
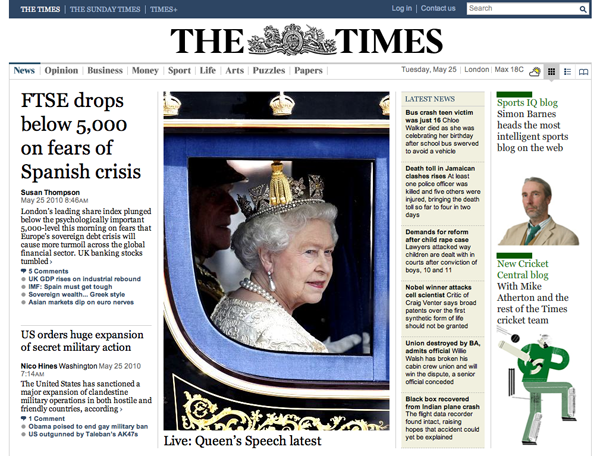
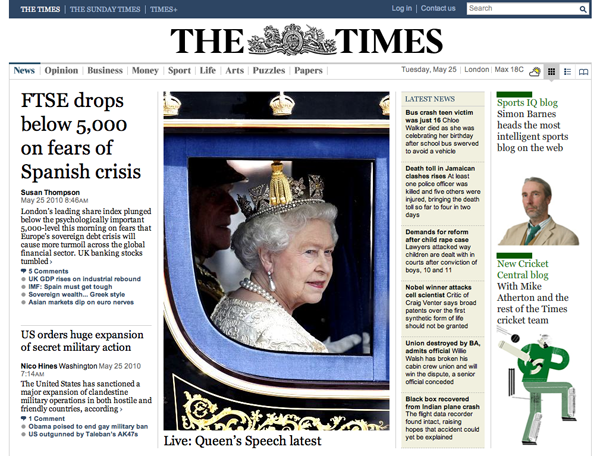
英國《泰晤士報》(The Times)網站今天改版,推出新設計的網站,大刀闊斧地改變了網站的風格和路線。作為報紙擁有者默多克(Murdoch)的新政策,新的網站面向群體從沒有付費的公眾變為有針對性的付費用戶。因此整個網站設計更加趨向於報紙的電子版,包括報頭、大幅題圖、減少的首頁信息,以及更加低調和去商業化的欄目設計。

英國《泰晤士報》(The Times)網站今天改版,推出新設計的網站,大刀闊斧地改變了網站的風格和路線。作為報紙擁有者默多克(Murdoch)的新政策,新的網站面向群體從沒有付費的公眾變為有針對性的付費用戶。因此整個網站設計更加趨向於報紙的電子版,包括報頭、大幅題圖、減少的首頁信息,以及更加低調和去商業化的欄目設計。

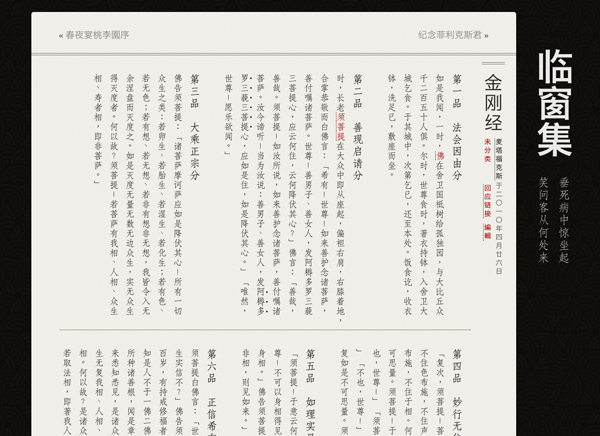
我們的網站技術人員 Metaphox 有一天在 Twitter 上看到了 Nehan 這一使用 JavaScript 來實現日文直排(豎排)的工具,就以其為基礎做出了一款 Wordpress 主題:VerTick。目前這款主題已經基本完工,Metaphox 決定將它發布,以供有興趣的人使用。同時,關於這款主題的使用細節,我們也對 Metaphox 進行了簡單的採訪,內文如下。
在西文中(英文、法文、德文……),要在一句話中突出表示一個單詞,或者一句引語,往往可以採用 Italic。如:I love you. 或是:He said I love you. 隨着電腦時代的到來,幾乎我們所有使用的文字處理軟件,都天然地帶有2個功能:斜體和加粗。包括我此刻正在使用的 WordPress。然而說到中文,我們的書寫歷史上,似乎從未正式出現過使用斜體和加粗的辦法來強調某個詞語或者某句引語。
SWX 做一個有趣的收集和比較。讓我們來好好探討下,在中文語境中,我們該不該使用不同字體作為強調?以什麼樣的形式?中文的語言,是不是非得藉助於字體的強調?我們如何從語言和文字的層面進行翻譯?

