
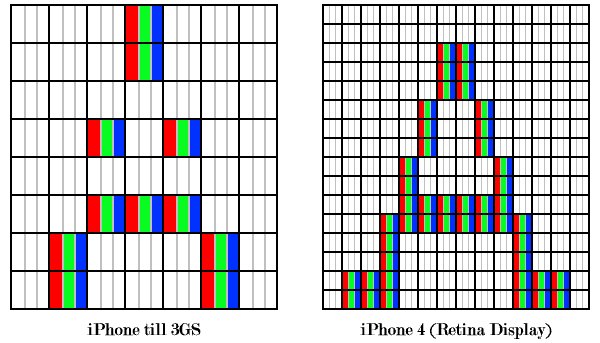
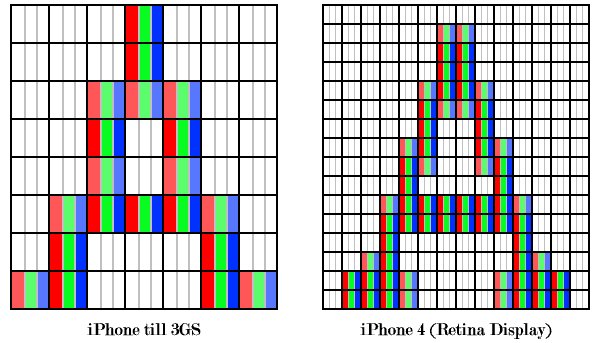
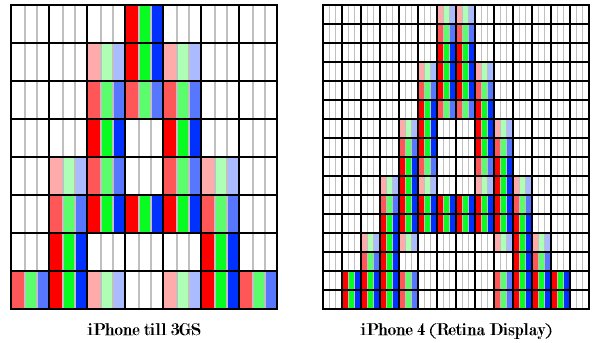
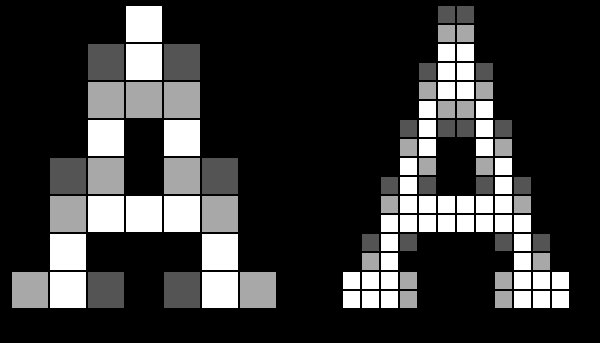
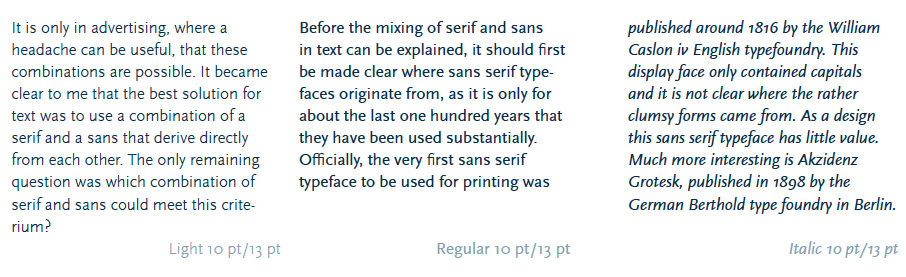
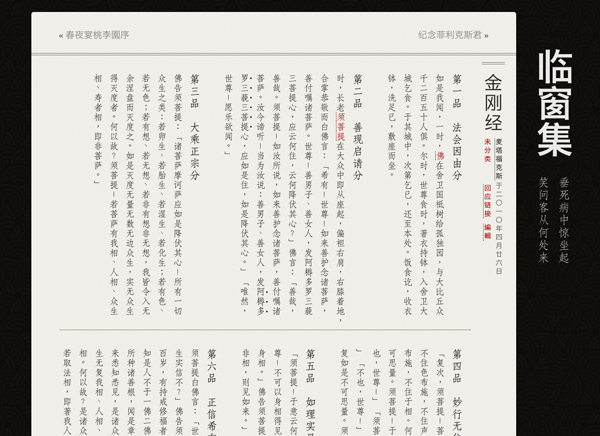
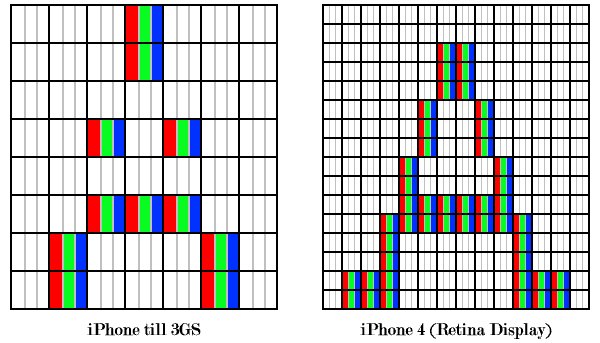
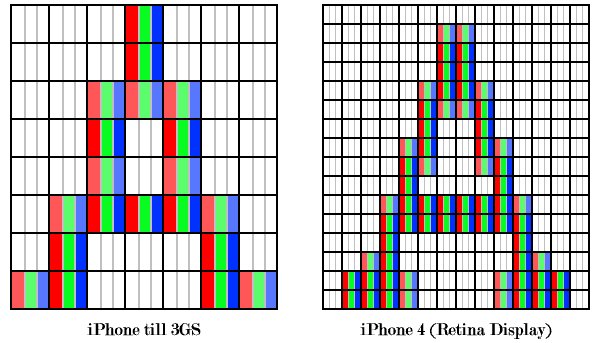
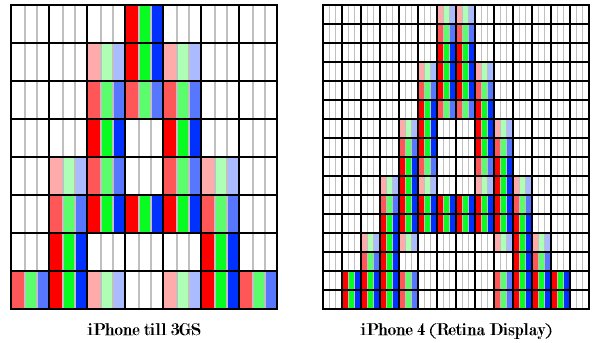
现有 iPhone 屏幕与 Regina Display 屏幕使用次像素抗锯齿渲染对比示意
更正:感谢 Apple4us 的
Rio 指正本文,实际上在 iPhone OS 之中,次像素渲染技术并未启用(甚至在 Mac OS X 上面,次像素渲染也并非会在所有 LCD 显示器上默认开启)。究其原因,也许是考量到屏幕旋转后次像素排列的方向变化会导致渲染结果不佳(但是在 iPad 上模拟的效果看来并无显著区别),或者苹果认为启用次像素渲染所带来的收益不能抵消其能耗。以下文字中关于次像素渲染的部分烦请忽略。
如果不考虑盲文和有声书,阅读的基础是「看」。视觉是阅读的最基本条件,优秀的字体与排印产品也主要是通过视觉来取悦读者。但是,就像人耳不能区分音高差异极小 1 的两个声音,视觉也有其分辨极限。十九世纪末人们就通过研究 2 发现,想要在一定条件下将两条明暗相间的细线区分开来,它们之间需要有 0.59 角分(arcminute)的差距。