
Monotype Fonts.com Web Fonts
測試頁面Monotype 今天宣布,Fonts.com 開始提供網頁字體(web fonts)嵌入服務,加入了 FontShop、TypeKit 的隊伍,表明網頁字體將成為字體商新的利潤點。
Monotype 的 web fonts 除了憑藉 Linotype 擁有龐大優質的字庫外,還支持超過四十種語言,包括日文和繁/簡體中文,這也是我們最為關注的亮點。Monotype 聲稱自己研發出的專利技術可以保證體積較大的東亞字體獲得理想的加載速度。在測試中,我們發現這一技術的確緩解了字體大小這個傳統瓶頸對嵌入東亞字體所帶來的影響。
繼續閱讀

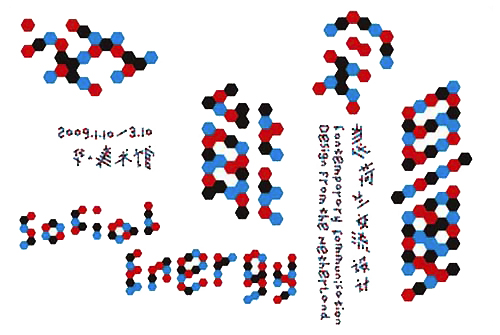
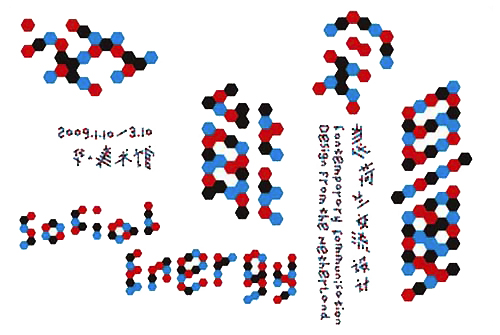
SenseTeam 為社會能量展(深圳)所做的設計。Image: senseteam.org
在今天公布的2010 D&AD 初選中,來自中國的四個設計團隊 SenseTeam(山河水團隊)、小馬哥+橙子、瀚清堂和中央美術學院的作品獲選進入 D&AD 年終選集,而 SenseTeam 更成為五個提名之一獲選角逐該項目的「鉛筆」獎。
深圳的 SenseTeam 獲得了字體(Typography)一項中「字體設計」(Typeface Design)的兩項提名,令人欣喜。SenseTeam 獲得提名的作品包括為 X GDC07 國際評審提名展(X Exhibition)和社會能量展(深圳)(Social Energy)兩個展覽所做的字體設計。X GDC07 國際評審提名展的設計同時也獲選平面設計(Graphic Design)項作品選。
繼續閱讀

維基百科(Wikipedia)中文新首頁
今天到中文維基百科(內地用戶照常無法訪問,截圖如上),新的首頁設計出爐。首頁從美學到功能都不能說是十分成功。無論從強烈的「設計」元素,乃至喧賓奪主;到這些設計元素本身的質量,都可以說是從原來的版本的倒退(原來的版本類似的可以參見英文維基)。然而有意思的是,這一設計是經過 Wikipedia 中文社群大量成員積極參與討論而成的。從關於設計的第二輪討論看,設計的細枝末節,從排版、字體、用色、圖標的設計細節和陰影的使用,等等等等都經過了民主發言、討論和投票。
維基百科(Wikipedia)英文首頁
引起我聯想的是昨天在 Twitter 曾經提到的,由陳幼堅先生主筆的香港城市形象標識的升級。這次升級從2008年5月份開始在全市調研,「廣泛邀請不同界別人士為「香港品牌」建立共同願景,包括舉行專業民意調查、諮詢會、核心小組討論、工作坊、設立專門網站、比賽等,收集公眾的意見和期望」;甚至「參考由國家/地區品牌專家 Simon Anholt 編撰的「城市品牌指數」有關香港的報告,以及使用特設網上調查工具 WebLedge,在互聯網上把香港與其他城市作出比較。」最後通過公開招標,最終確定陳幼堅的設計。
香港城市形象標識的更新,右為新標識
這一設計表現了香港新的核心價值,三條綵帶的設計代表了可持續發展(藍天綠地),和紅色的獅子山山脊線,「象徵香港人‘我做得到’的拼搏精神」。這一從概念到執行都令人愕然的作品,這兩天也成為年輕香港設計們的笑柄。
兩者都是由眾多專業和非專業人士參與的設計,程序上十分民主科學,執行上充分考慮各方意見,有比稿有思想有功能有廣度的作品,然而都成了設計上的悲劇。這樣的例子是不勝枚舉的,從官僚政治廣泛插手,到民眾過於熱情的參與,很多擁有美好期望的設計計劃都毀於一旦。更進一步,大眾、多方參與的設計有多大程度是為了科學和民主,以期取得最好結果,而有多大程度是政治家的把戲和廣告公司的噱頭,令人生疑。設計是多大程度的設計師的專業獨裁,和多大程度的廣泛聽取建議,尺度是一個問題。

