
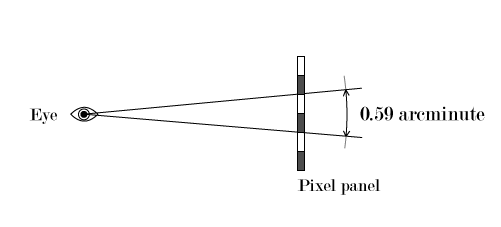
如果不考虑盲文和有声书,阅读的基础是「看」。视觉是阅读的最基本条件,优秀的字体与排印产品也主要是通过视觉来取悦读者。但是,就像人耳不能区分音高差异极小 1 的两个声音,视觉也有其分辨极限。十九世纪末人们就通过研究 2 发现,想要在一定条件下将两条明暗相间的细线区分开来,它们之间需要有 0.59 角分(arcminute)的差距。0.59 角分在 10 英寸的距离上大致相当于 0.0017 英寸,取其倒数 583,再考虑到两条细线各自需要至少一明一暗两个点,我们可以合理地推论,当印刷品的墨点密度达到每英寸 1200 点(1200 Drops Per Inch, DPI)以上,就可以满足相当挑剔的阅读要求。所以目前比较优秀的家用打印机,都标称能够达到 1200 乃至 2400 DPI 的分辨率,这样的印刷品质量已经与传统的、墨点密度可以视作无限的凸版印刷相媲美。当然,如同黑胶唱片,凸版印刷自有另一番独特的趣味,不过这已经超出了本文的范围。

十几年前的数码印刷便可以达到 300 DPI 的墨点密度,这一数值虽然并不理想,但对于细节反差相对较小的非文本类图像来说,它基本上达到了要求。这也就是为什么在 Photoshop 等程序中创建用于印刷用的文档时,默认分辨率会被设定为 300 Pixels/inch,这个数值告诉打印机:请在一英寸长度上印刷 300 个像素。作为事实上的日常读物印刷起步标准,300 DPI 这一数值是如此普遍,以至于会有人误认为它就是人眼能够辨识的极限。问题是,如果将像素和墨点一一对应起来,那么 300 个像素在屏幕上有多长呢?以现今 1920 × 1080 的所谓 HD 标准而言,如果显示器的对角线尺寸是 22 英寸,每英寸大约有 100 个像素(100 Pixels Per Inch, PPI),做为参照,Kindle 2 有 167 PPI, iPhone 3G 有 164 PPI,Kindle DX 有 150 PPI,iPad 则有 132 PPI,或者说,即便是在 Kindle 2 上面,图像显示在屏幕上的大小也将接近最普通印刷结果的四倍,这意味着阅读者会更容易地辨识出反差较高的边界,也就是所谓的「锯齿」。锯齿现象在将字体由矢量格式转为点阵显示的栅格化(rasterized)过程中是个严重的问题,为了减少锯齿,人们试着采用在字符的边缘显示灰色像素的「抗锯齿」(anti-aliasing)技术,乃至只使用像素块的一部分彩色分量来代替纯黑色,从而降低字符与周遭空白之间的反差,也即「次像素渲染」(Subpixel Rendering)的技术。
抗锯齿与次像素渲染有效地提高了文本显示的质量,但是屏幕出版的细节效果仍旧无法与打印机相提并论。像素密度是限制显示质量的硬性限界、不同的显示设备界限有所不同、乃至次像素渲染在不同平台上的实现不同等等事实,都要求从传统纸张排版迁移到数码排版的设计师们必须再次考量介质的实体界限,以便重新确定字体的尺寸,从而确保文本的可辨识性(legibility)。