0.59 角分在 10 英寸的距离上大致相当于 0.0017 英寸,取其倒数 583,再考虑到两条细线各自需要至少一明一暗两个点,我们可以合理地推论,当印刷品的墨点密度达到每英寸 1200 点(1200 Drops Per Inch, DPI)以上,就可以满足相当挑剔的阅读要求。所以目前比较优秀的家用打印机,都标称能够达到 1200 乃至 2400 DPI 的分辨率,这样的印刷品质量已经与传统的、墨点密度可以视作无限的凸版印刷相媲美。当然,如同黑胶唱片,凸版印刷自有另一番独特的趣味,不过这已经超出了本文的范围。

Martin Majoor,荷兰字体设计师,平面设计师,(1960年10月14)在读大学之前就已经接受多年的字体设计和字体排印专业训练,大学期间就曾经设计一套衬线字体,由于不够成熟并没有公开发行,但是期间一直对于衬线和无衬线之间历史和形态的相互关系进行初步研究,这些设计研究对于他今后设计字体都有直接的影响,大学毕业之后开始在荷兰的 Océ 设计公司从事字体排印和字体设计工作,1987 年他在 Utrecht 的 »Muziekcentrum Vredenburg« 设计工作室谋到了一个平面设计工作,这个设计工作室是荷兰最早使用电脑设计并且率先采用电脑印刷输出的工作室。
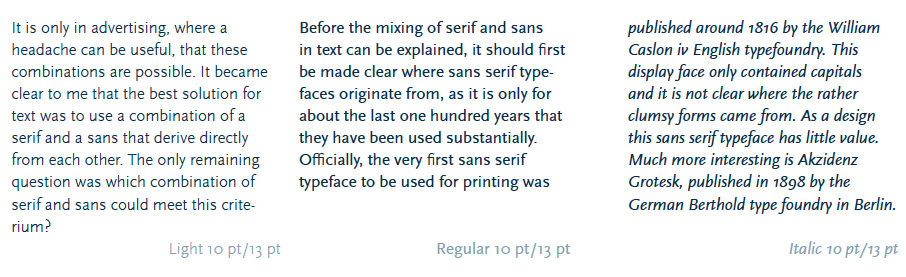
FF Scala 细体,正常体和斜体

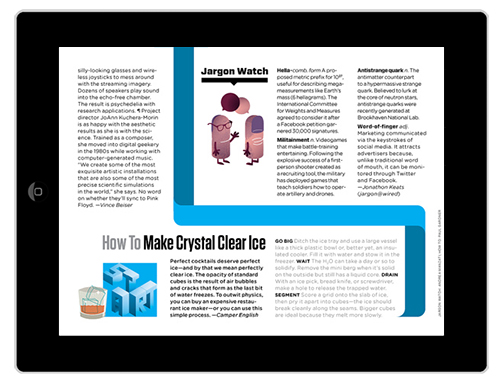
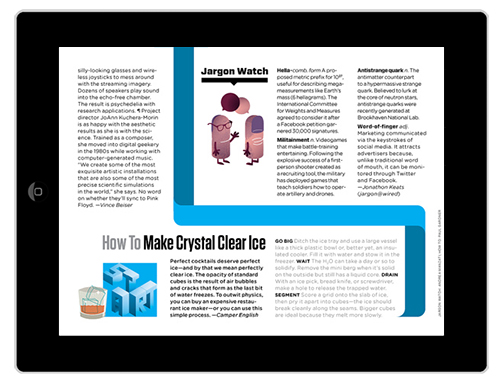
《连线》app 的一页多栏设计
一、行宽与阅读
一切起因于《连线》(Wired)杂志的 iPad 版的推出。该 app 的推出马上得到了赞誉,被 Adobe 称为「杂志的未来」(当然也由于这次制作是和 InDesign CS5 紧密合作推出的)。然而 Information Architects(iA)发文《iPad 上的〈连线〉是纸老虎》(由 Apple4us 的 Lawrence Li 翻译成中文)抨击《连线》app 的设计缺陷。其中最引争论的一点是关于 iPad 多栏设计的缺陷。在 iA 看来,iPad 的屏幕尺寸和交互属性决定了它不应该使用传统报纸一样的多栏设计。理由如下:
- 多栏设计硬性分割了正文,凌乱地将文字塞满了本来就很小的 iPad 屏幕。
- 多栏设计迫使设计师使用小字号,和加多断行,使阅读路径变得曲折困难。
- 将长文断成一个个缺乏联系的文字块,这种设计增加了整个导航和交互的复杂性(究竟应上下滚动(scroll)还是左右滑动(swipe))
- 多栏设计需要更多的连字符(hyphen);如果左右对齐,每栏的文字内被迫出现众多空档,如果左对齐,右边会出现难看的文字不齐
- 多栏设计让设计师经常按印刷品的思考方式想问题,每一页的页高也变成是固定的

配图说明:这篇短文言简意赅,涉及到西文字体排印的一些核心内容和问题,对初学者十分有益。所提结论高度提炼,但绝不应奉为圭臬,仍该有充分的讨论空间。配图后希望帮助理解。配图:Rex Chen
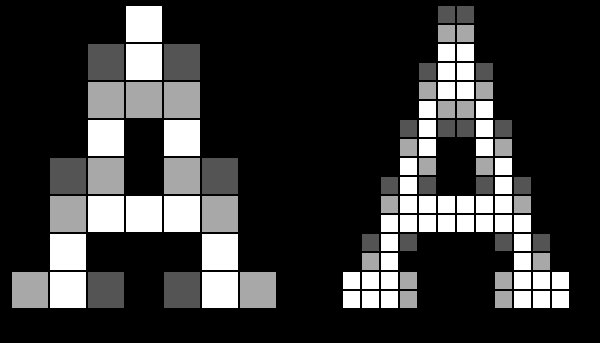
大写 i,小写 L 与数字 1:过于简单的字型并不意味着容易识别。
因为看到豆瓣和这里都有关于 legibility 和 readability 的讨论,发觉自己还有一篇旧文也是关于文字的可阅读性,很早前写的,可能有很多的不足,发上来一起讨论。
一个优秀的字体必须具备十分明显的特征,单个字母的形体必须是不可替换性的,而且字母形体之间要有明显的区分,这种唯一性并不要求其形体最为简单的,但是必须是十分的清楚的,字母的形态是很好被识别的。因为有时字体形体的过于简单,反而会使字体之间的区别不是很大,在阅读的时候不容易区分和识别。

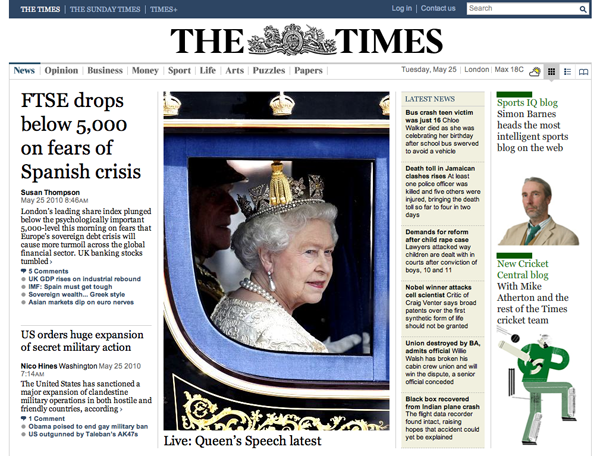
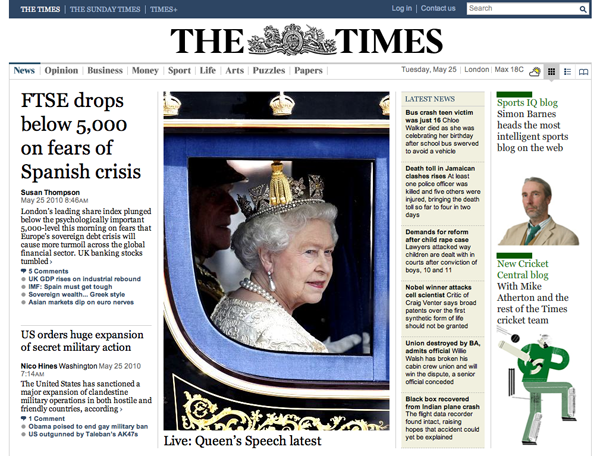
