
「孔雀计划:中文字体排印的思路」系列倡导从中文出发、以中文的思维方式讨论中文排版。本篇将着眼于宏观字体排印与微观字体排印的关系,从中文排版的底层本质为大家理清对「网格」的各种迷思。
也许对于很多设计师来说,版式设计中最经典的一个工具就是「网格」。瑞士现代设计的代表设计师约瑟夫·米勒–布罗克曼 (Josef Müller-Brockmann) 在半个世纪前整理出了一套西方的网格系统理论,被平面设计师们奉为圭臬,其著作《平面设计中的网格系统》也是设计师必读之书。该书于 2016 年发行简体中文版时,笔者也参与了监修工作。
理论重在实用。近年来,有很多设计师一方面没有吃透西方设计理论中「网格系统」的内容,另一方面又缺乏对中文网格的学习,把西方网格理论生搬硬套到中文排版里,做出了一些看似有网格、实际上却完全不符合中文体例的排版。本文就针对这些现象,对网格系统在中文排版中应用中常见的误区和迷思做一简单的分析。
在讨论开始之前,笔者必须指出本文讨论的重点对象是「编辑设计」中字体排印的情况,即主要针对书刊杂志以及长文阅读的网页的排版。这与整体视觉、海报等平面设计的「版式」的情况应该区别对待,敬请诸位读者留意。
迷思之一:网格是「舶来品」
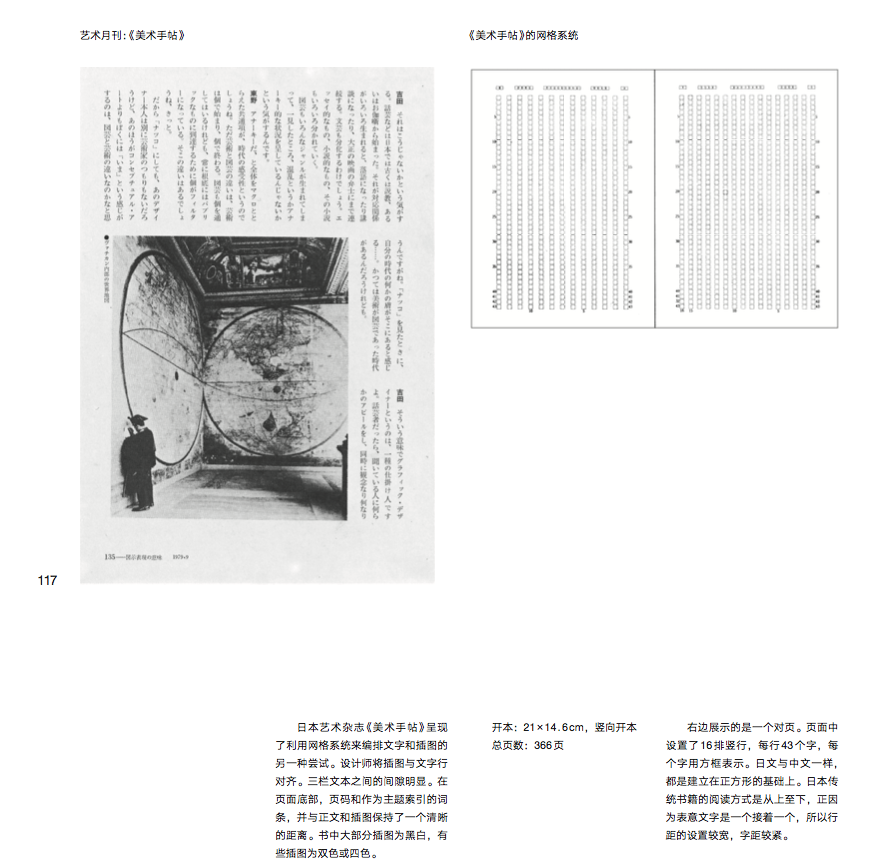
很多设计师总觉得「网格系统」是诞生于瑞士「国际主义风格」的一个舶来品,现在拿来用都显得很「洋气」。可实际上,仔细阅读布罗克曼的《平面设计中的网格系统》就能发现,作者在书中后半部分「设计案例」中特别提到了东亚的网格系统,并以日文杂志《艺术手帖》的排版为例,明确写道「日文与中文一样,都是建立在正方形的基础上。」

在汉字文化圈,无论是在中国还是日本,传统报刊杂志的「定版设计」都是采用方格稿纸。也就是说,在设计版面时先要定下「基本正文字号」「基本正文行距」绘制出稿纸,即中文的基本网格。之后,在针对所有的标题、分栏等元素,不以毫米、点为单位,而都是以「字」「行」为基本单位进行设计。比如,对每个板块的设定都是按照「宽度占多少字、高度占多少行」的算法,绝对不会出现类似「行长/栏宽为 20.15 个字」这类尴尬的宽度。
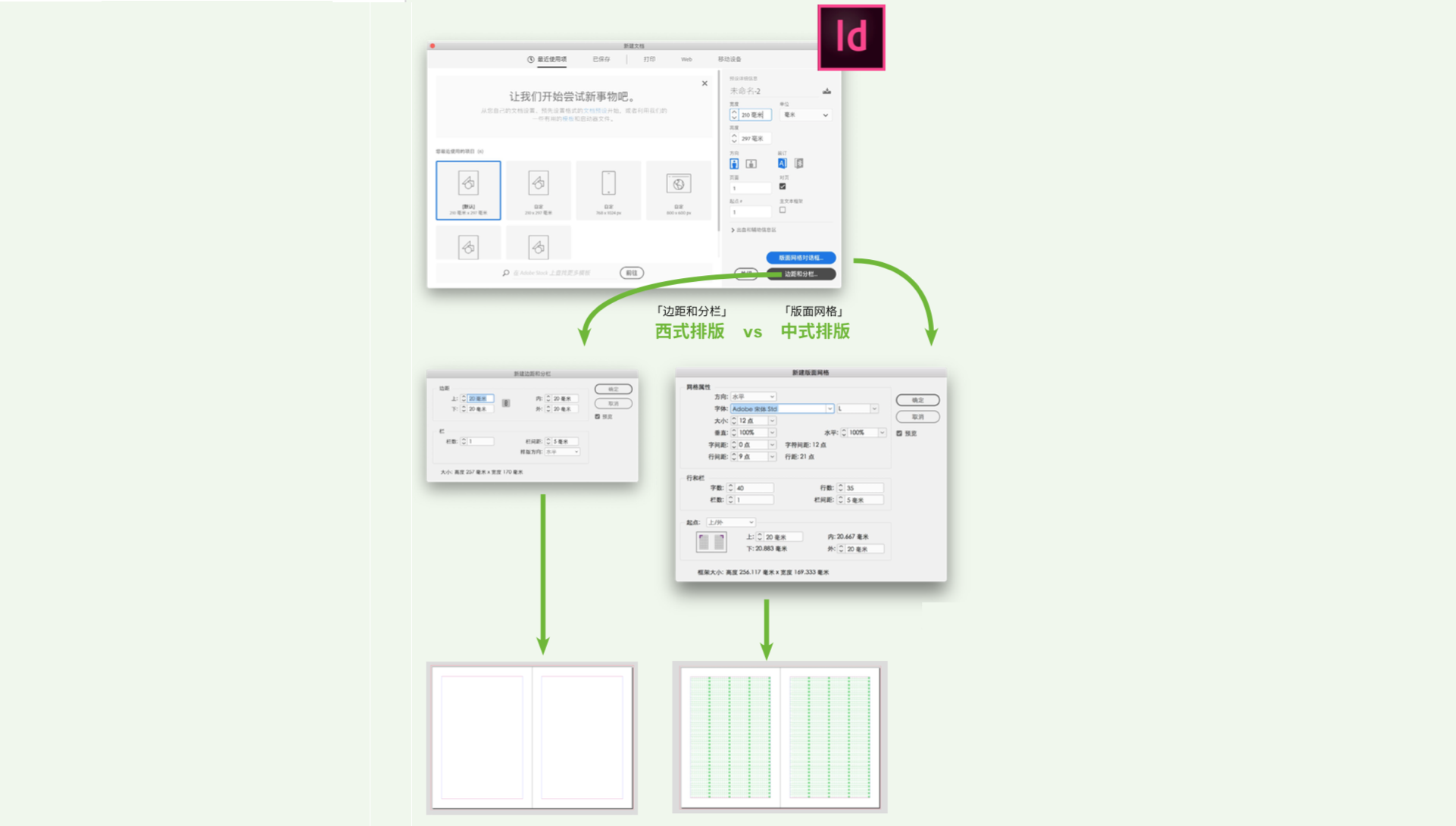
