
「孔雀计划:中文字体排印的思路」系列倡导从中文出发、以中文的思维方式讨论中文排版。精妙的中文排版并不仅仅是「标点悬挂」那样的小技巧,而是一个有设计逻辑的系统。在本篇里,笔者以对比的方式,尝试深度挖掘中文字体排印的本质。
在上篇文章《「中西之别」重考》的导语里,笔者曾插了一句「中文排版不仅仅是『标点悬挂』那样的小技巧」而没有具体展开。其实,正如导语所述,中文排版需要的是一个有设计逻辑的系统,而标点悬挂仅仅是其中的一项,顶多只能算是优秀中文排版里的一个「充分非必要」条件。
近年来,随着电子阅读的发展,中文排版再次引起众人的关注,其中也包括一些非设计行业的工程师和爱好者。而一些新近诞生的电子阅读器在宣传自己排版功能的同时,也助长了中文排版中的一大迷思——「标点悬挂」。甚至有一些简陋的电子书排版引擎,仅实现了这一项功能,就被誉为「排版设计最好的电子书」。我熟悉的一位设计师曾经说过,标点悬挂「可以说是讨好外行人的神器」,因为它功能突出、简单易懂。
这种的片面的审美情趣,甚至蔓延到了一些专业的平面设计师和书籍设计师群体里。如今谈排版,似乎一说「我们都做了标点悬挂呢」就成了精致排版的代名词,似乎所有排版问题一悬挂都不见了。
在本文里,笔者尝试分析一下「标点悬挂」在现代排版中的缘起和现状,看看这到底是什么功能,在排版里它能否成为「与尔同销万古愁」的一剂灵丹妙药。
目录
挂还是不挂,这是一个问题
舶来之品
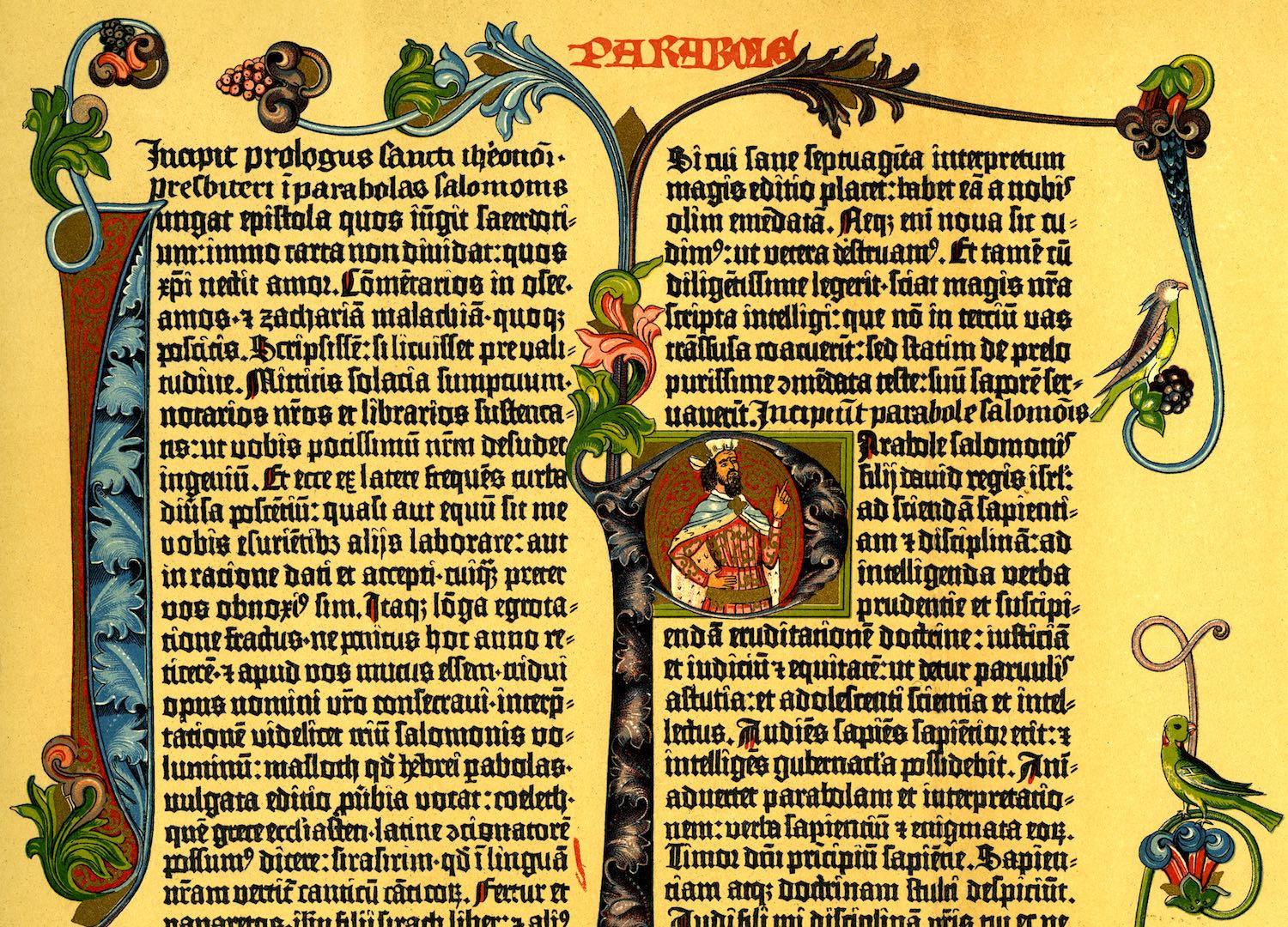
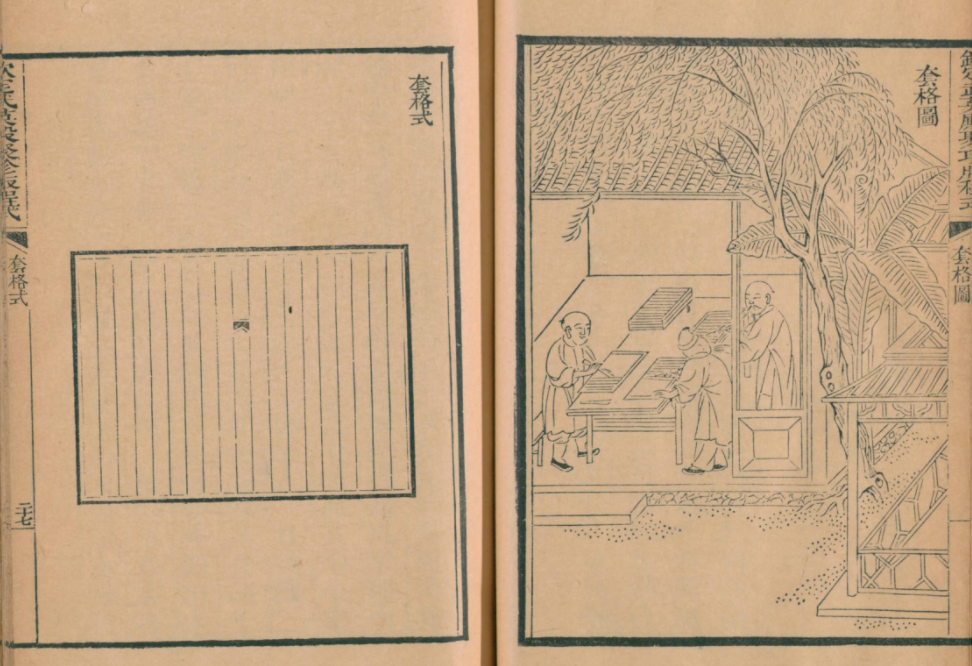
首先,几乎可以肯定地说,所谓的「标点悬挂」是一个舶来品。正如本篇题图,在近代金属活字印刷术诞生伊始的古登堡《四十二行圣经》里就可以很明显地看到类似「标点悬挂」的痕迹。当时古登堡印制圣经的一大原则,是最大程度地复原手抄本的样式,因此金属活字在诞生伊始就使用了大量现代排版看起来都极其复杂的技巧,其中包括使用数十种复杂的各类合字,也包括对标点的各种处理。

其实大家仔细观察上图这些微调过的西文文本就不难发现,里面的一些特殊调整与我们常说的「标点悬挂」范畴并不一样。具体来说有以下几点:
- 调整的位置,不仅会针对右侧的行尾,也会针对左侧的行头。比如,如果蝌蚪引号(“)出现在行头,也会将其左移悬挂出去;
- 调整的对象,不仅限于包括连字符(-)、连接号(–)等标点符号,而且还包括像 W、T 这些在造型上具有向内凹陷的字母;
- 调整的量,并不一定都是完整的一个字符宽度,而是根据不同的字符形状分别进行微调,比如在悬挂连接号(–)时,往往只悬挂出整体的二分之一或者三分之一。
因此西文的调整应该是「视觉边距对齐」,而「标点悬挂」只是其中的一部分。从这个意义来说,Adobe InDesign 里将此功能称作「视觉边距对齐」其实是非常恰当的。
要在西文里进行「视觉边距对齐」,一大前提就是首先要对文本块本身进行对齐操作。比如在西文里,有相当多的文本实际上会设置成「左齐、右不齐」,这时就只能考虑「行头悬挂」——右侧行尾本来就不齐,就不存在需要「视觉对齐」这一说了。当文本块是「右齐、左不齐」时就只能考虑「行尾悬挂」,有且仅有在「两端对齐」时才会需要考虑「行头、行尾悬挂」。
西文里能进行「视觉边距对齐」,是因为文字本身的特性提供了这样的可能。与中文里的方块汉字相比,西文里包括标点、字母在内的各种字符形状各异,且为「比例宽度」,因此会出现更为零碎的「余白」和「空隙」。之所以说「零碎」,是因为相对于汉字的大方块,西文这些「余白」「空隙」面积可能会比一个字母还小,高度甚至并不占整个字高,比如蝌蚪引号下方的余白、比如大写字母 W、T 下部的余白。

显然这些调整工作会很繁琐,因此在设计师的实际操作里,只有当这些「零碎」的空隙大到影响视觉时,才会进行调整,比如在大标题或者短篇引用;反之,在长篇正文文章里,本来这些空隙就不太显著,而操作又很繁琐,设计师往往会选择不调整。「过犹不及」是我们在正文排版实践中需要牢记的一点。正如 Jeop Pohlen 在其著作《字泉》(Letter Fountain)里就指出:
整齐边距从易认性的角度来说并非重要,因此视觉边距对齐通常不会应用到长篇正文文章。在空隙和字体量度的手动调整方面,「不做」比「做过头」要好。1
日本西文排版第一人、嘉瑞工房高冈先生在其著作《西文排版》里就有如下记述:
海报、产品包装这些本来就只有几行字的排版,向内凹陷会显得特别醒目,一定要加以调整。在书籍印刷方面,要对几百页全部逐一调整工作量太大,因此在以往,精心讲究进行调整的情况实属罕见。但现在,是否需要标点悬挂已经可以在软件里选择。
如今只要用鼠标点击打开一个选项,排版软件的算法就可以帮我们对长篇正文进行「视觉边距对齐」。但我们知道,所有设计决策没有绝对好与坏。我们可以来看一个出自国外某著名出版社的排版实例。

