
这个题目大概只适用于技术限制较大的网页设计师。不过花了很多时间都得不到答案,放上来大家参考。
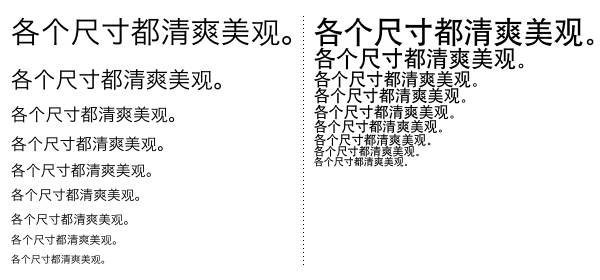
总的来说 Mac OS X (下简称 Mac)的中文字体在显示上来说是很优秀的,以细黑为主要的特点,默认行距适中,在各个尺寸都清爽美观,这一点熟用 Mac 的人应该都清楚。由于其细黑特点,虽然在大尺寸上略显单薄,但在小尺寸上灰度却比其他中文字体更胜一筹,因此也成为网页设计中不二的中文字体选择。
很少人注意到这个问题,是因为中文网页的主体英文字体是 Arial、Tahoma 和 Vernada 等非衬线体,在默认字体为 sans-serif 时,默认的中文字体即是这种细黑体。但当默认英文字体是 Georgia、serif 等衬线字体时中文就变成了宋体,宋体在小尺寸下太弱,想要换成默认细黑体的时候却难到了我——找不到这种细黑体。

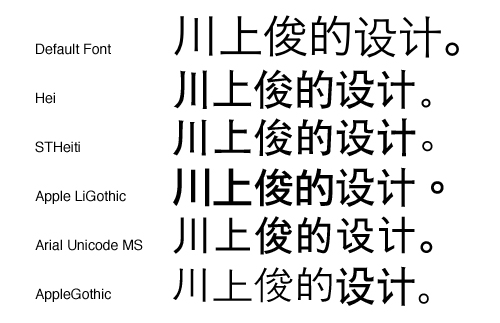
试了系统中默认的一些主要字体(包括华文黑体 STHeiti、Hei、苹果丽黑 Apple LiGothic、Arial Unicode MS 和 AppleGothic,都发现不同。

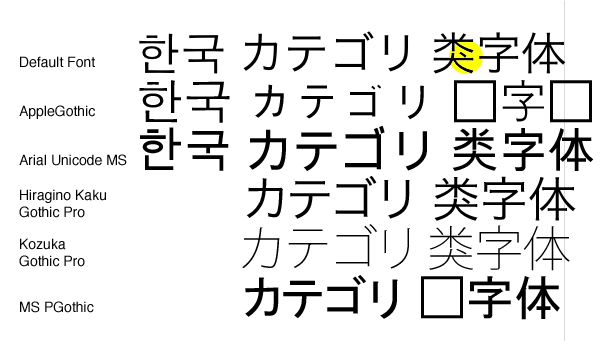
默认细黑体的一些缺陷成为寻找的线索。比如「类」字下面由「大」变成「犬」,这种奇怪的变形只有在其他东亚字体里找到,于是试了日文和韩文的一些字体。很明显的看出,默认细黑体包含了日文、韩文、繁简中文部,那么最明显的选择应该就是东亚文字集了。但系统仅有的非衬线大型东亚文字集(AppleGothic、Arial Unicode MS)里却找不到与默认细黑体一样的字体。
该默认字体的小问题还有很多:包括有些字,比如「关」字距很窄;粗体有些字缺失等等。维基百科列出了最近 OS X 版本包含的字体列表。种种线索下仍然无处可循,到底是藏在系统中我没发现,还是用特殊的方法调用不同字体的部,能否从手工调用出来?欢迎大家讨论。
更新:问题解决
Ryukei 解析东亚各字体细微差异的缘由见下,基本上是由于各国标准不同,出版字体的公司按照本国标准,因此细节上有所妥协,因此一般情况下的设计要避免跨语言字体的使用。
Zheming Lin 的讨论帮助了解了 Mac 选择字体的细节:Mac 按照系统的语言顺序依次选择语言对应的默认字体。日文默认字体为 Hiragino Kaku Gothic Pro、简体中文为 STXihei、繁体中文可能为 LiHei Pro Medium、韩文为 AppleGothic。在一个字体缺乏对应字的情况下会在下一个语言默认字体里寻找对应。英文系统的 Mac 默认的顺序是英文,日文,中文。中文系统用户有时抱怨字体太虚,可能也与 STXihei 的设计有关,但总的来说 STXihei 在小尺寸可以有效的补充 Hiragino Kaku Gothic Pro,看起来比较完善。
至于网页设计时 CSS 的调用上,同时调用 Hiragino Kaku Gothic Pro 和 STXihei(font weight要设置为 auto)就可以,粗体的选择为 Hiragino Kaku Gothic Pro 和 STHeiti。考虑到现在 Windows 的环境(IE 6 仍然是主角),以正文字体宋体为例,相关代码如下:
p {
font: normal 12px/175% Georgia, "Times New Roman", Times, serif, "Hiragino Kaku Gothic Pro", "STXihei", Hei, SimSun;
}粗体为:
p {
font: 12px/175% Georgia, "Times New Roman", Times, serif, "Hiragino Kaku Gothic Pro", "STHeiti", Hei;
}欢迎继续讨论。





23 个相关讨论
这个问题很复杂呢。。。
本来和西文衬线体相对应的就是宋体,不过中易宋体实在是惨不忍睹,在Mac下可以考虑用华文宋体(STSong)。当然如果是处于设计因素一定要把黑体混到衬线体字体组合里面,另当别论。
