
上世纪,坊间流传着这么一句话:
Any man who would letterspace blackletter would shag sheep.(会去动哥特体字距的人,也会去搞绵羊。)
机械复制的生产链中,字距一度是关于排版审美的迷思。一套活字集合由设计师精心调整,由铸字匠细密打造;于是相邻字符的空间关系,凝固成一组依赖物理实体的法则。维持原生的字距——我尊重这样的法则,一如尊重先驱匠人的技艺和理性。
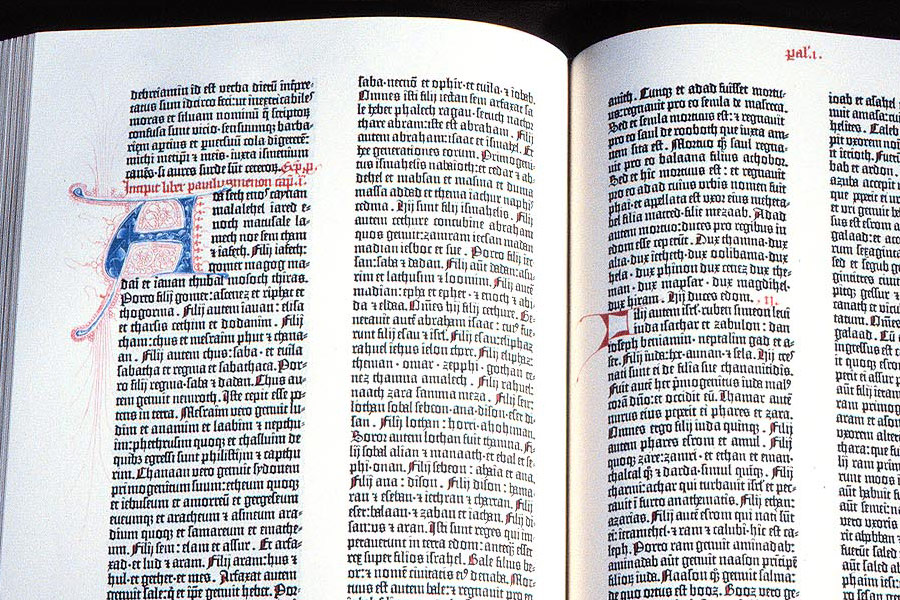
然而在 Jan Tschichold 和他的著作 Asymmetric Typography 流行之前,直至追溯回 Gutenberg 时代,「对称」「齐整」两种古老的视觉审美习惯无处不在。左右并齐的纵栏——我也欣赏这样的传统,一如欣赏古典格律的稳定及优美。
后世的排字匠人,逡巡于维持字距的洁癖和齐头尾的朴素趣味之间,寻求平衡与折衷。文字设计是又一门妥协的匠艺。
方块汉字与纵横对齐的幻觉
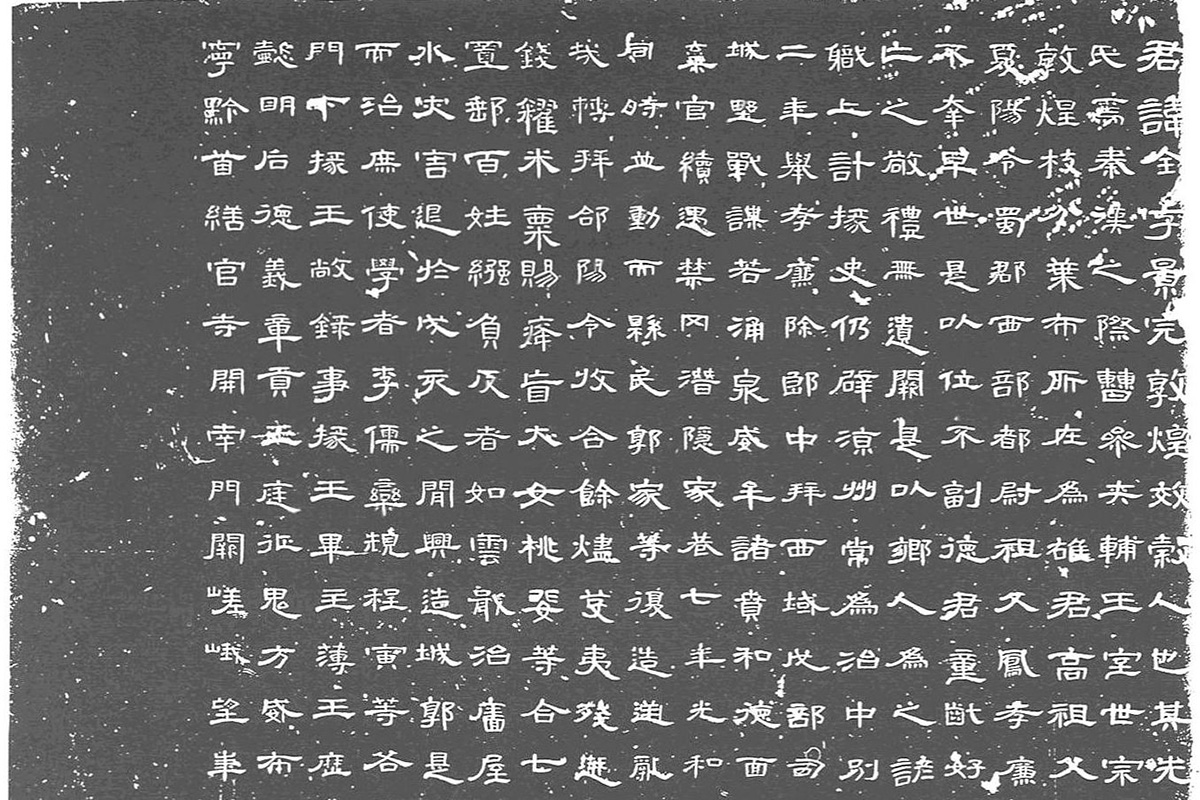
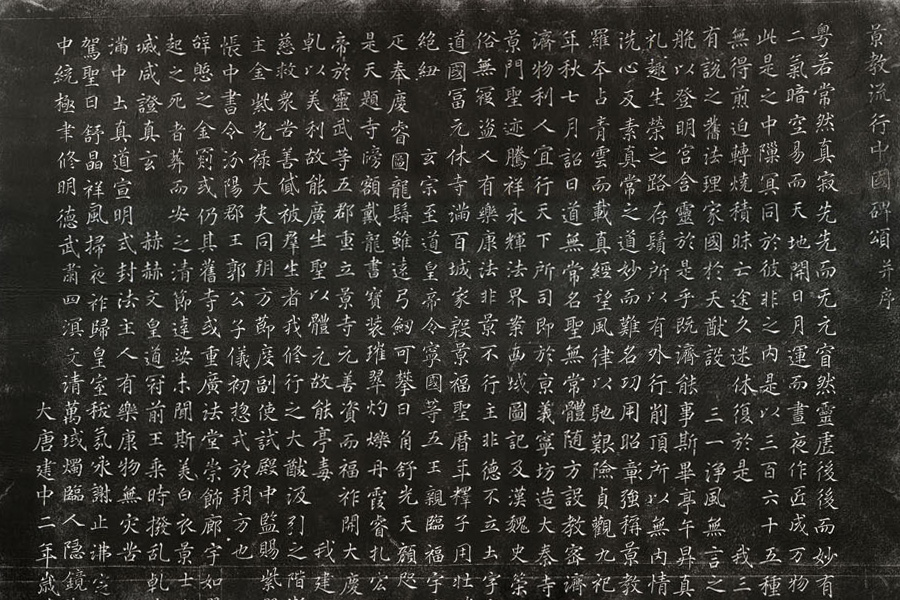
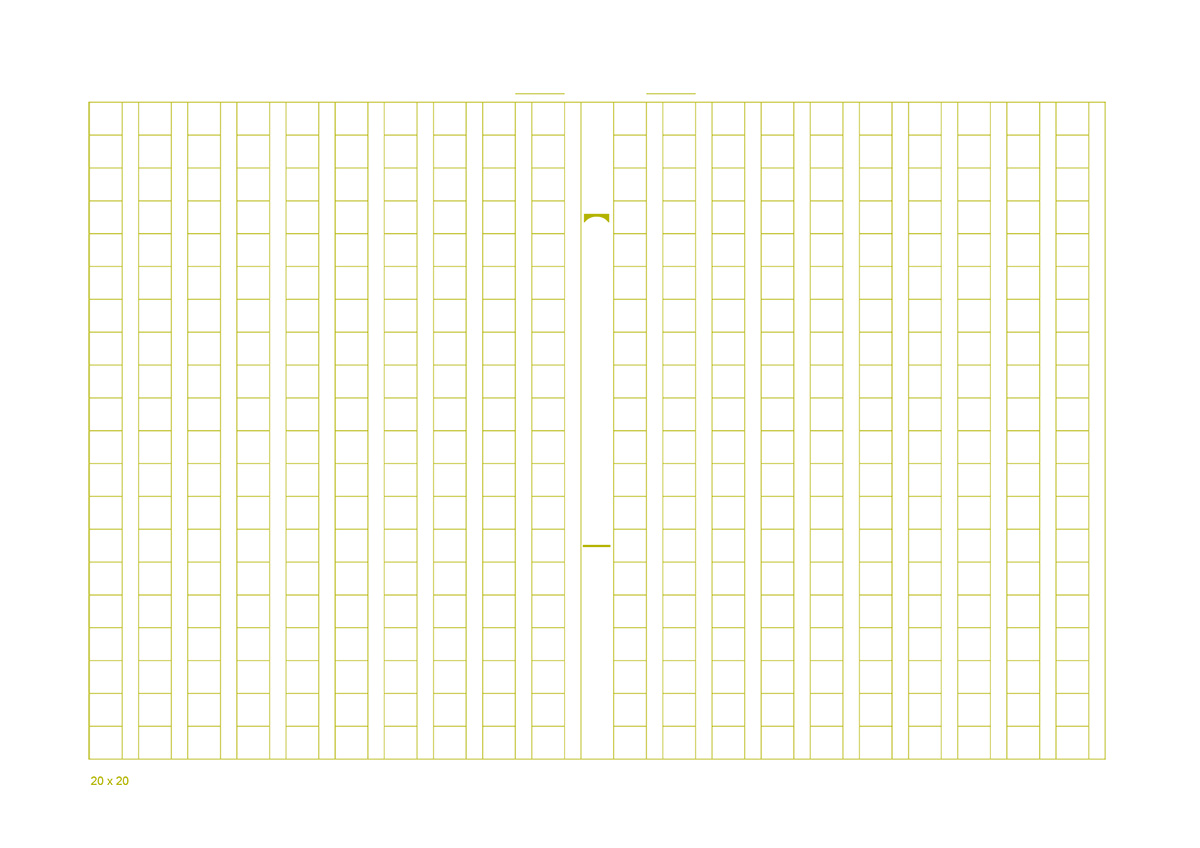
