Otto Neurath 提出的,由 Gerd Arntz 設計的 Isotype 標誌。Image: gerdarntz.org
倫敦 V&A 將於12月開始進行 Isotype International Language Picture 的展出,我才回想起來以前談到圖像符號(pictogram)的時候,另一位作者 Shi Yuan 說到的 Isotype。Isotype 全稱「International System of TYpographic Picture Education」(國際文字圖像教育系統),由奧地利哲學家和社會學家 Otto Neurath(奧圖 · 紐拉特,1882—1945)在1925年發布。這一系統的提出目的是為了利用「語言似的」圖形設計,達到教育目的。儘管這一系統本身並未成功,但對公共設計影響深遠,成為後來公共交通、國際活動、公共場所等圖形設計的基礎。
這一系統開始在維也納社會經濟博物館(Gesellschafts- und Wirtschaftsmuseum in Wien)研發,Otto Neurath 是當時博物館館長,以及該系統主要的提出和理論家。該博物館作為一個教學博物館,主要作用是向維也納市民講述維也納的故事。當時的哲學和社會主義思潮使得 Neurath 意識到,要向廣大不識字的無產階級傳播知識,圖形是最有效的方式。博物館主張通過圖形來講述事實,而非死板的統計數據。這一被稱為「維也納方法」的表達方式後來由 Neurath 建立的一個平面設計團隊不斷擴展。
該團隊從1929年開始,由德國的木刻師 Gerd Arntz 領銜,設計了一套簡化的圖形標誌,以表示工業、人口、經濟、政治等事物,一共超過4000個圖形標誌,這也就是今天看到的 Isotype 的設計。也是這些設計對當代公共設計產生了深遠影響。1930年,該項目標誌性的統計圖冊《Gesellschaft und Wirtschaft 》發布。Isotype 建立了一系列設計準則,比如:將圖形設計標準化;圖標設計不用透視,以最大化的保存所表現事物的特點;數量用多個多樣大小的圖標表示,而不是更大的圖標,以便可以更準確的比較,等等。
1939年,維也納團隊設計的《Modern Man in the Making》一書的信息圖形設計。Image: isotyperevisited.org
二戰和納粹使得這個維也納團隊奔赴世界各地。一部分設計師到了蘇聯,為蘇聯政府的五年計劃設計圖形表述,一些(包括 Neurath 本人)逃到英國,另一些到了美國和荷蘭等國,開始以 Isotype 的思想,從事公共信息設計活動。
1971年,Isotype Institute 將檔案和設計稿都捐給了英國雷丁大學(University of Reading)字體設計與平面溝通系,這筆資料也是今年倫敦展出的資料主要來源。Isotype 的思想所帶來為國際間的不斷加深的溝通帶來重要影響,由此開始了現在影響全球的圖像符號(pictogram)和信息圖形(infographics)的設計。
參考
- Wikipedia
- http://gerdarntz.org/
- http://www.isotyperevisited.org/
- Twyman, M. The significance of Isotype, isotyperevisited.org, 1975

