對於 Type is Beautiful 來說,新近出版的唐茶單行本諸多特點中最為耀眼的一個,莫過於它所採用的特製字體:信黑體(Xin Gothic)。這套出自香港設計師之手、有多個字重的全套黑體字於今年發布,是中文字體領域的一件盛事。我們特別為信黑體用於唐茶叢書一事採訪到信黑體設計團隊 Visionmark 領銜的設計師柯熾堅(Sammy Or)。柯熾堅作為蒙納黑體和儷黑的設計者,是中文屏幕字體設計的最重要的設計師之一。
繼續閱讀

在手持電子設備上進行或長或短的閱讀,已經成為許多人日常生活的一部分。身處漸漸脫離紙張的時代,雖然有諸多不舍和不適,也很少有人能只以印刷品度日,完全放棄愈發常見的電子讀物。這樣一來,鑒於閱讀品質對於生活品質的影響,找到適合自己習慣的閱讀器具,就成了相當重要的事情。以 iOS 平台上的軟件來說,這方面的選擇並不缺乏:有 iBooks、GoodReader、Stanza 等泛用閱讀軟件,也有《紐約時報》、《經濟學人》乃至《南都周刊》所發布的專門閱讀應用,乃至 Flipboard、Reeder 這樣的聚合閱讀器。不過,一件事情如果有許多選擇,往往也容易令人困惑。面對 Home Screen 上若干閱讀器圖標時,應該按哪一個呢?
繼續閱讀

文章冗長,設計尷尬,怎麼辦?
長文的排版與設計是我們一直以來的困惑。我們在設計這個網站新版本的時候也遇到這樣的問題。我們把討論時的問題提出來,論點由三位作者提出,也希望大家能夠參考和討論。以下的討論是我們最近一些想法的匯總,可能漏掉了一些重點或有失偏頗,還請大家指正。
我們說的是長文
具有相當篇幅、以純文字為主的內容之宏觀排版和交互設計是我們討論的重心,短文和多媒體交互則不在討論範圍。凡字體、字距、行距等排印細節,我們也基本不去涉及。
長文閱讀的問題
人缺乏耐性,冗長的文章如果沒有經過任何排版處理,會讓讀者瞬間失去閱讀的興趣,若非讀不可則不啻苦行。所以通過改進長文的結構和排版來提高閱讀性乃至「誘讀性」,是一件十分必要的事情。要吸引讀者閱讀完長文,必須符合讀者的閱讀心理:
- 應避免內容的長度令讀者感覺到壓力
- 要讓讀者對閱讀的進展和目標有明確的了解
- 要給讀者不斷提供暫停的機會和閱讀成就的滿足感
- 要使多次閱讀和檢索變得容易
繼續閱讀

