2017 年 4 月 3 日(北京时间 4 月 4 日)Google 和 Adobe 联合发布了他们共同合作的第二款完全免费开源的「泛中日韩字体」,成为设计界、技术界的一大新闻。这套字由七款字重构成,内含字形达到了 OpenType 规格上限的 65 535 个。由于整个项目的内容非常庞大而复杂,涉及商业合作、开源版权、字体设计、文字编码、工程技术等多方面的内容,大家在好奇的同时不免也会产生了不少疑问。针对中文媒体上存在一些不甚准确的说法,我们在此用问答的形式对这套字加以说明,供大家在使用、开发时参考。
继续阅读

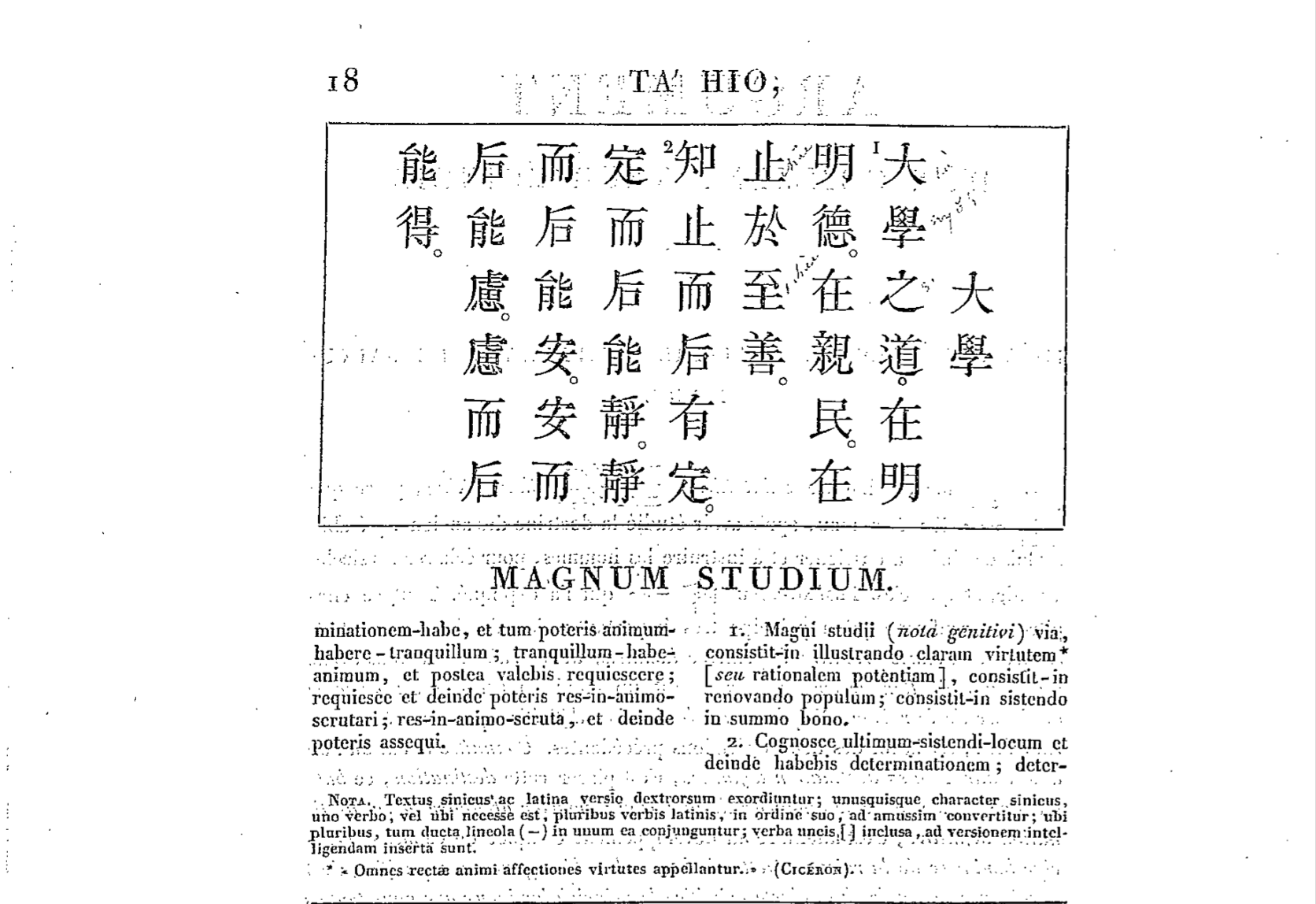
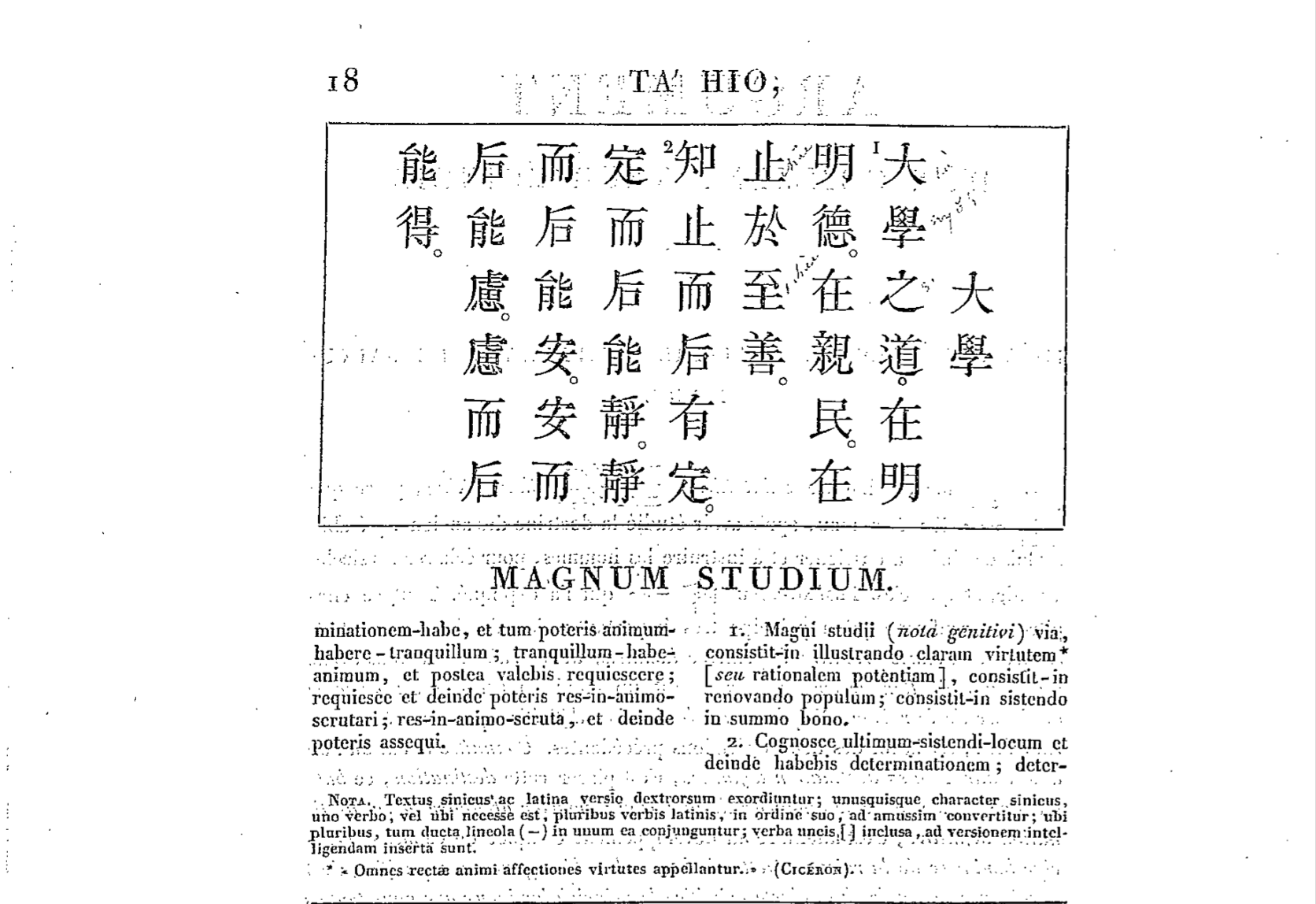
大学之道,在明明德,在亲民,在止于至善。——《四书·大学》
你可以说这只是一张普通的明信片而已。但这的确是一张不同寻常的明信片。
继续阅读

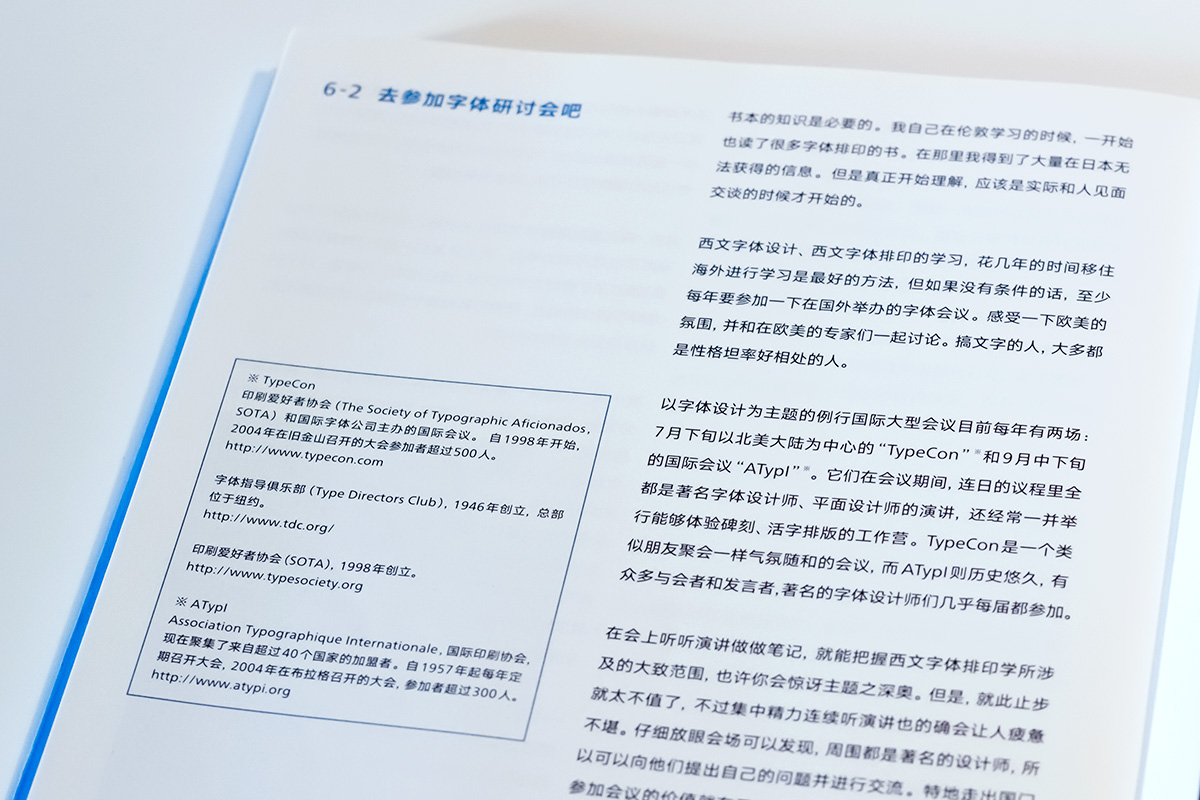
专题「
正文字体观察」聚焦于正文用字,发现并评介值得关注的汉字字体产品。此番我们有机会采访汉仪字库团队,分享旗黑创作相关的细节,并与几位不同领域的设计师进行交流。
