
「孔雀计划:中文字体排印的思路」系列倡导从中文出发、以中文的思维方式讨论中文排版。从本文起,将对标点处理问题展开分析。虽然本文讨论的是「避头尾」,但希望读者可以结合本系列之前关于「基本行长」、「全宽/半宽」标点、标点悬挂思路等几项内容一起来阅读分析。
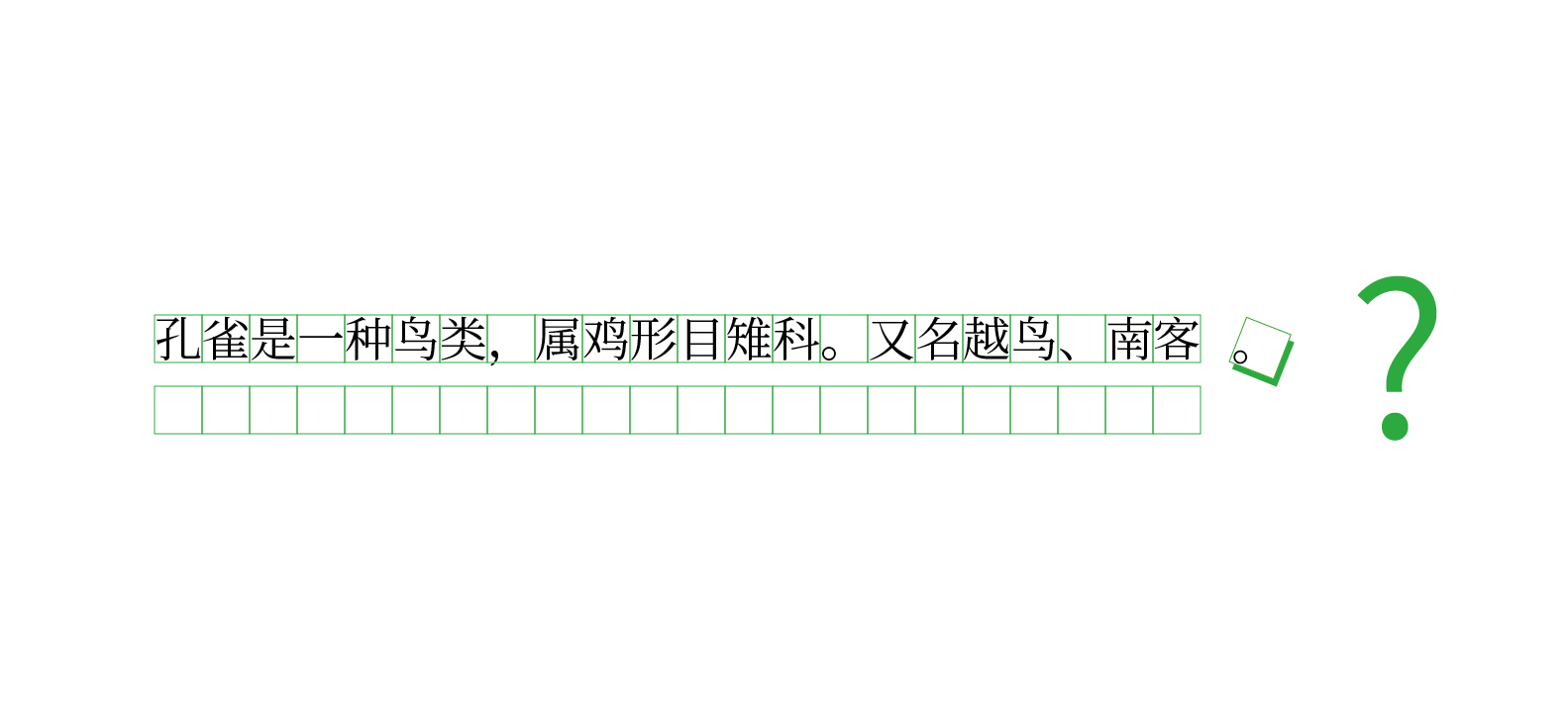
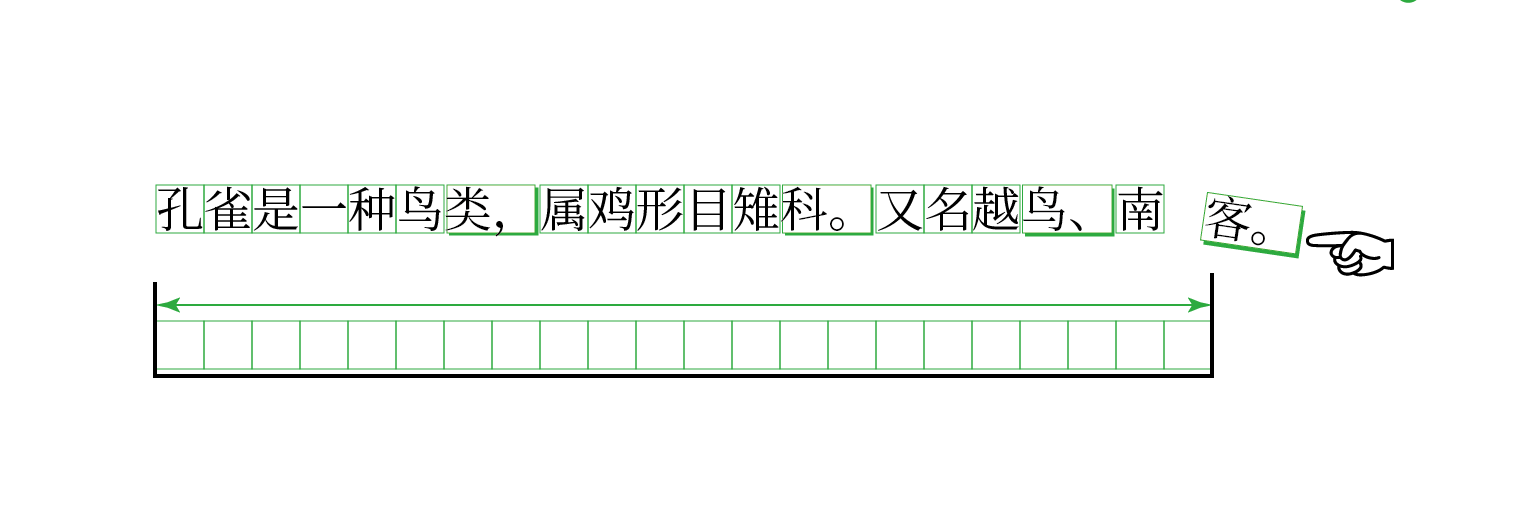
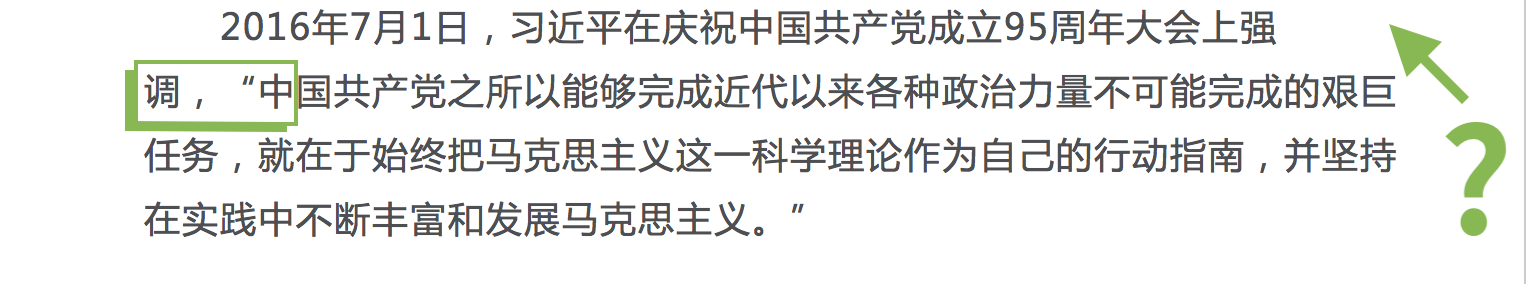
假设在排一段中文时遇到了题图的情况,应该怎么办?版式规定一行二十二个字且不允许标点悬挂,可是偏偏在行尾遇到了句号。
也许有人说,这不就是避头尾么,既然句号不能在行头,那就把「客」字一起拉下来换成新的一行即可——这是唯一且最优的方案吗?针对这个简单的实例,其实可以有五六种处理方案。与其讨论方案的多少,更重要的是要理解其中的处理思路。在本文里,笔者就与大家一起来探讨避头尾操作中的各种复杂度与优先度决策的问题。
目录
什么是避头尾:一个规则三步走
在中文排版里,有一些符号不能出现在行头而另外一些不能出现在行尾,因此在排版时要分别让它们避开行头、行尾的位置,简称「避头尾」,这应该是这个规则最基本的定义。它其实有很多种名称,以往的排字工人可能会叫「顶头点处理」,而有人会按日本叫法称之为「禁则」,还有的软件里还叫「禁排」等等,指的都是同一个规则。然而在实际操作中,「避头尾」的效果并不是一项单独操作即可完成的,而是至少需要三个操作的步骤的组合:
- 避什么字符:根据预定定义的避头尾字符,划分出不可分字段;
- 头尾在哪里:与预设行长比较,根据预先制定的「避头尾优先顺序」,确定断行位置;
- 避头尾后的调整:根据预先制定的「标点间距调整」方案,在断行之后进行行内调整。
对于这三个步骤,在传统工序里都是依靠排字工人的经验直接手工完成;而当今换成计算机处理时,则需要分别进行严格定义并形成逻辑算法,否则程序无法处理。这三步里最重要的是第二步。将字符串与预设行长进行比较,如果恰好能在预设的行末断开则相安无事,但若不同就需要对断行位置的逻辑判断以确定实际行长,之后再进行第三步的调整:实际比预设的长,就要「挤进」;实际比预设的短,就要「撑开」。

显然,在通常「两端对齐」的设置下,避头尾不能只做了前二步、把行断开就完事,而是必须在行内进行挤进、撑开的操作,即行内间距调整,也就是所谓的「标点挤压」,这需要另外一套具有优先顺序的设计逻辑。也就是说,在本质上「避头尾」与「标点间距调整」并非各自独立不相干,而是相互关联的。出于篇幅限制,本文重点先分析前两步,而第三步在此先简单带过,待日后另文详谈。
什么字符该避头尾?
避头尾的第一步需要预先定义「避头尾字符」,这是避头尾操作的基础,直接影响到操作的复杂度。这是一项预处理工作,需要根据不同位置,将这些字符与其前后的汉字字符定义成「不可分字段」。例如在题图的例子里,最后的「客」与句号就构成一个「不可分字段」,在断行判断时不能从中断开。
当然,在实际操作中除了「避头」「避尾」还有「避中间」,即还有破折号、省略号这样不能从中间断开的地方。「避中间」的操作略为复杂,本系列也将另文叙述,本文先重点讨论避头避尾的情况。
几个尴尬的标点
避头尾的第一步看似简单,但仔细分析「避头尾字符」不难发现,针对各种标点,各种编辑风格其实不尽统一。为了讨论方便,笔者先从最有代表性的规定——中国国标 GB/T 15834-2011《标点符号用法》的要求入手进行分析。根据这份文件「5. 标点符号的位置和书写形式」的内容,可以归纳如下:
- 着重号、专名号不在「行内」而在「行间」,不属于避头尾处理范围。
- 点号,包括句号、问号、叹号、逗号、顿号、分号、冒号,都要避头。
- 标号中的引号、括号、书名号:前一半避尾,后一半避头。
- 标号中的连接号(–)、间隔号(·)都不能出现在行头。
- 标号中的分隔号(/)不能出现在行头也不出现在行尾。
对于前面几点应该没有争议,而最后两点就很有蹊跷了:从语义上说,分隔号与连接号、间隔号一样,在符号的前后两侧都有内容,为什么连接号、间隔号必须避头,而把分隔号定义成唯一一个「既要避头也要避尾」的符号呢?另外,作为一份需求文件,并没有指明破折号、省略号是否需要避头尾,这让实作无所适从。笔者于是针对这几个「尴尬」的标点符号,选择了十三份专门讲述排版规则以及标点符号的专业资料进行了调查,结果如下表:
| 连接号 (–) | 间隔号 (·) | 分隔号 (/) | 破折号 | 省略号 | |
| 1 | 要避头 | ? | ? | 要避头 | 要避头 |
| 2 | ? | ? | ? | ? | ? |
| 3 | 要避头 | 要避头 | 要避头 | 无需避头 | 无需避头 |
| 4 | ? | ? | ? | ? | ? |
| 5 | 要避头 | ? | ? | 要避头 | 要避头 |
| 6 | ? | ? | ? | ? | ? |
| 7 | ? | ? | ? | ? | ? |
| 8 | 要避头 | 要避头 | ? | ? | Y |
| 9 | 实际不避头 | X | X | X | X |
| 10 | Y | Y | 实际不避尾 | Y | Y |
| 11 | ? | ? | ? | ? | ? |
| 12 | 要避头 | 要避头 | 头尾都要避 | ? | ? |
| 13 | 要避头 | 要避头 | ? | ? | ? |
- 十三份资料具体名称请见文后「参考书目与资料」
- ?表示在阐述排版规则时未明确提及;
- X 表示虽无明确阐述排版规则,但实际排版显示不避头也不避尾;
- Y 表示虽无明确阐述排版规则,但实际排版显示避头不避尾;
从表一可以看出,这些专业资料里对这几个「尴尬」的标点符号的记述都含糊不清。其中有四份文献虽然提到了其他标点符号的避头尾,却对这五个标点的处理只字不提。最主要的原因在于,与各种点号相比,分隔号的地位和形态的确定是相当晚近的,比如国标 GB/T 15834《标点符号用法》的 1995 年版里并不存在「分隔号」这个符号,很多其他文献也根本没有提到这个符号;但是提到的文献一般都认为它需要避头,也就是说业界还是有一些共识的。
在这十三份资料中,唯一一份对这五个标点处理都做出明确规定的是资料三《排版基础知识(第一版)》。作为新闻出版系统技工学校印刷类的专业统编教材,该书 1999 年第一版里明确指出「除了破折号、省略号外,单个标点不能用于行首。」但是在 2008 年的第三版里「所有单个标点」的表述被删除,改成「句号、问号、叹号、逗号、顿号、分号和冒号……不出现在一行之首」。这样看来,同一个编者的看法也会随着时代的不同而发生改变。在这个问题上,出版界并不存在一个永恒不变的共识,排版的实际操作取决于各个出版社的编辑排印风格。
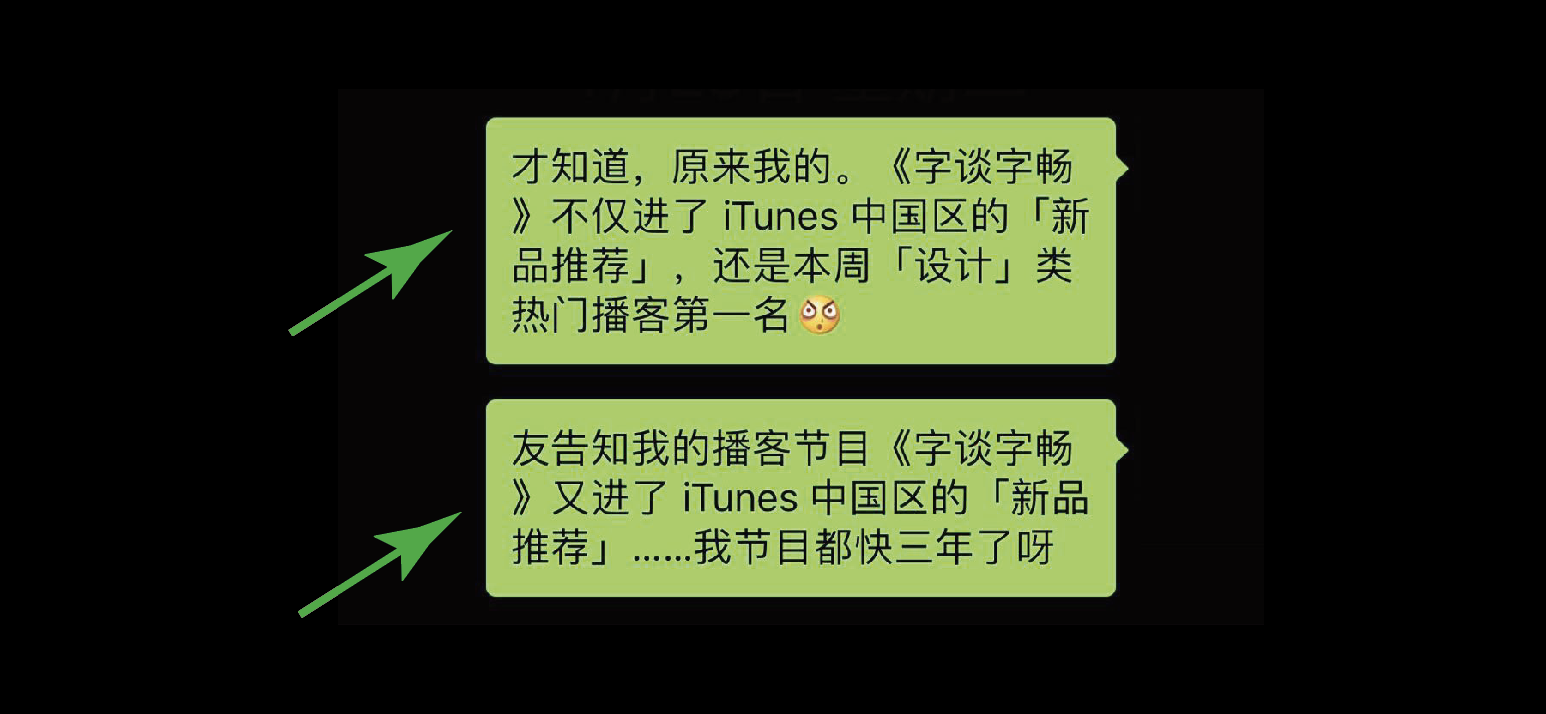
省略号与破折号的避头尾风格之所以重要,是因为这它们本身就已经占两个字宽,「禁止断开」+「避头」这样严格的设置会可能导致很大的调整量:有时不仅需要将标点本身推出到下一行,还要连带把行尾最后一个字也一起推出,导致需要对该行字距进行很大调整。