方宏章在 blog 上發表了另一篇關於《Tagas-Anzeiger》的新設計,同樣也是落選的方案。由美國人 Brian O’Connor 設計。

在Hi-iD上看到的消息。瑞士蘇黎世出版的全國性德語報紙《Tages-Anzeiger》(每日導報)於近日完成了新版設計,由 Tom Menzi 操刀。但今天要提《TA》的重新設計方案中參加投標的一個,由基於蘇黎世和東京的 iA(InformationArchitects)操刀,因為他們新穎的設計思路,我覺得有必要在眾多重新設計報紙的 project 中提起,即便他們沒有獲得這個項目。正如他們說的:這是一個美麗的失敗故事。

倫敦的街頭報攤隨處可以看到《紐約客》(New Yorker)雜誌。這本將近四分之一是在講述紐約文化新聞的雜誌原本註定了它的本地性,但這卻遠遠無法阻擋它的魅力風靡全球——近100萬訂閱量中僅有16萬來自紐約。大都市精英知識分子的定位為其帶來了大量優秀的記者和作家(著名的如E. B. 懷特、伍迪·艾倫和蘇珊·桑塔格),大量的長文報道向美國的中上層知識分子講述着他們應該關注的社會話題。這本1925年創辦的雜誌儘管已經度過了80多年,但今天已然充滿鋒芒具有活力。《紐約客》現在「早已成為美國人社會文化傳統的一部分,成為紐約乃至美國知識分子的一個象徵。」

最近忙完之後,重新讀 Jan Tschichold 的《The Form of the Book》。現根據其中的部分論文,將主要的一些傳統排版和字體使用的規則和 Tschichold 的觀點歸納成系列。保守派設計愛好者比如我,對於這些規則十分鐘愛,但設計至上者們也許對條條框框不屑一顧。無論何種情況,領會精神或者循規蹈矩,都僅供參考。
中世紀之前,段落的分隔使用「¶」符號(Pilcrow,「段落符號」,如今天的「§」)。儘管當時文字並不分成「段落」,因此該符號在文字中間,通常用紅色,表示意思的轉折(很像中國小學語文的「分段」符號)。中世紀,段落開始形成,但仍然保留了使用「¶」段落符號的習慣。由於要保持紅色,因此該記號由專門的工人(rubricator)在排字印刷結束後專門標記上。因此排字工通常將每段開頭空下來,留位置給分段符號。由於負責做記號的工人經常缺席,人們發現段首的空格(em quad indention 或 indent)作為標記,不用紅色符號也已足夠,這就形成了我們今天段首的縮進,一般大小為1 em。(由此推想,中文當初開始橫排,開段的空兩格也大該由此西文習慣而來。)
對於前人的花哨風格撲之以鼻,人們開始簡化這些「花樣」。於是在19世紀末,英國排字者首先開始摒棄段首縮進,開始使用頂格的段首。這一風格因為一些主要書商的採用,逐漸推廣開來,並被報紙、小冊子、雜誌等低廉印刷品大量採用。Tschichold 認為此法並不能代替原有縮進的功能,不值得效仿。報業的排字者通常在兩段之間的行距隨意加多兩到三點,取代縮進的作用,這樣破壞了文字整體的美感。有時一段的末尾剛好是句號,他也會不分上下文的將其分段,加入行距;有時則會疏忽而忘記增加行距,影響了整個理解和閱讀。
Tschichold 進一步闡釋,讀者通常比起段首,讀到段尾時已經相對沒有那麼興緻勃勃。頂格段首會讓讀者覺得自己仍然在閱讀類似的內容,因此不僅使讀者逐漸失掉興趣,也掩埋了作者良苦用心的分段。這一看似使文章整齊一致的開端方式,卻影響內容的理解和傳播,成為頂格分段的最大缺陷。Tschichold 也提到另外兩種儘管少見但更加令人心煩的分段方式:一是用一條長線分隔,這樣不僅粗暴的打斷了文字,也會迷惑讀者;二是段末一行右對齊——純粹的無聊和無謂。
Tschichold 感嘆到:「為什麼這樣具有明顯缺陷的風格還需要解釋?」

