
《中文排版需求》的過去與進程
2009 年,《日文排版需求》(「日本語組版処理の要件」, 簡稱 JLREQ)正式發表,如同日本標準化專家小林龍生先生在其著作《EPUB 戰記》中所述,在日本當地並未產生迴響與漣漪。但這是由 W3C 國際化工作小組(i18n WG)所發表的第一份語言排版文檔,實際上是一步重要的定石。一方面作為參考文件,推動了多數與東亞語文排版相關 CSS3 標準的制定;另一方面也引出了其他語言的跟進,中文就是其中之一。
回想 2010 年前後,HTML5 是技術圈內的熱門話題(然而,成為推薦標準是 2014 年的事情)。當時 W3C 的工作人員 Robin Berjon 為了推動中日韓等東亞語言圈的討論以意見回饋,開設了 HTML5 Chinese/Korean/Japanese Interest Group 三個興趣小組,分別以各自的語言進行討論,降低了參與的語言門檻。在台灣熱絡起來的主要原因是當年台灣最大的開放源碼聚會 COSCUP 的主題正是 HTML5 技術,邀來了不少相關的專家,頓時凝聚了不少人開始進行討論。我記得有前端專家賀師俊(John Hex)、Opera 的謝子斌(Zibin)、台灣 Google 的葉平(pingoo)等人,還有一位台灣出版界的老前輩——人稱「老貓」的陳穎青。
當年在技術問題之外,討論最熱烈的就是中文的各種排版需求,包括直書(豎排)、避頭點、標點符號以及直到現在未能有解的漢字與西文間的間隔等議題。
一年以後,葉平先生提出了個提案,希望彙集群眾的力量,比照 JLREQ 來寫一份《中文排版需求》(Requirements for Chinese Text Layout,英文簡稱 CLREQ)的文檔。為避免重造車輪,建議先從翻譯 JLREQ 開始着手,完成後列出與日文排版的不同之處。無論是上述討論還是這份提案,在當年都未能完成,不過也留下了珍貴的紀錄供後續參考。
我在當年是台灣一份科技媒體的記者/編輯,主要感興趣的就是操作系統與Web 技術,在這圈子裡頂多算是稍微了解狀況的旁觀者。2010 年因為看到了 iPad 的發表,才投身到數位媒體圈子裡頭,但當時還是使用一些軟件套裝來製作數字內容,依然有些距離。
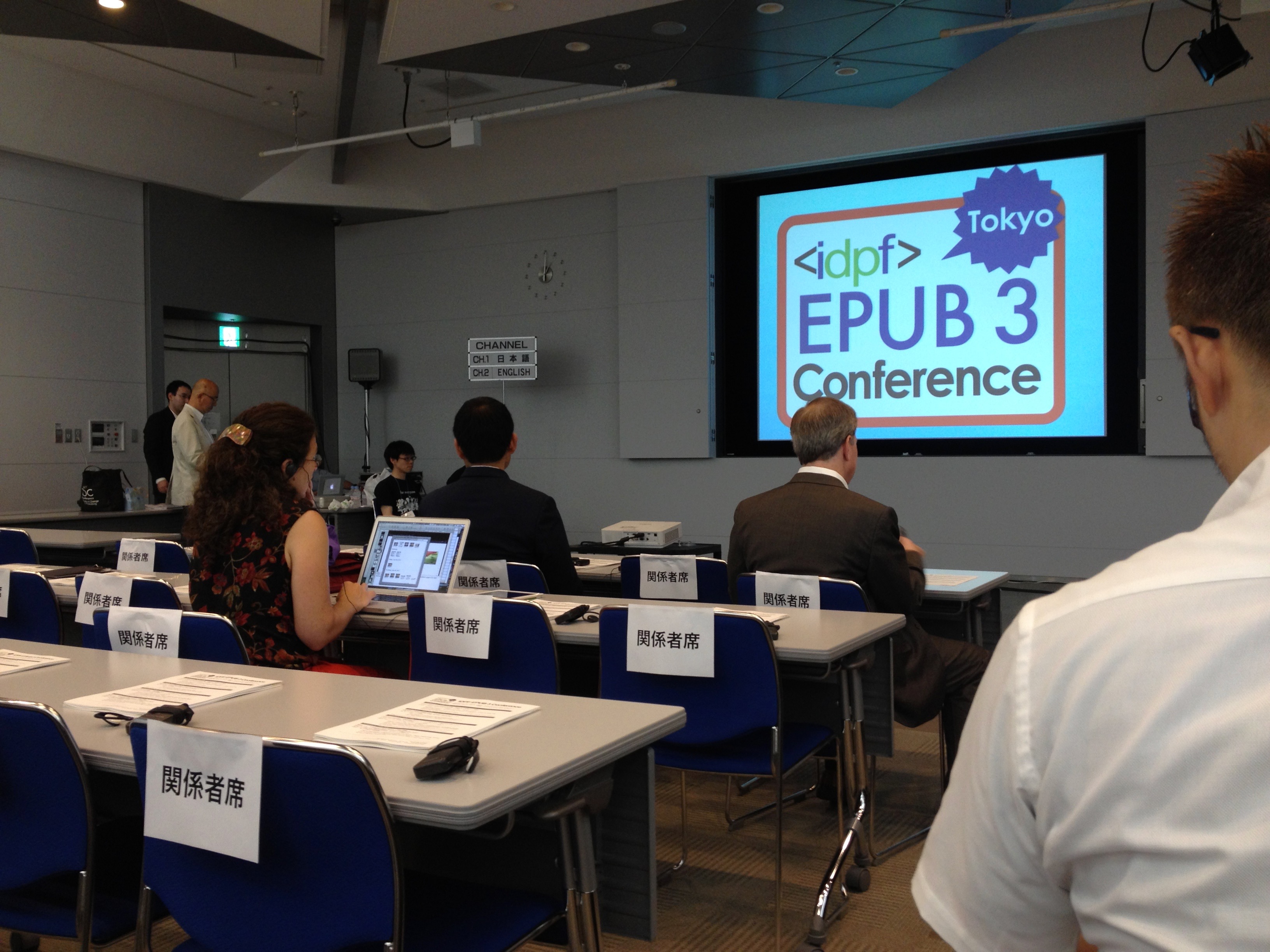
