幾十年來,崇尚「慢設計」的《紐約客》(The New Yorker)一直以其細膩的散文,進取的新聞報導和不變的字體及版式吸引着讀者。但從 2013 年 9 月 16 日開始,雜誌頁面上出現了一些細小但微妙的變化,邁開了重設計的腳步。在創意指導 Wyatt Mitchell 的帶領下,《紐約客》更新了目錄、主創人員頁面、「Goings On About Town」欄目、書評版塊(Briefly Noted)及小說版塊等。設計上的改動包括調整分欄的數量,重繪 Irvin 字體以及引入輔助字體 Neutraface。
繼續閱讀

讀者和作者們逐漸意識到,由傳統出版商牽頭的「搬遷」式電子出版並不能適應新的閱讀環境和習慣。於是以「The Magazine」為首的各種新型電子出版嘗試逐漸展開。本文的「超小型出版」的概念由設計師和研究者 Craig Mod 提出,引起了廣泛關注和討論。他梳理了近期的一些嘗試,並探討了作者認為理想的電子出版模式。
繼續閱讀

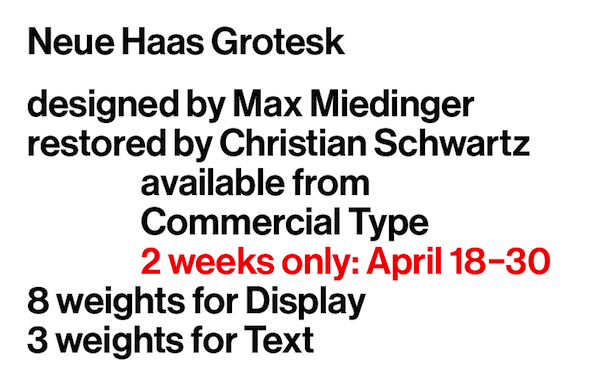
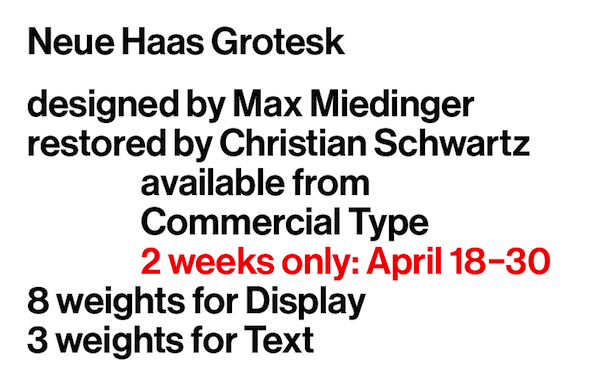
著名字體設計師 Christian Schwartz 的作品 Neue Haas Grotesk 終於準備商業發布。從4月18日到30日的兩周內,用戶將可以直接從 Commercial Type 購買字體。六月份開始,Neue Haas Grotesk 將開始由 Linotype 銷售。新字體分文本(text)和顯示(display)兩套,前者有三個字重,後者有八個(從 XX Thin 到 Black)。
繼續閱讀

Image: Nokia
諾基亞(Nokia)近日發布的新字體 Nokia Pure 引發了很多興趣。該套字體的設計由倫敦的字體設計公司 Dalton Maag 進行。新字體將全面替代諾基亞使用多年的、標誌性的字體 Nokia Sans(由設計明星 Erik Spiekermann 設計,見我們前文訪談)。Nokia Pure 系列包括拉丁、西里爾、希臘、阿拉伯、希伯來字母,以及天城文和泰文,未來還將包括中文。
根據 Dalton Maag 的新聞稿,新字體的想法源於諾基亞在智能手機在過去幾年的節節敗退。個性過於鮮明的 Nokia Sans 隨着諾基亞的成功而紅極一時,成為諾基亞視覺形象的主導元素,現在也隨着諾基亞的隕落而成為陳舊和非智能體驗的視覺代表。在蘋果的設計成功面前,更換這一界面和字體設計自然成為決心重整旗鼓的諾基亞改頭換面的第一炮。
繼續閱讀

工人在紐約街頭繪製巨幅啤酒廣告。
記得小時候的電影院門前,每逢新電影上映前,總是有師傅懸在牆上用刷子繪製巨型海報。這種做法隨着大型印刷機的出現已經不多見了,打印在塑料布上的廣告不僅高速、精確,更重要的是價格便宜。這也導致了大量的繪製人員失去了工作。然而在紐約和洛杉磯,仍然有少量的巨型廣告是人工手繪的。
《在高處》(Up there)就是一個記錄這些繪製人員的紀錄片,片長僅12分鐘。短片記錄了這個夕陽產業,以及幾個紐約的巨幅海報繪製人員的故事。繪製的程序與幾個世紀前米開朗基羅在西斯廷教堂的工作並沒有大的區別。從精確的勾線,到大量的調色,然後是幾個工人用小刷子一筆筆的風雨無阻地完成作畫。儘管手工繪製的廣告在質感和顏色上無疑要強過印刷,但和所有其他產業一樣,手工的質感阻擋不了技術帶來的成本優勢。這份產業的凋零無法避免。
本片的贊助商是啤酒品牌 Stella Artois,正是得益於 Stella 最近一系列的手工繪製的品牌活動,這一行業也才獲得了一次被關注的機會。
觀看本片(無字幕):Vimeo(HD,中國內地需翻牆),Youku。

