
在為數不多的獨立中文字體設計師中,有三位廣為人知:北方的厲向晨,南方的應永會,香港的許瀚文。三位身處不同地域,設計道路和生存方式也有很大分別。厲向晨少年有成,已經可以依靠開發獨立字體為生。應永會是國內最早開始獨立製作字體的設計師之一,但要完全以銷售自己的字體為生,還有很大困難。許瀚文在參與設計了信黑體之後,決心成為獨立字體設計師,並在起步階段取得了很好成績;後因機緣,才改變計劃加盟英國 Dalton Maag 字體設計公司。

在為數不多的獨立中文字體設計師中,有三位廣為人知:北方的厲向晨,南方的應永會,香港的許瀚文。三位身處不同地域,設計道路和生存方式也有很大分別。厲向晨少年有成,已經可以依靠開發獨立字體為生。應永會是國內最早開始獨立製作字體的設計師之一,但要完全以銷售自己的字體為生,還有很大困難。許瀚文在參與設計了信黑體之後,決心成為獨立字體設計師,並在起步階段取得了很好成績;後因機緣,才改變計劃加盟英國 Dalton Maag 字體設計公司。

彼時,陳其瑞先生的散文憶出滬申的字海沉浮。此間,陳嶸先生再度探訪,娓娓道來塵封的字體往事。
