
本文是特邀平面設計師盧濤為《
字體故事》一書撰寫的書評。原文登載《新京報》書評版。另可參考本書
譯者談。本書近期由字節社出版
電子版,優惠預售中。
2011年9月,在《紐約時報》暢銷書榜單前十位裡面出現了一本叫《Just My Type》的書,我這一款?我這一型?我這一號?——而它的副標「A Book About Fonts」,告訴你這居然是一本關於字體的書!呃,老外的口味究竟是怎麼啦?一股強烈的反胃不禁讓我回閃到我的朋友方老師,每每在專業字體課堂上面對一群兩眼無神的同學們的那種無力感,他畢竟還是一個繞着教學大綱走的海歸派。
因為只要隨便翻看一本正常點的關於字體的書,它們都會不厭其煩地從六百年前的約翰內斯·古登堡向你扯起。而這本《字體故事:西文字體的美麗傳奇》則是這樣開頭的:「在布達佩斯,外科醫師們為十七歲的印廠學徒哲爾吉·紹博施以手術。因為失戀,他將心上人的姓名鑄成鉛字,吞入腹中。」哇~~好驚悚!
即便是 Ellen Lupton 所著的那本業內口碑不錯、親和易讀的《字體設計指南》(上海人美,2006年版)亦毫不例外地以字母/Letter、文本/Text、柵格/Grid 劃分篇章;就算 Lewis Blackwell 把這個悠久傳統濃縮到《西方字體設計一百年》里,也沒有多少同學會對一個世紀前馬里內蒂的未來主義宣言有多少興趣。假如我們的方老師手持的是 Simon Garfield(西蒙·加菲爾德)的這本「美麗傳奇」的話,整個課堂情景很可能會變成一場跌宕起伏的故事會——
繼續閱讀

作為 TIB 最受歡迎的文章系列,請向不了解的讀者簡單介紹一下《西文字體的故事》一書的內容?
《西文字體的故事》是寫給普通讀者的一本書。從希臘字母開始講起,介紹了從字母的演變到西方文明史中最重要的一些書體/字體的故事,還偶爾穿插了一些中文字體的比較性文字,是一本了解「字體」這門另類知識的入門小書。這本書集結了我在 TIB 上陸續發表的有關西文字體的各種文章。此外,增加了字體年表、術語彙編、索引等新內容。
繼續閱讀

Image: Eric Liu
2011年紅遍歐美的暢銷書裏,居然有一本關於字體的故事書:《Just My Type》。本書一經出版就廣受歡迎,登上了衆多書籍銷售排行榜。在銷售熱潮和媒體推薦下,社會上生起一輪字體熱。這本書將衆多有關於西文字體的故事、插曲和八卦收集一處,通過趣味筆法講述出來。從飽受譏諷的 Comic Sans,到成爲奧巴馬視覺標識的 Gotham;從字體的國家屬性,到「&」符號的由來。儘管如同所有針對大衆的書籍一樣,《Just My Type》因其故事性和趣味性等原因受到專業字體設計界的冷遇,但誰都不能否定此書向大衆推廣字體和文字設計文化的積極意義。
最近由「東西文庫」和電子工業出版社合作,由 Type is Beautiful(TIB)兩位作者擔綱翻譯的《Just My Type》中文版《字體故事:西文字體的美麗傳奇》也即將出版。來自 TIB 的兩位作者 Metaphox 和 Eric Liu 耗時一年,身居德國、日本兩地,合作完成翻譯。兩人曾在 TIB 上合作翻譯過日文系列《活字字體的基礎講座》,這次兩人又合作翻譯這本英文大部頭。本書出版之際,兩位作者談到了本書和翻譯細節。
繼續閱讀

