CSS 是近代最重要的排印革新之一。只要文档以足够「语意化」的结构保存,便可以利用不同的样式规则呈现不同的样貌。我们不再需要手动地排列、拉扯文字,而是透过 CSS 下指令,让排版引擎遵守。
也许因为妈妈字写得美,我从小便严格自我要求书写的规矩,就算是课堂的笔记,没写几个字,发现前一行的字稍有不对齐或大小不一,便偏执地想把整张纸撕了重写。也因此,在我初了解了 Web 的运作方式时,带来的震撼和共鸣是非常强烈的——文字居然可以不带样式地保存,再利用「标记」为不同层级、不同意义的文本来设计相应的样式——从此解脱了我们这些字写得不好但又完美主义的偏执狂。
长得丑没关系,有 CSS 就能搞定一切。
继续阅读
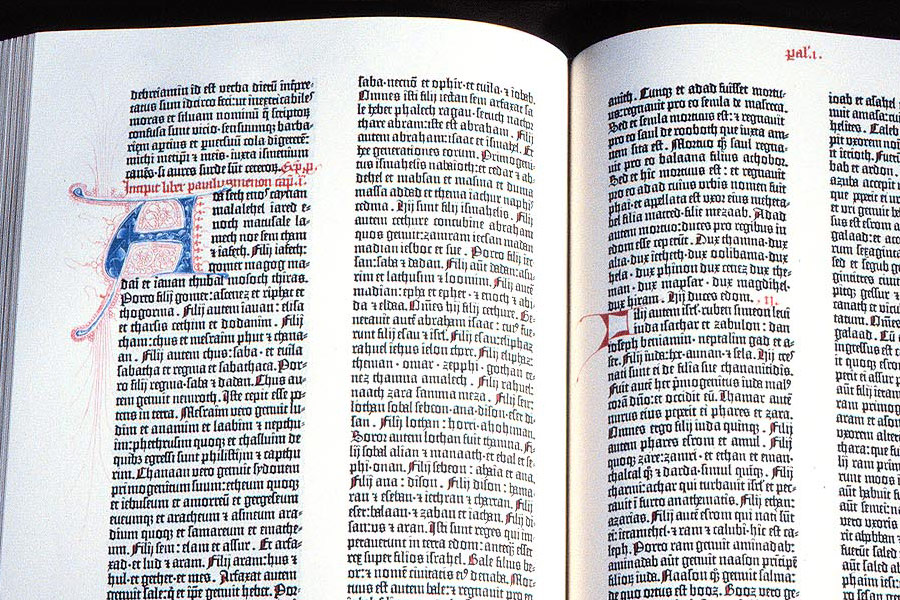
 (图:Biblos)
(图:Biblos)频繁见于西文排版中的许多标点符号,有着悠长的渊源。在数码时代,一些符号在网络上获得了新身份,一些在印刷排版中却愈发少见。我们不妨回头探寻一番属于它们的古老故事。
继续阅读

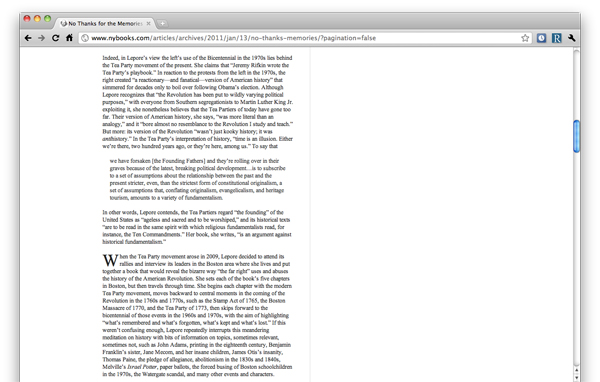
几十年来,崇尚「慢设计」的《纽约客》(The New Yorker)一直以其细腻的散文,进取的新闻报导和不变的字体及版式吸引着读者。但从 2013 年 9 月 16 日开始,杂志页面上出现了一些细小但微妙的变化,迈开了重设计的脚步。在创意指导 Wyatt Mitchell 的带领下,《纽约客》更新了目录、主创人员页面、「Goings On About Town」栏目、书评版块(Briefly Noted)及小说版块等。设计上的改动包括调整分栏的数量,重绘 Irvin 字体以及引入辅助字体 Neutraface。
继续阅读

