
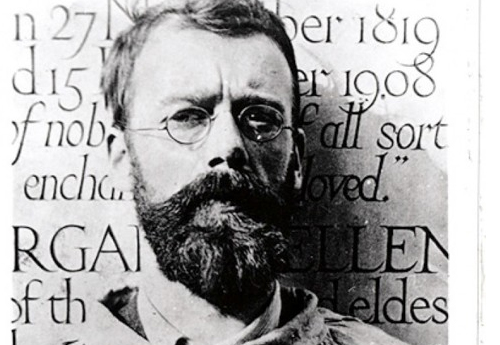
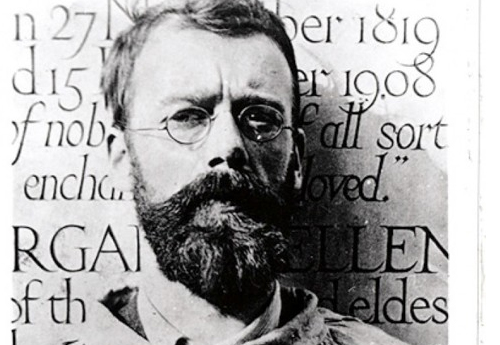
大英博物館(British Museum)最近開始了名為「Eric Gill: Public and Private Art」的微型展覽,展示二十世紀初最偉大的英國藝術家之一的 Eric Gill 鮮為人知的一面。Eric Gill(1882—1940)最為著名的是作為英國標誌性字體 Gill Sans 的設計師(參見我們譯文)。Gill Sans 橫掃英國的巨大成功(英國陸軍、BBC、企鵝等等)使得 Eric Gill 的其他作品都被其光芒掩蓋。大英博物館這次就避開字體設計,集中展示了 Eric Gill 的另一才能:雕刻設計師和雕刻師。
繼續閱讀

Image: Nokia
諾基亞(Nokia)近日發布的新字體 Nokia Pure 引發了很多興趣。該套字體的設計由倫敦的字體設計公司 Dalton Maag 進行。新字體將全面替代諾基亞使用多年的、標誌性的字體 Nokia Sans(由設計明星 Erik Spiekermann 設計,見我們前文訪談)。Nokia Pure 系列包括拉丁、西里爾、希臘、阿拉伯、希伯來字母,以及天城文和泰文,未來還將包括中文。
根據 Dalton Maag 的新聞稿,新字體的想法源於諾基亞在智能手機在過去幾年的節節敗退。個性過於鮮明的 Nokia Sans 隨着諾基亞的成功而紅極一時,成為諾基亞視覺形象的主導元素,現在也隨着諾基亞的隕落而成為陳舊和非智能體驗的視覺代表。在蘋果的設計成功面前,更換這一界面和字體設計自然成為決心重整旗鼓的諾基亞改頭換面的第一炮。
繼續閱讀

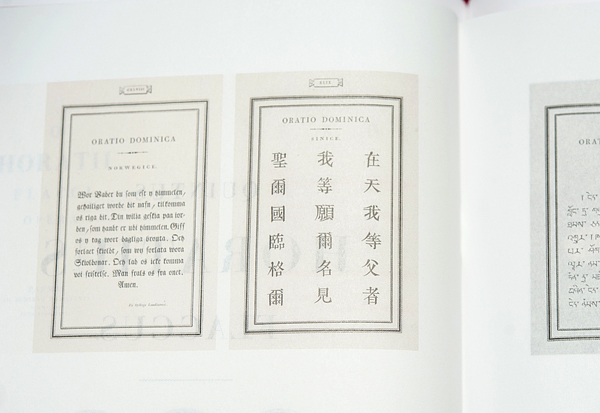
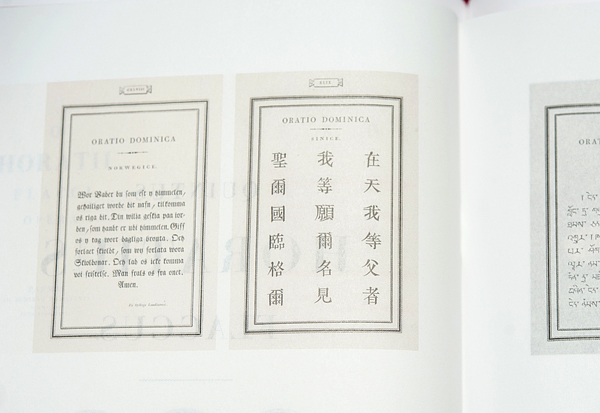
樣冊中的中文字樣。(左邊為挪威語,右邊為藏文)
應大家要求,關於 Bodoni 的樣冊又增加了以下各種文字的照片。圖中的文字種類根據意大利語翻譯與查證,如有錯誤還請指出。另外很多語言文字今天的地位已經有很大變化,我們都標了出來作為參考。 樣冊為1818年出版,2010重印。
繼續閱讀