方块汉字似乎蕴含一个奇妙的可能性。尺寸相等的假想矩形字框,看起来令字符的空间关系变得简单易控。基于隶、楷书体的碑刻遗物,展现了规整的经纬。这一纯粹的网格秩序,延续至近代,并在日本发端的原稿纸中具象化了。
纵横对齐的幻觉由此埋下……直至我意识到,日常所使用的已然是一种现代的书写系统。
现代汉语书写系统与折行处理
维持原生字距的前提下,拉丁字母为何难以自由地做齐头尾排版?字符宽度及字偶间距不一,非常直观的原因。打字机时代来临,我看到了等宽字体,同时看到了 monospace 里熟悉的幻觉。齐头尾却依旧在跟字距或单词间隙打架。
因为单词不能「随性而断」,而有限的栏宽却要求折行(wrapping)。
Hyphenation 由此发明——一种基于单词音节划分规则、运用连字符的断词方法。妥协的工具箱里又增一把利器。汉字倒似乎从未面临这番窘境,古代的书法或版刻都展示了完美的纵横对齐:连续的文本流无须主动分词,随处可断。
别忘了标点符号。
标点符号是提升现代汉语易读性的功臣。现代汉语的标点大量借鉴自欧洲语言、特别是基于拉丁字母的书写系统;从它们的形态及使用规则中也可管窥。在拉丁字母的齐头尾排版中,标点好像并没有多么碍手碍脚;它们机灵地藏身在跟自己粘连的单词头尾。
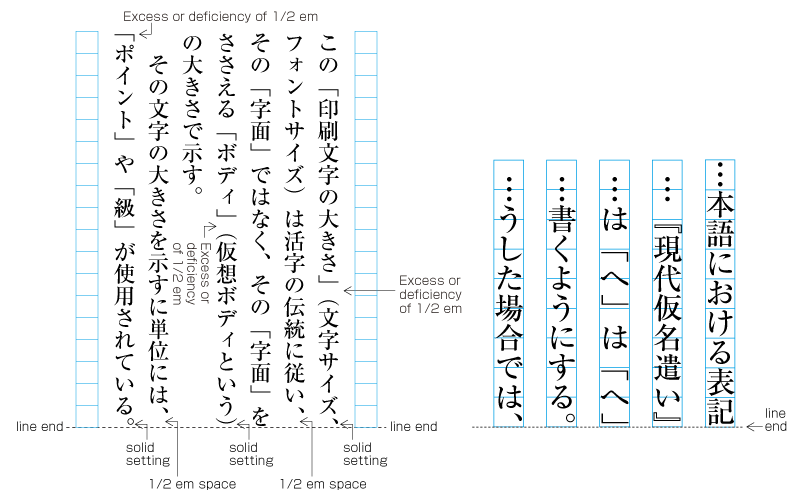