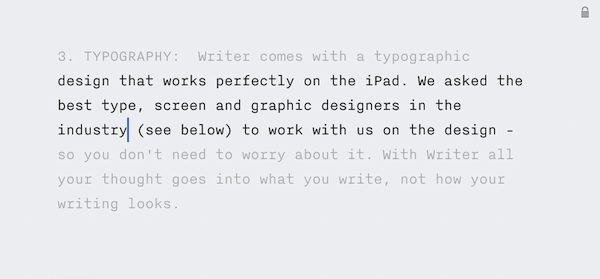
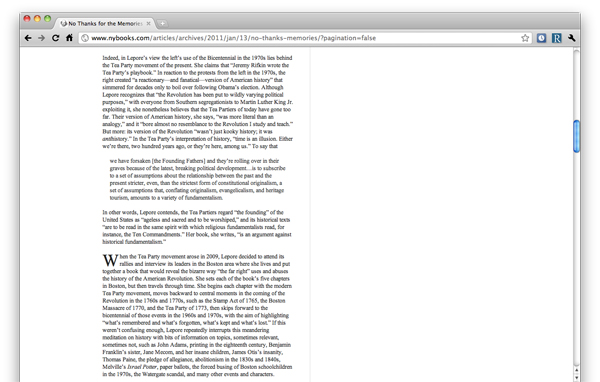
我們之前曾在《爭論:為 iPad 設計》一文討論了 Information Architects(iA)對於當今 iPad 軟件設計的批評,也提到了需要我們「拭目以待」的幾款來自 iA 自己的 iPad 作品。本周設計界期待已久的其中一款針對純寫作的應用 Writer 正式發布。我們不是專業軟件討論,就簡單看看 Writer 在設計上怎樣優勝於其他應用。
Writer 的特點簡要介紹如下:
- Writer 拒絕了一切非必要的功能,包括格式和設計的制定。
- 專註模式(Focus Mode):此模式取消了所有寫作之外的功能,包括自動修改、拼寫、工具欄、滾動、複製/粘貼,等等。此模式將現在所編寫的三行以外的內容全部淡化,進一步讓作者專註於所寫內容。
- Writer 放棄了在數字書寫中缺乏意義的「頁數」模式,轉而使用「閱讀時間」這一概念,計算當前文章長度所需的閱讀時間。
- 加強鍵盤:直接加入了常用的標點符號,以及「詞前」和「詞後」兩個鍵。去掉了智能引號的功能(作者無需考慮左右引號使用的對錯,進一步減少了分心。此功能由字體設計大師 Erik Spiekermann 建議)。
- 與 DropBox 自動同步:隨時保存,同時減少了到 iTunes 上操作的麻煩。
字體設計上,iA 取消了作者對於字體定義的權利,而是直接設置好了一套適合書寫的字體和格式設置。字體選擇了來自 Bold Monday 的等寬字體 Nitti Light,並不如傳統的羅馬體美觀,卻能在寫作時確保你能慢而準確地進行閱讀。同時行距、字距、字體大小等都比傳統文字編輯軟件進行了更優化的設計。
Writer 的設計理念直接對應了 iA 對於很多 iPad 應用設計的相關性和功能性的批評。在設計中完全放棄了眾多設計師職業所愛的「美觀」和「正確」,針對「專註寫作」這個概念做了最大化的功能和視覺削減。由於尚未拿到這款應用,還未能評價字體的選擇和文字設計在 iPad 下的表現,尤其是針對 iA 前文大肆批評的不顧 iPad 硬件特點(對比度、分辨率等)的設計,Writer 的體驗是否有大幅的改善。另外對於非西語的支持,也要等到下一個版本。

本文刊載於《藝術與設計》2010年8月期。發表時有少量改動。文章實效性已失很多,內容與從前的文章《
爭論:為 iPad 設計》多有重疊,權作存檔。
蘋果平板電腦 iPad 一月份的推出無疑給傳統媒體打了一大針雞血。全球媒體興沖沖地聽着喬布斯的佈道,發布會結束,各大傳媒和出版機構旋即加入蘋果的陣營,希望搭上這次他們看來是出版業革命的快車。
其實對於 iPad 的高期望值絕非空穴來風。與傳統平板電腦一樣,iPad 為手持設備提供了前所未有的大觸摸屏,同時用作顯示和交互界面。但是與其他平板電腦不同的是,iPad 仰賴蘋果的設計和用戶體驗,以及蘋果改變工業的能力,無法不讓出版業界有特別的期待:在音樂產業和手機產業之後,終於輪到我們被改變命運了。當喬布斯坐在發布會演講台的沙發上,以前所未有的姿勢和動作悠閑地翻閱着數字版《紐約時報》時,各媒體數字部的興奮度可以想像。
於是 iPad 一經上市,傳統媒體最遲在數周內就紛紛推出了自己的 iPad 版。從在數字平台佔據優勢的《紐約時報》,到緊追不捨的《金融時報》、《華爾街日報》和《時代》等。中文世界的媒體包括《南方周末》等也迅速加入了這個行列。到了五月份,《連線》雜誌 iPad 版的推出更是將這種樂觀情緒推上了新的高潮。包括 Adobe 等多方評論稱,傳統出版業終於在 iPad 中找到了未來的出路。
然而到底各出版物 iPad 版到底表現如何,iPad 是否能挑起出版未來的重任,卻充滿問題與未知。
繼續閱讀