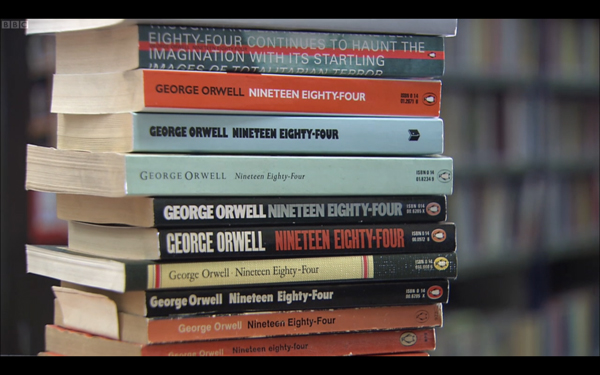
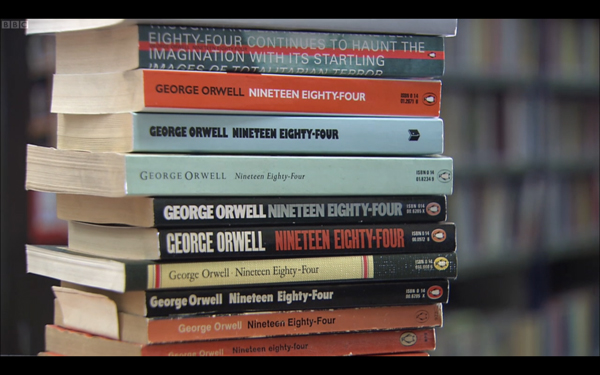
歷年來的《一九八四》的版本。Image: BBC
我們正式開始實驗圖片幻燈片展示(slideshow)作為輔助圖片展示方式,這樣可以多圖充分展示某一主題。您可以使用導航器或者直接點擊圖片切換。用 RSS 的朋友看不到這個工具,所以建議大家上網站來讀,以取得較好的瀏覽效果。如果有什麼建議,歡迎留言。
BBC 4 近期播放了四集關於書籍的紀錄片,講述了從遠古時代到今天的書籍歷程。在英國和有英國代理的朋友可以通過 BBC iPlayer 收看到這些紀錄片(Ku6 收看地址)。影片第四集講述了英國企鵝出版社(Penguin Books)從1950年代出版簡裝書開始對閱讀產生的影響,着重介紹了企鵝出版社著名的封面設計歷史。故事以喬治 · 奧威爾的反應政府極權的名著《一九八四》講述了封面設計和社會發展互相影響的歷史。
繼續閱讀