因此,在定义避头尾标点时,在考虑一般标号之外,还必须注意对连接号、间隔号、分隔号、破折号和省略号的定义。从语义上考虑,这五个符号都应该避头;但是如果希望避免不必要的行内间距调整,可以考虑适当放宽限制,尤其是对破折号、省略号。
不仅是标点
需要避头尾的不仅是标点,还有各种符号,尤其是与数字相关的符号,包括且不限于:
- 百分号 %、千分号 ‰ 需要避头
- 特殊单位如 ℃ 等需要避头
- 前置货币符号如 £¥$¢ 等需要避尾
- 如 10,000 或者 3.14 等数字中的分节号以及小数点需要避头
- 上下标、注释记号,如一些单位及各种学科里出现的上下标(如 m2 中的 2)与前面的字符,以及 ㈠ ㊁ Ⅲ ④ 等脚注、尾注符号等需要避头
其实,这些符号从实际排版效果来考虑应该是「避中间」,也就是说这些符号与其修饰内容也应该组合成「不可分字段」而不能中间断开。这些断行位置判断的一些特殊情况,笔者已在《行行当机不立断》一文分析过,不再赘述。

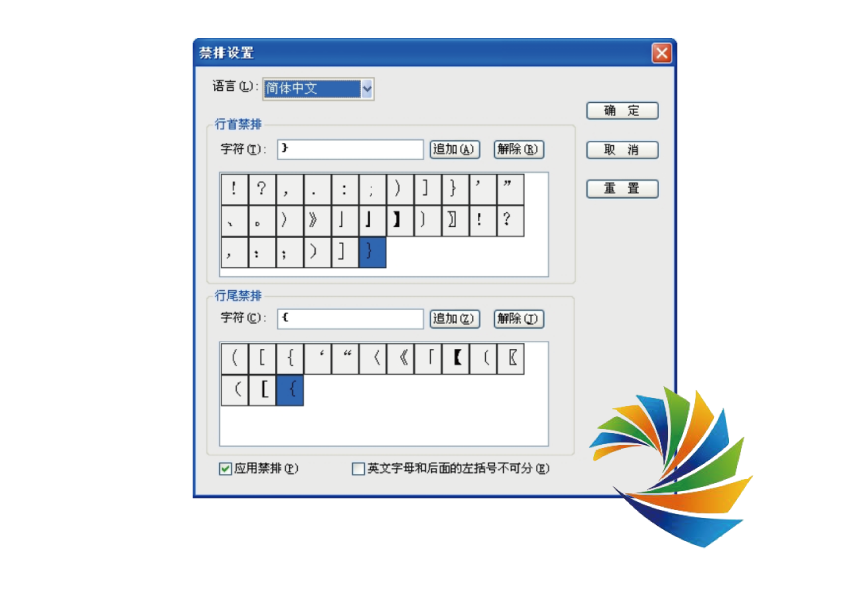
以方正飞腾为例,作为中国本土的排版软件,它专注的是中文需求,因此默认的「禁排设置」里的预设符号里只有几个常见的标点符号。而目前随着 Unicode 的通行以及中西混排等复杂情况,为了用户实际使用方便,在很多国外厂商的字处理软件(如微软 Word)以及专业排版软件(如 Adobe InDesign)也会把西文中的所谓「半角标点」和其他一些符号一并加入到原本为中文排版设定的避头尾规则里,因此一些国外软件的「避头尾集」定义里设置的符号要比一般意义上的标点符号要多得多。

「严格」「宽松」是什么鬼
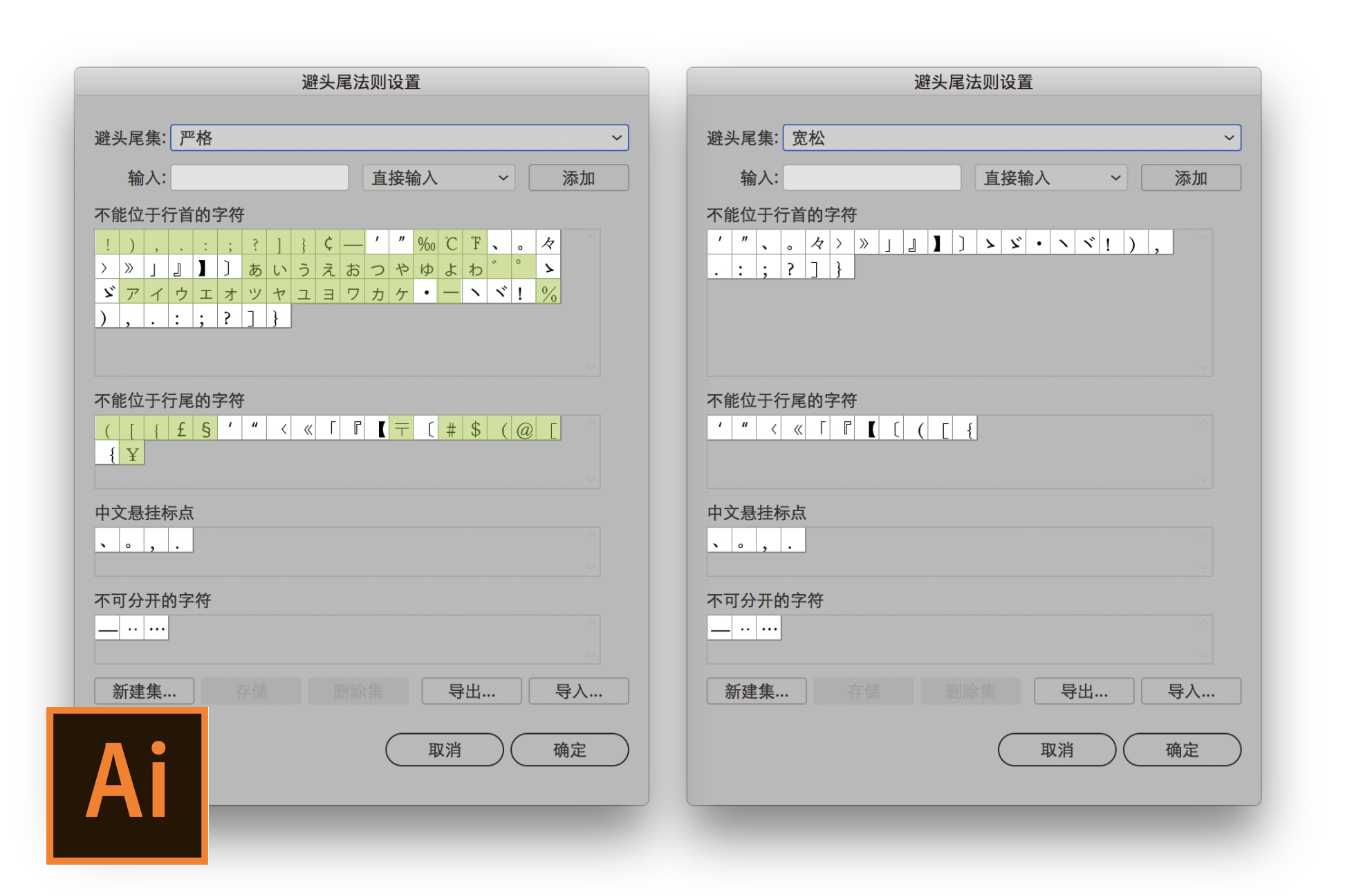
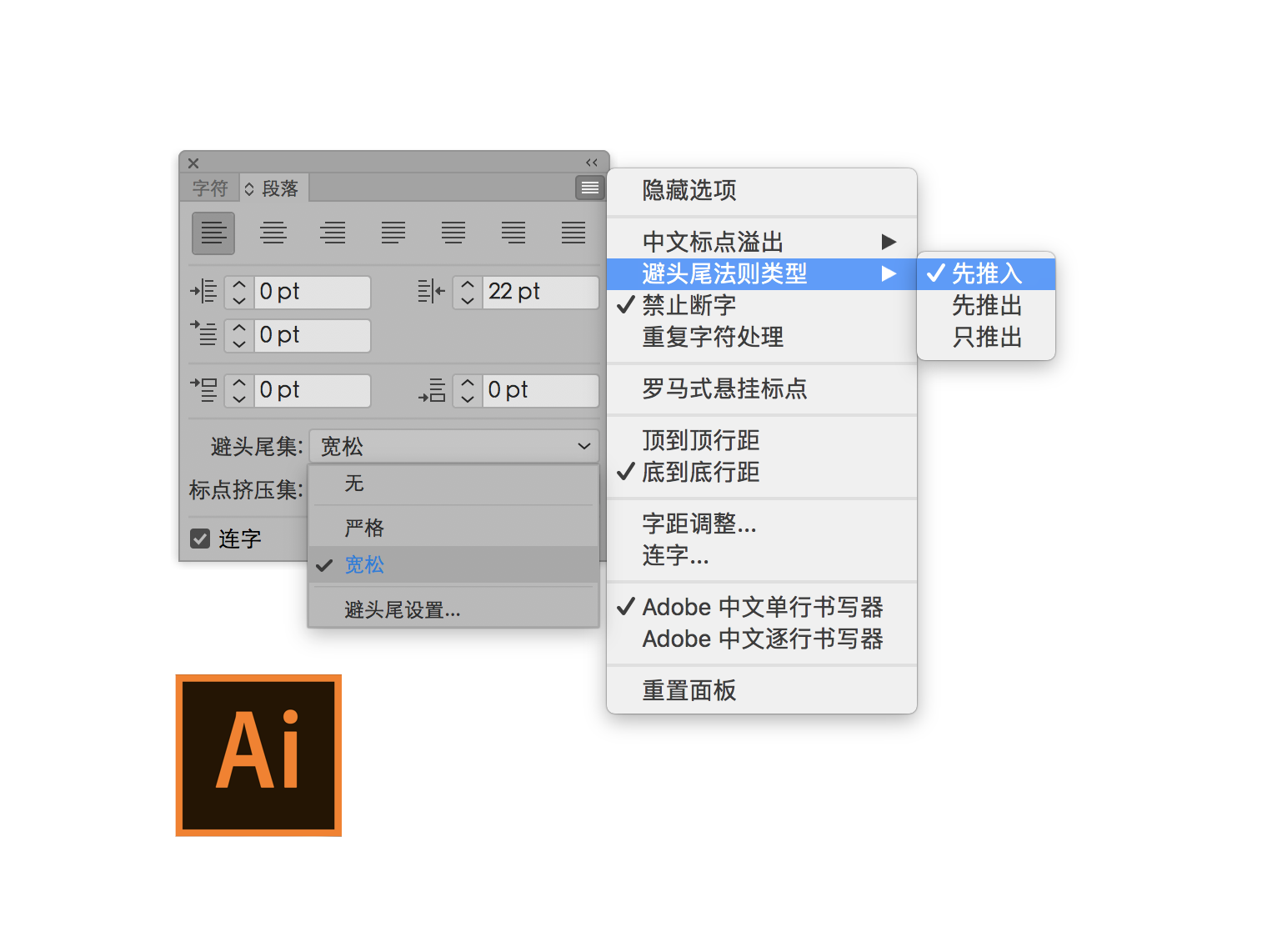
谈到避头尾设置,熟悉 Adobe 软件的朋友会说「这些不都是软件里面都定义好了么?」可是打开 Adobe Illustrator「段落」面板中「避头尾法则设置」对话框,软件为用户预设却是「严格」「宽松」——这又是什么意思?这两个设置有什么区别?应该如何选择?