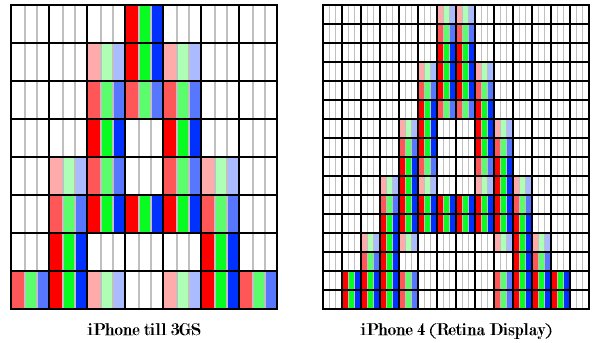
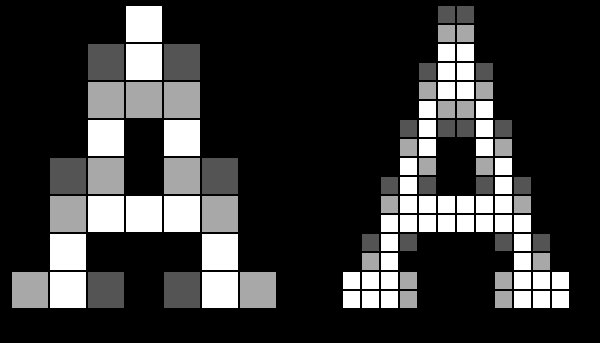
iPhone 4 帶來的 Retina Display 推出之初為業界帶來了好消息。由於精度更加接近印刷物,設計師們期盼 Retina Display 可以帶來印刷物般的閱讀體驗。然而對於很多 iPhone 4 用戶來講,這卻並非事實——加強的屏幕精度似乎影響了閱讀,這一點對於中文用戶尤甚。我們的朋友 Julius Hui 今天在 Twitter 上將這個問題展開為六點,描述的很清楚:
- 300ppi 螢幕解像並不加強閱讀享受
- 由於字體太 sharp 的關係,與發強光的螢幕造成強烈反差,很刺眼
- 由於分辨率比正常大了一倍,字體看上去都幼(細)了。在激光打印上很夠黑的 Georgia 在 iPhone 4 螢幕上都變得很幼(細),襯線體變得不好讀
- 由於字體太 sharp 的關係,閱讀時會被字體的細節部分干擾
- Heiti 的粗幼(粗細)不均和嚇人的喇叭頭很明顯
- 即使開英文介面,中文也會強制大家用 Heiti, 而不是3GS 以前的 Hiragino,頓時覺得介面很爛
與之前 iA 評論 iPad 的設計一樣,在原本的設計和字體選擇下,新的屏幕硬件並無法給予提升的閱讀體驗,反而造成了閱讀障礙。精度過高的文字與大大超過印刷品的對比度一起,造成了視覺疲勞。英文方面,Helvetica 表現尚可,而 Georgia 根據傳統電腦屏幕 hinting 而成的磅數和字體細節已經在新屏幕上變得不合時宜。中文方面,由於 Hiragino 中文系並沒有跟隨 iOS4,iOS4 所使用的 Heiti 不僅設計美感不足,過多的細節變化(粗細,筆劃頭尾)也在 Retina Display 上一覽無餘,加上屏幕的對比度提高,使得閱讀變得困難重重。相反 Hiragino 系日文字體則由於其筆劃設計更加勻稱,在 Retina Display 上則表現較佳。
Retina Display 所帶來的精度問題將為蘋果和設計師們帶來新的挑戰。蘋果應全面修訂和更改其字體策略,對於襯線字體的選擇和設計要尤其考慮,Georgia 等字體的設計不再可以勝任閱讀。這一問題將在 Retina Display 可能在 iPad 等用於閱讀的設備中使用時更加凸現。同時如果能將 Hiragino 系中文字體帶入 iOS,則是中文用戶的福音。設計師們也要改變對 Retina Display 的盲目樂觀的態度。如果不認真對待,提高了的精度和對比度帶來的新屏幕在現在來看,與其說是機遇,不如說是挑戰。