直到 2012 年,在日本數字出版老鋪 Voyager Japan 社長萩野正昭的邀請下,到了東京書展(當年與「數字出版展」一起合辦,現在雙方都已經不再舉辦了),當年在日本政府推動標準化的狀況下,決定採用 EPUB3 作為共通的電子書格式,看到日本官方與民間緊密地推動 EPUB3 格式從標準走嚮應用,覺得數字出版的潮流終於西風東漸,從美國來到了亞洲。這時我離開了媒體工作創辦了一家小公司,決定踏入這個業界。沒想到這決定影響我迄今,套句台灣的說法,就是入了大坑還想要把它填起來。
早幾年台灣政府推動數字內容時,過早地採用了僅適用於西文的 EPUB2 格式,加上版權等因素,而造成了揠苗助長的現象。到了 2012 年時,整個業界甚至退回使用 PDF 格式,對於 EPUB3 的採用顯得興趣缺缺。
但當年回顧 EPUB3 這個格式里和中文相關的部分時,我突然發現標準上並不完善,整體來說還是有着不少問題。例如豎排,當年雖然蘋果公司 Webkit 小組裡有位 David Hyatt 如魔術師一般突然就做了個雛形,但其他瀏覽器的支持依然不完善,同時也需要許多字體技術的支持。在當年字體產業不如現在景氣且資訊並不流通的狀況下,等候操作系統的支持也需要很長一段時間。日本積極地推動也對中文產生了影響1,反而增加了問題。這些問題,如果不參與 W3C 等國際標準化組織的運作,大概也不會有解。
幸好 2013 年,W3C 開始對數字出版領域進行意見徵求,分別在紐約、東京、巴黎舉辦了三場不同主題的工作坊;而在東京舉辦的就是電子書與國際化需求場次。我就直接參与,提出了在台灣問題最大的注音符號的排版問題。但還有一堆未能解決的問題,若靠一人之力逐一提出,力有未逮。於是想起了當年未盡的《中文排版需求》計劃,決定把它做完。

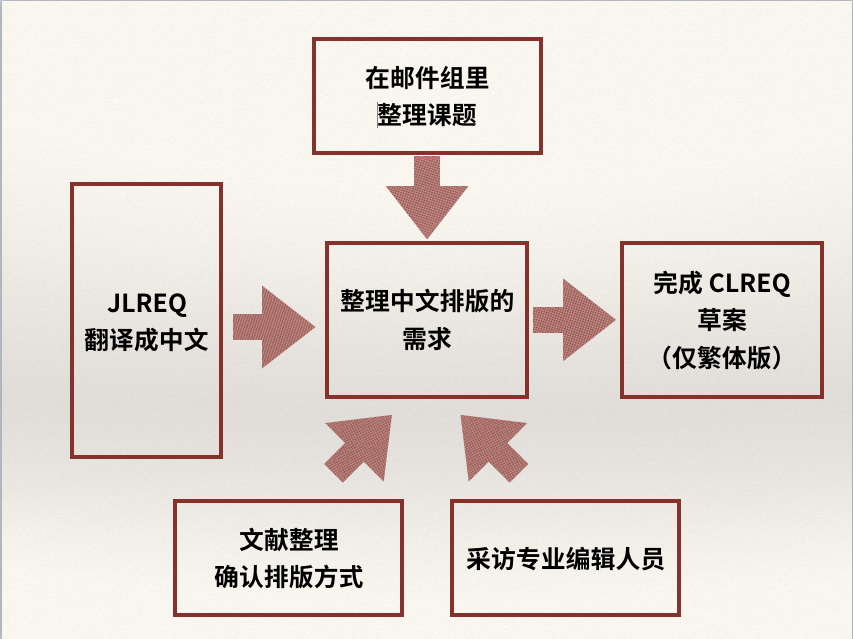
我大致上花了一年的時間,從把《中文排版需求》翻譯成中文開始,加上整理在郵件群組裡的討論,再到圖書館確定過去鉛字時代書籍排版的作法,加上詢問老貓等老編輯的意見,終於整理出針對繁體字排版的初稿。
要做事並不困難,但遇到和政府以及組織打交道就是政治問題了。要怎麼把這份初稿正式送進 W3C 裡頭進行後續作業呢?W3C 當年的台灣會員不多(現在居然沒了),而對台灣政府來說,這件事在 EPUB3 定稿時就已經做完了,相關的協會組織等也覺得沒有必要做下去。於是我也僅能把這份文檔放在電腦里,等候機會。
