2017 年 4 月 3 日(北京時間 4 月 4 日)Google 和 Adobe 聯合發布了他們共同合作的第二款完全免費開源的「泛中日韓字體」,成為設計界、技術界的一大新聞。這套字由七款字重構成,內含字形達到了 OpenType 規格上限的 65 535 個。由於整個項目的內容非常龐大而複雜,涉及商業合作、開源版權、字體設計、文字編碼、工程技術等多方面的內容,大家在好奇的同時不免也會產生了不少疑問。針對中文媒體上存在一些不甚準確的說法,我們在此用問答的形式對這套字加以說明,供大家在使用、開發時參考。
繼續閱讀

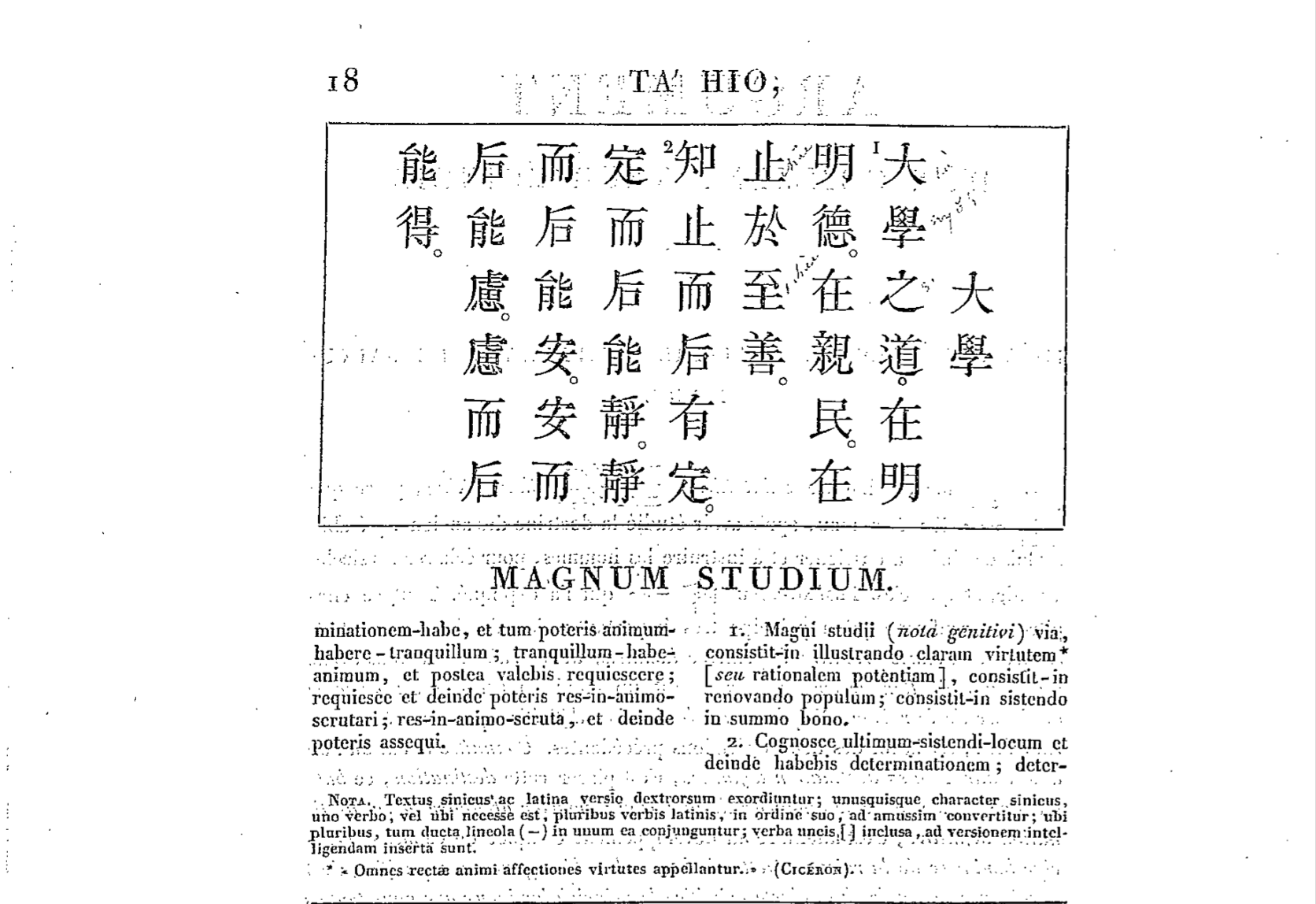
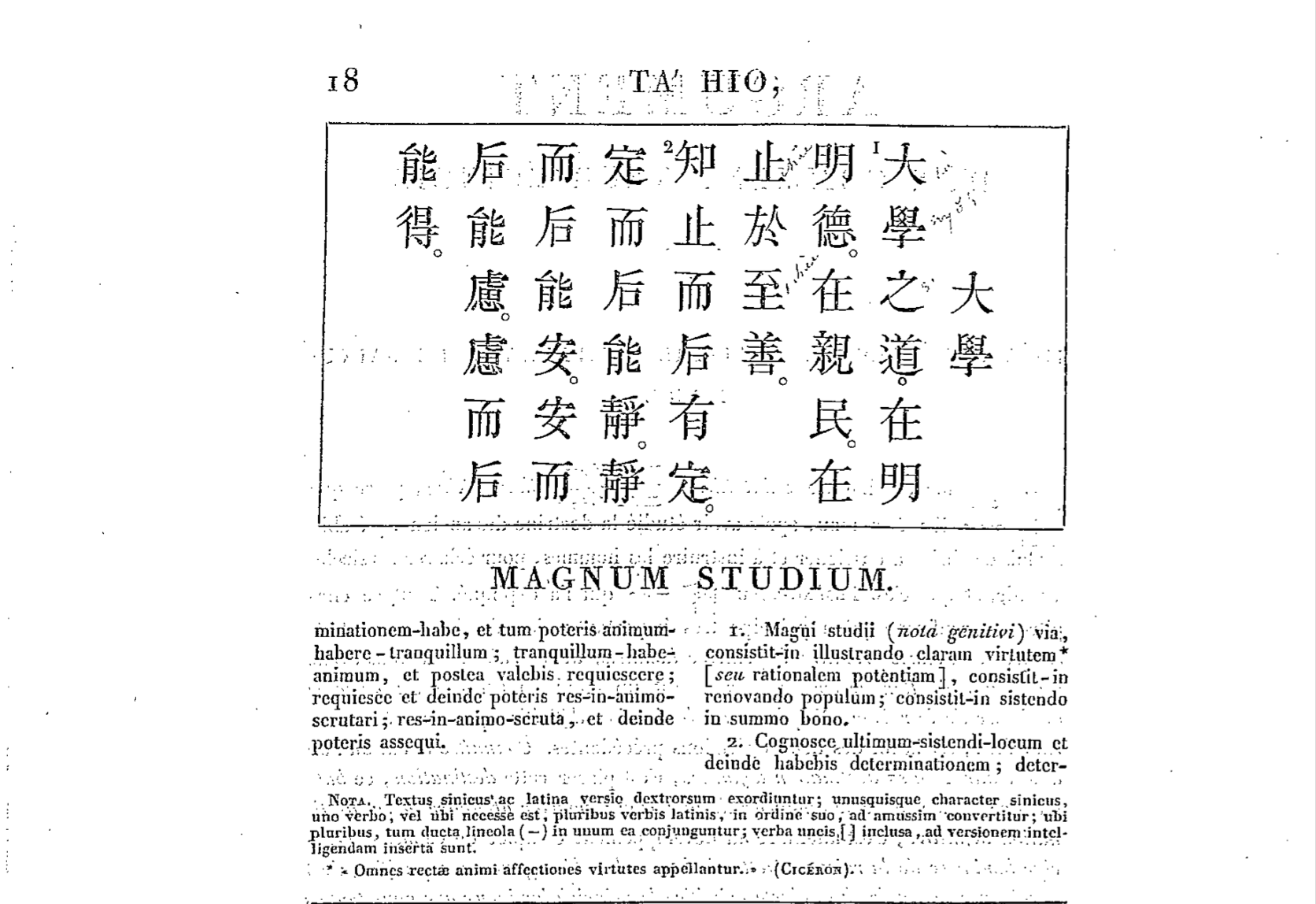
大學之道,在明明德,在親民,在止於至善。——《四書·大學》
你可以說這只是一張普通的明信片而已。但這的確是一張不同尋常的明信片。
繼續閱讀

