Otto Neurath 提出的,由 Gerd Arntz 设计的 Isotype 标志。Image: gerdarntz.org
伦敦 V&A 将于12月开始进行 Isotype International Language Picture 的展出,我才回想起来以前谈到图像符号(pictogram)的时候,另一位作者 Shi Yuan 说到的 Isotype。Isotype 全称「International System of TYpographic Picture Education」(国际文字图像教育系统),由奥地利哲学家和社会学家 Otto Neurath(奥图 · 纽拉特,1882—1945)在1925年发布。这一系统的提出目的是为了利用「语言似的」图形设计,达到教育目的。尽管这一系统本身并未成功,但对公共设计影响深远,成为后来公共交通、国际活动、公共场所等图形设计的基础。
这一系统开始在维也纳社会经济博物馆(Gesellschafts- und Wirtschaftsmuseum in Wien)研发,Otto Neurath 是当时博物馆馆长,以及该系统主要的提出和理论家。该博物馆作为一个教学博物馆,主要作用是向维也纳市民讲述维也纳的故事。当时的哲学和社会主义思潮使得 Neurath 意识到,要向广大不识字的无产阶级传播知识,图形是最有效的方式。博物馆主张通过图形来讲述事实,而非死板的统计数据。这一被称为「维也纳方法」的表达方式后来由 Neurath 建立的一个平面设计团队不断扩展。
该团队从1929年开始,由德国的木刻师 Gerd Arntz 领衔,设计了一套简化的图形标志,以表示工业、人口、经济、政治等事物,一共超过4000个图形标志,这也就是今天看到的 Isotype 的设计。也是这些设计对当代公共设计产生了深远影响。1930年,该项目标志性的统计图册《Gesellschaft und Wirtschaft 》发布。Isotype 建立了一系列设计准则,比如:将图形设计标准化;图标设计不用透视,以最大化的保存所表现事物的特点;数量用多个多样大小的图标表示,而不是更大的图标,以便可以更准确的比较,等等。
1939年,维也纳团队设计的《Modern Man in the Making》一书的信息图形设计。Image: isotyperevisited.org
二战和纳粹使得这个维也纳团队奔赴世界各地。一部分设计师到了苏联,为苏联政府的五年计划设计图形表述,一些(包括 Neurath 本人)逃到英国,另一些到了美国和荷兰等国,开始以 Isotype 的思想,从事公共信息设计活动。
1971年,Isotype Institute 将档案和设计稿都捐给了英国雷丁大学(University of Reading)字体设计与平面沟通系,这笔资料也是今年伦敦展出的资料主要来源。Isotype 的思想所带来为国际间的不断加深的沟通带来重要影响,由此开始了现在影响全球的图像符号(pictogram)和信息图形(infographics)的设计。
参考
- Wikipedia
- http://gerdarntz.org/
- http://www.isotyperevisited.org/
- Twyman, M. The significance of Isotype, isotyperevisited.org, 1975