通过上图对比 Adobe Illustrator 里「严格」「宽松」这两个预设内容,我们不难发现,二者最大的区别是针对日文「拗促音」的小写假名以及片假名长音等符号的不同处理方式。日文正书法规定,表示拗音的や、ゆ、よ以及促音的つ等假名需要紧跟之前的假名并写得小一些,且横排偏下、竖排偏右;而拗促音,还有长音符号都与前一个假名发音息息相关,因此从实际阅读角度来说,这些符号的确应该与之前的假名构成「不可分字段」。在日本工业标准 JIS X 4051:2004 《日本文书排版方法》里,这些符号都应该是所谓「行頭禁則」的对象。因此在 Adobe 软件里避头尾设置里,所谓「严格」设置就是把这些小写假名等字符都作为避头符处理,而「宽松」设置则放宽限制,定义的符号明显要少得多。通过分析这些设置,我们可以知道:
- 一、作为规范文档,无论是在 JIS X 4051:2004 规范还是后来 W3C 发布的《日文排版需求》里,从来都没有出现过「严格」「宽松」这样的术语,也没有具体定义。JIS 标准里只是直接指出,包括拗促音在内的小写假名等符号都需要避头尾(即实际上规定等同于「严格」),而 W3C 的文档也只是在 JIS 的基础上做出了一些注释。
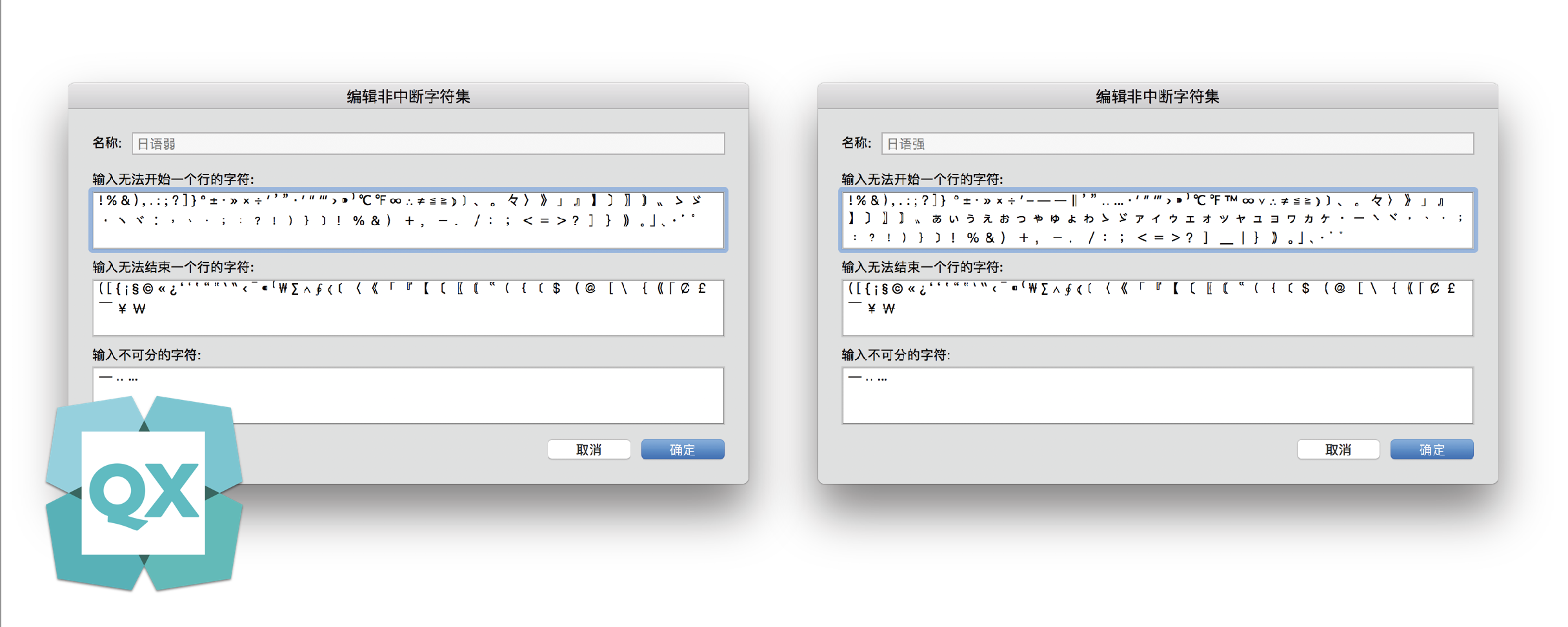
- 二、所谓「严格」「宽松」是彻头彻尾的 Adobe 软件专用词汇,在其他软件里不一定用同样的措辞。Adobe Photoshop 日文版里只有「強い禁則」「弱い禁則」,中文版里所谓「JIS 严格」「JIS 宽松」中的 JIS 一词是中文本地化翻译时画蛇添足。在微软 Word 里避头尾也有两种设置,叫做「标准」「严格」;而 QuarkXPress 中预设则是叫「日语强」「日语弱」。
- 三、由于是各家软件独自定义的内容,因此各个软件之间的设置并非一致,比如 Word 的「严格」设置与 QuarkXPress 的「日语强」设置的实际内容不尽相同,使用时候需要认真确认,因为不同设置会导致不同结果。
- 四、目前各家软件「严格」「宽松」的设置基本都是针对日文排版需求的设置,与中文排版无关。因此对于中文排版选「严格」还是「宽松」,效果都不会有很大区别。尽管把一些日文设置套用在中文排版里有时候并不会出现太大问题,但这毕竟并不是软件设计者的本意,因此也不会能保证中文排版效果的正确性和完整性。

因此,在了解这几点事实之后,作为一名用户平时使用这些常用软件应该意识到:
- (一)分辨所谓的「真假中文版」:其实一些软件根本就没有真正的中文设置。比如 Adobe Photoshop 和 Illustrator 中的两个「严格」「宽松」的预设都是针对日文的,这两款软件里并没有对中文的预设。与此相对,在 Word 中文版、InDesign 和 QuarkXPress 里就有专门为中文设置的避头尾定义集。这是在软件工程中国际化、本地化里非常重要的一点:并不是说把界面翻译成中文,软件就可以是优秀的中文版了。
- (二)用户是否能够「自定义」会影响软件的可用性(即「能不能用」)。比如,Illustrator 虽然没有提供预设的简体中文避头尾字符设置,但是它支持用户自定义,因此至少中文用户可以在预设的基础上编辑、或者直接自己新建一个适用于中文的设置;而 Photoshop 的避头尾设置里既没有提供中文预设,也不给用户提供自定义功能,这就是一款专业图像处理软件无法胜任专业排版的软肋所在。与此相比,虽然只是一款面向一般用户的消费级软件,但 Word 作为字处理软件不仅有针对中文的预设,还可以自定义。因此,根据自己实际需求选择一个正确的排版工具很重要。
- (三)专业软件的设置可以执行专业工作流程,这直接影响到软件易用性(即「好不好用」)。Adobe InDesign 和 QuarkXPress 作为专业排版软件,与一般办公软件 Word 的不同在于,专业排版软件可以将「避头尾字符集」的定义设置本身作为一个文件进行导出和导入,这对于团队协作和项目管理具有非常重要的意义。避头尾设置其实是「编辑排版风格」的一部分,一个出版社或者一个具体项目可能经常需要分享或者区别一些设置分别管理,又同时需要多人协作,使用一个通用的设置文件能满足专业工作流程管理的需要。文字处理软件 Word 和国产的「方正飞腾」都不具备这样的功能。
既然「严格」「宽松」这个设置是针对日文的,那么中文排版就真的不需要这个概念吗?其实未必。正如上一节讨论,中文其实也有一些处境尴尬的标点,若我们在避头尾设置里忽略它们,即可定义为中文的「宽松」,而对这些标点都进行设置则为「严格」。目前,这种松紧程度管理需要用户自行设置,但是笔者建议软件开发者也可以事先做出这样的预设让用户选择。
但是,在此必须指出一个常见误区,即并不是说排版规则越严格,做出的排版就一定越精细。恰恰相反,如果规则过于严格,这也要避、那也要躲,会造成太多地方需要调整,会导致「过犹不及」。事实上就日本的情况来说,尽管 Adobe InDesign 与 Illustrator 日文版里把避头尾默认设置成了「严格」,但在日本多数印刷品出版物采用的都是所谓「宽松」规则。从这点来说,其实 Adobe 软件中「严格」「宽松」的措辞也有失偏颇,容易误导用户,因为所谓「宽松」其实是一种「标准」用法,还不如像 Word 那样表述成「标准」「严格」,让用户放心选用。
头尾在哪里
如前述,定义好避头尾字段之后,第二步需要进行断行判断。如果在预定的行尾没有遇到「不可分字段」,那就直接换行;但如果像文章开头的例子那样刚好在预设的行尾上遇到「客。」这样的字段,那么就要判断这行是断在这个「不可分字段」之前还是之后,其结果就等于是将其「挤进」到上一行还是「推出」到下一行,以形成「实际行长」。在专业排版引擎中,通常会将第二步判断换行位置通常会与第三步的调整值进行算法对比,然后选择对文本影响较小的方法,这将在下文详述。
很显然,这一步里预设行长是否正确非常重要,这是行长判断的前提。关于这一点,请参考本系列之前关于「基本行长」也就是「行长必须是字号的整数倍」的讨论。
另外,在段落处理时,大部分中文出版社还有一个规定:「孤字不成行」,即要尽量避免「段落最后一行只有一个汉字加一个标点」的情况。因此,孤字处理可以看成是避头尾处理的一个特例,处理时应该本着「挤进优先」的原则,将孤字挤到上一行去。实在无法挤进,再考虑推出,这是就要把上一行最后一个字拉下来到后一行。
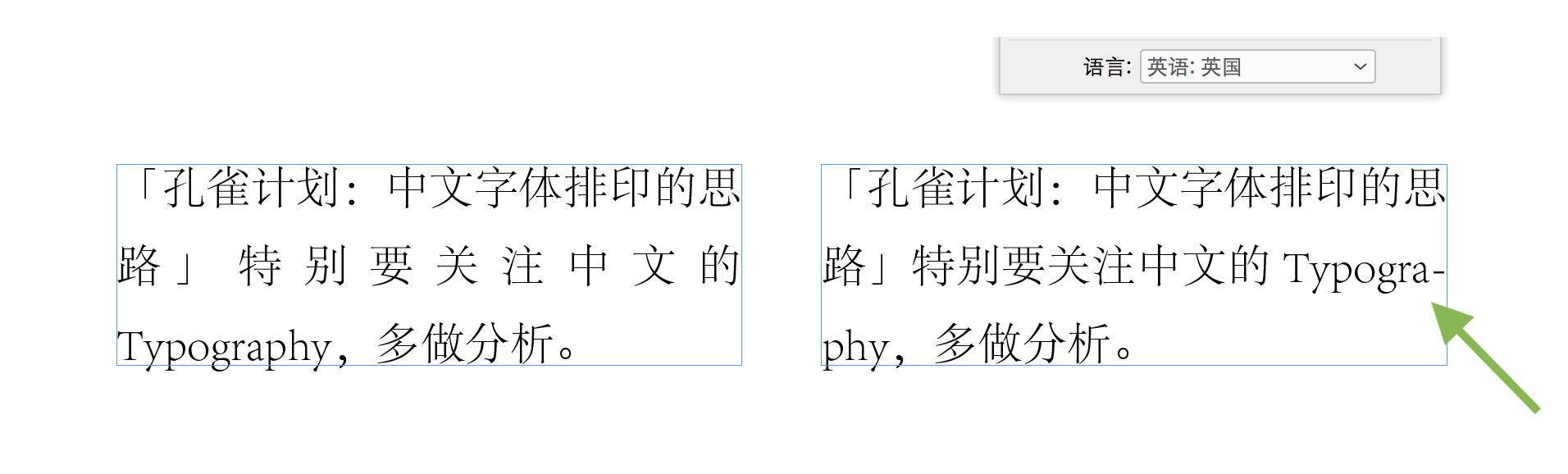
还有一个需要特别注意的地方是中西混排。当预定行尾刚好遇到外文单词时,必须按照外文的换行规则进行判断,比如大多数西文都需要按照音节进行「连字处理」(hyphenation),而从右向左书写的阿拉伯文词组尽量不要断成两行避免造成阅读顺序的混乱。用电脑处理文本时,最好将混排的外文单词进行局部语言标记(比如在 InDesign 中「文字」面板中对语言进行指定,在网页里加注 lang 标签),这样排版引擎才能够正确辨识语种并调用该语种的词典信息进行换行处理。

