
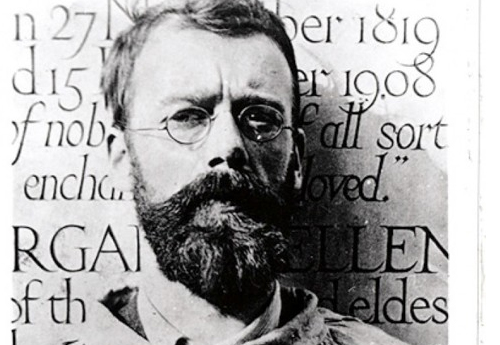
大英博物館(British Museum)最近開始了名為「Eric Gill: Public and Private Art」的微型展覽,展示二十世紀初最偉大的英國藝術家之一的 Eric Gill 鮮為人知的一面。Eric Gill(1882—1940)最為著名的是作為英國標誌性字體 Gill Sans 的設計師(參見我們譯文)。Gill Sans 橫掃英國的巨大成功(英國陸軍、BBC、企鵝等等)使得 Eric Gill 的其他作品都被其光芒掩蓋。大英博物館這次就避開字體設計,集中展示了 Eric Gill 的另一才能:雕刻設計師和雕刻師。

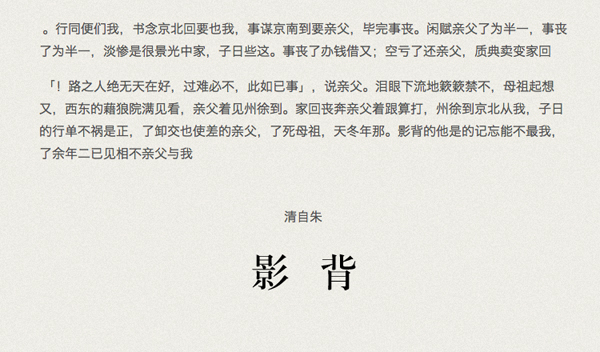
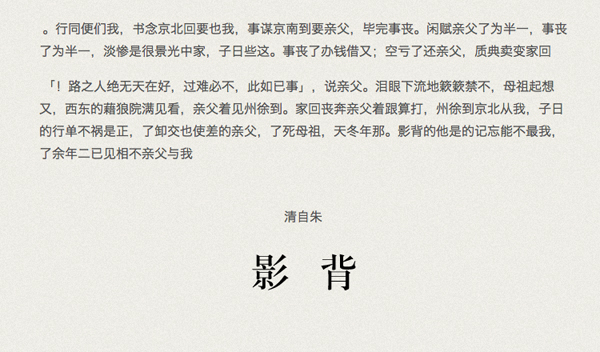
ReverseTick(玲瓏)倒排模版實現效果。
請參見測試頁面(不支持 IE)
敬告:本文發佈於2011年4月1日。
Type is Beautiful 今天開始發布 ReverseTick(玲瓏)倒排模版,並發起提倡中文倒排的潮流。該模版今天開始進入測試(請參見測試頁面,不支持 IE),如果反應良好我們將在一周後發布測試版下載,供 WordPress 用戶使用。
何為倒排
「倒排」顧名思義,就是將現代中文排版順序完全顛倒。閱讀從文章底部開始,從右向左橫排閱讀,到頂端結束。
為什麼提倡倒排
從右到左閱讀是漢語的傳統閱讀形式,符合中文閱讀的傳統閱讀邏輯。因此這一排版和閱讀方式首先就繼承了早期中文的閱讀習慣,這在一個白話文被各種政治因素嚴重影響的年代 ,尤具文化和民族意義。
第二,根據普林斯頓大學2010年由 Connor Diemand-Yauman 等人研究 證明,閱讀文字的困難有助於更有效地學習。研究顯示,同樣的文字使用不常見的排版、難讀的字體,會令閱讀者花費更大的精力閱讀該段文字,進而文字內容會對人留下更加深刻的印象。本着對字體之美的高度尊敬,我們認為混用 Comic Sans 和 Bodoni 是非常不可取的行為。我們認為一定有更優雅的解決方案。答案就是:國學。經過對中國古籍雕版和近代橫排的研究,我們發現,將文字倒排能夠在不影響閱讀和尊重文字的情況下,最大化的改變讀者的閱讀習慣,進而最大化的完成內容輸出的效率。
此外,我們前文《討論:長文的數字排版與閱讀》提到妨礙網絡上閱讀長文的主要原因在於瀏覽器文字缺乏進度指示(progress register),因此讓讀者無法獲得滿足感。使用倒排要求一開始就得滾動到頁面下方,能夠使讀者就一開始就了解到文章長度,閱讀中不斷接近頂端,讀者的成就感油生,更加鼓勵讀者完成閱讀。
最後,從我們的測試中發現,倒排文字由於與大部分文字排版相逆,可以改變頸椎的工作習慣,改善頸椎酸痛。在觸摸屏設備閱讀時,手指的重複動作也會顛倒,改善手部的運動神經。

