
Fontblog 将于星期五开始休假两周,在道别之前,我还想叙述一段多少有些繁复的字体历史 —— 一段我作为自然科学家和字体设计者始终牵挂于心的历史。我会试着把事情讲得尽量精确、也尽可能轻松,因为这些故事关乎于世间最美的东西之一:曲线。摩托车手看待曲线的眼光与字体设计师们有所不同,遭遇爱情的人们亦会用不同于修路工人的方式来演绎曲线,但这种种魅力,最终都可以归结到一切柔软曲线所共有的某一特征上去,而今天就让我来追溯一下它的根源。
柔曲线的历史

我们先将目光投向十九世纪的美国俄亥俄州,十五岁学生马库斯·汤普森(Marcus Thompson)的家乡。一八六三年的暑假,马库斯前往宾夕法尼亚州卡本县附近的一处工人聚居地毛赫丘克(Mauch Chunk)探望他的祖母,在这个已经开采十余年煤矿的地方呆了三个礼拜。那有一片荒僻的山野,他每天都和朋友们在废弃的运煤小车上玩耍。他们花费大部分时间用来把小车推上山丘顶端,累得满头是汗,只为了在接下来的几秒钟里坐在车上沿着轨道飞驰到谷底。小伙子们都默默梦想着滑车速降的时间能更长一点,柔缓一点,也许不用这么快,但是陡弯不能少。
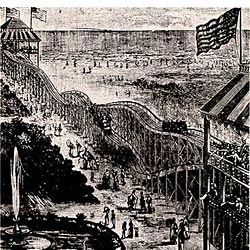
回到俄亥俄的家里,马库斯开始鼓捣他的改进计划,历经几个卡本县假期之后,方案逐渐成形:由重力驱动的回旋过山车。拿到工程学学位之后他专注于此,终于在一八八四年大功告成:康尼岛(Coney Island)游乐场庆贺了他「重力回旋铁轨车」的首次运行,这个名字正是源于毛赫丘克的那段矿车轨道。其后几年中,马库斯申请了三十来项与过山车相关的技术专利,也由此以「重力之父」的名义被载入史册。他的专利之一是经过特定计算的弯道与弧线,可以免于让乘客承受过量的侧向加速度,却不会减少滑行过程产生的「摇摆与刺激」。
卷曲线与羊角螺线

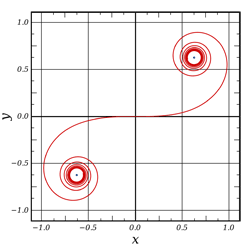
马库斯·汤普森并不知道,早在他发明柔弧轨道过山车的十年之前,法国物理学家马里·阿尔弗雷德·考纽(Marie Alfred Cornu)已经找到了精确计算平滑过渡曲线的方法。他将这样的曲线称为「卷曲线」(Spinnkurve),因为它的图形是两个收敛点被一条卷曲的长线相连,很像松了卷的线轴。后来这种曲线被自然科学教科书称为「考纽螺线」或者「羊角螺线」(Klothoide,源自希腊语 κλώθω ,「旋转」)。一九三七年,这种曲线的数学计算方法才首先被工业技术界所采用,一开始是用在道路建设上,人们可以通过查表来方便地进行测绘和线路规划工作。今天,计算羊角螺线是任何 CAD 软件必备的功能。
卷曲线的曲率半径与其弧长成反比:
![]()
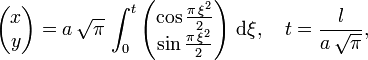
其中 r 为曲率,l 为弧长,a 是一个常数。羊角螺线的参数方程如下:

其中 l 是从 ![]() 到
到 ![]() 的弧长。关于卷曲线的更多数学细节,有兴趣的读者可以参考 Wikipedia 的文章。
的弧长。关于卷曲线的更多数学细节,有兴趣的读者可以参考 Wikipedia 的文章。
从道路规划到字体设计
在交通路线规划中,主干道使用羊角螺线作为两条不同曲率弧线之间的过渡元素。无论是乘坐汽车、有轨电车还是火车,羊角螺线的用例都不鲜见,比如高速公路的出口,或者轨道车辆的道岔。