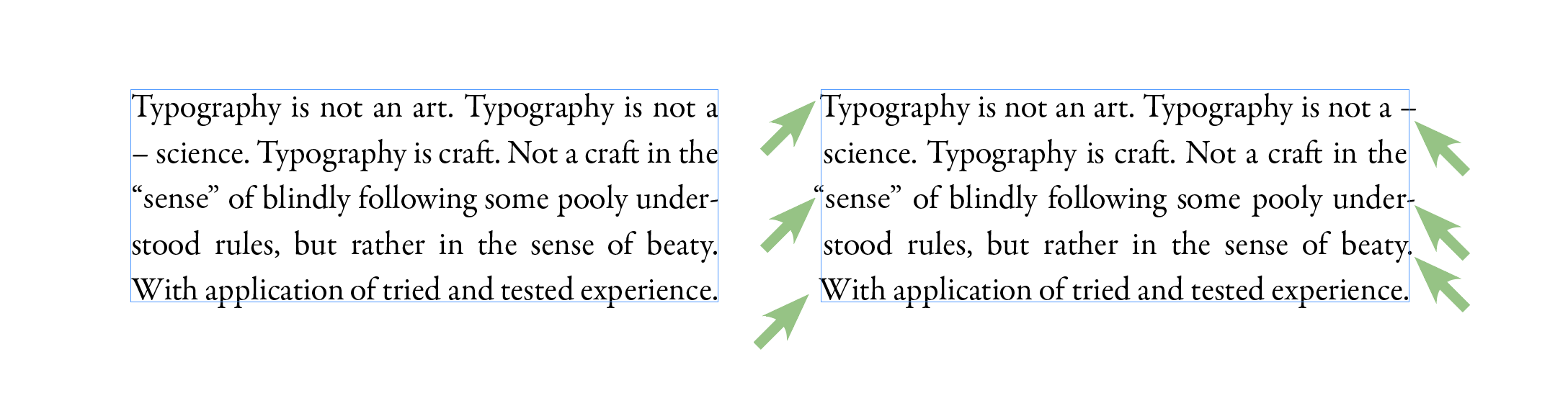
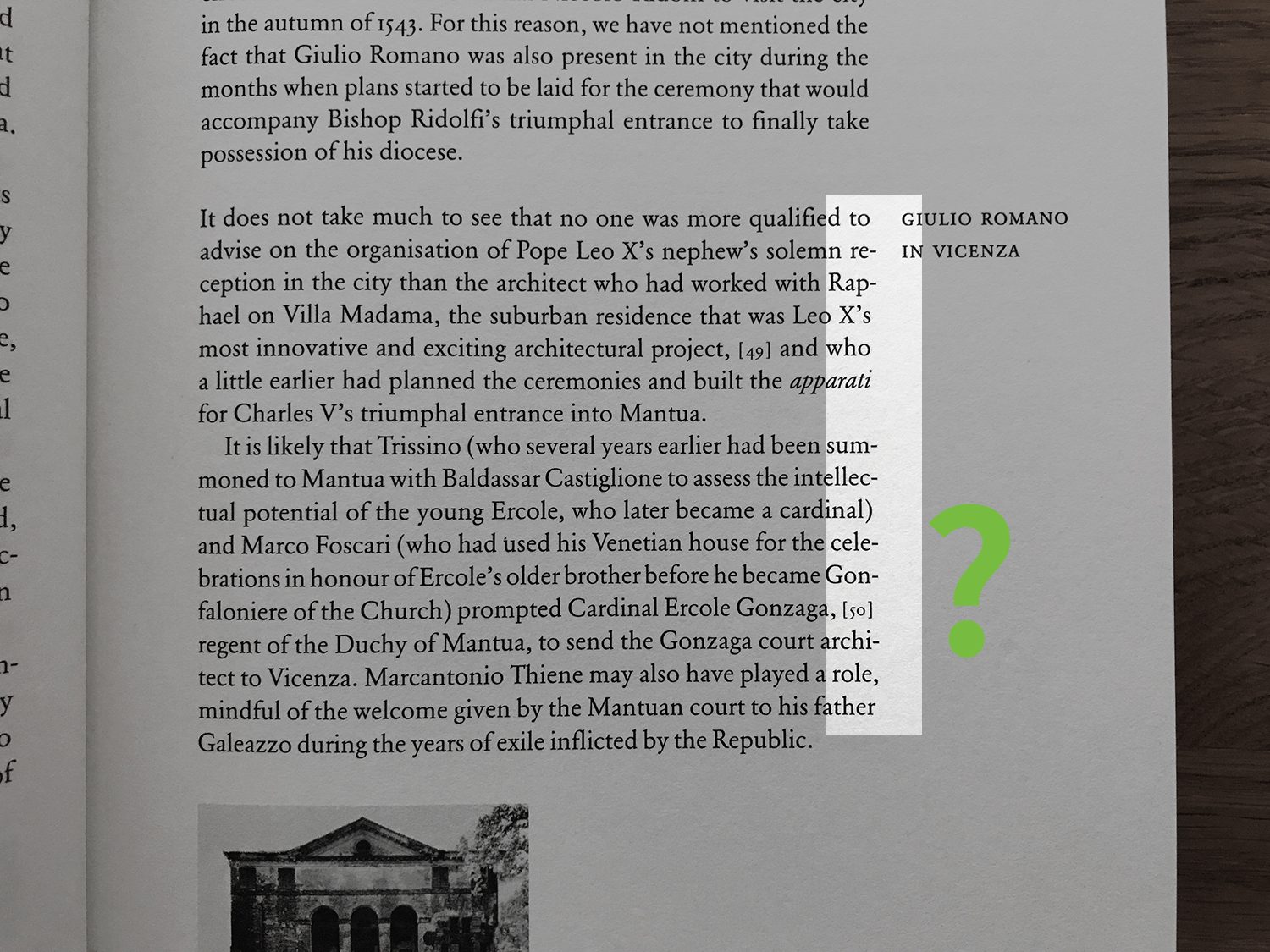
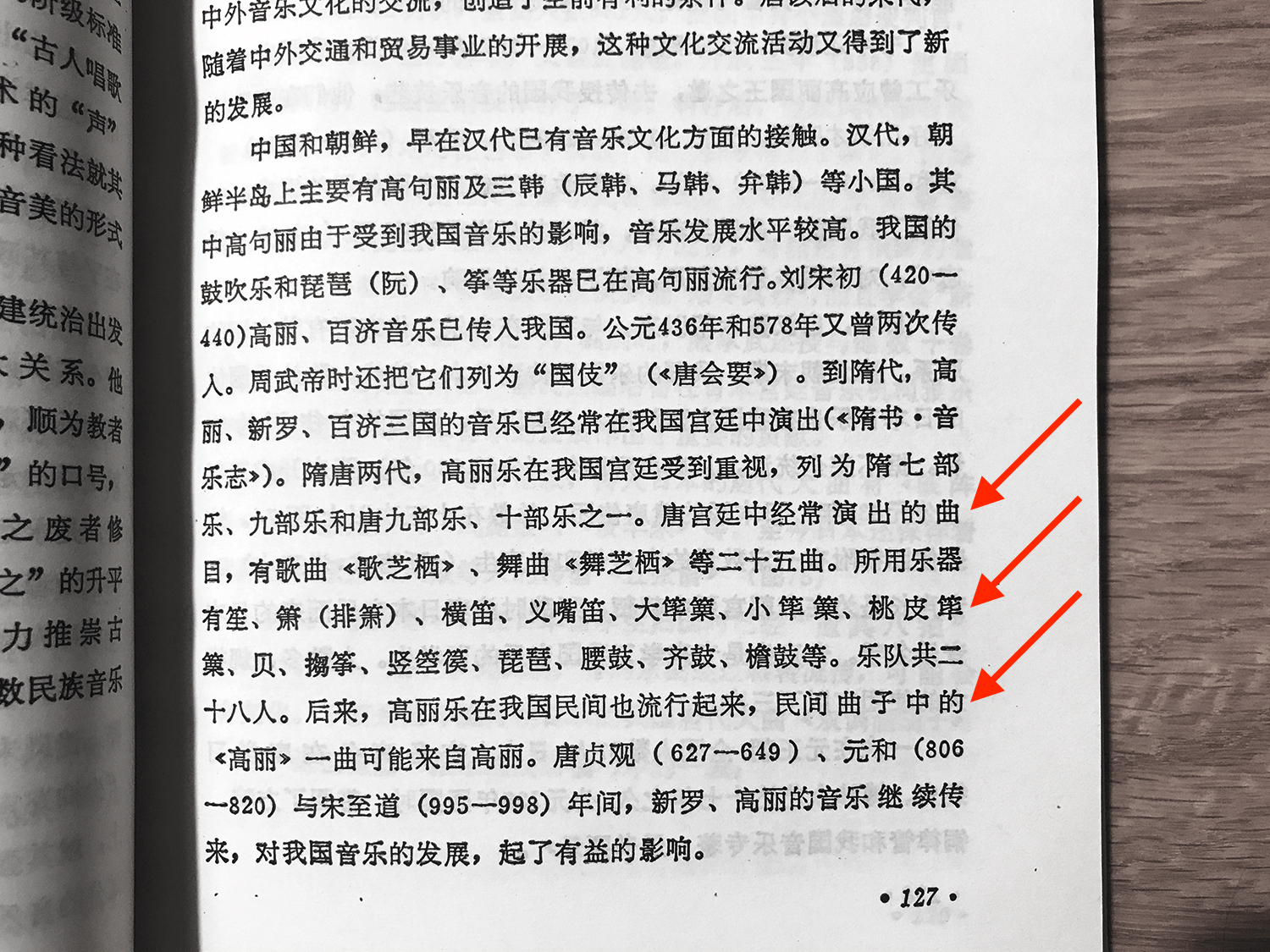
此例排版虽然使用了「视觉边距对齐」,但在基本的「连字处理和两端对齐」(Hyphenation and Justification,常简称为 H&J 处理)中却采取了「偏零碎」的设置,有两个字母就可以进行连字符处理断行,导致全书在行尾的连字符数量偏多。原本「视觉边距对齐」目的是为了让右边距看起来更齐,但是行尾过多悬挂的连字符加上几个并没有悬挂的后括号连续出现在行尾,使得图中高亮部分下方的右边距看起来反而更不齐。这也同样说明,排版需要一个系统性的设计逻辑,并不应该指望用单一选项就能解决所有问题。
洋为中用?
直到现在,还有很多人把「标点悬挂」当做精致排版必要条件,认为是字体排印工匠精神的表现,然而实际上这个方法在传统中文排版里并不存在。
在近代金属活字排版引入之前,中国漫长的印刷史里流行的都是传统雕版印刷。与西文重视「看起来」的视觉对齐不同,在中国传统雕版印刷的书籍中,版心都有一个物理实体的「版框」将内容全部框起来,正常情况下,正文内容无法突破版框的限制。因此,在很长一段时间里,中文出版物的版心都是绝对整齐的。我们必须承认,即便是在电脑桌面排版流行的今日,中文排版对一个整齐的「版框」意识依旧非常强烈,在排版时会尽量将包括标点在内的一切内容全部放入版心,从主动需求的角度来说,采用「标点悬挂」突破版心的做法在中国出版的正式出版物里并不多见。

