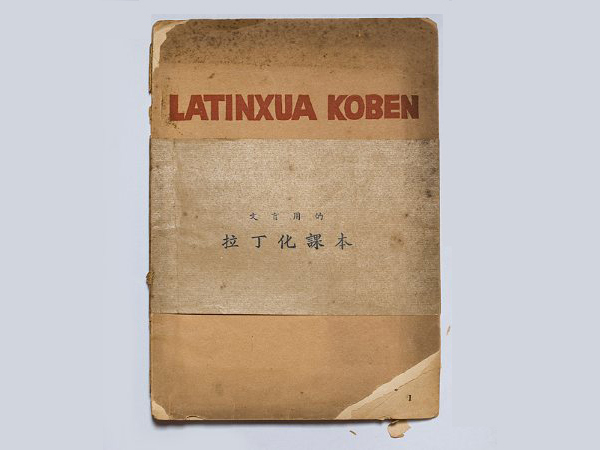
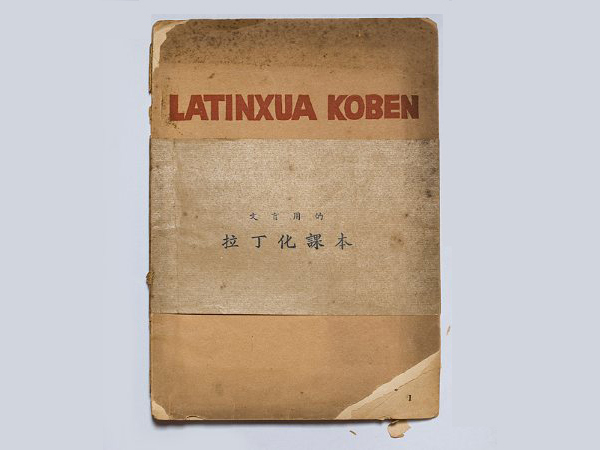
近日在文庙偶得一本书——《拉丁化课本》,看得我这个文不盲有些害怕。作者叶籁士(Ie Laish,1911-1994),文字改革专家和活动家、世界语者。原名包叔元,笔名叶籁士、罗甸华、索原等。江苏省吴县人。曾就学于上海立达学园和日本高等师范。1938年加入中国共产党。汉语拼音方案委员会委员,历任人大代表、党代表、政协委员等职。在拉丁化新文字运动中,他积极参与并推广,提出「只有实行拉丁化才是解决大众语问题的正确途径」的主张。

维基百科(Wikipedia)中文新首页
今天到中文维基百科(内地用户照常无法访问,截图如上),新的首页设计出炉。首页从美学到功能都不能说是十分成功。无论从强烈的「设计」元素,乃至喧宾夺主;到这些设计元素本身的质量,都可以说是从原来的版本的倒退(原来的版本类似的可以参见英文维基)。然而有意思的是,这一设计是经过 Wikipedia 中文社群大量成员积极参与讨论而成的。从关于设计的第二轮讨论看,设计的细枝末节,从排版、字体、用色、图标的设计细节和阴影的使用,等等等等都经过了民主发言、讨论和投票。
维基百科(Wikipedia)英文首页
引起我联想的是昨天在 Twitter 曾经提到的,由陈幼坚先生主笔的香港城市形象标识的升级。这次升级从2008年5月份开始在全市调研,「广泛邀请不同界别人士为「香港品牌」建立共同愿景,包括举行专业民意调查、咨询会、核心小组讨论、工作坊、设立专门网站、比赛等,收集公众的意见和期望」;甚至「参考由国家/地区品牌专家 Simon Anholt 编撰的「城市品牌指数」有关香港的报告,以及使用特设网上调查工具 WebLedge,在互联网上把香港与其他城市作出比较。」最后通过公开招标,最终确定陈幼坚的设计。
香港城市形象标识的更新,右为新标识
这一设计表现了香港新的核心价值,三条彩带的设计代表了可持续发展(蓝天绿地),和红色的狮子山山脊线,「象征香港人‘我做得到’的拼搏精神」。这一从概念到执行都令人愕然的作品,这两天也成为年轻香港设计们的笑柄。
两者都是由众多专业和非专业人士参与的设计,程序上十分民主科学,执行上充分考虑各方意见,有比稿有思想有功能有广度的作品,然而都成了设计上的悲剧。这样的例子是不胜枚举的,从官僚政治广泛插手,到民众过于热情的参与,很多拥有美好期望的设计计划都毁于一旦。更进一步,大众、多方参与的设计有多大程度是为了科学和民主,以期取得最好结果,而有多大程度是政治家的把戏和广告公司的噱头,令人生疑。设计是多大程度的设计师的专业独裁,和多大程度的广泛听取建议,尺度是一个问题。