怎么避头尾:方法论
避头尾的思路
接下来,我们先来按照理论分析一下具体如何避头尾,如何对挤进、推出进行决策。有一些排版环境,比如目前大多数的网页排版,根本就无法挤进,因此避头尾时就别无选择,只能推出。另外一些高级的排版环境里可以运行更复杂的算法逻辑,那么就应该先判断操作是否可行,然后再决定操作是否合适。在避头尾处理判断是否能够挤进时,日本标准 JIS X 4051:2004 《日本文书排版方法》有详细准确的规定(笔者摘译):
4.3 避头处理 a) 上一行如有中点类2、括号类、西文词距、日西空隙、日文与阿拉伯数字空隙或者日文与单位符号空隙的任意一种,可以挤压时,则进行挤压处理,将避头字符挤进上一行尾…… b) 无法进行上述 a) 的挤进处理……时,进行撑开处理,将避头字符推出到下一行…… 4.4 避尾处理 a) 若该行尾遇到避尾字符,又有中点类、括弧类、西文词距、日西空隙、日文与阿拉伯数字空隙或者日文与单位符号空隙的任意一种,可以挤压时,则进行挤压处理,将下一行行头字符挤进该行…… b) 无法进行上述 a) 的挤进处理……时,进行撑开处理,将避头字符推出到下一行……
从这两段规定我们可以知道,JIS 规则遵从「先挤进后推出」,而且在避头尾第二步「换行位置」判断时,判断基准仅仅限于看是否存在中点类、括号类、西文词距、日文与英数等空隙,只有在决定断行位置之后的第三步「行内调整」时才会去调整逗号句号等主要标点,而那又是另一个优先顺序。
从一般论来说,判断挤进是否可行的第一步,实际是要确定可供调整的空隙量≧需要调整的量这个式子是否成立,即事先需要确认「供给是能满足需求」。如果式子不成立,能调整的量还不够需求就无法挤进,只好直接进入推出处理程序;如果式子成立,即说明可以挤进;则下一步考察各种方法,比较各种效果后加以判断选择使用哪一种方法。很显然,行内的标点越多,可供调整的空隙就越多,这个不等式就越容易成立,调整方法就越多。这就是事先确定每个「标点的挤压量」以及「挤压优先顺序」尤为重要的原因。
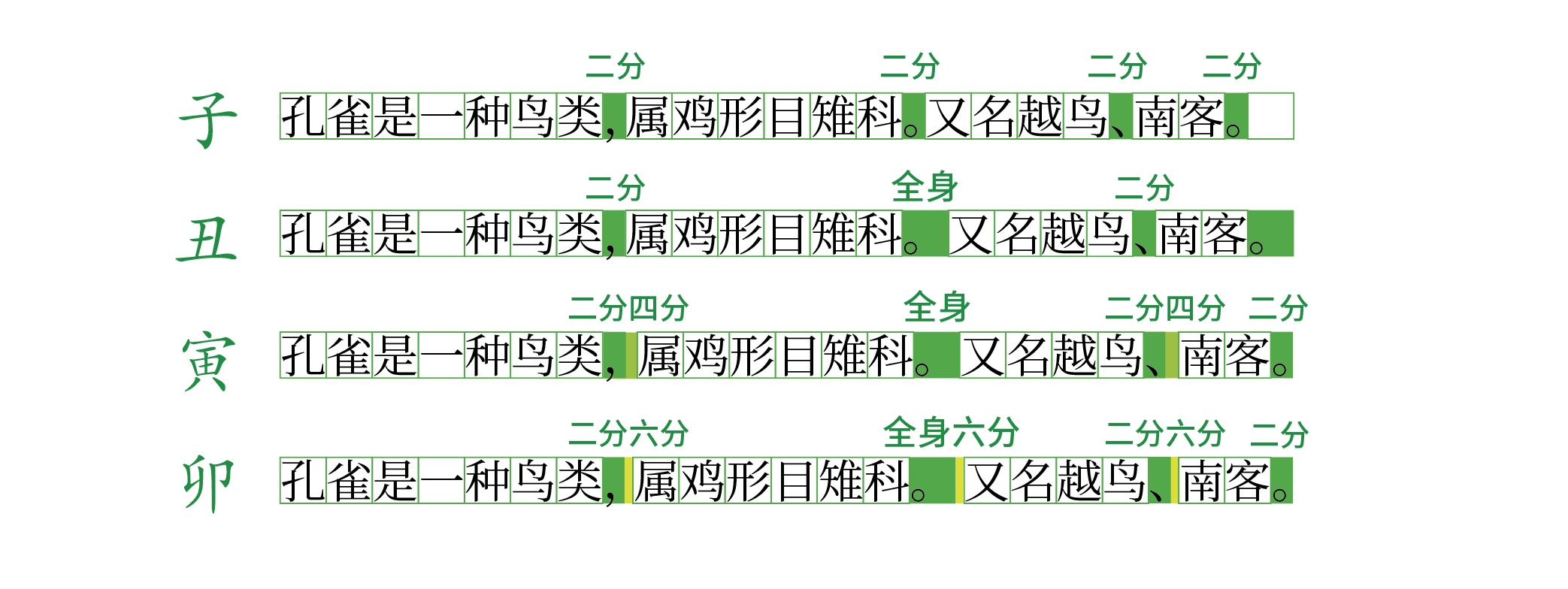
我们回到本文开头的问题,分析一下具体的方法。从种类看,此行涉及了三种标点符号,分两个层级:句号是「句末标点」,逗号、顿号是「句中标点」;从位置看,三处标点在行内,一处标点在行末。根据之前不可分字段的分析,要将「客。」这个字段挤到上一行,必须再腾出至少半个字宽,而四处标点分别各有半宽可供调整,显然上述不等式成立,可以进行挤进操作。根据不同方针,可以有以下几种调整方法:

「子」的效果即所谓「半角式」,所有标点都改为半身(也叫半宽/二分),这样最节约空间,一行最后还剩出一个字的空间,是所有效果里最紧凑的;「丑」的效果即所谓「开明式」,句号全身而逗号顿号改为半身,这样第二个句号落在行尾而且恰好是全身;但是,包括中国国标在内的很多出版社的编辑风格都规定「行末标点必须半身」,因此又有「寅」「卯」的做法:先按「子」的做法保证行末句号为半身/二分,然后再度分配剩下的半个字宽。「寅」将一个半宽分为两个四分空,分别加到逗号、顿号之后,而句号保持不变,这个做法保证了句末、居中标点间隔的不同;而「卯」则直接把一个半宽分为三个六分空,均匀分配到行内三个标点后面,虽然每处的调整量更为细致,但是均摊的做法忽略了开明式符号的层级关系,而且导致句号宽度超过了全角。
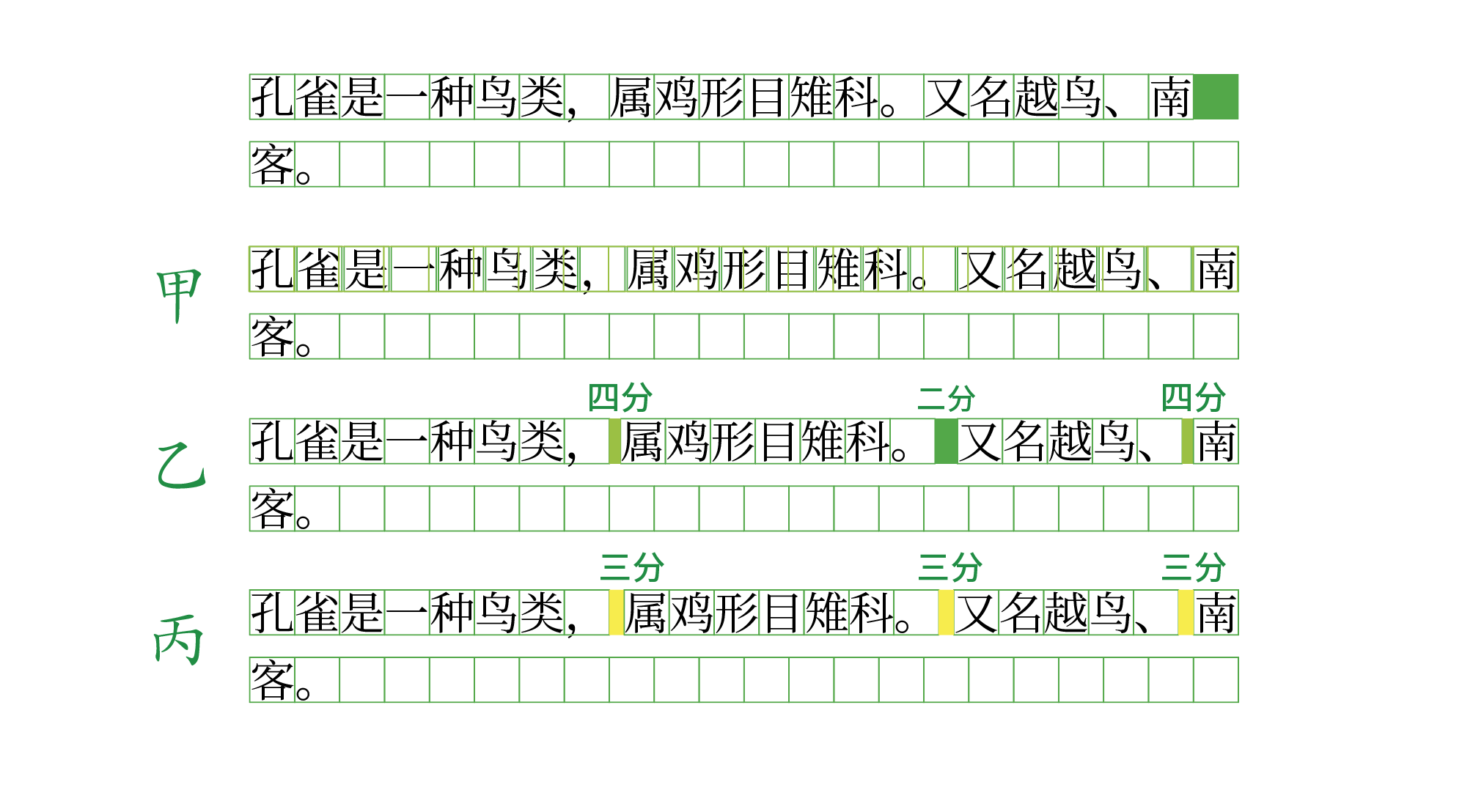
如果在第二步的断行位置判断时决定在「客。」之前断行,就等于将此字段「推出」到下一行,而上一行空出了一个字宽的空间。根据不同方针,在第三步进行撑开调整时,可以有以下几种方法:

「甲」的效果,是包括国产字处理软件 WPS 以及很多网页排版唯一能实现的效果,即推出字段之后,上一行所有字符根据「两端对齐」算法指令强行拉开,把一个字宽均摊到二十处字间距里。这个方法虽然把每处的调整空隙降到最低(1/20 字宽),但其打破了字距的密排原则,实际的字距会与其他行不同。如果要保持汉字之间的间距密排,而需要把多余的空全部加到标点后面,则又有两种做法:「丙」的做法比较简单,把一个全宽分成三个「三分空」,平均加到三个标点后面;而「乙」则延续「开明式」的思路,对于句末标点的句号、句内标点的逗号顿号分别分配不同的空,更为细致;但是这两种做法都导致标点宽度超过了全角,标点宽度显得太大。
这个例子的情况其实还相对简单。实际排版则复杂得多,会遇到诸如行长较短、标点层级较多、中西混排等情况。而且,每种处理方法其实都有妥协,因此需要对「标点的挤压量」以及「挤压优先顺序」需要有一个清晰的排版逻辑进行取舍。比如
- 如果要坚持「标点宽度最大不能超过全角」,那么「卯」「乙」「丙」就应该排除;
- 如果要坚持「汉字字距保持密排」,那么「甲」就应该排除;
- 如果要坚持「行末标点半角」,那么「丑」就应该排除;
- 如果要坚持「每处调整量要在三分以内」,那么「丙」就应该排除;
- 如果要坚持「挤进优先于推出」,那么「甲」「乙」「丙」就应该排除
显然,所谓的排版风格就是以上这些判断的组合,优先什么情况,而容忍什么情况。比如,大多数出版社之所以执行「行末标点半角」规则是为了在没有标点悬挂的情况下,让文本块右侧在视觉上做到相对整齐,但是坚持这条规则又会增加调整度。而对于常见的「先挤进后推出」要求,通常的解释是为了让版面更为紧凑,还有节约纸张的考虑。但这其实这可以从排版原理上得到更清楚的解释:虽然当行长超过三十个字时,无论哪种处理,调整的痕迹都不会太过明显;但是只要所谓「标点挤压」做得到位,「挤进」往往只要调半个字宽就够,而「推出」则至少要动一个字宽。从「正文排版尽量少做调整」的原则来看,「先挤进后推出」才是正确的方法。上述子丑寅卯和甲乙丙等各种方法都各自有各自的道理,但相对来说「寅」的效果相对会更自然一些。
铅字时代的局限
下面我们来看看避头尾在各种环境下的具体操作情况,首先来看活字时代。一般而言,传统的手动铅字排版有很多物理局限性,能采用的方法比较有限。在《当代排版技术概论》中「铅字排版工艺」的章节里1有如下叙述:
当排到行末恰巧多出一个标点符号时,为了避免发生顶头点,必须在上一行中缩去半个字的地位(标点在行末应用对开),调整方法是将全身标点改为对开,或将三只对开改为三开,以挤出一个标点符号的位置。 当遇到顶头点而无法缩去半个字的地位时,必须在行中伸出一个字的地位。可先将行中一个活字取出,而后可以加嵌分数铅空,将挤出的字放在下一行行头,从而避免了顶头点。
(见文后「参考书目与资料」 11)
从这段叙述我们可以我们可以很明显地读出「先挤进后推出」的原则。铅字排版不能削去活字字身,物理上不能再挤,因此通常做法是将行内的全身标点换成半身(而不是其他宽度)以腾出空间。而且,由于多数出版社往往有「行末半角」的规定,即行尾的标点必须用半宽(而不是标点悬挂),因此在实际操作中往往只要腾出半个字宽就能完成「挤进」。
如果上一行没有标点无法挤进,或者干脆执行「不挤进、只推出」的风格,那就只能把行尾最后一个汉字推出到下一行。对于上一行空出的一个字宽,活字时代最常见的做法是把用「分空」插到行尾最后几个字里。无论是中国或者日本,在行尾加四处「四分空」撑开都是当时业界非常普遍的做法。
如果觉得四分空不够精细,还可以采用六分空。一些细致的铅印书籍会采用六分空进行操作。尽管如此,铅字时代绝对不会采用上图「甲」那样把多余的空均摊到整行字里,因为这对于手工排版来说,不仅工作量太大,而且此时的空隙往往很零碎,并不是总有合适的铅空能实现。均摊撑开是随后来电子照排诞生之后才出现的新方法。
说到底,铅印时代的避头尾处理,虽然有大原则,但多数还是依靠排版工们匠人般的细致操作,需要依靠他们的经验进行判断和调整。铅印的方法论并非全部都可以用到现代排版里。比如,把空加到行末几个字间距里的方法完全是受限于铅字才出现的,电脑时代要实现这个效果反而需要手动添加空隙,不符合自动化排版的需求。但是,「先挤进再推出」的原则,以及各种调整方法对于现代排版的思路仍具有指导意义。
各种排版软件的处理
微软 Word
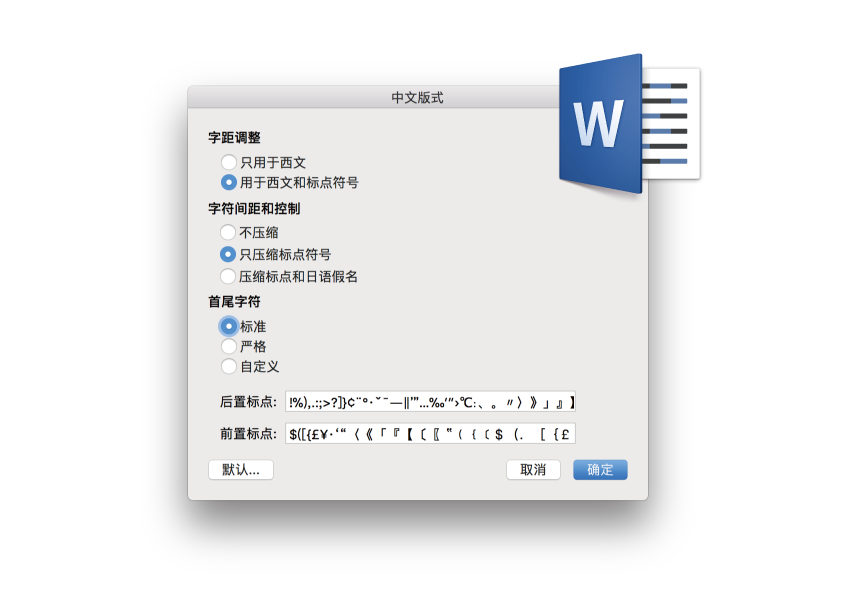
在当今,只要有了电脑这个工具,每个人都可以制作印刷品,每个人都可以来排版,而这其中功不可没的就是办公自动化软件。作为消费级别的办公软件,字处理软件 Word 默认是开启避头尾的,对于一般用户来说功能已经足够。而具体设置则放到了「段落→中文版式→选项」里。但是中文版里的这个功能并不叫「避头尾」而是要在对话框内对「首尾字符」进行编辑。
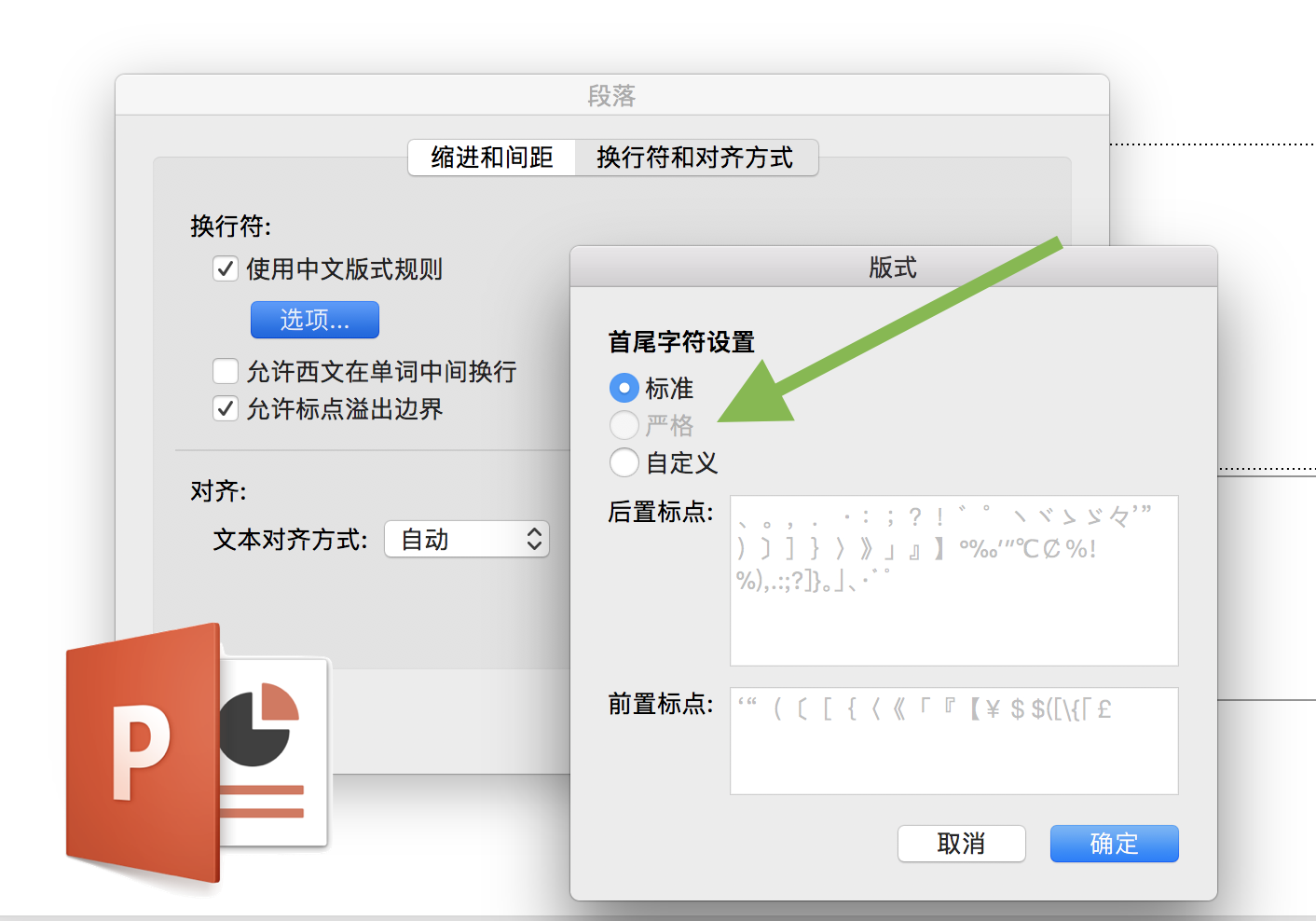
如前所述,Word 操作界面里所谓「标准」「严格」是针对日文的设置,因此该对话框里的这两个按钮只有在日文版 Word 里才有效。中文版的实际显示内容是中文避头尾的默认值,并不属于「标准」「严格」任何一个选项(见下表)。切换按钮看似可选,但其实无论用户选其中哪个都不会发生任何变化,这样的用户界面明显是 Word for Mac 的一个 bug。与此相对,同属 Office 套件的 PowerPoint 中文版里「版式→首尾字符设置」就把「严格」显示为灰色不可用,用户要么使用「标准」要么就「自定义」,这才是正常的用户界面。
| 日文版「行头禁则文字:标准」 | !%),.:;?]}¢°’”‰′″℃、。々〉》」』】〕 ゛゜ゝゞ・ヽヾ!%),.:;?]}。」、・゙゚¢ |
| 日文版「行头禁则文字:高级」 | !%),.:;?]}¢°’”‰′″℃、。々〉》」』】〕 ぁぃぅぇぉっゃゅょゎ゛゜ゝゞァィゥェォッャュョヮヵヶ・ーヽヾ!%),.:;?]}。」、・ァィゥェォャュョッー゙゚¢ |
| 中文版 「后置标点」 |
!%),.:;>?]}¢¨°·ˇˉ―‖’”…‰′″›℃∶、。〃〉》」』】〕 〗〞︶︺︾﹀﹄﹚﹜﹞!"%'),.:;?]`|}~¢ |
| 中日相同 「前置标点」 |
$([{£¥·‘“〈《「『【〔〖〝﹙﹛﹝$(.[{£¥ |
需要注意的是 Word 默认的中文版「后置标点」设置里包含了「·」「―」「…」,因此 Word 默认会对间隔号、破折号和省略号进行避头处理,这个尺度还是相当严格的;但是却没有对分隔号和连接号的定义。另外,这个看似破折号的符号「―」实际上是 U+2015 HORIZONTAL BAR 而不是目前大多数中文输入法采用的「—」 U+2014 EM DASH 也是一个很大的问题,这一点本系列将在另文叙述。
由于 Word 在默认情况下开启了「压缩标点符号」,因此从实际效果来说,Word 在避头尾时的确是执行「先挤进」原则。当行尾不足以放一个标点或者遇到避头点时,Word 会先尝试对行内标点宽度进行挤压,腾出空间把标点放到行尾上。当然,如果用户在「字符间距和控制」里选择「不压缩」且不允许悬挂时,那么就无法挤进而变成「只推出」了。
Adobe CC 系列软件
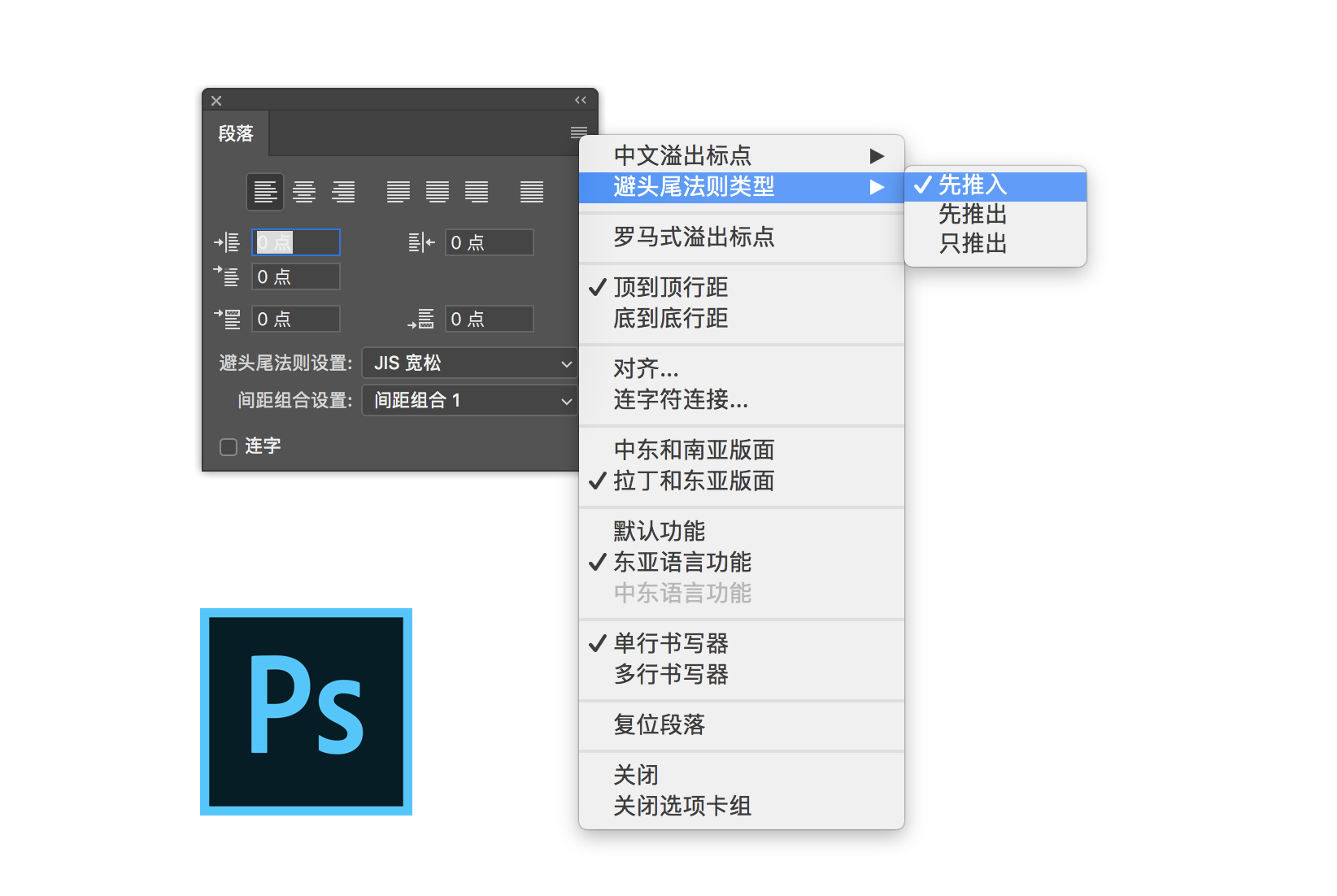
作为专业平面设计软件工具,Adobe 软件里对避头尾有相对复杂的控制。我们先来看一下 Photoshop、Illustrator 和 InDesign 三款软件「段落」面板的菜单里的相关菜单设置。
从上图可以看出,Photoshop、Illustrator 和 InDesign 三款软件的功能并不相同,甚至在本地化之后针对同一个功能的中文菜单名称都不一样。为方便比较,现列表如下:
| Photoshop | Illustrator | InDesign | ||
|---|---|---|---|---|
| 预设日文标点集 | 有「JIS 严格」「JIS 宽松」 | 有「严格」「宽松」 | 有「日文严格」「日文宽松」 | |
| 预设中文避头尾集 | 无 | 无 | 有「简体中文」「繁体中文」 | |
| 避头尾集设置 | 无自定义 | 可自定义 | 可自定义 | |
| 法则类型 | 「避头尾法则类型」三种 | 「避头尾法则类型」三种 | 「避头尾法则类型」三种+确定调整量优先级 | |
| 标点悬挂 | 「中文溢出标点」 | 「中文标点溢出」 | 「避头尾悬挂类型」 |
前文提到过,Adobe Illustrator 里只有日文设置,而在 Adobe InDesign 才配有默认的简体中文避头尾设置,其中「禁止在行首的字符」包含了「·」「…」「―」(包括 U+2014 EM DASH 和 U+2015 HORIZONTAL BAR),因此与 Word 一样默认会对间隔号、破折号和省略号进行避头处理;但是却没有对分隔号(/)的定义,因此也并不符合国标的规范。因此,用户需要根据自己的需要进行调整和增补。
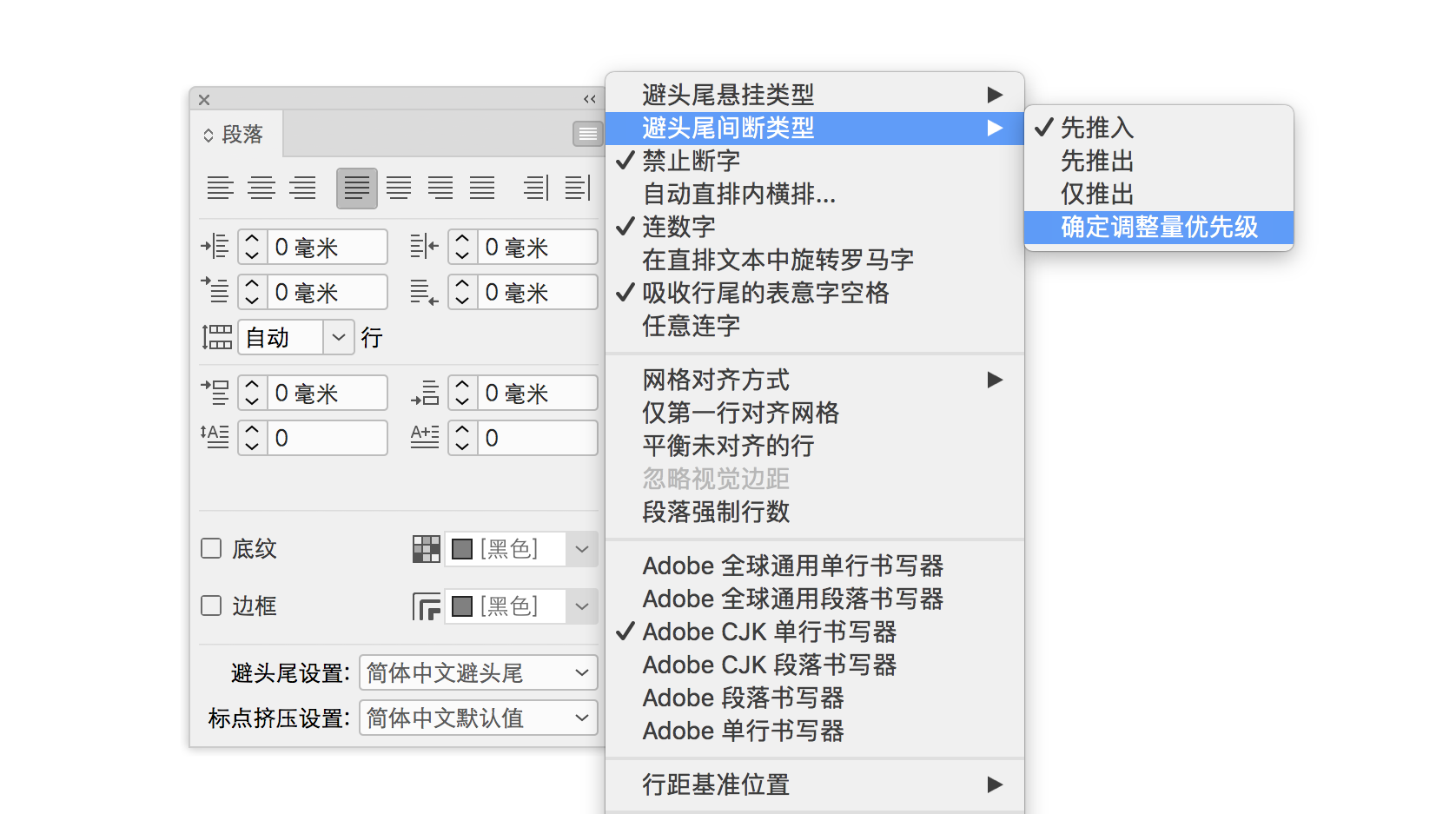
Adobe 系列软件除了「避头尾规则集」以外,在「段落」面板菜单或「控制」面板菜单还有「避头尾间断类型」选项。Photoshop 与 Illustrator 里只有三个选择即「先推入」「先推出」「只推出」,而 InDesign 则有第四个选项:「确定调整量优先级」。我们先来看看 Adobe 官方帮助文档里对 InDesign 这些选项的说明:
- 若选择「先推入」,会优先尝试将避头尾字符放在同一行中。
- 若选择「先推出」,会优先尝试将避头尾字符放在下一行。
- 若选择「仅推出」,会始终将避头尾字符放在下一行。
- 若选择「确定调整量优先级」,当推出文本所产生的间距扩展量,大于推入文本所产生的字符间距压缩量时,就会推入文本。