如果仅有方块汉字,依次排列之后效果自然是齐的,真正打破版面平衡的是「标点符号」。在雕版印刷时期,中文里标点符号用法还不成熟,顶多有行间的旧式「句读」,而不存在行内标点。后来随着近代中国新式「行内标点」方式的引进,同时也附带引进了「避头尾」规则。从目前的实作来看,中文「标点悬挂」只是隶属于「标点符号避头尾」处理中的一种方式而已。关于避头尾处理,内容比较复杂,笔者将另文讲述。
即便是在中文那些不常见的「标点悬挂」处理里,我们也能看出与西文「视觉边距对齐」有着很大不同。首先,从位置上考虑,中文传统的段落偏好「两端对齐」,西文的视觉对齐会同时调整行头和行尾,而中文里绝大多数的处理只会让标点在行尾进行悬挂而极少从行头推出。而且处于种种原因,目前处理的对象只能针对「避头标点」里的逗号(,)和句号(。)。
另外,中西文的「可调整量」差异极大。正如笔者在《「中西之别」重考》一文里所指出的,中西文最大差异在于中文并不像西文那样「按词分写」,不存在西文「词距」那样的空隙。在现代中文排版里考虑的「空隙」、同时对现代中文易读性起到关键性作用的元素,是标点符号。而现代中文里,标点符号所提供的空隙基本上就已经达到了「半角」宽度(即半个字宽,或称「半身」、「二分」)甚至更多,远远超过西文里一些字母的整体宽度。西文字母本身不等宽,排成文章后可供调整的空隙更为细致、零碎,甚至需要考虑字母的内部形状;而方块汉字都是全角宽度,原则上汉字字框内部是不容侵犯的。因此中文本身就不具备像西文「视觉边距对齐」那样零碎空隙的条件,调整改动的空隙相对较大。反过来,在看待「空隙」方面,其实中文比西文的「容忍度」要大得多,毕竟中文里本来就有大量体积硕大的标点符号,同样宽度的空隙在西文里可能必须调整,但在中文里却是可以容忍的。
对于中文排版,一个正确的排版逻辑应该先考虑行内各种标点符号的间隙挤压,而不是单纯行尾一味挂起了事。标点挤压可以说是当代中文排版的核心问题,笔者将另文讲述。
为方便对比,笔者尝试将本节讨论的西文「视觉边距对齐」和中文「标点悬挂」对比列表如下:
| 项 目 | 西 文 | 中 文 |
| 主要目的 | 视觉对齐 | 标点避头尾 |
| 位 置 | 行头行尾均可 | 只在行尾,以及段首的行头 |
| 常见对象 | 多数标点. – –‘’“” 以及部分大写字母 | 一般只有.,。、 |
| 调整量 | 宽度不一 | 一般以半角宽度为基础 |
| 使用对象 | 短标题居多 | 标题、正文都经常使用 |
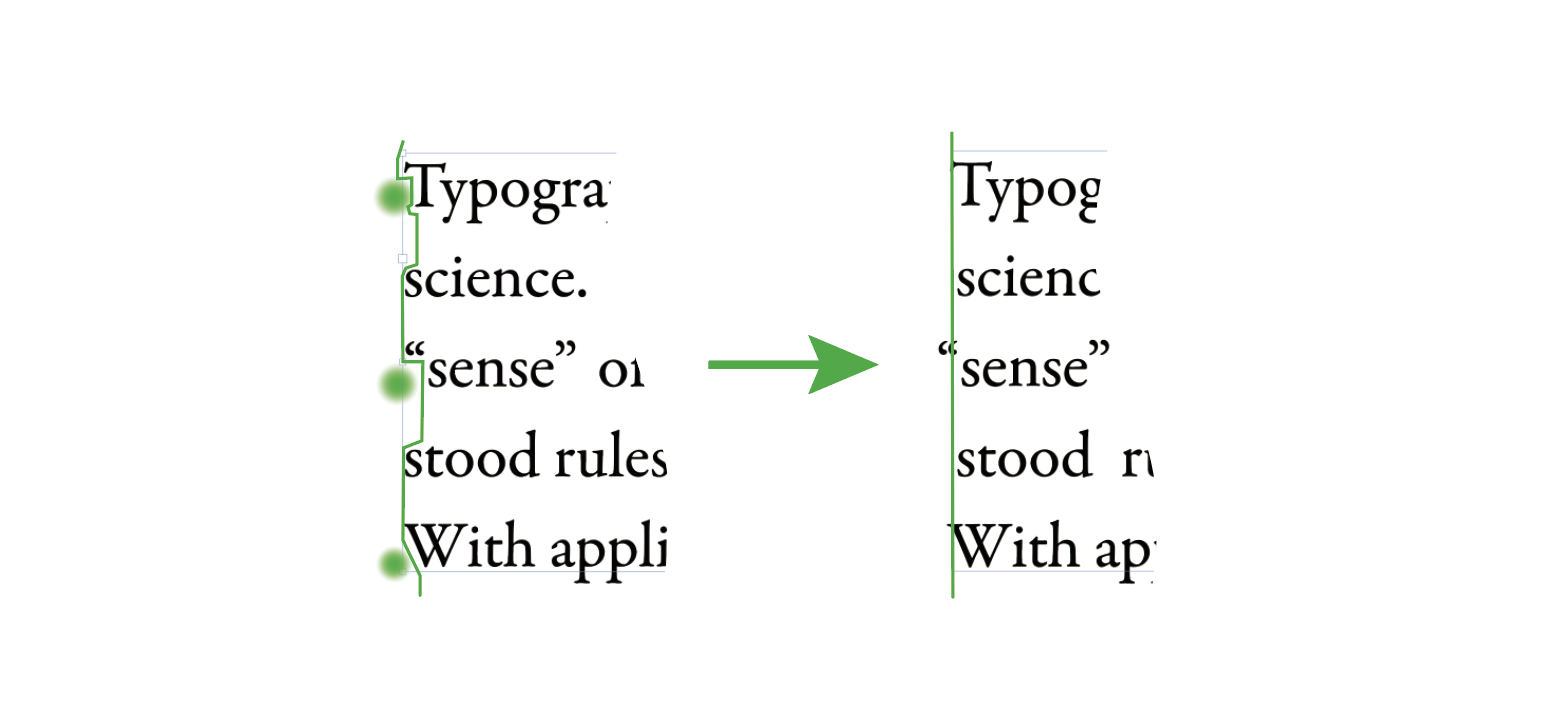
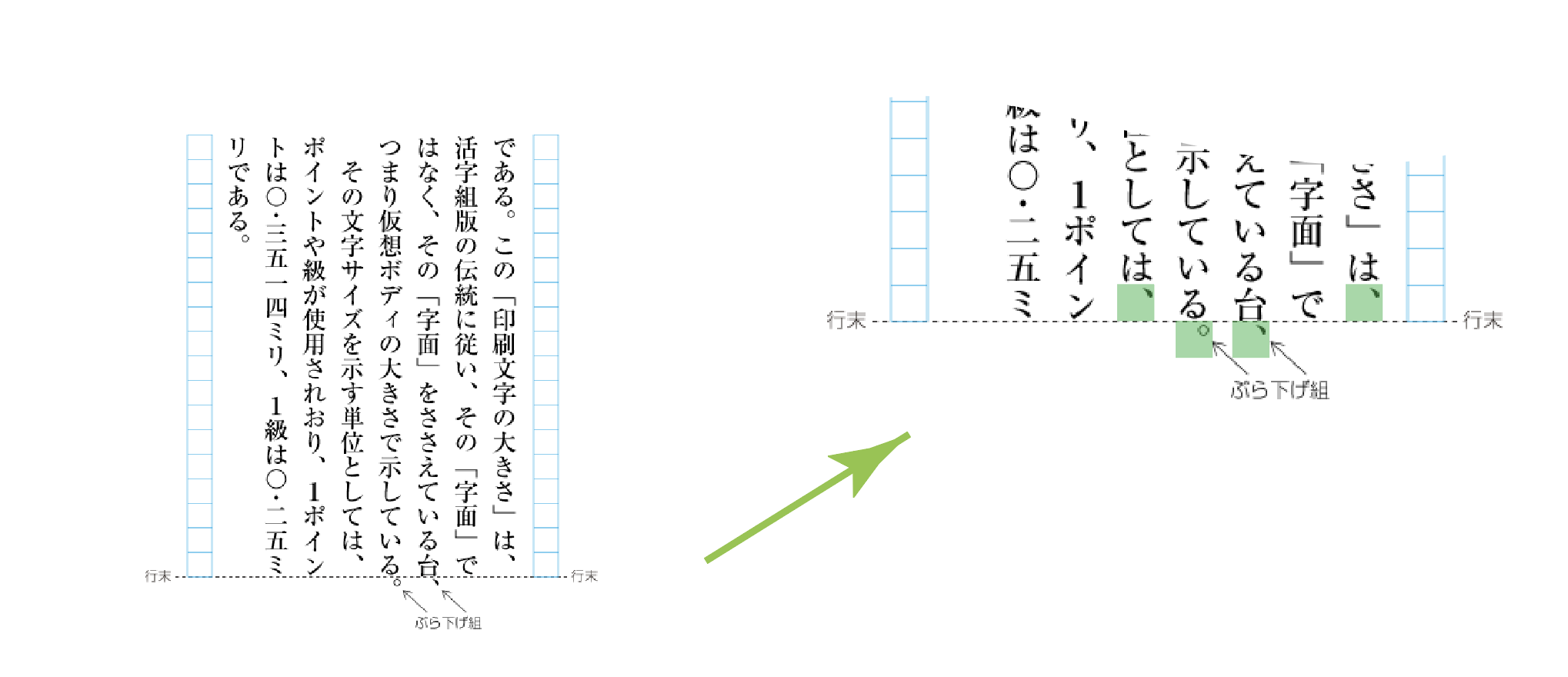
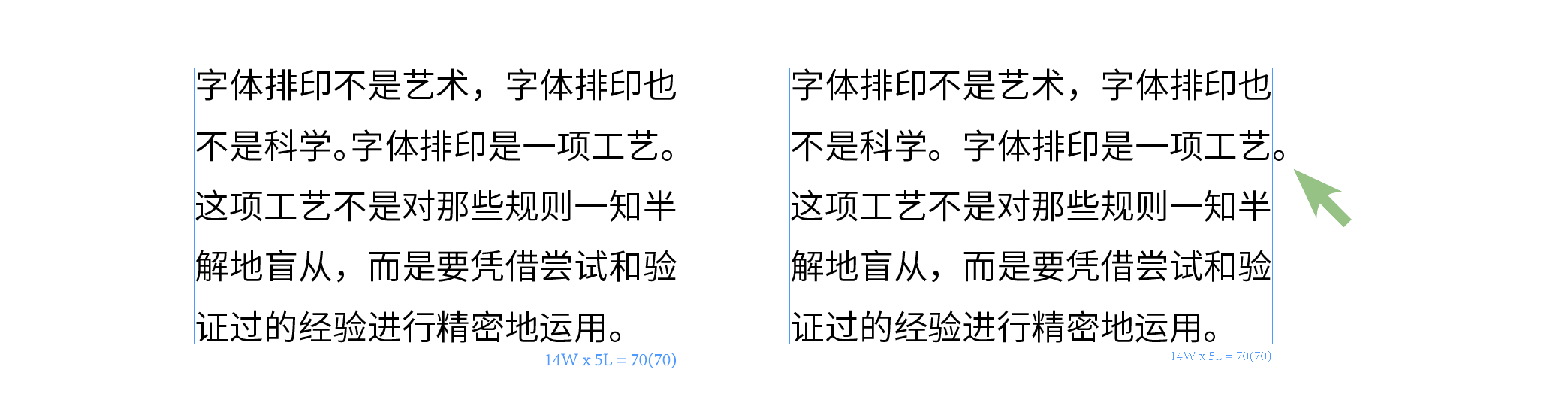
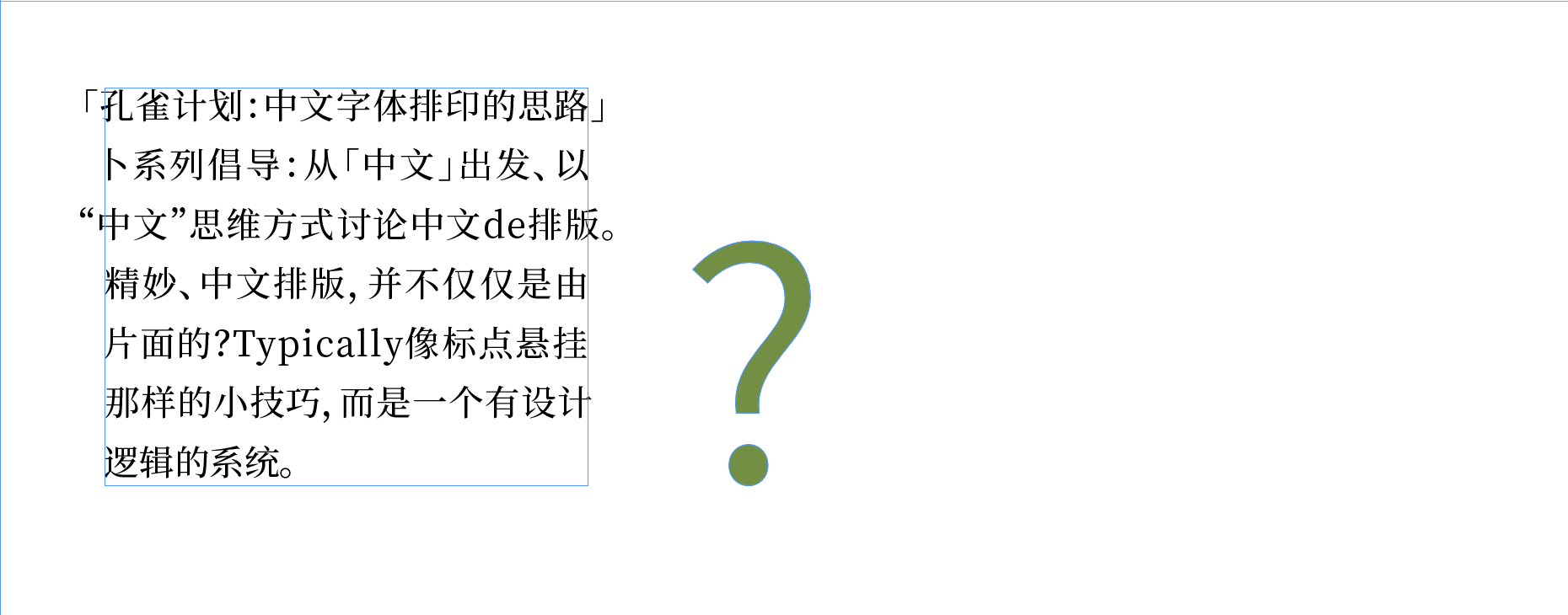
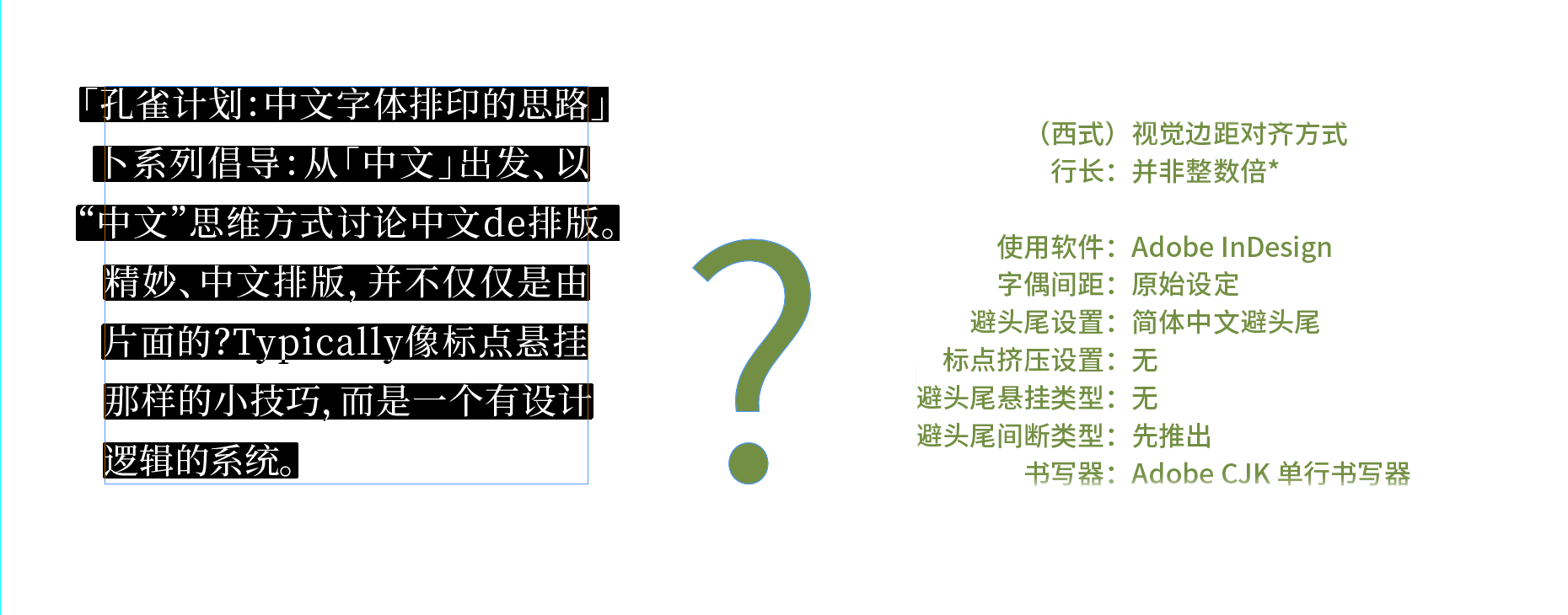
如果我们生硬地将西文「视觉边距对齐」套用到中文里,会变成什么样呢?按照 Adobe InDesign 软件的算法,针对一个中文文本强制执行「视觉边距对齐」后的效果如下图。软件首先会忽略汉字字框,像西文那样去具体考察每个汉字字形的凹凸形状(即实际的「字面」),再套用西文的算法在左右边距同时进行视觉对齐。请大家特别注意前几行行头「卜」「中」等处,这样的效果对于习惯了一般书籍正文排版的读者来说,是相当奇妙怪异的。
东瀛之鉴
我们在讨论中文排版时,常常会借鉴东亚邻邦日本的做法。而提到日文排版,就必会提及堪称严谨缜密的日本工业标准 JIS 4051:2004 《日本语文书的排版方法》。但是出乎意外的是,这部标准正文里居然没有关于标点悬挂的规定。
原来,这个问题在 JIS 委员会上曾经有过热烈的讨论。标准的正文后附带「解说」中「4. 本次第三次修订审议中特别问题的几点事项」里记述了相关讨论。以下为笔者试译:
在审议过程中,针对是否要追加标点悬挂处理的规定成为专家讨论的一个问题,而且《公开意见稿》也确实收到了「希望明确标点悬挂处理的定位」的相关意见。但是出于下述意见,我们决定在本次修订扩充版中不予提出:
- 在第二版修订的解说里已经提及「在《讨论资料案》虽然写有『可以不必悬挂』,但是悬挂处理属于「行调整」的一种,可以当做是在许可范围之内的,而最好从规范正文的叙述里删除」,处理环境可以将悬挂作为一个选项,属于行的调整方法之一,算在许可范围之内。
- 西文排版里原则上并不采用标点悬挂,因此在日西混排时恐怕会不太协调。
- 悬挂可能是活字排版里为了减轻调整工作而采用的一种方法。
日本 JIS 专家认为「悬挂」虽然是可以容忍的,但很可能是为了减轻调整工作而采用的一种「偷懒」而不值得提倡。估计这样意见会让那些号称「标点悬挂是精妙排版」的人大跌眼镜吧。这其实也从侧面证明了前面笔者陈述的观点,即日文与中文一样采用「方块字」「密排」的排版原则,在传统上并不存在「标点悬挂」这一说;如果要进行避头尾调整,应该是先从行内标点等处调整,而不是一味悬挂起来。
其实,JIS 专家组的意见也在日本印刷排版业界也引起了广泛讨论。也有不少人批评 JIS 专家组回避「标点悬挂」这一业已成为大众广泛接受的客观事实,有「不作为」的嫌疑。后来万维网联盟 (W3C) 以 JIS 4051 为基础而制定的 《日文排版需求》则更出于实务考虑, 在该文档 2.5.1「超出版心的例子」中 c 部分里,在陈述了 JIS 未作规定的事实之后,进行了如下的补充说明:
在进行所谓「标点悬挂」处理时,仅限于避头处理所需要的句号类和逗号类标点,配置在紧靠行尾的版心外侧。
注 1):「标点悬挂」是减轻「通过字距对行内调整进行处理」的一种方法。
注 2):采用「标点悬挂」的书籍很多。

事实上,从照排时代开始,日文的正文排版已经广泛地开始使用标点悬挂,但是严格限定于句号和逗号。这样需求也直接导致了 Adobe InDesign 等排版软件的默认设置和算法。
真正理性的「悬挂」逻辑
看完了西文日文,我们现在应该回过头来认真思考一下中文环境里的标点悬挂到底是什么、应该怎么做,如何建立起这个设计逻辑。
首先,我们可以明确的第一点是,中文并不具备西文「视觉边距对齐」的条件,中文不应该用西式的「视觉边距对齐」,而应该采用中文自己的「标点悬挂」思路。
第二,东亚排版的「标点悬挂」实际是为「避头尾」增加了一种新方式。
其实「避头尾」的基本思路很简单。当一行已经排满,遇到一个需要「避头」的标点时,排版师只有两个选择:要么通过挤压,腾出空间把标点排在行尾(即所谓「先推入」);要么通过拉开字距,把最后一个字和标点一起推到下一行行头(即所谓「先推出」),仅此而已。在铅字时代,最常见的方法就是后者。把行尾最后一个汉字推出到下一行,导致本行多空出了一个全角字宽,而排版工最常见的做法就是在本行行尾选四个地方分别插入「四分空」。实际上,在铅字时代,无论是中文或者日文,行尾加四处「四分空」是业界非常普遍的做法。