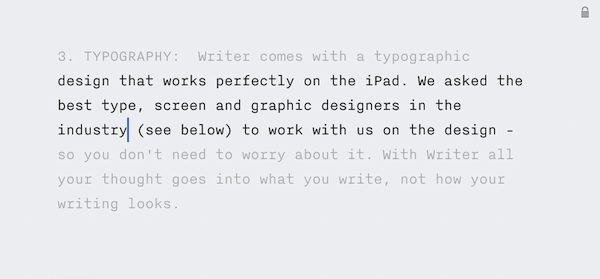
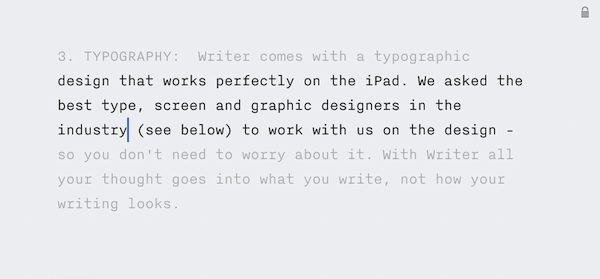
我们之前曾在《争论:为 iPad 设计》一文讨论了 Information Architects(iA)对于当今 iPad 软件设计的批评,也提到了需要我们「拭目以待」的几款来自 iA 自己的 iPad 作品。本周设计界期待已久的其中一款针对纯写作的应用 Writer 正式发布。我们不是专业软件讨论,就简单看看 Writer 在设计上怎样优胜于其他应用。
Writer 的特点简要介绍如下:
- Writer 拒绝了一切非必要的功能,包括格式和设计的制定。
- 专注模式(Focus Mode):此模式取消了所有写作之外的功能,包括自动修改、拼写、工具栏、滚动、复制/粘贴,等等。此模式将现在所编写的三行以外的内容全部淡化,进一步让作者专注于所写内容。
- Writer 放弃了在数字书写中缺乏意义的「页数」模式,转而使用「阅读时间」这一概念,计算当前文章长度所需的阅读时间。
- 加强键盘:直接加入了常用的标点符号,以及「词前」和「词后」两个键。去掉了智能引号的功能(作者无需考虑左右引号使用的对错,进一步减少了分心。此功能由字体设计大师 Erik Spiekermann 建议)。
- 与 DropBox 自动同步:随时保存,同时减少了到 iTunes 上操作的麻烦。
字体设计上,iA 取消了作者对于字体定义的权利,而是直接设置好了一套适合书写的字体和格式设置。字体选择了来自 Bold Monday 的等宽字体 Nitti Light,并不如传统的罗马体美观,却能在写作时确保你能慢而准确地进行阅读。同时行距、字距、字体大小等都比传统文字编辑软件进行了更优化的设计。
Writer 的设计理念直接对应了 iA 对于很多 iPad 应用设计的相关性和功能性的批评。在设计中完全放弃了众多设计师职业所爱的「美观」和「正确」,针对「专注写作」这个概念做了最大化的功能和视觉削减。由于尚未拿到这款应用,还未能评价字体的选择和文字设计在 iPad 下的表现,尤其是针对 iA 前文大肆批评的不顾 iPad 硬件特点(对比度、分辨率等)的设计,Writer 的体验是否有大幅的改善。另外对于非西语的支持,也要等到下一个版本。

本文刊载于《艺术与设计》2010年8月期。发表时有少量改动。文章实效性已失很多,内容与从前的文章《
争论:为 iPad 设计》多有重叠,权作存档。
苹果平板电脑 iPad 一月份的推出无疑给传统媒体打了一大针鸡血。全球媒体兴冲冲地听着乔布斯的布道,发布会结束,各大传媒和出版机构旋即加入苹果的阵营,希望搭上这次他们看来是出版业革命的快车。
其实对于 iPad 的高期望值绝非空穴来风。与传统平板电脑一样,iPad 为手持设备提供了前所未有的大触摸屏,同时用作显示和交互界面。但是与其他平板电脑不同的是,iPad 仰赖苹果的设计和用户体验,以及苹果改变工业的能力,无法不让出版业界有特别的期待:在音乐产业和手机产业之后,终于轮到我们被改变命运了。当乔布斯坐在发布会演讲台的沙发上,以前所未有的姿势和动作悠闲地翻阅着数字版《纽约时报》时,各媒体数字部的兴奋度可以想像。
于是 iPad 一经上市,传统媒体最迟在数周内就纷纷推出了自己的 iPad 版。从在数字平台占据优势的《纽约时报》,到紧追不舍的《金融时报》、《华尔街日报》和《时代》等。中文世界的媒体包括《南方周末》等也迅速加入了这个行列。到了五月份,《连线》杂志 iPad 版的推出更是将这种乐观情绪推上了新的高潮。包括 Adobe 等多方评论称,传统出版业终于在 iPad 中找到了未来的出路。
然而到底各出版物 iPad 版到底表现如何,iPad 是否能挑起出版未来的重任,却充满问题与未知。

