
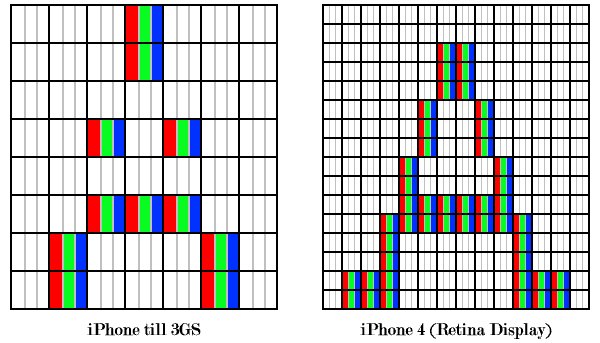
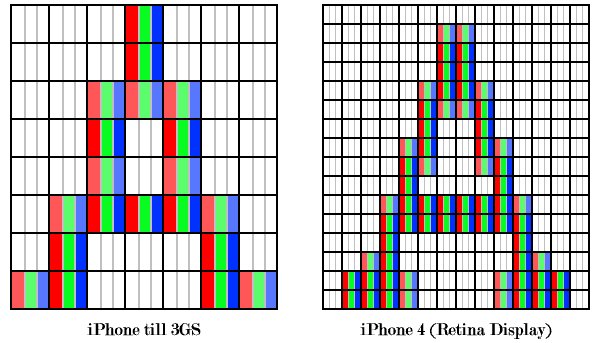
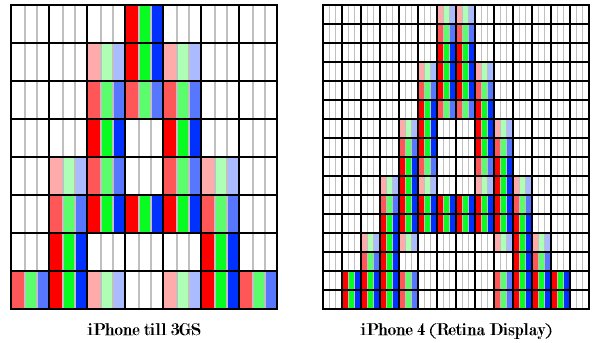
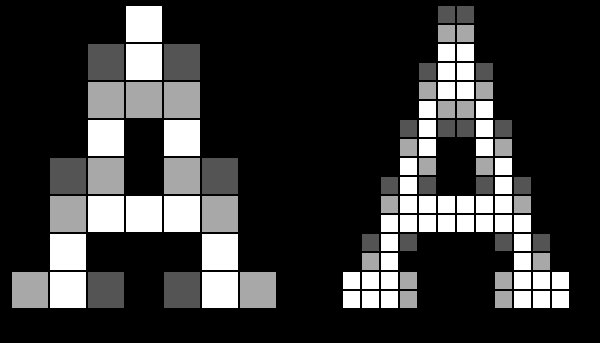
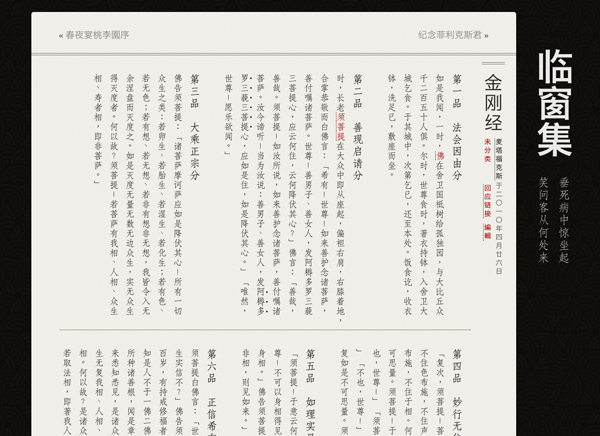
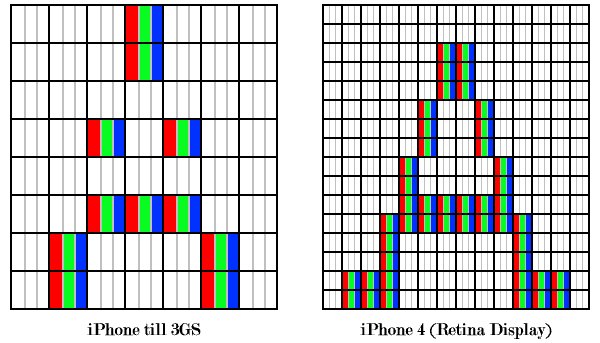
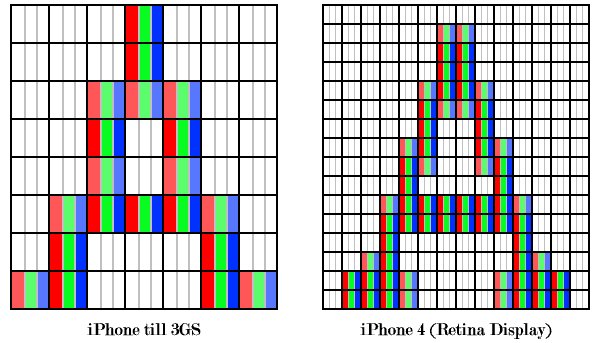
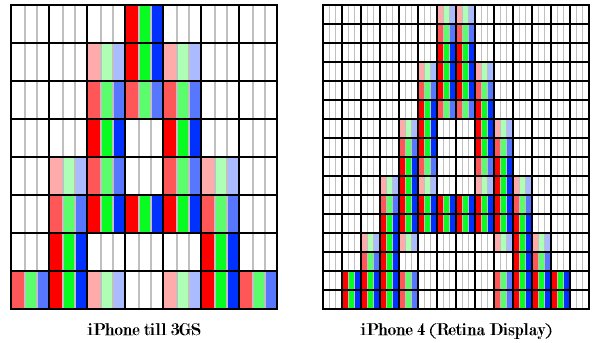
現有 iPhone 屏幕與 Regina Display 屏幕使用次像素抗鋸齒渲染對比示意
更正:感謝 Apple4us 的
Rio 指正本文,實際上在 iPhone OS 之中,次像素渲染技術並未啟用(甚至在 Mac OS X 上面,次像素渲染也並非會在所有 LCD 顯示器上默認開啟)。究其原因,也許是考量到屏幕旋轉後次像素排列的方向變化會導致渲染結果不佳(但是在 iPad 上模擬的效果看來並無顯著區別),或者蘋果認為啟用次像素渲染所帶來的收益不能抵消其能耗。以下文字中關於次像素渲染的部分煩請忽略。
如果不考慮盲文和有聲書,閱讀的基礎是「看」。視覺是閱讀的最基本條件,優秀的字體與排印產品也主要是通過視覺來取悅讀者。但是,就像人耳不能區分音高差異極小 1 的兩個聲音,視覺也有其分辨極限。十九世紀末人們就通過研究 2 發現,想要在一定條件下將兩條明暗相間的細線區分開來,它們之間需要有 0.59 角分(arcminute)的差距。0.59 角分在 10 英寸的距離上大致相當於 0.0017 英寸,取其倒數 583,再考慮到兩條細線各自需要至少一明一暗兩個點,我們可以合理地推論,當印刷品的墨點密度達到每英寸 1200 點(1200 Drops Per Inch, DPI)以上,就可以滿足相當挑剔的閱讀要求。