Image: Nokia
諾基亞(Nokia)近日發布的新字體 Nokia Pure 引發了很多興趣。該套字體的設計由倫敦的字體設計公司 Dalton Maag 進行。新字體將全面替代諾基亞使用多年的、標誌性的字體 Nokia Sans(由設計明星 Erik Spiekermann 設計,見我們前文訪談)。Nokia Pure 系列包括拉丁、西里爾、希臘、阿拉伯、希伯來字母,以及天城文和泰文,未來還將包括中文。
根據 Dalton Maag 的新聞稿,新字體的想法源於諾基亞在智能手機在過去幾年的節節敗退。個性過於鮮明的 Nokia Sans 隨着諾基亞的成功而紅極一時,成為諾基亞視覺形象的主導元素,現在也隨着諾基亞的隕落而成為陳舊和非智能體驗的視覺代表。在蘋果的設計成功面前,更換這一界面和字體設計自然成為決心重整旗鼓的諾基亞改頭換面的第一炮。

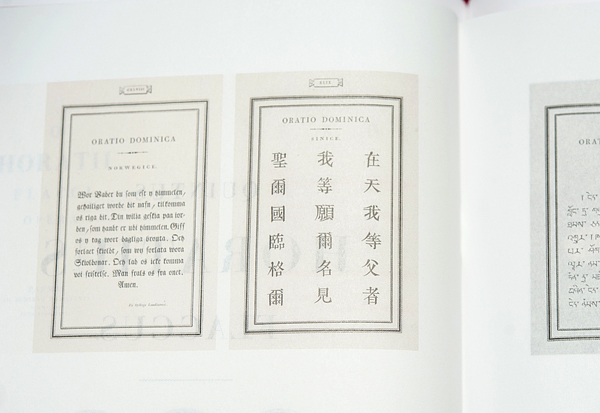
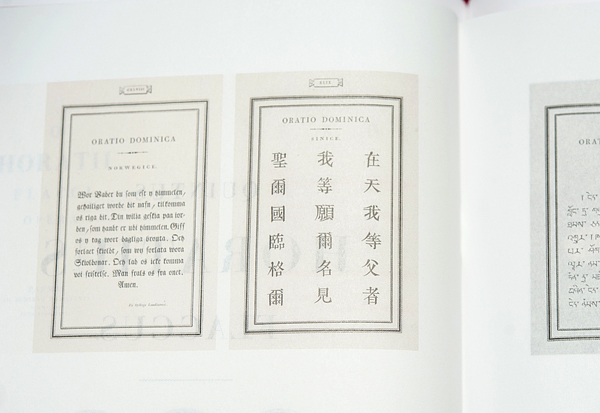
樣冊中的中文字樣。(左邊為挪威語,右邊為藏文)
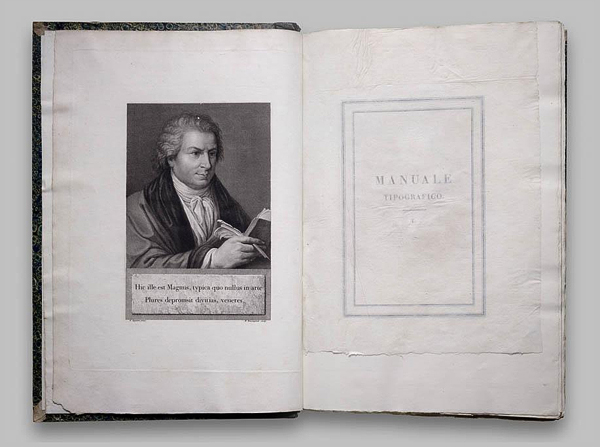
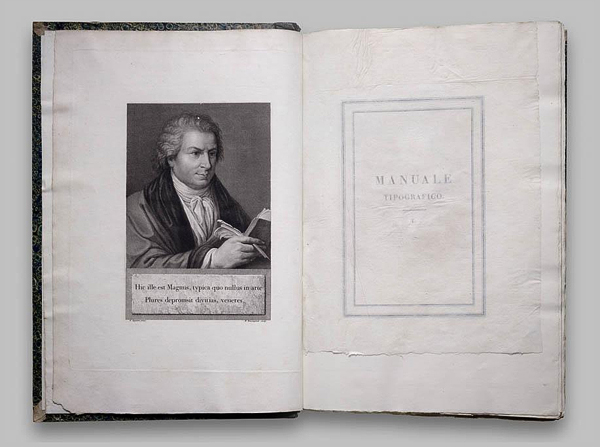
應大家要求,關於 Bodoni 的樣冊又增加了以下各種文字的照片。圖中的文字種類根據意大利語翻譯與查證,如有錯誤還請指出。另外很多語言文字今天的地位已經有很大變化,我們都標了出來作為參考。 樣冊為1818年出版,2010重印。