iPhone 4 带来的 Retina Display 推出之初为业界带来了好消息。由于精度更加接近印刷物,设计师们期盼 Retina Display 可以带来印刷物般的阅读体验。然而对于很多 iPhone 4 用户来讲,这却并非事实——加强的屏幕精度似乎影响了阅读,这一点对于中文用户尤甚。我们的朋友 Julius Hui 今天在 Twitter 上将这个问题展开为六点,描述的很清楚:
- 300ppi 螢幕解像並不加強閱讀享受
- 由於字體太 sharp 的關係,與發強光的螢幕造成強烈反差,很刺眼
- 由於分辨率比正常大了一倍,字體看上去都幼(细)了。在激光打印上很夠黑的 Georgia 在 iPhone 4 螢幕上都變得很幼(细),襯線體變得不好讀
- 由於字體太 sharp 的關係,閱讀時會被字體的細節部分干擾
- Heiti 的粗幼(粗细)不均和嚇人的喇叭頭很明顯
- 即使開英文介面,中文也會強制大家用 Heiti, 而不是3GS 以前的 Hiragino,頓時覺得介面很爛
与之前 iA 评论 iPad 的设计一样,在原本的设计和字体选择下,新的屏幕硬件并无法给予提升的阅读体验,反而造成了阅读障碍。精度过高的文字与大大超过印刷品的对比度一起,造成了视觉疲劳。英文方面,Helvetica 表现尚可,而 Georgia 根据传统电脑屏幕 hinting 而成的磅数和字体细节已经在新屏幕上变得不合时宜。中文方面,由于 Hiragino 中文系并没有跟随 iOS4,iOS4 所使用的 Heiti 不仅设计美感不足,过多的细节变化(粗细,笔划头尾)也在 Retina Display 上一览无余,加上屏幕的对比度提高,使得阅读变得困难重重。相反 Hiragino 系日文字体则由于其笔划设计更加匀称,在 Retina Display 上则表现较佳。
Retina Display 所带来的精度问题将为苹果和设计师们带来新的挑战。苹果应全面修订和更改其字体策略,对于衬线字体的选择和设计要尤其考虑,Georgia 等字体的设计不再可以胜任阅读。这一问题将在 Retina Display 可能在 iPad 等用于阅读的设备中使用时更加凸现。同时如果能将 Hiragino 系中文字体带入 iOS,则是中文用户的福音。设计师们也要改变对 Retina Display 的盲目乐观的态度。如果不认真对待,提高了的精度和对比度带来的新屏幕在现在来看,与其说是机遇,不如说是挑战。

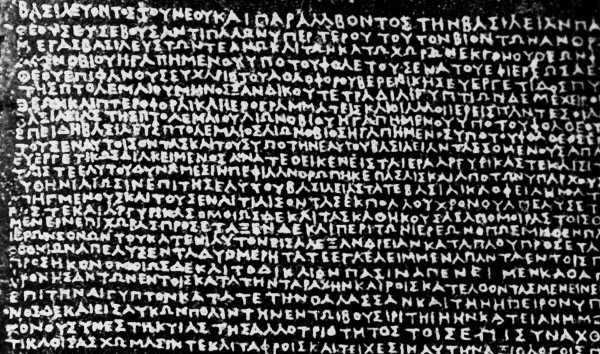
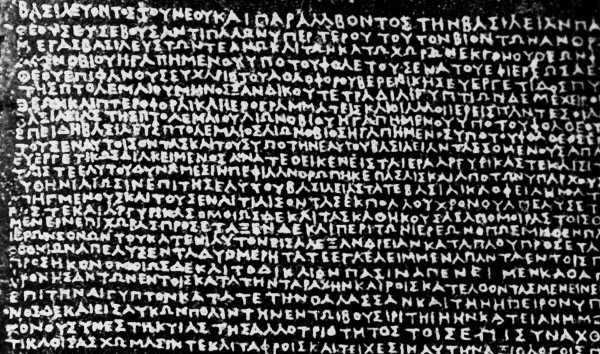
罗塞塔石碑上古希腊文。Image: answer.com
《土耳其进行曲》,莫扎特写过,贝多芬也写过,好多作曲家都写过。《土耳其进行曲》和字体有什么关系?就像《土耳其进行曲》和土耳其的关系,没关系。18世纪欧洲文化圈,不论音乐还是字体,都喜欢取个东方味的名字,类似我们今天的标题党。埃及和字体扯不上太多关系,但就有一类字体,被唤作「埃及」。
欧洲人对埃及总有一种说不出的情节。古罗马帝国的艳后风流、各大博物馆里的海量藏品、文学电影里的埃及历险……作为最靠近欧洲的四大古文明之一,在西方世界中,看得见,摸得着,去得了。
在字体发展的历史上,出现了一种新的没有装饰线的字体,有人称为 Egyptian(埃及的)。在字体历史的争辩中,有观点认为大写的无衬线体最早出现于公元前460至前430年的古希腊伯里克利时代的雕塑和碑刻中。在埃及的希腊风格时期,也常常出现在寺院的颁令、墓碑石和出土的陶罐绘纹上,最著名体现这一风格的,是罗塞塔石碑(Rosetta Stone)。罗塞塔石碑,高1.14米,宽0.73米,制作于公元前196年,刻有埃及国王托勒密五世诏书。石碑上用古希腊字母、古埃及通俗文字和象形文字刻写同样的内容,现藏于大英博物馆。

