
Image: Fontsmish
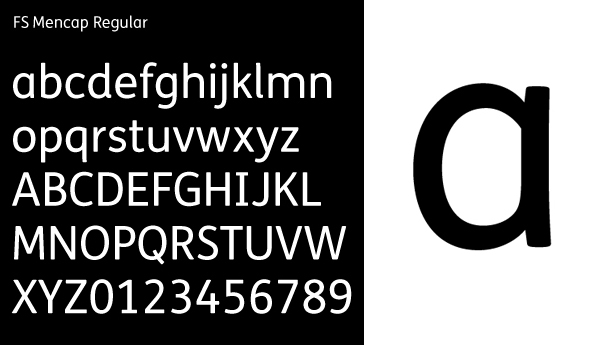
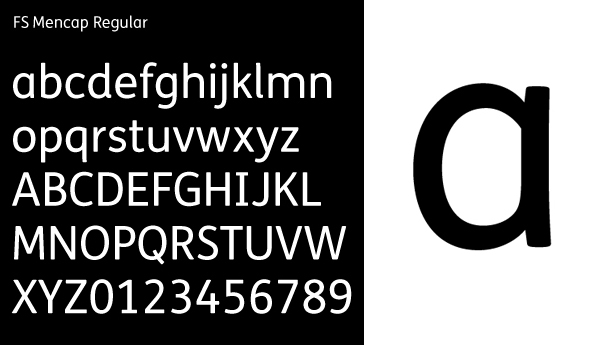
Fontsmith 近日与英国领先的学习障碍组织 Mencap 合作,设计了一款旨在提升易读性的形象字体 FS Me。字体工场 Fontsmith 称该字体的设计「挑战 Arial 的易读性标准」,将成为易读性字体的一个新里程碑。
设计之前,研究组的人员将 Mencap 的一些成员组成一个小组,这些成员都有不同程度的学习障碍。研究的第一步是将各种样式不同、粗细、风格不同的字体给被研究的小组,看在美学和易读性上小组成员对各种字体的态度。研究组发现非衬线字体对于这一群体更适合(尽管衬线字体对于有正常学习能力的人更易读),而一些有特性的字体比如 Comic Sans 也受到正面的反应。设计人员权衡下决定采用圆形字体的设计,但也尽量避免如 Comic Sans 的卡通化。
Image: CR Blog
第二轮的研究着眼于每个字母字型的设计。对字体的不同要求在这个时候仍然体现出来。研究人员发现这一有学习障碍的小组更喜欢简单的大字谷「a」,而非一般有弯曲的罗马体「a」。经过这样反复的试验,设计师严格比较衡量了字母的阴阳对比,笔画形状以及上申、下申笔画的长短。最后完成的字体 FS Me 对于学习障碍的人这一特殊群体,不仅具有他们所偏爱的圆形字体特质,又不乏成熟与正式,对于其他字体具有更高的易读性。
字体效果因人而异,设计细节在此体现的淋漓尽致。
更多及参考:Fontsmith 新闻稿 | CR Blog

抱歉又是 Helvetica。
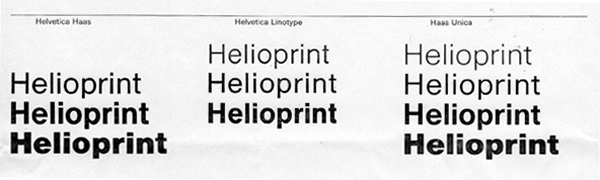
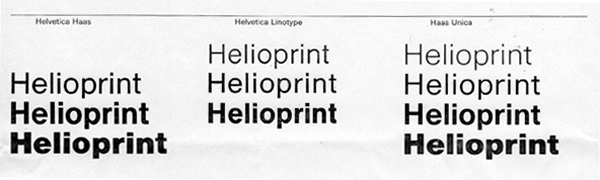
Helvetica 与 Haas Unica 的比较。Image: bauldoff@Flickr
1980年,Helvetica 的设计字体坊 Haas Foundry 与 Team'77设计组签约,完成一套 Helvetica 的改进版本,旨在「修正」当时主流非衬线体的设计问题。Team'77包括 André Gürtler、Erich Gschwind 和 Christian Mengelt。新字体名叫 Haas Unica,现在由于 Linotype 由于名称的版权问题阻止 Scangraphic(后由 Elsner + Flake 收购)发售该字体,导致该字体到今天已经没有办法买到。
Haas Unica 的改进。Image: bauldoff@Flickr
在一片版权的争论声中,只有一个 Haas Unica 推广册的 Flickr 集,可以让我们一睹其芳容。

