
《中文排版需求》的过去与进程
2009 年,《日文排版需求》(「日本语组版処理の要件」, 简称 JLREQ)正式发表,如同日本标准化专家小林龙生先生在其著作《EPUB 战记》中所述,在日本当地并未产生回响与涟漪。但这是由 W3C 国际化工作小组(i18n WG)所发表的第一份语言排版文档,实际上是一步重要的定石。一方面作为参考文件,推动了多数与东亚语文排版相关 CSS3 标准的制定;另一方面也引出了其他语言的跟进,中文就是其中之一。
回想 2010 年前后,HTML5 是技术圈内的热门话题(然而,成为推荐标准是 2014 年的事情)。当时 W3C 的工作人员 Robin Berjon 为了推动中日韩等东亚语言圈的讨论以意见回馈,开设了 HTML5 Chinese/Korean/Japanese Interest Group 三个兴趣小组,分别以各自的语言进行讨论,降低了参与的语言门槛。在台湾热络起来的主要原因是当年台湾最大的开放源码聚会 COSCUP 的主题正是 HTML5 技术,邀来了不少相关的专家,顿时凝聚了不少人开始进行讨论。我记得有前端专家贺师俊(John Hex)、Opera 的谢子斌(Zibin)、台湾 Google 的叶平(pingoo)等人,还有一位台湾出版界的老前辈——人称「老猫」的陈颖青。
当年在技术问题之外,讨论最热烈的就是中文的各种排版需求,包括直书(竖排)、避头点、标点符号以及直到现在未能有解的汉字与西文间的间隔等议题。
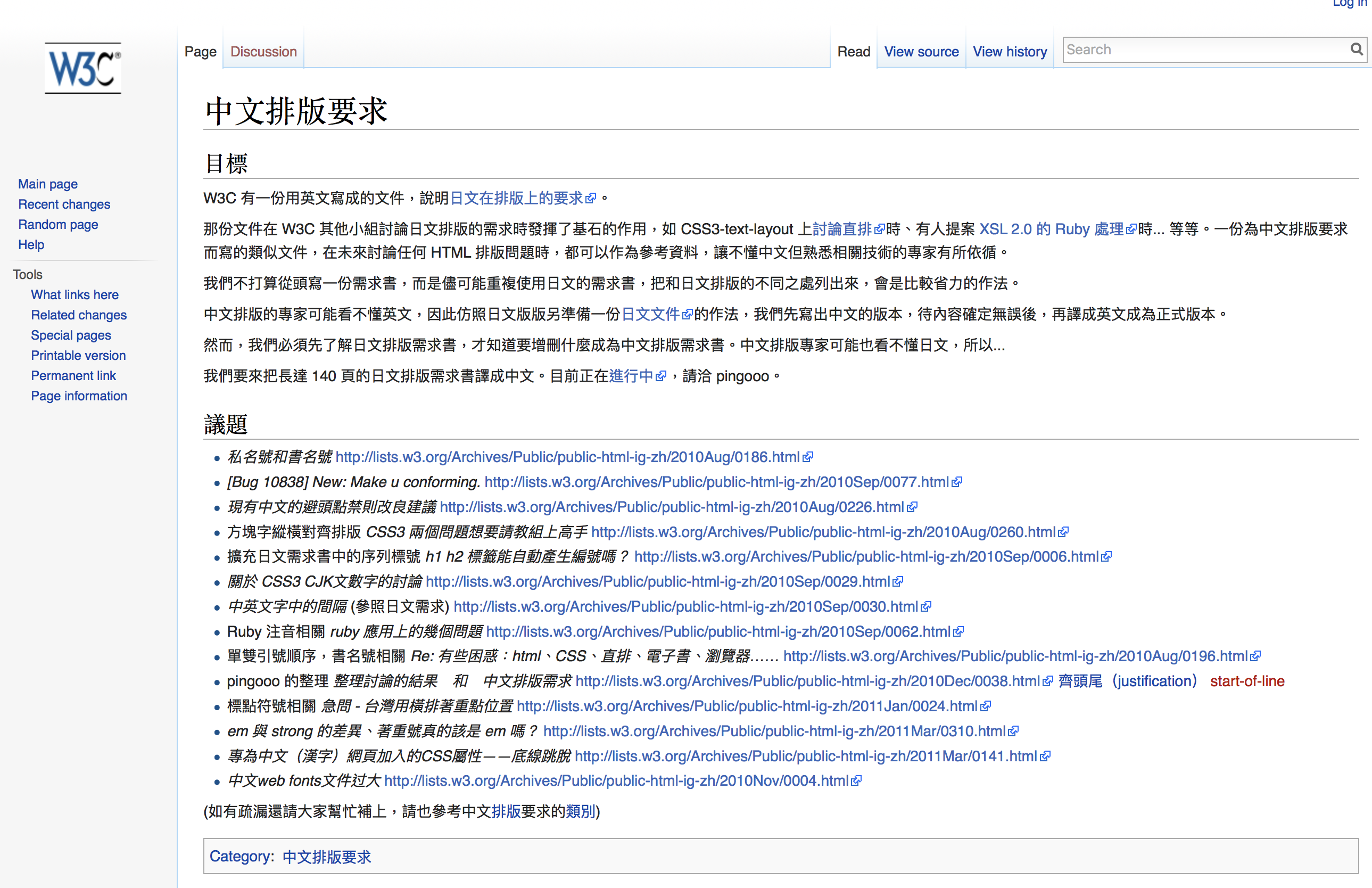
一年以后,叶平先生提出了个提案,希望汇集群众的力量,比照 JLREQ 来写一份《中文排版需求》(Requirements for Chinese Text Layout,英文简称 CLREQ)的文档。为避免重造车轮,建议先从翻译 JLREQ 开始着手,完成后列出与日文排版的不同之处。无论是上述讨论还是这份提案,在当年都未能完成,不过也留下了珍贵的纪录供后续参考。