《泰晤士报》新网站首页
英国《泰晤士报》(The Times)网站今天改版,推出新设计的网站,大刀阔斧地改变了网站的风格和路线。作为报纸拥有者默多克(Murdoch)的新政策,新的网站面向群体从没有付费的公众变为有针对性的付费用户。因此整个网站设计更加趋向于报纸的电子版,包括报头、大幅题图、减少的首页信息,以及更加低调和去商业化的栏目设计。

Google 于五月十九日开放在线字体服务(Webfonts),正式加入在线字体提供商的行列。与我们已经介绍过的 Monotype Web Fonts、FontShop 等字体商不同,Google 此次提供的字体与其诸多既有服务一样,不出所料地完全免费。
Google 目前提供的字体共有十八种,均为目前流传较为广泛的免费字体,包括为 Android 而开发的 Droid 系列,被称为「Fonts for Scholars」的 Cardo,为代码印刷而设计的 Inconsolata,业余之作而不胫走红的 Yanone Kaffeesatz 等等;更为引人注目的是本站曾介绍过其人其事的 IM Fell 字体,此次经由 Google 声势浩大地一口气发布了十个字体族,它的介绍页面也颇费篇幅地讲述了字体背后的历史。
与我们此前介绍的 Fonts.com 所提供的服务相比,使用这些字体无需付费,也不必注册,只消通过 Google Font API 在网页的 head 区域插入一行代码,即可获得对应某个字体的、以 @font-face 形式定义的 CSS font-family 定义,继而就可以在 CSS 中如同使用本地字体一样使用它们。对于浏览器的支持情况也不错,Google 声称 Chrome 4.249.4 以上、Firefox 3.5 以上、Safari 3.1 以上、IE 6 以上均可渲染。使用 iPhone OS 和 Android 的设备目前尚不支持此项服务,不过这一功能的实现应指日可待。对于我们来说,也许唯一的遗憾就是此次发布的字体仅限于拉丁字符集。