所幸在昨天的苹果开发者大会上,我们已看到在新一代 iPhone 上所使用的 Retina Display 3 。验证了此前泄漏的原型机显微镜观察结果,它的分辨率为 960 × 640 像素,对角线尺寸 3.5 英尺,也就意味着它的像素密度达到了史无前例的 326 PPI,略高于印刷品的起始水准。对于平面设计师和出版界来说,这应该是一个具有标志性意义的事件,它意味着电子阅读物的显示质量从此可以在硬性指标上与纸质媒体比肩,排版时应用字体及控制文本也有了更多可行的选择。使用 Retina Display 的 iPad 应该也已经距离我们不远,假设屏幕尺寸保持不变,而像素数量与 iPhone 4 一样变为原来四倍的话,其像素密度应该会达到至少 260 PPI。不应忘记的是,次像素渲染在 Retina Display 之上仍旧可以发挥作用,假设每个像素在横向上分割为红绿蓝三个分量,那么理论上像素密度或许可以再提升一倍左右 4 。
我们无疑正在经历另一场印刷业的革命,或许更确切来说,我们正在目睹印刷的消失:它诞生于雕版,然后由铅与火转向光与电,最终将被精密、便捷的显示技术所取代。然而,作为艺术的 Typography 无疑会传承下去,过渡到新的载体,适应于新的技术,衍生出新的理论,演绎出新的审美。
- 音程在5-6音分(cent)以下
- 《视力对于照明强度的依赖》,Die Abhängigkeit der Sehschärfe von der Beleuchtungsintensität, 1897, http://www.clarkvision.com/imagedetail/eye-resolution.html
- 将其译为「视网膜显示技术」似乎并不妥当,一来它与视网膜毫无关联,二来世界上尚有用于头戴显示器的、货真价实的 Virtual Retinal Display。
- 假设三原色像素沿 iPhone 4 的短边排列,则像素密度会升至 sqrt(960^2+(640*3)^2)/3.5 = 613;若沿长边排列,则像素密度为 843。请注意因为不能显示完整的颜色,这个数字只具有参考价值,并无太多实际意义。





17 个相关讨论
首先液晶屏像素就不是竖条儿的
http://en.wikipedia.org/wiki/File:Pixel_geometry_01_Pengo.jpg
好像又是竖条儿的
最后面那具话很有力量。不管见没有见证,这意味着赚钱的机会!哈哈!
牛~非常地专业!
新的“特种纸”
为何括号里还用大写Legibility?
Must because I have spent too much Time writing German… a Noun seems so wrong when not capitalized…
(actually i just wanted to piss you off.)
xoxo
apple和jobs又让我们惊喜了一把!
[quote]乃至只使用像素块的一部分彩色分量来代替纯黑色,从而降低字符与周遭空白之间的反差[/quote]
事实上次像素显示并不是单纯把像素横向拆成三份用彩色显示边缘. 从应用了次像素显示的系统中截图并放大也许可以看到彩色的边缘, 但实际显示时并不是应用这个原理.
纯文字方式不是很好描述, 我尽量尝试一下吧.
