
字体——一个本来带有某种专业属性的词汇,却成为纪录片的主题,冲上畅销书的榜单;直到今年初,三本和字体有关的中文书籍几乎集中亮相,更是推波助澜了一下。而最近这一年,数家主流纸媒亦纷纷讲述「字体」这个冷话题;现在,将这种现象称之为一种「热」似乎是不为过的。
那么……

字体——一个本来带有某种专业属性的词汇,却成为纪录片的主题,冲上畅销书的榜单;直到今年初,三本和字体有关的中文书籍几乎集中亮相,更是推波助澜了一下。而最近这一年,数家主流纸媒亦纷纷讲述「字体」这个冷话题;现在,将这种现象称之为一种「热」似乎是不为过的。
那么……

Metahaven 是荷兰阿姆斯特丹的一家平面设计工作室,由 Vinca Kruk 和 Daniel van der Velden 合伙创办。这家工作室的特别之处在于,除了外部委托它还自发地进行设计、研究及出版,而且专注于跟政治及社会问题有关的项目。
Metahaven 的另一特别之处就数它的名称了。Meta 源自希腊语,作为前缀的基本意思是「后设」(在……之后)。现如今它的语义和用法已更为泛化,跟某个具体概念组合时常表示关于概念的(自身范畴的)概念——比如 metadata 是关于数据的数据,常译作「元数据」。Haven 的渊源大概可以追溯到工作室成立之初乃至更早的一个特殊项目,它跟互联网数据避风港(data haven)HavenCo 有关。传奇的是,这个虚拟空间中的数据避风港座落于一个真实却又遗世独立的人造港湾——西兰。

光韵的衰竭……与当代生活中大众意义的增大有关,即现代大众具有着要使物在空间上和人性上更易「接近」的强烈愿望,就像他们具有着接受每件实物的复制品以克服其独一无二性的强烈倾向一样。[Benjamin, 1936]1
——二十世纪上半叶的机械复制时代中,Walter Benjamin(瓦尔特·本雅明)如是说。数码复制时代中,光韵2又何以重塑?
Rijksmuseum(国家博物馆)位于阿姆斯特丹,主馆经大幅改建后在今年四月重新开放。若留意过我们三月间的报道,或许会对其全新的文字标识还存有些许印象。配上新的标语「国家博物馆,尼德兰之博物馆」(Rijksmuseum, the Museum of the Netherlands.),该馆一改三十二年的旧牌匾,尝试打造一个简单清晰的国际化形象,传递平易近人的情感讯息。
在品牌更替之际,Rijksmuseum 也重新思考了数码复制时代中艺术作品的展示方式及艺术与公众之间的关系问题。其官方网站推翻了自二〇〇四年以来的陈旧框架,于去年十月末上线了全新版本。此番网站改版增设了一个特别的项目:Rijksstudio(国家博物馆工作室)。在 MW2013 上,Rijksmuseum 数码主管 Peter Gorgels 专门发表论文加以介绍3。藉此,我们得以深入窥探 Rijksstudio 的设计细节及博物馆幕后的策划理念。

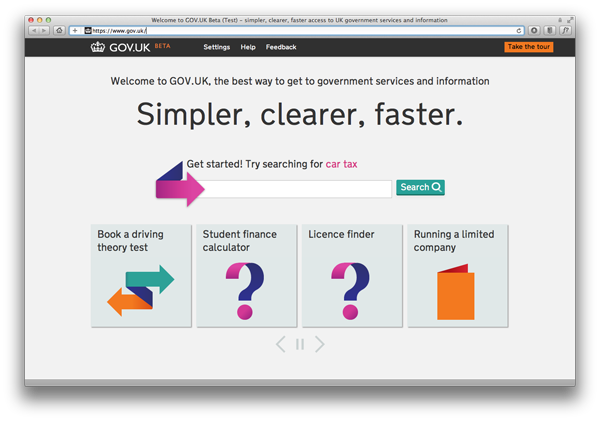
英国政府今年推出了「政府数字服务」(Government Digital Service,GDS),GDS 现作为英国内阁下一个小组,致力于改善英国政府的数字服务。GDS 的建立来源于由内阁委托外部数字顾问 Martha Lane Fox 针对政府数字服务提供的一份报告。根据报告,GDS 的建立旨在提升将英国的政府数字服务,提高服务质量和用户体验,使其与顶尖的在线商业机构媲美。GDS 的工作项目包括解决中小企业的创新方案、使用社交媒体、公民身份识别系统,以及最引人注目的,集合英国政府各部门服务的全新的政府网站:GOV.UK,以替代原有的 Direct.gov.uk。