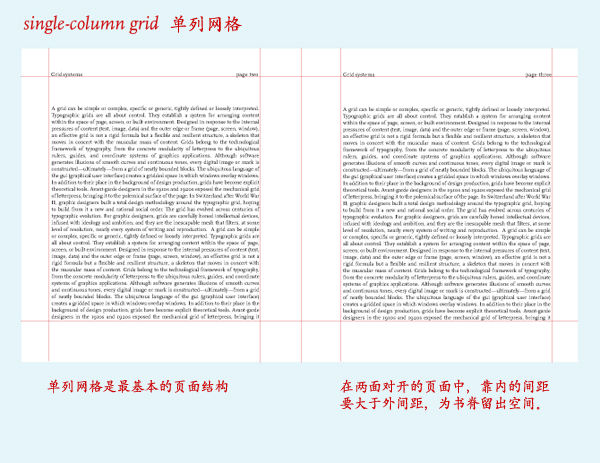
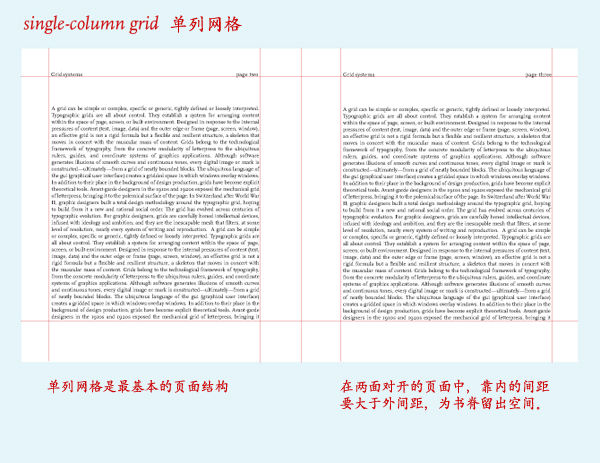
网格(Grid)设计的吸引力是无法抵挡的,尽管很多时候意识不到。上面是最基本的书页设计的网格。以后抽机会讲网格在网页、平面设计、信息设计等等的应用。
继续阅读