我在当年是台湾一份科技媒体的记者/编辑,主要感兴趣的就是操作系统与Web 技术,在这圈子里顶多算是稍微了解状况的旁观者。2010 年因为看到了 iPad 的发表,才投身到数位媒体圈子里头,但当时还是使用一些软件套装来制作数字内容,依然有些距离。
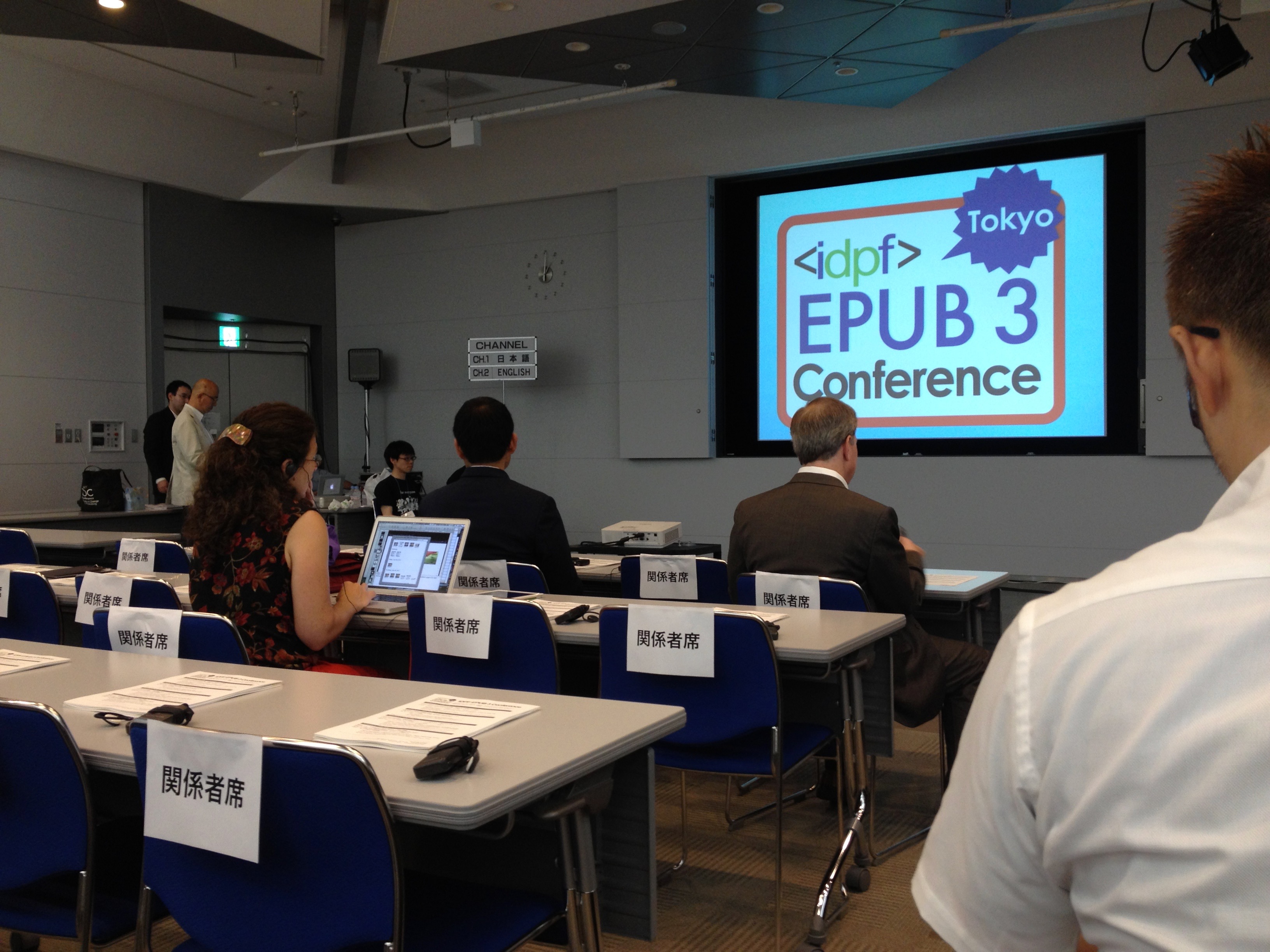
直到 2012 年,在日本数字出版老铺 Voyager Japan 社长萩野正昭的邀请下,到了东京书展(当年与「数字出版展」一起合办,现在双方都已经不再举办了),当年在日本政府推动标准化的状况下,决定采用 EPUB3 作为共通的电子书格式,看到日本官方与民间紧密地推动 EPUB3 格式从标准走向应用,觉得数字出版的潮流终于西风东渐,从美国来到了亚洲。这时我离开了媒体工作创办了一家小公司,决定踏入这个业界。没想到这决定影响我迄今,套句台湾的说法,就是入了大坑还想要把它填起来。
早几年台湾政府推动数字内容时,过早地采用了仅适用于西文的 EPUB2 格式,加上版权等因素,而造成了揠苗助长的现象。到了 2012 年时,整个业界甚至退回使用 PDF 格式,对于 EPUB3 的采用显得兴趣缺缺。
但当年回顾 EPUB3 这个格式里和中文相关的部分时,我突然发现标准上并不完善,整体来说还是有着不少问题。例如竖排,当年虽然苹果公司 Webkit 小组里有位 David Hyatt 如魔术师一般突然就做了个雏形,但其他浏览器的支持依然不完善,同时也需要许多字体技术的支持。在当年字体产业不如现在景气且资讯并不流通的状况下,等候操作系统的支持也需要很长一段时间。日本积极地推动也对中文产生了影响1,反而增加了问题。这些问题,如果不参与 W3C 等国际标准化组织的运作,大概也不会有解。
幸好 2013 年,W3C 开始对数字出版领域进行意见征求,分别在纽约、东京、巴黎举办了三场不同主题的工作坊;而在东京举办的就是电子书与国际化需求场次。我就直接参与,提出了在台湾问题最大的注音符号的排版问题。但还有一堆未能解决的问题,若靠一人之力逐一提出,力有未逮。于是想起了当年未尽的《中文排版需求》计划,决定把它做完。

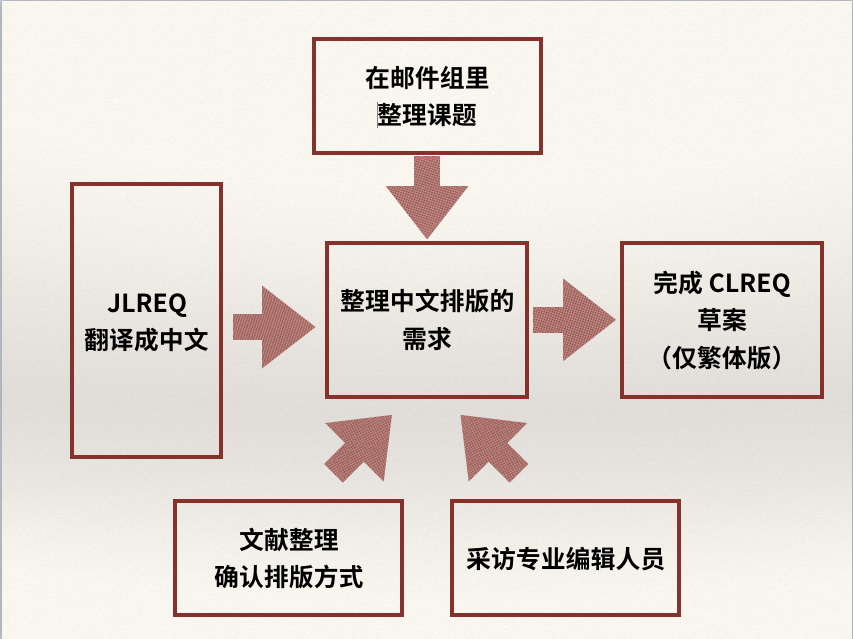