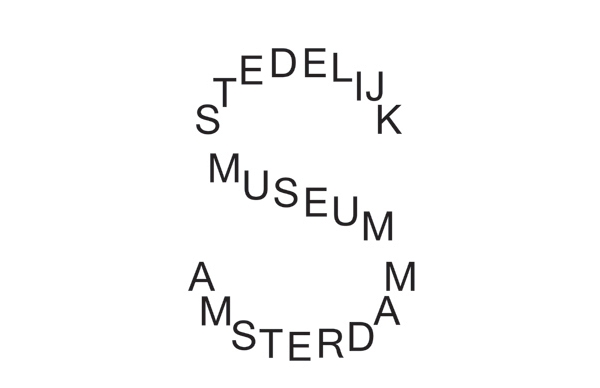
位于荷兰阿姆斯特丹的著名艺术与设计博物馆 Stedelijk Museum 在装修数年后年终于将在今年9月重新开馆。与崭新的场馆同时启用的,是博物馆新的永久视觉形象设计。新的形象设计包括标识、字体和导航系统在内的一系列视觉元素,设计一经发布引来公众一片争议。

826 文学项目是来自美国的一个慈善项目,旨在帮助8–18岁的有写作兴趣的青少年,为他们提供一对一的由专业写作者进行的辅导。826 项目的一大特色是其辅导地点都在一个店铺后面,这些专门开张的店铺一面用来激发青少年的想象力,另外也通过售卖货品为组织筹款。这些充满想象力的店铺从名称到内容都离奇万分:大脚怪人研究所(Bigfoot Research Institute,波士顿)、无聊商店(The Boring Store,芝加哥)、非自然历史博物馆(Museum of Unnatural History,华盛顿)、超能力英雄供应店(Superhero Supply Co. ,纽约),等等。

伦敦地铁(London Underground,也称 the Tube)是世界上第一条客运地下铁路,始建于英国维多利亚时期的十九世纪六十年代,于1863年1月10日建成通车。一百多年来,它不断发展、历久弥新,再加上其一整套世人熟知的视觉形象,成为伦敦乃至英国的符号。时至今日,伦敦地铁早已成为视觉设计的典范,给世界上其他城市铁路系统留下了无数可借鉴的设计资本。2013年,伦敦地铁将迎来它的150岁生日。

Type is Beautiful 今天开始发布 ReverseTick(玲珑)倒排模版,并发起提倡中文倒排的潮流。该模版今天开始进入测试(请参见测试页面,不支持 IE),如果反应良好我们将在一周后发布测试版下载,供 WordPress 用户使用。
「倒排」顾名思义,就是将现代中文排版顺序完全颠倒。阅读从文章底部开始,从右向左横排阅读,到顶端结束。
从右到左阅读是汉语的传统阅读形式,符合中文阅读的传统阅读逻辑。因此这一排版和阅读方式首先就继承了早期中文的阅读习惯,这在一个白话文被各种政治因素严重影响的年代 1,尤具文化和民族意义。
第二,根据普林斯顿大学2010年由 Connor Diemand-Yauman 等人研究 2 3 证明,阅读文字的困难有助于更有效地学习。研究显示,同样的文字使用不常见的排版、难读的字体,会令阅读者花费更大的精力阅读该段文字,进而文字内容会对人留下更加深刻的印象。本着对字体之美的高度尊敬,我们认为混用 Comic Sans 和 Bodoni 是非常不可取的行为。我们认为一定有更优雅的解决方案。答案就是:国学。经过对中国古籍雕版和近代横排的研究,我们发现,将文字倒排能够在不影响阅读和尊重文字的情况下,最大化的改变读者的阅读习惯,进而最大化的完成内容输出的效率。
此外,我们前文《讨论:长文的数字排版与阅读》提到妨碍网络上阅读长文的主要原因在于浏览器文字缺乏进度指示(progress register),因此让读者无法获得满足感。使用倒排要求一开始就得滚动到页面下方,能够使读者就一开始就了解到文章长度,阅读中不断接近顶端,读者的成就感油生,更加鼓励读者完成阅读。
最后,从我们的测试中发现,倒排文字由于与大部分文字排版相逆,可以改变颈椎的工作习惯,改善颈椎酸痛。在触摸屏设备阅读时,手指的重复动作也会颠倒,改善手部的运动神经。