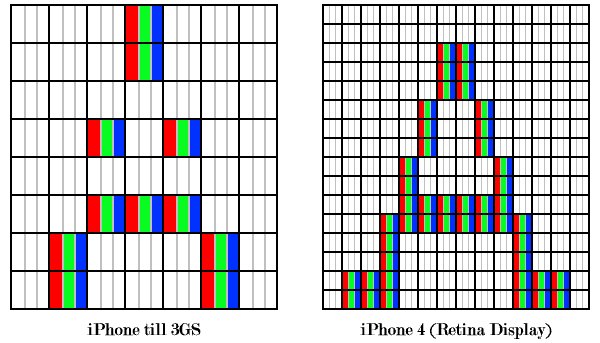
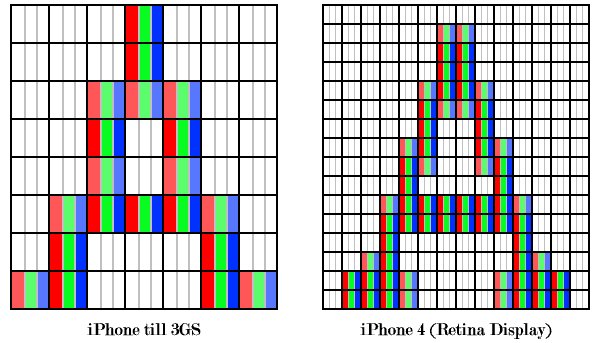
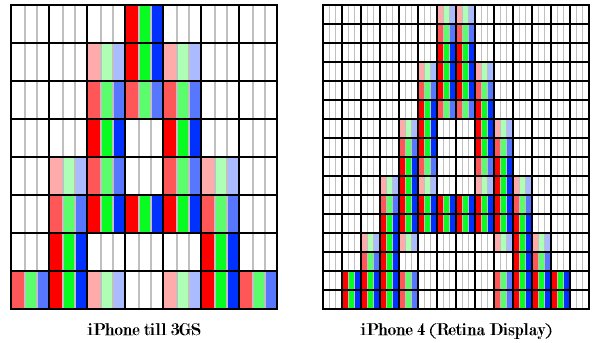
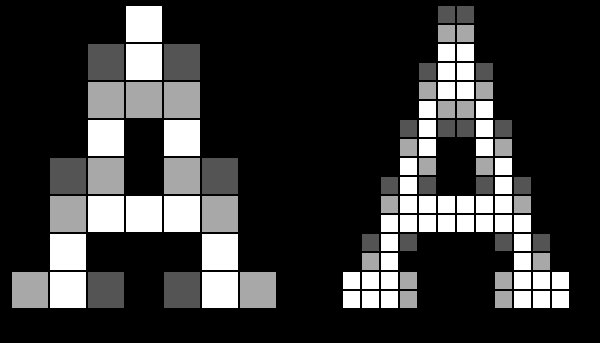
正如文章一开头的图片所显示的, 在液晶显示器上, 一个像素被分为RGB这样的子像素排列. 为了表述方便, 我使用黑底白字的例子. 那么一个纯白的像素点看起来应该是这样(FF,FF,FF), 而一个纯黑的像素点看起来应该是这样(0,0,0). 这里我用括号中的一组数来代表(R,G,B)三个颜色分量. 应该能看懂吧
想象一个字符的边缘情况, 用连续的多个像素点来描述在单一像素行中的字符边缘, 比如是[黑白白黑]这个排列, 那么在液晶显示器的像素上看起来应该是这样(0,0,0)(FF,FF,FF)(FF,FF,FF)(0,0,0).
而在应用次像素显示后, 字体的边缘可以变成这样(0,0,FF)(FF,FF,FF)(FF,FF,0)(0,0,0). 如果拆开看, 事实上还是两个完整的白色像素点, 只不过第一个白色像素点在液晶屏上由原先的1,2两个物理像素点共同表达, 而颜色排列变成了(G,B,R)这样而已. 同理, 第二个白色像素点在液晶屏上由原先的2,3两个物理像素共同表达. 显示的实际上还是两个白色像素点, 而不是用颜色来填充.
然而在软件显示输出时由于并没有次像素的概念, 因此要按照液晶屏的物理显示状况来输出, 这样的话放大这行像素, 会看到[红白青黑]这样的像素排列, 但事实上在显示器上看的话, 还是两个白色像素点.
这样实际就等于在横向上把ppi提高了三倍. 这也就是为什么操作系统会推荐液晶显示器必须要使用物理分辨率显示, 且建议字体边缘平滑功能仅建议在液晶显示器上打开的原因. 因为一般CRT的像素排列并不是纵向的RGB这样, 而即使是这样的显像管, 如 Trinitron, 也无法做到一组RGB严格对应一个像素.
嗯? 留言被吃了吗…
另外刚才脑子短路了一下…次像素放大后不是红白青黑而是绿白黄黑…改正了
[quote]乃至只使用像素块的一部分彩色分量来代替纯黑色,从而降低字符与周遭空白之间的反差[/quote]
事实上次像素显示并不是单纯把像素横向拆成三份用彩色显示边缘. 从应用了次像素显示的系统中截图并放大也许可以看到彩色的边缘, 但实际显示时并不是应用这个原理.
纯文字方式不是很好描述, 我尽量尝试一下吧.
正如文章一开头的图片所显示的, 在液晶显示器上, 一个像素被分为RGB这样的子像素排列. 为了表述方便, 我使用黑底白字的例子. 那么一个纯白的像素点看起来应该是这样(FF,FF,FF), 而一个纯黑的像素点看起来应该是这样(0,0,0). 这里我用括号中的一组数来代表(R,G,B)三个颜色分量. 应该能看懂吧
想象一个字符的边缘情况, 用连续的多个像素点来描述在单一像素行中的字符边缘, 比如是[黑白白黑]这个排列, 那么在液晶显示器的像素上看起来应该是这样(0,0,0)(FF,FF,FF)(FF,FF,FF)(0,0,0).