感谢汉仪字库的支持,及本站编辑 Eric Liu 的协助。
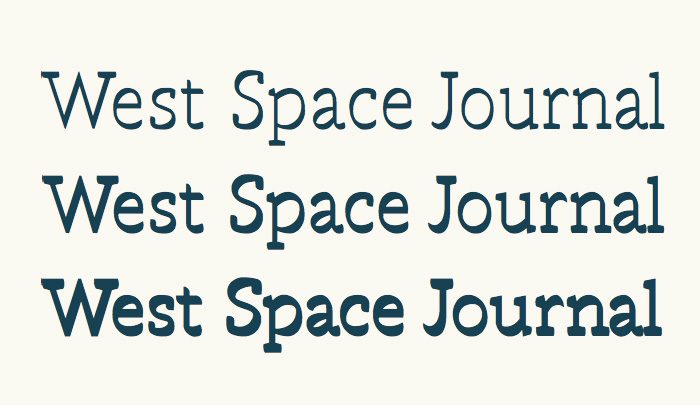
汉仪字库出品的「旗黑」系列,是一套多字重、多宽窄的黑体家族。
二〇一三年十一月,汉仪团队披露旗黑家族,并测试性地释出了「105」字重。透过少量样张和简单介绍,旗黑以其匀称的间架结构、外扩的中宫、克制的字面、干净的笔形、定制的西文字符以及特殊的字重命名系统,塑造了某种鲜明的第一印象。主创设计师齐立先生的背景——兰亭黑家族的主创者——也同样令人期待。
继续阅读

本文原载于「赛罕区泊物视觉设计工作室」网站,本站经授权转载。
星巴克通过文字设计网站 Type is Beautiful 了解到 Tengis Type 泊物工作室,并委托设计 Starbucks Coffee 蒙古文牌匾文字。满足 logotype 的设计条件下,参考相似字型 Freight Sans Black,工作室希望将其延展为整套蒙古文字型。