
上:1818年Bodoni 最後一本字體樣本,下:2010年TASCHEN 出版社再版
在神聖羅馬帝國時期,帝國特許城市(free imperial city)是只受到皇帝統治的少數城市,大多數的城市由貴族階級統治。類似德國南部奧格斯堡這樣的城市擁有完全的自治,遠離戰爭,保持中立,貿易發達,十分富有。來自奧格斯堡(Augsburg)的印刷商 Erhard Ratdolt (1447-1528),從1476至1486在威尼斯工作了10年。當他回到奧格斯堡後,他製作了字體樣張,向顧客宣傳自己的刻字手藝。這第一份字體樣張上的日期是:「1468年3月1日,印刷於高等級的帝國特許城市奧格斯堡」。字體樣本上只有14種字樣。有意思的是,除了德國通用的哥特字體(Black Letter)之外,還包含了來自阿爾卑斯山南面的3種羅馬體和10種 Rotunda 體(Black Letter 的變體)。此外,還有1款希臘字體。這就是最早的字體樣張。早期書籍印刷史一直和字體樣張廣告相伴。在15和16世紀,字體樣張通常都只限於單頁。到了巴洛克時期,才出現了包含完整字體家族、各種裝飾圖案的字體樣書,無論字體數量還是涉及內容,都增長了好幾個數量級。
繼續閱讀

採訪/Interviewer:Dirk Wachowiak
受訪/Interviewee:Peter Biľak、Satya Rajpurohit
原載/Original:
Peter Biľak & Satya Rajpurohit: Interview on Typography, March 4, 2010, Observatory, Design Observer
圖片/Images:Indian Type Foundry、梁海
翻譯/Translation:梁海(受 jjgod、eveloque、Eric Liu、Metaphox、Rex Chen 等朋友幫助)。採訪者與受訪者共同授權 Type is Beautiful 將其譯為中文。
譯者按:
在漢字與西文之外,印度豐富多彩的本地文字漸漸引起了西方字體設計界的關注。長久以來,印度諸文字複雜的書寫方式限制了本地字體排印的發展,但隨着 Unicode 與 OpenType 的普及,技術障礙正在慢慢解除。在國內外設計師的努力下,國際水準的印度文字字體已開始湧現。在這個領域,印度有着和中國類似的困境,或許值得參考。更希望這些獨特的書寫系統有助於開闊大家的視野。
這篇訪談最初發佈於一年前,今天看來部分信息已有變動。請關注尾注對於這一年來進展的補充。不少配圖中的文字因為縮放或非恰當尺寸的柵格化而變得模糊,沒有體現出字體原本的高質量。敬請理解。
Design Observer 編者按:
最近,德國字體設計師 Dirk Wachowiak 找到了生於捷克斯洛伐克的 Peter Biľak 與印度設計師 Satya Rajpurohit,談談他們兩人最近的合作——Biľak 的字體 Fedra 之天城文版本——以及未來的計劃。
繼續閱讀