專題「
正文字體觀察」聚焦於正文用字,發現並評介值得關注的漢字字體產品。此番我們有機會採訪漢儀字庫團隊,分享旗黑創作相關的細節,並與幾位不同領域的設計師進行交流。
感謝漢儀字庫的支持,及本站編輯 Eric Liu 的協助。
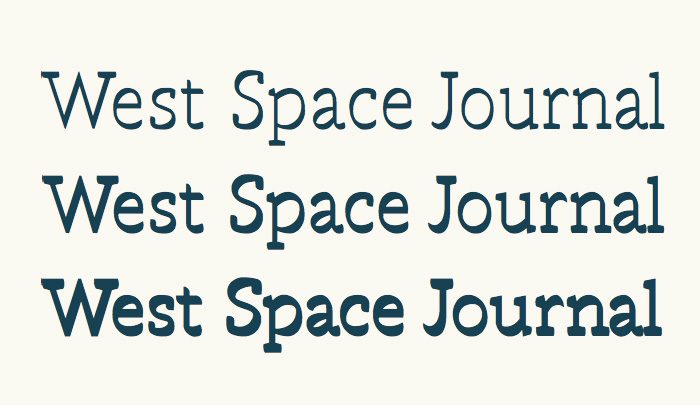
漢儀字庫出品的「旗黑」系列,是一套多字重、多寬窄的黑體家族。
二〇一三年十一月,漢儀團隊披露旗黑家族,並測試性地釋出了「105」字重。透過少量樣張和簡單介紹,旗黑以其勻稱的間架結構、外擴的中宮、剋制的字面、乾淨的筆形、定製的西文字符以及特殊的字重命名系統,塑造了某種鮮明的第一印象。主創設計師齊立先生的背景——蘭亭黑家族的主創者——也同樣令人期待。
繼續閱讀