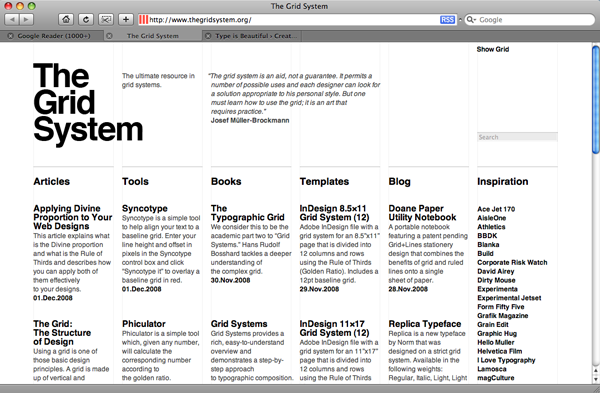
The Grid System 是一個新近推出的網站,包含了關於網格系統、以及黃金定律、基線網格等等相關概念的各種新聞、文章、資源和工具。網站同時也與 YouWorkForThem 合作推出圖書服務,還有一個 Flickr Group: The Grid System。

本文是書籍設計大師 Jan Tschichold 在企鵝出版社(Penguin Books)擔任字體排印負責人的時候寫成的。文章針對的是1950年代西方圖書的問題,描寫對象是西方文字的字體排印和書籍設計。其觀點在很多人看來比較保守、壓抑時代主旋律——創新,但倘若浮躁的今人能汲取其中哪怕是一點點的平和和嚴謹,保守一些又有何妨?
與其說完美的字體排印是藝術,倒不如說是科學。對貿易的精通是絕對需要的,然而它並不是全部。精確的品味和完美的標誌,也能體現在對和諧設計規則的理解中。一般的看法是,無瑕的品味部分來源於先天的敏感:感覺。但倘若感覺無法確保無誤的判斷,那感覺也着實沒有大用處。感覺需要蛻變成對由正式決策產生的結果的認識。從這一點說,從來就沒有天生的字體排印大師,唯有長時間的自我教育才會使人掌握和精通。
如果說在對待好作品的時候沒有異見和爭論,那是錯誤的。我們並非與生俱來就有好品味,就像我們不是天生就懂得欣賞藝術品。僅從畫面上指認描繪的人和所代表的事物遠非真正理解藝術品。對於羅馬體的比例發表無知的觀點也同樣乏力。在任何情況下,爭論都是沒有意義的。那些想要說服對方的人必須比其他人要做得好一些。
好品味和完美的字體排印是超個人的。當今社會,好作品通常因為「舊式」而被錯誤地否定。因為對一般尋求對自己所謂「個性」肯定的人來說,會偏愛自己創造的怪異風格,而不願服從於客觀的品味標準。
在一件字體排印的佳作中,我們看不出藝術家本人的印鑒。某些人崇尚的個人風格,在現實中都是些微不足道的特點,很多時候偽裝成「改革和創新」,危害十足。比如喜愛混搭一些不相關的字體——也許是一個非襯線字體或是一個怪異的十九世紀手寫體;或是訂立一些看似有挑戰性的限制,比如整本書只使用一種尺寸的字體,罔顧書籍結構的複雜程度。因此個性字體排印是有問題的字體排印,只有初學者和愚蠢的人才會義無反顧的堅持。

仍然繼續一些「基礎系列」的指引。不知道是不是知道一些 Typography 的人都有或多或少的強迫症,日常看到一些 Typo 錯誤就會抓狂,於是生活痛苦不堪。在回國一段日子之後,強迫症終於迫使我寫下這個注意事項的系列文章。這個指引針對西方文字的排版,部分規則對中文排版有借鑒作用。
註:本文原文為十條,寫下後發現漏洞較多,激烈爭論後決定將後七條比較複雜的分開詳細寫,以不致草率和業餘。
這一點無需多說,可笑的例子太多太多。最近極端的例子是一間叫「翻譯服務器錯誤」(Translation Server Error)的中國餐館。想說 Chinglish 是一個新文化的另當別論,但對於嚴肅的英文使用場合,翻譯的錯誤是致命的。
另一個是拼寫問題,比如左圖消失的空格,或者無數名片上的 「Http:www.xxx.com」,以及莫名奇妙的忽然大寫和小寫,都是英文排版里的硬傷,不但影響閱讀,而且影響理解。對於名字的翻譯,中國的標準應該是:Beijing、Hu Jintao、David Zhang 和 Heping Road,而不是 Bei Jing、Jin Tao Hu、David zhang 和 HE PING Road。因此要避免翻譯和拼寫錯誤,唯一的建議是在使用英文前請盡量請專業人士校對,至少絕對避免用軟件直接翻譯。
很多情況下英文由於配合空間的需要,被任意的擠壓或拉伸,這都是非常不可取的。事實上,很多常用的英文字體大多已經精心設計了不同寬度的字型,比如較窄的 Condensed 系,和較寬的 Extended 系。這些特定的系列都是設計師最大化地保留了字體的特色,以及對於可讀性、識別性等等上進行了優化所生成的,比設計軟件機械地縮短拉伸的結果要理想得多。這一點對於中文字體也同樣適用。
具體參見之前的文章。