Image: Mattgilbert.net
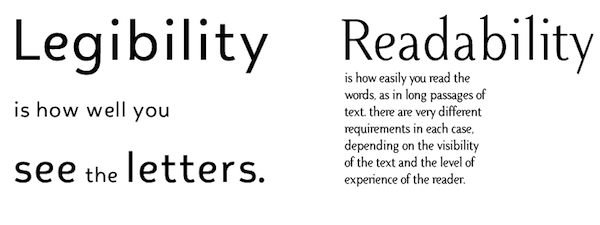
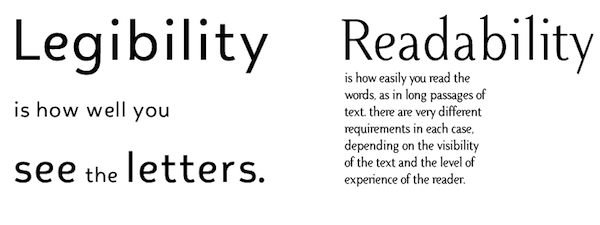
由豆瓣小組的一個討論,引申出關於 legibility 和 readability 的區分和翻譯的問題,問題在 Twitter 上也有幾則相似的討論。Legibility 和 Readability 兩者都是字體排印的可用性的重要指標,是不能跳過的術語。中文對兩者的翻譯也非常混亂。我將傳統的看法,加上多位朋友的意見,總結如下。
定義
Legibility 指在一個字體中,各設計的字母形狀之間的區分度,即讀者能否迅速辨別字母、避免混淆,這是一個微觀的字型設計概念。Legibility 的一個指標是「透明性」,即具有優秀的 legibility 的字體應該既準確無誤的讓讀者閱讀,又能將自己的設計不動聲色的隱藏起來,不以設計本身分散人的注意力。
字型設計的一切要素都會影響到 legibility,包括比劃結構(比如兩種 a 和 g 的寫法)、字谷(counter)、襯線形狀、比劃粗細、磅數(weight)、x 高 (x-height)等等。
Readability 指「閱讀體驗」,閱讀是否可能,以及它的容易程度。它由一個字體的使用方式決定,要考慮到 typography 的一切要素,包括排版、印刷等等,是一個宏觀概念。
影響 readability 的元素也有很多,包括字距、行距、行寬、灰度等等。一個弱 legibility 的字體可能可以通過良好的編排使 readability 相對叫好;而一個有強 legibility 的字體也可能因為不當使用而導致 readability 下降。
翻譯
有朋友說中文世界習慣將 legibility 譯為易讀性,readability 譯作可讀性。個人認為這個選擇應該反過來,legibility 為可讀性,「可」強調功能;readability 為易讀性,「易」強調體驗。但這兩者仍然容易混淆。
因此最佳選擇是將 legibility 譯為可辨識性、可辨認性、或易認性,等等,從「讀」字易開,轉到「辨認」。至於 readability,可以遵循習慣的「可讀性」,此時已經不衝突;或者「易讀性」也許更適合,儘管可能會混淆讀者。

本文刊載於《藝術與設計》2010年2月期。發表時有少量改動。本文感謝金虎的幫助。相關題目我們已談及多次,近期可參考方宏章的
文章。
交通部更換高速公路命名辦法出台,全國的高速公路路牌開始大面積更換, 引起了一場轟轟烈烈的關於費用的爭議。鮮有人注意到的是,路牌的設計也作了大幅修改。新設計包括新的中英文字體、箭頭和其他元素的設計,舊標準英文字體 Helvetica 被 FHWA 體(又稱 Highway Gothic)代替。對美國視覺文化熟悉的朋友而言,FHWA 應該不陌生,作為美國的舊高速公路標準字體,FHWA 的設計充滿了美國味道。它的名字源於美國聯邦公路局(Federal Highway Administration),誕生於艾森豪威爾(Eisenhower)執政的1940年代。這款字體的字型設計最初根據民間手工制路牌而來,設計粗糙,完成後也從未進行過路面測試。「它(FHWA)輕率、粗放,缺乏對細節的關注。」字體設計師 Tobias Frere-Jones 評論到。
繼續閱讀
Typophile 第五屆電影節(Typophile Film Festival 5)在2009年9月舉行,時長僅一小時,播放了來自幾個國家的關於字體和設計的展示、訪談的短片。這一開幕短片由 BYU 大學師生手工完成,沒有使用電腦動畫。導演是 Brent Barson。影片使用各種使用字體為元素的產品,來表達人的五種感覺和它們對生活和創意的重要性。製作精良,不可錯過。
(本文原由本站 Twitter 發布。Vimeo 視頻,中國內地可能需翻牆。)