我大致上花了一年的时间,从把《中文排版需求》翻译成中文开始,加上整理在邮件群组里的讨论,再到图书馆确定过去铅字时代书籍排版的作法,加上询问老猫等老编辑的意见,终于整理出针对繁体字排版的初稿。
要做事并不困难,但遇到和政府以及组织打交道就是政治问题了。要怎么把这份初稿正式送进 W3C 里头进行后续作业呢?W3C 当年的台湾会员不多(现在居然没了),而对台湾政府来说,这件事在 EPUB3 定稿时就已经做完了,相关的协会组织等也觉得没有必要做下去。于是我也仅能把这份文档放在电脑里,等候机会。
那一年 10 月,W3C 的年度大会 TPAC 正好由腾讯赞助、在深圳举办,透过这机会我再提了一次《中文排版需求》的议题。当年通过与 W3C Host 北京航空航天大学的胡春明教授以及李安琪主任接洽,知道他们愿意协助将这个案子一起推动下去。隔年在北京开了一场会议后,加上藏文、维文、蒙文,成立了中文文字布局需求特别任务组,我也能够借此以邀请专家的名义提出草稿参与活动。老实说,这一连串的过程,说是奇迹也不为过。
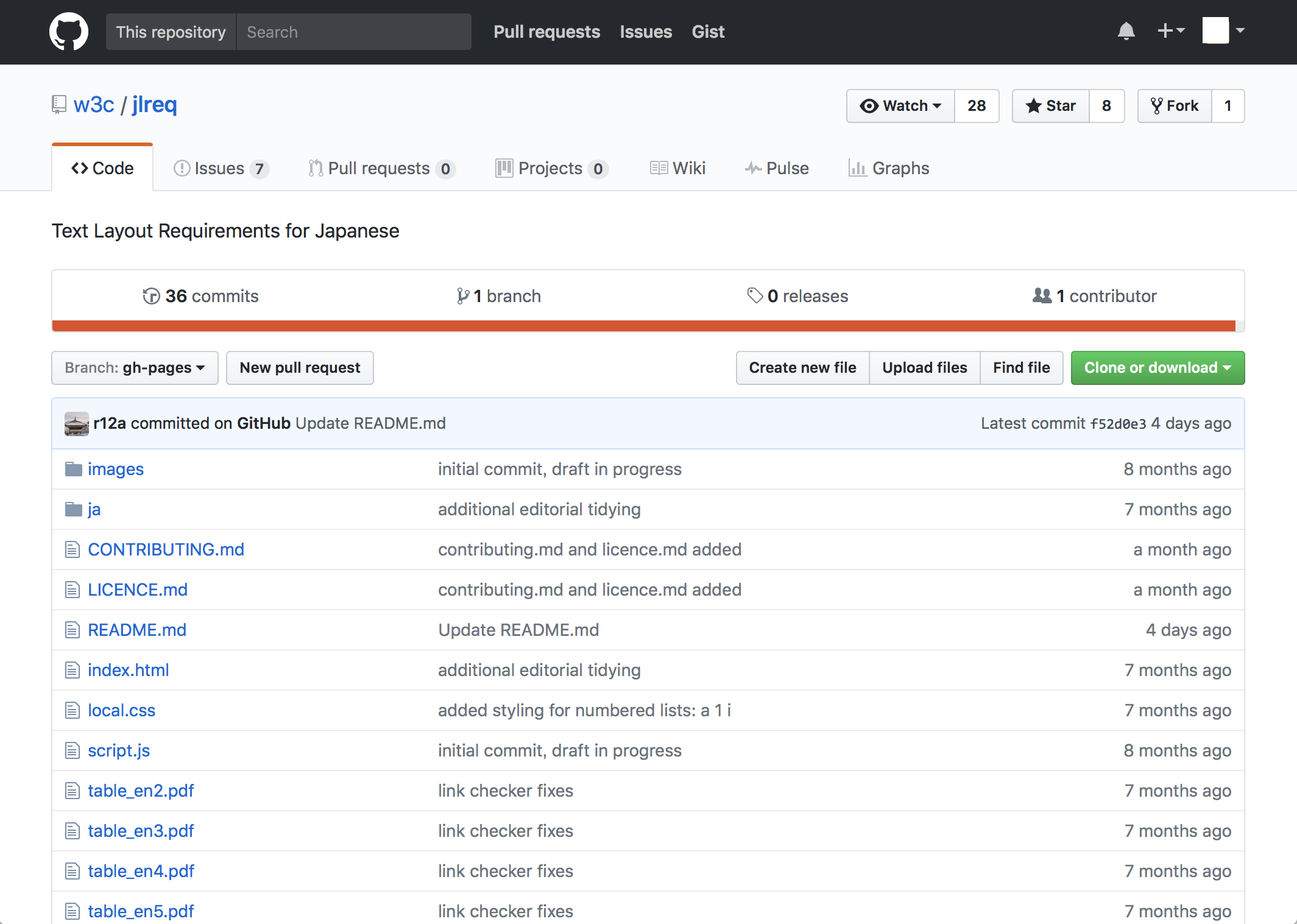
作为最初的贡献者,我做的事情后续不比其他参与者多。后来参加的编辑包括陈奕钧,他很早就使用 JavaScript 做出了汉字排版 Polyfill 模块「汉字标准格式」,当年还在北京大学医学系求学;另一位是众所皆知的字体技术者梁海,他们二位针对简体字、汉语拼音以及注音符号的部分加笔贡献;另外还有来自中国移动的张爱杰和 W3C 的李安琪主任协助翻译,以及吴小倩和 Richard Ishida 等人协助处理内容结构标注等繁重的工作,让整份文档能在支持英文、简体字、繁体字的状况下,在 2015 年以编辑者初稿(First Editor's Draft)发表;后来加上 TIB 的刘庆(Eric Q. Liu),现在还在持续扩展内容。
《中文排版需求》的特色
就外国人的角度来看,大致上都知道中文分为繁体与简体,但中文使用的地区却相当广泛,而且各自有着不同的规则与习惯。口语上也许大致可通,但落实到印刷之上时,没能符合地区习惯就显得奇怪。《中文排版需求》最大的特色就是希望涵盖这些地方规则。