上世纪,坊间流传着这么一句话:
Any man who would letterspace blackletter would shag sheep.(会去动哥特体字距的人,也会去搞绵羊。)
机械复制的生产链中,字距一度是关于排版审美的迷思。一套活字集合由设计师精心调整,由铸字匠细密打造;于是相邻字符的空间关系,凝固成一组依赖物理实体的法则。维持原生的字距——我尊重这样的法则,一如尊重先驱匠人的技艺和理性。
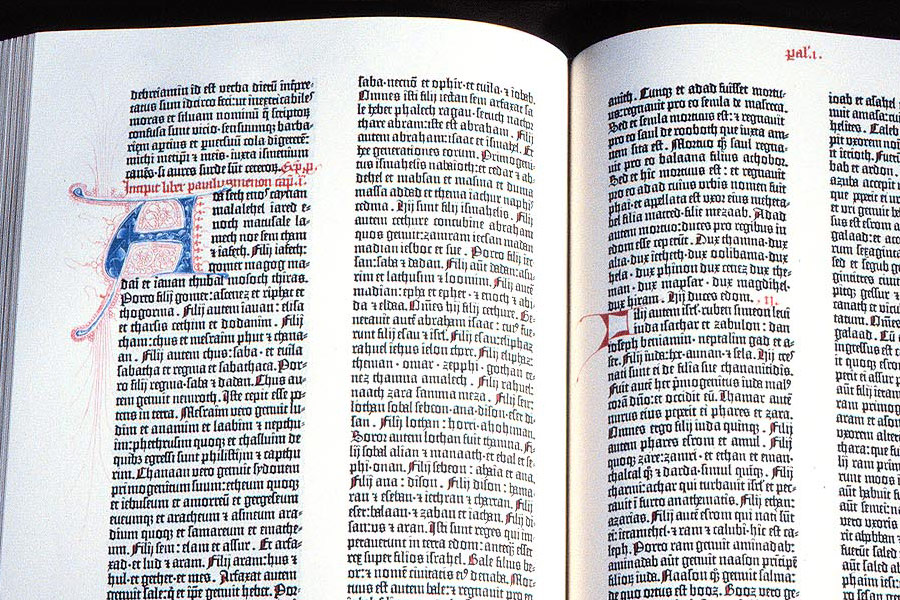
然而在 Jan Tschichold 和他的著作 Asymmetric Typography 流行之前,直至追溯回 Gutenberg 时代,「对称」「齐整」两种古老的视觉审美习惯无处不在。左右并齐的纵栏——我也欣赏这样的传统,一如欣赏古典格律的稳定及优美。
后世的排字匠人,逡巡于维持字距的洁癖和齐头尾的朴素趣味之间,寻求平衡与折衷。文字设计是又一门妥协的匠艺。
继续阅读

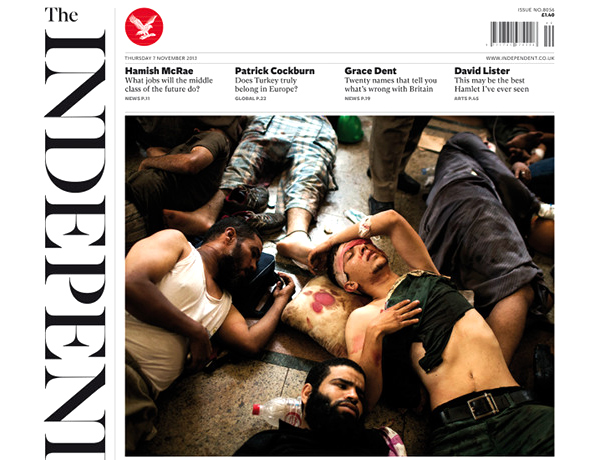
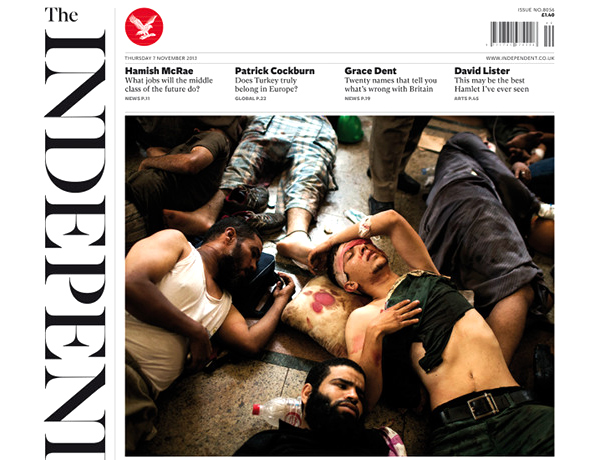
聊起伦敦舰队街最具启迪性的报纸改版,或许要数《The Guardian》二〇〇五年的兜底翻新——从纸张规格到版面形象。不过至少上个周末,圈内人士下午茶的话题大概会齐齐转向《The Independent》。
过去十年间,《The Independent》(独立报)乐此不疲地推出了四度改版。本月第七天,又一版新形象正式上架。这一次,旨在对创刊精神的复兴。月初的改版预告中,主编 Amol Rajan 重新引用了创立者 Andreas Whittam Smith 的形容方式:「经典又别出心裁」(classic with a twist)。
继续阅读