那一年 10 月,W3C 的年度大會 TPAC 正好由騰訊贊助、在深圳舉辦,透過這機會我再提了一次《中文排版需求》的議題。當年通過與 W3C Host 北京航空航天大學的胡春明教授以及李安琪主任接洽,知道他們願意協助將這個案子一起推動下去。隔年在北京開了一場會議後,加上藏文、維文、蒙文,成立了中文文字布局需求特別任務組,我也能夠藉此以邀請專家的名義提出草稿參與活動。老實說,這一連串的過程,說是奇蹟也不為過。
作為最初的貢獻者,我做的事情後續不比其他參與者多。後來參加的編輯包括陳奕鈞,他很早就使用 JavaScript 做出了漢字排版 Polyfill 模塊「漢字標準格式」,當年還在北京大學醫學系求學;另一位是眾所皆知的字體技術者梁海,他們二位針對簡體字、漢語拼音以及注音符號的部分加筆貢獻;另外還有來自中國移動的張愛傑和 W3C 的李安琪主任協助翻譯,以及吳小倩和 Richard Ishida 等人協助處理內容結構標註等繁重的工作,讓整份文檔能在支持英文、簡體字、繁體字的狀況下,在 2015 年以編輯者初稿(First Editor's Draft)發表;後來加上 TIB 的劉慶(Eric Q. Liu),現在還在持續擴展內容。
《中文排版需求》的特色
就外國人的角度來看,大致上都知道中文分為繁體與簡體,但中文使用的地區卻相當廣泛,而且各自有着不同的規則與習慣。口語上也許大致可通,但落實到印刷之上時,沒能符合地區習慣就顯得奇怪。《中文排版需求》最大的特色就是希望涵蓋這些地方規則。
但以目前的進行來看還有些問題,主要的撰稿者,繁體字來自台灣、簡體字部分則是大陸,未來還需要來自港澳新馬等地的意見與貢獻來延伸不足的部分。
推動《中文排版需求》的方法
《中文排版需求》還有一項特色,就是參與的編輯大多是志願者,且多是對字型、排版有深厚興趣並視為志業的非專業者,這一點相較於《日文排版需求》有多數老編輯、《韓文排版需求》甚至《蒙古文需求》有眾多學者參與的狀況不大相同,但並不為此而損及專業性。

對我來說,志願者意味着自掏腰包以及要花時間在上頭。我從 2013 年起就自費參與 W3C 的各種國際會議,僅一次透過群眾募資(眾籌)的方式募到了10 萬台幣去參與灣區的 W3C TPAC 年會,以及同時舉辦的 Books in Browsers 研討會。而當時贊助我的人,除了早年參與、認同這件事的媒體人外,也包含老貓等編輯以及許多教師2。