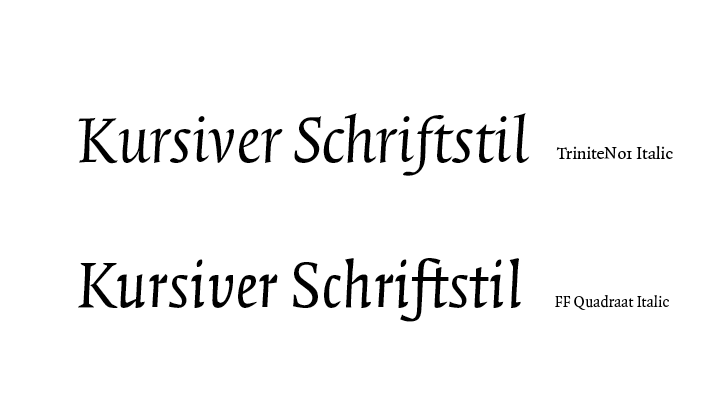
之前 Colourphilosophy 已经写了一篇关于 Roman 与 Italic 的短文,非常详细的介绍了斜体的历史以及他们的具体运用的,其实这非常重要,因为斜体具体运用一直为中文设计师所忽视,很多涉及到西文排版,对于斜体不是禁用就是滥用。
在这里就 Italic( 斜体)再扩展写一些东西。其实 Italic 翻译为斜体一词是不够准确和到位的,因为从字面理解很容易以为只要是斜体就是 Italic,Italic 必须是斜的。其实不然,并不是所有 Italic 就是斜的,定义一个字体是不是斜体最主要是看是不是拥有手写风格在里面。
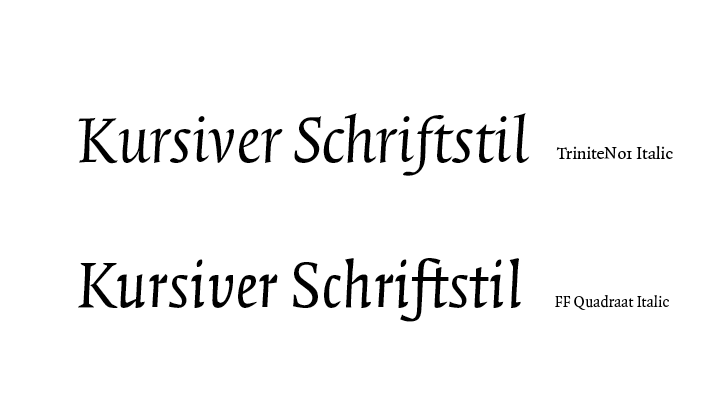
FF Quadraat 和 Trinite的 Italic 体
大部分的 Italic 体比那些笔直的罗马字体在形式上有一点角度的倾斜,其笔画在基准线上像右边形成一点角度的倾斜,由于其倾斜感,给人一种向前流动的感觉,但倾斜并不是意大利体最本质的特点,Italic 体最重要的特点是其手写体风格,因为 Italic 体本来就是由于手写而产生的,具体历史这可以看 Colourphilosophy 的文章,而大部分 Italic 因为手写习惯会对某些字母进行简化(如 a, g )。但是也很多字体家族中的 Italic 的其笔画是垂直于基准线的,比较有名的有 FF Quadraat、Trinite 等,但是其笔画仍然有这手写风格。