文章冗長,設計尷尬,怎麼辦?
長文的排版與設計是我們一直以來的困惑。我們在設計這個網站新版本的時候也遇到這樣的問題。我們把討論時的問題提出來,論點由三位作者提出,也希望大家能夠參考和討論。以下的討論是我們最近一些想法的匯總,可能漏掉了一些重點或有失偏頗,還請大家指正。
我們說的是長文
具有相當篇幅、以純文字為主的內容之宏觀排版和交互設計是我們討論的重心,短文和多媒體交互則不在討論範圍。凡字體、字距、行距等排印細節,我們也基本不去涉及。
長文閱讀的問題
人缺乏耐性,冗長的文章如果沒有經過任何排版處理,會讓讀者瞬間失去閱讀的興趣,若非讀不可則不啻苦行。所以通過改進長文的結構和排版來提高閱讀性乃至「誘讀性」,是一件十分必要的事情。要吸引讀者閱讀完長文,必須符合讀者的閱讀心理:
- 應避免內容的長度令讀者感覺到壓力
- 要讓讀者對閱讀的進展和目標有明確的了解
- 要給讀者不斷提供暫停的機會和閱讀成就的滿足感
- 要使多次閱讀和檢索變得容易
繼續閱讀

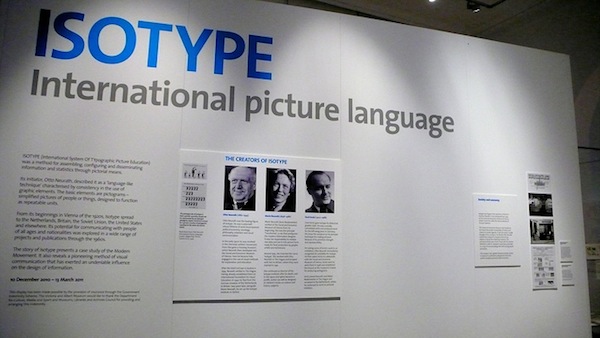
我們在《Isotype:信息設計的起始》一文提到倫敦 V&A 博物館的 Isotype International Language Picture 展覽。昨天去了一趟展覽,有很多原始的文檔,追溯到早期的 infographics,拍了以下的照片。光線昏暗,照片質量欠佳。
繼續閱讀

紐約字體藝術指導俱樂部設立於1946年,目前已舉辦了56屆展覽,是在業界享有盛譽的專業度極高的年度活 動。 是全世界第一個以字體設計為主的設計競賽,也是全世界最重要的平面設計競賽之一,每年吸引着來自全球五大洲的34個以上國家的兩千至三千件作品參加。年度獲獎作品集發行全球,是全球設計師視為圭臬的聖經。每年的年度展覽由紐約於七月首展後,隨之分成亞洲、南美、東歐、西歐等路線全球巡迴展出。
據本次活動策展人、杭州師範大學美術學院院長周小甌說,杭州師範大學美術學院主辦的 TDC 的展覽是繼台灣亞洲大學站後中國的第二站,展出年度得獎作品涵蓋海報、月曆、書籍、卡片、包裝、互動設計等不同的媒體、共200餘件作品,展現來自全球五大洲文化設計,將為設計界的同仁和藝術院校的師生帶來盛大的視覺享受。
此項展覽,將於11月15日下午14點整在杭州師範大學現代美術館舉行開幕儀式和各地設計師交流酒會。
繼續閱讀