但以目前的进行来看还有些问题,主要的撰稿者,繁体字来自台湾、简体字部分则是大陆,未来还需要来自港澳新马等地的意见与贡献来延伸不足的部分。
推动《中文排版需求》的方法
《中文排版需求》还有一项特色,就是参与的编辑大多是志愿者,且多是对字型、排版有深厚兴趣并视为志业的非专业者,这一点相较于《日文排版需求》有多数老编辑、《韩文排版需求》甚至《蒙古文需求》有众多学者参与的状况不大相同,但并不为此而损及专业性。

对我来说,志愿者意味着自掏腰包以及要花时间在上头。我从 2013 年起就自费参与 W3C 的各种国际会议,仅一次透过群众募资(众筹)的方式募到了10 万台币去参与湾区的 W3C TPAC 年会,以及同时举办的 Books in Browsers 研讨会。而当时赞助我的人,除了早年参与、认同这件事的媒体人外,也包含老猫等编辑以及许多教师2。虽然我觉得这件事情台湾政府需要提出支持,但如前述,他们觉得事情已经做完了3。加上在台湾电子书市保持停滞,我也只能靠着新公司且战且走的微薄收入来支出所需,虽然压力不小,但问题若不解决,这个产业(在台湾)也很难有再起的可能。所以我不知道自己能做到什么时候,在《中文排版需求》之外,也用其他方法来推动需求的落实,包括:
- 在会议上直接提出需求
- 研究需求的实作方法
- 透过社群来取得共识
《中文排版需求》只是一份需求文件,要将需求真正落实到可用的阶段,得透过 CSS 标准的制定、浏览器的实作,还要等候好几年(你知道很多人不大愿意更新操作系统)才能普及。所以若是慢慢等候,只会把时间拉得更久。
但 W3C 的会议,比如 CSS WG 的会议,除了规范作者,也会有许多浏览器开发者参与,因此不管是正式提出还是私下讨论,都有机会把需求快速纳入规范的可能。有时与浏览器开发者一讨论,就可以直接透过 bug 回报系统来反映,处理速度也能快上不少。在这个可以通过 Github 以及各种线上工具处理一切的时代,到会场遇见人、认识人,并透过交谈来处理问题,其实还是非常重要的一项管道。