以这种「稿纸模式」为基准进行排版计算的思路是真正从汉字方块字出发的、为汉字服务、符合汉字方块特征的方法,从铅字时代开始传统印刷行业就一直遵守这个模式,而这个流程在现代排版软件(如 Adobe InDesign、方正飞腾/飞翔)中同样也可以准确实现。

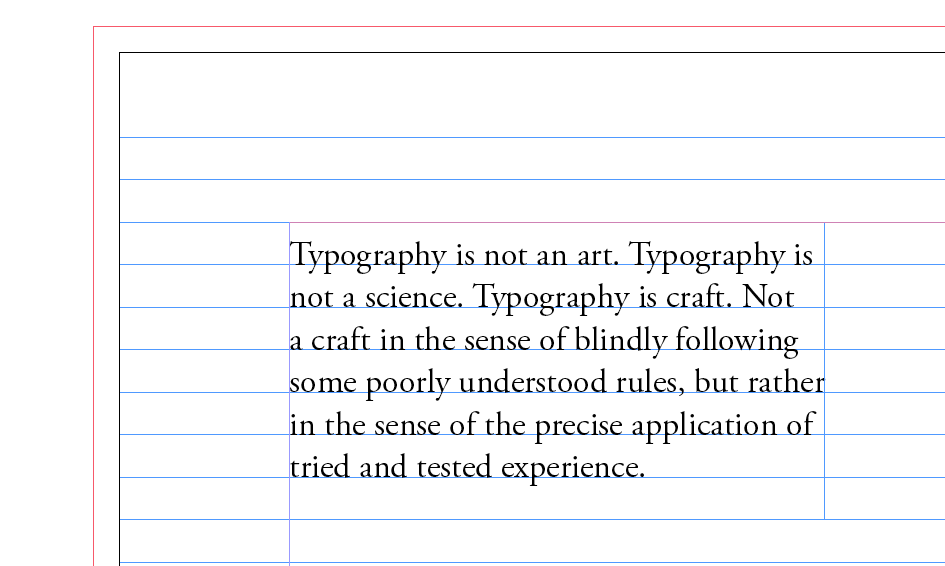
西文排版中本没有「格」。在西方古登堡式印刷术诞生以来很长一段时间,西文一直只有「分栏」,而直到后来对版面控制的要求逐渐提高,需要更多的参考线才另外定义出网格。与西文不同,「方块汉字」的属性决定了汉字本身就是「一字一格」,因此对于中文来说,网格本身是已蕴含在中文字体排印内部的一个基本元素,可以从一个字格扩展到整个版面网格,这个网格绝对不是舶来品。
在本系列文章的《「中西之别」重考》一文中笔者已指出,中文原生的网格系统就是所谓的「稿纸模式」,这个模式最具有中文特色,最能反映中文的需求,也更能体现和发挥中文排版的特性,而版面中最小网格即正文字号的正方形。这个「字格」是西文所没有的概念——中文可以套用西文橫格稿纸,但是用中文稿纸写西文就非常别扭。
当然,中西网格在本质上并非是水火不容。会熟练使用网格的设计师都有这样的经验,即单位网格画得越小,运用起来就越灵活。而中式网格就可以看成是西式网格系统的一个特例:把单位网格做成一个正文汉字大小,此时中西网格的概念就实现了融合。
迷思之二:做版式先留边距
如前所述,中文排版的基本单位要以「字格」计算,所以文本框的宽度即「一行排多少字」,必须要根据字宽计算。这对于方块汉字来说理所当然,也是必须的。
而西式排版的工作流程则不同。由于西文没有「字格」,因此采用「先算边距,再剩下版心」的做法,将页面剩下中间的部分当做版心填满文字即可。对于很多技法谙熟的字体排印师来说,往往还会套用各种版心样式,甚至会利用数学计算,采用「黄金分割」这类无理数(无限不循环小数)的比例数值来设置版心、栏宽。另一方面,西文字母本身就是比例宽度(所谓的「不等宽」),长文排版也多用左对齐而不用两端对齐,而且即使在两端对齐时也能灵活调整,较好地填满版心,因此对于文本框宽度没有严格要求。
然而,中文里的方块汉字决定了中文不具有西文的灵活度。事实上,传统中文出版界的做法与西文正好相反,是「先算版心,再余白」:
