
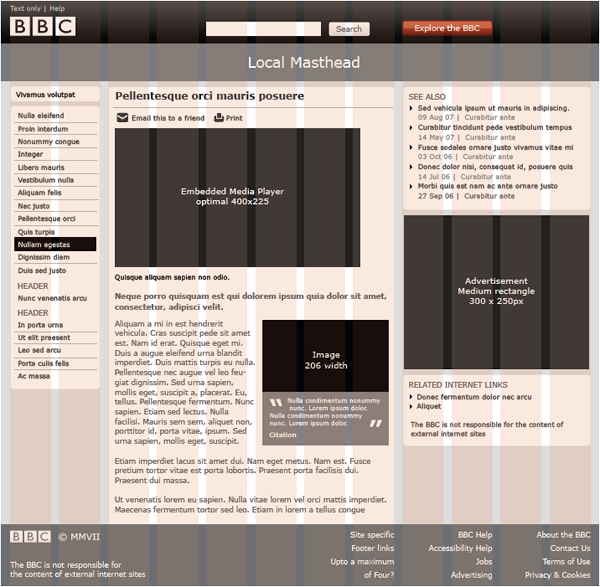
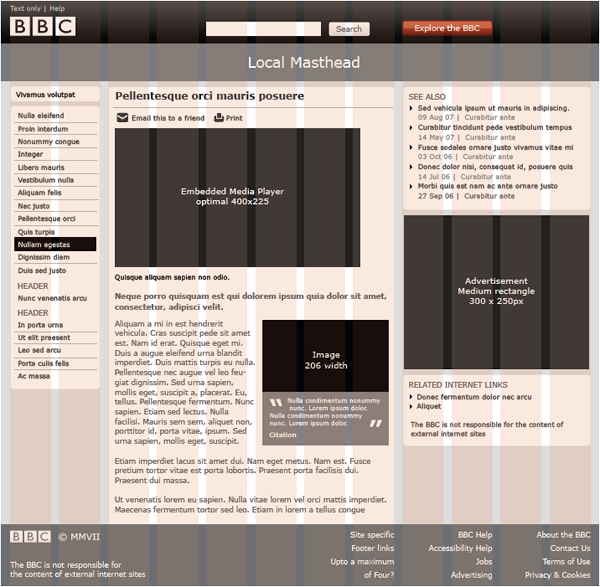
這裡有一個叫《Visual Language 2.0》的 PDF 文檔,是 BBC 新的寬版網站的設計手冊,有很多網站設計的網格應用,以提高功能和易讀性,很有參考價值。
P.S. 我夏天在美國,更新較慢請見諒。

這裡有一個叫《Visual Language 2.0》的 PDF 文檔,是 BBC 新的寬版網站的設計手冊,有很多網站設計的網格應用,以提高功能和易讀性,很有參考價值。
P.S. 我夏天在美國,更新較慢請見諒。
對於 Rex 發表的上一篇網格設計的文章,我希望能夠加一些注釋。
首先,關於書設計的網格框架分類,主要有2種,對稱與非對稱。對稱的框架多用於經典排版,而非對稱多用於現代主義的排版裡面。見圖一。

渡善堂前兩天寫到了 Josef Müller-Brockmann。忍不住還是要在這裡推薦一下,瑞士設計的代表設計師之一,使用 Akzidenz Grotesk爐火純青。同時也寫了關於網格的經典《Grid Systems in Graphic Design》,喜歡他也是因為最近着迷網格的關係。
點這裡可以參考一些作品。

三月份的SXSW2007的一個演講「Web Typography Sucks」,講了在Web上的字體排印的現狀和一些解決方法。
我基於有註解的演講演示稿PDF,加入了中文的注釋。在簡體中文系統下Adobe Reader 8下沒有問題,不知道會不會因為系統語言的差異而出現亂碼。
點擊這裡下載(大小:4.11M)
這個演示稿主要講了一些很基本的東西,比如標點符號、網格、排版和字體。Web 網格的部分以 HTML 和 CSS 做到了如印刷品般的嚴格對齊,很有意思。
演講人的網站 The Elements of Typographic Style Applied to the Web 很有用,他們計劃將 Robert Bringhurst 著名的《The Elements of Typographic Style》一書關於字體排印的指導應用於網絡環境,已經發布了一部分內容,旨在指導web設計者使用代碼達到嚴格的字體排印的要求,這個計劃正在進行中。

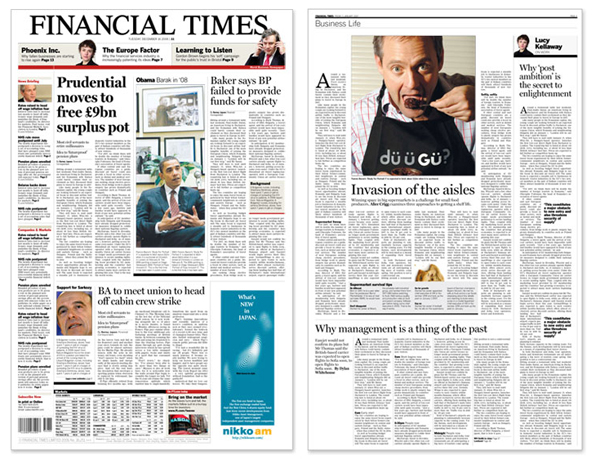
英國金融時報(Financial Times)上週出版了全新設計的報紙。FT新的設計總體結構和設計風格都沒有大的變化。但新設計還是使用了新的字體、色彩搭配。最明顯的特徵是調整了空間佈置,留白增多,使版面不再像以前一樣擁擠。新版的字體使用了 MillerDisplay(Matthew Carter 設計的襯綫標題字體)和 BentonSans(News Gothic 變體),看起來比以前舒服很多,還是採用襯綫和非襯綫字體混排的方式,比起一些字體使用較統一的報紙還是稍顯混亂,但這種安排在內容的主次強調上仍然更加有效。調整的版面設計更加註重模塊化,使讀者更易閲讀和瀏覽。
爲了進行新版設計,副主編 Andy Davis 啓用了以前的 FT Art Department 雇員,26嵗的 Ryan Bowman 建立的新公司 Shakeup Media。在FT編輯的指導下,設計在耗時6個月後完成。與新設計一起,FT 在英國和美國發佈了自己新的營銷活動。名為「We Live in Financial Times(我們生存在金融時代(報))」的活動包括新的廣告,包括「大魚吃小魚」表現金融時代弱肉強食;以及將 Richard Branson 包裝成切·格瓦拉,表現金融時代的偶像企業家。同時 FT 也發佈了小型網站,背景圖組合全球代表商業的著名建築與一體,表現"World Business. One Place"。
這次 FT 新版並不像前年衛報(The Guardian)改版般引人注目,正如前一陣子時代周刊(Time)的改版一樣,都是對以前的某種繼承和延續(如 FT 主編 Lionel Barbe r說:「(新設計)是一次進化而非革命」)。在談到與衛報的區別時,設計師 Bowman 説:「衛報的設計是美學上的一個巨大成就,但 FT 的目標與其不同。FT 對它的讀者來説更多的是一種工具,而非報紙。因此它需要信息量大、簡練,清晰第一美觀第二。」