雖然我覺得這件事情台灣政府需要提出支持,但如前述,他們覺得事情已經做完了3。加上在台灣電子書市保持停滯,我也只能靠着新公司且戰且走的微薄收入來支出所需,雖然壓力不小,但問題若不解決,這個產業(在台灣)也很難有再起的可能。所以我不知道自己能做到什麼時候,在《中文排版需求》之外,也用其他方法來推動需求的落實,包括:
- 在會議上直接提出需求
- 研究需求的實作方法
- 透過社群來取得共識
《中文排版需求》只是一份需求文件,要將需求真正落實到可用的階段,得透過 CSS 標準的制定、瀏覽器的實作,還要等候好幾年(你知道很多人不大願意更新操作系統)才能普及。所以若是慢慢等候,只會把時間拉得更久。
但 W3C 的會議,比如 CSS WG 的會議,除了規範作者,也會有許多瀏覽器開發者參與,因此不管是正式提出還是私下討論,都有機會把需求快速納入規範的可能。有時與瀏覽器開發者一討論,就可以直接透過 bug 回報系統來反映,處理速度也能快上不少。在這個可以通過 Github 以及各種線上工具處理一切的時代,到會場遇見人、認識人,並透過交談來處理問題,其實還是非常重要的一項管道。
但和排版相關的問題並不都能透過 W3C 解決,有時會和 Unicode 相關,有時還需要字體技術來處理。以台灣的注音符號排版為例,主要使用的是來自日文的 ruby 標籤。雖然在 2013 年深圳會議後,Robin Berjon 就寫了HTML ruby markup extensions,CSS WG 的 fantasai 寫了CSS Ruby Layout Module,但依然不能完全支持注音符號,聲調符號會被放到一邊,必須用 OpenType 字體技術來解決。後來我找到了台灣的字體專家 But Ko 來協助4,加上諸多瀏覽器開發者協助處理 bug 反饋,才接近完成。更進一步,這項字體技術的應用將會被納入思源黑體/Noto Han Sans 2.000 版本中。

在《日文排版需求》之前,日本針對排版已經有了 JIS X 4051「日本語文書の組版方法」這項日本工業標準。但無論台灣繁體字也好,大陸簡體字也好,都沒有與排版相關的標準文件。雖然中國有着諸多與編輯作業相關的 GB/T 國家標準,但也不能說完善。編輯只能研究實際排版的樣貌,將要項一一列出,透過社群討論來取得共識。例如 TIB 編輯 Eric 在推動的「孔雀計劃」,就是針對簡體字排版規則的不足進行深入探討,未來都可能納入《中文排版需求》之中。