为现代汉语书写系统服务的汉字字体,通常对标点造型和占位空间重新调整,与汉字的矩形字框保持一致。由此,它成了汉字排版「纵横对齐」的双刃剑。整齐的比例让它们安份地融入方块汉字的空间节奏,独立的占位却令其更为醒目,难以藏身。
汉语书写系统里,标点符号不可「随遇而安」。
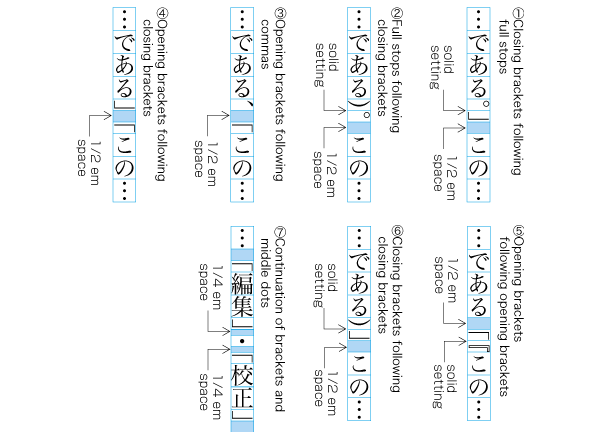
「禁则」接踵而至。日本行业标准(JIS)兼顾语义及美观,走在了汉字文化圈的前沿;其中规则不只对日语有效,在汉语实践中也极具参考。JIS X 4051(日本語文書の組版方法)分别罗列出不宜安置在行首或行尾的标点及其他字符,还制定有「分离禁则」——其考量不仅覆盖了破折号、省略号等不宜切断的双字符标号,而且涉及对数字及拉丁字母单词的断词限制。
同样不能忘记的是,现代汉语书写系统在实践中也不可避免地要混入拉丁字母及其单词或短语,以及更为普及的阿拉伯数字。
古代汉语书写系统在今日折射出的蜃像
——谓之「纵横对齐」。纵横对齐已不再是现代方法(approach)。
制衡与折衷
书写规则、字距、齐头尾三者间存在着一种制衡关系。如果说,合理的书写规则,易读的字距,以及视觉上齐整的段落边缘是排字匠艺里「真·善·美」式的三元追求,那么在固定的版面上排印一篇确定的文本时,须始终在这三元间进行细微的交换(trade off),寻求甚优的折衷(compromise)。