显然,这种方法比较简单粗暴,效果也不好,毕竟行尾突然被拉大的字距显得比较突兀。因此,一些更为细致的调整方法应该通过标点挤压原则进行。在铅字排版没落之后,照排和桌面排版有了计算机程序的算法。比如,在推出一个字之后,排版软件就不会生硬地「手动加四处四分」,而是根据算法把一个字宽均摊到一行里,得到更为平均的视觉效果,尽管这同时也破坏了「密排」原则、牺牲了字距。
在铅字时代如果允许「标点悬挂」,的确可以省去一些「行内调整」的功夫,直接挂起之后还能保持行内规整的字距。但在后期拼版时,却需要在整个版面的行尾处的页边距(横排的切口、竖排的地脚)加上空白铅条去固定住悬挂的标点。行内省事了,但拼版却麻烦了,并没能偷得多大的懒,因此有人对 JIS 专家的「偷懒论」颇有微词。
第三,比「悬挂」更为重要的是「行尾标点」的处理逻辑。
众多「标点悬挂」的支持者认为,悬挂之后可以让行尾看起来更整齐。但非常遗憾的是,现实往往并没有这么简单,因为一个段落的行尾本来很有可能就是不齐的。
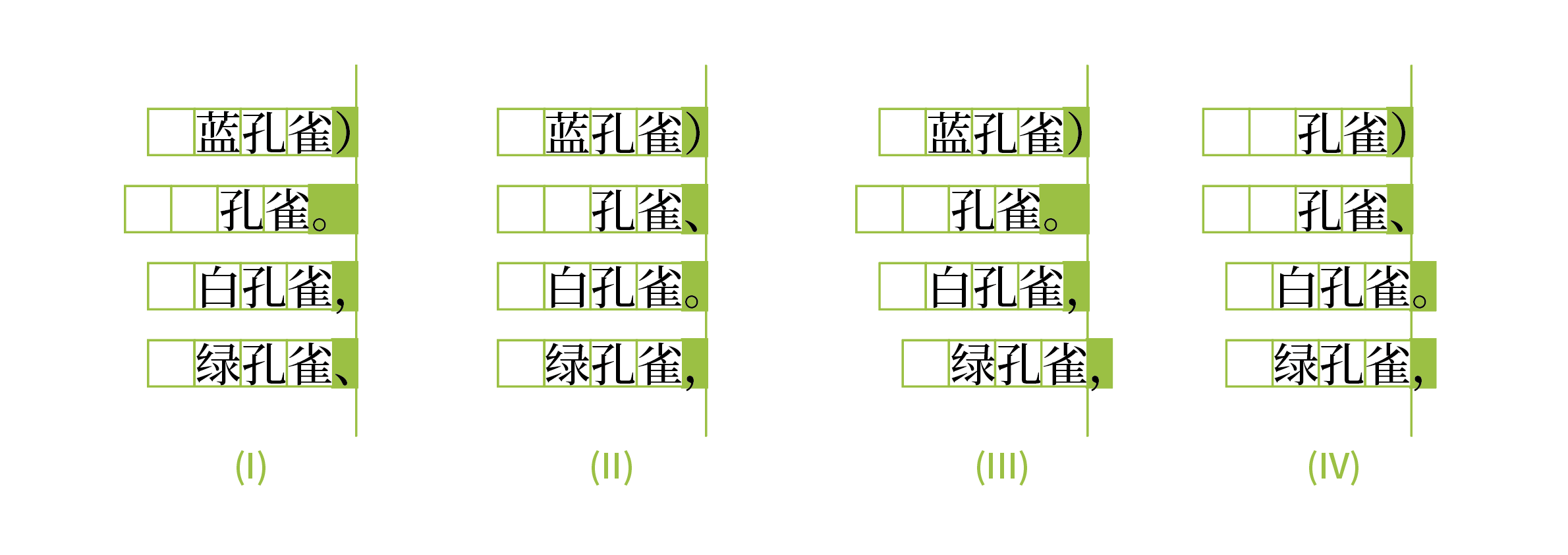
前文已经提及,中文标点体积非常硕大,还有全角半角之分(印刷里的全角标点,本质上是半角宽度的标点加上半角空隙)。因此有日本专家指出,在排版时针对行尾本来就存在「容忍全角标点」的「宽松风格」和「强制行尾半角」的「严格风格」。如果这两种风格再搭配「是否悬挂」,就出现了四种风格。请仔细分析下图中这四种情况中行尾的波动幅度。

- 宽松风格+禁止悬挂:由于宽松风格「容忍全角标点」,行尾标点可能是半角也可能是全角。行尾遇到全角标点,实质上就是在行尾留下了半个字宽的空(如图中 (I) 的第二行)。在这种风格里,行尾波动幅度控制半个字宽范围之内。
- 严格风格+禁止悬挂:由于严格风格强制行尾半角,因此即便不悬挂,行尾从传统中文排版的角度来看已经是整齐的。当然,这里暂时不考虑行内字距的问题。
- 宽松风格+可以悬挂:如果对已经是「宽松风格」允许行尾全角标点,又加上「可以悬挂」,导致行尾可能会在一个半字宽范围内大幅度摆动。这样的结果与悬挂本身「让行尾更齐」的目的相矛盾,在多数场合下这样的效果并非最佳,很多地方也许挂还不如不挂。
- 严格风格+可以悬挂:图 II 采用了足够精密的「严格风格」时行尾已经没有波动,在这基础上容许悬挂,会把原本行尾波动幅度从〇增加到半个字宽范围。
可见,如果要从「齐不齐」进行「是否悬挂」这一判断,是必须要建立在认真考虑「行尾标点如何处理」之上的,否则根本无所谓「齐不齐」。用一个号称能对齐的方法,却做出更不齐的版面,这就是一种没有逻辑的设计——使用错误的方法得到了更糟的效果。
其实,通过进一步分析我们可以发现,标点悬挂的决策判断,不仅会影响标点挤压,而且还会影响到行内字距的疏密。正如拙文《从「行长为字号的整数倍」说起》里强调的,现代排版软件的「两端对齐」功能会对字距进行拉伸处理。在使用「标点悬挂」在直接处理标点的同时,有时可以间接地减少行内字距的调整量。在一些情况下,允许标点悬挂可以避免排版时出现任意疏排、不均匀字距,进而可以保持中式网格的稿纸模式而不增加零碎空隙,让整个版面更整齐、均匀,进而提高易读性。虽然在行内调整时优先「动标点」还是「动字距」是更为基本的一个设计风格的决策问题,但笔者从中文排版的铅印排版传统来看,为了保持中文网格的稿纸模式,更多情况应该是先「动标点」。

总之,标点悬挂可以是标点挤压、字距调整等行内调整方式的一种补充方式,需要通过排版的设计逻辑进行决策判断,而不是一味挂起了事。
其实,笔者可以从另外一个角度给大家提出一些更容易执行的决策依据:依照行长判断。如果正文的行长(栏宽)较短,不均匀空隙的字距调整会很刺眼,这时考虑允许标点悬挂可能会更有效;反过来,如果行长(栏宽)足够长,行内有足够多的字和标点提供更多的调整机会使字距调整幅度足够小,那么不用悬挂也能满足要求。其实从中文排版的历史来看,连行尾半角宽的空隙都能容忍,相对西文来说,中文排版对空隙的容忍度是相当高的。因此,只要有足够的行长,悬挂就并非必要了,挂不挂只是设计偏好问题。
标点悬挂的决策思路
那么真正的标点悬挂,应该采用什么的策略呢?笔者在此尝试为大家整理一下设计思路。
首先,应该事先排除一些不允许标点悬挂的外在条件,比如要先看看文本块是否带有段落间线、是否有外围花边阴影等装饰。当版面具有此类排版要素时,由于元素本身就已具有整齐的视觉特征,就不太适合进行标点悬挂去加以破坏。在此需要特别要注意的是分栏版式。尤其是在报纸等版面紧凑的媒体里,往往栏间距就只有一个字宽,如果再允许标点悬挂,就会导致对栏边距误判而严重影响阅读;此时即便有栏线,标点悬挂处也会在视觉上令人感到局促。如果版式本身就不具备标点悬挂的条件,就根本不用进一步考虑挂不挂的问题了。如果坚持要使用标点悬挂,则要让栏边距在视觉上确保一定宽度(比如,至少两个字宽)。

其次,也就是最为重要的一点,即标点挤压作为一种排版风格,在一份出版物里,无论是一本杂志、一本小说、还是一个网站,需要通篇、通册保持统一。这个风格是采用「强制」还只是「可选」,还是完全「禁止」,在设计初期要有清晰逻辑,而不是摇摆不定。特别注意的是,「可选」并不是「摇摆不定」,「可选」的意思是在选择的时候有清晰的判断依据:什么情况下悬挂什么情况不悬挂,逻辑需要清楚,这样才能让版面保持「可控」——版式如果变得不可控,那就只能说是「乱排」了。
再次,就是要看挂什么了。现在绝大多数的排版软件里都是按照日文的排版需求,只默认开启句号和逗号的悬挂。那么,在中文排版里是否需要对其他标点也进行悬挂呢?正如前文所述,由于方块字硕大的体积,对空隙的容忍度也相对较高,因此半个字宽的标点悬挂起来其实都是可以接受的。蝌蚪引号(“”)往往是可以优先考虑悬挂起来的。日文里全角的问号(?)、感叹号(!)和冒号(:)都居于全角字框中央,体积庞大而无法悬挂;而中国内地的习惯里这两个符号则需要偏靠(横排时偏左,竖排时偏右),因此在中文里可能成为悬挂的对象。
在所有上述三点前提整理清楚之后,之后就要制定一个清楚的悬挂逻辑:根据标点挤压的强度决定标点悬挂的优先度和强度,在哪儿调、怎么调、调多少。这些都需要与标点挤压设置的空隙调整进行协调合作,从整体上调控文本的灰度,进而提高文本的易读性。
操作指南
下面我们来看看不同的软件,从一般的常用办公软件到专业排版软件,如何具体地实现上述思路。
Microsoft Word
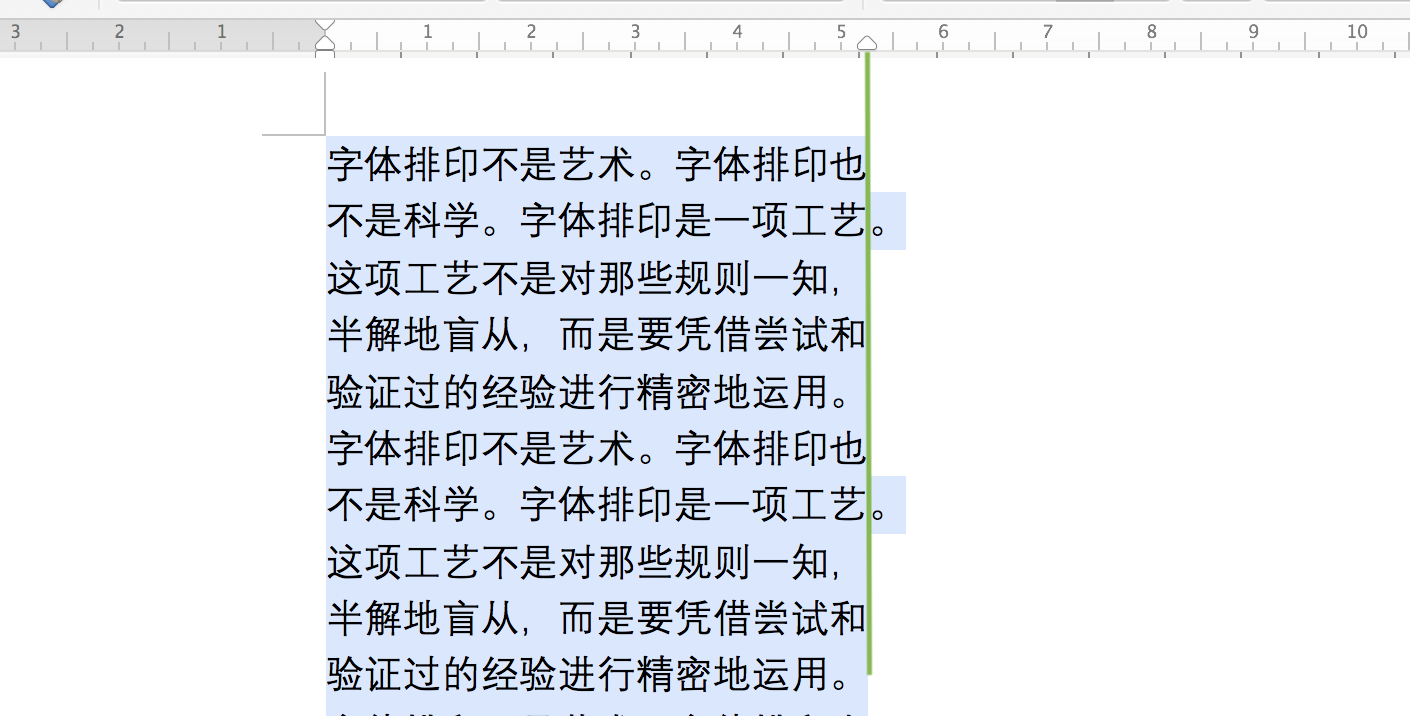
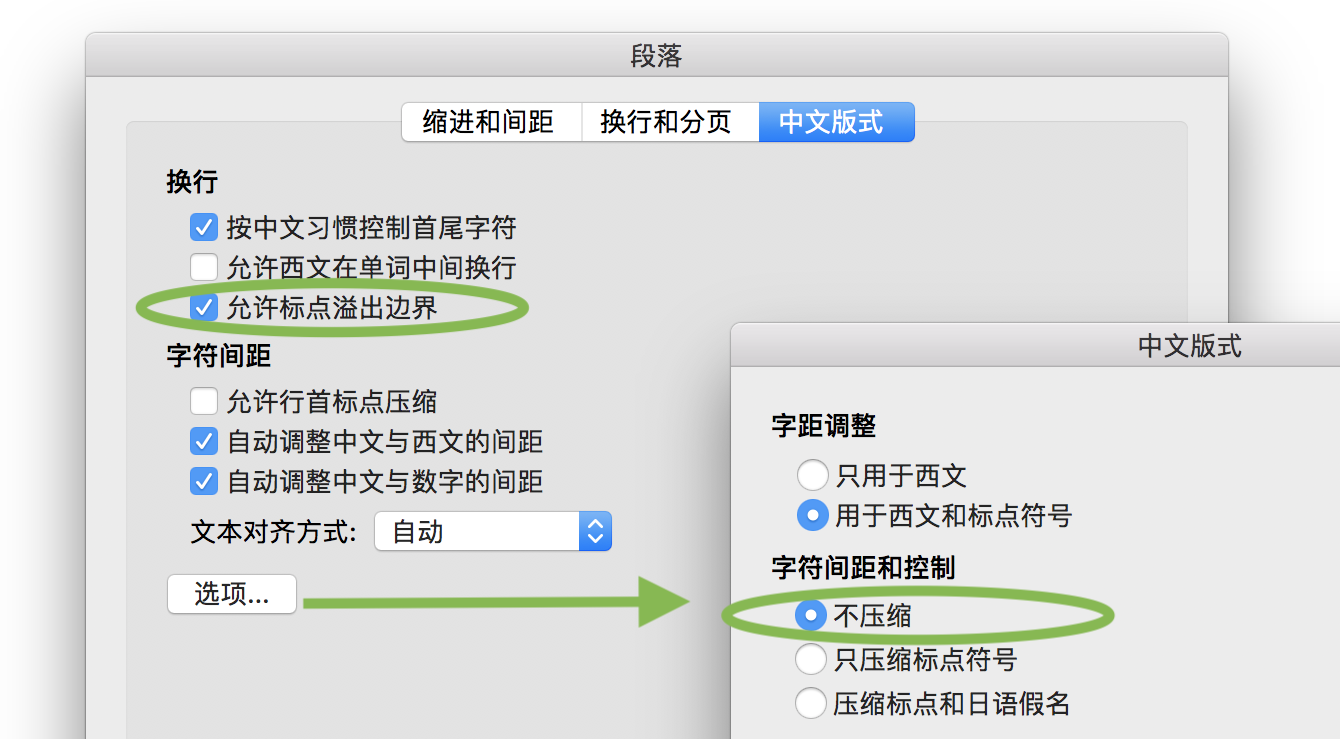
虽然是全球办公最常用的文字处理软件,但绝大多数用户都不知道 Microsoft Word 可以进行中文的标点悬挂处理。其实 Word 并不是不能悬挂,只是藏得深而已。只要在菜单「格式」中的「段落」面板中点击「中文版式」选项卡,发现「换行」里有「允许标点溢出边界」这个选项,而且是默认开启的。既然是开启的,那就是允许标点溢出,也就应该是我们需要的「标点悬挂」了,但是那为什么没有效果呢?
原来,Word 的排版效果受到了默认设置的影响。在「文档/网格」默认的「无网格」状态下,用户需要做的是在「格式/段落/中文版式」中点击这个面板下方的「选项」按钮,在弹出的第二层对话框里第二部分「字符间距和控制」设置里,将默认的「只压缩标点符号」的选项改为「不压缩」,此时行尾的标点就悬挂出去了。
通过这个尝试我们可以知道,没有网格设置的默认状态下,Word 的算法逻辑是优先进行行内的标点挤压。如果预先已经调整过行内标点间距,那么即使在「换行」时「允许标点溢出边界」也不会有标点悬挂出去。而如果在「文档/网格」设置里选择「文本与字符网格对齐」,Word 会按照中文稿纸模式进行排版,这时虽然外挂有效,但是标点挤压又会受到影响。这种算法设置逼迫用户进行「二选一」:要么进行标点挤压而不悬挂,要么进行标点悬挂而完全关掉标点挤压,也就是说在 Word 里的「标点悬挂」与「标点挤压」不能同时存在。而为了悬挂又不挤压标点,实际上就是前文所述四种情况中的 (III),导致行尾的摆动幅度更大。很明显,这是 Word 作为一般字处理软件能力所至的极限了。如果需要同时进行「标点挤压」和「标点悬挂」,还是必须依靠专业排版软件。
方正飞腾
那么,我们来看看专业软件对标点悬挂的支持情况。如前所述,标点悬挂并不是传统中文排版的习惯,因此按照中文排版习惯制作的方正系列专业排版软件,包括「方正飞腾」「方正飞翔」「方正书版」在内,似乎都没有针对标点挤压的设置。由于方正的排版系统在中国大陆书刊报纸出版占领的份额很大,因此这也是目前市面上能实际看到的出版物很少有标点悬挂的一个客观原因。
Adobe Illustrator
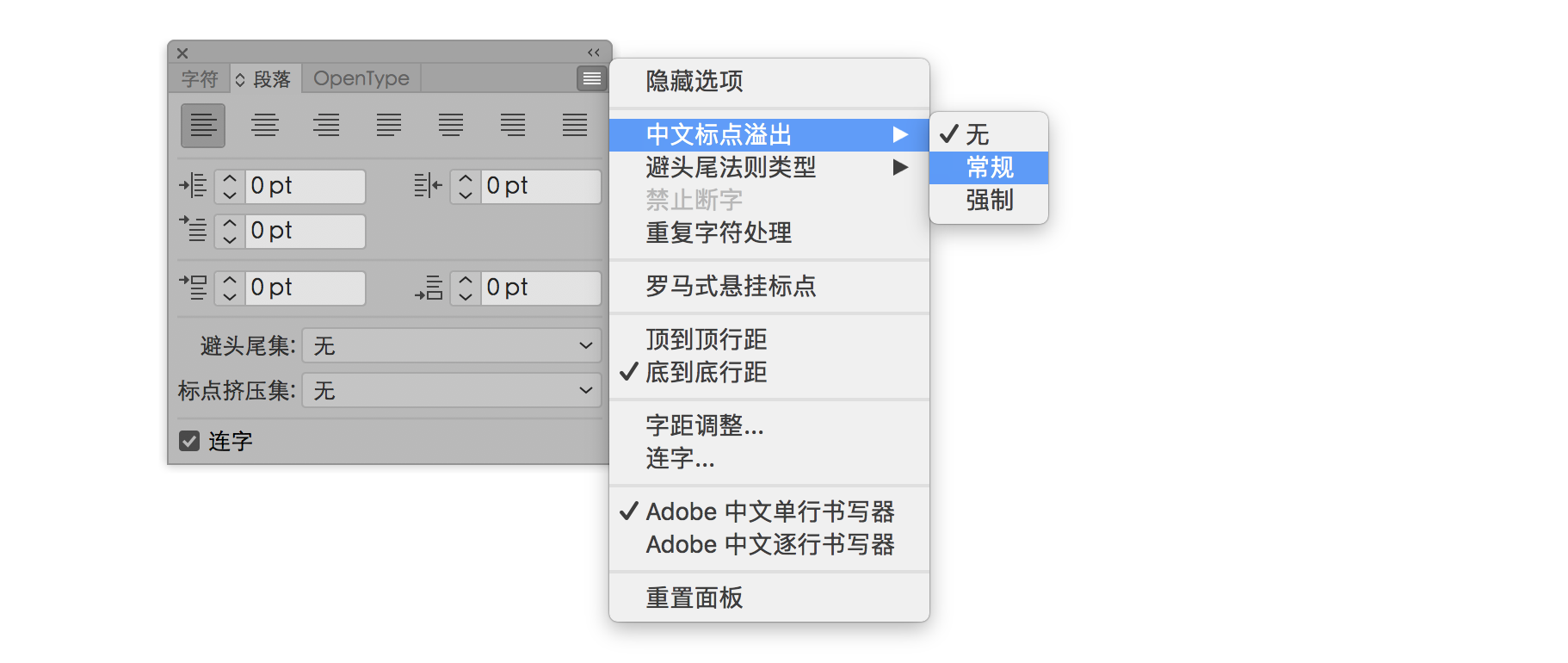
在平面设计的专业软件 Adobe Illustrator 里,标点悬挂的功能被称作「中文标点溢出」。虽然操作简单,只需先选择文本,在「段落」面板菜单或「控制」面板菜单中从「中文标点溢出」命令中选择即可,但是这时候用户将要面对的是三个选项:「无」「常规」「强制」。