上:1818年Bodoni 最後一本字體樣本,下:2010年TASCHEN 出版社再版
在神聖羅馬帝國時期,帝國特許城市(free imperial city)是只受到皇帝統治的少數城市,大多數的城市由貴族階級統治。類似德國南部奧格斯堡這樣的城市擁有完全的自治,遠離戰爭,保持中立,貿易發達,十分富有。來自奧格斯堡(Augsburg)的印刷商 Erhard Ratdolt (1447-1528),從1476至1486在威尼斯工作了10年。當他回到奧格斯堡後,他製作了字體樣張,向顧客宣傳自己的刻字手藝。這第一份字體樣張上的日期是:「1468年3月1日,印刷於高等級的帝國特許城市奧格斯堡」。字體樣本上只有14種字樣。有意思的是,除了德國通用的哥特字體(Black Letter)之外,還包含了來自阿爾卑斯山南面的3種羅馬體和10種 Rotunda 體(Black Letter 的變體)。此外,還有1款希臘字體。這就是最早的字體樣張。早期書籍印刷史一直和字體樣張廣告相伴。在15和16世紀,字體樣張通常都只限於單頁。到了巴洛克時期,才出現了包含完整字體家族、各種裝飾圖案的字體樣書,無論字體數量還是涉及內容,都增長了好幾個數量級。

採訪/Interviewer:Dirk Wachowiak
受訪/Interviewee:Peter Biľak、Satya Rajpurohit
原載/Original:
Peter Biľak & Satya Rajpurohit: Interview on Typography, March 4, 2010, Observatory, Design Observer
圖片/Images:Indian Type Foundry、梁海
翻譯/Translation:梁海(受 jjgod、eveloque、Eric Liu、Metaphox、Rex Chen 等朋友幫助)。採訪者與受訪者共同授權 Type is Beautiful 將其譯為中文。
譯者按:
在漢字與西文之外,印度豐富多彩的本地文字漸漸引起了西方字體設計界的關注。長久以來,印度諸文字複雜的書寫方式限制了本地字體排印的發展,但隨着 Unicode 與 OpenType 的普及,技術障礙正在慢慢解除。在國內外設計師的努力下,國際水準的印度文字字體已開始湧現。在這個領域,印度有着和中國類似的困境,或許值得參考。更希望這些獨特的書寫系統有助於開闊大家的視野。
這篇訪談最初發佈於一年前,今天看來部分信息已有變動。請關注尾注對於這一年來進展的補充。不少配圖中的文字因為縮放或非恰當尺寸的柵格化而變得模糊,沒有體現出字體原本的高質量。敬請理解。
Design Observer 編者按:
最近,德國字體設計師 Dirk Wachowiak 找到了生於捷克斯洛伐克的 Peter Biľak 與印度設計師 Satya Rajpurohit,談談他們兩人最近的合作——Biľak 的字體 Fedra 之天城文版本——以及未來的計劃。