我是在不久之前才看到的《Helvetica》。
我本想以年轻一代设计者的姿态来谈这个电影。但我意识到可笑的是,对于 Helvetica 之前、流行甚至被抵制的时代我都没有任何经历或者记忆,于是想从认识 Helvetica 说起。对 Helvetica 有强烈的意识是受在影片将近最后的 Micheal C.Place 所供职的 tDR(The Designers Republic)作品的影响。这个时候是一切辉煌都已经过去,David Carson 们抵制「Helvetica 代表的」商业化的一代之后的,对于「Helvetica 代表的」系统性的设计复兴潮流的时代。当时 tDR 的震撼是无法言表的,巨大标致的英文字紧密的堆积,颜色的简练,以及莫名其妙的,极具数码感的小方块,虽然当时中国的环境已经较好,可以看到一些平面设计作品,但 tDR 的作品却构成了我对新平面设计的早期印象。尽管曾经做图也做得快活,但当我学着在 Photoshop 里用 Arial 堆积起字块时,我才感觉到离平面设计的距离,或许说 Helvetica 复兴潮设计的魅力。
Image: The Designers Republic
片中设计师们对于 Helvetica 的赞扬是显而易见的,但也不至于到歌功颂德的程度。总体上以平和的心态来看这个电影,并没有太多的偏颇,各方的观点都相对平衡。既不能否定 Helvetica 出现和普及所带来的革命性(Akzidenz Grotesk 的前身作用功不可没),也不得不承认 David Carson 关于 Helvetica 对传播的局限性,以及后期沉闷商业设计的说法。我对 Carson 和 Brody 的作品一向是不大喜欢的,太缺乏系统性,杂乱无章鲜具美感。然而了解了之前的商业化和标准化的大潮后,便会理解 Carson 和 Brody 在平面设计界历史性的地位。同样的,对于 tDR 的作品,乃至后来看到的现代 Helvetica 的公司设计,我和多数人一样也都会有作呕的腻味。引用 Duqin 的评论:
众多设计师集体为 Helvetica 投票其背后的原因是复杂的。有的是来自经典现代主义平面设计的美学记忆,有的是对于层出不穷的新字体的疲倦,有的是出于功能优先的考虑,有的是出于利用 Helvetica 无处不在以至于人们视若无睹的这一特性来做文章……其实大多数设计师的选择都是夹杂着这几种情绪中的几种。
它不是完美的,片中对 Helvetica 的批评大部分都言之有物(Erik Spiekermann 脏话连篇的洒脱还是一样迷人)。但我猜片中有一点是对的,Helvetica 的长盛不衰——准确地说是 Helvetica 风格代表的一派非衬线字体(诸如 Akzidenz Grotesk 和 Univers 等等)的长盛不衰,在于它们设计的相对中性而有特色,清晰而有力。这种特性可以当今传承瑞士 International Typographic Style 风格的设计可以再度风靡。也让我们偶尔看到当年企鹅的封面设计或者纽约的地铁设计,仍然会赞不绝口。可能也是缺乏这种平和和实用,Carson 和 Brody 的作品在历史上并不能走的太远。无论如何,Helvetica 说到底在历史上仅仅是略胜过一群设计师时儿追捧时儿弃之的玩物。没有 Helvetica 一样会有其他的非衬线的摩登字体出现,这些风卷云涌的潮流也并不会因此而减退。只是 Helvetica 的设计特点和容易得到的属性使他承担了大于一个字体所应该承担的视觉标签和记忆,承担了太大的时代重负。
在电影里,Helvetica 作为观众了解平面设计的一个窗口,完成了任务。在一部短短的纪录片里没有必要给陌生的观众塞满 Typography 的知识,关于衬线易读,或是 Univers 较佳的言论,完全没有必要放在片中,这毕竟不是设计学校的教育片。况且我并不认为仅仅会由于片中的赞扬,大部分人面对街上、报纸里、电脑中的大量明显不同的字体会由衷赞叹 Helvetica 的完美和影响力。如果说电影为什么歌功颂德的话,那是为平面设计。它通过 Helvetica 这个舞台上众人推出的「星」把众人的目光吸引到了字体和平面设计上来,未尝不是一件好事。
Helvetica 的泛滥确实是西方民众不了解设计、不尊重设计(字体)的一个恶果。而在中国的环境下,却是另一番图景。有时候不得不期盼 Helvetica 能像西方所摒弃的那样,成为中国设计师的默认选择。大量的以英文为载体的视觉(字体设计)垃圾在中国泛滥成灾,平日生活中能看到用到真正的、没有被任意扭曲的英文字体(而非中文字体附带的英文字体)的设计少之又少。中国正是缺乏像 Helvetica 这样的英文字体缺乏普,才及造成国内大量的视觉垃圾,令人恶心不已。
希望当 Helvetica 能泛滥于我们的英文设计的时候,中国的设计能够真正全民化,才可能会有真正坚实的发展。

这个游戏流行了一阵子了,The Rather Difficult Font Game。基本上就是字体 geek 们在一起最热衷的事情——猜字体。
我们两个都做了,满分34分,SY 同志轻而易举地拿到了满分,我拿到了31分。难度是不断增加的,但简单的地方在于很多可以从名字猜出来,比如明明是 Italic 的,那么写着 Std 的多半就是错的;或者明明有衬线,那 Sans 的一定就排除了。还有一些太有名的字体可以很快排除,但难度确实又不断增加了。
现在还有了 iPod/iPhone 的版本。
*更新:伟大同志的又一伟大一刻。
如果说在中国大陆公共设计中想看到一些比较好的英文设计,鉴于政府根本没有设计的概念,就只能在半商业的环境如地铁和机场这样的现代化交通设施寻找了。即使在这样的地方,英文设计的杂乱和低质量也是不堪入目的。本简评系列旨在搜寻一些大城市包含英文的公共设计,当代中国设计对细节的追求也可见一斑。(要说明的是,由于说的是中国的英文设计,免不了各种各样的翻译笑话,这个各位权当乐子,我们不做评论)
今天看广州地铁的用字。
Images: Flickr
Helvetica、Times New Roman 和宋体英文混用,很难说出标准字是哪一种(注意在这三个例子中,中文字体亦不同)。在广州地铁自豪的电子显示系统上,英文字尺寸不一,松紧不规律,可读性差,视觉上十分混乱。
Images: Flickr
左下为广州地铁的标准 logo,其中英文字体在其视觉系统里都罕见使用。上图同样的设计,左边的设计进行了简化,可笑的是地铁的 logo 被简化为「V」。虽然这三个例子中都用了无衬线,但无论从字体、字距、尺寸和与中文搭配都做的相当差。
Images: Flickr
以上是东京地铁类似用途的设计,设计的美观度、可用性和一致性显然更胜一筹。