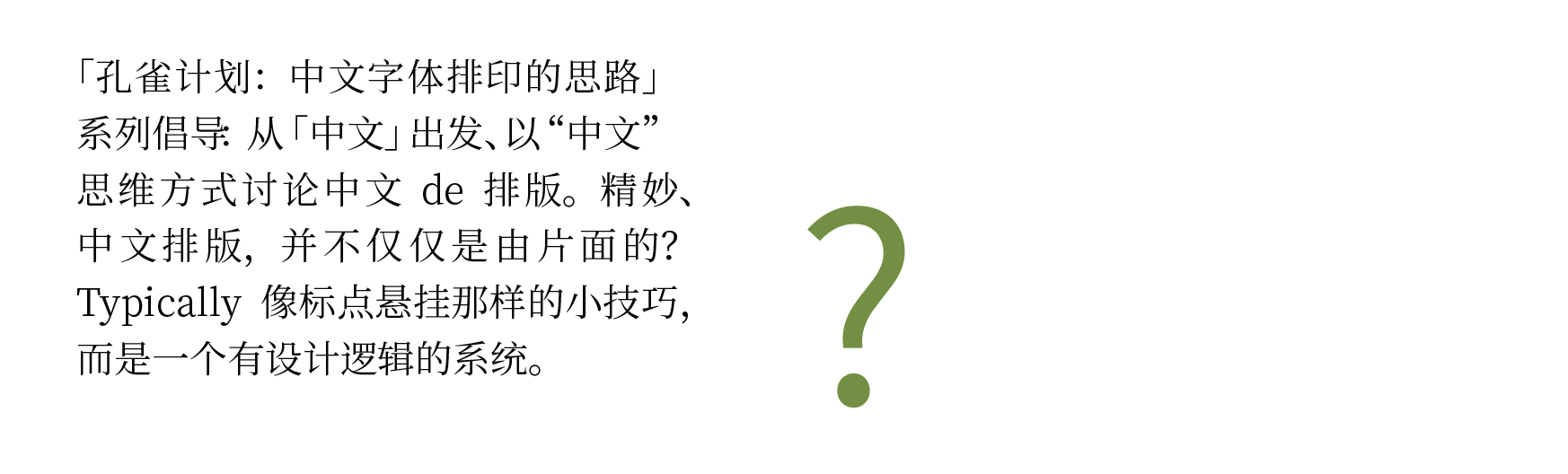
从逻辑上说,「挂」或者「不挂」作为一个开关应该只有两个选项,这里却出现了三个选项,这就需要用户费一番心思了。「无」即「不挂」,这很好理解;「强制」从字面意义上也很好理解,就是一定「挂」;那么「常规」这种「可挂可不挂」又是什么情况呢?笔者在上文里也提到,这个「常规」本身即蕴含着设计逻辑判断,作为排版软件,其动作肯定不是随便「可选」的而是受算法逻辑控制的。作为用户,应该先理解软件的算法逻辑,否则就无从这三个选项里挑选出符合自己设计要求的选项。我们还是来看下面的实例:

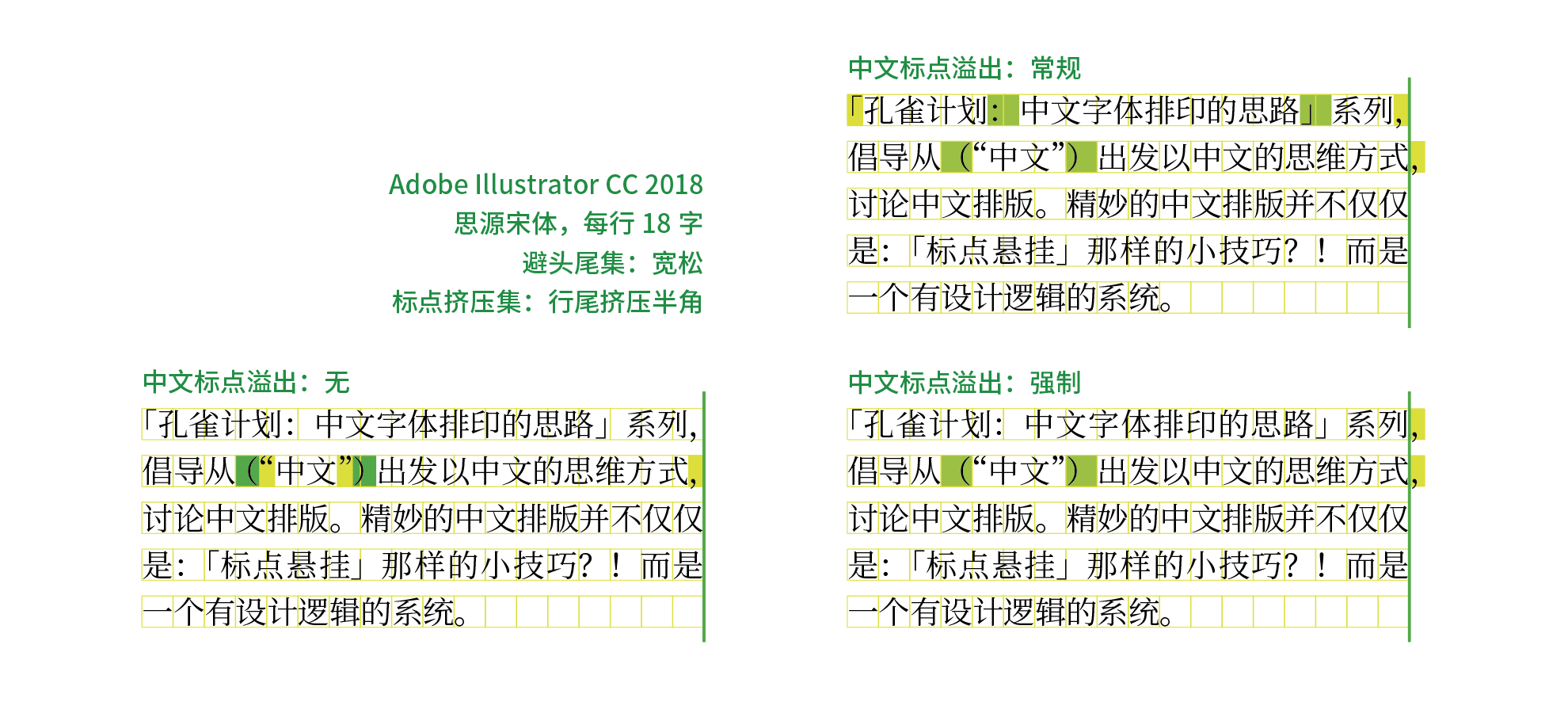
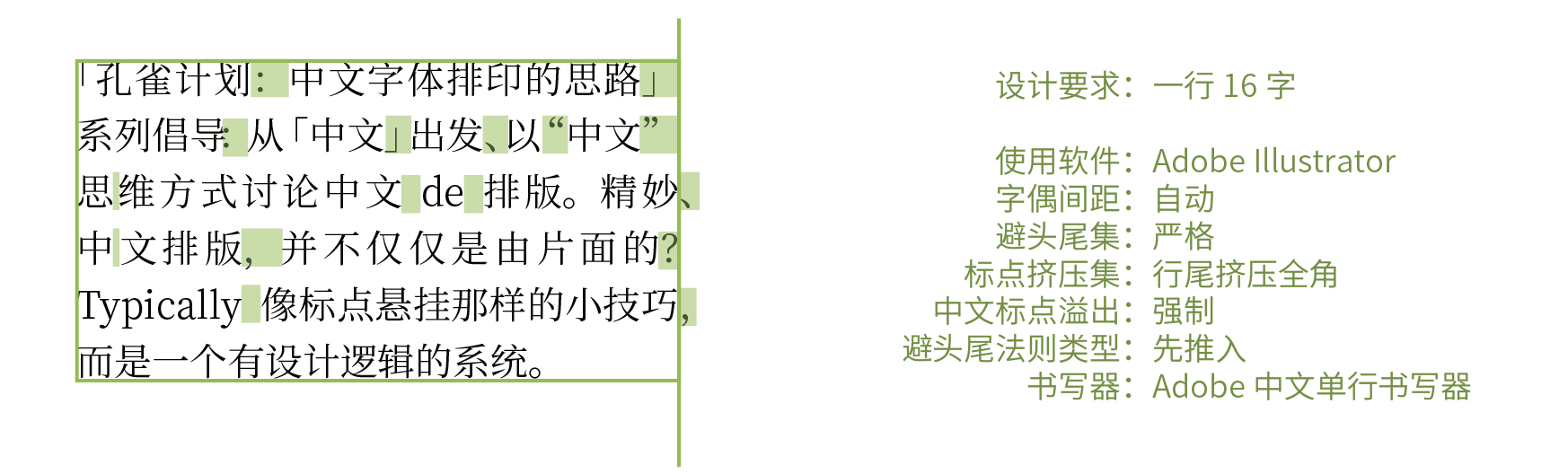
首先需要强调的是,由于排版是一个动态的过程,会受到多方面因素的影响。笔者在本例中采用的是「避头尾集:宽松」「标点挤压集:行尾挤压半角」,而在 Illustrator 里切换「单行/逐行书写器」「避头尾法则类型」对于此例没有影响。
仔细观察此例中的第一行即可发现不同效果。观察「常规」设置后的效果可以读出软件的算法逻辑:经过标点挤压后的行长,如果能与设置的行长匹配,那么就不必悬挂。此例中的第一行由于经过了「行尾挤压半角」的调整,行头的前引号(「)和行尾的逗号(,)分别被调为半宽(这两个半宽度加起来正好等于一个字宽);行中的两个标点没有被调整,依旧为全宽,这样的结果使得整行长度刚好是 18 个字宽,与文本框原先设置的 18 字宽度刚好匹配。刚好匹配就不强制悬挂,这就是所谓的「常规」。
反过来,如果要求第一行的逗号「强制」悬挂,在「两端对齐」的要求下,行尾逗号的半角宽度被平均分配到成了此行的字间距,导致此行汉字无法「密排」,字距与其他行不一样,此行也因此无法遵从中文网格的稿纸模式。所以,请认真斟酌是否真的需要使用「强制」模式。 一般来说,「行长较短+强制悬挂」由于需要更多的调整,更容易导致行内字距不当。
我们再来看看第二行。允许悬挂的「常规」「强制」里,根据标点挤压设置,两个括弧都为一个字宽,而前后引号加起来也是整的一个字宽,最后的标点悬挂出去,使得整行字都大部分字都套准了稿纸格子,遵循了中文的网格。
与此相比,第二行选择标点悬挂「无」,根据标点挤压设置,行尾逗号需要占半个字宽,因此剩下的半个字宽只能靠前后括弧挤压出来。由于此时标点挤压优先,因此汉字字距依然没有被拉大,依然是「密排」的效果。
通过这段分析想必读者已经可以深刻例会到,所谓「标点悬挂」,是以「避头尾」以及「标点挤压」为前提,且息息相关的。是否悬挂的判断前提,则包含「是否坚持保持字距密排」「是否尽量保证中文网格对齐」等基础的排版思路原则,而这所有操作调整必须要建立在正确的行长设置——「行长是字号的整数倍」的基础之上的。如果没有这个基础和这些判断前提,那么用软件做出来的排版效果会非常「不可控」,效果莫名其妙还不知道什么原因造成。