当版面确定后,设计者的任务就是确定版心的尺寸,以及版心在版面上的占位。以文字为主的出版物,在确定版心的尺寸时,是以排版正文字号的字数来确定行长(即版心宽度),再以行数和行间空距之和为版心长度。——《实用出版与印刷工作手册》(第二版),1998年,印刷工业出版社。
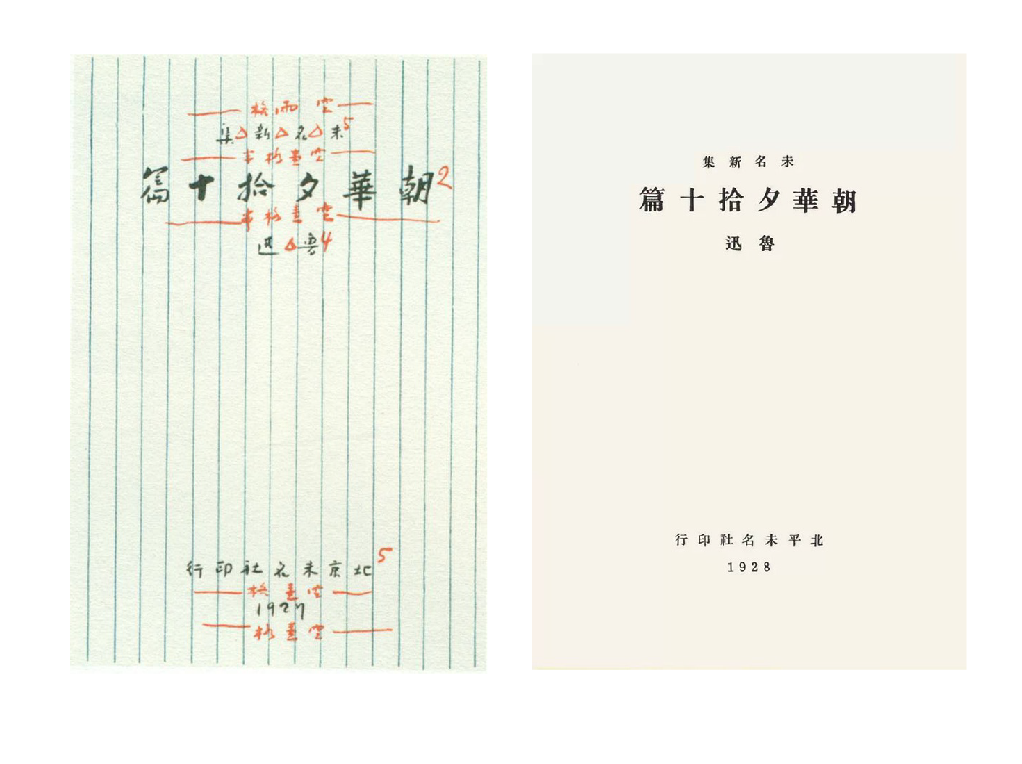
由于方块汉字本身一字一格,因此中式排版必须先计算栏宽(比如每行 25 个字)定下版心之后,再把版心摆放到页面上。至于页边距里的天头、地脚、切口、订口这些「余白」的数值,是页面减去版心之后计算出来的,也就是说,并非事先「定」出来、而是之后「余」出来的。如果像西文那样先定边距,再去套汉字,这样的版心套上汉字就很容易出现不足一个汉字宽的零碎值。如果以这样非整字数倍的版心宽度/行长设置里再进行「两端对齐」,字距肯定不可控。
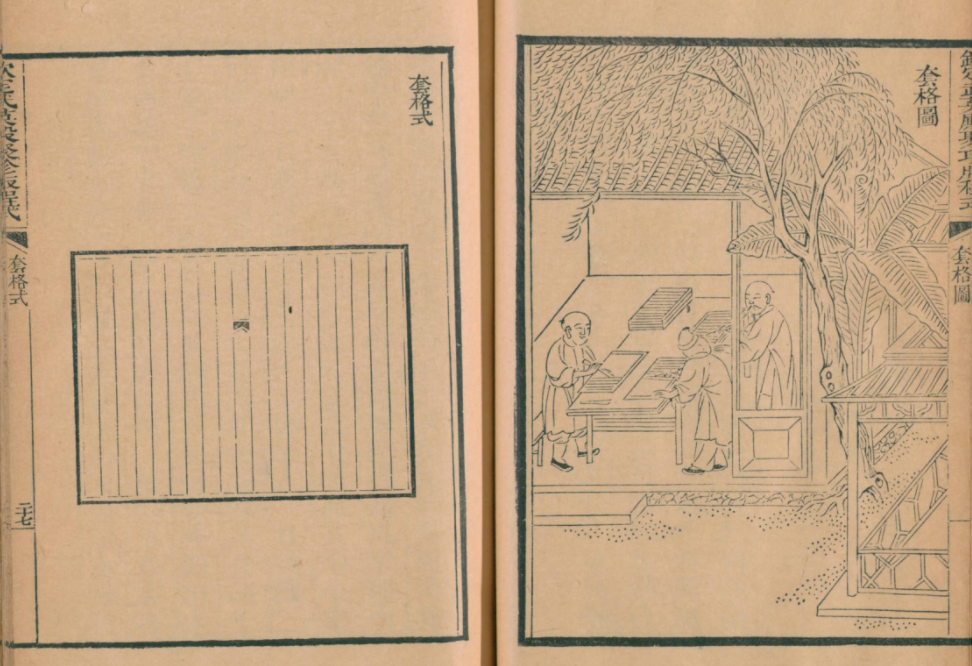
在中国传统的印刷术里,无论是雕版时代还是活字时代,一直都是先在书框里「套格」再进行「摆书」的。中西文种的差异是版式设计里工作流程差异的根本原因。这是传统做法,也是中文网格的起源,只要汉字是方块字,「字格」总是存在的。
迷思之三:不知中文排版的「占字」「占行」为何物
接上节所述,中文排版有了稿纸模式的基础网格之后,所有元素都是通过「占格」「占行」的描述来进行定位。这样的表述其实司空见惯,却往往很难按照西文方式(包括以西文思路开发的排版软件)的方式实现,比如
- 中文段首缩进要「空两格」——西文的缩进多用点、毫米等绝对单位设定
- 中文花名册里的人名列表宽度以「占三格」为栏宽——西文多用大网格通过 tab 对齐
- 中文小标题的高度「占三行位置」——西文多通过段落间距进行控制
- 中文栏间距为「占两个字」宽度——西文多依照网格用点、毫米等绝对单位设定

占字处理
由于汉字是中文网格的最小单位,所以在处理中文排版的时候,各元素都统一采用「占几个字」来描述。甚至连行内的标点符号也如此,比如在中国国标 GB/T 15834—2011《标点符号用法》中采用的用法都是「句号占一个字位置」云云。
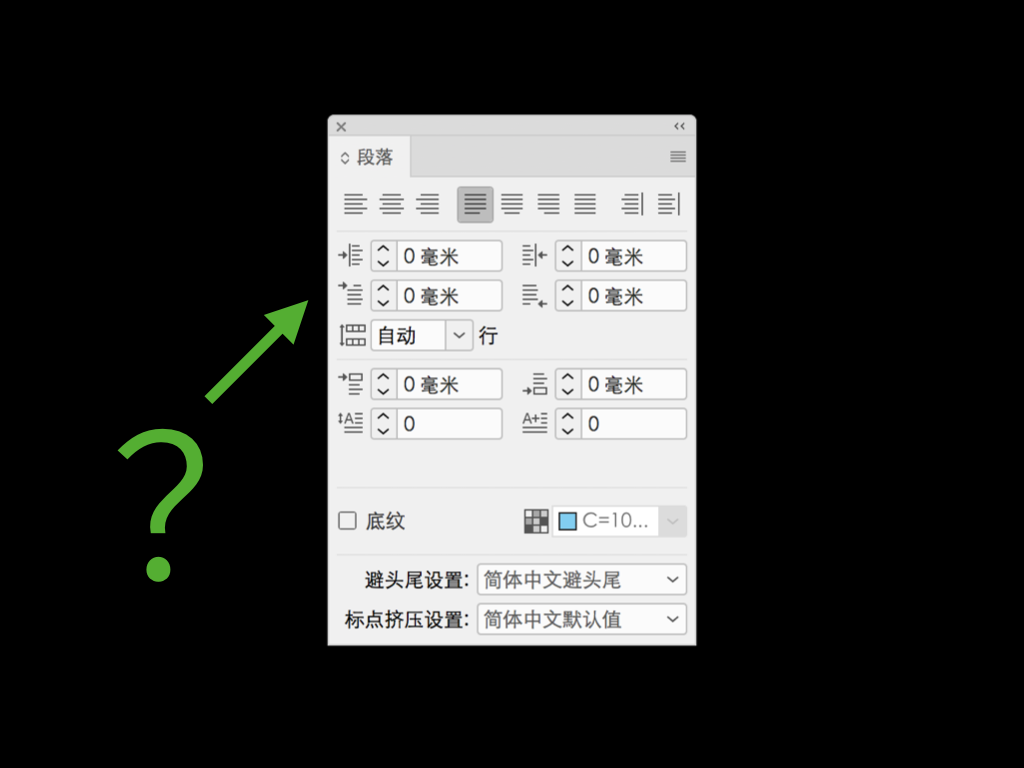
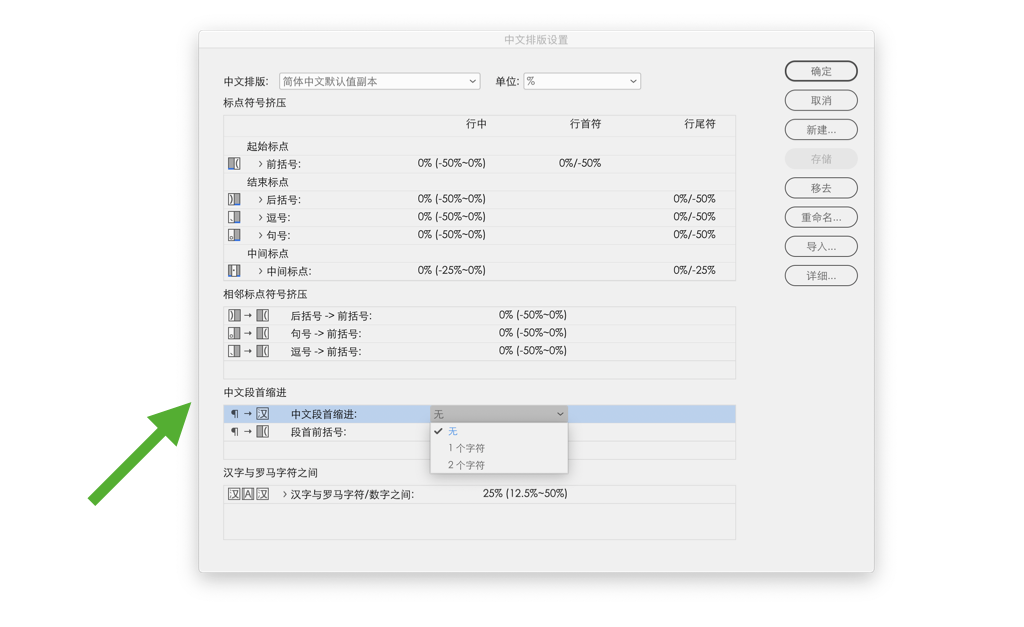