而在应用次像素显示后, 字体的边缘可以变成这样(0,0,FF)(FF,FF,FF)(FF,FF,0)(0,0,0). 如果拆开看, 事实上还是两个完整的白色像素点, 只不过第一个白色像素点在液晶屏上由原先的1,2两个物理像素点共同表达, 而颜色排列变成了(G,B,R)这样而已. 同理, 第二个白色像素点在液晶屏上由原先的2,3两个物理像素共同表达. 显示的实际上还是两个白色像素点, 而不是用颜色来填充.
然而在软件显示输出时由于并没有次像素的概念, 因此要按照液晶屏的物理显示状况来输出, 这样的话放大这行像素, 会看到[绿白黄黑]这样的像素排列, 但事实上在显示器上看的话, 还是两个白色像素点.
这样实际就等于在横向上把ppi提高了三倍. 这也就是为什么操作系统会推荐液晶显示器必须要使用物理分辨率显示, 且建议字体边缘平滑功能仅建议在液晶显示器上打开的原因. 因为一般CRT的像素排列并不是纵向的RGB这样, 而即使是这样的显像管, 如 Trinitron, 也无法做到一组RGB严格对应一个像素.
谢谢指教
(其实应该是蓝白黄黑啦……)
我觉得Retina Display不能和印刷品的数值比较。
1. offset lithography制版是用Line Per Inch衡量,他与DPI的转换并不是直接的。这个又关系到Rip. (Raster image processor)
Reference: http://www.designertoday.com/Articles/1371/LPI.vs.DPI.Line.Per.Inch.vs.Dot.Per.Inch.aspx
2. 喷墨打印机的抹点并不是象电子显示器一样的规则,往往是混乱的。而激光打印机又有存不存在真正的Postscript差别。所以喷墨打印机的Drop per Inch不能够和LPI有换算。特别是彩色印刷的时候,Offset是4色,往往高档的喷墨是6色以上,他们的Rip又不一样。
标准不一导致不同打印机/印刷机的衡量都不一样,比如一般offset印刷的报纸是65-80LPI。而laser是1200DPI以上。
另外说道凸版印刷的消失,我觉得并不是本身的精确度问题,更多是产业一体化的趋势。比如Toyobo出的凸版可以达到200LPI,高于现在用在offset的plate。
PS:
凸版并不是无限的分辨率。凸版的图片也是用LPI衡量。这个概念来自从用halftone screen转换照片(摄影,模拟输入)到点状(能够腐蚀到凸版上)的数值。不同材料的凸版有不同的极限。如上toyobo可以达到200LPI, dupont出的胶版是150LPI左右。
Metaphox的东西每一次都很猛.
这遍文章为止,阅读了 TIB 的所有文章,受益良多,是你们让我真正地认识了字体,也对其产生更大的兴趣,说不定某天,自己会设计中文字体。谢谢你们!
3.5 英尺 => 英寸。 Thanks.
6 个Trackbacks
[…] This post was mentioned on Twitter by 老貓, Guixing Bai, Vincent Wang, stainless, AleiPhoenix and others. AleiPhoenix said: [GR Share]视觉分辨力与 Retina Display – http://goo.gl/5B5F […]
[…] 原文链接:请点击我 « 福无双至,祸不单行 […]
[…] 4 带来的 Retina Display 推出之初为业界带来了好消息。由于精度更加接近印刷物,设计师们期盼 […]
[…] 326 ppi,已經達到一般的印刷水準,這是相當不易的。(可參見視覺分辨力與 Retina Display […]
[…] 當然,這個在2006年提出的說法到現在已經不攻自破了。retina螢幕在iphone 4的像素密度已經來到驚人的326dpi,可以說是超越了印刷紙本的起始水準,包含各種顯示面板解析度的躍進,字型的顯示效果可以說是越來越好了。在中文來說,雖然有許多字型還需要經過數位調校,才會讓螢幕顯示效果更好,但至少目前我們已經有了信黑體。相信有retina螢幕的朋友看這篇文章時,可以感受到接近完美的視覺效果,連紙本都沒有如此好看。再加上越來越多的web font服務--連中文都有了justfont,都讓從前只能放圖代替文字的困境解決了。 […]
[…] 吴涛曾撰文〈视觉分辨力与 Retina Display〉介绍次像素渲染技术及 retina 显示屏相关的内容,刊于 Type is Beautiful […]