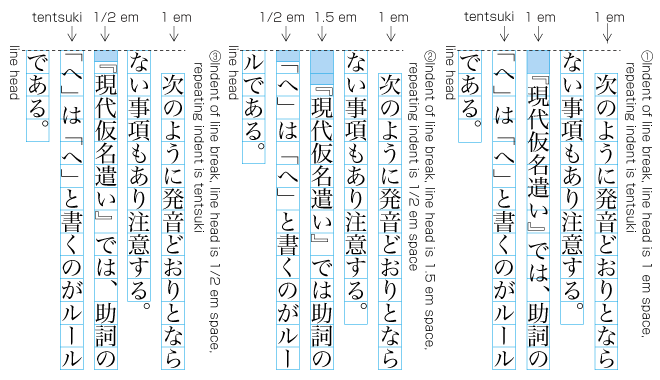
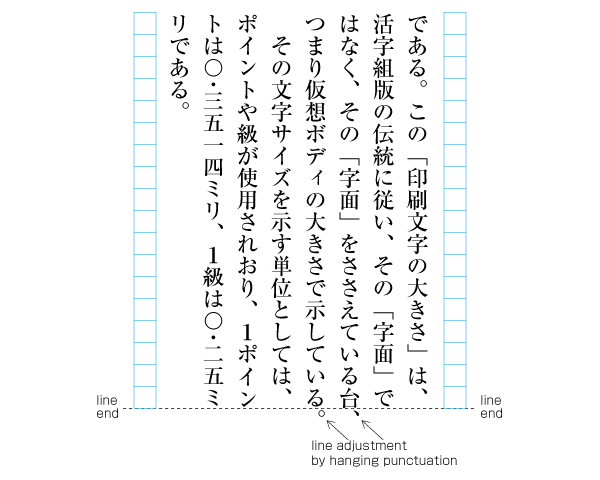
为此,匠人们苦心孤诣,发明技巧。汉字文化圈里,日本依然走在前列。W3C 公布的 Requirements for Japanese Text Layout (JLReq) 主要基于 JIS X 4051。此文档并非专注于汉字的齐头尾排版,亦非字距或间隙调整的指导手册,但其中所涉的技术说明,对于混合汉拉文字及标点符号的现代汉语排版实践,有诸多启示。试列举几项:汉字与拉丁字母间的空隙补偿,行首行尾标点占位空间的压缩,标点簇占位空间的调整,基于标点禁则的推入处理(追込み処理)或推出处理(追出し処理)以及行尾的标点悬挂(ぶら下げ組)……不一而足。另有纵排应用中的特殊技巧,此处不能尽述。
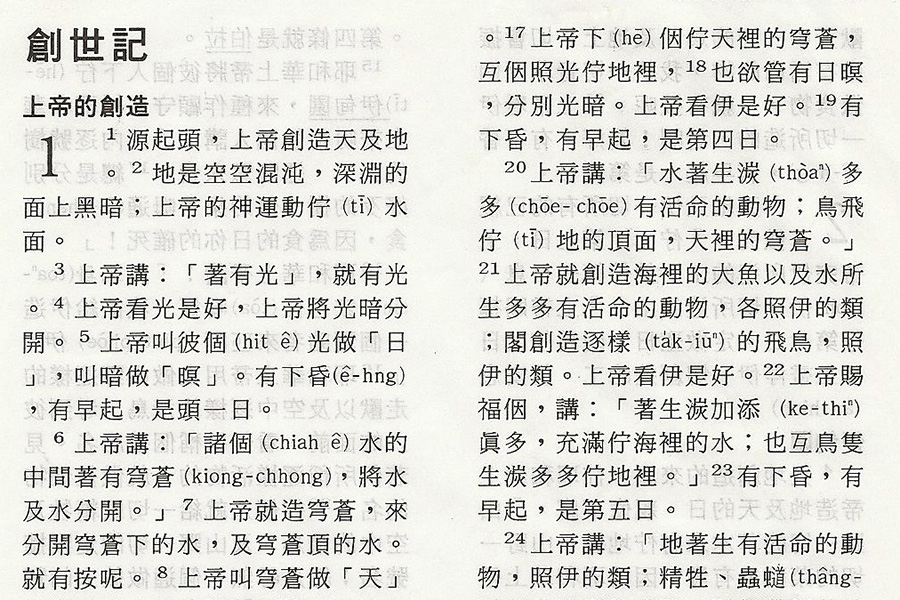
汉语行文的易读性(readability),并不单单取决于阅读流线中的汉字间距,而行与行之间的字符对齐则相去更远。上述的部分技巧,也有可能在减少触动汉字间距的同时,提升齐头尾排版的易读性及美观性。