所以目前比較優秀的家用打印機,都標稱能夠達到 1200 乃至 2400 DPI 的分辨率,這樣的印刷品質量已經與傳統的、墨點密度可以視作無限的凸版印刷相媲美。當然,如同黑膠唱片,凸版印刷自有另一番獨特的趣味,不過這已經超出了本文的範圍。

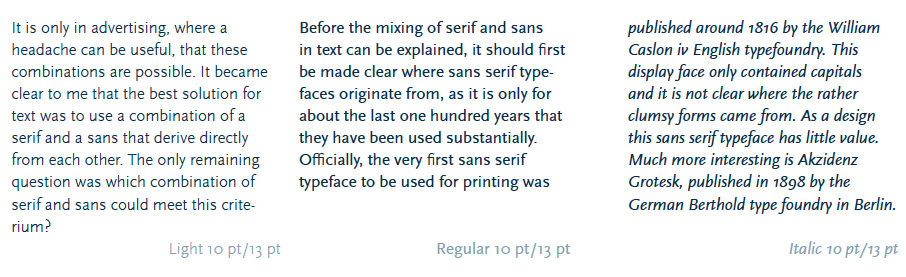
Martin Majoor,荷蘭字體設計師,平面設計師,(1960年10月14)在讀大學之前就已經接受多年的字體設計和字體排印專業訓練,大學期間就曾經設計一套襯線字體,由於不夠成熟並沒有公開發行,但是期間一直對於襯線和無襯線之間歷史和形態的相互關係進行初步研究,這些設計研究對於他今後設計字體都有直接的影響,大學畢業之後開始在荷蘭的 Océ 設計公司從事字體排印和字體設計工作,1987 年他在 Utrecht 的 »Muziekcentrum Vredenburg« 設計工作室謀到了一個平面設計工作,這個設計工作室是荷蘭最早使用電腦設計並且率先採用電腦印刷輸出的工作室。
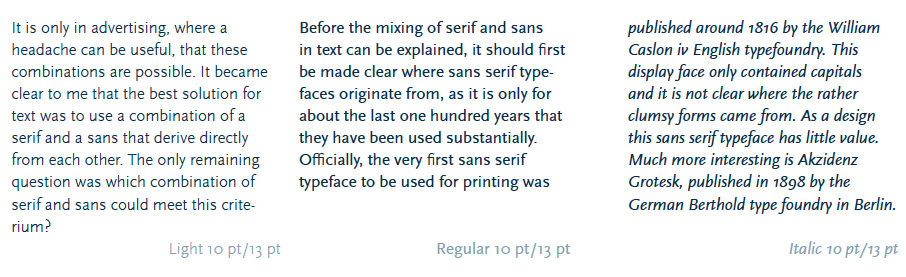
FF Scala 細體,正常體和斜體

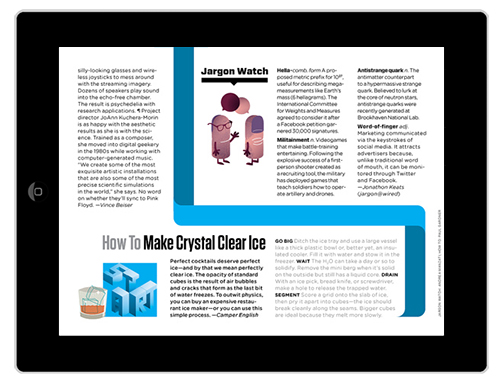
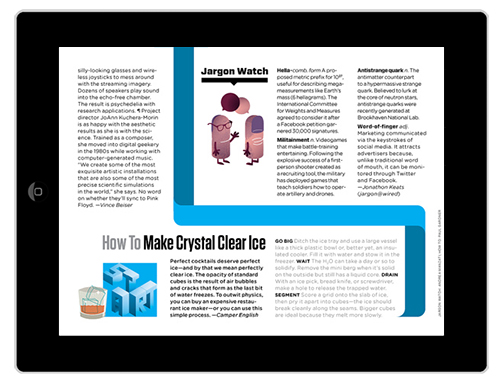
《連線》app 的一頁多欄設計
一、行寬與閱讀
一切起因於《連線》(Wired)雜誌的 iPad 版的推出。該 app 的推出馬上得到了讚譽,被 Adobe 稱為「雜誌的未來」(當然也由於這次製作是和 InDesign CS5 緊密合作推出的)。然而 Information Architects(iA)發文《iPad 上的〈連線〉是紙老虎》(由 Apple4us 的 Lawrence Li 翻譯成中文)抨擊《連線》app 的設計缺陷。其中最引爭論的一點是關於 iPad 多欄設計的缺陷。在 iA 看來,iPad 的屏幕尺寸和交互屬性決定了它不應該使用傳統報紙一樣的多欄設計。理由如下:
- 多欄設計硬性分割了正文,凌亂地將文字塞滿了本來就很小的 iPad 屏幕。
- 多欄設計迫使設計師使用小字號,和加多斷行,使閱讀路徑變得曲折困難。
- 將長文斷成一個個缺乏聯繫的文字塊,這種設計增加了整個導航和交互的複雜性(究竟應上下滾動(scroll)還是左右滑動(swipe))
- 多欄設計需要更多的連字符(hyphen);如果左右對齊,每欄的文字內被迫出現眾多空檔,如果左對齊,右邊會出現難看的文字不齊
- 多欄設計讓設計師經常按印刷品的思考方式想問題,每一頁的頁高也變成是固定的

配圖說明:這篇短文言簡意賅,涉及到西文字體排印的一些核心內容和問題,對初學者十分有益。所提結論高度提煉,但絕不應奉為圭臬,仍該有充分的討論空間。配圖後希望幫助理解。配圖:Rex Chen
大寫 i,小寫 L 與數字 1:過於簡單的字型並不意味着容易識別。
因為看到豆瓣和這裡都有關於 legibility 和 readability 的討論,發覺自己還有一篇舊文也是關於文字的可閱讀性,很早前寫的,可能有很多的不足,發上來一起討論。
一個優秀的字體必須具備十分明顯的特徵,單個字母的形體必須是不可替換性的,而且字母形體之間要有明顯的區分,這種唯一性並不要求其形體最為簡單的,但是必須是十分的清楚的,字母的形態是很好被識別的。因為有時字體形體的過於簡單,反而會使字體之間的區別不是很大,在閱讀的時候不容易區分和識別。

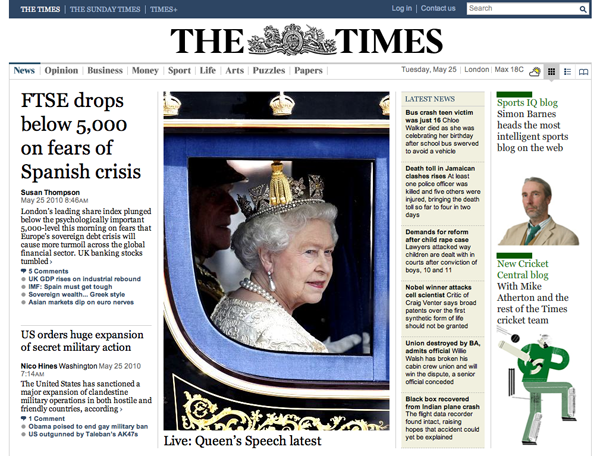
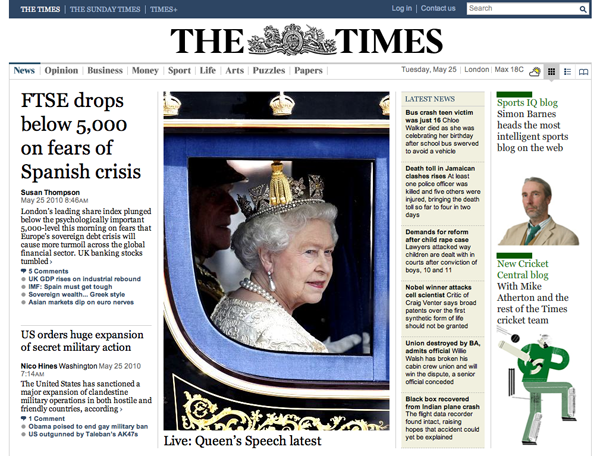
《泰晤士報》新網站首頁