這是重要的一步,因為繁體字的需求不算多。但簡體字與日文排版極為接近,若能尋找出規則,可以大幅強化日文的需求被實現的可能,這是極為重要的下一步。
談談《中文排版需求》的內容
說實在的,作為《日文排版需求》 的中文譯者,以及看過了其他語言的需求文件,我可以說這些《某某文排版需求》就是「長、不好閱讀,沒有圖例真的不好看懂」。現在 《中文排版需求》的問題也是缺少圖例(歡迎 TIB 的讀者加入團隊協助提供)。除此之外,在這裡提一下這份文檔的幾項重點:
字體
西文可一刀劃分為 serif 與 sans-serif,日文也有「明朝體」與「哥特體」,但我覺得對於中文來說還不夠。對於中文印刷書而言,黑體出現的頻率其實不如楷體,而多數狀況如標題、文言文摘要、古詩等,要是不用楷體就少了一份韻味。

在公文應用上,台灣公文標準使用楷體為內文,中國大陸的紅頭文件則是使用仿宋體,我覺得這都是需要落實在信息設備上的需求。
前面說到與開發者實際見面處理的問題就是字體。現在你可以通過 <generic family> 中的 'cursive' 來指定楷體(同時對應簡繁雙方),而在 CSS Font Module Level 4 里,甚至直接追加了 'fangsong' 來指定仿宋體。
這些針對於電腦的操作系統,無論是微軟 Windows 還是蘋果的 macOS 里都有這些字體。而對於電子書閱讀應用而言,僅有 Apple 的 Books 在抓取字體上還有比較多的選擇。對於移動設備的操作系統,iOS 也好、Android 也好,中文的系統字體僅有黑體一擇。隨着現在移動設備儲存空間與處理能力的增加,我真的希望未來字體的選項也能逐漸增加5。
標點
中文大陸簡體字與台灣繁體字在排版規則上最大的差異其實是因標點而造成。台灣繁體字的標準依循民國時代的作法,無論橫直排都置中置放,這使得需求大幅簡化,也和日文的高級排版關係較遠。
相對之下,中國大陸簡體字橫排時使用的左下角標點就能與日文的高級排版產生直接的關係,會需要幾乎相同的機制來實現。中國大陸的簡體書豎排時則是要按照 GB/T 15834-2011 的規定,使用偏右的標點。
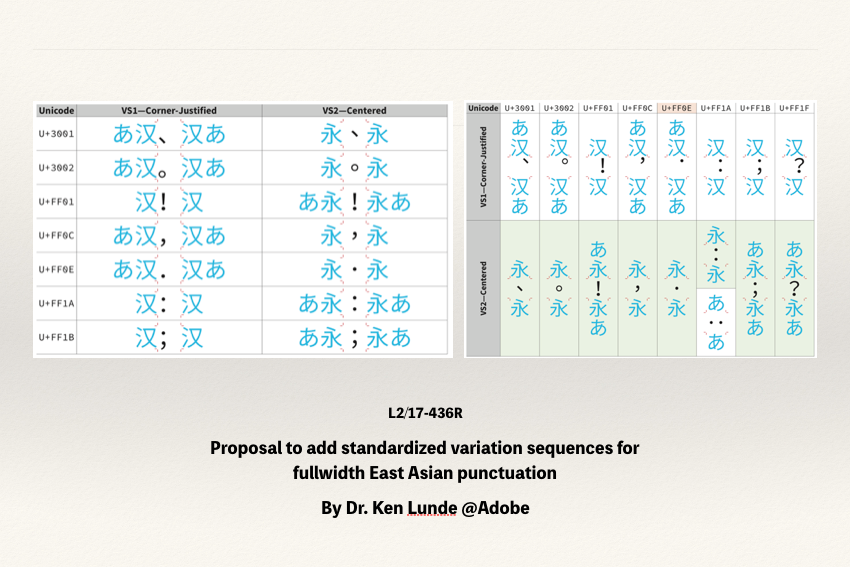