Image: Mattgilbert.net
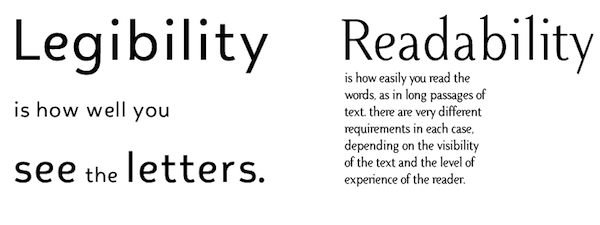
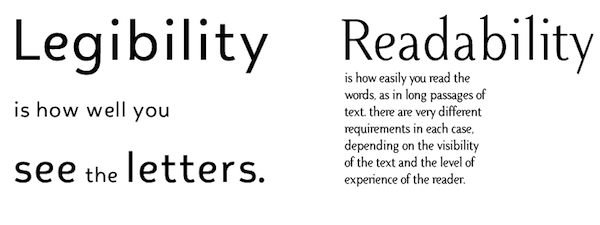
由豆瓣小组的一个讨论,引申出关于 legibility 和 readability 的区分和翻译的问题,问题在 Twitter 上也有几则相似的讨论。Legibility 和 Readability 两者都是字体排印的可用性的重要指标,是不能跳过的术语。中文对两者的翻译也非常混乱。我将传统的看法,加上多位朋友的意见,总结如下。
定义
Legibility 指在一个字体中,各设计的字母形状之间的区分度,即读者能否迅速辨别字母、避免混淆,这是一个微观的字型设计概念。Legibility 的一个指标是「透明性」,即具有优秀的 legibility 的字体应该既准确无误的让读者阅读,又能将自己的设计不动声色的隐藏起来,不以设计本身分散人的注意力。
字型设计的一切要素都会影响到 legibility,包括比划结构(比如两种 a 和 g 的写法)、字谷(counter)、衬线形状、比划粗细、磅数(weight)、x 高 (x-height)等等。
Readability 指「阅读体验」,阅读是否可能,以及它的容易程度。它由一个字体的使用方式决定,要考虑到 typography 的一切要素,包括排版、印刷等等,是一个宏观概念。
影响 readability 的元素也有很多,包括字距、行距、行宽、灰度等等。一个弱 legibility 的字体可能可以通过良好的编排使 readability 相对叫好;而一个有强 legibility 的字体也可能因为不当使用而导致 readability 下降。
翻译
有朋友说中文世界习惯将 legibility 译为易读性,readability 译作可读性。个人认为这个选择应该反过来,legibility 为可读性,「可」强调功能;readability 为易读性,「易」强调体验。但这两者仍然容易混淆。
因此最佳选择是将 legibility 译为可辨识性、可辨认性、或易认性,等等,从「读」字易开,转到「辨认」。至于 readability,可以遵循习惯的「可读性」,此时已经不冲突;或者「易读性」也许更适合,尽管可能会混淆读者。

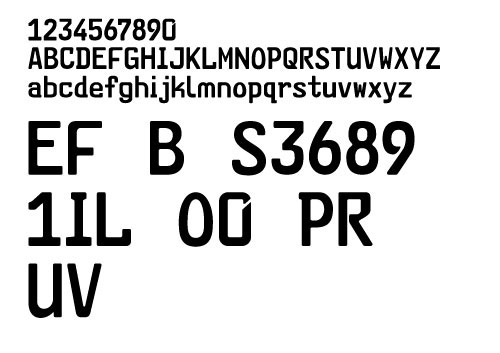
世界各国车牌字体
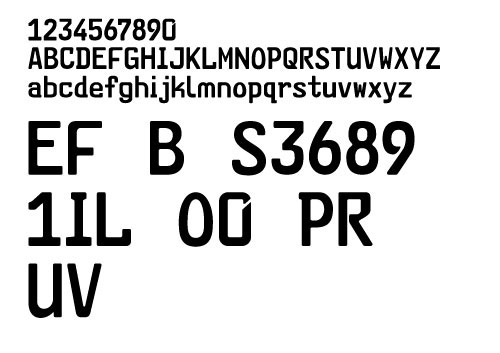
1936年,德国标准协会规定了 DIN1451作为国家工业的标准字体,也包括交通和车辆管理领域。直到2000年,德国开始实行新的车牌标准字体——FE-Mittelschrift。FE 是德语 Fälschungs-Erschwert 的缩写,意为「难以仿造」。设计概念从字母、数字之间的篡改和混淆入手,试图通过字体设计防止修改车牌号码的犯罪行为。比如较易涂改的字母「E」、「F」和「B」中间笔画的高度被刻意设计成不同高度,同时左上角的处理也不一样。「1」不能被轻易改成「L」,「I」也不能变成「1」,「0」和「O」很不一样,「P」和「R」和不能互换。虽然牺牲了字体的美观,高低不平错落无序,但作为实用性第一的车牌字体,无疑是一种有意义的尝试。
德国新车牌字体:FE Schrift,容易涂改的字母都做了特别设计。部分字型带有衬线,增强了识别性。