但和排版相关的问题并不都能透过 W3C 解决,有时会和 Unicode 相关,有时还需要字体技术来处理。以台湾的注音符号排版为例,主要使用的是来自日文的 ruby 标签。虽然在 2013 年深圳会议后,Robin Berjon 就写了HTML ruby markup extensions,CSS WG 的 fantasai 写了CSS Ruby Layout Module,但依然不能完全支持注音符号,声调符号会被放到一边,必须用 OpenType 字体技术来解决。后来我找到了台湾的字体专家 But Ko 来协助4,加上诸多浏览器开发者协助处理 bug 反馈,才接近完成。更进一步,这项字体技术的应用将会被纳入思源黑体/Noto Han Sans 2.000 版本中。

在《日文排版需求》之前,日本针对排版已经有了 JIS X 4051「日本語文書の組版方法」这项日本工业标准。但无论台湾繁体字也好,大陆简体字也好,都没有与排版相关的标准文件。虽然中国有着诸多与编辑作业相关的 GB/T 国家标准,但也不能说完善。编辑只能研究实际排版的样貌,将要项一一列出,透过社群讨论来取得共识。例如 TIB 编辑 Eric 在推动的「孔雀计划」,就是针对简体字排版规则的不足进行深入探讨,未来都可能纳入《中文排版需求》之中。
这是重要的一步,因为繁体字的需求不算多。但简体字与日文排版极为接近,若能寻找出规则,可以大幅强化日文的需求被实现的可能,这是极为重要的下一步。
谈谈《中文排版需求》的内容
说实在的,作为《日文排版需求》 的中文译者,以及看过了其他语言的需求文件,我可以说这些《某某文排版需求》就是「长、不好阅读,没有图例真的不好看懂」。现在 《中文排版需求》的问题也是缺少图例(欢迎 TIB 的读者加入团队协助提供)。除此之外,在这里提一下这份文档的几项重点:
字体
西文可一刀划分为 serif 与 sans-serif,日文也有「明朝体」与「哥特体」,但我觉得对于中文来说还不够。对于中文印刷书而言,黑体出现的频率其实不如楷体,而多数状况如标题、文言文摘要、古诗等,要是不用楷体就少了一份韵味。

在公文应用上,台湾公文标准使用楷体为内文,中国大陆的红头文件则是使用仿宋体,我觉得这都是需要落实在信息设备上的需求。