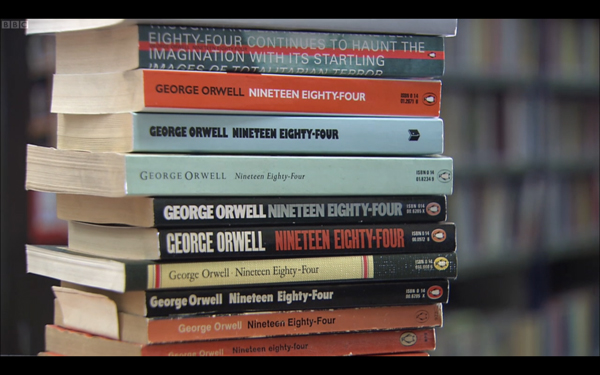
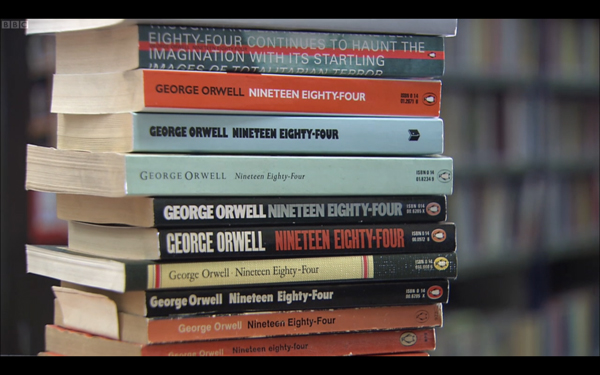
歷年來的《一九八四》的版本。Image: BBC
我們正式開始實驗圖片幻燈片展示(slideshow)作為輔助圖片展示方式,這樣可以多圖充分展示某一主題。您可以使用導航器或者直接點擊圖片切換。用 RSS 的朋友看不到這個工具,所以建議大家上網站來讀,以取得較好的瀏覽效果。如果有什麼建議,歡迎留言。
BBC 4 近期播放了四集關於書籍的紀錄片,講述了從遠古時代到今天的書籍歷程。在英國和有英國代理的朋友可以通過 BBC iPlayer 收看到這些紀錄片(Ku6 收看地址)。影片第四集講述了英國企鵝出版社(Penguin Books)從1950年代出版簡裝書開始對閱讀產生的影響,着重介紹了企鵝出版社著名的封面設計歷史。故事以喬治 · 奧威爾的反應政府極權的名著《一九八四》講述了封面設計和社會發展互相影響的歷史。
繼續閱讀

文章冗長,設計尷尬,怎麼辦?
長文的排版與設計是我們一直以來的困惑。我們在設計這個網站新版本的時候也遇到這樣的問題。我們把討論時的問題提出來,論點由三位作者提出,也希望大家能夠參考和討論。以下的討論是我們最近一些想法的匯總,可能漏掉了一些重點或有失偏頗,還請大家指正。
我們說的是長文
具有相當篇幅、以純文字為主的內容之宏觀排版和交互設計是我們討論的重心,短文和多媒體交互則不在討論範圍。凡字體、字距、行距等排印細節,我們也基本不去涉及。
長文閱讀的問題
人缺乏耐性,冗長的文章如果沒有經過任何排版處理,會讓讀者瞬間失去閱讀的興趣,若非讀不可則不啻苦行。所以通過改進長文的結構和排版來提高閱讀性乃至「誘讀性」,是一件十分必要的事情。要吸引讀者閱讀完長文,必須符合讀者的閱讀心理:
- 應避免內容的長度令讀者感覺到壓力
- 要讓讀者對閱讀的進展和目標有明確的了解
- 要給讀者不斷提供暫停的機會和閱讀成就的滿足感
- 要使多次閱讀和檢索變得容易
繼續閱讀