英國《泰晤士報》(The Times)網站今天改版,推出新設計的網站,大刀闊斧地改變了網站的風格和路線。作為報紙擁有者默多克(Murdoch)的新政策,新的網站面向群體從沒有付費的公眾變為有針對性的付費用戶。因此整個網站設計更加趨向於報紙的電子版,包括報頭、大幅題圖、減少的首頁信息,以及更加低調和去商業化的欄目設計。

Google 於五月十九日開放在線字體服務(Webfonts),正式加入在線字體提供商的行列。與我們已經介紹過的 Monotype Web Fonts、FontShop 等字體商不同,Google 此次提供的字體與其諸多既有服務一樣,不出所料地完全免費。
Google 目前提供的字體共有十八種,均為目前流傳較為廣泛的免費字體,包括為 Android 而開發的 Droid 系列,被稱為「Fonts for Scholars」的 Cardo,為代碼印刷而設計的 Inconsolata,業餘之作而不脛走紅的 Yanone Kaffeesatz 等等;更為引人注目的是本站曾介紹過其人其事的 IM Fell 字體,此次經由 Google 聲勢浩大地一口氣發布了十個字體族,它的介紹頁面也頗費篇幅地講述了字體背後的歷史。
與我們此前介紹的 Fonts.com 所提供的服務相比,使用這些字體無需付費,也不必註冊,只消通過 Google Font API 在網頁的 head 區域插入一行代碼,即可獲得對應某個字體的、以 @font-face 形式定義的 CSS font-family 定義,繼而就可以在 CSS 中如同使用本地字體一樣使用它們。對於瀏覽器的支持情況也不錯,Google 聲稱 Chrome 4.249.4 以上、Firefox 3.5 以上、Safari 3.1 以上、IE 6 以上均可渲染。使用 iPhone OS 和 Android 的設備目前尚不支持此項服務,不過這一功能的實現應指日可待。對於我們來說,也許唯一的遺憾就是此次發布的字體僅限於拉丁字符集。