進行中的新設計。Image: Research Studios
BBC(英國廣播公司)作為全球最重要的媒體機構之一,一直在新媒體和設計領域領先全球。從它成功的新聞網站到近年來 iPlayer 網絡播放平台都成為各國媒體效仿的對象。本周 BBC 發布了新網絡視覺系統的預覽,闡述了宏大的新概念。兩年前我們提到 BBC 的「Global Visual Language 2.0」,項目旨在為 BBC 網站提供新的統一的視覺語言。該項目使用了新的視覺系統,包括網格、字體、顏色和新的播放器等等。
兩年後的今天,BBC 決定更上一層樓,決定更新這一網絡視覺系統,以期成為再次媒體設計的全球標準。這次的設計試圖「創造一種新的設計哲學」、「尋到 BBC 的靈魂」,以及「讓 BBC 更加有區別性和識別性」。這次設計 BBC 也邀請了英國著名設計師和字體師 Neville Brody 作為顧問,由 BBC 創意總監 Ben Gammon 與 BBC 用戶體驗和設計部門共同完成。設計目標的關鍵詞展現出這次設計的雄心:現代英國、時事、強勢、獨特、領先、綜合、通用和最佳。
繼續閱讀

Jürg Lehni (簡稱 JL,下同):我很想知道法律將字體(typeface)定性為軟件(software)而非藝術品(artworks)背後的更多原因。是簡單地由於 OpenType、PostScript 和 TrueType 都有些編程語言的方面呢,還是說這跟數字化的字體是對某種曾以鑄造字模形式出售的排字工具之模擬這一事實相關?能請你講解一下這個決定的性質嗎?在我的研究過程中相關的解釋非常少。
Erik Spiekermann(簡稱 ES,下同):將字體定義為軟件的主要原因是字體很難受到保護這一事實,因為大多數人甚至看不出 Garamond 和 Bodoni 之間的差異,更不必說 Helvetica 和 Arial 了。字體「應該儘可能地不干擾讀者對文本的理解、最多只是提供一點點審美上的附加價值」這一需求,成為評估其作為附加價值的「藝術性」貢獻時的最大劣勢,而這樣的附加價值正是版權法所看重的。這就是為什麼大多數根本沒人想複製的、稀奇古怪的華麗字體可以受到版權保護的原因:人們可以清楚地意識到那是一件「作品」,而不僅僅是對於已知參數的重組,問題是嚴肅字體恰恰依賴於這種重組。那麼,既然字母「A」需要看起來像「A」,為什麼某種至少在外行人看起來並無特殊之處的「A」應該受到版權保護呢?
繼續閱讀

左為09年目錄冊,使用 Futura;右為10年目錄冊,使用 Verdana。Image: fontblog.de
世界在倫敦2012奧運會標誌的推出後就變得不能理解了。從這個令人驚愕的奧運標誌(記得 Wolff Olins 說2012年大家就會看出這個超前設計的好,現在卻仍看不透),到奧迪汽車 logo 換字(via Dajuin),然後是炙手可熱的雜誌《032c》,設計界出現了「以丑為上」的新潮流,這一「New Ugly」的現象也成為設計界探討的熱門話題。現在大型商業機構也莫名地加入了這趟渾水。宜家近期宣布將字體從 Futura 改為 Verdana。
消息一經宣布就在引起巨大的反對聲浪。設計師論壇出現了長篇批評,Youtube 出現了特別節目評論事件,Twitter(偉大祖國生日快樂)上謾罵和惋惜鋪天蓋地,網上抗議宜家這一決定的請願也熱鬧非凡,主流媒體如美聯社、《時代雜誌》、《紐約時報》和《商業周刊》都報道了事件。不過無論如何,宜家的宣傳資料已經開始大面積使用新的設計。
繼續閱讀