過去,標點符號因為在 Unicode 里共用相同的碼位,所以按照字體設計時的語言來區分。但 Adobe 的 Ken Lunde 目前正在 Unicode 聯盟里提案,希望在同一套字體中可以通過語言選擇機制自動切換。

禁則與擠壓處理
就我在研究台灣活字時代排版書籍的時候發現,其實台灣對於行頭行尾的標點禁則處理(避頭尾)並沒有嚴格的要求。可能是因為置中標點就算不避也不會太過於突兀。但我也發現有着兩種不同的作法,和印刷排字師傅所受的訓練有所關係。
有些排字師傅會避頭尾點,而在松行的標點前後加入鉛片來處理,我認為這是來自日據時代排日文書籍的訓練與習慣。而有些則是縱橫對齊,鮮少對頭尾點作出處理,這和 1949 年前的印刷品排版有所相似。

之後隨着 DTP 的普及,台灣的繁體字排版多套用日文的設定,並且使用行頭尾對齊(justification)來進行處理6。
中國大陸的簡體字方面,GB/T 15834-2011《標點符號用法》的 5.1.11 規定「在實際編輯出版工作中,……可適當壓縮標點符號所佔用的空間。」這一點在「孔雀計劃」系列文章中已多有討論,不再贅述,只希望能找出共識,將實際的狀況寫入《中文排版需求》之中。
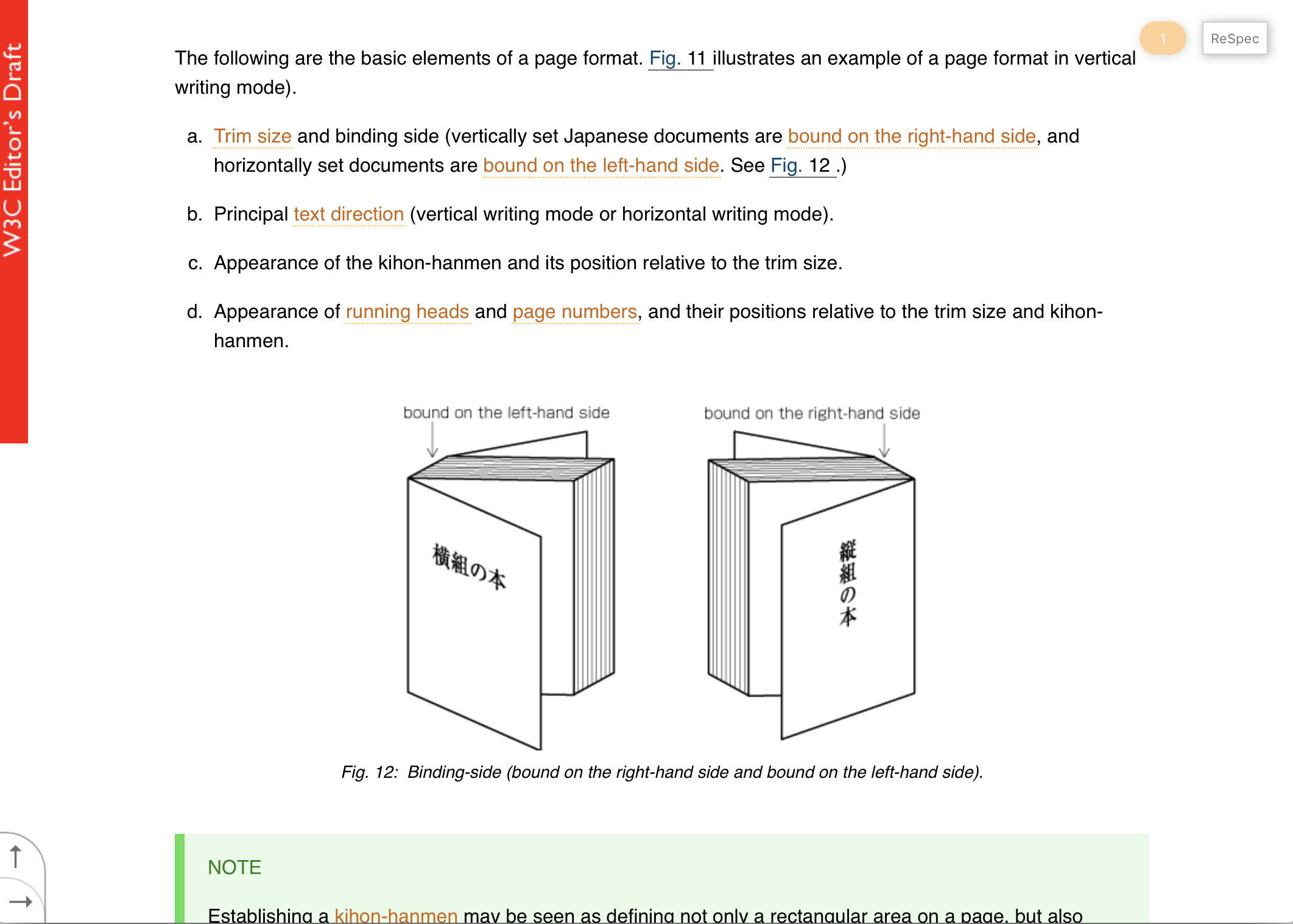
但我想無論簡繁以及日文,共同的需求就是掌握版心的尺寸。
目前在網頁設計上,顯示內文的區塊往往是固定的像素值,而這個值不會是內文文字尺寸的整數倍。同時瀏覽器可以讓讀者自己縮放字號大小。所以需要一個機制,通過 CSS 來掌握版心,讓行長等於字號的整數倍。這麼一來,無論是使用行頭尾對齊,或者未來使用高級的標點擠壓機制來處理排版,都能用得上。
行間注的 Ruby 標籤
中文裡「行間注」ruby 標籤的應用有以下三種方式7:
- 注音符號
- 漢語拼音
- 新運用法
注音符號應用 ruby 標籤是非常特殊的一個狀況。目前在技術上接近完成,可說是中文排版透過 OpenType 功能大幅做出排版調整的第一例。
漢語拼音排版廣泛應用於全球的華語教學,GB 標準中雖有漢語拼音分詞,但對於排版卻沒有特別的規定。「孔雀計劃」中提到漢語拼音目前在字體上、對齊方法上仍有不少的問題,也待解決,甚至可說頗為迫切。
而處於日本翻譯輕小說的影響,ruby 標籤在中文也會用於註解。過去在古籍中有「行間注」的用法,可以彼此呼應。