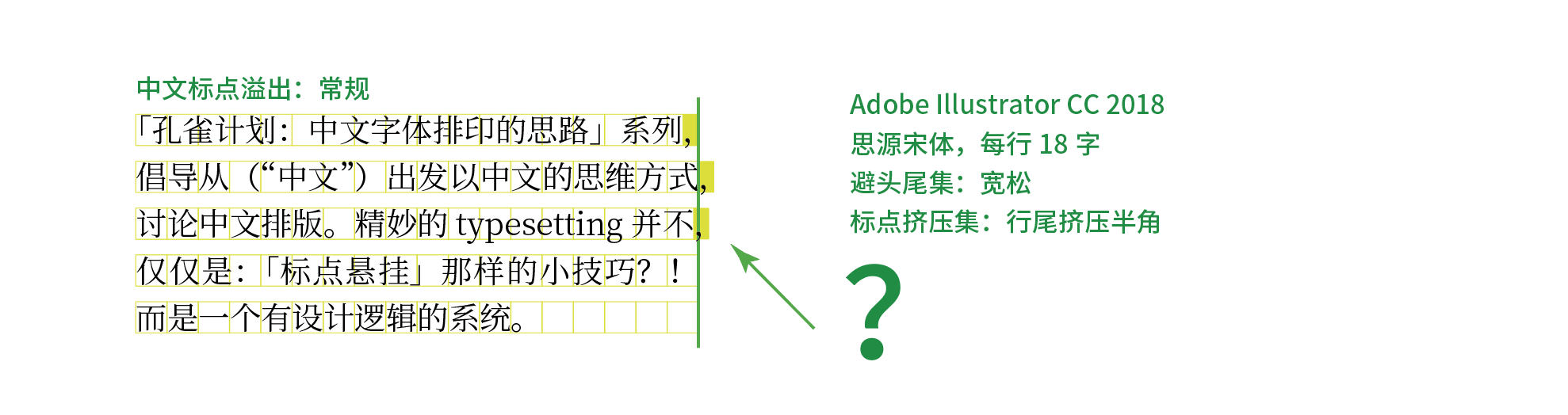
必须指出的是,Adobe Illustrator 作为一款以「绘图」为主要功能的软件,其文字排版的功能虽然可以用,但和 Adobe InDesign 相比依旧非常有限,具体内容笔者将另文叙述。单纯就「标点悬挂」来说,如上图第三行这样在一行内出现中西混排时,有可能会造成「似挂不挂」的局面:行尾的逗号要么应该像第一行那样调整成半个字宽放到文本框内部,要么应该像第二行那样完全悬挂出去,而不应该像第三行这样莫名其妙地「踩线」。这实质上是 Illustrator 里几种排版算法的内部冲突造成的 bug,这种效果在最新版的 Illustrator CC 2018 依旧存在,而在 InDesign 里却不会出现。因此,如果需要可靠的长文排版功能,请使用 InDesign 而不是 Illustrator。
Adobe InDesign
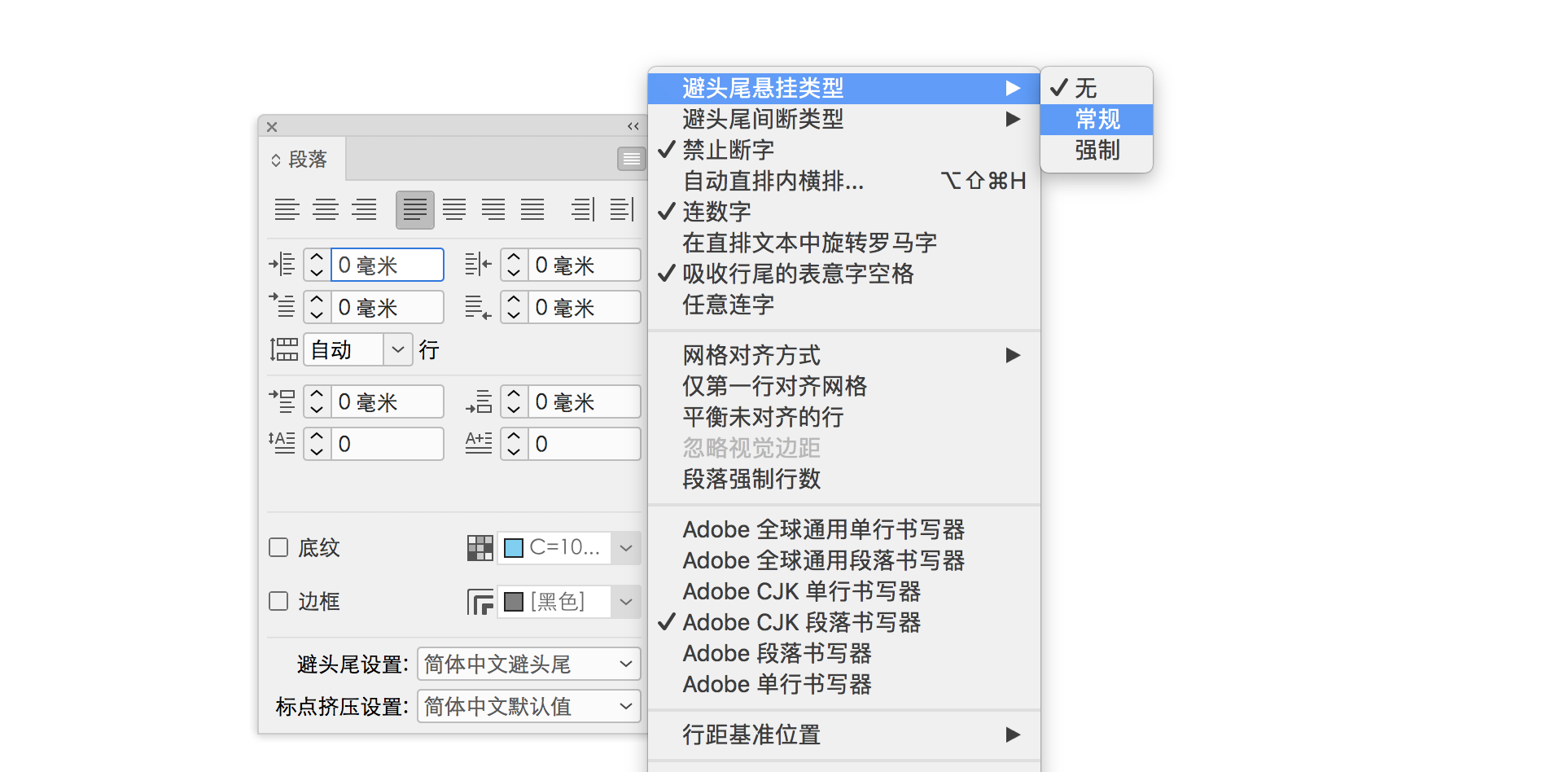
同是 Adobe 系列,在专业排版软件 Adobe InDesign 里标点悬挂的功能被称作「避头尾悬挂类型」。正如前文指出,标点悬挂的实质是「避头尾」方法的一种,因此在更为专业的 InDesign 里明确这一点,也更利于用户理解软件的操作逻辑。

虽然叫法不同,但和 Illustrator 一样有「无」「常规」「强制」三个选项。如果大家查阅 Adobe 官网 InDesign《用户指南》中应用避头尾悬挂一节对此项功能说明,却足以令人一头雾水:
- 无:无悬挂。
- 常规:当段落设置为双齐或全部强制双齐时,选择该选项,会在确定位置时包含悬挂起标点。
- 强制:当段落设置为双齐或两端双齐时强制悬挂。会在确定位置之前,首先强制悬挂那些悬挂起标点。只有当应用段落间距调整后,才会应用强制悬挂。
通过比较英文原版界面,基本可以断定这是一个翻译问题。所谓「段落间距调整」的原文是 paragraph justification,也就是「段落双齐」而不是「段落间距调整」。言外之意,如果段落没有设置成双齐,比如设置成「左对齐」是不能进行「强制」操作的。
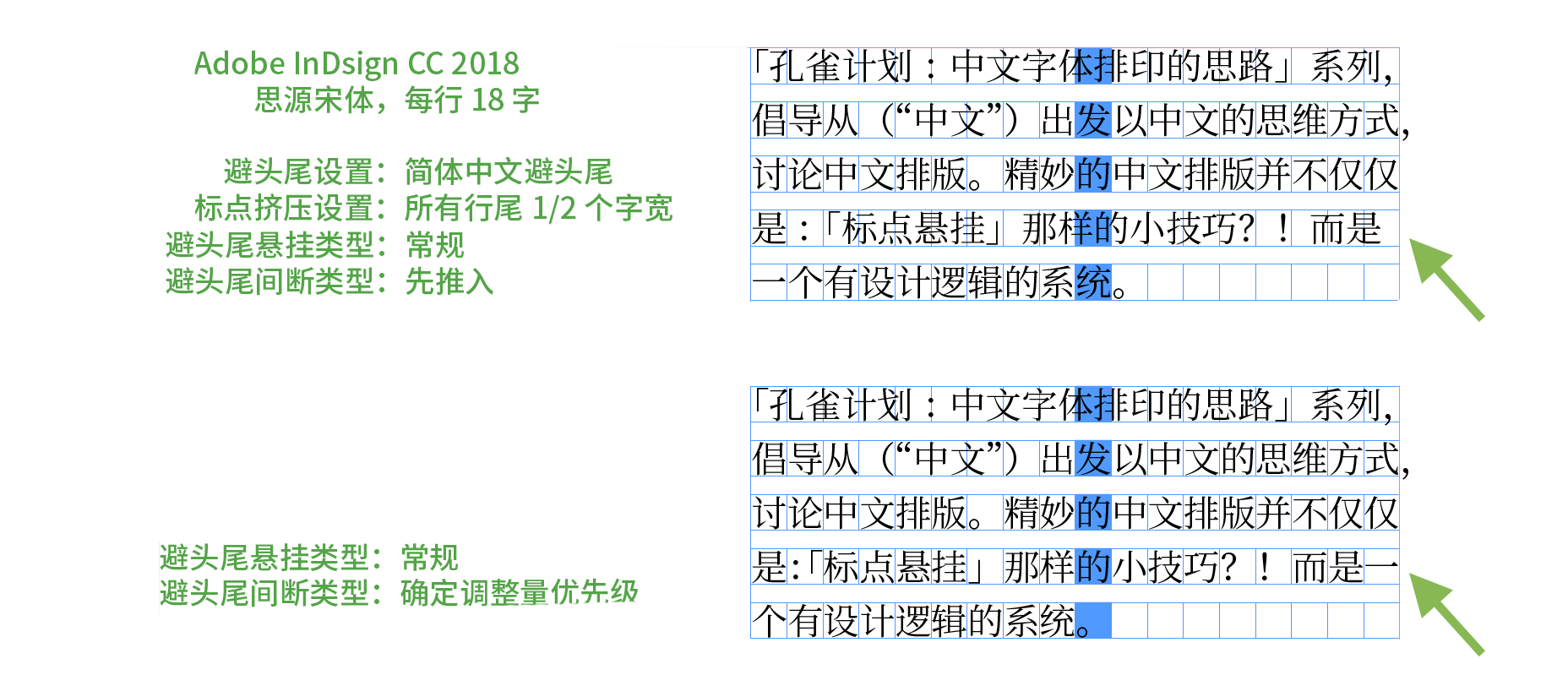
暂且不管蹩脚的翻译,作为用户,我们基本可以认为 InDesign 的悬挂算法与 Illustrator 类似,在此就不再赘述了。但是与 Illustrator 区别的是,InDesign 中各种调整算法的联系更为紧密,不会出现上文提到的 Illustrator 的 bug。另外一个重点在于,对于避头尾设置,InDesign 的「避头尾间断类型」除了和 Illustrator 具有相同的「先推入」「先推出」「仅推出」三个选项以外,还有一个非常重要的「确定调整量优先级」。也就是说,在避头尾的操作里和「标点挤压」设置的「调整量」连动。而「标点挤压」正是 InDesign 里中文排版的核心功能之一,这个连动会对避头尾造成影响。