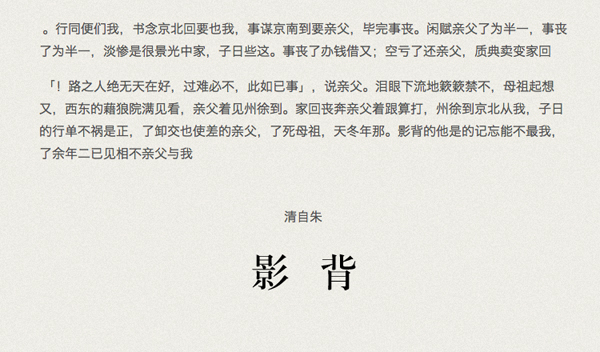
ReverseTick(玲珑)倒排模版实现效果。
请参见测试页面(不支持 IE)
敬告:本文发布于2011年4月1日。
Type is Beautiful 今天开始发布 ReverseTick(玲珑)倒排模版,并发起提倡中文倒排的潮流。该模版今天开始进入测试(请参见测试页面,不支持 IE),如果反应良好我们将在一周后发布测试版下载,供 WordPress 用户使用。
何为倒排
「倒排」顾名思义,就是将现代中文排版顺序完全颠倒。阅读从文章底部开始,从右向左横排阅读,到顶端结束。
为什么提倡倒排
从右到左阅读是汉语的传统阅读形式,符合中文阅读的传统阅读逻辑。因此这一排版和阅读方式首先就继承了早期中文的阅读习惯,这在一个白话文被各种政治因素严重影响的年代 ,尤具文化和民族意义。
第二,根据普林斯顿大学2010年由 Connor Diemand-Yauman 等人研究 证明,阅读文字的困难有助于更有效地学习。研究显示,同样的文字使用不常见的排版、难读的字体,会令阅读者花费更大的精力阅读该段文字,进而文字内容会对人留下更加深刻的印象。本着对字体之美的高度尊敬,我们认为混用 Comic Sans 和 Bodoni 是非常不可取的行为。我们认为一定有更优雅的解决方案。答案就是:国学。经过对中国古籍雕版和近代横排的研究,我们发现,将文字倒排能够在不影响阅读和尊重文字的情况下,最大化的改变读者的阅读习惯,进而最大化的完成内容输出的效率。
此外,我们前文《讨论:长文的数字排版与阅读》提到妨碍网络上阅读长文的主要原因在于浏览器文字缺乏进度指示(progress register),因此让读者无法获得满足感。使用倒排要求一开始就得滚动到页面下方,能够使读者就一开始就了解到文章长度,阅读中不断接近顶端,读者的成就感油生,更加鼓励读者完成阅读。
最后,从我们的测试中发现,倒排文字由于与大部分文字排版相逆,可以改变颈椎的工作习惯,改善颈椎酸痛。在触摸屏设备阅读时,手指的重复动作也会颠倒,改善手部的运动神经。
继续阅读

文章冗长,设计尴尬,怎么办?
长文的排版与设计是我们一直以来的困惑。我们在设计这个网站新版本的时候也遇到这样的问题。我们把讨论时的问题提出来,论点由三位作者提出,也希望大家能够参考和讨论。以下的讨论是我们最近一些想法的汇总,可能漏掉了一些重点或有失偏颇,还请大家指正。
我们说的是长文
具有相当篇幅、以纯文字为主的内容之宏观排版和交互设计是我们讨论的重心,短文和多媒体交互则不在讨论范围。凡字体、字距、行距等排印细节,我们也基本不去涉及。
长文阅读的问题
人缺乏耐性,冗长的文章如果没有经过任何排版处理,会让读者瞬间失去阅读的兴趣,若非读不可则不啻苦行。所以通过改进长文的结构和排版来提高阅读性乃至「诱读性」,是一件十分必要的事情。要吸引读者阅读完长文,必须符合读者的阅读心理:
- 应避免内容的长度令读者感觉到压力
- 要让读者对阅读的进展和目标有明确的了解
- 要给读者不断提供暂停的机会和阅读成就的满足感
- 要使多次阅读和检索变得容易
继续阅读