本文刊載於《藝術與設計》2010年8月期。發表時有少量改動。文章實效性已失很多,內容與從前的文章《
爭論:為 iPad 設計》多有重疊,權作存檔。
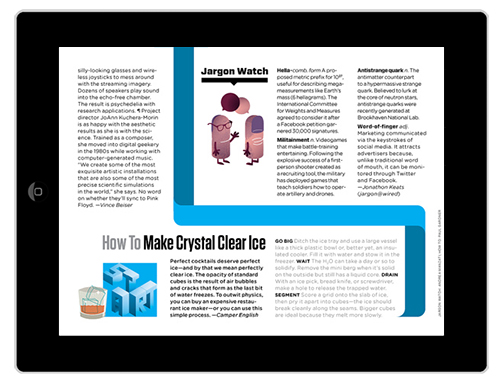
蘋果平板電腦 iPad 一月份的推出無疑給傳統媒體打了一大針雞血。全球媒體興沖沖地聽着喬布斯的佈道,發布會結束,各大傳媒和出版機構旋即加入蘋果的陣營,希望搭上這次他們看來是出版業革命的快車。
其實對於 iPad 的高期望值絕非空穴來風。與傳統平板電腦一樣,iPad 為手持設備提供了前所未有的大觸摸屏,同時用作顯示和交互界面。但是與其他平板電腦不同的是,iPad 仰賴蘋果的設計和用戶體驗,以及蘋果改變工業的能力,無法不讓出版業界有特別的期待:在音樂產業和手機產業之後,終於輪到我們被改變命運了。當喬布斯坐在發布會演講台的沙發上,以前所未有的姿勢和動作悠閑地翻閱着數字版《紐約時報》時,各媒體數字部的興奮度可以想像。
於是 iPad 一經上市,傳統媒體最遲在數周內就紛紛推出了自己的 iPad 版。從在數字平台佔據優勢的《紐約時報》,到緊追不捨的《金融時報》、《華爾街日報》和《時代》等。中文世界的媒體包括《南方周末》等也迅速加入了這個行列。到了五月份,《連線》雜誌 iPad 版的推出更是將這種樂觀情緒推上了新的高潮。包括 Adobe 等多方評論稱,傳統出版業終於在 iPad 中找到了未來的出路。
然而到底各出版物 iPad 版到底表現如何,iPad 是否能挑起出版未來的重任,卻充滿問題與未知。
繼續閱讀

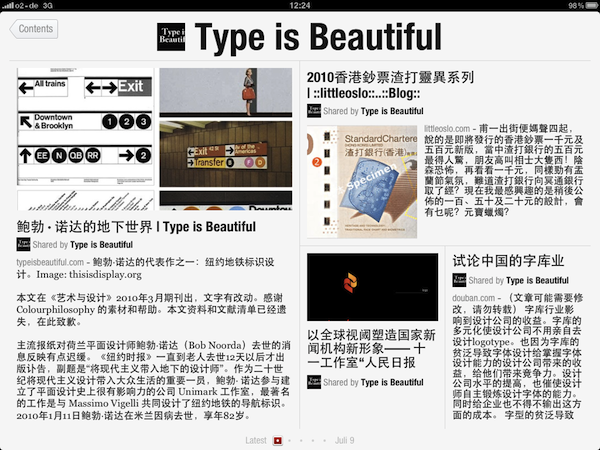
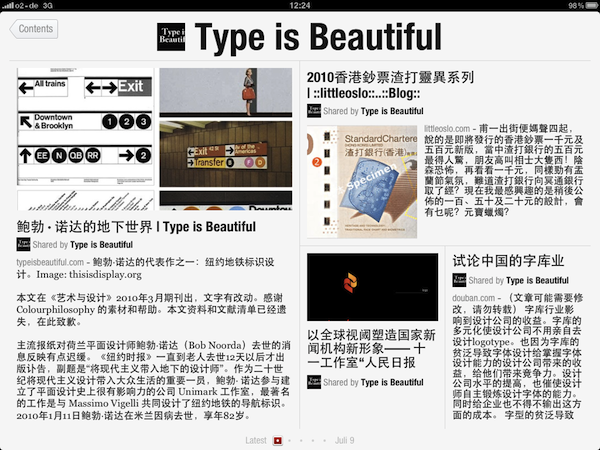
我們的 Twitter 賬戶在 Flipboard 上的顯示效果
Flipboard 在最近兩天迅速成為全球最熱門的 iPad 應用,一經發布服務器就達到瓶頸,同時受到用戶和評論界的多方讚譽,可謂非常成功。Flipboard 的核心功能是從 Twitter 和 Facebook 等抽取內容信息,以簡單有效的設計呈現給用戶。因此中國內地的用戶不翻牆是無法使用的。
Flipboard 可以將用戶自己的 Facebook 和 Twitter 用戶連接起來,這樣用戶可以看到朋友分享的內容。與此同時,用戶也可以自己添加 Twitter 源,從擁有 Twitter 賬戶的媒體和 blog 那裡獲取信息。Flipboard 的內容呈現特點有二:一是它自動從 tweet 和推薦中獲取鏈接的內容並生成長度適中的摘要,使得 Twitter 的一百四十字符限制所導致的信息量不足問題得以緩解;二是它應用了成熟的網格系統和字體設計,從而清晰高效地呈現這些內容。此外,Flipboard 放棄了仿真的翻頁效果,而是採用了簡單的「半頁翻轉」(flip)效果,也就避免了《連線》雜誌那樣在平面上移動頁面而產生的導航盲目感。
評論界盛讚 Flipboard 對於出版業界的啟示。在一片傳統媒體推出電子書般的 iPad 應用的時候,Flipboard 讓我們看到了真正面向未來的閱讀應用軟件應該具有的樣子。它擁抱社會化的媒體,重新將內容選擇交回給用戶,放棄了模擬平面出版物的老路,真正成為了新時代出版業的殺手極應用。比起同類的新聞聚合器如 Pulse,Flipboard 較強的交互和平面設計無疑更勝一籌。

