《MOMENT 瞬》杂志在11月号连续刊登了两位中国字体设计者的文章,讲述了他们复兴中文字体的心路过程和部分作品,他们是上海的應永會和北京的 Digidea (厉向晨)。在国内字体公司不景气、好字体匮乏的环境下,个体设计师们并没有向糟糕的中文字体妥协,两位年轻设计师的努力让我们看到了中国字体设计的希望,他们是新星。
應永會的访谈名为《古为今用,字由心生》,具体文字请去此处。
Digidea 的文章题为《汉字的灵性》,他通过数字化「聚珍仿宋」,探讨了一直被忽视的仿宋字体的灵性。此外他还展示了复刻的康熙字典体。具体文章请去此处。

纽约字体艺术指导俱乐部设立于1946年,目前已举办了56届展览,是在业界享有盛誉的专业度极高的年度活 动。 是全世界第一个以字体设计为主的设计竞赛,也是全世界最重要的平面设计竞赛之一,每年吸引着来自全球五大洲的34个以上国家的两千至三千件作品参加。年度获奖作品集发行全球,是全球设计师视为圭臬的圣经。每年的年度展览由纽约于七月首展后,随之分成亚洲、南美、东欧、西欧等路线全球巡回展出。
据本次活动策展人、杭州师范大学美术学院院长周小瓯说,杭州师范大学美术学院主办的 TDC 的展览是继台湾亚洲大学站后中国的第二站,展出年度得奖作品涵盖海报、月历、书籍、卡片、包装、互动设计等不同的媒体、共200余件作品,展现来自全球五大洲文化设计,将为设计界的同仁和艺术院校的师生带来盛大的视觉享受。
此项展览,将于11月15日下午14点整在杭州师范大学现代美术馆举行开幕仪式和各地设计师交流酒会。
继续阅读

iPhone 4 带来的 Retina Display 推出之初为业界带来了好消息。由于精度更加接近印刷物,设计师们期盼 Retina Display 可以带来印刷物般的阅读体验。然而对于很多 iPhone 4 用户来讲,这却并非事实——加强的屏幕精度似乎影响了阅读,这一点对于中文用户尤甚。我们的朋友 Julius Hui 今天在 Twitter 上将这个问题展开为六点,描述的很清楚:
- 300ppi 螢幕解像並不加強閱讀享受
- 由於字體太 sharp 的關係,與發強光的螢幕造成強烈反差,很刺眼
- 由於分辨率比正常大了一倍,字體看上去都幼(细)了。在激光打印上很夠黑的 Georgia 在 iPhone 4 螢幕上都變得很幼(细),襯線體變得不好讀
- 由於字體太 sharp 的關係,閱讀時會被字體的細節部分干擾
- Heiti 的粗幼(粗细)不均和嚇人的喇叭頭很明顯
- 即使開英文介面,中文也會強制大家用 Heiti, 而不是3GS 以前的 Hiragino,頓時覺得介面很爛
与之前 iA 评论 iPad 的设计一样,在原本的设计和字体选择下,新的屏幕硬件并无法给予提升的阅读体验,反而造成了阅读障碍。精度过高的文字与大大超过印刷品的对比度一起,造成了视觉疲劳。英文方面,Helvetica 表现尚可,而 Georgia 根据传统电脑屏幕 hinting 而成的磅数和字体细节已经在新屏幕上变得不合时宜。中文方面,由于 Hiragino 中文系并没有跟随 iOS4,iOS4 所使用的 Heiti 不仅设计美感不足,过多的细节变化(粗细,笔划头尾)也在 Retina Display 上一览无余,加上屏幕的对比度提高,使得阅读变得困难重重。相反 Hiragino 系日文字体则由于其笔划设计更加匀称,在 Retina Display 上则表现较佳。
Retina Display 所带来的精度问题将为苹果和设计师们带来新的挑战。苹果应全面修订和更改其字体策略,对于衬线字体的选择和设计要尤其考虑,Georgia 等字体的设计不再可以胜任阅读。这一问题将在 Retina Display 可能在 iPad 等用于阅读的设备中使用时更加凸现。同时如果能将 Hiragino 系中文字体带入 iOS,则是中文用户的福音。设计师们也要改变对 Retina Display 的盲目乐观的态度。如果不认真对待,提高了的精度和对比度带来的新屏幕在现在来看,与其说是机遇,不如说是挑战。