从几何角度来看,羊角螺线圆化(verrunden)了过渡弧线。没有过渡曲线的话,曲率在切线方向上的变化会很突兀,而羊角曲线则使得过渡变得平滑。汉堡 URW 字体设计室的创始人之一,彼得·卡罗(Peter Karow)在他的《字体的数字形式》(Digital Formats of Typefaces, 1987)一书中第一次从字体设计师的角度描述了这种现象,他所开发的伊卡洛斯(Ikarus)软件可以精确地自动计算过渡曲线来生成圆角字体。
保罗·伦讷(Paul Renner),Futura 字体的设计者,在一九三九年《字体艺术》(Die Kunst der Typographie)一书中已经指出过字母轮廓可能造成的错觉:「给正圆作切线时,几何上来说是没有拐角的,但是对于眼睛来说,两者之间的过渡却嫌陡峭,看起来总有个让人不快的拐角。人眼想要看到的是从直线到曲线之间的渐变 …… 故此 …… 要精心设计字母 U 的底弧与两边之间的过渡部分,波浪线的一个个半圆之间的连接处也是如此」。
完美的人

多年以来,FontFont 的编辑部 FSI FontShop International 一直都在讨论发布 FF DIN Round 圆角字体(FontShop链接)的事,但是一直也没什么动作。个中缘由一共三条,有 FSI 方面的,也有设计者阿尔伯特-让·普尔(Albert-Jan Pool)的,今天倒是第一次说起。
首先,普尔主导着 DIN 系列字体的一系列繁忙事务,并且不能──也不应该──交给别人去做。在过去的近二十年里,他倾注全部精力于德意志标准字体的设计工作之中,于一九九五年为 FF DIN 敲定基石,然后仔细梳理博物馆、档案馆、图书馆,寻找与这个字体相关的一切 ── 包括其前任、同类、变种和「私生子」字体,直至今日。
其次,普尔是一个完美主义者。从一开始他就明白,他那享誉国际的 FF DIN 如果缺乏圆角体,终究是不完整的。他之所以一直精益求精到现在,也是因为随着一年又一年过去,不仅仅是客户方面的期待,连发布方 FSI 对于这个字体的期待也越发高涨。五年多的时间里,普尔倾注心血在 DIN 圆体的设计工作上,中间抛弃无数方案,终于在 FSI 技术组和新工具的有力支持之下设计完成,使 FF DIN 字体家族就此齐全。

第三个原因是,普尔所使用的经典字体设计工具已经后无来者。在一九七五年的华沙 ATypI (国际字体协会)大会上第一次为世人所知、由彼得·卡罗所创的伊卡洛斯字体设计与制造系统(见前文)和他一起成长,整个八十年代里差不多所有知名厂商如 Linotype、Berthold、ITC 和 Monotype 都使用了伊卡洛斯软件来矢量化他们的字体。专精于高度自动化并且视觉上准确的转换过程,并且可以随后附加圆角或者阴影等效果,是这个软件的特点。而这一系统工作时所具备的精确性,如今已然失落。
FF DIN 圆体:首次尝试
试验过许多不同原型之后,FF DIN 圆体的最终版本才确定下来。第一版是由见习生克里斯托弗·邓斯特(他现在开办了邓斯特工作室)完成的,他作为交互设计师的学徒期间,在普尔那里做过一个实习,地点是汉堡。当时的指导思想是,在 FF DIN 及其圆体之间的差异应该尽可能地少。邓斯特先为每个字符都独立做了圆体。

那时首当其冲要解决的问题是如 A、V、W 等字母里的斜线。H、T 那样的平直笔字母,其笔画构型无法直接套用于这样任意角度相接的情形,而彼时粗笨的 PostScript-Type-1 技术(字体纵向只能分为 1000 个单元)无法良好地处理旋转之后的笔画,圆角错误层出不穷,需要不停纠正。此外比较微妙的圆角处更是常常需要人为添加双倍于自动生成的辅助锚点。在笔画连接处的细部,锚点紧密地堆挤在一起,导致最终的数据质量总是令人不堪接受。克里斯托弗·邓斯特的实习期很快就要结束了,也只能就这样沮丧地任由阿尔伯特-让·普尔将该项目束之高阁。
再次启动
OpenType 取代 PostScript 标准之后,必须将字符绘制在 1000×1000 网格上的技术限制也随之解除。将解析度加倍之后,即可获得 FF DIN 圆体的理想数据质量。二零零六年普尔完成第二原型,曾经问题颇多的 M、Z 等字母轮廓于此得以改善。克里斯托弗·邓斯特也再次前来助一臂之力,这次是以外聘职员的身份。这个第二版曾经在二零零七年短暂地作为「字体对话」(Dialog der Schrift)研讨会的内部字体使用,该研讨会是由基尔(Kiel)市穆特修斯艺术大学(Muthesius Kunsthochschule)克劳斯·德勤(Klaus Detjen)教授所带领的「极丹砂」(Ultrazinnober)学生小组所举办的。克里斯托弗·邓斯特此际对字体设计已有所造诣,遂去海牙荷兰王国学院进修字体与传媒硕士学位。