而小学语文课上老师要求的「段首空两格」这样简单、基础的要求,居然很少能正确地在现代排版中被复现。很多设计师在使用 Adobe Illustrator 及 InDesign 等专业排版工具时,费力地去用「段落」面板里原本为西文排版流程设置的功能、别扭地用毫米去定义段首缩进,却不知道软件本身实际上已经配备了更为方面的、为中文排版而特别设置的功能如何使用。
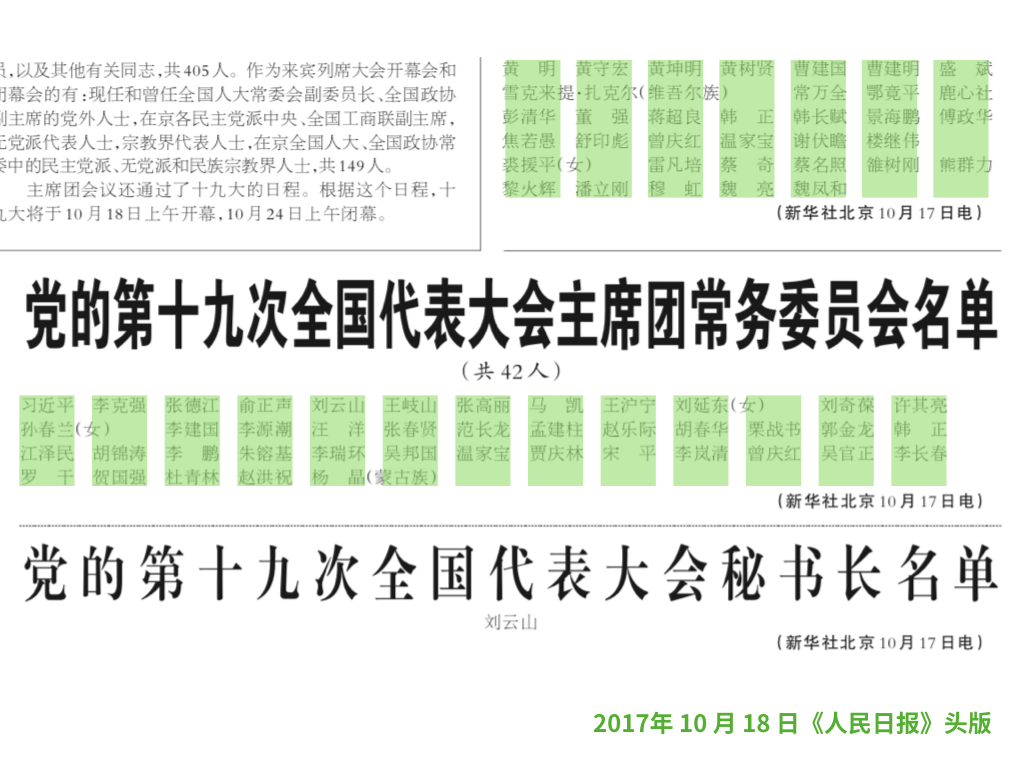
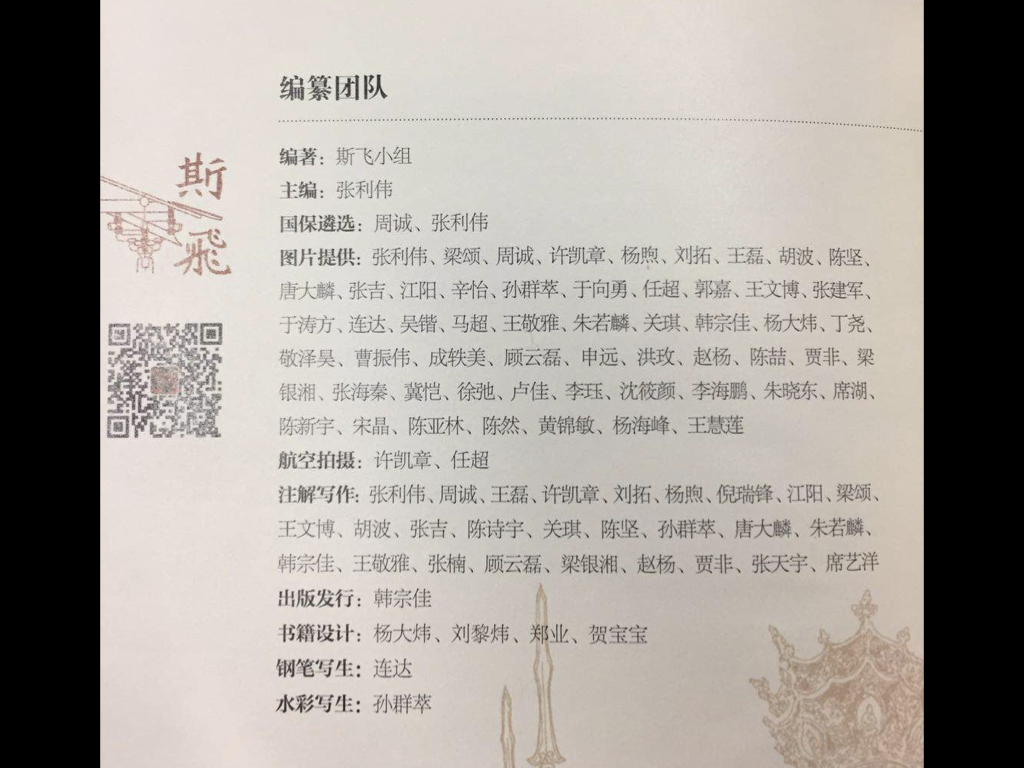
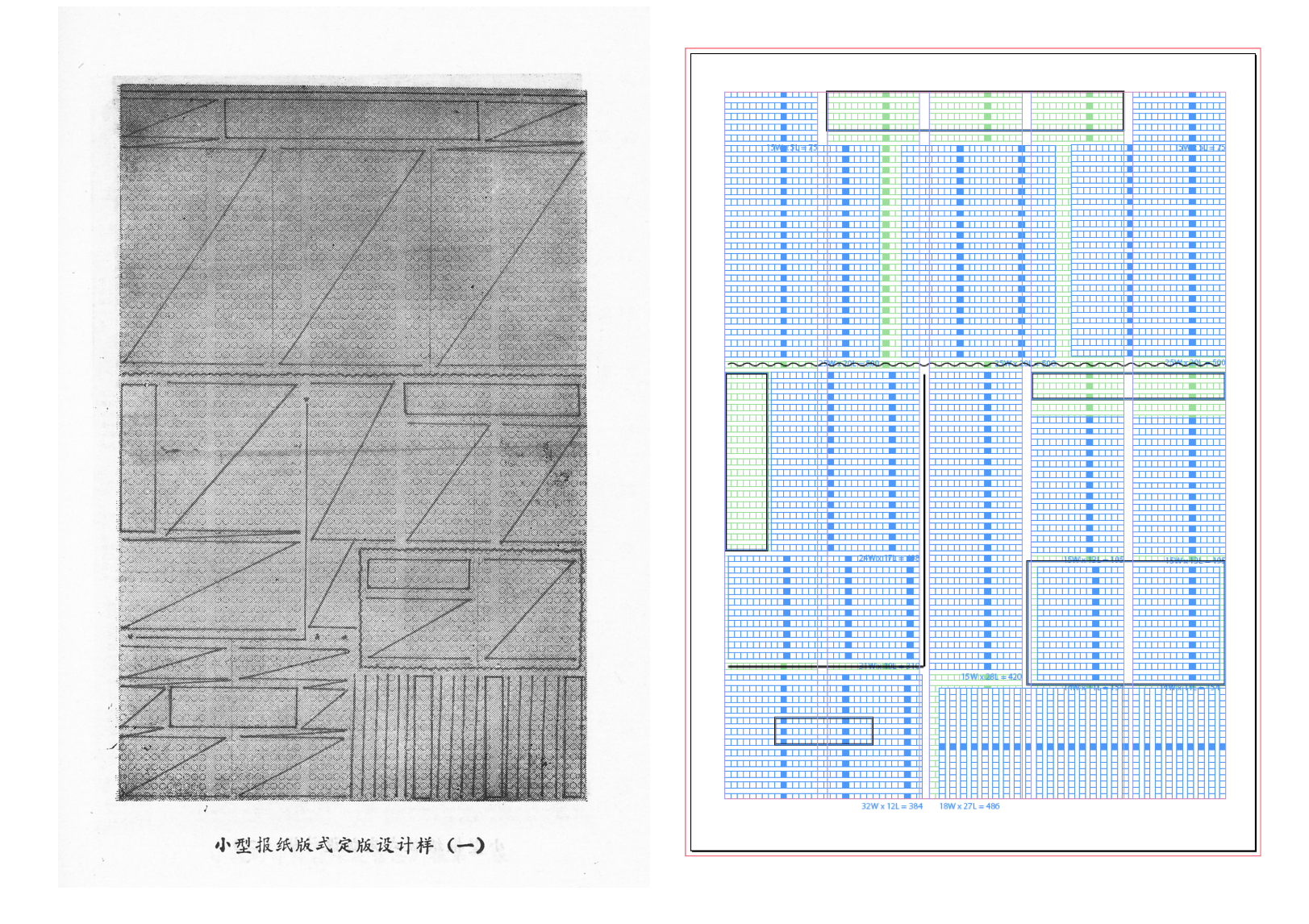
「花名册」也是一个富有中文特色的排版方式。中文的花名册即「人名列表」在正统的排版里往往需要按照「占三格位置」的占字法进行排版,比如下图中报纸所采用的方法。由于基础网格是「占三格」,因此,如果姓名过短,比如仅有两个汉字,则需要在姓名之间加一个字宽的空,以便与三个汉字的姓名对齐;反之,如果姓名过长或者加带其他信息,则其后的姓名不是固定空一格起排,而是必须依照「占三字」形成的网格,从下一个网格开始的地方开始排,以实现对齐。
非常遗憾的是,现在有很多平面设计师都不知道这种传统排版的占字排版格式,对人名列表的处理也是当做普通文本复制粘贴了之。原本可以用网格排得整整齐齐的版面,却被搞得乱七八糟。
另一方面,从电子书和网页排版方面来看,CSS「盒子模型」的本质从某种意义上说与中文网格非常类似。而 CSS 中的 em 单位即来自印刷排版的所谓「全角」,作为一个相对单位,其实际数值等于字号,使用这个单位就可以直接按「字格」进行定义了。大多数前端工程师也知道,在网页和电子书中实现「空两格」应该将值定义成 2em 而不是直接用 pt 或者 px 等绝对单位。
另外,CSS 中字号 font-size 还有一个看似奇怪的 rem单位,这个单位其实正是依照字格原则而导入的。rem 即 root em、即相对于 root 要素指定的単位,定义的是根元素(root element)的字号。使用这个单位的实际效果即相当于,用正文字号定义出了一个基本网格,也就是「字格」,然后所有其他元素都按照这个网格的倍数进行定位,即「占几个字」。