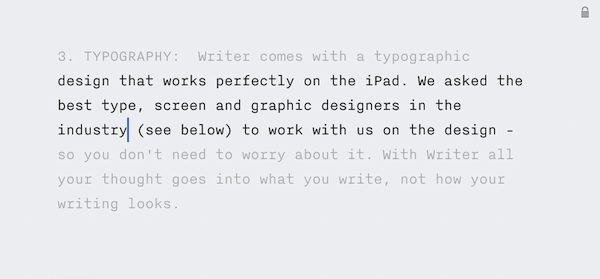
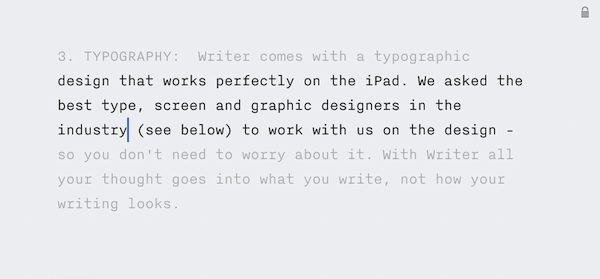
我們之前曾在《爭論:為 iPad 設計》一文討論了 Information Architects(iA)對於當今 iPad 軟件設計的批評,也提到了需要我們「拭目以待」的幾款來自 iA 自己的 iPad 作品。本周設計界期待已久的其中一款針對純寫作的應用 Writer 正式發布。我們不是專業軟件討論,就簡單看看 Writer 在設計上怎樣優勝於其他應用。
Writer 的特點簡要介紹如下:
- Writer 拒絕了一切非必要的功能,包括格式和設計的制定。
- 專註模式(Focus Mode):此模式取消了所有寫作之外的功能,包括自動修改、拼寫、工具欄、滾動、複製/粘貼,等等。此模式將現在所編寫的三行以外的內容全部淡化,進一步讓作者專註於所寫內容。
- Writer 放棄了在數字書寫中缺乏意義的「頁數」模式,轉而使用「閱讀時間」這一概念,計算當前文章長度所需的閱讀時間。
- 加強鍵盤:直接加入了常用的標點符號,以及「詞前」和「詞後」兩個鍵。去掉了智能引號的功能(作者無需考慮左右引號使用的對錯,進一步減少了分心。此功能由字體設計大師 Erik Spiekermann 建議)。
- 與 DropBox 自動同步:隨時保存,同時減少了到 iTunes 上操作的麻煩。
字體設計上,iA 取消了作者對於字體定義的權利,而是直接設置好了一套適合書寫的字體和格式設置。字體選擇了來自 Bold Monday 的等寬字體 Nitti Light,並不如傳統的羅馬體美觀,卻能在寫作時確保你能慢而準確地進行閱讀。同時行距、字距、字體大小等都比傳統文字編輯軟件進行了更優化的設計。
Writer 的設計理念直接對應了 iA 對於很多 iPad 應用設計的相關性和功能性的批評。在設計中完全放棄了眾多設計師職業所愛的「美觀」和「正確」,針對「專註寫作」這個概念做了最大化的功能和視覺削減。由於尚未拿到這款應用,還未能評價字體的選擇和文字設計在 iPad 下的表現,尤其是針對 iA 前文大肆批評的不顧 iPad 硬件特點(對比度、分辨率等)的設計,Writer 的體驗是否有大幅的改善。另外對於非西語的支持,也要等到下一個版本。

本文刊載於《藝術與設計》2010年8月期。發表時有少量改動。文章實效性已失很多,內容與從前的文章《
爭論:為 iPad 設計》多有重疊,權作存檔。
蘋果平板電腦 iPad 一月份的推出無疑給傳統媒體打了一大針雞血。全球媒體興沖沖地聽着喬布斯的佈道,發布會結束,各大傳媒和出版機構旋即加入蘋果的陣營,希望搭上這次他們看來是出版業革命的快車。
其實對於 iPad 的高期望值絕非空穴來風。與傳統平板電腦一樣,iPad 為手持設備提供了前所未有的大觸摸屏,同時用作顯示和交互界面。但是與其他平板電腦不同的是,iPad 仰賴蘋果的設計和用戶體驗,以及蘋果改變工業的能力,無法不讓出版業界有特別的期待:在音樂產業和手機產業之後,終於輪到我們被改變命運了。當喬布斯坐在發布會演講台的沙發上,以前所未有的姿勢和動作悠閑地翻閱着數字版《紐約時報》時,各媒體數字部的興奮度可以想像。
於是 iPad 一經上市,傳統媒體最遲在數周內就紛紛推出了自己的 iPad 版。從在數字平台佔據優勢的《紐約時報》,到緊追不捨的《金融時報》、《華爾街日報》和《時代》等。中文世界的媒體包括《南方周末》等也迅速加入了這個行列。到了五月份,《連線》雜誌 iPad 版的推出更是將這種樂觀情緒推上了新的高潮。包括 Adobe 等多方評論稱,傳統出版業終於在 iPad 中找到了未來的出路。
然而到底各出版物 iPad 版到底表現如何,iPad 是否能挑起出版未來的重任,卻充滿問題與未知。