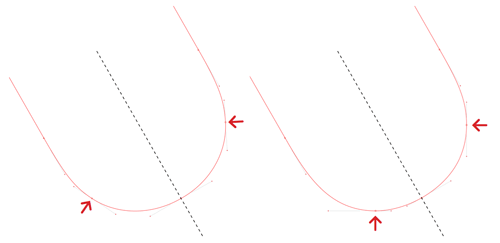
解析度的提高多少简化了阿尔伯特-让·普尔的工作。曲线得以几乎毫无毫发无伤地自由旋转。在屏幕上显示字体的新技术之涌现,比如抗锯齿和次像素渲染,也带来了前所未有地高质量显示圆体字符的希望。虽然在某些场合之下,仍旧免不了要费神去手工调整 TrueType 的渲染提示参数。此外,字体的轮廓也必须以极限点(Extrempunkten)约束起来。如下图左侧的圆弧形,从非技术的角度看来其实是不应以极限点绘制的,但恰恰相反的是,当两个点不沿纵或横轴对称的时候,完美对称其实是不可能实现的。

FSI 也证实极限点的确是必需的,而且在接下来的几年里同样不可或缺,只有这样才能在屏幕上高质量地显示小号字。于是所有的圆角就又被调校了一遍。
西里尔字符与比例角
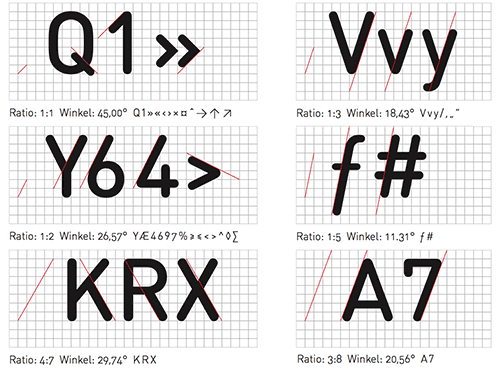
此时出现了在 FF DIN 面世时应同期推出带有西里尔字母之专业版的决定。虽然说西里尔字符都可以按照拉丁字符依葫芦画瓢,需要校订的圆角总数却也得因此翻倍。阿尔伯特-让·普尔和他的团队努力尝试着系统而有效地完成塑形工作,他就此决定应该确定一组基数尽量小的半圆型预制构件以供使用,也由此衍生了另一个结果:以贝塞尔曲线绘制的圆端只有与特定角度的直划相连时才能保证其弧线的两个端点与直划末端两侧的对应节点平滑结连。这些「特定角度」在数学上称为「有理角」(rationale Winkel):

普尔接下来测量了所有的笔画角度。其中许多其实已经很接近有理角,因为 DIN 字体当初毕竟是在所谓辅助网格上面绘制出来的──这也连带着解释了 DIN 字体何以有若干不同寻常的比例,比如那个相对较窄的 X 。大部分角度都规整成了有理角,字体的特质并未受到什么影响。「其实我还可以继续减少有理角的数量,不过那样的话圆体就会跟标准的 FF DIN 相差太多了」,普尔这样总结他当时的想法,「FF DIN 的特质是,一方面有着绘制方法产生的拙朴外在,另一方面又能构成看起来异乎寻常谐和的文本图块(Schriftbild)。这样的平衡无论如何必须保留下来。」

FF DIN 圆体尽管并无衬线,对阿尔伯特-让·普尔和 FSI 的技术人员而言,其工作量却并不亚于绘制任何一款衬线体。为了让字体的构件减到最少、从而让字体更为统一而发明出来的那些预制圆块也像新生儿一样起了名字,普尔叫它们「圆块」(Rundstücke),这是小圆面包在汉堡的俗称,柏林人它叫「刀切包」(Schrippen),在南德和奥地利它叫「小麦包」(Semmel)。
茵卡·史托特曼(Inka Strotmann)也在此时来分担普尔的全责技术支持重任,她是 FSI FontShop 最有经验的字体技师之一。他们一起优化圆块,并制作出基本体、中粗体和粗体。最后史托特曼悉心重绘了从细体到粗黑体的每个字符。「她有天使般的耐心,修正了大量圆角错误,不辞辛苦地寻找哪怕最细微的误差并加以纠正」,普尔这样说。