前述普通的 em 是相对于父元素的倍数,会「继承」「遗传」,所以在许多层嵌套后 em 中就很容易迷失,从而带来无法预知的错误风险;而 rem 则直指根元素 ,只需要在根元素确定一个固定值,之后就可以随时拿来调用,清晰明了。这样,网页页面设计思路就能传统印刷页面工作流程的「定版设计」接轨,这也是当时熟悉东亚排版的专家们为何要极力导入 rem 单位的原因。
占行处理
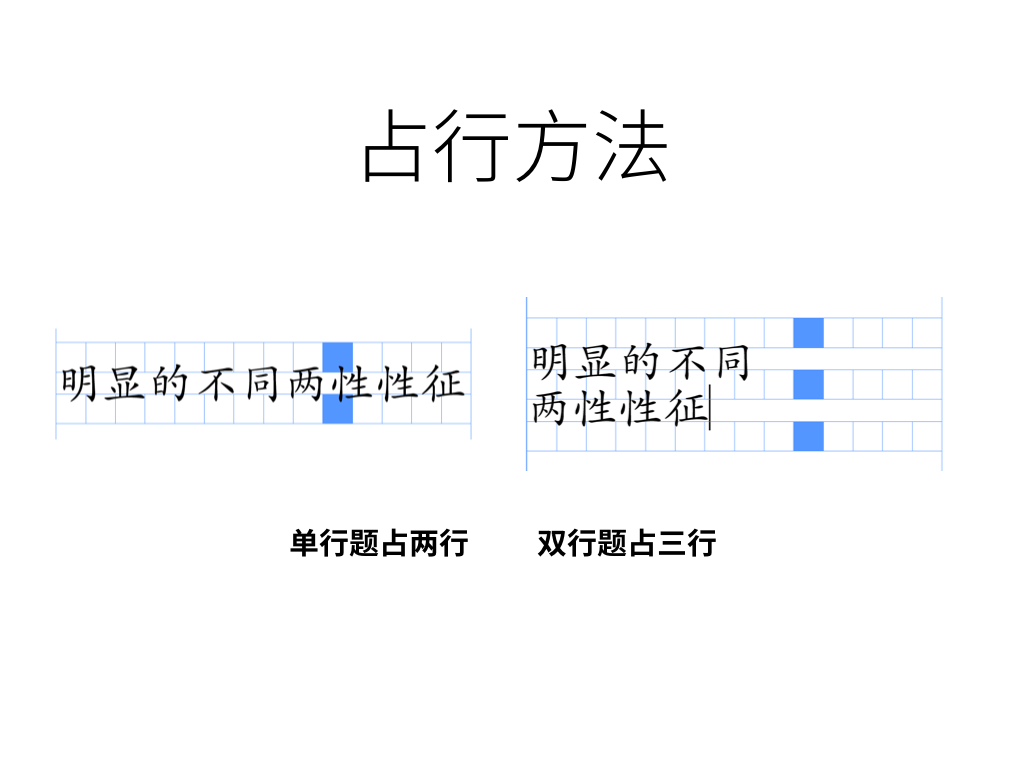
如果以目前常见的横排考虑,「占字」是对横向度量的定义,那么「占行」就是纵向度量的定义。传统中文排版中,页面中非正文元素(比如标题、插图)应该如何摆放,应该通过「占几行」来描述。从思维方式来说,尽管这些非正文元素会临时打破基础字格,但由于是通过占行描述,因此能让其很好的服帖于基础字格,让它们「万变不离其宗」。
在排版中,所有标题都必须是正文行的倍数。——《当代排版技术概论》第二版,1994 年,印刷工业出版社。
所谓标题的占行,是指在标题排版中,它所占的版面位置应是正文行的倍数。所谓对行,就是在一个版面上和一本书中,所有对应的正文字行都处于一个水平位置上。当所有的标题都是按正文行的倍数排版占位时,自然就能帮助正文对行的要求。 ——《实用出版与印刷工作手册》第二版,1998年,印刷工业出版社
很明显,采用「占行」的计算方式可以保证通栏「对行」,版面会更整齐美观,也能提高文章的易读性。
在传统的金属活字排版习惯中,「接排的一级标题约占四五行;二级标题约占二三行;三级标题约占一二行」等等都是常见做法。而且,标题本身也可能不只一行,因此会有「双行题目占三行」这样的操作。这里「占行」当然都是以正文字号为依据说明所占地位,清晰易懂。

然而,由于当代大多数的排版工具都采用的是西文的行距计算法则,对于插入段落间的小标题,多采用「段落间距」的方式进行控制。这样做「对行」并不是不能做,而是相当繁琐,尤其是当时小标题的字号与正文不同时,需要认真计算才能保证网格对齐。
而数码时代的电子排版又如何占行呢?用 CSS 实现「纵向韵律」(Vertical Rhythm) 一直是中西文共通的难题。W3C 曾发布过CSS Rhythmic Sizing 的文档,已经很长时间没有更新,而从「占行」的角度来说,最为接近的属性可能应该是 line-grid,但目前由于专家们针对既有网页如何兼容等问题还有很大争议,这份草案还在激烈讨论中,前景非常不明朗。