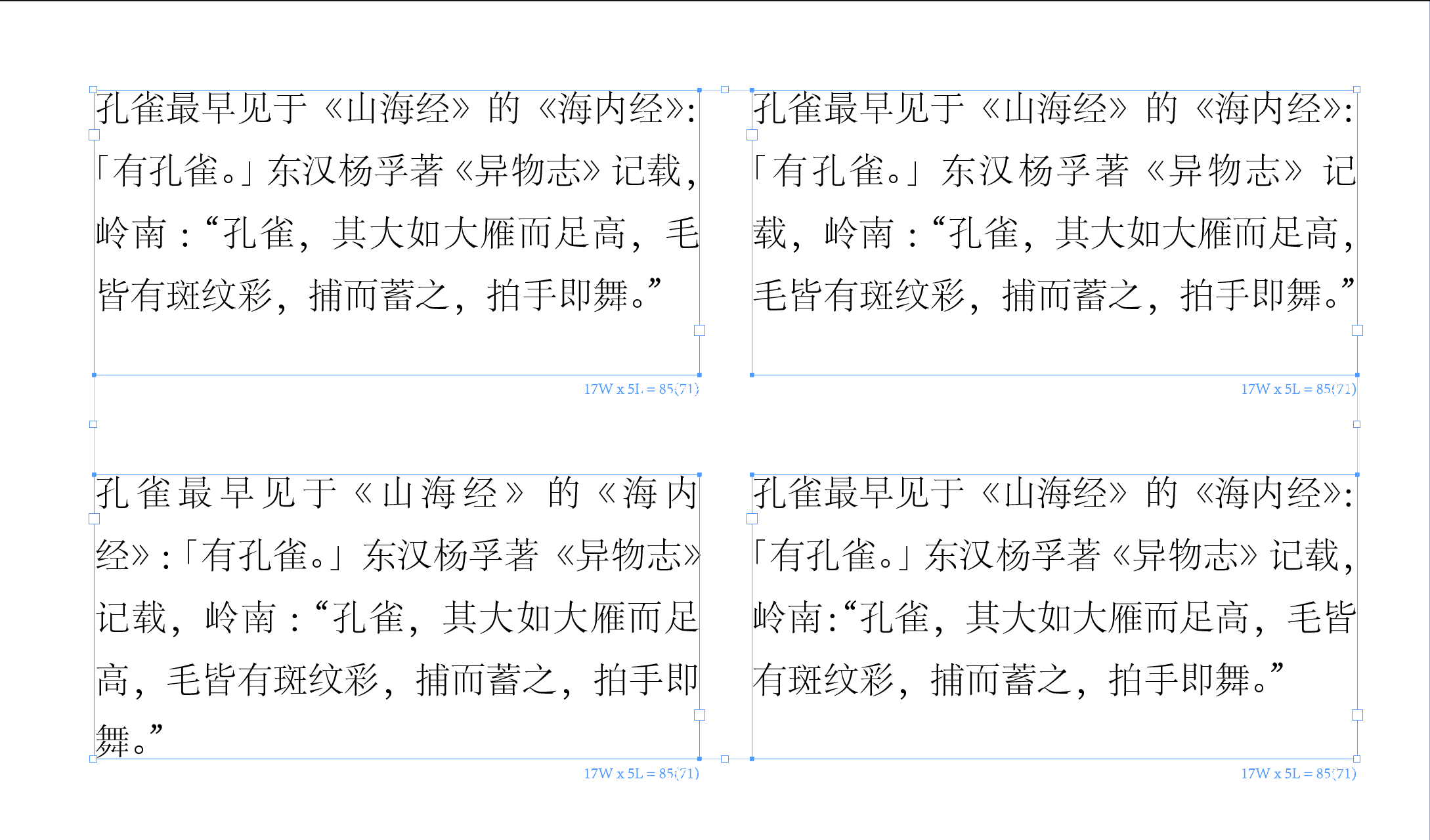
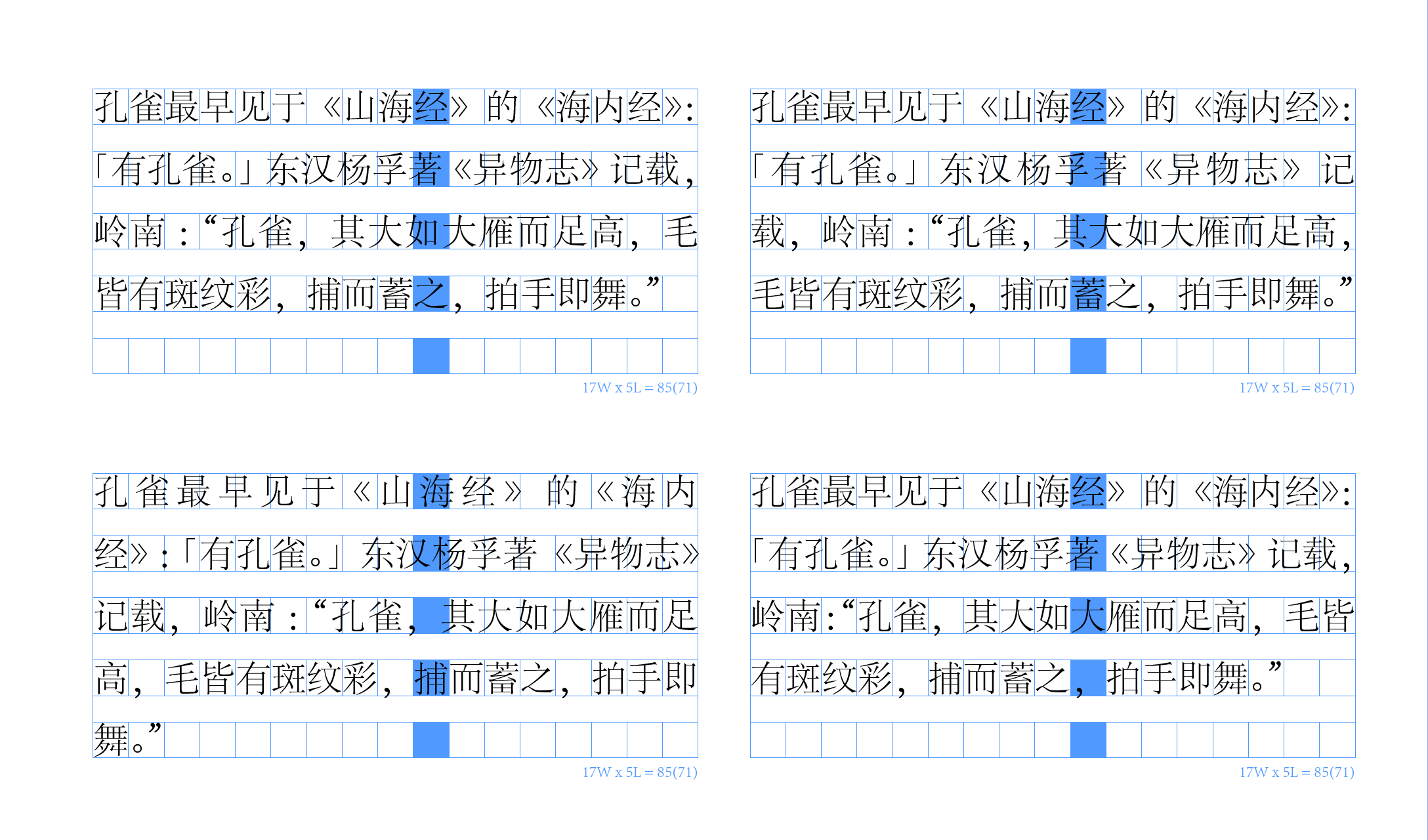
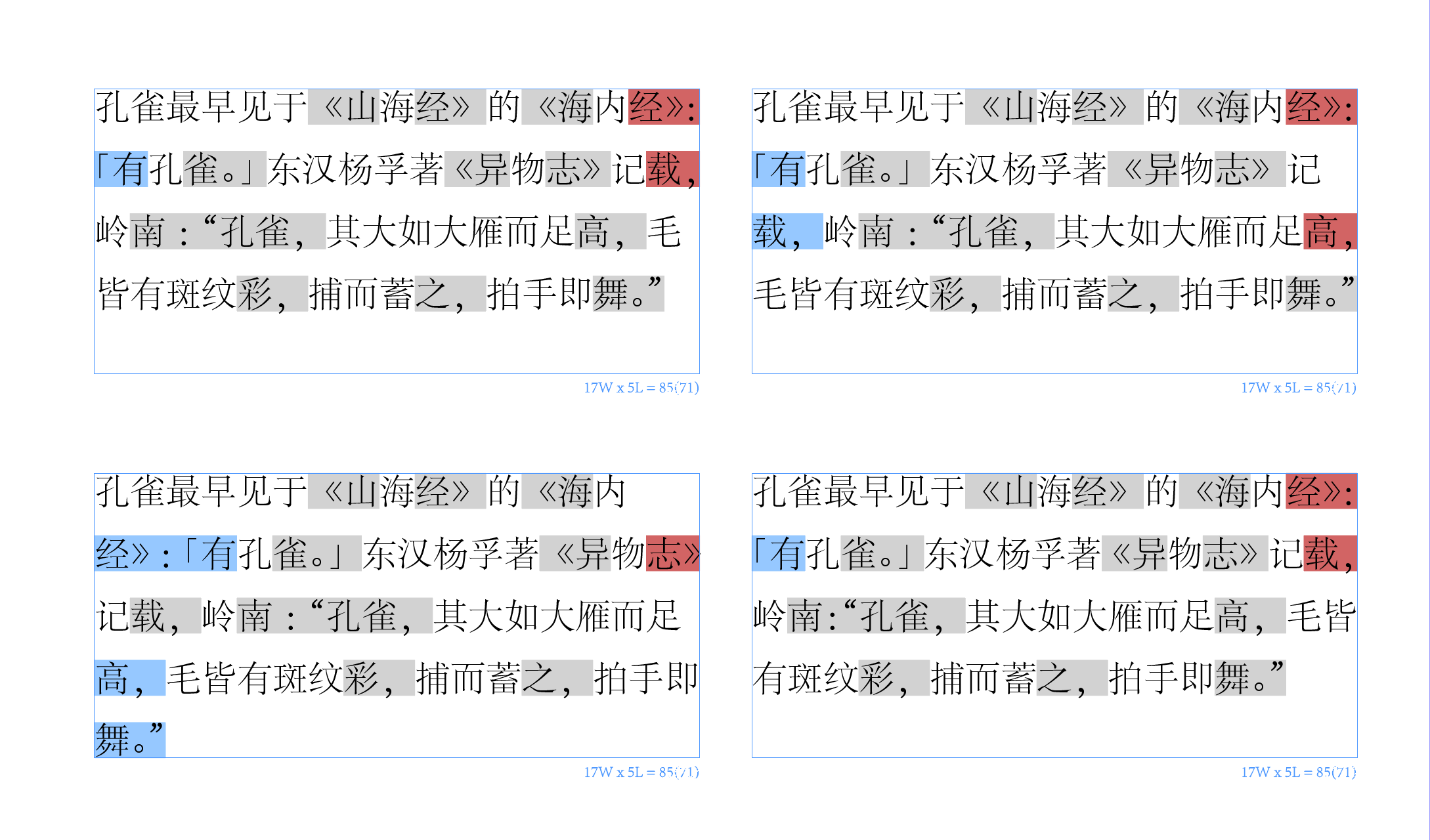
显然,「优先尝试」说明内部算法是有优先顺序的,但是这个优先顺序到底是什么,在帮助文档里并没有解释。由于 Adobe 实际上是按照日本 JIS 的规定进行算法处理的,因此实际算法可以参照上一节中 JIS 的相关规定。我们可以通过一个实例来具体看一下采用了这样算法之后 InDesign 的实际动作。需要注意的是,InDesign 的断行位置会受其他诸多设置综合控制,比如选择「单行书写器」「段落书写器」的选择会对断行位置造成很大的影响。下图为是 InDesign 在同样「简体中文避头尾」+「所有行尾 1/2 个字宽」+「Adobe CJK 单行书写器」+「两端对齐」的条件下,使用四种「避头尾间断类型」的效果,左上「先推入」、右上「先推出」、左下「仅推出」、右下为「确定调整量优先级」。
看到效果之后可能马上有读者会问,为什么左上「先推入」和右上「先推出」的第一行效果都一样?第一行存在括号类(书名号)与中点类(尽管是中文,但 InDesign 仍会按日文需求将冒号分为此类),因此算法判定此行可以挤进。行尾有不可分字段「经》:」三个字符却只有两个字的空间。依照「所有行尾 1/2 个字宽」的设置,冒号必须半宽;而 JIS 法则规定属于「括号类」的后书名号也可以挤成半宽,因此整个字段由此从三字宽变为两个字宽,恰好等于预设行长可以直接放入,因此无论「先推入」还是「先推出」都是同样的效果。同理,在左下「仅推出」设置中,由于第一行完全不挤压,即使依照「所有行尾 1/2 个字宽」不可分字段「经》:」仍有 2.5 个字宽,需要调整,就直接把整个字段推到第二行,而此时的第二行行尾的「志》」依照标点挤压「行尾半宽」的设置之后又恰好等于预设行长,因此第二行也没有推出。可见,如果避头尾的不可分字段恰好能落在预设行长之内,软件是不会做多余的调整的。
再看左上图第二行行尾的「载,」原本占两个字宽,即使逗号依照标点挤压「行尾半宽」的规定挤压之后也有一个半字宽,而该行只剩有一个字的空间,此时就必须调整了。按照「先推入」的设置将这个字段推入后,为腾出半个字空,行内的引号、书名号相应进行了细微的挤压。这个字段依照右上的「先推出」设置则就直接推到下一行了。
那么 InDesign 独有的「确定调整量优先级」到底是什么?其实,这里的「调整量优先级」指的就是「标点挤压」的调整量设置。因为「先推入」「先推出」「只推出」均属于「避头尾设置」,只有当避头尾不可分字段遇到行尾时才会触发判断机制并产生作用。而「确定调整量优先级」能依照「标点挤压」设置里「行头」「行中」以及「连续标点」等的「所需值」与预设行长进行比对,只要不一致即可触发调整。显然,「标点挤压」的设置更为丰富、全面,因此一般情况下在 InDesign 的四个避头尾类型选项里勾选「确定调整量优先级」能达到相对更好效果。
在上图中,通过对比左上「先推入」和右下的「确定调整量优先级」即可发现,二者的第三行行尾不同。尽管该行尾不存在避头尾字段,但右下「确定调整量优先级」依旧会针对行中的对连续标点「:“」也会根据标点挤压设置进行调整,多腾出了半个字的空间足够放进「皆」字,这样不仅节约了空间,还保持了中式网格对齐。
可见,Adobe InDesign 作为专业排版软件,其避头尾设置非常复杂,而且内部算法都是基于日文 JIS 中的需求而制定。这个设置对于一般中文用户的需求来说过于繁杂,在多数情况下,在 InDesign 里勾选「确定调整量优先级」并配合正确的「标点挤压」设置即可。而在 Illustrator 等没有「确定调整量优先级」选项时,根据上述的排版原理,应该尽量选择「先推进」。
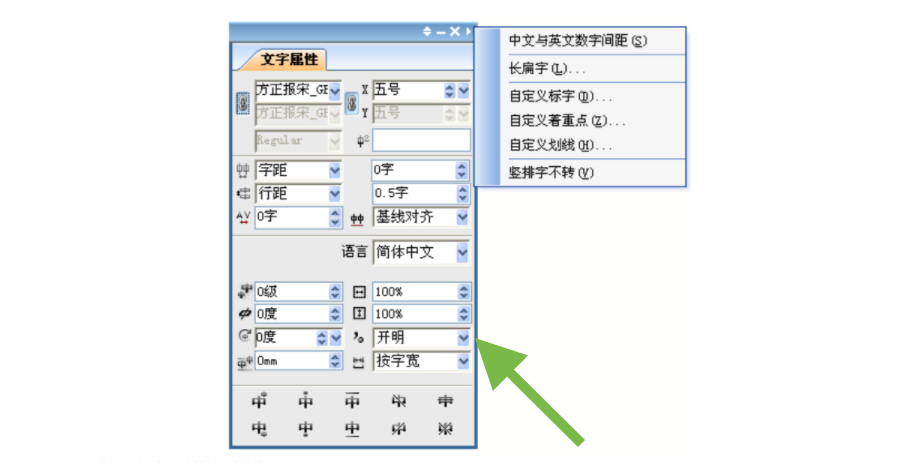
方正飞腾