Image: BBC 4
BBC 4上周播出了纪录片《Stephen Fry and the Gutenberg Press》,该片通过英国主持人 Stephen Fry 的脚步,走过了约翰内斯·古腾堡在德国发明活字印刷术时经历的每一步,从美因茨到斯特拉斯堡;而同时进行的是英国的一位老人试图从头开始制作最初的古腾堡印刷机,展示500多年前这一创造性的发明。
Image: Wavelength Films
约翰内斯·古腾堡在西方传统上被认为是活字印刷之父,尽管比中国毕升的发明迟了400多年,但当时由于西方仍缺乏这一技术,他的发明在西方还是革命性的。当时的技术发明后直接被应用到宗教传播,当时第一批180本的《古腾堡圣经》仍被认为是印刷史上的完美作品。
片中 Stephen Fry 在印刷历史学家的指导下,从制作、复制了字模开始,制作了纸张,并协助使用仿制的印刷机印刷用古老的 Blackletter 体印刷圣经。古人对细节的追求和极大的耐心令人惊叹不已,光字模制作就要一年时间,而圣经的1200页排版谁知道要耗费多少人力和时间!然而历史就是这样被创造的。我们今天制作字体时连每两个字母对应的 Kerning 都懒得调,看了这个片子实在是汗颜。
该片短期内在英国可通过BBC iPlayer收看,同时 YouTube 也有较不清晰的版本。但都缺乏中文字幕。
*更新:该片将于4月25日晚9点于 BBC 2重播。iPlayer 的收看期应该也会延长。

Image: Typeworkshop.com
很高兴最近看到的新的关于 typo 的优秀的中文资料,包括:
SNL 翻译的字体设计基础,(原文来自 typeworkshop.com,由荷兰 underware 工作室组织),共19篇。
以及 Colourphilosophy 翻译的 DIN 的故事,讲述了 DIN 字体。

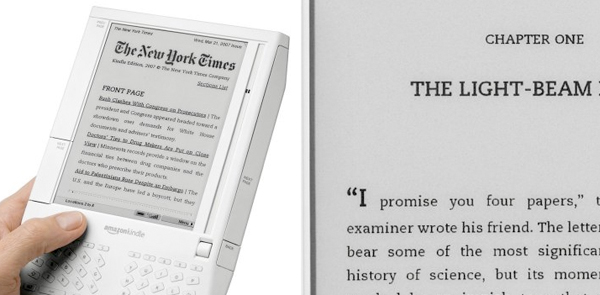
Images: Amazon.com
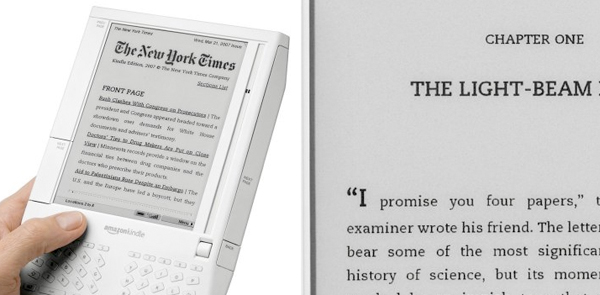
Amazon Kindle 电子读书器的推出确实火了一把,各大媒体给足了暴光率。乍看起来创新的东西细看起来有些惨不忍睹,尤其对 typo 人来说。Kindle 全部使用了 Caecilia 字体,由荷兰设计师 Peter Matthias Noordzij 于1990年设计。字体本身并不是一个坏选择,但所有杂志书刊仅提供一种字体实在是无趣和另人无法忍受的,试想读同一种字体、同一种排版的纽约时报、卫报和 WSJ 会是多么痛苦的经历;更不要说上千种书没掉了封面、排版和插图,用上同一种字体后会失掉多少的魅力。引用 Chip Kidd 幽默的说法:
On Monday November 19th, Amazon released something called Kindle, the latest 「e-book」 reading device. I’ve been asked to comment on what effect I think this will have, if any, on book design as we know it. Here goes.
None.
Sincerely,
Chip Kidd

不知道各位对老电影/电视结束的 The End 屏有没有特别的感情,我记忆犹新的是小时候猫和老鼠(Tom & Jerry)的 The End 的花体字。这里是一个收集 The End 和 Fin/Fine(法语)的 Flickr 的图片集,值得一看。
(Via NoisyDecentGraphics)