当然,网页的纵向韵律控制在具体实践中遇到各种难度,与行高的计算有关。行高问题之所以复杂,是因为前端在进行「CSS 排版」时,实际上并无法预知会在什么平台、通过什么浏览器读取到哪个字体的什么度量信息进行计算,因此交给排版引擎实际渲染时,这其中的每个步骤都有太多变数。因此对于前端工程师来说,在写 CSS 时需要依照最终实现效果而进行妥协决策。这在本篇里不便展开,有兴趣的读者可以参考我们的播客「字谈字畅」第 103 期节目「行高行距行行行」。
迷思之四:过犹不及地认为「齐就是好」
正如前述,采用字格的中式网格进行排版时,只要控制好那些「非全宽元素」,就能很好地进行中文网格的「纵横对齐」。显然,这些「非全宽元素」包括调整宽度的标点符号、比例宽度的阿拉伯数字和混排在行内的西文字母。所以,如果要执行「网格绝对优先」原则,就可以采用简单粗暴的逻辑,把所有标点用全宽,不调整也不执行避头尾,所有数字和西文都采用全角,那么排出来的自然是「纵横对齐」。
但问题是,这样排出来的效果在造型上是整齐了,但是真的容易读吗?
走路是为了达到目的地,路虽然要平坦,不能坑坑洼洼,但是也不能像大雪原的冰面一样过于平滑,不仅容易跌跤,而且没有树木等参照物反而容易失去方向。同样,阅读是为了获取内容,人眼在扫描文字列的时候自然要顺畅、不能凹凸不平,但也不能过于平整,不仅容易跳行,还容易导致困乏。任何事情都不能矫枉过正,在做排版的时候千万不能单纯为了形式而牺牲内容。
本站编辑钱争予早在 2013 年就曾撰文《纵横对齐不是现代方法》。作为现代汉语的表记形式,既然现代中文已经不能没有标点符号,那么现代中文排版必须对其进行认真细致地调整,根据易读性进行细致的标点宽度调整、避头尾处理及换行位置处理,以优先保证易读性。对于混排的阿拉伯数字和西文,也要在现行编辑层面的正字法检查的基础之上(比如权衡使用阿拉伯数字和汉字数字,比如夹杂的西文改用中文词汇等),再进行形式的选择(比如在竖排时合理地采用所谓「全角字符」)。不应该一味让内容妥协于形式,单纯表现形式美的「纵横对齐」,这样的效果这也绝对不是合理使用网格系统的必然结果。
迷思之五:一蹴而就地认为「网格只用来定文本框」