iPhone 4 帶來的 Retina Display 推出之初為業界帶來了好消息。由於精度更加接近印刷物,設計師們期盼 Retina Display 可以帶來印刷物般的閱讀體驗。然而對於很多 iPhone 4 用戶來講,這卻並非事實——加強的屏幕精度似乎影響了閱讀,這一點對於中文用戶尤甚。我們的朋友 Julius Hui 今天在 Twitter 上將這個問題展開為六點,描述的很清楚:
- 300ppi 螢幕解像並不加強閱讀享受
- 由於字體太 sharp 的關係,與發強光的螢幕造成強烈反差,很刺眼
- 由於分辨率比正常大了一倍,字體看上去都幼(細)了。在激光打印上很夠黑的 Georgia 在 iPhone 4 螢幕上都變得很幼(細),襯線體變得不好讀
- 由於字體太 sharp 的關係,閱讀時會被字體的細節部分干擾
- Heiti 的粗幼(粗細)不均和嚇人的喇叭頭很明顯
- 即使開英文介面,中文也會強制大家用 Heiti, 而不是3GS 以前的 Hiragino,頓時覺得介面很爛
與之前 iA 評論 iPad 的設計一樣,在原本的設計和字體選擇下,新的屏幕硬件並無法給予提升的閱讀體驗,反而造成了閱讀障礙。精度過高的文字與大大超過印刷品的對比度一起,造成了視覺疲勞。英文方面,Helvetica 表現尚可,而 Georgia 根據傳統電腦屏幕 hinting 而成的磅數和字體細節已經在新屏幕上變得不合時宜。中文方面,由於 Hiragino 中文系並沒有跟隨 iOS4,iOS4 所使用的 Heiti 不僅設計美感不足,過多的細節變化(粗細,筆劃頭尾)也在 Retina Display 上一覽無餘,加上屏幕的對比度提高,使得閱讀變得困難重重。相反 Hiragino 系日文字體則由於其筆劃設計更加勻稱,在 Retina Display 上則表現較佳。
Retina Display 所帶來的精度問題將為蘋果和設計師們帶來新的挑戰。蘋果應全面修訂和更改其字體策略,對於襯線字體的選擇和設計要尤其考慮,Georgia 等字體的設計不再可以勝任閱讀。這一問題將在 Retina Display 可能在 iPad 等用於閱讀的設備中使用時更加凸現。同時如果能將 Hiragino 系中文字體帶入 iOS,則是中文用戶的福音。設計師們也要改變對 Retina Display 的盲目樂觀的態度。如果不認真對待,提高了的精度和對比度帶來的新屏幕在現在來看,與其說是機遇,不如說是挑戰。

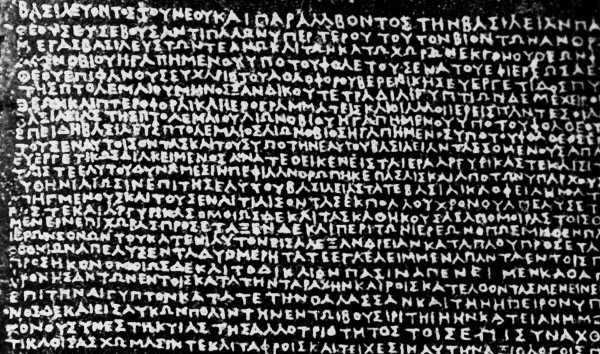
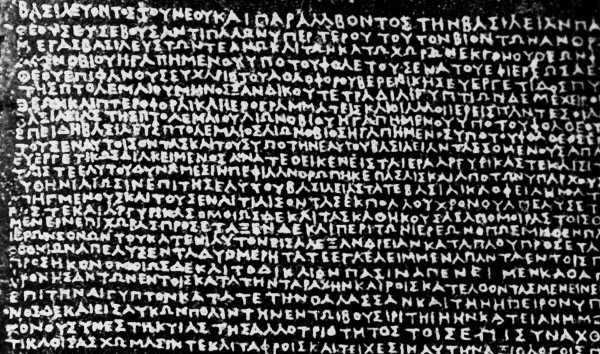
羅塞塔石碑上古希臘文。Image: answer.com
《土耳其進行曲》,莫扎特寫過,貝多芬也寫過,好多作曲家都寫過。《土耳其進行曲》和字體有什麼關係?就像《土耳其進行曲》和土耳其的關係,沒關係。18世紀歐洲文化圈,不論音樂還是字體,都喜歡取個東方味的名字,類似我們今天的標題黨。埃及和字體扯不上太多關係,但就有一類字體,被喚作「埃及」。
歐洲人對埃及總有一種說不出的情節。古羅馬帝國的艷后風流、各大博物館裡的海量藏品、文學電影里的埃及曆險……作為最靠近歐洲的四大古文明之一,在西方世界中,看得見,摸得着,去得了。
在字體發展的歷史上,出現了一種新的沒有裝飾線的字體,有人稱為 Egyptian(埃及的)。在字體歷史的爭辯中,有觀點認為大寫的無襯線體最早出現於公元前460至前430年的古希臘伯里克利時代的雕塑和碑刻中。在埃及的希臘風格時期,也常常出現在寺院的頒令、墓碑石和出土的陶罐繪紋上,最著名體現這一風格的,是羅塞塔石碑(Rosetta Stone)。羅塞塔石碑,高1.14米,寬0.73米,製作於公元前196年,刻有埃及國王托勒密五世詔書。石碑上用古希臘字母、古埃及通俗文字和象形文字刻寫同樣的內容,現藏於大英博物館。
繼續閱讀