本文作者陳嶸,2002 年畢業於日本武蔵野美術大學(Musashino Art University)視覺傳達設計學科,獲碩士學位。2007 年加入復旦大學上海視覺藝術學院,現任副教授、視覺傳達設計專業負責人,並為北京漢儀科印簽約字體設計師。從事以字體設計為核心的品牌和包裝設計研究及教育。
本文原載於《創詣》雜誌 2013 年 10 月刊「字體潮」特輯,經授權刊登重訂版。
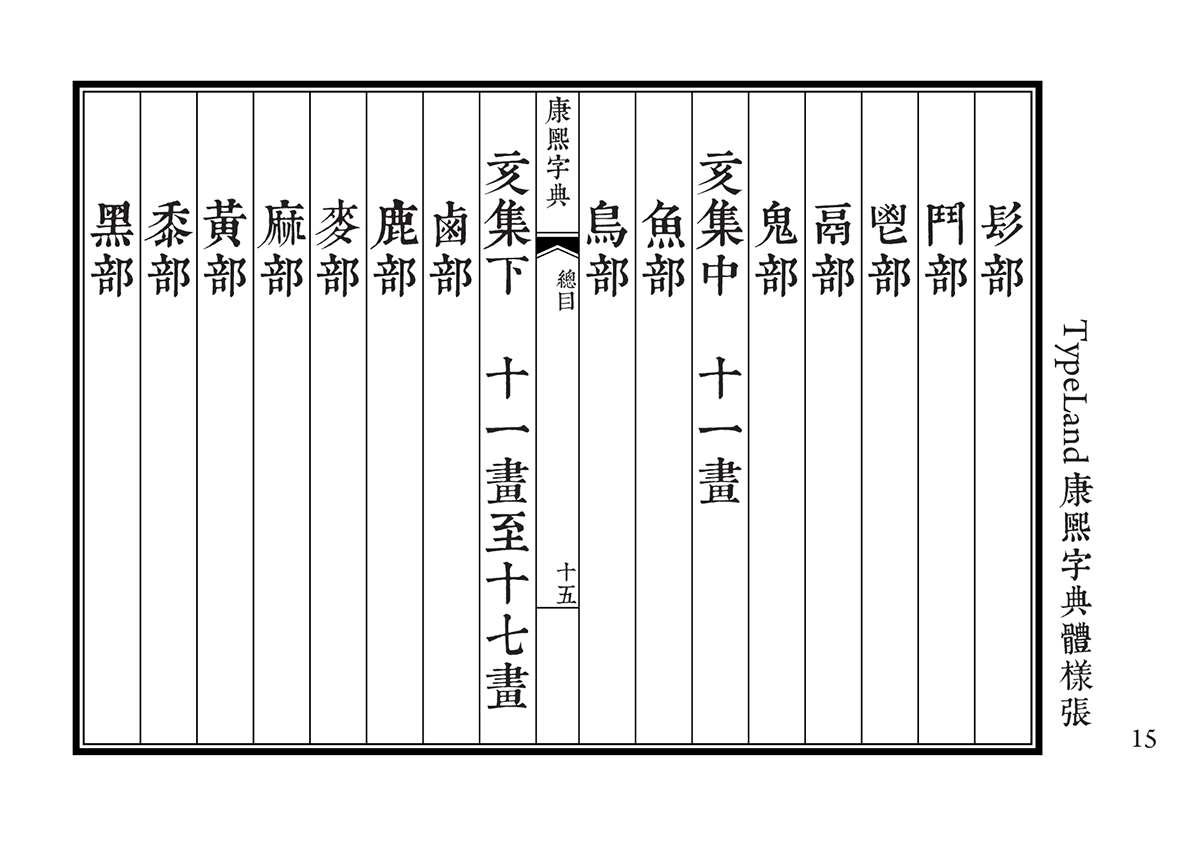
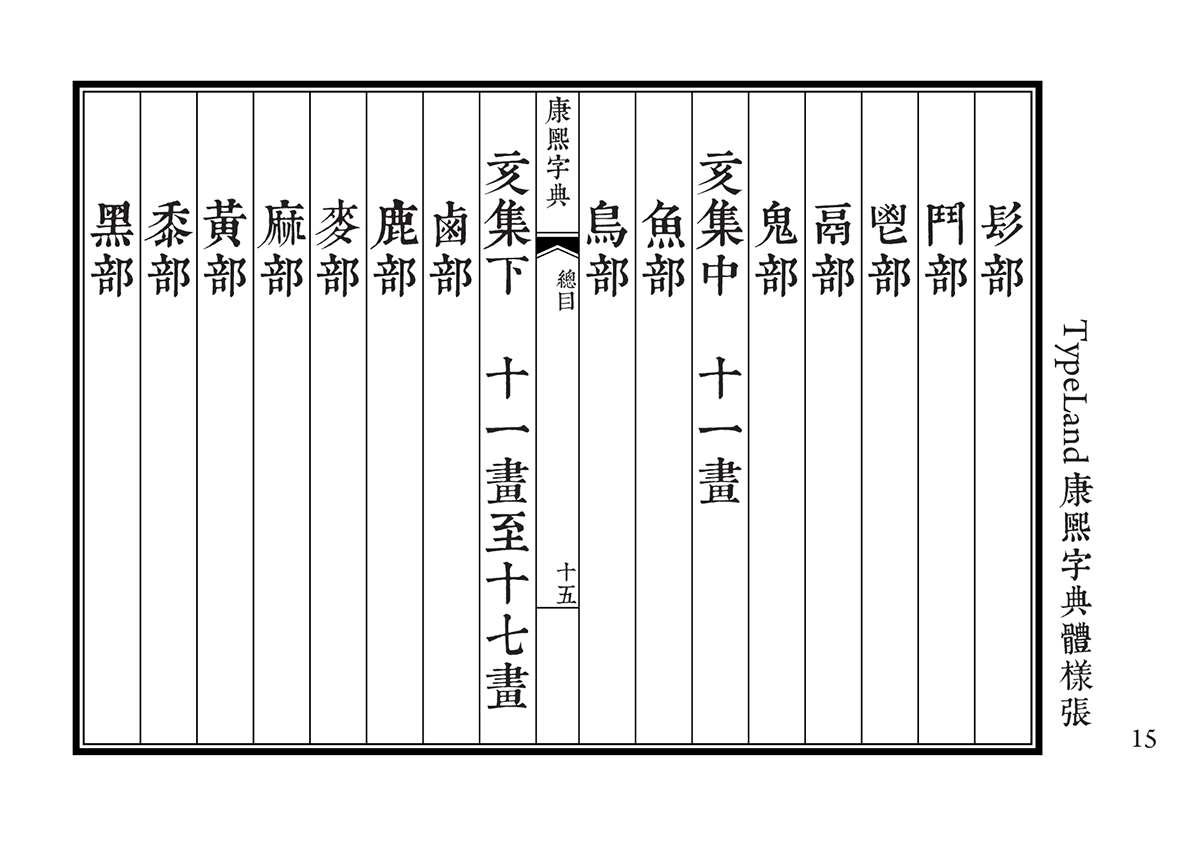
今天提到鉛字技術,如同談論昔日的 BP 機,曾經輝煌一時的歷史早已逐漸被遺忘。我們開始那段歷史的回顧研究,卻也是因一場出人意料的緣分。2010 年 2 月,豆瓣「字體交流與鑒賞」小組的春節見面交流會上,偶然出現了一位年近 70 的老者,他就是曾在上海印刷技術研究所工作過的陳其瑞老先生。正是他的出現,勾起了我們對解放後那段字體設計歷史的興趣。在陳其瑞老先生以及不少業界友人的幫助和參與下,我們共同開始了對那段歷史的研究和資料收集。

字體——一個本來帶有某種專業屬性的詞彙,卻成為紀錄片的主題,衝上暢銷書的榜單;直到今年初,三本和字體有關的中文書籍幾乎集中亮相,更是推波助瀾了一下。而最近這一年,數家主流紙媒亦紛紛講述「字體」這個冷話題;現在,將這種現象稱之為一種「熱」似乎是不為過的。
那麼……

