
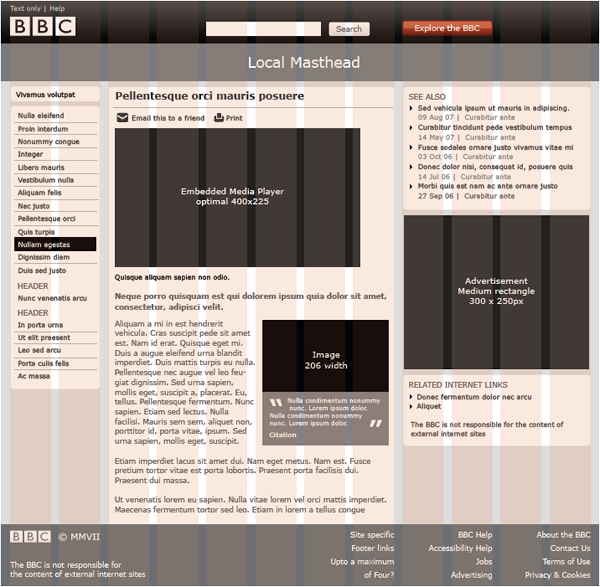
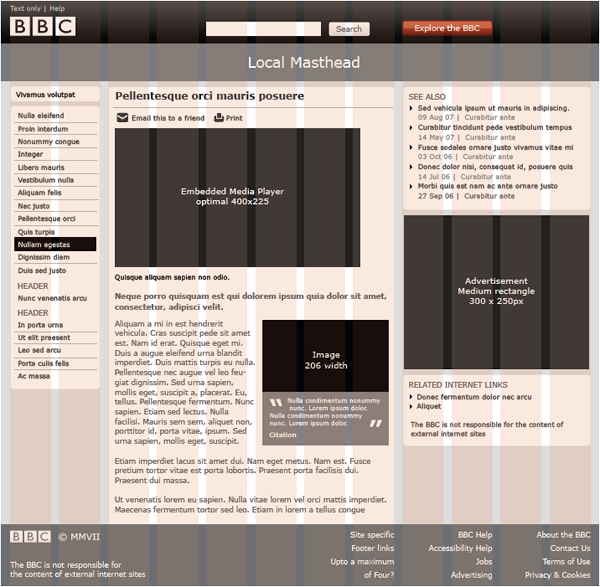
这里有一个叫《Visual Language 2.0》的 PDF 文档,是 BBC 新的宽版网站的设计手册,有很多网站设计的网格应用,以提高功能和易读性,很有参考价值。
P.S. 我夏天在美国,更新较慢请见谅。

这里有一个叫《Visual Language 2.0》的 PDF 文档,是 BBC 新的宽版网站的设计手册,有很多网站设计的网格应用,以提高功能和易读性,很有参考价值。
P.S. 我夏天在美国,更新较慢请见谅。
对于 Rex 发表的上一篇网格设计的文章,我希望能够加一些注释。
首先,关于书设计的网格框架分类,主要有2种,对称与非对称。对称的框架多用于经典排版,而非对称多用于现代主义的排版里面。见图一。

渡善堂前两天写到了 Josef Müller-Brockmann。忍不住还是要在这里推荐一下,瑞士设计的代表设计师之一,使用 Akzidenz Grotesk炉火纯青。同时也写了关于网格的经典《Grid Systems in Graphic Design》,喜欢他也是因为最近着迷网格的关系。
点这里可以参考一些作品。

三月份的SXSW2007的一个演讲「Web Typography Sucks」,讲了在Web上的字体排印的现状和一些解决方法。
我基于有注解的演讲演示稿PDF,加入了中文的注释。在简体中文系统下Adobe Reader 8下没有问题,不知道会不会因为系统语言的差异而出现乱码。
点击这里下载(大小:4.11M)
这个演示稿主要讲了一些很基本的东西,比如标点符号、网格、排版和字体。Web 网格的部分以 HTML 和 CSS 做到了如印刷品般的严格对齐,很有意思。
演讲人的网站 The Elements of Typographic Style Applied to the Web 很有用,他们计划将 Robert Bringhurst 著名的《The Elements of Typographic Style》一书关于字体排印的指导应用于网络环境,已经发布了一部分内容,旨在指导web设计者使用代码达到严格的字体排印的要求,这个计划正在进行中。

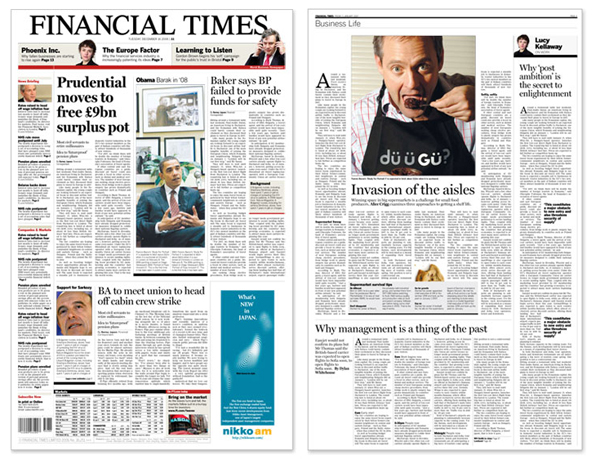
英國金融時報(Financial Times)上週出版了全新設計的報紙。FT新的設計總體結構和設計風格都沒有大的變化。但新設計還是使用了新的字體、色彩搭配。最明顯的特徵是調整了空間佈置,留白增多,使版面不再像以前一樣擁擠。新版的字體使用了 MillerDisplay(Matthew Carter 設計的襯綫標題字體)和 BentonSans(News Gothic 變體),看起來比以前舒服很多,還是採用襯綫和非襯綫字體混排的方式,比起一些字體使用較統一的報紙還是稍顯混亂,但這種安排在内容的主次強調上仍然更加有效。調整的版面設計更加注重模塊化,使讀者更易閲讀和瀏覽。
爲了進行新版設計,副主編 Andy Davis 啓用了以前的 FT Art Department 雇員,26嵗的 Ryan Bowman 建立的新公司 Shakeup Media。在FT編輯的指導下,設計在耗時6個月后完成。與新設計一起,FT 在英國和美國發佈了自己新的營銷活動。名為「We Live in Financial Times(我們生存在金融時代(報))」的活動包括新的廣告,包括「大魚吃小魚」表現金融時代弱肉強食;以及將 Richard Branson 包裝成切·格瓦拉,表現金融時代的偶像企業家。同時 FT 也發佈了小型網站,背景圖組合全球代表商業的著名建築與一體,表現"World Business. One Place"。
這次 FT 新版並不像前年衛報(The Guardian)改版般引人注目,正如前一陣子時代周刊(Time)的改版一樣,都是對以前的某种繼承和延續(如 FT 主編 Lionel Barbe r說:「(新設計)是一次進化而非革命」)。在談到與衛報的區別時,設計師 Bowman 説:「衛報的設計是美學上的一個巨大成就,但 FT 的目標與其不同。FT 對它的讀者來説更多的是一種工具,而非報紙。因此它需要信息量大、簡練,清晰第一美觀第二。」