Otto Neurath 提出的,由 Gerd Arntz 設計的 Isotype 標誌。Image: gerdarntz.org
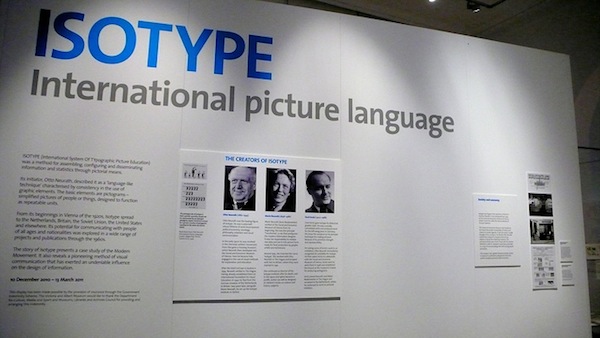
倫敦 V&A 將於12月開始進行 Isotype International Language Picture 的展出,我才回想起來以前談到圖像符號(pictogram)的時候,另一位作者 Shi Yuan 說到的 Isotype。Isotype 全稱「International System of TYpographic Picture Education」(國際文字圖像教育系統),由奧地利哲學家和社會學家 Otto Neurath(奧圖 · 紐拉特,1882—1945)在1925年發布。這一系統的提出目的是為了利用「語言似的」圖形設計,達到教育目的。儘管這一系統本身並未成功,但對公共設計影響深遠,成為後來公共交通、國際活動、公共場所等圖形設計的基礎。
這一系統開始在維也納社會經濟博物館(Gesellschafts- und Wirtschaftsmuseum in Wien)研發,Otto Neurath 是當時博物館館長,以及該系統主要的提出和理論家。該博物館作為一個教學博物館,主要作用是向維也納市民講述維也納的故事。當時的哲學和社會主義思潮使得 Neurath 意識到,要向廣大不識字的無產階級傳播知識,圖形是最有效的方式。博物館主張通過圖形來講述事實,而非死板的統計數據。這一被稱為「維也納方法」的表達方式後來由 Neurath 建立的一個平面設計團隊不斷擴展。
該團隊從1929年開始,由德國的木刻師 Gerd Arntz 領銜,設計了一套簡化的圖形標誌,以表示工業、人口、經濟、政治等事物,一共超過4000個圖形標誌,這也就是今天看到的 Isotype 的設計。也是這些設計對當代公共設計產生了深遠影響。1930年,該項目標誌性的統計圖冊《Gesellschaft und Wirtschaft 》發布。Isotype 建立了一系列設計準則,比如:將圖形設計標準化;圖標設計不用透視,以最大化的保存所表現事物的特點;數量用多個多樣大小的圖標表示,而不是更大的圖標,以便可以更準確的比較,等等。
1939年,維也納團隊設計的《Modern Man in the Making》一書的信息圖形設計。Image: isotyperevisited.org
二戰和納粹使得這個維也納團隊奔赴世界各地。一部分設計師到了蘇聯,為蘇聯政府的五年計劃設計圖形表述,一些(包括 Neurath 本人)逃到英國,另一些到了美國和荷蘭等國,開始以 Isotype 的思想,從事公共信息設計活動。
1971年,Isotype Institute 將檔案和設計稿都捐給了英國雷丁大學(University of Reading)字體設計與平面溝通系,這筆資料也是今年倫敦展出的資料主要來源。Isotype 的思想所帶來為國際間的不斷加深的溝通帶來重要影響,由此開始了現在影響全球的圖像符號(pictogram)和信息圖形(infographics)的設計。
參考
- Wikipedia
- http://gerdarntz.org/
- http://www.isotyperevisited.org/
- Twyman, M. The significance of Isotype, isotyperevisited.org, 1975