Freight Sans Black 的小写字型笔画变化强烈,而 Starbucks Coffee 英文原稿中的小写造型无从考证,所以依据大写英文的造型,延伸出了较为「生硬」的蒙古文字型 Buck Sans,舍去了 Freight Sans Black 小写字母那样「具人文色彩」的造型。
继续阅读

CSS 是近代最重要的排印革新之一。只要文档以足够「语意化」的结构保存,便可以利用不同的样式规则呈现不同的样貌。我们不再需要手动地排列、拉扯文字,而是透过 CSS 下指令,让排版引擎遵守。
也许因为妈妈字写得美,我从小便严格自我要求书写的规矩,就算是课堂的笔记,没写几个字,发现前一行的字稍有不对齐或大小不一,便偏执地想把整张纸撕了重写。也因此,在我初了解了 Web 的运作方式时,带来的震撼和共鸣是非常强烈的——文字居然可以不带样式地保存,再利用「标记」为不同层级、不同意义的文本来设计相应的样式——从此解脱了我们这些字写得不好但又完美主义的偏执狂。
长得丑没关系,有 CSS 就能搞定一切。
继续阅读
 (图:Biblos)
(图:Biblos)频繁见于西文排版中的许多标点符号,有着悠长的渊源。在数码时代,一些符号在网络上获得了新身份,一些在印刷排版中却愈发少见。我们不妨回头探寻一番属于它们的古老故事。