然而翻开早年印制的台语汉字本《聖經》,在标点禁则的处理或字符间隙的调整方面,很难找出有益的实践或尝试。面对出版工艺更迭过程中的偶失匠心,我无意指摘。倘若只因「老派编辑」坚持「纵横对齐」而放弃了照顾标点语义的书写规则,或因固守方格秩序而回避了其他阅读体验的优化,岂非变成对信仰关怀的讽刺。

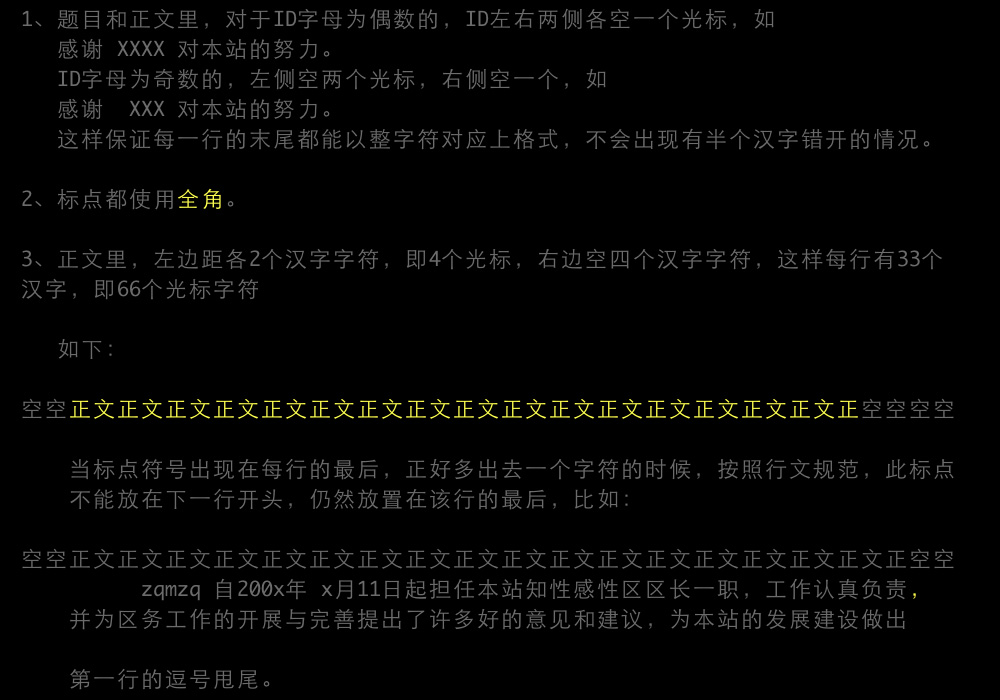
退一步看待「纵横对齐」的实践,在 Telnet BBS 时代恶劣的线上排版环境里,民间的体例约定中反而富于实验精神及折衷智慧——从中我看到了对标点禁则的维护,对齐头尾效果的追求;也隐约看到中英字符间隙及标点悬挂的朴素实践。
小众趣味的式微

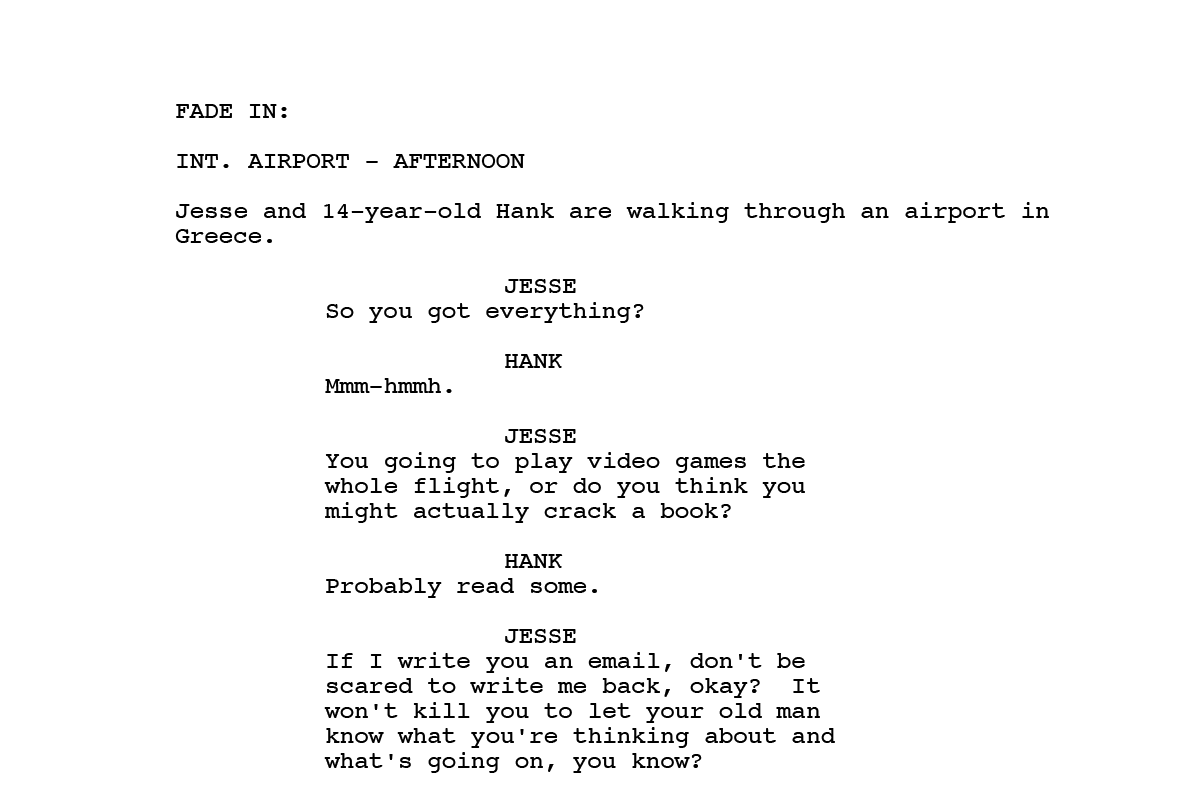
纵横对齐将成为小众的趣味。我联想到的是电影剧本里 12 pt 的 Courier 和「一页一分钟」的传说。不可否认在特定行业中「习惯」的力量及「传统」的优势;但无可争议地,它们也已无法跨出藩篱去满足大众阅读的需求。最具价值的文字设计范式和技巧,应在日常使用里表现出最强的适应力和最佳的活性。