在 Google 公布在線字體服務之後,Typekit 緊接着宣布它們此前的幾周內已經與 Google 密切合作,在 GitHub 上放出了 JavaScript 開源項目 WebFont Loader ,讓用戶可以更進一步地控制字體的加載和渲染,也使得其他人能夠在自己的網站上提供網絡字體服務。此次 Google 所公布的諸多免費字體亦都被增加到了 Typekit 的字庫中,所有用戶都可以使用。用戶還可以選擇使用 Google 的 AJAX API 來調用 Typekit 的字體,這樣一來在 Google 的免費服務和 Typekit 的付費服務之間切換,只需要更動一行代碼。
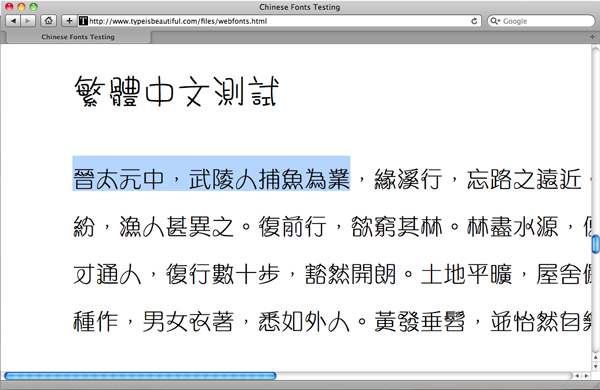
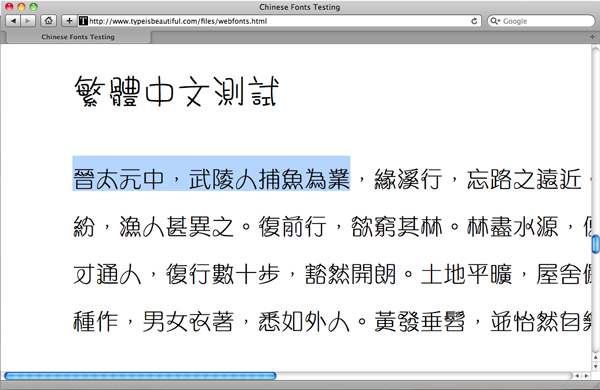
Google 這一字體服務的顯示效果可以在我們的測試頁面上看到。(更新:Google 提供了自己的效果預覽器。)

工人在紐約街頭繪製巨幅啤酒廣告。
記得小時候的電影院門前,每逢新電影上映前,總是有師傅懸在牆上用刷子繪製巨型海報。這種做法隨着大型印刷機的出現已經不多見了,打印在塑料布上的廣告不僅高速、精確,更重要的是價格便宜。這也導致了大量的繪製人員失去了工作。然而在紐約和洛杉磯,仍然有少量的巨型廣告是人工手繪的。
《在高處》(Up there)就是一個記錄這些繪製人員的紀錄片,片長僅12分鐘。短片記錄了這個夕陽產業,以及幾個紐約的巨幅海報繪製人員的故事。繪製的程序與幾個世紀前米開朗基羅在西斯廷教堂的工作並沒有大的區別。從精確的勾線,到大量的調色,然後是幾個工人用小刷子一筆筆的風雨無阻地完成作畫。儘管手工繪製的廣告在質感和顏色上無疑要強過印刷,但和所有其他產業一樣,手工的質感阻擋不了技術帶來的成本優勢。這份產業的凋零無法避免。