作者/ Author: Jürgen Siebert & Albert-Jan Pool © 2010
原載於/ Original from:
Technik, Design und Erotik der FF-DIN-Rundschrift, 2010, Fontblog | 圖片/ Images: Marc Eckardt (A.-J. Pool 人像),Wikipedia (Coney-Island-Stich, Formelsatz) 及 FSI (字體樣例)
翻譯/ Translation with permission: Metaphox。作者授權 Type is Beautiful 譯成中文,請勿轉載。
Fontblog 將於星期五開始休假兩周,在道別之前,我還想敘述一段多少有些繁複的字體歷史 —— 一段我作為自然科學家和字體設計者始終牽掛於心的歷史。我會試着把事情講得盡量精確、也儘可能輕鬆,因為這些故事關乎於世間最美的東西之一:曲線。摩托車手看待曲線的眼光與字體設計師們有所不同,遭遇愛情的人們亦會用不同於修路工人的方式來演繹曲線,但這種種魅力,最終都可以歸結到一切柔軟曲線所共有的某一特徵上去,而今天就讓我來追溯一下它的根源。
繼續閱讀
以下為我們的讀者
Chen Kunhan 在前天(11日)東京銀座 Apple Store 所做的筆錄,內容有少量刪改。
本次小林章講座(小林章歐文タイプセミナー)題目為「英文字體的選擇有共識但並不存在規則」(歐文フォント選び・基本はあるけどルールはないんた)。到場的時候已經是下午1點15分,講座錯過了一些,全場有100人左右,我只能站在電梯旁。後來主辦方提議大家席地而坐,不過在場的聽眾有些不好意思,就讓我乘機挪到了最前線。 小林章講座中涉及的內容不深,更多的是介紹性內容和軼事。
首先提到的是 Mac 的字體。Apple 為字體投入了不少資金,使 Mac 得以囊括 一些應用廣泛的字體。不過話說回來羊毛出在羊身上,大家買 Mac 的時候都已經付錢了。其中小林章就以 Helvetica、Futura、Cochin、Zapfino 的一些應用例子分別做了一些說明。如果經常看 Type is Beautiful 的話,應該知道 Helvetica 和紐約地鐵的故事;宜家改變Futura字體;Dior 的 logo 字體採用Cochin;Zapfino 在德國的一些明信片上經常看到。在2003年,小林章與 Zapfino 的設計者 Hermann Zapf 共同重新設計了這款字體。
繼續閱讀

Martin Majoor,荷蘭字體設計師,平面設計師,(1960年10月14)在讀大學之前就已經接受多年的字體設計和字體排印專業訓練,大學期間就曾經設計一套襯線字體,由於不夠成熟並沒有公開發行,但是期間一直對於襯線和無襯線之間歷史和形態的相互關係進行初步研究,這些設計研究對於他今後設計字體都有直接的影響,大學畢業之後開始在荷蘭的 Océ 設計公司從事字體排印和字體設計工作,1987 年他在 Utrecht 的 »Muziekcentrum Vredenburg« 設計工作室謀到了一個平面設計工作,這個設計工作室是荷蘭最早使用電腦設計並且率先採用電腦印刷輸出的工作室。
FF Scala 細體,正常體和斜體
繼續閱讀