世界主要的四种货币(美元、欧元、英镑和日圆)标志与新的印度卢比标志
7月15日,印度政府发布了其官方货币印度卢比(Indian Rupee)的新标志设计,成为近期公共设计的焦点之一。该设计由印度天城文字符「र」和英文「R」的笔画设计而成。顶部的横线设计(两黑一白)也呼应了印度的国旗。印度政府称这一设计能够抓住和反映印度的民族精神和民族文化。设计师是 Guwahati 印度理工学院(IIT)的 D Udaya Kumar。Kumar 曾就读泰米尔语(印度主要语言之一)文字设计博士学位,就泰米尔字体进行设计和研究。Kumar 的作品酬劳约为5300美金。
继续阅读
以下为我们的读者
Chen Kunhan 在前天(11日)东京银座 Apple Store 所做的笔录,内容有少量删改。
本次小林章讲座(小林章欧文タイプセミナー)题目为「英文字体的选择有共识但并不存在规则」(欧文フォント選び・基本はあるけどルールはないんた)。到场的时候已经是下午1点15分,讲座错过了一些,全场有100人左右,我只能站在电梯旁。后来主办方提议大家席地而坐,不过在场的听众有些不好意思,就让我乘机挪到了最前线。 小林章讲座中涉及的内容不深,更多的是介绍性内容和轶事。
首先提到的是 Mac 的字体。Apple 为字体投入了不少资金,使 Mac 得以囊括 一些应用广泛的字体。不过话说回来羊毛出在羊身上,大家买 Mac 的时候都已经付钱了。其中小林章就以 Helvetica、Futura、Cochin、Zapfino 的一些应用例子分别做了一些说明。如果经常看 Type is Beautiful 的话,应该知道 Helvetica 和纽约地铁的故事;宜家改变Futura字体;Dior 的 logo 字体采用Cochin;Zapfino 在德国的一些明信片上经常看到。在2003年,小林章与 Zapfino 的设计者 Hermann Zapf 共同重新设计了这款字体。
继续阅读

刊载于6月号《艺术与设计》,由于诸多批评内容,所以被放在了杂志靠后的「三边联谈」,且成了黑白。现登出原文。
上海世博会在万众期待中,在最后一分钟之前,终于开幕了。对于每日几十万的参观人流,最吸引人的莫过于一座座新奇的场馆。园内公交可以实现远距离运输,但相邻场馆的参观,却仍需要步行。园区内的标识系统尤为重要。
上海世博会的标识系统由日本 GK 设计集团承担。GK 设计在公共标示系统方面具有广泛实践和长期经验,日本诸多城市和大型公共场所都有其作品。GK 集团还担任了1970年大阪世博会、1985年筑波世博会和2005年爱知世博会的标识设计。2009年1月22日,上海世博会事务协调局与日本 GK 设计集团举行了「中国2010年上海世博会标识系统设计合同签约仪式」。
花费巨资、专家设计,我们理应盼望一个高质量的结果。然而诸多管理、行政等中国国情,使最终的结果逊于期望。一些常识性错误尤为遗憾:部分指示牌把「欧洲广场」的英文错写成了「Asia Square」;部分指示牌和地图被树立在草坪中,使人无法靠近;中英文翻译的不统一等(如「世博」有 expo 和 shibo 两种写法)。
作为持续6个月的超大型活动,标识系统涉及到许多方面和层次,让我们比对往届世博会的设计,逐一分析。
继续阅读