iPhone 4 帶來的 Retina Display 推出之初為業界帶來了好消息。由於精度更加接近印刷物,設計師們期盼 Retina Display 可以帶來印刷物般的閱讀體驗。然而對於很多 iPhone 4 用戶來講,這卻並非事實——加強的屏幕精度似乎影響了閱讀,這一點對於中文用戶尤甚。我們的朋友 Julius Hui 今天在 Twitter 上將這個問題展開為六點,描述的很清楚:
- 300ppi 螢幕解像並不加強閱讀享受
- 由於字體太 sharp 的關係,與發強光的螢幕造成強烈反差,很刺眼
- 由於分辨率比正常大了一倍,字體看上去都幼(細)了。在激光打印上很夠黑的 Georgia 在 iPhone 4 螢幕上都變得很幼(細),襯線體變得不好讀
- 由於字體太 sharp 的關係,閱讀時會被字體的細節部分干擾
- Heiti 的粗幼(粗細)不均和嚇人的喇叭頭很明顯
- 即使開英文介面,中文也會強制大家用 Heiti, 而不是3GS 以前的 Hiragino,頓時覺得介面很爛
與之前 iA 評論 iPad 的設計一樣,在原本的設計和字體選擇下,新的屏幕硬件並無法給予提升的閱讀體驗,反而造成了閱讀障礙。精度過高的文字與大大超過印刷品的對比度一起,造成了視覺疲勞。英文方面,Helvetica 表現尚可,而 Georgia 根據傳統電腦屏幕 hinting 而成的磅數和字體細節已經在新屏幕上變得不合時宜。中文方面,由於 Hiragino 中文系並沒有跟隨 iOS4,iOS4 所使用的 Heiti 不僅設計美感不足,過多的細節變化(粗細,筆劃頭尾)也在 Retina Display 上一覽無餘,加上屏幕的對比度提高,使得閱讀變得困難重重。相反 Hiragino 系日文字體則由於其筆劃設計更加勻稱,在 Retina Display 上則表現較佳。
Retina Display 所帶來的精度問題將為蘋果和設計師們帶來新的挑戰。蘋果應全面修訂和更改其字體策略,對於襯線字體的選擇和設計要尤其考慮,Georgia 等字體的設計不再可以勝任閱讀。這一問題將在 Retina Display 可能在 iPad 等用於閱讀的設備中使用時更加凸現。同時如果能將 Hiragino 系中文字體帶入 iOS,則是中文用戶的福音。設計師們也要改變對 Retina Display 的盲目樂觀的態度。如果不認真對待,提高了的精度和對比度帶來的新屏幕在現在來看,與其說是機遇,不如說是挑戰。

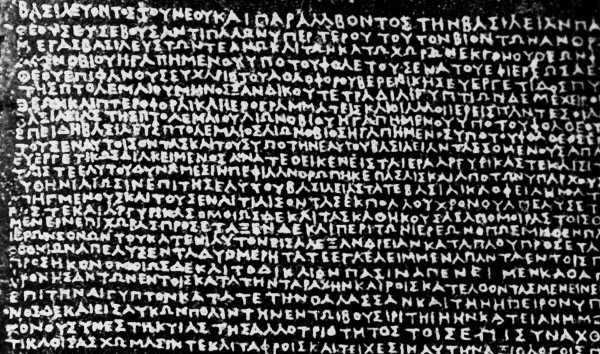
羅塞塔石碑上古希臘文。Image: answer.com
《土耳其進行曲》,莫扎特寫過,貝多芬也寫過,好多作曲家都寫過。《土耳其進行曲》和字體有什麼關係?就像《土耳其進行曲》和土耳其的關係,沒關係。18世紀歐洲文化圈,不論音樂還是字體,都喜歡取個東方味的名字,類似我們今天的標題黨。埃及和字體扯不上太多關係,但就有一類字體,被喚作「埃及」。
歐洲人對埃及總有一種說不出的情節。古羅馬帝國的艷后風流、各大博物館裡的海量藏品、文學電影里的埃及曆險……作為最靠近歐洲的四大古文明之一,在西方世界中,看得見,摸得着,去得了。
在字體發展的歷史上,出現了一種新的沒有裝飾線的字體,有人稱為 Egyptian(埃及的)。在字體歷史的爭辯中,有觀點認為大寫的無襯線體最早出現於公元前460至前430年的古希臘伯里克利時代的雕塑和碑刻中。在埃及的希臘風格時期,也常常出現在寺院的頒令、墓碑石和出土的陶罐繪紋上,最著名體現這一風格的,是羅塞塔石碑(Rosetta Stone)。羅塞塔石碑,高1.14米,寬0.73米,製作於公元前196年,刻有埃及國王托勒密五世詔書。石碑上用古希臘字母、古埃及通俗文字和象形文字刻寫同樣的內容,現藏於大英博物館。