同样的例子,在 Illustrator 里切换「避头尾法则类型」对于此例均没有影响,但是在 InDedsign 里切换到特有的「确定调整量优先级」时,第三行会优先调整标点挤压,造成排版效果的差异。此例再一次证明,排版效果不是一个「标点悬挂」就能解决的问题,「标点挤压」「避头尾」「标点悬挂」三者会通过连动而互相影响,在使用时需要认真确认。
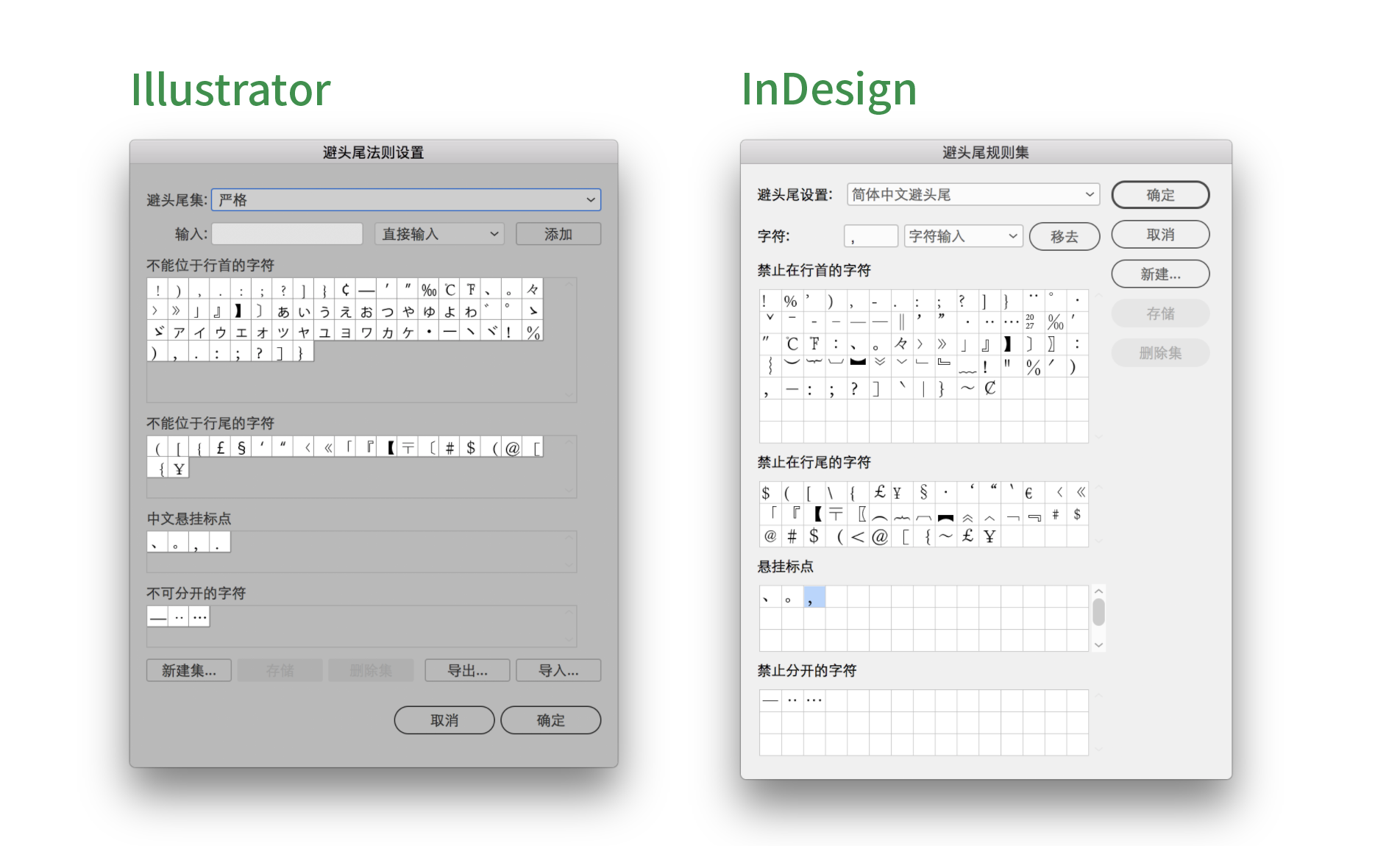
另外,无论是 InDesign 还是 Illustrator,针对前文「挂什么」的需求,都可以进行自定义,但这个自定义选项框并不在刚才的设置选项下,而是需要另外从「避头尾设置」的对话框里挑选,这个用户界面的逻辑,依然是「标点悬挂是避头尾的一种方法」的另一个证明。需要注意的是,两款软件里「悬挂标点」默认都是按照《日文排版需求》设置,即只悬挂逗号和句号。而中文排版里应该悬挂什么标点,设计师应该根据自己的设计判断,在这个对话框里新创建自己的「避头尾集」。设计师一定要有清醒的头脑,因为默认设置往往并不是好设置。

QuarkXPress
也许很多年轻朋友都已经不知道曾经叱咤风云的 QuarkXPress 这款老牌排版软件的存在了。虽然目前在市场上的占有率已经不大,但是这款软件对标点悬挂的支持特别出色,因此特别花一些篇幅介绍。
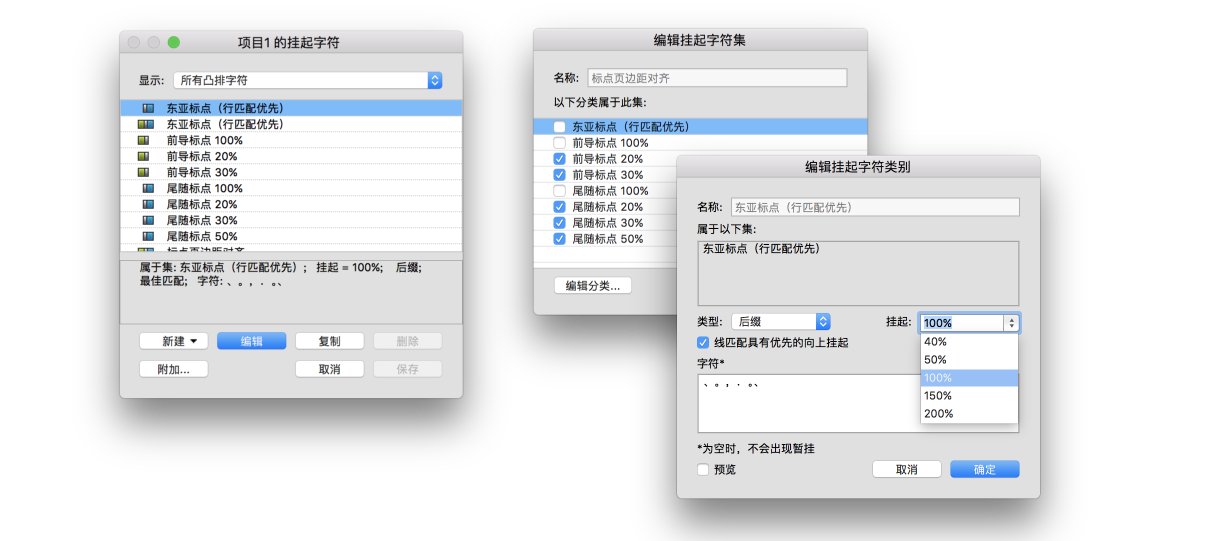
QuarkXPress 中文版里将标点悬挂功能称作「凸排字符」或者「挂起字符」,这个功能具体地可以分为三个层次:
- 针对项目文件的段落,可以挑选「挂起字符集」
- 软件的「挂起字符集」里可以具体编辑每个集里启用一个或者几个「挂起类别」
- 不同的「挂起字符类别」里可以具体设置挂什么(具体哪些标点/字符)、怎么挂(行头方式、行尾方式或者首字下沉方式2)、挂多少(即「挂起率」)。
分成三个层次之后看似繁琐,但这就意味着调整可以更为细致、灵活。特别是针对字符的「挂起率」,不仅可以选择 20% 或者 40% 这样的精确度,而且还支持正负值。把具有相同「挂起率」的符号组成一个「类别」,可以更为方便地在后期灵活调用。当然,为了减轻负担,软件也为用户提供了很多预设,比如用户需要典型的西式视觉对齐,就可以直接选「标点页边距对齐」这个挂起字符集,这样就可以调用软件已经自动预设的悬挂 20% 和 30%「前导标点」以及悬挂 20%、30%、50% 的「尾随标点」。如果用户需要典型的日式标点悬挂,就直接挑选「东亚标点(行匹配优先)」即可。

这种组织方法和 Adobe 软件的风格迥然不同。Adobe 软件里首先会将中西功能分开,InDesign 里西文「视觉边距对齐方式」藏到了「文章」面板里,而且只有一个启用/关闭的开关,根本无法调整每个字符具体的缩进/悬挂程度;而针对东亚字符,无论是 Illustrator 的「中文标点溢出」还是 InDesign 「避头尾悬挂类型」都和「避头尾」复杂关联在一起,一个新用户往往很难想到要到段落面板的「避头尾设置」里去找悬挂字符的设定,从用户界面的角度来看是违反直觉的。
相比之下,从软件易用度来说,QuarkXPress 格式设置的逻辑非常清晰。无论是「文字组」(即 InDesign 中的「标点挤压」)、「挂起字符」、「非中断字符」(即 InDesign 中的「避头尾」)等功能都设有独立「集」,即文字组有「文字组集」、挂起字符有「挂起字符集」、非中断字符有「非中断字符集」,用户操作时只要从编辑菜单的「格式」/「段落设定」这一个地方就可以调用各种「集」,深度用户可以自定义各种「集」的具体内容,入口单一、逻辑清楚。
总之,QuarkXPress 在软件设计上统合了东西方字体排印「视觉对齐」和「标点悬挂」的功能,并提供了简单的逻辑、灵活的设置方式和清晰的界面,大家如果有机会不妨可以一试。
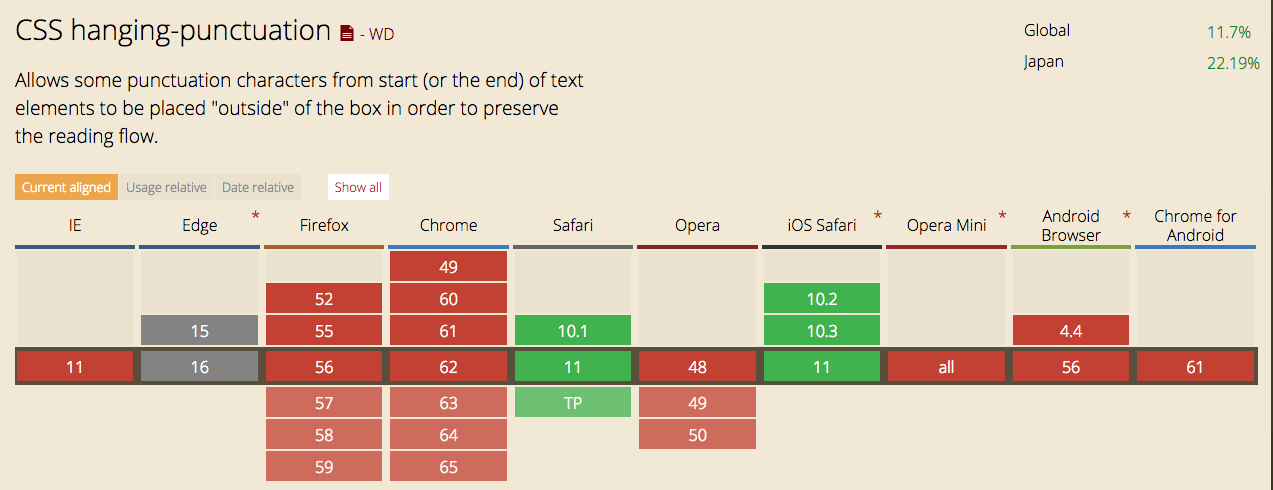
网页环境
相对于纸质印刷,网页环境下对字体排印的高级特性的支持都非常有限。但并不为大多数人所知的是,其实目前 html + CSS 环境里对「标点悬挂」功能已经先于「标点挤压」等功能得到了支持。在 W3C 的《CSS 文本模块》(第三级、工作草案版)第 9.2 节里就有关于悬挂标点 hanging-punctuation 属性的规定,具体选项笔者试译如下:
在实现方面,截止到本文撰稿的 2017 年 11 月,只有苹果公司的 Safari 一枝独秀,从 10.1 版本开始支持 hanging-punctuation 属性。