汉字的「纵横对齐」或许是古代书写系统或特定排版环境下的视觉结果;但它不能直接挪移至现代汉语书写系统,更无理由成为时下的排版方法或审美标准。在我有限的阅读经验中,也遇到不少书刊优先压缩句中标号(引号、括号)或句中点号(顿号、逗号)等占宽。主动打破汉字方格秩序的排版手法同样能维持良好的阅读流线,甚至能提升断句的识别效率,补偿句中标点所引起的灰度不均。
同时值得注意的是,无论是拉丁字母还是汉字的齐头尾,「齐」所侧重的是视觉对齐(optical alignment),而非字符网格的刻板对准。
Web 出版的弹性
出版工艺的更迭,难免遇到技术或设计的滞后,我保留耐心和期待。JLReq 虽然也有部分保守的叙述,例如在横排实践中对半角字形(half-width glyph)的推重,但它仍可视作是对次世代 web 布局引擎规格书的讨论和贡献。
互联网设计中内容与样式可分离的特性,或许一定程度上拉大了内容编辑者与样式设计师之间的沟壑;但在必要的情境里,通过简单的编辑干预依然可以绕开诸如「避頭點」时的尴尬——「排版引擎會從上一行多抓一個字補到次行」也是纸质报刊等传统编辑出版物经常邂逅的小事故。
Web 出版的流动性不止于资讯的跨时空传递,也体现在内容呈现媒介的弹性状态。如果说维持原生字距旨在维护阅读流线的节奏,齐头尾旨在版面整体的和谐,那么在 web 出版的语境下,纵横对齐只能算作一种矫饰的手法。
注:
本文在 Type is Beautiful 的 web 界面中以齐头尾排版。

















