
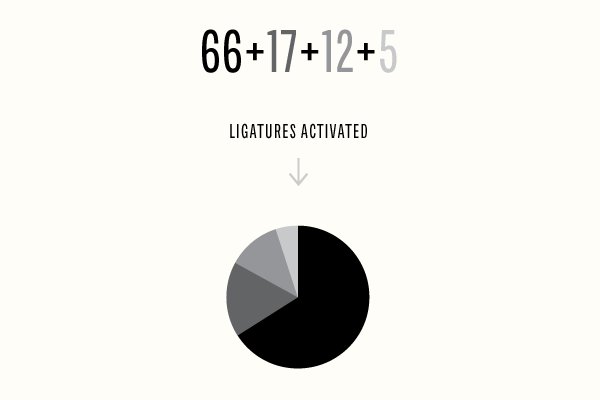
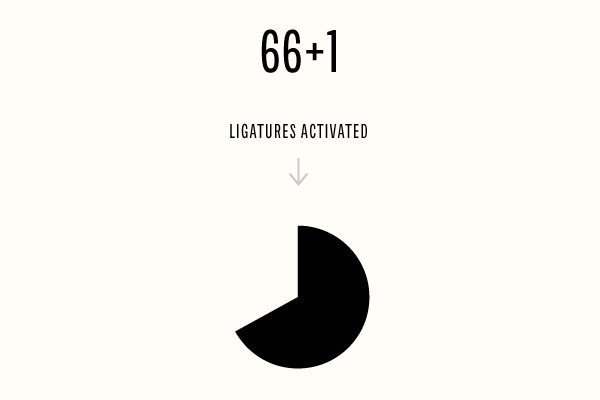
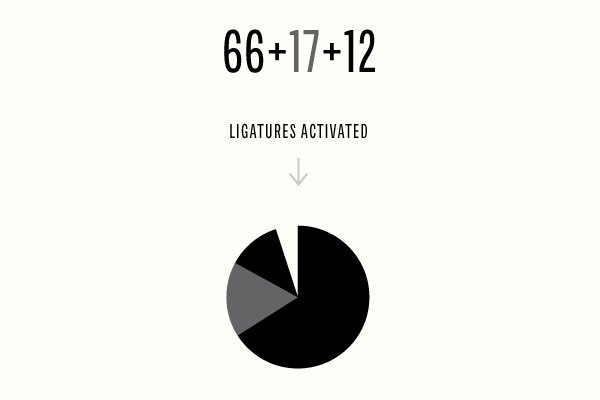
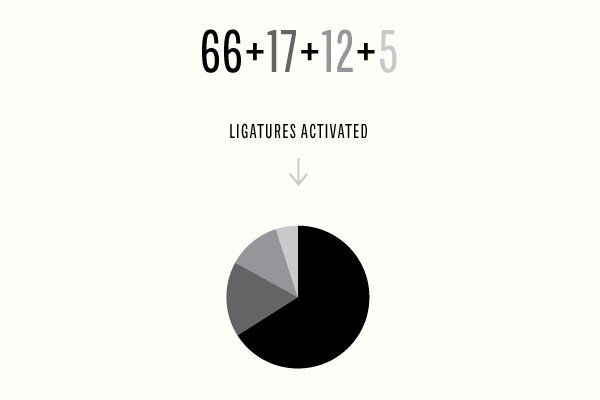
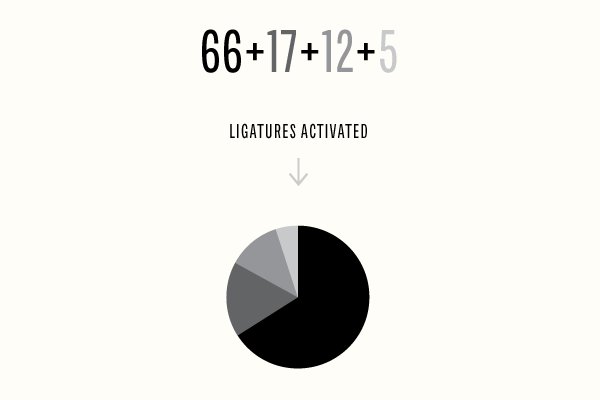
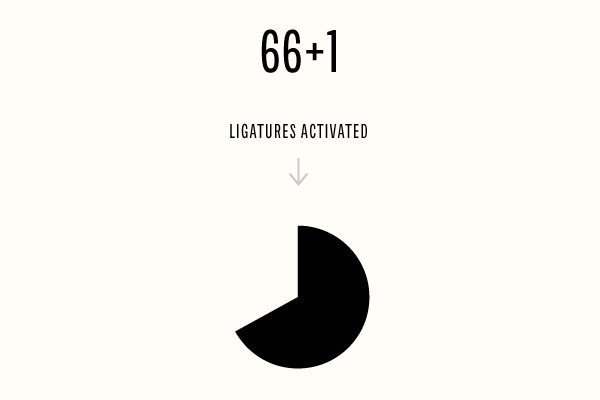
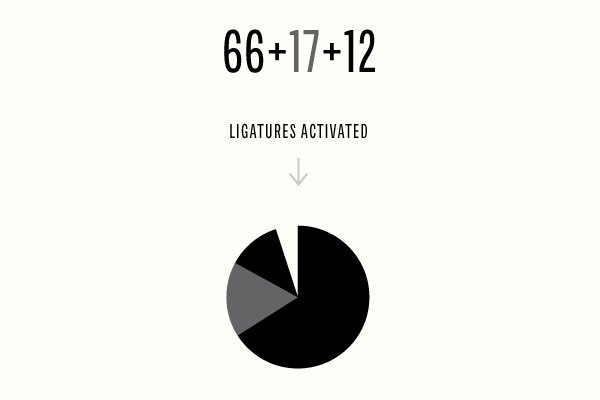
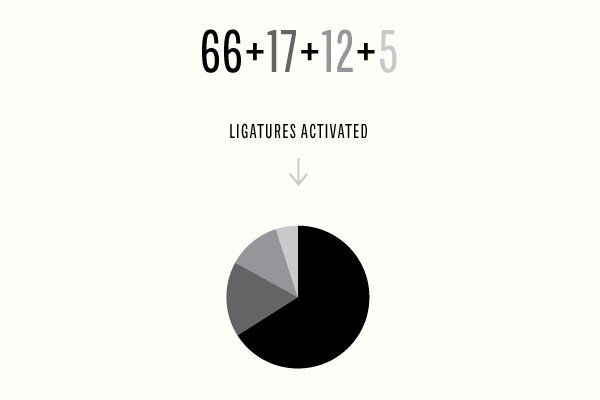
Chartwell 是 TK Type 在2011年推出的一款圖表構成「字體」,設計師是 Travis Kochel。它利用 OpenType 「連字」(ligatures)技術,用「字體」的形式提供了一套輕鬆製作圖表的工具。字體同時支持 webfont。整套字體售價$50美金。