作为《平面设计中的网格系统》日文版监修,日本设计师白井敬尚先生曾说过:「网格系统并不是一种单纯地对页面进行分割手法,而是要在理解字号、行距这些排版基本构造的基础之上才能成立。」因此在中文排版中使用网格系统,就必须要从中文的字号、行距的基本特性开始考虑,才能从本质上活用网格系统。
纵观市面上的中文印刷品,虽然有很多中国设计师说在使用网格,而实际上只是拿西式网格概念硬套在中文上,定出文本框之后就根本不去管文本框内字格问题,拉出的文本框里行长不是字号的整数倍,各行字距不等,根本谈不上去细究行内字格内部的细节。
如前所述,由于汉字本身一字一格,中式网格可以具体到行内。这也是为什么 Adobe InDesign 东亚版需要另外增设「水平网格工具」「垂直网格工具」让用户去设置文本框,而不是像西文那样只是一个简单的框框。而且,在使用中式网格进行微观字体排印时,总是要权衡「优先网格对齐」「打破网格制约」的利弊,进行版面调整。否则,网格形如虚设,段落排出来很容易变得稀疏不匀。

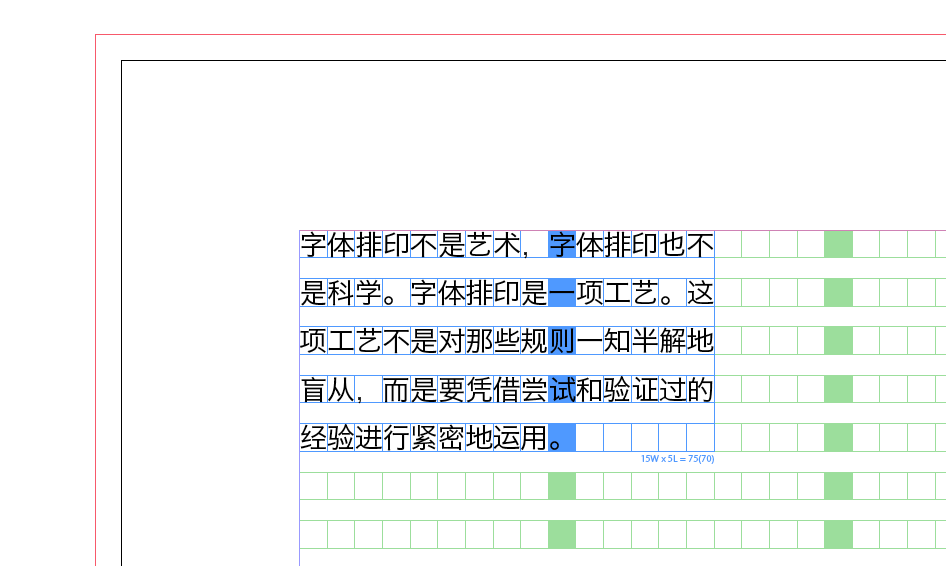
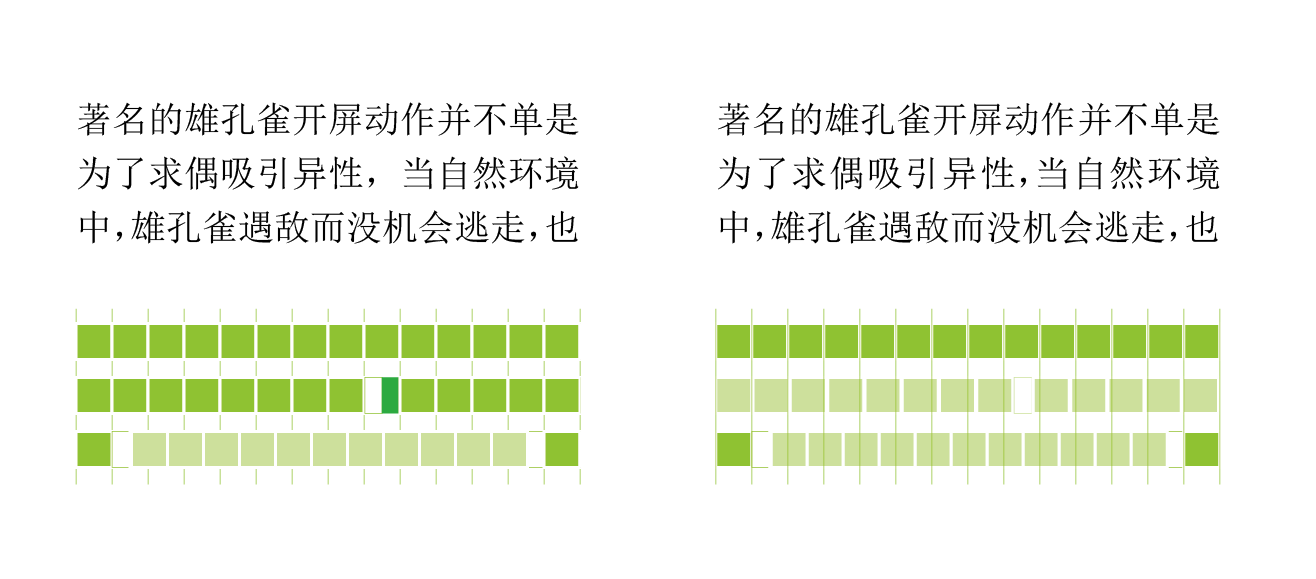
那么,什么是中文排版「具体到字格」的中式网格思维方式呢?在此可以举一个简单例子。在使用所谓「半角式」以及「开明式」排版时,经常会使用「对开」(或者称为「半宽」「二分」)宽度的标点符号。当一行字有偶数个对开标点时,最终行长依旧是整数倍。如下图第三行,其中两个逗号都采用半宽,这两个半宽加起来刚好是一个全宽,这一行依旧是整的。此时,虽然第一个逗号后面的几个字偏移了半格(图中淡绿色部分),但每格依旧字距均匀,并且能在第二个逗号之后又重新向网格对齐。
但是,如果像图中第二行那样,只有奇数个标点时,多余的半个字宽应该如何调整呢?

在活字排版时代多为手工操作,因此会采用工序尽量少、最有效的方式。因此如左图,由于第二行行内有且仅有一个逗号,因此把多余的半个字宽加在逗号后面,实际效果等于将半宽逗号改为全宽。虽然全宽逗号的空略为显眼,但这样既通过清晰显示行内最大的停顿处保证了文章易读性,又让调整范围限于标点而不用去挪动其他字符的字距,还让这一行字保持了网格对齐。