《連線》app 的一頁多欄設計
一、行寬與閱讀
一切起因於《連線》(Wired)雜誌的 iPad 版的推出。該 app 的推出馬上得到了讚譽,被 Adobe 稱為「雜誌的未來」(當然也由於這次製作是和 InDesign CS5 緊密合作推出的)。然而 Information Architects(iA)發文《iPad 上的〈連線〉是紙老虎》(由 Apple4us 的 Lawrence Li 翻譯成中文)抨擊《連線》app 的設計缺陷。其中最引爭論的一點是關於 iPad 多欄設計的缺陷。在 iA 看來,iPad 的屏幕尺寸和交互屬性決定了它不應該使用傳統報紙一樣的多欄設計。理由如下:
- 多欄設計硬性分割了正文,凌亂地將文字塞滿了本來就很小的 iPad 屏幕。
- 多欄設計迫使設計師使用小字號,和加多斷行,使閱讀路徑變得曲折困難。
- 將長文斷成一個個缺乏聯繫的文字塊,這種設計增加了整個導航和交互的複雜性(究竟應上下滾動(scroll)還是左右滑動(swipe))
- 多欄設計需要更多的連字符(hyphen);如果左右對齊,每欄的文字內被迫出現眾多空檔,如果左對齊,右邊會出現難看的文字不齊
- 多欄設計讓設計師經常按印刷品的思考方式想問題,每一頁的頁高也變成是固定的
繼續閱讀