配圖說明:這篇短文言簡意賅,涉及到西文字體排印的一些核心內容和問題,對初學者十分有益。所提結論高度提煉,但絕不應奉為圭臬,仍該有充分的討論空間。配圖後希望幫助理解。配圖:Rex Chen
大寫 i,小寫 L 與數字 1:過於簡單的字型並不意味着容易識別。
因為看到豆瓣和這裡都有關於 legibility 和 readability 的討論,發覺自己還有一篇舊文也是關於文字的可閱讀性,很早前寫的,可能有很多的不足,發上來一起討論。
一個優秀的字體必須具備十分明顯的特徵,單個字母的形體必須是不可替換性的,而且字母形體之間要有明顯的區分,這種唯一性並不要求其形體最為簡單的,但是必須是十分的清楚的,字母的形態是很好被識別的。因為有時字體形體的過於簡單,反而會使字體之間的區別不是很大,在閱讀的時候不容易區分和識別。
繼續閱讀

Google 於五月十九日開放在線字體服務(Webfonts),正式加入在線字體提供商的行列。與我們已經介紹過的 Monotype Web Fonts、FontShop 等字體商不同,Google 此次提供的字體與其諸多既有服務一樣,不出所料地完全免費。
Google 目前提供的字體共有十八種,均為目前流傳較為廣泛的免費字體,包括為 Android 而開發的 Droid 系列,被稱為「Fonts for Scholars」的 Cardo,為代碼印刷而設計的 Inconsolata,業餘之作而不脛走紅的 Yanone Kaffeesatz 等等;更為引人注目的是本站曾介紹過其人其事的 IM Fell 字體,此次經由 Google 聲勢浩大地一口氣發布了十個字體族,它的介紹頁面也頗費篇幅地講述了字體背後的歷史。
與我們此前介紹的 Fonts.com 所提供的服務相比,使用這些字體無需付費,也不必註冊,只消通過 Google Font API 在網頁的 head 區域插入一行代碼,即可獲得對應某個字體的、以 @font-face 形式定義的 CSS font-family 定義,繼而就可以在 CSS 中如同使用本地字體一樣使用它們。對於瀏覽器的支持情況也不錯,Google 聲稱 Chrome 4.249.4 以上、Firefox 3.5 以上、Safari 3.1 以上、IE 6 以上均可渲染。使用 iPhone OS 和 Android 的設備目前尚不支持此項服務,不過這一功能的實現應指日可待。對於我們來說,也許唯一的遺憾就是此次發布的字體僅限於拉丁字符集。
在 Google 公布在線字體服務之後,Typekit 緊接着宣布它們此前的幾周內已經與 Google 密切合作,在 GitHub 上放出了 JavaScript 開源項目 WebFont Loader ,讓用戶可以更進一步地控制字體的加載和渲染,也使得其他人能夠在自己的網站上提供網絡字體服務。此次 Google 所公布的諸多免費字體亦都被增加到了 Typekit 的字庫中,所有用戶都可以使用。用戶還可以選擇使用 Google 的 AJAX API 來調用 Typekit 的字體,這樣一來在 Google 的免費服務和 Typekit 的付費服務之間切換,只需要更動一行代碼。
Google 這一字體服務的顯示效果可以在我們的測試頁面上看到。(更新:Google 提供了自己的效果預覽器。)

最近 Design Observer 的一篇老文章被朋友翻出來,接下來的兩天忽然在其他地方又看到了討論。文章是著名設計師和評論者 Michael Bierut 寫的,題目是《我恨 ITC Garamond》(I Hate ITC Garamond)。作者寫到,自己辛苦找來一本女兒心儀的歷史書,拿到手發現排版字體用的是 ITC Garamond,頓時失了興趣,進而在網上大吐怨言,發泄對這款字體的厭惡。
繼續閱讀