为了让技术上的完美不致失之乏味,这对搭档又在 FF DIN 圆体里制造了一点点惊喜,比如法式引号(» 和 «,见上方彩图)和箭头符号的锐角尖端。除此之外 FF DIN 圆体与二十世纪时以灌水针管笔和制图字尺(Schriftschablone,镂刻有字符可供描写的绘图尺——译者注)所绘的标准字体相当神似。那种字体笔画粗细很是均匀,这也是 DIN 圆体延续下来的特点,连带那种稍许刚硬的风格也一并发扬。
FF-DIN-超级家族
FF DIN 终于有了圆体,这对今日的字体排印业界来说,也就意味着带有直爽工业风格的 DIN 字体可以与其柔和、感性的变体搭配在一起,而无需求助于其他的字体家族。同一字体族所具有的变体种类越多,也就能更加容易地贴合各式各样的设计项目之需要。

美观雅致的双语言支持也很值得一提。西里尔字符的 FF DIN 圆体不仅仅提供单一字形,还包括精心设计的变体。字母ж (Zhe)、к (Ka)、я (Ya) 和 ѵ (Izhitsa) 除了标准形之外尚有带拐线的版本可供选择。在 DIN 圆体中这几个字符变体的处理与直角体有所不同,至少在圆体中,带拐线的版本可以与标准形任意混用。ж、к、я 及 ѵ 几个字符水平方向上的笔画强调了它们既有的水平延趋势,更加符合人们的阅读习惯。
于是阿尔伯特-让·普尔再次成功地变戏法般完成了显然很完美的优秀杰作,也正是因此,FF DIN 圆体的使用者会如同经典的标准体一样喜爱这款字体。
关于 FF DIN 圆体的更多详情请查阅三十二页的介绍手册,FF DIN Round – Digitale Blockschrift (德语版)、FF DIN Round – Digital Block Letters(英文版)。





8 个相关讨论
介绍得好详细,一直都很喜欢DIN:)
You can find the English PDF in this FontFeed article.
Danke sehr!
写的好,翻得好!
“FF DIN 圆体所使用五十种不同‘圆块’之中的八种”,为什么我只找到了6种?
谢谢
原文如此……4的右侧那一块应该是独立的一种,不过这也只有七种
您好,FF DIN 圆角版本可以在以下网址购买: http://www.fontshop.com/fontlist/super_families/ff_din/
求问比起羊角螺线现今有更有优势的过渡曲线吗
http://www.fontshop.com/blog/newsletters/July10a/pdf/ff_din_round.pdf
跳转链接失效。
7 个Trackbacks
[…] This post was mentioned on Twitter by koukonewsrobot and Type is Beautiful, Type is Beautiful. Type is Beautiful said: [TIB] FF-DIN 圆体之工艺、设计与性感。柔曲线之美与圆体字体设计的奥妙。 http://is.gd/e2Yqf […]
[…] Type is Beautiful 曾经有过一篇文章:FF-DIN 圆体之工艺、设计与性感 […]
[…] Type is Beautiful 曾经有过一篇文章:FF-DIN 圆体之工艺、设计与性感 […]
[…] 一个简单的例子,就是 iPhone,很多 App 制作演示的时候就是直接用圆角四边形模拟的,而实际上它不是圆角,右侧是用 Apple 官方外观图纸配上去的,而左侧来自:Mailbox – Put Email In Its Place 那么在使用平面软件时如何考虑这个问题,其实通常情况不必考虑这个问题,因为只要仔细控制贝塞尔曲线的控制点和手柄就可以了,你感觉光滑连续漂亮了就可以了,因为视觉是判决者,只是在直线到曲线过渡是要多注意。另外 Type is Beautiful 曾经有过一篇文章:FF-DIN 圆体之工艺、设计与性感 里面有一些类似的介绍及手段,就是作好直线到曲线部分的缓冲,在这篇来说,就是曲率的连续过渡。 至于圆角四边形,除了通过比例关系来校正外,或许有插件能快速绘制?或者等软件方了。 补充:另外的图形生成方式可见 @Ami 的答案,需要补充的是,逆向或者猜测生成过程是寻找设计内的逻辑,而不是设计师的生产过程,设计师设计可能更没有逻辑,而尺寸的规整或许是最后。 补充 2:步骤 10 和 11 具体操作时需要一些编辑,如果直接 G2 连续还是会在两半段圆弧的中间形成曲率的一个下凹尖点。以及在原圆弧中点出要求新曲线的弧度半径为 27 是没有必要的,因为只是一个点的弧度,只要要求这个位置就行,也就是首中尾三个位置确定,中间曲线去拟合原 27 的圆弧。 补充 3:如何用 Adobe Illustrator 等绘制 iOS 7 里的圆角四边形? […]
[…] is Beautiful 有过一篇文章:FF-DIN 圆体之工艺、设计与性感 […]
[…] is Beautiful 有过一篇文章:FF-DIN 圆体之工艺、设计与性感 […]
[…] Type is Beautiful […]