8 个相关讨论
个人觉得稍微现代点的有标点的古书里的正文字号比较大,繁体字更像黑色方块,所以纵横对齐的效果会特别明显,美感也比较突出。
但是信息爆炸的现在,文字量剧增、字号普遍缩小,还用的简体字,纵横对齐的美感效果并不理想。
日文更是了,2种假名(而且有比较小的促音)+汉字的系统里纵横对齐的感觉很弱。
咦,正文中「真·善·美」的间隔号看上去是全角的,右键一看不是假名的全角中点而是MIDDLE DOT(以宋体显示)。
(这是有意识的让间隔号显示为全角的吗)
是的。我们还在省略号、破折号上做了一些小小的尝试 : )
(题外话)因不同规定导致中文字体的间隔号“·”不一定是全角,这有时很令人头疼。当时国标间隔号对应到Unicode的中点时可能太随意了。
我个人经验上,大陆出品的简体中文字体,基本都会将 Middle Dot 设计为全角形,非全角是少数。网页的情况,通常是由于该字符优先套用了西文字体所致。
在实践中,基于拉丁字母的几种现代欧洲语言,Middle Dot 并不常用。所以只要合理指定字体,中文为主、西文混合的应用场景里,冲突不算太大。
当然,中文标点若拥能有独立的 code point,对设计师来说确实会有额外的便利。
这篇文章有点不知所云了。