作者/ Author: Jürgen Siebert & Albert-Jan Pool © 2010
原載於/ Original from:
Technik, Design und Erotik der FF-DIN-Rundschrift, 2010, Fontblog | 圖片/ Images: Marc Eckardt (A.-J. Pool 人像),Wikipedia (Coney-Island-Stich, Formelsatz) 及 FSI (字體樣例)
翻譯/ Translation with permission: Metaphox。作者授權 Type is Beautiful 譯成中文,請勿轉載。
Fontblog 將於星期五開始休假兩周,在道別之前,我還想敘述一段多少有些繁複的字體歷史 —— 一段我作為自然科學家和字體設計者始終牽掛於心的歷史。我會試着把事情講得盡量精確、也儘可能輕鬆,因為這些故事關乎於世間最美的東西之一:曲線。摩托車手看待曲線的眼光與字體設計師們有所不同,遭遇愛情的人們亦會用不同於修路工人的方式來演繹曲線,但這種種魅力,最終都可以歸結到一切柔軟曲線所共有的某一特徵上去,而今天就讓我來追溯一下它的根源。

世界主要的四種貨幣(美元、歐元、英鎊和日圓)標誌與新的印度盧比標誌
7月15日,印度政府發布了其官方貨幣印度盧比(Indian Rupee)的新標誌設計,成為近期公共設計的焦點之一。該設計由印度天城文字符「र」和英文「R」的筆畫設計而成。頂部的橫線設計(兩黑一白)也呼應了印度的國旗。印度政府稱這一設計能夠抓住和反映印度的民族精神和民族文化。設計師是 Guwahati 印度理工學院(IIT)的 D Udaya Kumar。Kumar 曾就讀泰米爾語(印度主要語言之一)文字設計博士學位,就泰米爾字體進行設計和研究。Kumar 的作品酬勞約為5300美金。

我們的 Twitter 賬戶在 Flipboard 上的顯示效果
Flipboard 在最近兩天迅速成為全球最熱門的 iPad 應用,一經發布服務器就達到瓶頸,同時受到用戶和評論界的多方讚譽,可謂非常成功。Flipboard 的核心功能是從 Twitter 和 Facebook 等抽取內容信息,以簡單有效的設計呈現給用戶。因此中國內地的用戶不翻牆是無法使用的。
Flipboard 可以將用戶自己的 Facebook 和 Twitter 用戶連接起來,這樣用戶可以看到朋友分享的內容。與此同時,用戶也可以自己添加 Twitter 源,從擁有 Twitter 賬戶的媒體和 blog 那裡獲取信息。Flipboard 的內容呈現特點有二:一是它自動從 tweet 和推薦中獲取鏈接的內容並生成長度適中的摘要,使得 Twitter 的一百四十字符限制所導致的信息量不足問題得以緩解;二是它應用了成熟的網格系統和字體設計,從而清晰高效地呈現這些內容。此外,Flipboard 放棄了仿真的翻頁效果,而是採用了簡單的「半頁翻轉」(flip)效果,也就避免了《連線》雜誌那樣在平面上移動頁面而產生的導航盲目感。
評論界盛讚 Flipboard 對於出版業界的啟示。在一片傳統媒體推出電子書般的 iPad 應用的時候,Flipboard 讓我們看到了真正面向未來的閱讀應用軟件應該具有的樣子。它擁抱社會化的媒體,重新將內容選擇交回給用戶,放棄了模擬平面出版物的老路,真正成為了新時代出版業的殺手極應用。比起同類的新聞聚合器如 Pulse,Flipboard 較強的交互和平面設計無疑更勝一籌。