与 InDesign 相比,方正飞腾的算法则非常简单。方正飞腾提供的中文标点有五种类型,「开明」「全身」「对开」「居中」「居中对开」,但实际上的宽度只有全宽、半宽的选择,而不像 InDesign 那样在针对每个「所需值」的基础上还设有「最大值」「最小值」的区间,因此方正飞腾基本是按照铅字排版的原则,并没有调整空间,所以在飞腾里并不存在为避头尾而指定优先顺序的算法判断。在排版时飞腾首先会按照用户指定的标点方式优先进行行内标点处理,比如「开明式」的设置下,该全身就全身、该对开就对开;之后如果在行尾遇到避头尾字段,就不会做局部调整,而是直接推出。不过,单从「优先进行标点处理」的逻辑上看,飞腾的思路与 InDesign 的「确定调整量优先级」是类似的。
网页与电子书排版
避头尾处理在网页与电子书环境里,原理上的三个步骤并没有变化,我们依旧可以按照这些步骤来进行分析。第一个步骤「定义避头尾字符」需要从字符层面考察,因此必须从 Unicode 规范说起。
Unicode
很多朋友不太了解的是,Unicode 规范不仅是给字符安放了码位、制定了编码规则,还制定了大量与文字编码相关的规范并收在附件内,是规范不可缺少的组合部分。而关注避头尾处理,则必须要留意 Unicode 标准附件第十四号《Unicode 断行算法》(UAX14)。这份文档首先按照需求对字符进行了分类,然后解释断行动作,之后指定算法规则,给每个分类分配各种断行动作。文档的具体内容已经公开,感兴趣的读者可以直接阅读,出于篇幅限制不再赘述,笔者在此仅针对本文开头提到的几个「尴尬」的标点符号摘录几段要点出来讨论:
- 算法第十三(LB13)条规定:在 ‘]’、‘!’、‘;’、‘/’ 之前不能断行,即使这些字符跟在空格后面。因此,此规则实质上此条规定了分隔号(/)需要避头;
- 算法第十九条(LB19)规定:引号的前、后均不能断行。也就是说常用的蝌蚪引号(“ ”)默认是既要避头也要避尾。
- 算法第二十一条(LB21)规定:在连字符、其他连字符、定宽空格、小写假名等字符前面不能断行。根据此项规则,中文的连接号也要避头。
- 算法第二十二条(LB22)规定:两个省略号之间,以及字母数字叹号与省略号之间不能断行。也就是说,省略号不仅不能中间断开,而且要避头。
正因为有了 Unicode 规定,本文开头中遭遇「尴尬」处境的标点符号在网页和电子书排版时有了默认的规范可以处理,而不再继续「尴尬」了。但是这个默认定义也带来了新问题,比如针对蝌蚪引号的「既要避头也要避尾」设置。

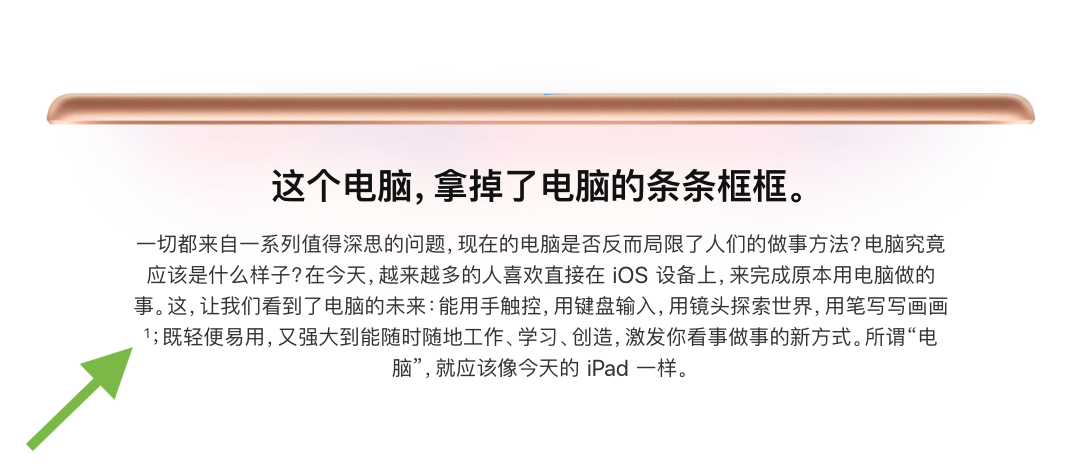
之所以要把引号类的默认动作定义成「既要避头也要避尾」,是因为所谓「前后引号」在各文种、各款字体里的形态、位置和用法都不尽相同。比如图中的这个符号(通常描述成「上 6 引号」)在中文里是前引号、需要避头,但是在德文里可能是后引号、需要避尾,因此 Unicode 干脆先定义这类符号既要避头也要避尾,然后放到其他层级去处理,比如添加语言信息后进行自定义。在上图中的第一行行末,按照中文习惯原本可以在「强调」后面的逗号断行,但是由于蝌蚪引号被定义成「既要避头也要避尾」发生了连锁反应,形成了「调,“中」这样一个长达四个字宽的不可分字段,而行尾只有三个字宽的位置,于是只能被整体退出。幸亏该网页采用了左对齐,如果采用两端对齐,第一行的字距将更不堪入目。
这也是现代中文采用蝌蚪引号与西文共享一个码位造成的一个后遗症。这个问题在西文里并不会出现,因为西文在逗号后面往往有空格,为浏览器换行提供保证。而从另一角度来看,这也是在中文提倡使用传统的直角引号(「 U+300C LEFT CORNER BRACKET 与 」U+300D RIGHT CORNER BRACKET)的一个优点,因为这两个符号在 Unicode 定义里属于括弧类而是不是引号类,只是各自避头或者避尾,而不是既要避头也要避尾。
其实,Unicode 的上述规范都只是默认定义,而浏览器等用户代理的实作可以在此基础上覆盖。Unicode 这份文档也提到了自定义的重要性,比如针对日文排版的所谓严格/宽松,再比如需要对「超长网址」等情况,各种实作都可以做各自处理。因此,如果要避免上图的状况,需要用户代理的开发者在实作中对中文的蝌蚪引号进行特例处理。当然,自定义需要在理解默认动作的基础之上谨慎进行,这也突显了理解 Unicode 的默认定义本身非常重要。
CSS
定义完字符,就要在排版引擎里进行断行位置判断。而在网页排版中最让开发者头疼的,莫过于各种浏览器等排版引擎都有不同的实作。在规范化的需求下, W3C 的规范必须要得到尊重,因此我们还是从《CSS 文本模块》(第三级、工作草案版) 中的第五章「断行与词界」里相关规定开始讨论。
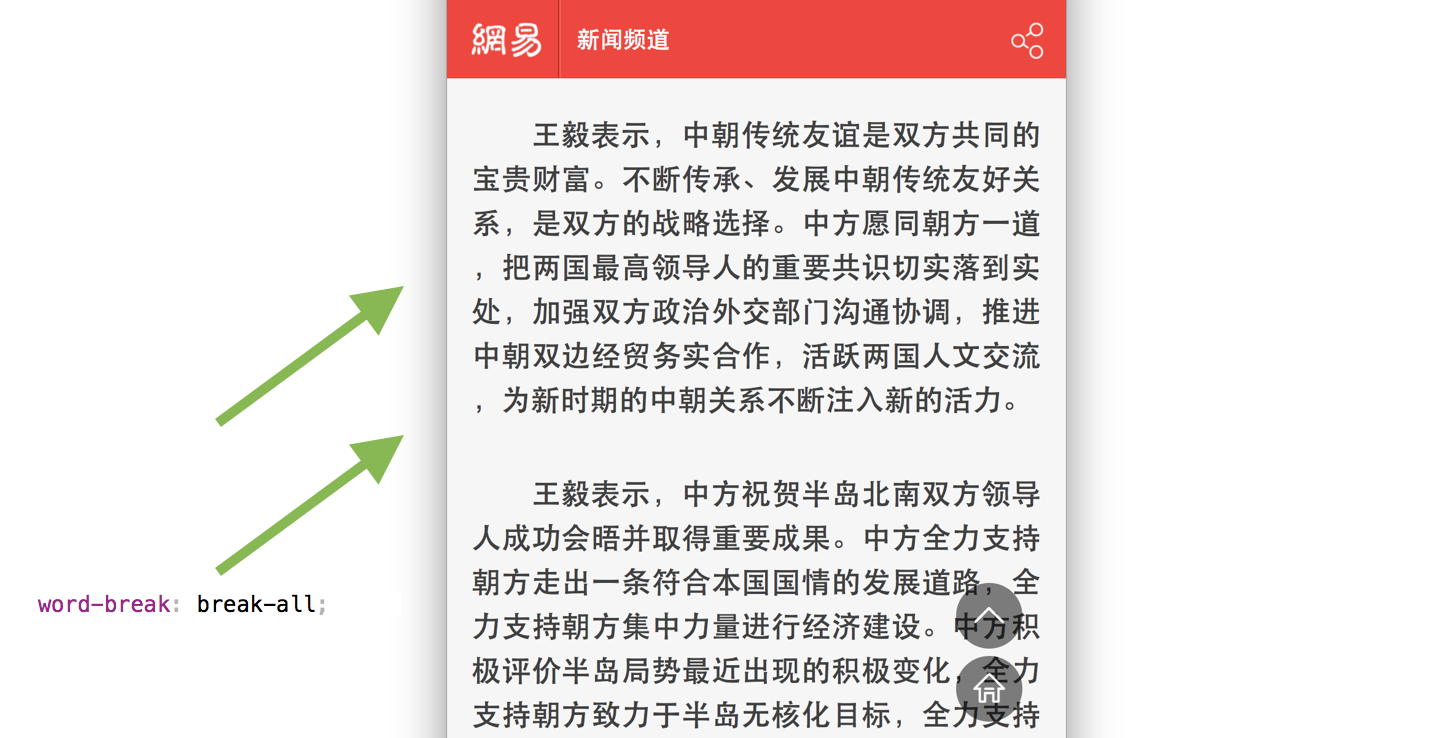
目前 CSS3 里换行控制有两个非常类似的属性,一个是 word-break(断词),一个是 word-wrap(单词包裹),二者原本都是 IE 5.5 独自搭载的属性,写入 CSS3 之后,目前所有主流浏览器都支持了。它们的拼写本来就很像,而且功能类似,以致于经常被混淆。而且 word-break 属性的值还可以是 break-word,所以在 CSS 里经常能看到「word-break:break-word;」这样从文字表述上看起来相当怪异的写法。
W3C 在新版规范里已经决定删除 word-break 属性下的 break-word 这个值,因为它实际与 word-wrap/overflow-wrap:break-word 效果一样。而且 CSS3 也已经明确要将 word-wrap 改为 overflow-wrap 这个新名称,这样就可以从名称和用法上加大二者的区别。但遗憾的是,这类改动总是会被兼容性拖后腿,IE 等老浏览器不支持新名称,开发者仍旧需要用 word-wrap 这样的旧名。
提到 word-break (断词)属性,必须要提一度很流行的 word-break:break-all 的这个做法。顾名思义,这个写法会把单词强制断开,因此不仅西文不会做连字处理,连中文的避头尾处理也会被取消,以便让任意字之间都可以换行。本来这个属性只是为了实现中日韩排版里偶尔需要牺牲西文连字而定制的,并不能保证中文的避头尾的正常运作,应该尽量避免使用。