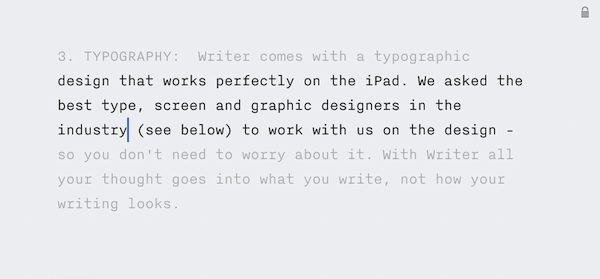
我們之前曾在《爭論:為 iPad 設計》一文討論了 Information Architects(iA)對於當今 iPad 軟件設計的批評,也提到了需要我們「拭目以待」的幾款來自 iA 自己的 iPad 作品。本周設計界期待已久的其中一款針對純寫作的應用 Writer 正式發布。我們不是專業軟件討論,就簡單看看 Writer 在設計上怎樣優勝於其他應用。
Writer 的特點簡要介紹如下:
- Writer 拒絕了一切非必要的功能,包括格式和設計的制定。
- 專註模式(Focus Mode):此模式取消了所有寫作之外的功能,包括自動修改、拼寫、工具欄、滾動、複製/粘貼,等等。此模式將現在所編寫的三行以外的內容全部淡化,進一步讓作者專註於所寫內容。
- Writer 放棄了在數字書寫中缺乏意義的「頁數」模式,轉而使用「閱讀時間」這一概念,計算當前文章長度所需的閱讀時間。
- 加強鍵盤:直接加入了常用的標點符號,以及「詞前」和「詞後」兩個鍵。去掉了智能引號的功能(作者無需考慮左右引號使用的對錯,進一步減少了分心。此功能由字體設計大師 Erik Spiekermann 建議)。
- 與 DropBox 自動同步:隨時保存,同時減少了到 iTunes 上操作的麻煩。
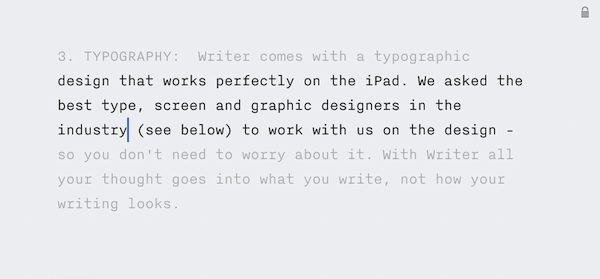
字體設計上,iA 取消了作者對於字體定義的權利,而是直接設置好了一套適合書寫的字體和格式設置。字體選擇了來自 Bold Monday 的等寬字體 Nitti Light,並不如傳統的羅馬體美觀,卻能在寫作時確保你能慢而準確地進行閱讀。同時行距、字距、字體大小等都比傳統文字編輯軟件進行了更優化的設計。
Writer 的設計理念直接對應了 iA 對於很多 iPad 應用設計的相關性和功能性的批評。在設計中完全放棄了眾多設計師職業所愛的「美觀」和「正確」,針對「專註寫作」這個概念做了最大化的功能和視覺削減。由於尚未拿到這款應用,還未能評價字體的選擇和文字設計在 iPad 下的表現,尤其是針對 iA 前文大肆批評的不顧 iPad 硬件特點(對比度、分辨率等)的設計,Writer 的體驗是否有大幅的改善。另外對於非西語的支持,也要等到下一個版本。

本文刊載於《藝術與設計》2010年8月期。發表時有少量改動。文章實效性已失很多,內容與從前的文章《
爭論:為 iPad 設計》多有重疊,權作存檔。
蘋果平板電腦 iPad 一月份的推出無疑給傳統媒體打了一大針雞血。全球媒體興沖沖地聽着喬布斯的佈道,發布會結束,各大傳媒和出版機構旋即加入蘋果的陣營,希望搭上這次他們看來是出版業革命的快車。
其實對於 iPad 的高期望值絕非空穴來風。與傳統平板電腦一樣,iPad 為手持設備提供了前所未有的大觸摸屏,同時用作顯示和交互界面。但是與其他平板電腦不同的是,iPad 仰賴蘋果的設計和用戶體驗,以及蘋果改變工業的能力,無法不讓出版業界有特別的期待:在音樂產業和手機產業之後,終於輪到我們被改變命運了。當喬布斯坐在發布會演講台的沙發上,以前所未有的姿勢和動作悠閑地翻閱着數字版《紐約時報》時,各媒體數字部的興奮度可以想像。
於是 iPad 一經上市,傳統媒體最遲在數周內就紛紛推出了自己的 iPad 版。從在數字平台佔據優勢的《紐約時報》,到緊追不捨的《金融時報》、《華爾街日報》和《時代》等。中文世界的媒體包括《南方周末》等也迅速加入了這個行列。到了五月份,《連線》雜誌 iPad 版的推出更是將這種樂觀情緒推上了新的高潮。包括 Adobe 等多方評論稱,傳統出版業終於在 iPad 中找到了未來的出路。
然而到底各出版物 iPad 版到底表現如何,iPad 是否能挑起出版未來的重任,卻充滿問題與未知。
繼續閱讀