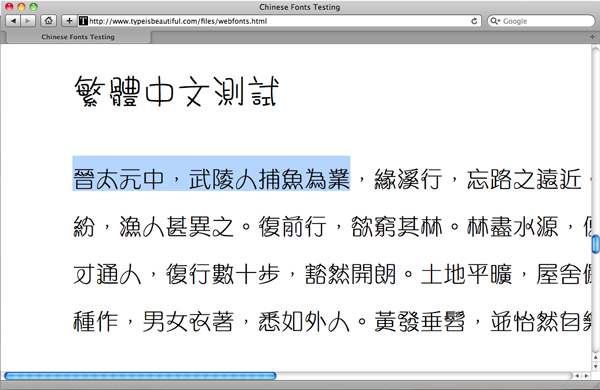
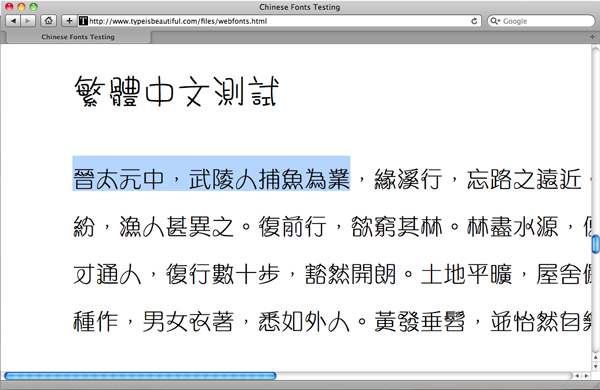
Monotype Fonts.com Web Fonts
测试页面Monotype 今天宣布,Fonts.com 开始提供网页字体(web fonts)嵌入服务,加入了 FontShop、TypeKit 的队伍,表明网页字体将成为字体商新的利润点。
Monotype 的 web fonts 除了凭借 Linotype 拥有庞大优质的字库外,还支持超过四十种语言,包括日文和繁/简体中文,这也是我们最为关注的亮点。Monotype 声称自己研发出的专利技术可以保证体积较大的东亚字体获得理想的加载速度。在测试中,我们发现这一技术的确缓解了字体大小这个传统瓶颈对嵌入东亚字体所带来的影响。
继续阅读

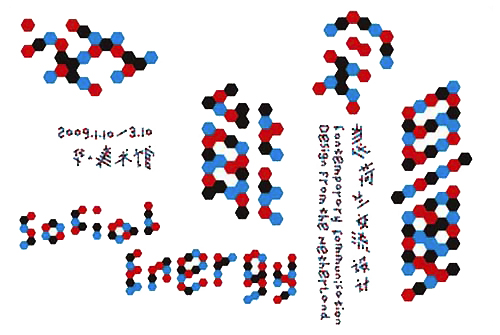
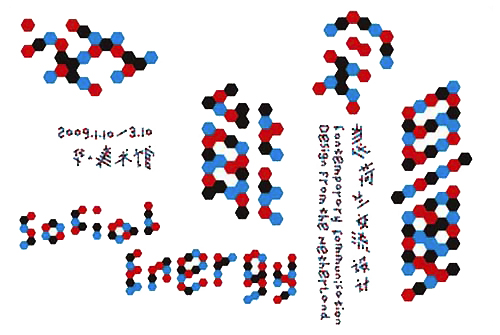
SenseTeam 为社会能量展(深圳)所做的设计。Image: senseteam.org
在今天公布的2010 D&AD 初选中,来自中国的四个设计团队 SenseTeam(山河水团队)、小马哥+橙子、瀚清堂和中央美术学院的作品获选进入 D&AD 年终选集,而 SenseTeam 更成为五个提名之一获选角逐该项目的「铅笔」奖。
深圳的 SenseTeam 获得了字体(Typography)一项中「字体设计」(Typeface Design)的两项提名,令人欣喜。SenseTeam 获得提名的作品包括为 X GDC07 国际评审提名展(X Exhibition)和社会能量展(深圳)(Social Energy)两个展览所做的字体设计。X GDC07 国际评审提名展的设计同时也获选平面设计(Graphic Design)项作品选。
继续阅读