继续阅读

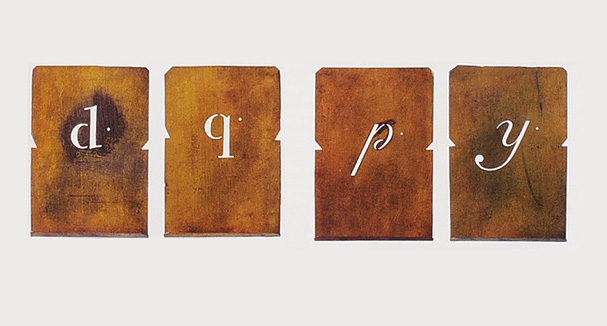
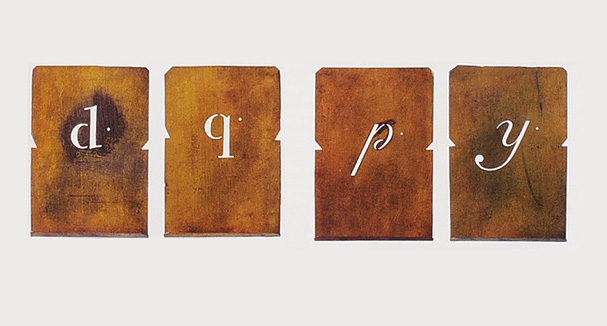
人类使用镂板(漏板,stencil)制图的历史源远流长,但镂板制字(stencil lettering)的历史并不久远。在西方最早可以追溯到十七八世纪,在大开本的法文和德文礼拜书上,部分特别的页面装饰有镂板印制出的带花纹字母。
继续阅读

几十年来,崇尚「慢设计」的《纽约客》(The New Yorker)一直以其细腻的散文,进取的新闻报导和不变的字体及版式吸引着读者。但从 2013 年 9 月 16 日开始,杂志页面上出现了一些细小但微妙的变化,迈开了重设计的脚步。在创意指导 Wyatt Mitchell 的带领下,《纽约客》更新了目录、主创人员页面、「Goings On About Town」栏目、书评版块(Briefly Noted)及小说版块等。设计上的改动包括调整分栏的数量,重绘 Irvin 字体以及引入辅助字体 Neutraface。
继续阅读