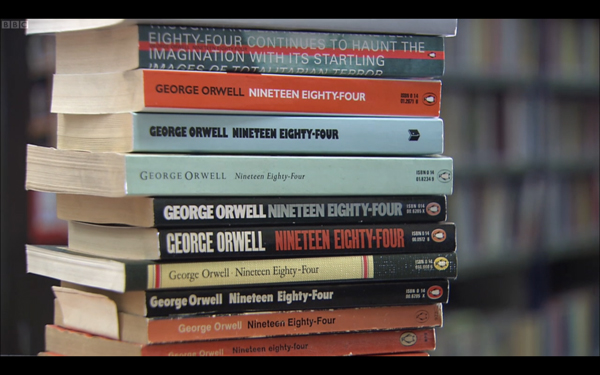
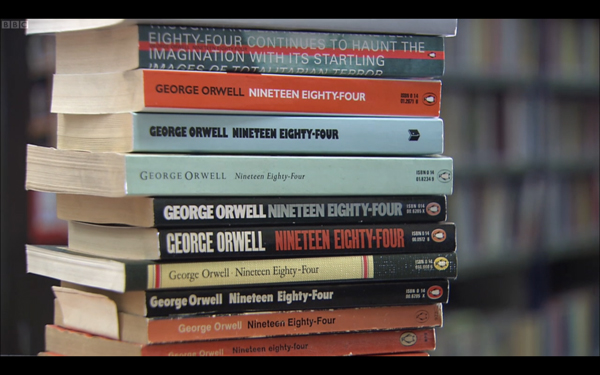
歷年來的《一九八四》的版本。Image: BBC
我們正式開始實驗圖片幻燈片展示(slideshow)作為輔助圖片展示方式,這樣可以多圖充分展示某一主題。您可以使用導航器或者直接點擊圖片切換。用 RSS 的朋友看不到這個工具,所以建議大家上網站來讀,以取得較好的瀏覽效果。如果有什麼建議,歡迎留言。
BBC 4 近期播放了四集關於書籍的紀錄片,講述了從遠古時代到今天的書籍歷程。在英國和有英國代理的朋友可以通過 BBC iPlayer 收看到這些紀錄片(Ku6 收看地址)。影片第四集講述了英國企鵝出版社(Penguin Books)從1950年代出版簡裝書開始對閱讀產生的影響,着重介紹了企鵝出版社著名的封面設計歷史。故事以喬治 · 奧威爾的反應政府極權的名著《一九八四》講述了封面設計和社會發展互相影響的歷史。

文章冗長,設計尷尬,怎麼辦?
長文的排版與設計是我們一直以來的困惑。我們在設計這個網站新版本的時候也遇到這樣的問題。我們把討論時的問題提出來,論點由三位作者提出,也希望大家能夠參考和討論。以下的討論是我們最近一些想法的匯總,可能漏掉了一些重點或有失偏頗,還請大家指正。
我們說的是長文
具有相當篇幅、以純文字為主的內容之宏觀排版和交互設計是我們討論的重心,短文和多媒體交互則不在討論範圍。凡字體、字距、行距等排印細節,我們也基本不去涉及。
長文閱讀的問題
人缺乏耐性,冗長的文章如果沒有經過任何排版處理,會讓讀者瞬間失去閱讀的興趣,若非讀不可則不啻苦行。所以通過改進長文的結構和排版來提高閱讀性乃至「誘讀性」,是一件十分必要的事情。要吸引讀者閱讀完長文,必須符合讀者的閱讀心理:
- 應避免內容的長度令讀者感覺到壓力
- 要讓讀者對閱讀的進展和目標有明確的了解
- 要給讀者不斷提供暫停的機會和閱讀成就的滿足感
- 要使多次閱讀和檢索變得容易

Type is Beautiful 今天開始登錄飯否。我們的地址是 http://www.fanfou.com/thetype/
感謝 Shawn Meng(@mengxy)朋友發來的邀請,在飯否重新開始幾天後,我們就得以註冊使用飯否。使用之初我們將會把 Twitter 所有的信息(包括 Retweet)同步到飯否。我們會使用在中國內地可以訪問的 is.gd 短地址服務,以減少無效鏈接的情況。另外由於人員和時間的問題,暫時可能無法與大家及時互動,我們會在將來按需要拓展在飯否上的活動。
基於飯否在國內的訪問情況改善,我們有可能將取消每周日的 Twitter 匯總。在鼓勵海外的朋友仍能夠使用 Twitter 與我們聯繫之外,我們希望通過飯否與國內的朋友有更廣泛的溝通和交流。如果有什麼問題和建議,請大家留言提出。
另:我們沒有使用其他國內微博客服務的計劃,請諒解。
另二:沒有註冊權限的朋友請點擊我們的邀請鏈接,進行註冊: http://fanfou.com/register/cf6_XFyyArtn

《MOMENT 瞬》雜誌在11月號連續刊登了兩位中國字體設計者的文章,講述了他們復興中文字體的心路過程和部分作品,他們是上海的應永會和北京的 Digidea (厲向晨)。在國內字體公司不景氣、好字體匱乏的環境下,個體設計師們並沒有向糟糕的中文字體妥協,兩位年輕設計師的努力讓我們看到了中國字體設計的希望,他們是新星。
應永會的訪談名為《古為今用,字由心生》,具體文字請去此處。
Digidea 的文章題為《漢字的靈性》,他通過數字化「聚珍仿宋」,探討了一直被忽視的仿宋字體的靈性。此外他還展示了復刻的康熙字典體。具體文章請去此處。