Image: TAMALOG
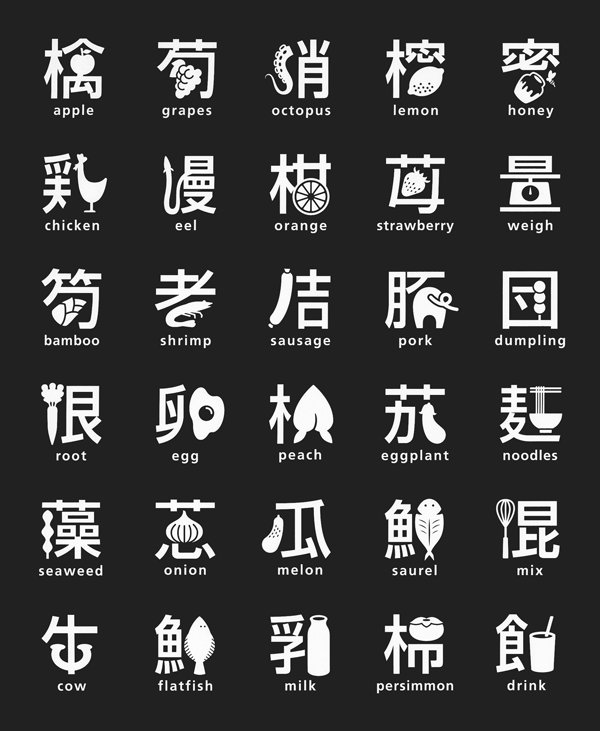
總是盡量避免中文的 Typography,但看到精彩的東西還是忍不住要拿出來。這是一個餐廳的設計,設計師是日本人廣村正彰(Masaaki Hiromura)。採訪中廣村提到「漢字是世界的瑰寶」,不知道現在還有多少人能真正體會到這一點。設計對於當地的外國人很實用,昨天在倫敦傳媒學院(LCC) Bibliothèque 說到:「We love to communicate, we love to solve problems.」不能很好的解決問題、改善溝通的,大概不能算是好的設計師和 Typographer。
Image: TAMALOG
來自日文 blog TAMALOG (Blog 的設計也很好)

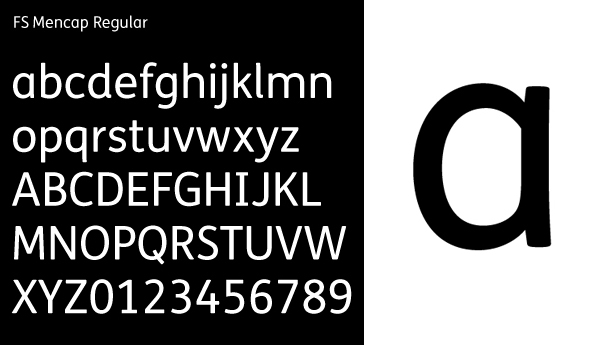
Image: Fontsmish
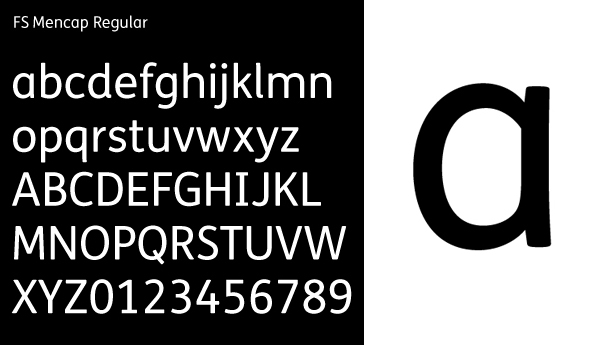
Fontsmith 近日與英國領先的學習障礙組織 Mencap 合作,設計了一款旨在提升易讀性的形象字體 FS Me。字體工場 Fontsmith 稱該字體的設計「挑戰 Arial 的易讀性標準」,將成為易讀性字體的一個新里程碑。
設計之前,研究組的人員將 Mencap 的一些成員組成一個小組,這些成員都有不同程度的學習障礙。研究的第一步是將各種樣式不同、粗細、風格不同的字體給被研究的小組,看在美學和易讀性上小組成員對各種字體的態度。研究組發現非襯線字體對於這一群體更適合(儘管襯線字體對於有正常學習能力的人更易讀),而一些有特性的字體比如 Comic Sans 也受到正面的反應。設計人員權衡下決定採用圓形字體的設計,但也盡量避免如 Comic Sans 的卡通化。
Image: CR Blog
第二輪的研究着眼於每個字母字型的設計。對字體的不同要求在這個時候仍然體現出來。研究人員發現這一有學習障礙的小組更喜歡簡單的大字谷「a」,而非一般有彎曲的羅馬體「a」。經過這樣反覆的試驗,設計師嚴格比較衡量了字母的陰陽對比,筆畫形狀以及上申、下申筆畫的長短。最後完成的字體 FS Me 對於學習障礙的人這一特殊群體,不僅具有他們所偏愛的圓形字體特質,又不乏成熟與正式,對於其他字體具有更高的易讀性。
字體效果因人而異,設計細節在此體現的淋漓盡致。
更多及參考:Fontsmith 新聞稿 | CR Blog