我们的 Twitter 账户在 Flipboard 上的显示效果
Flipboard 在最近两天迅速成为全球最热门的 iPad 应用,一经发布服务器就达到瓶颈,同时受到用户和评论界的多方赞誉,可谓非常成功。Flipboard 的核心功能是从 Twitter 和 Facebook 等抽取内容信息,以简单有效的设计呈现给用户。因此中国内地的用户不翻墙是无法使用的。
Flipboard 可以将用户自己的 Facebook 和 Twitter 用户连接起来,这样用户可以看到朋友分享的内容。与此同时,用户也可以自己添加 Twitter 源,从拥有 Twitter 账户的媒体和 blog 那里获取信息。Flipboard 的内容呈现特点有二:一是它自动从 tweet 和推荐中获取链接的内容并生成长度适中的摘要,使得 Twitter 的一百四十字符限制所导致的信息量不足问题得以缓解;二是它应用了成熟的网格系统和字体设计,从而清晰高效地呈现这些内容。此外,Flipboard 放弃了仿真的翻页效果,而是采用了简单的「半页翻转」(flip)效果,也就避免了《连线》杂志那样在平面上移动页面而产生的导航盲目感。
评论界盛赞 Flipboard 对于出版业界的启示。在一片传统媒体推出电子书般的 iPad 应用的时候,Flipboard 让我们看到了真正面向未来的阅读应用软件应该具有的样子。它拥抱社会化的媒体,重新将内容选择交回给用户,放弃了模拟平面出版物的老路,真正成为了新时代出版业的杀手极应用。比起同类的新闻聚合器如 Pulse,Flipboard 较强的交互和平面设计无疑更胜一筹。

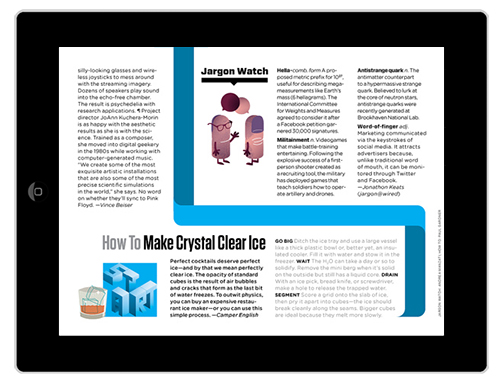
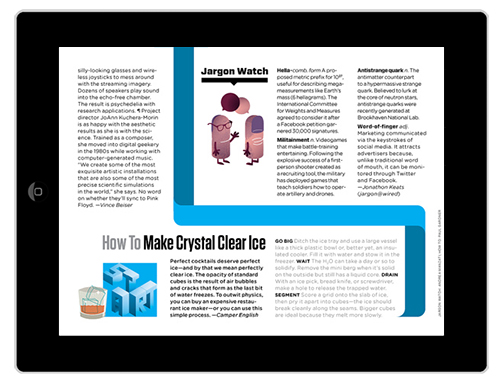
《连线》app 的一页多栏设计
一、行宽与阅读
一切起因于《连线》(Wired)杂志的 iPad 版的推出。该 app 的推出马上得到了赞誉,被 Adobe 称为「杂志的未来」(当然也由于这次制作是和 InDesign CS5 紧密合作推出的)。然而 Information Architects(iA)发文《iPad 上的〈连线〉是纸老虎》(由 Apple4us 的 Lawrence Li 翻译成中文)抨击《连线》app 的设计缺陷。其中最引争论的一点是关于 iPad 多栏设计的缺陷。在 iA 看来,iPad 的屏幕尺寸和交互属性决定了它不应该使用传统报纸一样的多栏设计。理由如下:
- 多栏设计硬性分割了正文,凌乱地将文字塞满了本来就很小的 iPad 屏幕。
- 多栏设计迫使设计师使用小字号,和加多断行,使阅读路径变得曲折困难。
- 将长文断成一个个缺乏联系的文字块,这种设计增加了整个导航和交互的复杂性(究竟应上下滚动(scroll)还是左右滑动(swipe))
- 多栏设计需要更多的连字符(hyphen);如果左右对齐,每栏的文字内被迫出现众多空档,如果左对齐,右边会出现难看的文字不齐
- 多栏设计让设计师经常按印刷品的思考方式想问题,每一页的页高也变成是固定的
继续阅读

配图说明:这篇短文言简意赅,涉及到西文字体排印的一些核心内容和问题,对初学者十分有益。所提结论高度提炼,但绝不应奉为圭臬,仍该有充分的讨论空间。配图后希望帮助理解。配图:Rex Chen
大写 i,小写 L 与数字 1:过于简单的字型并不意味着容易识别。
因为看到豆瓣和这里都有关于 legibility 和 readability 的讨论,发觉自己还有一篇旧文也是关于文字的可阅读性,很早前写的,可能有很多的不足,发上来一起讨论。
一个优秀的字体必须具备十分明显的特征,单个字母的形体必须是不可替换性的,而且字母形体之间要有明显的区分,这种唯一性并不要求其形体最为简单的,但是必须是十分的清楚的,字母的形态是很好被识别的。因为有时字体形体的过于简单,反而会使字体之间的区别不是很大,在阅读的时候不容易区分和识别。
继续阅读