本文原載於「賽罕區泊物視覺設計工作室」網站,本站經授權轉載。
星巴克通過文字設計網站 Type is Beautiful 了解到 Tengis Type 泊物工作室,並委託設計 Starbucks Coffee 蒙古文牌匾文字。滿足 logotype 的設計條件下,參考相似字型 Freight Sans Black,工作室希望將其延展為整套蒙古文字型。Freight Sans Black 的小寫字型筆畫變化強烈,而 Starbucks Coffee 英文原稿中的小寫造型無從考證,所以依據大寫英文的造型,延伸出了較為「生硬」的蒙古文字型 Buck Sans,捨去了 Freight Sans Black 小寫字母那樣「具人文色彩」的造型。
繼續閱讀

CSS 是近代最重要的排印革新之一。只要文檔以足夠「語意化」的結構保存,便可以利用不同的樣式規則呈現不同的樣貌。我們不再需要手動地排列、拉扯文字,而是透過 CSS 下指令,讓排版引擎遵守。
也許因為媽媽字寫得美,我從小便嚴格自我要求書寫的規矩,就算是課堂的筆記,沒寫幾個字,發現前一行的字稍有不對齊或大小不一,便偏執地想把整張紙撕了重寫。也因此,在我初了解了 Web 的運作方式時,帶來的震撼和共鳴是非常強烈的——文字居然可以不帶樣式地保存,再利用「標記」為不同層級、不同意義的文本來設計相應的樣式——從此解脫了我們這些字寫得不好但又完美主義的偏執狂。
長得丑沒關係,有 CSS 就能搞定一切。
繼續閱讀
 (圖:Biblos)
(圖:Biblos)頻繁見於西文排版中的許多標點符號,有着悠長的淵源。在數碼時代,一些符號在網絡上獲得了新身份,一些在印刷排版中卻愈發少見。我們不妨回頭探尋一番屬於它們的古老故事。
繼續閱讀

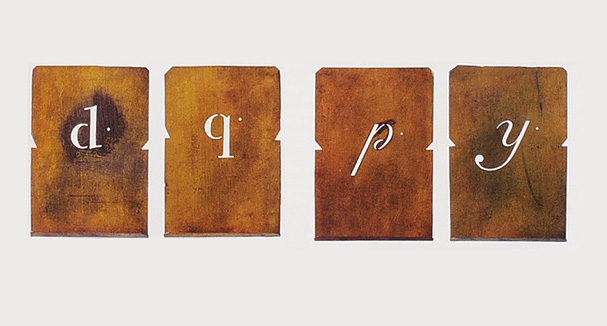
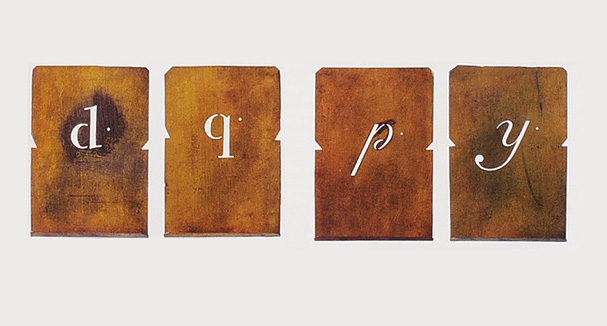
人類使用鏤板(漏板,stencil)製圖的歷史源遠流長,但鏤板制字(stencil lettering)的歷史並不久遠。在西方最早可以追溯到十七八世紀,在大開本的法文和德文禮拜書上,部分特別的頁面裝飾有鏤板印製出的帶花紋字母。
繼續閱讀

幾十年來,崇尚「慢設計」的《紐約客》(The New Yorker)一直以其細膩的散文,進取的新聞報導和不變的字體及版式吸引着讀者。但從 2013 年 9 月 16 日開始,雜誌頁面上出現了一些細小但微妙的變化,邁開了重設計的腳步。在創意指導 Wyatt Mitchell 的帶領下,《紐約客》更新了目錄、主創人員頁面、「Goings On About Town」欄目、書評版塊(Briefly Noted)及小說版塊等。設計上的改動包括調整分欄的數量,重繪 Irvin 字體以及引入輔助字體 Neutraface。
繼續閱讀