Chartwell 是 TK Type 在2011年推出的一款圖表構成「字體」,設計師是 Travis Kochel。它利用 OpenType 「連字」(ligatures)技術,用「字體」的形式提供了一套輕鬆製作圖表的工具。字體同時支持 webfont。整套字體售價$50美金。

潘石屹是誰,國內的朋友大都知道——著名房地產開發商。西塞羅是誰,可能只有少數文藝青年知道——公元前1世紀的古羅馬政治家、演說家、法學家和哲學家。讀者可能要心存嘀咕了,作者又是標題黨又玩穿越劇啊……可是,這兩個人還真是有一個共同點。2011年末,地產開發商潘石屹在點評蘋果前CEO喬布斯逝世的風波中被迫推出了以自己姓為計算單位的偽貨幣——「潘」,專用於計算房地產價格,1潘=1000元/平方米。以一個人的姓作為一種計量單位,往古代往西面穿越,就有一個案例,叫西塞羅。和潘總不同,西塞羅是死了很多年後在不知情的情況下「被單位」的,西塞羅在字體排印的歷史上,是字號的一種單位。

「秀英體」被譽為日本現代活字印刷字體的重要源頭之一(另一個是築地體)。得名自誕生字體的印刷所——秀英舍。1867年(明治9年),佐久間貞一在現在的銀座地區創立了「秀英舍」印刷所。在這之後,一批印刷所相繼成立:1870年本木昌造創立了「新街活版所」,1872年平野富二的「平野活版所」……

倫敦地鐵(London Underground,也稱 the Tube)是世界上第一條客運地下鐵路,始建於英國維多利亞時期的十九世紀六十年代,於1863年1月10日建成通車。一百多年來,它不斷發展、歷久彌新,再加上其一整套世人熟知的視覺形象,成為倫敦乃至英國的符號。時至今日,倫敦地鐵早已成為視覺設計的典範,給世界上其他城市鐵路系統留下了無數可借鑒的設計資本。2013年,倫敦地鐵將迎來它的150歲生日。

對於 Type is Beautiful 來說,新近出版的唐茶單行本諸多特點中最為耀眼的一個,莫過於它所採用的特製字體:信黑體(Xin Gothic)。這套出自香港設計師之手、有多個字重的全套黑體字於今年發布,是中文字體領域的一件盛事。我們特別為信黑體用於唐茶叢書一事採訪到信黑體設計團隊 Visionmark 領銜的設計師柯熾堅(Sammy Or)。柯熾堅作為蒙納黑體和儷黑的設計者,是中文屏幕字體設計的最重要的設計師之一。