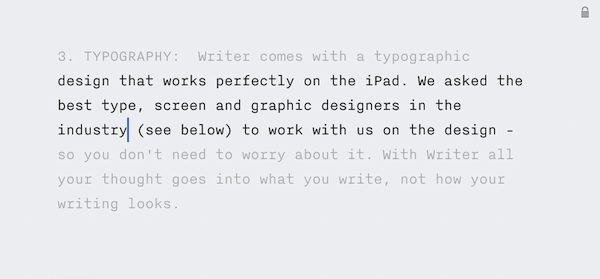
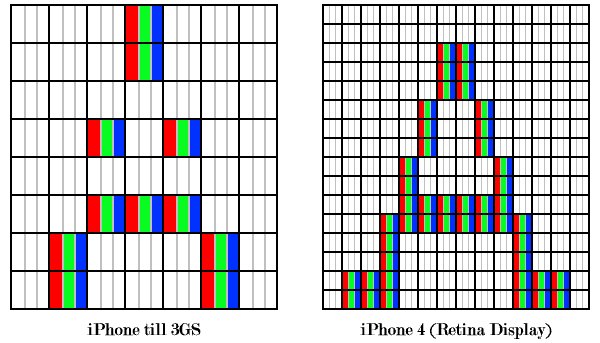
現有 iPhone 屏幕與 Regina Display 屏幕使用次像素抗鋸齒渲染對比示意
更正:感謝 Apple4us 的
Rio 指正本文,實際上在 iPhone OS 之中,次像素渲染技術並未啟用(甚至在 Mac OS X 上面,次像素渲染也並非會在所有 LCD 顯示器上默認開啟)。究其原因,也許是考量到屏幕旋轉後次像素排列的方向變化會導致渲染結果不佳(但是在 iPad 上模擬的效果看來並無顯著區別),或者蘋果認為啟用次像素渲染所帶來的收益不能抵消其能耗。以下文字中關於次像素渲染的部分煩請忽略。
如果不考慮盲文和有聲書,閱讀的基礎是「看」。視覺是閱讀的最基本條件,優秀的字體與排印產品也主要是通過視覺來取悅讀者。但是,就像人耳不能區分音高差異極小 1 的兩個聲音,視覺也有其分辨極限。十九世紀末人們就通過研究 2 發現,想要在一定條件下將兩條明暗相間的細線區分開來,它們之間需要有 0.59 角分(arcminute)的差距。0.59 角分在 10 英寸的距離上大致相當於 0.0017 英寸,取其倒數 583,再考慮到兩條細線各自需要至少一明一暗兩個點,我們可以合理地推論,當印刷品的墨點密度達到每英寸 1200 點(1200 Drops Per Inch, DPI)以上,就可以滿足相當挑剔的閱讀要求。所以目前比較優秀的家用打印機,都標稱能夠達到 1200 乃至 2400 DPI 的分辨率,這樣的印刷品質量已經與傳統的、墨點密度可以視作無限的凸版印刷相媲美。當然,如同黑膠唱片,凸版印刷自有另一番獨特的趣味,不過這已經超出了本文的範圍。
繼續閱讀

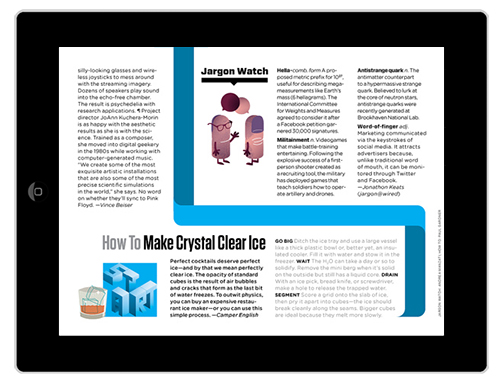
《連線》app 的一頁多欄設計
一、行寬與閱讀
一切起因於《連線》(Wired)雜誌的 iPad 版的推出。該 app 的推出馬上得到了讚譽,被 Adobe 稱為「雜誌的未來」(當然也由於這次製作是和 InDesign CS5 緊密合作推出的)。然而 Information Architects(iA)發文《iPad 上的〈連線〉是紙老虎》(由 Apple4us 的 Lawrence Li 翻譯成中文)抨擊《連線》app 的設計缺陷。其中最引爭論的一點是關於 iPad 多欄設計的缺陷。在 iA 看來,iPad 的屏幕尺寸和交互屬性決定了它不應該使用傳統報紙一樣的多欄設計。理由如下:
- 多欄設計硬性分割了正文,凌亂地將文字塞滿了本來就很小的 iPad 屏幕。
- 多欄設計迫使設計師使用小字號,和加多斷行,使閱讀路徑變得曲折困難。
- 將長文斷成一個個缺乏聯繫的文字塊,這種設計增加了整個導航和交互的複雜性(究竟應上下滾動(scroll)還是左右滑動(swipe))
- 多欄設計需要更多的連字符(hyphen);如果左右對齊,每欄的文字內被迫出現眾多空檔,如果左對齊,右邊會出現難看的文字不齊
- 多欄設計讓設計師經常按印刷品的思考方式想問題,每一頁的頁高也變成是固定的
繼續閱讀