CCJK各种语言字符集字体都很不错,但是最基本的一点是,他们出发点都是“符合当地法规标准”。而各个地区的法律法规对同一个汉字的标准字形(glyph)不尽相同,所以各种字体显示出来的字形也不尽相同。
字形的整理是非常细微的工作,比如第二幅图版中“俊”,按照中国内地GB系统制作的Hei和STHei,右边中间的部件是“八”;而繁体中文LiGothic字体中为“儿”(台湾的CN标准?),而最后的AppleGothic是韩国的KS标准,“儿”字的两笔画设计的非常飘逸夸张。
另一个例子就是“户”的第一笔,GB标准是点,CN标准是撇,而日本的JIS里面是一横。于是各个地区的字体制造商就各自制作了这样的字形出来。
同理,对于AppleGothic来说,中文简体字字形不是必须的,但是为了补齐码位另外制造(或者沿用其他字体?)所以造成设计出来的东西不一样(可以看出“设计”二字的基线完全略低于其他四个字)
虽然CCYK共享Unicode码位,但是各个地区的字体制造商当然以各个地区的法规为准设计开发,导致用日文Hiragino系列字体显示简体中文字“关”的时候非常窄小(因为日文里面不用这个字形,而用 関 ),“门” 也是一样。(不过我觉得这也算是个小bug)
所以,如果不是特别需要,我个人建议还是,不要跨语种使用字体。日文用就用日文字体,繁体中文就用繁体中文字体。华文黑体显示简体中文很出色,但是显示日文的假名简直惨不忍睹。。。
话题扯到另外一边,Hiragino前段时间新上市了一套符合GB标准的简体中文的字体哦
哈哈,解析的很好。
对平面设计来说确实不必跨区域用字体,但 web 的技术限制使得不健全的 Mac 默认东亚字体成为唯一的选择。比如截止现在,文章和评论还是用不同字体,文章是 Hei,评论是 Mac 默认体,整体效果区别很明显。
虽然是不得已的选择,但还是希望 Apple 和字体开发商能解决这些跨语言的小问题。另外,寻找 Mac 默认体还是没有结果。
想见新的 Hiragino 简体字体,请见(谢谢 Ryukei):http://www.screen.co.jp/ga_product/sento/press/MP_NL081118.pdf
在 Web 浏览器中所使用的默认字体,和“系统偏好设置”中的“多语言环境”-“语言” 的排列顺序是相关的。因此,在做测试的时候,务必确保某一个通用的顺序。
在繁体中文和简体中文环境下,默认的网页字体是不同的。通常来说,在不修改系统偏好设置时,无衬线字体采用的是华文细黑,加粗后是华文黑体。衬线字体使用的是宋体,加粗后使用的是系统生成的加粗宋体(这个不确定)。
如果存在当前所设置“语言”字库中不存在的字,则会去依照“语言”的顺序寻找下一个语种中是否有这个字,并依照这个语种中的默认字体来显示。
因此,如果默认语言是“English”,将简体中文的顺序放在前和将繁体中文的顺序放在前,看网页的字体效果是不同的,如果日语顺序较前,则显示的是日文“明体”等。
您可以先贴上一个自己“系统偏好设置”中“多语言环境”-“语言”的设置出来,按我估计您的日文顺序可能是在简体中文之前。因此默认的网页字体是 sans-serif 的 “Hiragino Mincho Pro”。这个可以通过无样式的来获得吧。
呵呵,没有错,我是日文在先的,这个可以通过无样式获得,但当设置 Serif 与黑体搭配时却要设置了,但找不到这一字体,您提到的“Hiragino Micho Pro” 是明朝体,是衬线体。
十分有意思。之前不知道这个设置。
嗯。我说错了,当使用日文在先时,默认的网页字体是 serif 的 “Hiragino Mincho Pro”。
Serif 是不应当和 黑体 搭配的吧?一个是衬线一个是无衬线,搭配起来比较奇怪。。
对了补充一下如果非要在这里指定字体搭配,那么可以用:
font-family: Georgia, STXihei, SimHei, sans-serif;
这样的方式来指定字体。英文匹配前面的 Georgia,中文字体依次匹配 STXihei 和 SimHei(for win)。
对 Web 的中文排版颇有兴趣,不知有没有什么参考的文献可以推荐入门的呢?