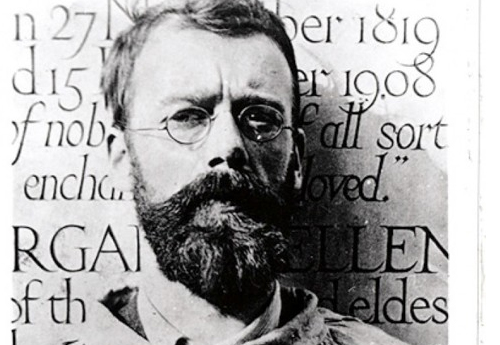
前幾天收到 Erik Spiekermann 的 Email,告訴我德國設計元老 Kurt Weidemann(克特‧威德曼)去世的噩耗,雖然 Erik 在郵件中寫的很平淡,但是感覺到他對於這設計元老的崇高致敬!這位德國最後一位字體設計大師的隕落,讓人難免有一種遺憾之心。我的思緒在尋找記憶里的 Kurt Weidemann 圖片我打開 Fontblog 網站(德國 Fontfont 公司的專業字體 blog)看到已經有一篇關於 Weidemann的報道了。這對針峰相對了幾十年的冤家總於有個了結了,記得2008年的時候 Weidemann 寫過一篇關於 Erik Spiekermann 代表作 Meta 字體有抄襲嫌疑,而專業執着的 Erik Spiekermann 也好不客氣進行反駁,而且非常大度的邀請Weidemann這位前輩參加 Erik Spiekermann 一手創辦的 TypoBerlin 國際字體研討會,他們現場進行辯論,這場新老兩代設計師的精彩對話載入了史冊,回想起非常有意思。

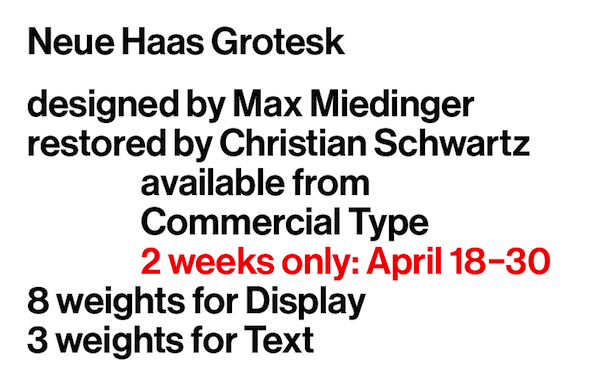
著名字體設計師 Christian Schwartz 的作品 Neue Haas Grotesk 終於準備商業發布。從4月18日到30日的兩周內,用戶將可以直接從 Commercial Type 購買字體。六月份開始,Neue Haas Grotesk 將開始由 Linotype 銷售。新字體分文本(text)和顯示(display)兩套,前者有三個字重,後者有八個(從 XX Thin 到 Black)。

大英博物館(British Museum)最近開始了名為「Eric Gill: Public and Private Art」的微型展覽,展示二十世紀初最偉大的英國藝術家之一的 Eric Gill 鮮為人知的一面。Eric Gill(1882—1940)最為著名的是作為英國標誌性字體 Gill Sans 的設計師(參見我們譯文)。Gill Sans 橫掃英國的巨大成功(英國陸軍、BBC、企鵝等等)使得 Eric Gill 的其他作品都被其光芒掩蓋。大英博物館這次就避開字體設計,集中展示了 Eric Gill 的另一才能:雕刻設計師和雕刻師。

諾基亞(Nokia)近日發布的新字體 Nokia Pure 引發了很多興趣。該套字體的設計由倫敦的字體設計公司 Dalton Maag 進行。新字體將全面替代諾基亞使用多年的、標誌性的字體 Nokia Sans(由設計明星 Erik Spiekermann 設計,見我們前文訪談)。Nokia Pure 系列包括拉丁、西里爾、希臘、阿拉伯、希伯來字母,以及天城文和泰文,未來還將包括中文。
根據 Dalton Maag 的新聞稿,新字體的想法源於諾基亞在智能手機在過去幾年的節節敗退。個性過於鮮明的 Nokia Sans 隨着諾基亞的成功而紅極一時,成為諾基亞視覺形象的主導元素,現在也隨着諾基亞的隕落而成為陳舊和非智能體驗的視覺代表。在蘋果的設計成功面前,更換這一界面和字體設計自然成為決心重整旗鼓的諾基亞改頭換面的第一炮。

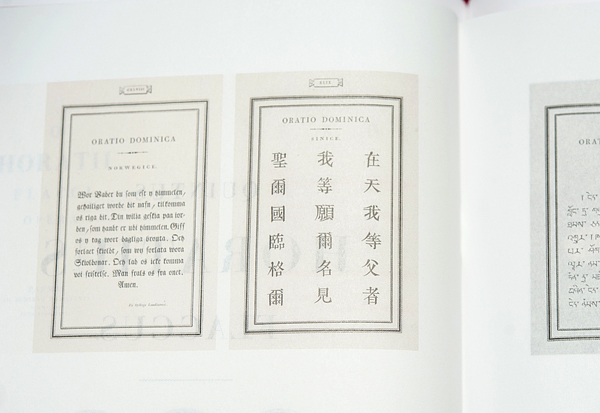
應大家要求,關於 Bodoni 的樣冊又增加了以下各種文字的照片。圖中的文字種類根據意大利語翻譯與查證,如有錯誤還請指出。另外很多語言文字今天的地位已經有很大變化,我們都標了出來作為參考。 樣冊為1818年出版,2010重印。