作者/ Author: Jürgen Siebert & Albert-Jan Pool © 2010
原载于/ Original from:
Technik, Design und Erotik der FF-DIN-Rundschrift, 2010, Fontblog | 图片/ Images: Marc Eckardt (A.-J. Pool 人像),Wikipedia (Coney-Island-Stich, Formelsatz) 及 FSI (字体样例)
翻译/ Translation with permission: Metaphox。作者授权 Type is Beautiful 译成中文,请勿转载。
Fontblog 将于星期五开始休假两周,在道别之前,我还想叙述一段多少有些繁复的字体历史 —— 一段我作为自然科学家和字体设计者始终牵挂于心的历史。我会试着把事情讲得尽量精确、也尽可能轻松,因为这些故事关乎于世间最美的东西之一:曲线。摩托车手看待曲线的眼光与字体设计师们有所不同,遭遇爱情的人们亦会用不同于修路工人的方式来演绎曲线,但这种种魅力,最终都可以归结到一切柔软曲线所共有的某一特征上去,而今天就让我来追溯一下它的根源。

世界主要的四种货币(美元、欧元、英镑和日圆)标志与新的印度卢比标志
7月15日,印度政府发布了其官方货币印度卢比(Indian Rupee)的新标志设计,成为近期公共设计的焦点之一。该设计由印度天城文字符「र」和英文「R」的笔画设计而成。顶部的横线设计(两黑一白)也呼应了印度的国旗。印度政府称这一设计能够抓住和反映印度的民族精神和民族文化。设计师是 Guwahati 印度理工学院(IIT)的 D Udaya Kumar。Kumar 曾就读泰米尔语(印度主要语言之一)文字设计博士学位,就泰米尔字体进行设计和研究。Kumar 的作品酬劳约为5300美金。

我们的 Twitter 账户在 Flipboard 上的显示效果
Flipboard 在最近两天迅速成为全球最热门的 iPad 应用,一经发布服务器就达到瓶颈,同时受到用户和评论界的多方赞誉,可谓非常成功。Flipboard 的核心功能是从 Twitter 和 Facebook 等抽取内容信息,以简单有效的设计呈现给用户。因此中国内地的用户不翻墙是无法使用的。
Flipboard 可以将用户自己的 Facebook 和 Twitter 用户连接起来,这样用户可以看到朋友分享的内容。与此同时,用户也可以自己添加 Twitter 源,从拥有 Twitter 账户的媒体和 blog 那里获取信息。Flipboard 的内容呈现特点有二:一是它自动从 tweet 和推荐中获取链接的内容并生成长度适中的摘要,使得 Twitter 的一百四十字符限制所导致的信息量不足问题得以缓解;二是它应用了成熟的网格系统和字体设计,从而清晰高效地呈现这些内容。此外,Flipboard 放弃了仿真的翻页效果,而是采用了简单的「半页翻转」(flip)效果,也就避免了《连线》杂志那样在平面上移动页面而产生的导航盲目感。
评论界盛赞 Flipboard 对于出版业界的启示。在一片传统媒体推出电子书般的 iPad 应用的时候,Flipboard 让我们看到了真正面向未来的阅读应用软件应该具有的样子。它拥抱社会化的媒体,重新将内容选择交回给用户,放弃了模拟平面出版物的老路,真正成为了新时代出版业的杀手极应用。比起同类的新闻聚合器如 Pulse,Flipboard 较强的交互和平面设计无疑更胜一筹。