“如果说维持原生字距旨在维护阅读流线的节奏,齐头尾旨在版面整体的和谐,那么在 web 出版的语境下,纵横对齐只能算作一种矫饰的手法。”这句话说得好!
現代漢文中以多字詞語很多,行文中語氣詞少,無法較好斷句,引入標點符號意義重大。但是,西文字母筆畫簡單,因此其標點符號亦追求簡單,相得益彰;而中文直接引用,標點符號簡單,空白巨大,與漢字反差較大,違和感較重。我認為在現在標點符號加個類全框或半框的外圍(如類似“回”的字形表示句号),既充實了空白又特徵明顯,能很好地起到分句的作用且不突兀。
2 个Trackbacks
[…] 钱争予,纵横对齐不是现代方法, 2013 […]
[…] 本站编辑钱争予早在 2013 年就曾撰文《纵横对齐不是现代方法》。作为现代汉语的表记形式,既然现代中文已经不能没有标点符号,那么现代中文排版必须对其进行认真细致地调整,根据易读性进行细致的标点宽度调整、避头尾处理及换行位置处理,以优先保证易读性。对于混排的阿拉伯数字和西文,也要在现行编辑层面的正字法检查的基础之上(比如权衡使用阿拉伯数字和汉字数字,比如夹杂的西文改用中文词汇等),再进行形式的选择(比如在竖排时合理地采用所谓「全角字符」)。不应该一味让内容妥协于形式,单纯表现形式美的「纵横对齐」,这样的效果这也绝对不是合理使用网格系统的必然结果。 […]