在 Google 公布在线字体服务之后,Typekit 紧接着宣布它们此前的几周内已经与 Google 密切合作,在 GitHub 上放出了 JavaScript 开源项目 WebFont Loader ,让用户可以更进一步地控制字体的加载和渲染,也使得其他人能够在自己的网站上提供网络字体服务。此次 Google 所公布的诸多免费字体亦都被增加到了 Typekit 的字库中,所有用户都可以使用。用户还可以选择使用 Google 的 AJAX API 来调用 Typekit 的字体,这样一来在 Google 的免费服务和 Typekit 的付费服务之间切换,只需要更动一行代码。
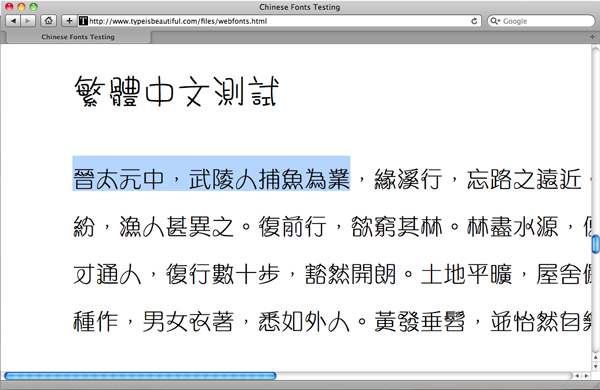
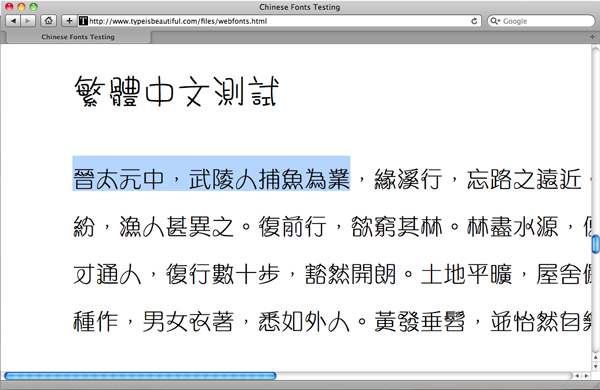
Google 这一字体服务的显示效果可以在我们的测试页面上看到。(更新:Google 提供了自己的效果预览器。)

工人在纽约街头绘制巨幅啤酒广告。
记得小时候的电影院门前,每逢新电影上映前,总是有师傅悬在墙上用刷子绘制巨型海报。这种做法随着大型印刷机的出现已经不多见了,打印在塑料布上的广告不仅高速、精确,更重要的是价格便宜。这也导致了大量的绘制人员失去了工作。然而在纽约和洛杉矶,仍然有少量的巨型广告是人工手绘的。
《在高处》(Up there)就是一个记录这些绘制人员的纪录片,片长仅12分钟。短片记录了这个夕阳产业,以及几个纽约的巨幅海报绘制人员的故事。绘制的程序与几个世纪前米开朗基罗在西斯廷教堂的工作并没有大的区别。从精确的勾线,到大量的调色,然后是几个工人用小刷子一笔笔的风雨无阻地完成作画。尽管手工绘制的广告在质感和颜色上无疑要强过印刷,但和所有其他产业一样,手工的质感阻挡不了技术带来的成本优势。这份产业的凋零无法避免。