本文在《艺术与设计》2010年3月期刊出,文字有改动。感谢 Colourphilosophy 的
素材和帮助。本文资料和文献清单已经遗失,在此致歉。
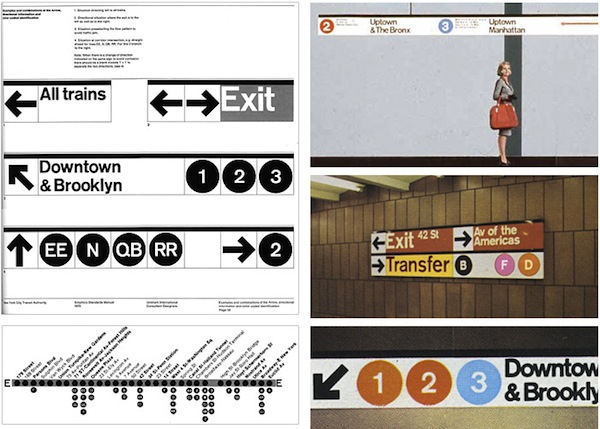
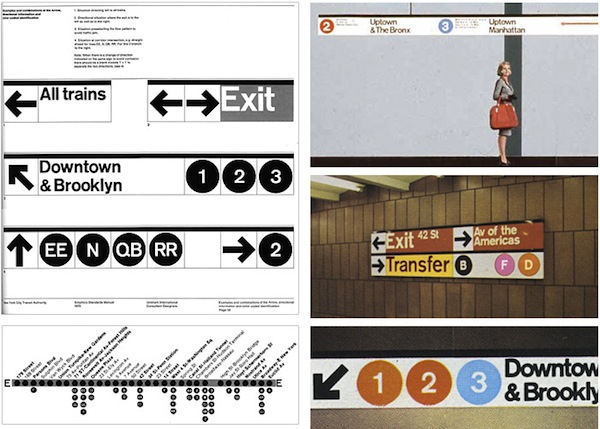
主流报纸对荷兰平面设计师鲍勃·诺达(Bob Noorda)去世的消息反映有点迟缓。《纽约时报》一直到老人去世12天以后才出版讣告,副题是「将现代主义带入地下的设计师」。作为二十世纪将现代主义设计带入大众生活的重要一员,鲍勃· 诺达参与建立了平面设计史上很有影响力的公司 Unimark 工作室,最著名的工作是与 Massimo Vigelli 共同设计了纽约地铁的导航标识。2010年1月11日鲍勃·诺达在米兰因病去世,享年82岁。
鲍勃·诺达1927年生于阿姆斯特丹,曾经参加荷兰陆军,1940年代末在印度尼西亚服役。战后诺达回到荷兰,在 Instituut voor Kunstnijverheidsonderwijs 设计学校完成学业,于1950年毕业。学校功能主义的思想和包豪斯的背景极大地左右了诺达一生的设计理念。诺达不赞成 「深奥的设计」。与那一代的现代主义者一样,他主张简单、有效、逻辑感强的设计。在2005年的一次采访中,诺达提到自己的设计理念:「我相信我的作品是用来沟通的,沟通意味着我在为其他人服务,通过更加易读的文字,让设计更容易理解。但这不是说这样的设计就很沉闷,没得发挥。相反,可能性非常多」。

刊载于6月号《艺术与设计》,由于诸多批评内容,所以被放在了杂志靠后的「三边联谈」,且成了黑白。现登出原文。
上海世博会在万众期待中,在最后一分钟之前,终于开幕了。对于每日几十万的参观人流,最吸引人的莫过于一座座新奇的场馆。园内公交可以实现远距离运输,但相邻场馆的参观,却仍需要步行。园区内的标识系统尤为重要。
上海世博会的标识系统由日本 GK 设计集团承担。GK 设计在公共标示系统方面具有广泛实践和长期经验,日本诸多城市和大型公共场所都有其作品。GK 集团还担任了1970年大阪世博会、1985年筑波世博会和2005年爱知世博会的标识设计。2009年1月22日,上海世博会事务协调局与日本 GK 设计集团举行了「中国2010年上海世博会标识系统设计合同签约仪式」。
花费巨资、专家设计,我们理应盼望一个高质量的结果。然而诸多管理、行政等中国国情,使最终的结果逊于期望。一些常识性错误尤为遗憾:部分指示牌把「欧洲广场」的英文错写成了「Asia Square」;部分指示牌和地图被树立在草坪中,使人无法靠近;中英文翻译的不统一等(如「世博」有 expo 和 shibo 两种写法)。
作为持续6个月的超大型活动,标识系统涉及到许多方面和层次,让我们比对往届世博会的设计,逐一分析。