hanging-punctuation 属性的支持情况很明显,作为国际规范,这个属性试图整合西文的「视觉对齐」和像 'force-end'(强制行尾)、 'allow-end'(允许行尾)这样源自《日文排版需求》的功能。对于「强制行尾」、「允许行尾」悬挂的逻辑,相信阅读了上文的读者已经不难理解。W3C 针对这两个值中所谓的「句读」(Stops and commas)设置了一个定义表,而且声称这个定义表可能在今后根据需要增补。请注意,这个列表里除了东亚排版字符常见的「句」(句号)和「读」(逗号)以外,还包括阿拉伯文的逗号和句号。
| U+002C | , | COMMA |
| U+002E | . | FULL STOP |
| U+060C | ، | ARABIC COMMA |
| U+06D4 | ۔ | ARABIC FULL STOP |
| U+3001 | 、 | IDEOGRAPHIC COMMA |
| U+3002 | 。 | IDEOGRAPHIC FULL STOP |
| U+FF0C | , | FULLWIDTH COMMA |
| U+FF0E | . | FULLWIDTH FULL STOP |
| U+FE50 | ﹐ | SMALL COMMA |
| U+FE51 | ﹑ | SMALL IDEOGRAPHIC COMMA |
| U+FE52 | ﹒ | SMALL FULL STOP |
| U+FF61 | 。 | HALFWIDTH IDEOGRAPHIC FULL STOP |
| U+FF64 | 、 | HALFWIDTH IDEOGRAPHIC COMMA |
其实,结合笔者前文「决策思路」来分析就可以发现,目前的这个属性值的定义似乎有一点逻辑混乱。'first'、'allow-end' 这些值在同一个层面上同时规定了「挂什么」「怎么挂」,缺乏灵活条件。本来这个属性最先源于西文的「视觉对齐」需求,但是却根本解决「挂多少」的问题,目前实作效果只是简单粗暴地一挂就整个字挂出去,用户无法控制挂半个字宽等具体情况。
而且,W3C 专家也指出了这个属性本身的一些问题。当网页元素的盒子容器没有足够的「内边距」 (padding) 时,使用 hanging-punctuation 会触发「溢出」(overflow)。这种溢出按照《CSS 溢出模块》(第三级)草案里的定义,是作为 Ink overflow 处理,还是要照顾到滚动条动作的控制作为 Scrollable overflow 处理,专家的讨论一直有变化。曾经一度有专家认为「hanging-punctuation 做出的悬挂是 Ink overflow,而在显示区域安排适当的内边距是网页作者的责任。」但是随着讨论的深入,专家发现在 contenteditable 的情况下可能会导致看不见编辑的文本,而且和普通的避头尾等其他规则相互作用时,正文作为 Ink overflow 导致用户看不见将会是一个大问题,因此又有专家觉得应该「虽然是 scrollbale overflow,但是超出部分应该剪切掉」。
总之,hanging-punctuation 属性的讨论还不甚成熟,这也是其所在的《CSS 文本模块》(第三级)一直处于「工作草案」阶段的原因。作为「工作草案」,其内容随时可能被修改甚至删除,因此各大浏览器厂商都对尚未成熟的属性持观望态度,目前使用这个属性存在风险。
而且,正如本文强调多次的,从排版需求的本质上说,在没有进行「标点挤压」就强制执行「标点悬挂」很可能会把版面弄得更糟,因此建议一定要谨慎使用。
由于通用的网页标准迟迟不定,很多网页工程师采用更灵活的方法自行构建网页排版框架。比如本站撰稿人陈奕钧开发的「汉字排版格式」,就通过 Sass 及 JavaScript 的方法,在为「标点挤压」提出方案的同时再实现「标点悬挂」。而且该方法非常巧妙地利用了浏览器空格塌陷的原理,并搭配自制的网页字体 han-space.woff 进行实现,是一个很好的尝试。
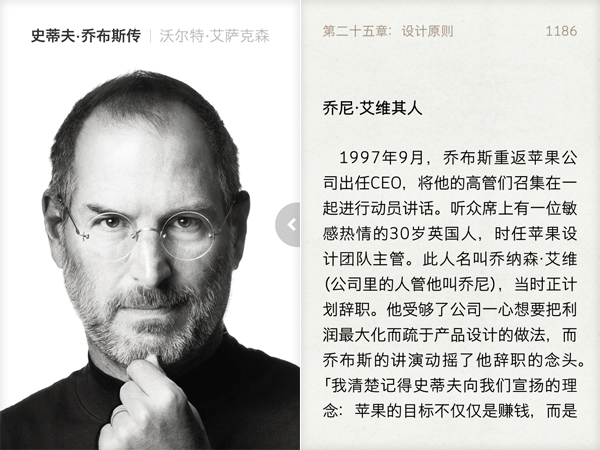
一些国外厂商,比如 Amazon Kindle 也从 2014 年左右也开始了对「标点悬挂」的支持。而对于移动端的应用软件,特别是电子书籍类的阅读器,也开始尝试自行对排版进行优化。2011 年红极一时的「唐茶」项目就采用了「标点外挂」,在当年的官网上,该项目曾解释道:
在《失控》唐茶版中,行末出现的句号、逗号、分号等标点会被「悬挂」到文字右边框的外沿。这一点遵循了日文排版的规矩。与段首缩进一样,我们并不会声称外挂一定是更优的选择,但既然提出了「阅读新境界」的口号,理应做一些不一样的尝试。

我们必须承认,与实体印刷书相比,目前电子排版的技术还相当不成熟。在 W3C 标准出台之前,开发者在现阶段不得已只能「自造轮子」,进行不同的尝试。这种尝试本身需要勇气,但是笔者建议大家需要从基本排版原则出发作出综合分析,否则很容易「顾此失彼」。在技术尚未成熟阶段,不进行「过分工程」而保持什么都不做,从保证内容的长远角度来说,也不失为一种选择。
需求问题
目前,从中文排版需求的角度来说,标点悬挂还有很多问题需要更深入的讨论,为数不多的中文排版专家里也没有形成共识。笔者愿意抛砖引玉,试举两例:
其一,也是上文「标点悬挂的决策思路」中提到的第三点,中文如果做「标点悬挂」应该「挂什么」?目前由于《日文排版需求》走在规范化的前列,目前绝大多数软件和实现都是按照日文需求,即「仅针对句读(即句号和逗号)」。由于中国内地标点,特别是问号(?)、感叹号(!)、冒号(:)本来就是偏靠风格(横排时偏左,竖排时偏右),客观上提供了悬挂的可能。如果从语义上考虑,问号、感叹号可以用来结句,按照「开明式」的标点挤压的思路来说,可能需要保证全角宽度而不用悬挂,那么冒号是不是就可以悬挂了呢?另外,这还会涉及到行末连续标点的问题。比如,如果容忍蝌蚪引号的后引号(”)悬挂出去,那么遇到(。”)这样的连续标点组合又如何处理,是不挂,还是全部挂,还是只挂一个?目前来看,一个固定条件也许无法满足所有需求,也许仿效日文避头尾「严格/宽松」的方式,重新审查一遍中文标点,进行「严格/宽松悬挂组」定义是一个解决方案,这只是笔者的提议,希望有识之士可以一起跟进讨论。

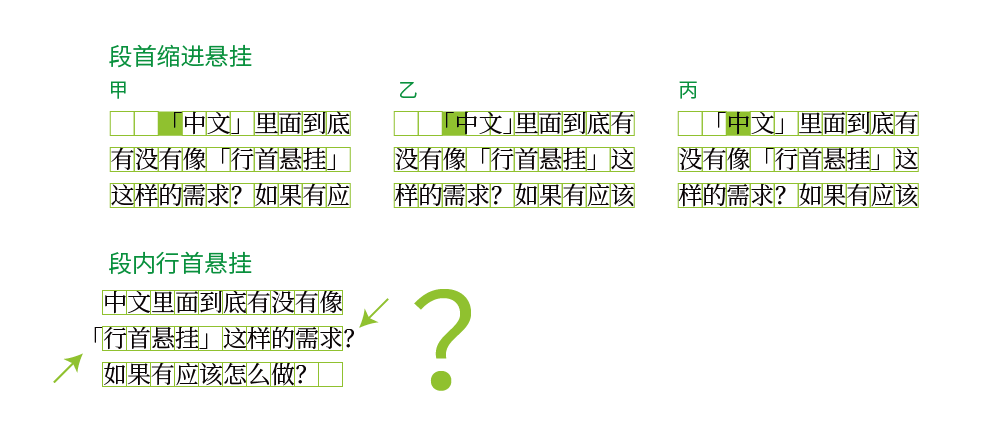
其二,中文里面到底有没有像西文视觉对齐那样进行「行头悬挂」的需求?一方面,现代行头似乎都是趋向齐的;另一方面,这与首行缩进又有复杂的关系。目前 InDesign 等软件 CJK 排版,在设置段首缩进时,可以针对前引号(「)等进行这样的处理,但是对于第二行之后则无法控制。有一些做法可以看成是西式「视觉对齐」对中文排版的影响,那么中文是否应该接受?如果上溯到雕版时期,中文甚至还有「抬格」的传统,这不仅是悬挂,而且还不限于标点。当然,目前这些行头的「悬挂」可以相对「缩进」其他行而达到效果,但不能否认的是,其作为需求早已存在。如何去更规范地思考并定义这类排版行为,都需要更深入的讨论。

总结
其实只要回想一下就知道,在小学里写作文的时,语文老师就会教导我们用稿纸时「如果一行的最后一个字要加标点,就直接写在格子外面。」对于中文排版来说,「标点悬挂」并不是什么奇技淫巧。在不同的环境里「得当使用」才是关键问题。
回到正文排版的本质,无论如何处理,目的都是为了提高易读性,因此怎样能让效果看起来更自然、不让调整显得刺眼而影响阅读才是最重要的。虽然传统的中文排版里可能不用标点悬挂,但是有些时候悬挂也有好处,可以改善版面效果。西文的「视觉对齐」虽然和中文以避头尾为目的的「标点悬挂」在本质上并不一致,但是可以互相借鉴。比如在一个足够长的行里,行内本身就有标点可以调整,就不一定需要悬挂标点;行长都没有正确设置、标点挤压都没有认真实现,版面上到处都是窟窿却一味要强制悬挂,反而会把搞得字距七零八落,版面惨不忍睹。排版没有一个绝对的正确答案,关键是需要有优先顺序的设计逻辑,只要做出来的版面舒服自然,就可以说是一个良好的解决方案。
本系列将在后续文章里继续深入讨论中文排版中的标点挤压、避头尾、段首缩进等问题,欢迎继续关注并提出宝贵意见。
注:
- 原文为 “Since even marginal usually not important in terms of legibility, optical txt alignment is not usually applied to long passages of text. As with spacing and manual adjustment of font metrics, it is better to do nothing than do too much.” 笔者试译,出自 p.203, Jeop Pohlen, Letter Fountain [on printing types], 2010, TASCHEN ↩︎
- QuarkXPress中文版存在严重翻译问题,比如「挂起字符类别」的「行头」、「行尾」、「首字下沉」三个类型在下拉菜单里被翻译成「行距」「后缀」「段首大字」,而「挂起字符集」里「行头」「行尾」又翻译成「前导」「尾随」,一个功能里的称呼前后不一致。把「行头型」错翻成「行距」是因为英文版采用了 leading 这个多义词。↩︎
- Unicode 在其标准附件 #44 中规定了字符属性 (character properties),并规定了「基本分类」(General Category)。这里提到 Ps、Pf、Pi、Pf 类字符的具体含义,即开括号类标点、闭括号标点、前引号标点、后引号标点。具体可以参照 Unicode 官网。↩︎
参考书目与资料
- Jeop Pohlen, Letter Fountain [on printing types], 2010, TASCHEN
- Phil Baines & Andrew Haslam, Type & Typography 2nd Ed., 2005, Watson-Guptill Publications
- 曹洪奎,《活字排版工艺》,1979,轻工业出版社
- [日] 府川充男,『組版原論』, 1996,太田出版
- [日] 日本エディタースクール,『文字の組み方ルールブック』タテ組編,2001,日本エディタースクール出版部
- [日] 向井裕一,『日本語組版の考え方』,2008,誠文堂新光社
- [日] 高冈昌生(著)、刘庆(译),《西文排版》,2016,中信出版社
- [日] 「日本語の文字と組版を考える会」第 17 次研讨会报告











12 个相关讨论
「而且,由于在关闭标点挤压设置后做出来的标点悬挂效果没有标点挤压的」这句有没有缺字呢?
To pinpine 笔误已改,感谢指正。
请问是否能谈一下XeLaTeX在这个问题上的处理?谢谢!
to GSL: 由于 TeX 各种版本和 package 太多,情况比较复杂,不在我的研究范围之内。由于《日文排版需求》比较完善,有一些开发者针对日文的标点悬挂写了一些 package,比如这个开发者为 LuaTeX-ja / pLaTeX / upLaTeX 做的包,里面似乎实现了标点悬挂,我没有确认过,您可以尝试一下。
最近在做排版杂志的业余工作,也在 InDesign 中对标点的避头尾、挤压与悬挂做了点不成熟的研究。就我个人的尝试,像问号、感叹号这种标点,悬挂在外面反而会产生比较突兀的边缘,处理这类体积比较大的标点,优先挤压或移行可能是更好的选择。
文章里以大陆中文和日文的排版为主,两地标点规范相近,处理方法也相近,感觉港台的中文排版可能更需要关注这方面的问题。港台规范里标点居于字框中央,挤压、悬挂这样的方式效果似乎都难以应用,一些港台报纸里标点符号干脆就大摇大摆地出现在行首,标点应有的作用被严重削弱。个人感觉这也值得讨论一番。
期待下一次的文章。
「标点悬挂仅仅是其中的一项,顶多只能算是优秀中文排版里的一个充分非必要条件。」刘先生在文中的意见应该是既不充分也不必要条件吧?充分条件的意思是只要标点悬挂就是优秀中文排版啊。
to 唐逍:所以我说是在「顶多」这样一个极端情况下能算,在很多情况下其实都不能算。
to 奈白不弍:是的。所以很多繁体社区的排版甚至完全都不做标点挤压。港台居中的标点,原则上要从两边同时向中间挤,而不是像大陆和日本这样一边靠。我和台湾的设计师也交流过这个问题,其实 InDesign 也并不是不能做,只是比较繁琐。据我目前的观察,效果做的好的并不多见。
感谢好文。
有个疑问~文中「印刷里的全角标点,本质上是半角宽度的标点加上半角空隙」这句话不是很明白。全角标点应该是占一个汉字宽度的字符吧,莫非以前铅字时代是用半角宽度的铅字再手动加上空隙吗……◔ ‸◔?
to 小骆驼商队:请注意那句话里我强调了「本质上」。在铅字时代,铸字厂的确会根据需要,不仅会浇铸「全身」的,也会把逗号这样的标点浇铸在「半身」上,以便后期排版插空用。这涉及到标点挤压的问题,我会另文作图解释。
> GSL
> 2017/11/21 at 1:54 pm | Permalink
> 请问是否能谈一下XeLaTeX在这个问题上的处理?谢谢!
假定你在Windows下使用TeX Live 2017,并将其安装在了C盘,那么可以在这个文件夹:
C:\texlive\2017\texmf-dist\doc\xelatex\xecjk\example
中找到这个文件:
xeCJK-example-punctstyle.tex
把它复制出来,用XeLaTeX编译,可以看到其中“mine”风格有标点悬挂处理,但很明显,这个风格目前应该只是测试,并未作为宏包正式功能。不过,xeCJK宏包文档中详细解释了如何自定义新的标点压缩风格,再参照上述示例文件,可以自己动手(可能需要对标点处理有较深的理解)。
其他TeX引擎(pdfTeX、LuaTeX、(e-)(u)pTeX、ApTeX等)也都可以做到,只是有些已经有现成的工具可用,有些(包括目前的XeLaTeX)需要自己动手。
哈哈,好文!觉得该挂,目前 Kindle 上体验很好 ~
2 个Trackbacks
[…] 汉语经过漫长历史的不断演化,词的音节也在不断增加,现代汉语的词汇一大特点就是「以双音节词为主」。据统计,《现代汉语词典》《现代汉语常用词词频词典》里双音节词约占 60 %。这样造成的局面是,即便要对中文「按词换行」,行末遇到不完整的词,也无非是一两个汉字的宽度调整。比起西文字母的零碎宽度,中文方块字显得硕大,这个宽度如果按照「左齐、右不齐」的排版,只会造成难看单调的锯齿状,与西文的大波浪差距甚远。这一点,其实与之前拙文谈「标点悬挂」时提到的西式「视觉对齐」是一个道理。 […]
[…] 正如前文提到的,避头尾第二步处理的前提是要有一个正确的预设行长,即行长必须是字号的整数倍。而且本文为了专注论述避头尾,所有用例都禁止了标点悬挂。如果允许标点悬挂,那么在第二步中实际行的断行位置判断就会产生更多不同效果,并会由此引发「行末是否整齐」的问题,继而又反过来会影响断行位置的决策判断。避头尾的第三步的本质则是行内标点间距处理,即所谓的「标点挤压」,这将在本系列今后文章里专门讨论。所有这些排版方法和规则都是彼此相关的,寻找和创建一个合理的设计逻辑并不是一件容易的事情,而是需要综合对各种效果进行预测,并需要一定的妥协。 […]