前面说到与开发者实际见面处理的问题就是字体。现在你可以通过 <generic family> 中的 'cursive' 来指定楷体(同时对应简繁双方),而在 CSS Font Module Level 4 里,甚至直接追加了 'fangsong' 来指定仿宋体。
这些针对于电脑的操作系统,无论是微软 Windows 还是苹果的 macOS 里都有这些字体。而对于电子书阅读应用而言,仅有 Apple 的 Books 在抓取字体上还有比较多的选择。对于移动设备的操作系统,iOS 也好、Android 也好,中文的系统字体仅有黑体一择。随着现在移动设备储存空间与处理能力的增加,我真的希望未来字体的选项也能逐渐增加5。
标点
中文大陆简体字与台湾繁体字在排版规则上最大的差异其实是因标点而造成。台湾繁体字的标准依循民国时代的作法,无论横直排都置中置放,这使得需求大幅简化,也和日文的高级排版关系较远。
相对之下,中国大陆简体字横排时使用的左下角标点就能与日文的高级排版产生直接的关系,会需要几乎相同的机制来实现。中国大陆的简体书竖排时则是要按照 GB/T 15834-2011 的规定,使用偏右的标点。
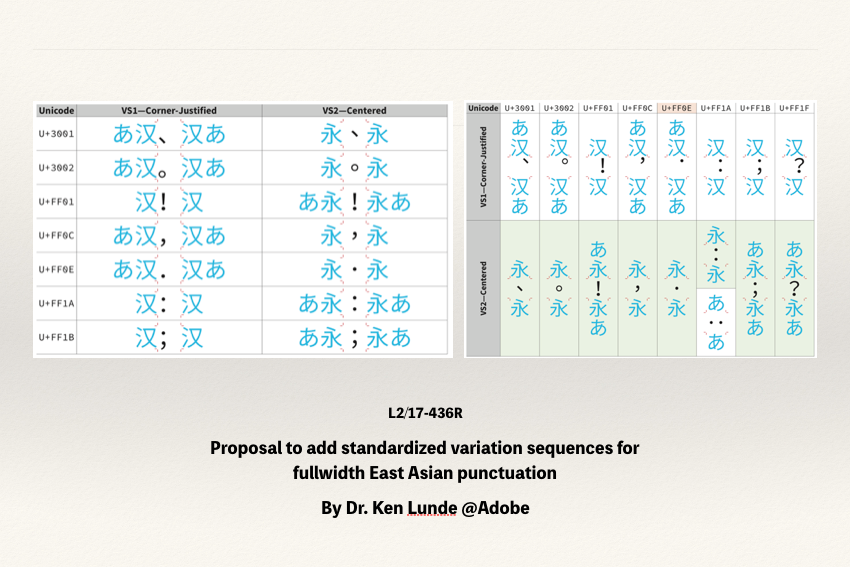
过去,标点符号因为在 Unicode 里共用相同的码位,所以按照字体设计时的语言来区分。但 Adobe 的 Ken Lunde 目前正在 Unicode 联盟里提案,希望在同一套字体中可以通过语言选择机制自动切换。

禁则与挤压处理
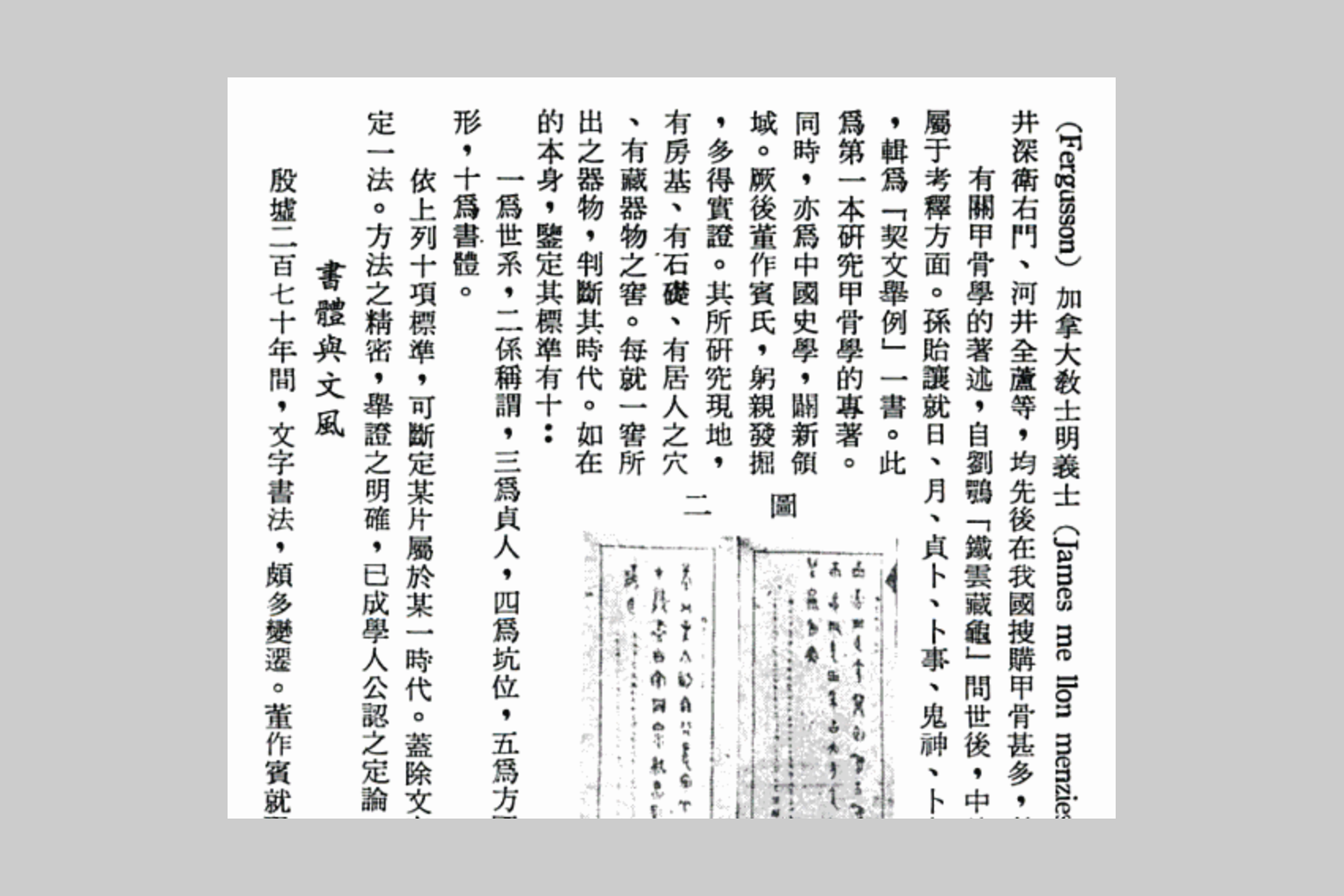
就我在研究台湾活字时代排版书籍的时候发现,其实台湾对于行头行尾的标点禁则处理(避头尾)并没有严格的要求。可能是因为置中标点就算不避也不会太过于突兀。但我也发现有着两种不同的作法,和印刷排字师傅所受的训练有所关系。
有些排字师傅会避头尾点,而在松行的标点前后加入铅片来处理,我认为这是来自日据时代排日文书籍的训练与习惯。而有些则是纵横对齐,鲜少对头尾点作出处理,这和 1949 年前的印刷品排版有所相似。

之后随着 DTP 的普及,台湾的繁体字排版多套用日文的设定,并且使用行头尾对齐(justification)来进行处理6。