本片的贊助商是啤酒品牌 Stella Artois,正是得益於 Stella 最近一系列的手工繪製的品牌活動,這一行業也才獲得了一次被關注的機會。
觀看本片(無字幕):Vimeo(HD,中國內地需翻牆),Youku。

最近 Design Observer 的一篇老文章被朋友翻出來,接下來的兩天忽然在其他地方又看到了討論。文章是著名設計師和評論者 Michael Bierut 寫的,題目是《我恨 ITC Garamond》(I Hate ITC Garamond)。作者寫到,自己辛苦找來一本女兒心儀的歷史書,拿到手發現排版字體用的是 ITC Garamond,頓時失了興趣,進而在網上大吐怨言,發泄對這款字體的厭惡。

Monotype Fonts.com Web Fonts
測試頁面Monotype 今天宣布,Fonts.com 開始提供網頁字體(web fonts)嵌入服務,加入了 FontShop、TypeKit 的隊伍,表明網頁字體將成為字體商新的利潤點。
Monotype 的 web fonts 除了憑藉 Linotype 擁有龐大優質的字庫外,還支持超過四十種語言,包括日文和繁/簡體中文,這也是我們最為關注的亮點。Monotype 聲稱自己研發出的專利技術可以保證體積較大的東亞字體獲得理想的加載速度。在測試中,我們發現這一技術的確緩解了字體大小這個傳統瓶頸對嵌入東亞字體所帶來的影響。

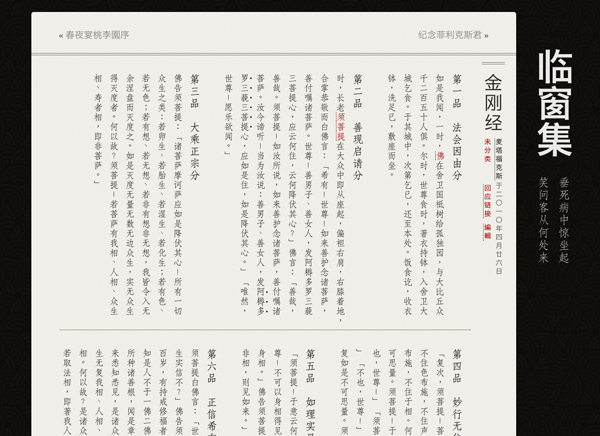
VerTick 實現效果
我們的網站技術人員 Metaphox 有一天在 Twitter 上看到了 Nehan 這一使用 JavaScript 來實現日文直排(豎排)的工具,就以其為基礎做出了一款 Wordpress 主題:VerTick。目前這款主題已經基本完工,Metaphox 決定將它發布,以供有興趣的人使用。同時,關於這款主題的使用細節,我們也對 Metaphox 進行了簡單的採訪,內文如下。