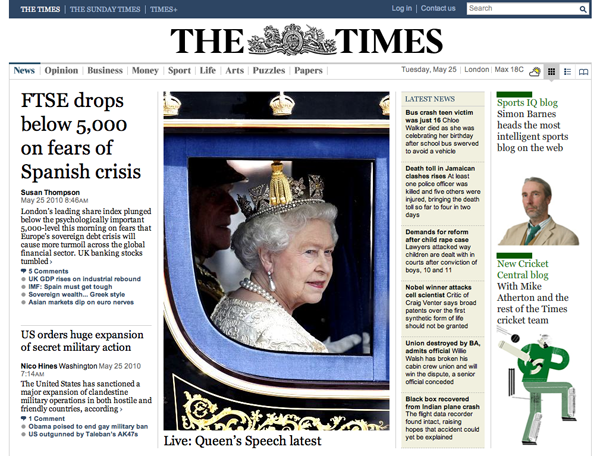
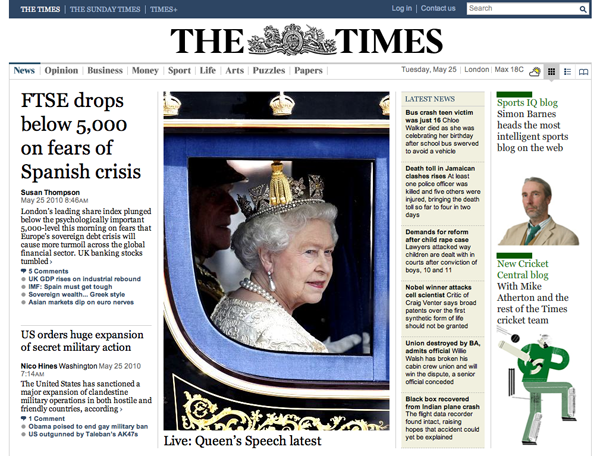
《泰晤士報》新網站首頁
英國《泰晤士報》(The Times)網站今天改版,推出新設計的網站,大刀闊斧地改變了網站的風格和路線。作為報紙擁有者默多克(Murdoch)的新政策,新的網站面向群體從沒有付費的公眾變為有針對性的付費用戶。因此整個網站設計更加趨向於報紙的電子版,包括報頭、大幅題圖、減少的首頁信息,以及更加低調和去商業化的欄目設計。
繼續閱讀

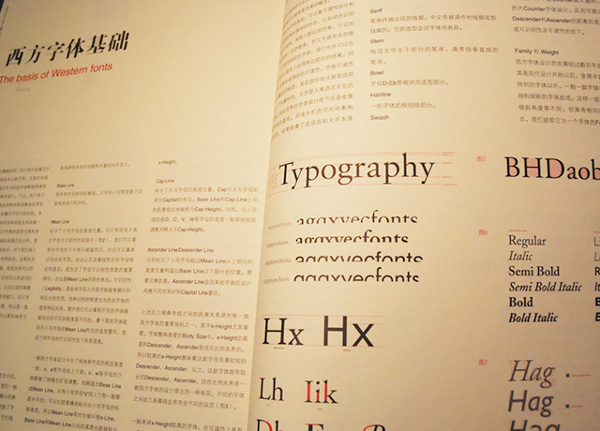
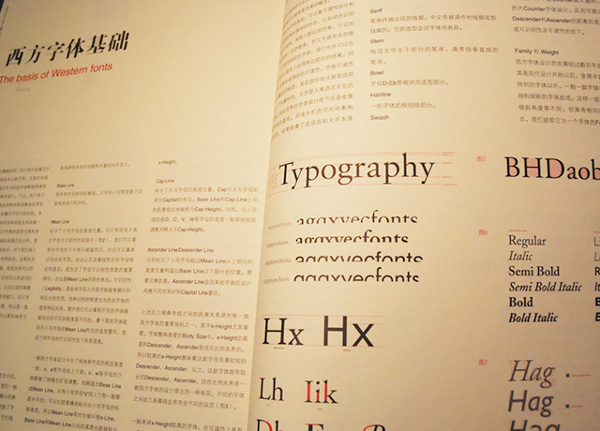
國內設計刊物近來多有涉及字體。最近有較強專業背景的陳嶸在《新平面》雜誌的連載本期講到西方字體基礎,質量應該有相當的保證,不會讓人失望。推薦有興趣的朋友買來一看。
另外還有小林章的採訪,在新雜誌《PRO》上。另另外我們(我和 Colourphilosophy)在新一期《Urban》雜誌也有簡短的個人採訪,有興趣的朋友可以翻翻看。