本片的赞助商是啤酒品牌 Stella Artois,正是得益于 Stella 最近一系列的手工绘制的品牌活动,这一行业也才获得了一次被关注的机会。
观看本片(无字幕):Vimeo(HD,中国内地需翻墙),Youku。

最近 Design Observer 的一篇老文章被朋友翻出来,接下来的两天忽然在其他地方又看到了讨论。文章是著名设计师和评论者 Michael Bierut 写的,题目是《我恨 ITC Garamond》(I Hate ITC Garamond)。作者写到,自己辛苦找来一本女儿心仪的历史书,拿到手发现排版字体用的是 ITC Garamond,顿时失了兴趣,进而在网上大吐怨言,发泄对这款字体的厌恶。

Monotype Fonts.com Web Fonts
测试页面Monotype 今天宣布,Fonts.com 开始提供网页字体(web fonts)嵌入服务,加入了 FontShop、TypeKit 的队伍,表明网页字体将成为字体商新的利润点。
Monotype 的 web fonts 除了凭借 Linotype 拥有庞大优质的字库外,还支持超过四十种语言,包括日文和繁/简体中文,这也是我们最为关注的亮点。Monotype 声称自己研发出的专利技术可以保证体积较大的东亚字体获得理想的加载速度。在测试中,我们发现这一技术的确缓解了字体大小这个传统瓶颈对嵌入东亚字体所带来的影响。

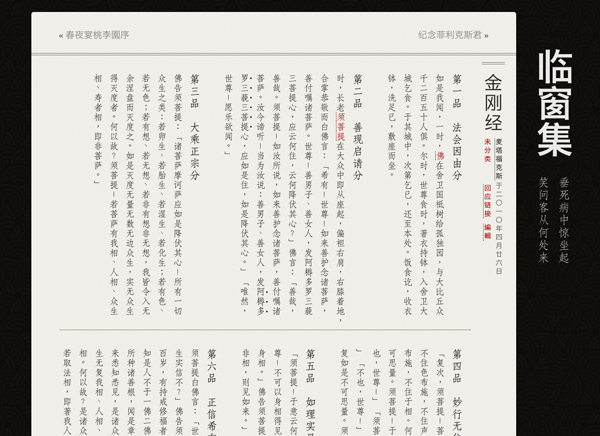
VerTick 实现效果
我们的网站技术人员 Metaphox 有一天在 Twitter 上看到了 Nehan 这一使用 JavaScript 来实现日文直排(竖排)的工具,就以其为基础做出了一款 Wordpress 主题:VerTick。目前这款主题已经基本完工,Metaphox 决定将它发布,以供有兴趣的人使用。同时,关于这款主题的使用细节,我们也对 Metaphox 进行了简单的采访,内文如下。