word-break:break-all; 会导致取消中文避头尾处理(网页截图:网易新闻)强制断开西文词汇,主要是为了移动设备等窄屏上的显示以及对「超长网址」进行特殊处理。其实,对于这个需求 CSS 早就预备了 overflow-wrap:break-word 这个属性来处理。正如其新名称的含义,该属性是对过长的行进行「溢出包裹:断词」,只有当字符串比文本框还长、要溢出时才会进行「包裹」处理,而且会尽可能地保持避头尾,也尽可能避免中途断开。因此针对「超长网址」应该使用 overflow-wrap:break-word; 而不是用 word-break:break-all 暴力解决。
但是,在最新版的 CSS 讨论中,专家们正在讨论重新把 line-break(断行)属性进行扩充。毕竟 word-break 只解决「断词」而不是「断行」的问题。这个属性曾经只是 IE 的专有属性,现在支持情况非常不好。在新的工作组草案里,专家们希望赋予这个属性 strict、 loose 这样的值以支持日文的所谓「严格」「宽松」这样的控制,同时再设置 auto、normal 这样的默认设置给用户代理和开发者来定义。与很多 CSS 属性一样,都是先从满足日文需求开始做起,然后覆盖到其他区域。但是,即使在中日韩各个区域内,不同语种对避头尾都有不同程度的排版需求,因此这个草案目前还存在诸多的问题。每个属性值所涵盖的字符在具体语种下应该如何动作,与各个语种的实际需求如何对应,这些关系十分非常复杂,是 CSS 预先定义还是用户代理去定义,具体细节都需要进一步讨论和尝试。
可见,避头尾设置与其他排版特性一样,与印刷排版相比,网页和电子书的排版在这类控制上功能还相当薄弱。再加上网页设计对兼容的需求,新属性的普及还有很长的路要走。而从中文环境来说,目前更应该着重完善《中文排版需求》等基本需求文档的写作,然后才能提交供 CSS 专家组讨论提供依据。开发者根据实际环境,读透需求,理清优先顺序,做出妥协和后退方案,并做好测试。
避头尾的必要性
网络和电子书的普及速度十分迅速,但是目前电子排版引擎还有诸多不足。目前中文用户每天浏览的网页、每天使用的应用程序(比如「微信」)都没能很好地解决避头尾问题,或者说是在回避这个问题。更为可怕的是,很多年轻朋友接触手机的时间比纸书的时间多得多,甚至都已经习惯这样的排版,都不觉得这是一个问题了。避头尾处理的优先程度真的就那么低吗?

从需求上说,避头尾处理是现代中文排版的必要条件。也就是说,没有避头尾处理的排版不能称作合格的现代中文排版。这不是「好与更好」的差距问题,而是「合格不合格」的对错问题。在中华人民共和国新闻出版总署发布的《图书质量管理规定》里所附「图书编校质量差错率计算方法」明确指出「标点符号误在行首、行末的,每处计 0.1 个差错。」不避头尾,在正规出版社的出版物里是应该杜绝的纠错现象,为什么到了现代的软件里却可以熟视无睹?
说避头尾是「中文」排版的一个重要特性,是因为西文排版处理不太需要考虑这个问题。正如笔者在《「中西之别」重考》中指出的,西文采按词分写为排版引擎提供了很多便利。分写的西文按空格断行就算合格,而考虑连字处理的断词法是「更进一步的优化」;而不分写的中文其实不存在「断词」问题,理论上任意两个字符之间都可以断行,这就导致连中文排版合格线都达不到,必须导入避头尾处理机制。
而说避头尾是「现代」中文排版的必要条件,是因为其处理对象多是标点符号和数字,而这些都是近代随着白话文运动之后引入中文,并成为现代中文不可缺少的一部分。传统中文里没有现代样式的行内标点,避头尾自然也就不需要了。

在中文排版的风格上,有些人很推崇采用「纵横对齐」的中式网格。但很显然,避头尾与传统中式网格之间存在矛盾,必然要作调整和取舍。为了强制对齐中文网格而不避头尾,这是本末倒置的方法,是一种典型的「为形式(对齐)而牺牲功能(易读性)」的做法。毕竟现代的新式标点不仅可以区别语义、影响易读性,还会对中文版面产生极大影响。在现代中文里引入西式标点一直是一个吸收消化的过程,从行间到行内,从居中到偏靠,都是在为同时保证易读性和形式美二者之间的各种权衡与妥协。而如何在排版中让调整不要过于突兀、不至太影响阅读,一直是现代中文排版努力的目标和永远的课题。
小结
本文通过阐述避头尾处理的三个步骤,从原理上分析了避头尾操作的各种可能性,以及从印刷到网页等各种环境下的处理情况。避头尾绝对不是一推出一拉伸就解决的问题,必须按照原理,根据具体情况明确处理对象,根据算法逻辑进行处理。
各种效果到底哪个好,这就是一个见仁见智的问题了。与字体排印的其他原则一样,在一个具体环境条件下排版师需要作出取舍。比如上图中「甲」的做法,尽管这种做法破坏了字距「密排」原则,但在网页排版这样有限条件下,这可能是一个相对较好结果;而如果在印刷排版环境下有 InDesign 这样工具也许就可以有更好的处理方法。因此,关键还是在于掌握原理、明确目标、清晰执行。
在电子环境下,特别是国际化和本地化,使文本开发环境越来越复杂,排版引擎的开发者也需要特别注意「不要自己造轮子」。Unicode 以及主流操作系统、用户代理环境的默认处理方式,之所以设置成这样是有其原因的,在开发时需要认真研读现有规格确认其中意图,最怕自以为是地进行覆盖处理,结果矫枉过正,顾此失彼。
正如前文提到的,避头尾第二步处理的前提是要有一个正确的预设行长,即行长必须是字号的整数倍。而且本文为了专注论述避头尾,所有用例都禁止了标点悬挂。如果允许标点悬挂,那么在第二步中实际行的断行位置判断就会产生更多不同效果,并会由此引发「行末是否整齐」的问题,继而又反过来会影响断行位置的决策判断。避头尾的第三步的本质则是行内标点间距处理,即所谓的「标点挤压」,这将在本系列今后文章里专门讨论。所有这些排版方法和规则都是彼此相关的,寻找和创建一个合理的设计逻辑并不是一件容易的事情,而是需要综合对各种效果进行预测,并需要一定的妥协。
注:
- 出自该书第62-63页,第二章「铅字排版技术」、第五节「铅字排版工艺」、五「拼版和装版」的 「2. 装版」部分。↩︎
- 中点类,原文「中点類」,这是该 JIS 在字符分类时使用的一个术语,包括横排的「・」「;」「:」。这类符号默认位置是在字宽居中,本身为半宽,一般会在左右各加四分空,形成全宽标点。在标点宽度调整时,这类字符应该从左右的四分开始挤压,这与中文分号、冒号需要靠左的习惯并不相同。↩︎
参考书目与资料 ↩︎
- 曹洪奎.活字排版工艺.北京:轻工业出版社,1979.
- 周承民等.活字排版工艺.北京:印刷工业出版社,1993.
- 徐令德.排版基础知识.北京:印刷工业出版社,1999.
- 徐令德等.排版基础知识(增订版).北京:印刷工业出版社,2008.
- 于光宗.排版与校对规范(第二版).北京:印刷工业出版社,2011.
- 唐兴汉等.编辑出版印刷手册.北京:科学普及出版社,1987.
- 汪继祥.科学出版社作者编辑手册.北京:科学出版社,2004.
- 教育部语言文字信息管理司.《标点符号用法》解读.北京:语文出版社,2012.
- 兰宾汉.标点符号运用艺术.北京:中华书局,2006.
- 兰宾汉.标点符号用法手册.北京:商务印书馆国际有限公司,2015.
- 翟铭等.当代排版技术概论.北京:印刷工业出版社,1994
- GB/T 15834-2011 《标点符号用法》
- JIS X 4051:2004 『日本語文書の組版方法』
相关链接
- 钱争予,纵横对齐不是现代方法, 2013
- Eric Liu,关于思源宋体的问答, 2017

















5 个相关讨论
> 前置货币符号如 £¥$¢ 等需要避头
这里是不是应该改为“需要避尾”呢?
> To stone-zeng: 笔误已改,感谢指正!
Hi! That is nice offers for you. http://bit.ly/2I68DIp
℃ 现在推荐写成 °C(两个字符)的形式。
CJK 引号与西文引号(正经印刷用的弯引号/蝌蚪引号,不是 ASCII 里的直引号)共享 Unicode 码位的恶果我是体验过的。我的博客名为「wzyboy’s blog」,中间的「撇号」用的是
U+2019 RIGHT SINGLE QUOTATION MARK,和中文的「后单引号」是同一个码位,某次 Chrome 在 Linux 上的字体处理逻辑更新之后,我才发现,在 lang=zh 的情况下,这个符号会按全宽来渲染,丑陋无比,赶紧对导航栏里的元素单独加了 lang=en 才修正这个问题。3 个Trackbacks
[…] 破折号的排版还有是否需要避头尾的问题。这一点在中国国标 GB/T 15834-2011《标点符号用法》并里没有相关记述,而笔者已经在《挤进推出避头尾》一文里谈过,有兴趣的读者可以移步阅读。总体来说,有一些「严式」风格会禁止破折号出现在放在行首,但是由于这个符号占用了两个字宽,过于严格的规定往往会导致一行内产生大幅度的调整量,反而不利于长文排版的均匀字距的要求。而放宽规则,采用「宽式」风格不对破折号进行避头尾控制,其实效果并不坏。 […]
[…] 本站编辑钱争予早在 2013 年就曾撰文《纵横对齐不是现代方法》。作为现代汉语的表记形式,既然现代中文已经不能没有标点符号,那么现代中文排版必须对其进行认真细致地调整,根据易读性进行细致的标点宽度调整、避头尾处理及换行位置处理,以优先保证易读性。对于混排的阿拉伯数字和西文,也要在现行编辑层面的正字法检查的基础之上(比如权衡使用阿拉伯数字和汉字数字,比如夹杂的西文改用中文词汇等),再进行形式的选择(比如在竖排时合理地采用所谓「全角字符」)。不应该一味让内容妥协于形式,单纯表现形式美的「纵横对齐」,这样的效果这也绝对不是合理使用网格系统的必然结果。 […]
[…] 对于其他标点符号的讨论和解惑请大家参考 这篇文章。 […]