進行中的新設計。Image: Research Studios
BBC(英國廣播公司)作為全球最重要的媒體機構之一,一直在新媒體和設計領域領先全球。從它成功的新聞網站到近年來 iPlayer 網絡播放平台都成為各國媒體效仿的對象。本周 BBC 發布了新網絡視覺系統的預覽,闡述了宏大的新概念。兩年前我們提到 BBC 的「Global Visual Language 2.0」,項目旨在為 BBC 網站提供新的統一的視覺語言。該項目使用了新的視覺系統,包括網格、字體、顏色和新的播放器等等。
兩年後的今天,BBC 決定更上一層樓,決定更新這一網絡視覺系統,以期成為再次媒體設計的全球標準。這次的設計試圖「創造一種新的設計哲學」、「尋到 BBC 的靈魂」,以及「讓 BBC 更加有區別性和識別性」。這次設計 BBC 也邀請了英國著名設計師和字體師 Neville Brody 作為顧問,由 BBC 創意總監 Ben Gammon 與 BBC 用戶體驗和設計部門共同完成。設計目標的關鍵詞展現出這次設計的雄心:現代英國、時事、強勢、獨特、領先、綜合、通用和最佳。
繼續閱讀

雖然我們關注西文,但這裡有一則關於 Mac OSX 雪豹的新中文字體 Hiragino Sans GB 的英文文章,很有意思。蘋果相當重視這次簡體中文字體的開發,與開發公司商討下,由大日本 Screen(大日本スクリーン)和北京漢儀合作開發。漢儀有20位設計師和20位工程師。主設計師鍾女士與來自日本方面字游和 Screen 的工作人員於07年底會面。當場沒有翻譯,只能通過比劃點頭來確認總體修改方向。
新字體根據 Adobe GB 1-4 字集修改,兩萬九千字,兩個磅值。設計根據中國標準(GB)在日本的版本上修改。中國字體的設計要求要硬朗,日本設計師猜測是否由於中國早期甲骨文和碑刻的材料影響。字體隨雪豹出版,獨立商業版本只在日本發行,售價580美元(近4000人民幣) 。來自中國信息處理產品標準符合性檢測中心的70歲檢驗師特地致信,稱讚設計水準。漢儀方面表示這是他們第一次聽說這種情況。
我們以前有文討論蘋果默認中文字體。簡體字原本處理方法是 STXihei,但日文 Hiragino Kaku Gothic 勝出不只一點,唯有簡體字不全+漢字是日本標準,新的 Hiragino Sans GB 將提高簡體屏幕字體標準。
(本文原載於本站 Twitter,via @Shotype_en)
更新
jjgod 在技術方面也有提到雪豹中文字體升級。
繁體方面類似的 Hiragino Sans CNS 在正式版本中被蘋果放棄,最後的默認字體是 Heiti TC。Heiti TC 在各方面要遜色於 Hiragino 系列,而 Hiragino Sans GB 有完整的繁體字集,因此更換原因不得而知。在繁體版本上更換默認字體請參考這裡。

Image: 字裡行間
陳嶸的 blog 刊登了他對小林章(Kobayashi Akira)去年早些時候的訪談全文。小林章提到了對比日本傳統的尺規設計,對書寫筆法的理解對於字體設計的重要性。還有在亞洲地區臭名昭著的 Old Century Style 體,版本很多,但和 PC 中易宋體的英文部很像,有空詳述一下。同時他個人不傾向於太依賴於電腦。
另外亦可參考我們以前對於 PingMag 對他採訪的譯文。

Image: pentagram.com
「你是什麼字體」(What Type Are You)是 Pentagram 的新年祝福互動應用。Pentagram 聲稱「耗時七年,由東歐23名學者研究而成」而且結果都「正確無誤」。系統會詢問你四個選項來描述自己,分別是:
- 情緒還是理性?
- 含蓄還是外露?
- 傳統還是革新?
- 隨意還是克制?
系統會根據你的選擇從16種風格迥異字體中選擇符合你性格的字體並給予介紹。儘管載入動畫由延遲,但等等就好。我的字體是 Baskerville Italic,你是什麼?
(系統密碼是「character」)