中国大陆的简体字方面,GB/T 15834-2011《标点符号用法》的 5.1.11 规定「在实际编辑出版工作中,……可适当压缩标点符号所占用的空间。」这一点在「孔雀计划」系列文章中已多有讨论,不再赘述,只希望能找出共识,将实际的状况写入《中文排版需求》之中。
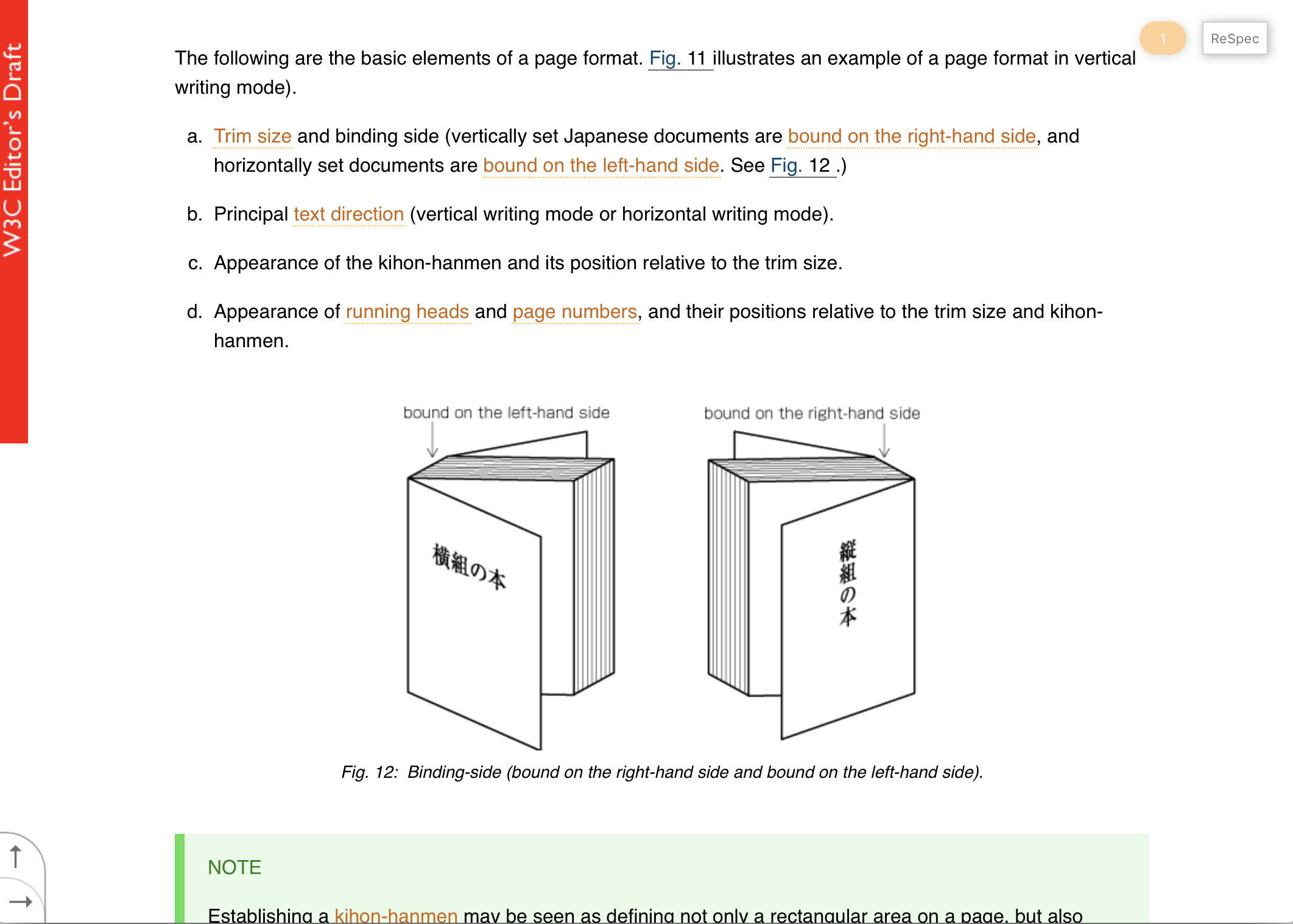
但我想无论简繁以及日文,共同的需求就是掌握版心的尺寸。
目前在网页设计上,显示内文的区块往往是固定的像素值,而这个值不会是内文文字尺寸的整数倍。同时浏览器可以让读者自己缩放字号大小。所以需要一个机制,通过 CSS 来掌握版心,让行长等于字号的整数倍。这么一来,无论是使用行头尾对齐,或者未来使用高级的标点挤压机制来处理排版,都能用得上。
行间注的 Ruby 标签
中文里「行间注」ruby 标签的应用有以下三种方式7:
- 注音符号
- 汉语拼音
- 新运用法
注音符号应用 ruby 标签是非常特殊的一个状况。目前在技术上接近完成,可说是中文排版透过 OpenType 功能大幅做出排版调整的第一例。
汉语拼音排版广泛应用于全球的华语教学,GB 标准中虽有汉语拼音分词,但对于排版却没有特别的规定。「孔雀计划」中提到汉语拼音目前在字体上、对齐方法上仍有不少的问题,也待解决,甚至可说颇为迫切。
而处于日本翻译轻小说的影响,ruby 标签在中文也会用于注解。过去在古籍中有「行间注」的用法,可以彼此呼应。
其实日本提出 ruby 需求后,CSS 等规范在不断增加,浏览器的实作状况并不一致。许多浏览器仍使用早期实作的成果,CSS Ruby 的各种排版调整都不支援。对于日本出版界而言,对于现状虽然不满意,但在没有大缺陷的状况下,也不强求改进。或许汉语拼音需求提出之后,可以促进各浏览器的实作。
最后
我觉得我是个科技乐观主义者。
这五年里,随着参与《中文排版需求》与标准化的工作,我觉得自己逐渐变得保守。我经常想:我是不是真的不能接受 web 上一直以来以黑体排版、不使用段首缩排而在段落间加入一行空白、且因为自动避头尾点造成的行尾对不齐这些状况呢?