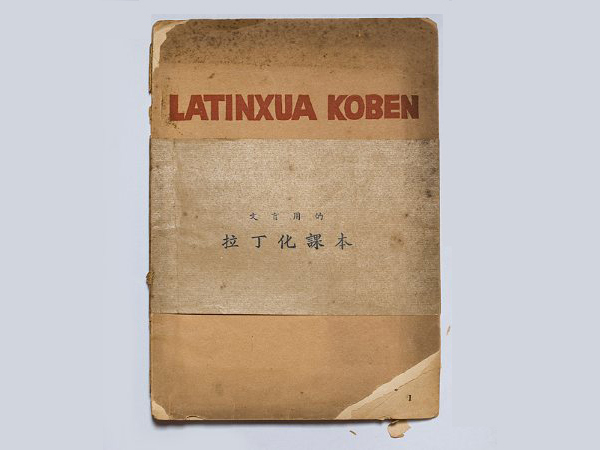
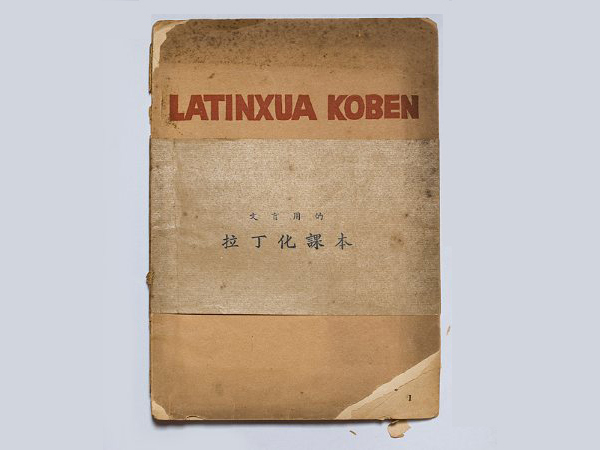
近日在文庙偶得一本书——《拉丁化课本》,看得我这个文不盲有些害怕。作者叶籁士(Ie Laish,1911-1994),文字改革专家和活动家、世界语者。原名包叔元,笔名叶籁士、罗甸华、索原等。江苏省吴县人。曾就学于上海立达学园和日本高等师范。1938年加入中国共产党。汉语拼音方案委员会委员,历任人大代表、党代表、政协委员等职。在拉丁化新文字运动中,他积极参与并推广,提出「只有实行拉丁化才是解决大众语问题的正确途径」的主张。
继续阅读

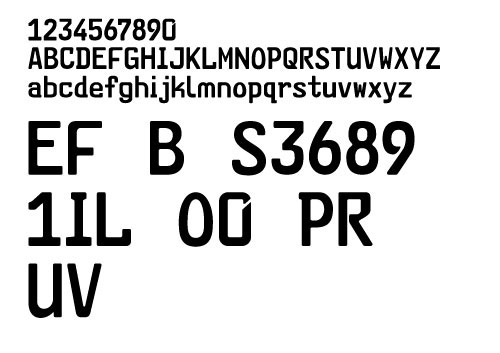
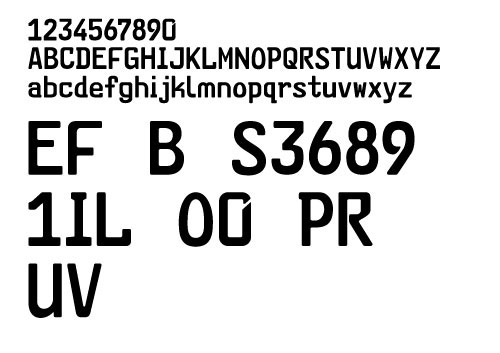
世界各国车牌字体
1936年,德国标准协会规定了 DIN1451作为国家工业的标准字体,也包括交通和车辆管理领域。直到2000年,德国开始实行新的车牌标准字体——FE-Mittelschrift。FE 是德语 Fälschungs-Erschwert 的缩写,意为「难以仿造」。设计概念从字母、数字之间的篡改和混淆入手,试图通过字体设计防止修改车牌号码的犯罪行为。比如较易涂改的字母「E」、「F」和「B」中间笔画的高度被刻意设计成不同高度,同时左上角的处理也不一样。「1」不能被轻易改成「L」,「I」也不能变成「1」,「0」和「O」很不一样,「P」和「R」和不能互换。虽然牺牲了字体的美观,高低不平错落无序,但作为实用性第一的车牌字体,无疑是一种有意义的尝试。
德国新车牌字体:FE Schrift,容易涂改的字母都做了特别设计。部分字型带有衬线,增强了识别性。
继续阅读