serif 和黑体搭是不常见,除了美观的角度,现在的技术环境也使黑体成为我看来 Mac 下的唯一的选择。
STXihei 小尺寸时有诸多缺陷,我现在是想用日文细黑,类似 Hiragino Kaku Gothic Pro,但又不同。总之不知道怎样找到这一个字体。
不能回复了 -_____-|||
在 Mac OS X 下,你可以看作是 Mac OS X 下的不同语言的默认字体,依照优先顺序不同排列为 font-family。而你所说的日文的细黑,实际上就是 Hiragino Kaku Gothic Pro,同时某些不包含的中文字符,用后面语种的字体替换了。
是有见过在中文网页上用 font-family: “Hiragino Kaku Gothic Pro”, STXihei, serif; 来指定字体的。当然,也可以用明体,在小字体下可读性都还可以。
不过,还要兼顾 Windows 啊。。。
@Zheming Lin: 有劳你了!问题解决。 :D
解决方法是 Hiragino Kaku Gothic Pro 和 STXihei,原来是这么搭配的。之前没有看出来 STXihei 与 Kaku Gothic Pro 的无间关系,呵呵。多谢。
不客气,推荐一些关于 Web 下中文排版方面的资料吧…
刚开始接触,想多学习…
这方面我也不是很了解,都是在学习中,有空多交流。
看到了更新,补充说明一下:
1,Windows 用户觉得 Mac 下的中文“发虚”的主要原因是以往在 Windows 下,宋体是使用的点阵字来增强可读性,但是最小不能小过12px。小于12px 的中文字就很难认清了。
2,Windows 的反锯齿算法和 OS X 不太一样。Windows “似乎”会改变字体的结构,让某些直线在像素上出现,而 OS X / Safari 的处理方式是尽量保持字体原貌,使用子像素来模拟。举例来说,比如“本”子最上面的横,在 Windows 下面可能会直接移动半个像素,让其完全落在一个像素显示区域内,来显得清晰,但是在 OSX 下面,则可能会使用两行浅色像素来模拟实际上横应该在的位置。
3,Hei 这个字体应该弃用了。一般情况下都可以找到 STXihei 吧。
请教一下,我是使用mac的繁体操作系统,因为上课原因,要使用简体的文本等,在苹果系统中,系统字体简体的字体不能和繁体的字体统一起来,看上去很不好…
不能统一起来用是什么意思?
例如,我在浏览器中浏览typeisbeautiful,然后中文字体会有一些采用不一样的字体…
如图:
http://www.uclickz.com/damo/type.jpg
应该是繁体系统中没有其中几个简体中文字,然后改用其他字体替换掉?!
是的。你把系统属性的语言顺序调一下就好,我现在日文在先,所以跟你有一样的问题,你把简体中文调先就好一些。但leopard里面有没有繁简都有的字体还不清楚
我用的是tiger,,同学的leopard中仍然有这种情况出现…
谢谢你的解决办法.
Mac OS X 默认中文字体,我知道那个是什么字体,我在苹果的pdf文档里看到和你一样的
字体分别为PingHei-Text / PingHei-Semibold / PingHei-Bold,可惜我找不到供下载的字体文件,你能否给我一个
我也遇到这个问题,不过我认为细黑的效果还好,只是宋体不太好。所以我的解决方法是:http://www.liuzhongshu.com/tech/mac-osx-chinese-font-blue-and-adjust.html
域名太长了。。。
5 个Trackbacks
[…] 我们以前有文讨论苹果默认中文字体。简体字原本处理方法是 STXihei,但日文 Hiragino Kaku Gothic 胜出不只一点,唯有简体字不全+汉字是日本标准,新的 Hiragino Sans GB 将提高简体屏幕字体标准。 […]
[…] 中文默认字体一般设为12px,16除以12为1.333,浏览器行高默认值为normal,约为1.2,各浏览器有细微差异,Win7中字体高度比XP略高,1.2看起来会很挤,同时考虑Mac OS X 默认中文字体,依照向前兼容(Forward compatibility)的设计原则,1.333妥妥的 […]
[…] Mac OS X 默认中文字体 | Type is Beautiful. […]
[…] via https://www.thetype.com/2009/01/745 […]
[…] via https://www.thetype.com/2009/01/745 […]