我想我不能够接受。一来是传统排版功夫依照规则整然排列的印刷文字,依然会让我感到舒适而易于阅读,另一来在科技圈子里打滚,自然明白这些状况是来自软硬件的限制所造成。
在 Retina 屏幕出现以前,宋体字为便于显示还必须内包小字号用的点阵字体;然后操作系统索性都开始使用黑体。中文电脑字体不仅制作需要大量资金和人力,而且在那储存空间与内存都很小、没有良好管理机制的时代,这些更是很大的负担。
而 web 的世界在 HTML5 以前,一向都是以西文当作基础,对于其他语言的支持甚为薄弱。当然,在以美国为首的科技业里,把国际化当作重点的文化,仅属于那些早期的公司8。一套浏览器预设样式表,就影响了整个文字排版文化迄今。
说这是「摩登」「现代」,我倒认为是在缺陷下造成的结果。就像是成长于饥荒时代的父祖辈,永远会在意孩子有没有吃饱一般。
Web 上的中文排版,如今一步步反侵蚀到印刷排版里。但如果我们能够肯定印刷排版整然有序的规则是美学与易读性的基础,那么做一些事情将其带回数位时代的电子书、网页排版上,让模拟时代的排版文化得以重生,的确有必要,也是我所愿。
致谢
感谢日本 Voyager Japan 的萩野正昭先生,从和 Bob Stein 一起做 Laser Disk ,到在 Mac 上使用 HyperCard 技术的 Expanded Book,这些经验都非常宝贵。而也正因为他对数字出版的热情,让我走进这个领域。
也感谢 W3C 北航的胡春明教授、李安琪主任,以及 W3C i18n 小组的 Richard Ishida。没有他们的支持与协助就不会有《中文排版需求》的发表。
还有台湾角川集团 BookWalker 电子书公司的施性吉社长,以及台湾大块文化的郝明义董事长。他们都具丰富的编辑经验,在现在的位置上还极为重视排版文化,愿意聘用我为顾问,才能持续标准化活动。
小林龙生先生的《Unicode 战记》与《EPUB 战记》这两部著作,是少有的、在第一线参与国际标准化的经验之谈,不仅在精神上给予我协助,也提供了不少战术指导。
当然还有志愿参与《中文排版需求》工作的编辑们,没有他们《中文排版需求》不会有现在的品质与份量9。
注:
- 例如竖排中的冒号“:”与分号“;”,中文里依然保持直立,但日文却转 90 度躺下,中国大陆则需要直立偏右。曾经某一代的 macOS 里,中文字体竖排时比照日文,这是因为当年《Unicode 第 50 号标准附件:竖排》未能完善所致。↩︎
- 也许是责任感作祟,我进行这些活动并不能保证一定会有成果。拿了认识的人的钱做这些事情,多少会感到无以回报。之后我就尽量想办法自己出钱,就当作一年一次奢侈的旅行来说服自己。↩︎
- 但就在本月(2018 年 10 月),台湾的文化部提出了一笔经费给「台湾数位出版联盟」这个产业协会加入 W3C,并且资助国际会议旅费。↩︎
- Github Repo↩︎
- 苹果公司很早就在 macOS 和 iOS 中采用了「ヒラギノ明朝」(Hiragino Mincho、中文品牌名「冬青」)作为 Serif 的对应字体,这多亏了从 90 年代加入 Apple 并负责日文的木田泰夫先生其品味与判断。他后来还挑选了「游明朝」作为内文字体加入 macOS,而 Windows 10 后来也跟进。直到今日,这依旧让我感到羡慕不已。↩︎
- 这件事情我和 Eric 有很大意见分歧,我没有将这一部分写进《中文排版需求》中。因为当年的做法相当随意,并不能找出一定的规律。而「不避头尾这件事」当然不是现代做法,但曾经存在的排版事实,我觉得需要写进需求之中。↩︎
- 因为在日本谈《中文排版需求》,所以提及 ruby 这项日本人相当在意的排版方式。↩︎
- 其实认真来看可以发现,个人电脑世代的公司,如苹果、微软等,都对语言支持较为在意。而 Google 之后(包括 Google)的美国信息企业就不见得做得那么完善。↩︎
- 这场演讲中,我似乎有意无意地要把 Eric 拉到这个坑洞的深处。不仅因为他对日文与中文排版皆熟悉,又能与日本排版专家直接沟通。若要将中日文排版透过 Web 技术更进一步推动下去,所需要的是中国大陆简体字的需求来抬升需求层级。对于简体字我力有未逮,只能希望他透过 TIB 这平台来凝聚教育圈、出版圈以及第一线的排版设计师们来找出共识。↩︎










2 个相关讨论
很棒的文章,非常敬佩你的所做的工作!
对于在 Web 上不采用「段首缩排」,鄙人认为这是合理的。Web 不是翻页而是竖直方向的连续滚动,当网页快速滚动时,就使段落上下相连的段首缩排显得繁密易懵,而段落上下间隔的段间距则显得结构简明。在这个快速滚动的互联网时代,段间距也就比段首缩排更适合于网页,因为它更利于快速传达信息。
鄙人写了一篇文章,在我的博客上,https://reuixiy.github.io/the-philosophy-of-web-typography/text-indent-or-margin.html
中文直排双行小字与大字单行的混排,如何解决,仍然是困扰古籍出版行业的头等难题。能否在中文排版需求中假如这部分内容。我可以介绍资深古籍出版的编辑加入一起讨论合适的需求和解决方案。