本文在《藝術與設計》2010年3月期刊出,文字有改動。感謝 Colourphilosophy 的
素材和幫助。本文資料和文獻清單已經遺失,在此致歉。
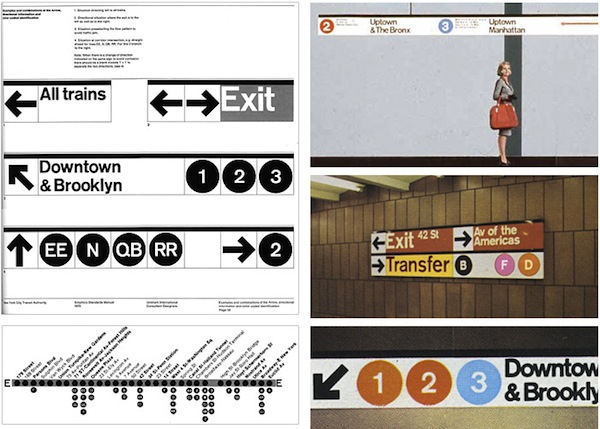
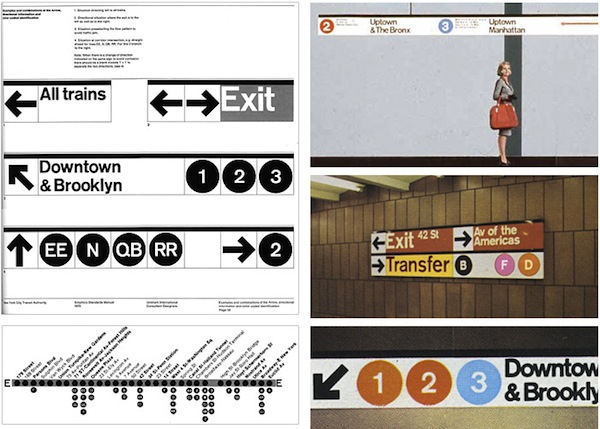
主流報紙對荷蘭平面設計師鮑勃·諾達(Bob Noorda)去世的消息反映有點遲緩。《紐約時報》一直到老人去世12天以後才出版訃告,副題是「將現代主義帶入地下的設計師」。作為二十世紀將現代主義設計帶入大眾生活的重要一員,鮑勃· 諾達參與建立了平面設計史上很有影響力的公司 Unimark 工作室,最著名的工作是與 Massimo Vigelli 共同設計了紐約地鐵的導航標識。2010年1月11日鮑勃·諾達在米蘭因病去世,享年82歲。
鮑勃·諾達1927年生於阿姆斯特丹,曾經參加荷蘭陸軍,1940年代末在印度尼西亞服役。戰後諾達回到荷蘭,在 Instituut voor Kunstnijverheidsonderwijs 設計學校完成學業,於1950年畢業。學校功能主義的思想和包豪斯的背景極大地左右了諾達一生的設計理念。諾達不贊成 「深奧的設計」。與那一代的現代主義者一樣,他主張簡單、有效、邏輯感強的設計。在2005年的一次採訪中,諾達提到自己的設計理念:「我相信我的作品是用來溝通的,溝通意味着我在為其他人服務,通過更加易讀的文字,讓設計更容易理解。但這不是說這樣的設計就很沉悶,沒得發揮。相反,可能性非常多」。

刊載於6月號《藝術與設計》,由於諸多批評內容,所以被放在了雜誌靠後的「三邊聯談」,且成了黑白。現登出原文。
上海世博會在萬眾期待中,在最後一分鐘之前,終於開幕了。對於每日幾十萬的參觀人流,最吸引人的莫過於一座座新奇的場館。園內公交可以實現遠距離運輸,但相鄰場館的參觀,卻仍需要步行。園區內的標識系統尤為重要。
上海世博會的標識系統由日本 GK 設計集團承擔。GK 設計在公共標示系統方面具有廣泛實踐和長期經驗,日本諸多城市和大型公共場所都有其作品。GK 集團還擔任了1970年大阪世博會、1985年筑波世博會和2005年愛知世博會的標識設計。2009年1月22日,上海世博會事務協調局與日本 GK 設計集團舉行了「中國2010年上海世博會標識系統設計合同簽約儀式」。
花費巨資、專家設計,我們理應盼望一個高質量的結果。然而諸多管理、行政等中國國情,使最終的結果遜於期望。一些常識性錯誤尤為遺憾:部分指示牌把「歐洲廣場」的英文錯寫成了「Asia Square」;部分指示牌和地圖被樹立在草坪中,使人無法靠近;中英文翻譯的不統一等(如「世博」有 expo 和 shibo 兩種寫法)。
作為持續6個月的超大型活動,標識系統涉及到許多方面和層次,讓我們比對往屆世博會的設計,逐一分析。