Google 於五月十九日開放在線字體服務(Webfonts),正式加入在線字體提供商的行列。與我們已經介紹過的 Monotype Web Fonts、FontShop 等字體商不同,Google 此次提供的字體與其諸多既有服務一樣,不出所料地完全免費。
Google 目前提供的字體共有十八種,均為目前流傳較為廣泛的免費字體,包括為 Android 而開發的 Droid 系列,被稱為「Fonts for Scholars」的 Cardo,為代碼印刷而設計的 Inconsolata,業餘之作而不脛走紅的 Yanone Kaffeesatz 等等;更為引人注目的是本站曾介紹過其人其事的 IM Fell 字體,此次經由 Google 聲勢浩大地一口氣發布了十個字體族,它的介紹頁面也頗費篇幅地講述了字體背後的歷史。
與我們此前介紹的 Fonts.com 所提供的服務相比,使用這些字體無需付費,也不必註冊,只消通過 Google Font API 在網頁的 head 區域插入一行代碼,即可獲得對應某個字體的、以 @font-face 形式定義的 CSS font-family 定義,繼而就可以在 CSS 中如同使用本地字體一樣使用它們。對於瀏覽器的支持情況也不錯,Google 聲稱 Chrome 4.249.4 以上、Firefox 3.5 以上、Safari 3.1 以上、IE 6 以上均可渲染。使用 iPhone OS 和 Android 的設備目前尚不支持此項服務,不過這一功能的實現應指日可待。對於我們來說,也許唯一的遺憾就是此次發布的字體僅限於拉丁字符集。
在 Google 公布在線字體服務之後,Typekit 緊接着宣布它們此前的幾周內已經與 Google 密切合作,在 GitHub 上放出了 JavaScript 開源項目 WebFont Loader ,讓用戶可以更進一步地控制字體的加載和渲染,也使得其他人能夠在自己的網站上提供網絡字體服務。此次 Google 所公布的諸多免費字體亦都被增加到了 Typekit 的字庫中,所有用戶都可以使用。用戶還可以選擇使用 Google 的 AJAX API 來調用 Typekit 的字體,這樣一來在 Google 的免費服務和 Typekit 的付費服務之間切換,只需要更動一行代碼。
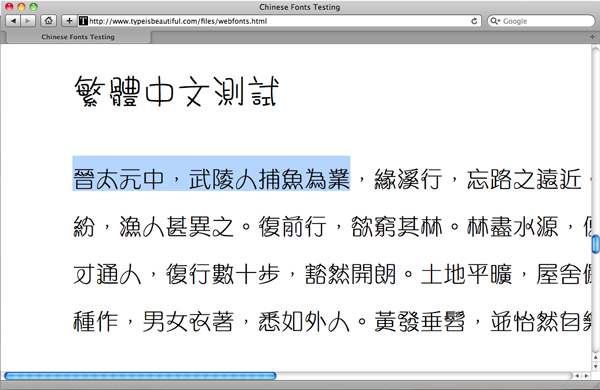
Google 這一字體服務的顯示效果可以在我們的測試頁面上看到。(更新:Google 提供了自己的效果預覽器。)

Monotype Fonts.com Web Fonts
測試頁面Monotype 今天宣布,Fonts.com 開始提供網頁字體(web fonts)嵌入服務,加入了 FontShop、TypeKit 的隊伍,表明網頁字體將成為字體商新的利潤點。
Monotype 的 web fonts 除了憑藉 Linotype 擁有龐大優質的字庫外,還支持超過四十種語言,包括日文和繁/簡體中文,這也是我們最為關注的亮點。Monotype 聲稱自己研發出的專利技術可以保證體積較大的東亞字體獲得理想的加載速度。在測試中,我們發現這一技術的確緩解了字體大小這個傳統瓶頸對嵌入東亞字體所帶來的影響。
繼續閱讀