Metahaven 是荷蘭阿姆斯特丹的一家平面設計工作室,由 Vinca Kruk 和 Daniel van der Velden 合夥創辦。這家工作室的特別之處在於,除了外部委託它還自發地進行設計、研究及出版,而且專註於跟政治及社會問題有關的項目。
Metahaven 的另一特別之處就數它的名稱了。Meta 源自希臘語,作為前綴的基本意思是「後設」(在……之後)。現如今它的語義和用法已更為泛化,跟某個具體概念組合時常表示關於概念的(自身範疇的)概念——比如 metadata 是關於數據的數據,常譯作「元數據」。Haven 的淵源大概可以追溯到工作室成立之初乃至更早的一個特殊項目,它跟互聯網數據避風港(data haven)HavenCo 有關。傳奇的是,這個虛擬空間中的數據避風港座落於一個真實卻又遺世獨立的人造港灣——西蘭。

光韻的衰竭……與當代生活中大眾意義的增大有關,即現代大眾具有着要使物在空間上和人性上更易「接近」的強烈願望,就像他們具有着接受每件實物的複製品以克服其獨一無二性的強烈傾向一樣。[Benjamin, 1936]1
——二十世紀上半葉的機械複製時代中,Walter Benjamin(瓦爾特·本雅明)如是說。數碼複製時代中,光韻2又何以重塑?
Rijksmuseum(國家博物館)位於阿姆斯特丹,主館經大幅改建後在今年四月重新開放。若留意過我們三月間的報道,或許會對其全新的文字標識還存有些許印象。配上新的標語「國家博物館,尼德蘭之博物館」(Rijksmuseum, the Museum of the Netherlands.),該館一改三十二年的舊牌匾,嘗試打造一個簡單清晰的國際化形象,傳遞平易近人的情感訊息。
在品牌更替之際,Rijksmuseum 也重新思考了數碼複製時代中藝術作品的展示方式及藝術與公眾之間的關係問題。其官方網站推翻了自二〇〇四年以來的陳舊框架,於去年十月末上線了全新版本。此番網站改版增設了一個特別的項目:Rijksstudio(國家博物館工作室)。在 MW2013 上,Rijksmuseum 數碼主管 Peter Gorgels 專門發表論文加以介紹3。藉此,我們得以深入窺探 Rijksstudio 的設計細節及博物館幕後的策劃理念。

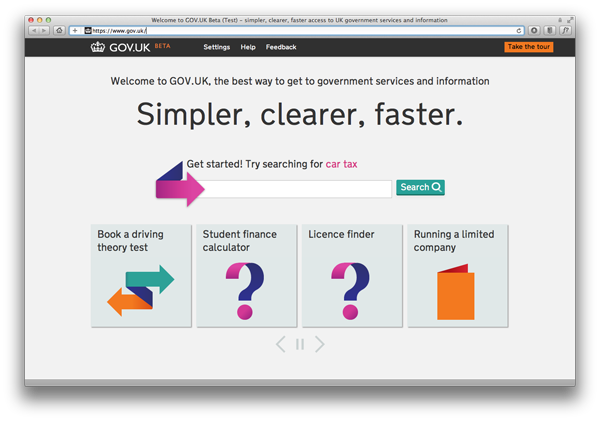
英國政府今年推出了「政府數字服務」(Government Digital Service,GDS),GDS 現作為英國內閣下一個小組,致力於改善英國政府的數字服務。GDS 的建立來源於由內閣委託外部數字顧問 Martha Lane Fox 針對政府數字服務提供的一份報告。根據報告,GDS 的建立旨在提升將英國的政府數字服務,提高服務質量和用戶體驗,使其與頂尖的在線商業機構媲美。GDS 的工作項目包括解決中小企業的創新方案、使用社交媒體、公民身份識別系統,以及最引人注目的,集合英國政府各部門服務的全新的政府網站:GOV.UK,以替代原有的 Direct.gov.uk。

位於荷蘭阿姆斯特丹的著名藝術與設計博物館 Stedelijk Museum 在裝修數年後年終於將在今年9月重新開館。與嶄新的場館同時啟用的,是博物館新的永久視覺形象設計。新的形象設計包括標識、字體和導航系統在內的一系列視覺元素,設計一經發布引來公眾一片爭議。

826 文學項目是來自美國的一個慈善項目,旨在幫助8–18歲的有寫作興趣的青少年,為他們提供一對一的由專業寫作者進行的輔導。826 項目的一大特色是其輔導地點都在一個店鋪後面,這些專門開張的店鋪一面用來激發青少年的想象力,另外也通過售賣貨品為組織籌款。這些充滿想象力的店鋪從名稱到內容都離奇萬分:大腳怪人研究所(Bigfoot Research Institute,波士頓)、無聊商店(The Boring Store,芝加哥)、非自然歷史博物館(Museum of Unnatural History,華盛頓)、超能力英雄供應店(Superhero Supply Co. ,紐約),等等。