而在后来的照排时代,更多地会对第二行进行两端对齐处理,也就是将多余的半个字宽均摊到每一个字距中,效果如图右。这是活字时代绝对不可能采取的方法,一来活字时代找不到恰好合适厚度的铅空,二来这要求排版工要在每个字后面都手动添加铅空,操作极其繁琐。这样的「均摊」操作,优点是添加的空隙不如左图明显(而且行越长、字数越多越不明显);缺点是这一行的字距被拉大,与上下行都不一样(行越短、字数越少越明显),破坏了「密排」原则。从网格的角度来看,这个操作让第二行的所有字都偏移了网格,而且偏移量与第三行不同,实际上导致了三行字都具有不同的阅读节奏。
这其实只是排版中非常简单且常见的调整实例,这两种方法没有对错之分,只是风格之别。从网格的角度来看,由于需要调整,完全的纵横对齐既然已经不可能达到,那么就只能「尽量」保持部分对齐。如果「优先网格对齐」,可能左图好一些;如果对字距要求不那么细致,采用右图的方式,就必须「打破网格制约」。排版总是需要妥协,关键是在于妥协是否合理,是否与设计逻辑对应。这些才是在微观字体排印中,为了保证读者流畅的阅读体验而需要关注的地方。
小结:是参考线,还是金科玉律?
网格是一个便利的工具,其本质与方块汉字「字格」的特性一致,直接扎根于中文排版的基础之中。以网格为工具进行定版设计,灵活进行占字、占行,能非常高效地,在保证易读性的基础上实现多样化的中文版式。但另一方面,网格终究只是一个工具,需要「活用」而不能「死用」。我们既不能上纲上线地强制所有字符「纵横对齐」,也不能因噎废食地用西式网格随便拉文本框之后就放任不管。实现阅读流畅、版面精致的中文排版,需要以网格为依据,以中文易读性为指标进行具体定夺。哪些是基本原则需要遵守网格,哪些需要活用去打破网格,这既是网格工具的活用精髓,也是用网格排版的乐趣所在。
参考书目与资料
- 印刷工业出版社编辑部.实用出版与印刷工作手册(第二版).北京:印刷工业出版社,1998.
- 翟铭、杨新岚.当代排版技术概论(第二版).北京:印刷工业出版社,1994.
- 曹洪奎.活字排版工艺.北京:轻工业出版社,1979.
- 周承民等.活字排版工艺.北京:印刷工业出版社,1993.
- 徐令德.排版基础知识.北京:印刷工业出版社,1999.
- GB/T 15834-2011 《标点符号用法》
相关链接
- 钱争予,纵横对齐不是现代方法, 2013
- 书籍出版:平面设计中的网格系统
- 吕敬人:网格设计令我跨入设计之门