本文刊载于《艺术与设计》2010年2月期。发表时有少量改动。本文感谢金虎的帮助。相关题目我们已谈及多次,近期可参考方宏章的
文章。
交通部更换高速公路命名办法出台,全国的高速公路路牌开始大面积更换, 引起了一场轰轰烈烈的关于费用的争议。鲜有人注意到的是,路牌的设计也作了大幅修改。新设计包括新的中英文字体、箭头和其他元素的设计,旧标准英文字体 Helvetica 被 FHWA 体(又称 Highway Gothic)代替。对美国视觉文化熟悉的朋友而言,FHWA 应该不陌生,作为美国的旧高速公路标准字体,FHWA 的设计充满了美国味道。它的名字源于美国联邦公路局(Federal Highway Administration),诞生于艾森豪威尔(Eisenhower)执政的1940年代。这款字体的字型设计最初根据民间手工制路牌而来,设计粗糙,完成后也从未进行过路面测试。「它(FHWA)轻率、粗放,缺乏对细节的关注。」字体设计师 Tobias Frere-Jones 评论到。
Typophile 第五届电影节(Typophile Film Festival 5)在2009年9月举行,时长仅一小时,播放了来自几个国家的关于字体和设计的展示、访谈的短片。这一开幕短片由 BYU 大学师生手工完成,没有使用电脑动画。导演是 Brent Barson。影片使用各种使用字体为元素的产品,来表达人的五种感觉和它们对生活和创意的重要性。制作精良,不可错过。
(本文原由本站 Twitter 发布。Vimeo 视频,中国内地可能需翻墙。)

进行中的新设计。Image: Research Studios
BBC(英国广播公司)作为全球最重要的媒体机构之一,一直在新媒体和设计领域领先全球。从它成功的新闻网站到近年来 iPlayer 网络播放平台都成为各国媒体效仿的对象。本周 BBC 发布了新网络视觉系统的预览,阐述了宏大的新概念。两年前我们提到 BBC 的「Global Visual Language 2.0」,项目旨在为 BBC 网站提供新的统一的视觉语言。该项目使用了新的视觉系统,包括网格、字体、颜色和新的播放器等等。
两年后的今天,BBC 决定更上一层楼,决定更新这一网络视觉系统,以期成为再次媒体设计的全球标准。这次的设计试图「创造一种新的设计哲学」、「寻到 BBC 的灵魂」,以及「让 BBC 更加有区别性和识别性」。这次设计 BBC 也邀请了英国著名设计师和字体师 Neville Brody 作为顾问,由 BBC 创意总监 Ben Gammon 与 BBC 用户体验和设计部门共同完成。设计目标的关键词展现出这次设计的雄心:现代英国、时事、强势、独特、领先、综合、通用和最佳。

陈汉民教授设计的中国1983年国家标准标志图
之前 Rex 写了一篇关于新的城市公共交通标准的文章,设计是由天津师范大学教授、中国标志设计研究中心主任牟跃主导,是23年来的首次修改。相信很多人对这设计非常失望。
在去年在清华大学美术学院举办的「陈汉民教授从教50周年设计作品展」中,关于他的标志设计或者其它设计,这里不做表述。只是非常惊讶的发现了他于1983年参与设计制定中华人民共和国国家标准-「公共交通禁止标志」,「安全标志」,「公共信息图形符号」。不管是在图形的统一,信息的传达方面都胜于现在所谓的新城市公共交通标准。我们可以做一个很好的比较。
陈汉民教授设计的中国1983年国家标准标志图