其實日本提出 ruby 需求後,CSS 等規範在不斷增加,瀏覽器的實作狀況並不一致。許多瀏覽器仍使用早期實作的成果,CSS Ruby 的各種排版調整都不支援。對於日本出版界而言,對於現狀雖然不滿意,但在沒有大缺陷的狀況下,也不強求改進。或許漢語拼音需求提出之後,可以促進各瀏覽器的實作。
最後
我覺得我是個科技樂觀主義者。
這五年里,隨着參與《中文排版需求》與標準化的工作,我覺得自己逐漸變得保守。我經常想:我是不是真的不能接受 web 上一直以來以黑體排版、不使用段首縮排而在段落間加入一行空白、且因為自動避頭尾點造成的行尾對不齊這些狀況呢?
我想我不能夠接受。一來是傳統排版功夫依照規則整然排列的印刷文字,依然會讓我感到舒適而易於閱讀,另一來在科技圈子裡打滾,自然明白這些狀況是來自軟硬件的限制所造成。
在 Retina 屏幕出現以前,宋體字為便於顯示還必須內包小字號用的點陣字體;然後操作系統索性都開始使用黑體。中文電腦字體不僅製作需要大量資金和人力,而且在那儲存空間與內存都很小、沒有良好管理機制的時代,這些更是很大的負擔。
而 web 的世界在 HTML5 以前,一向都是以西文當作基礎,對於其他語言的支持甚為薄弱。當然,在以美國為首的科技業里,把國際化當作重點的文化,僅屬於那些早期的公司8。一套瀏覽器預設樣式表,就影響了整個文字排版文化迄今。
說這是「摩登」「現代」,我倒認為是在缺陷下造成的結果。就像是成長於饑荒時代的父祖輩,永遠會在意孩子有沒有吃飽一般。
Web 上的中文排版,如今一步步反侵蝕到印刷排版里。但如果我們能夠肯定印刷排版整然有序的規則是美學與易讀性的基礎,那麼做一些事情將其帶回數位時代的電子書、網頁排版上,讓模擬時代的排版文化得以重生,的確有必要,也是我所願。
致謝
感謝日本 Voyager Japan 的萩野正昭先生,從和 Bob Stein 一起做 Laser Disk ,到在 Mac 上使用 HyperCard 技術的 Expanded Book,這些經驗都非常寶貴。而也正因為他對數字出版的熱情,讓我走進這個領域。
也感謝 W3C 北航的胡春明教授、李安琪主任,以及 W3C i18n 小組的 Richard Ishida。沒有他們的支持與協助就不會有《中文排版需求》的發表。
還有台灣角川集團 BookWalker 電子書公司的施性吉社長,以及台灣大塊文化的郝明義董事長。他們都具豐富的編輯經驗,在現在的位置上還極為重視排版文化,願意聘用我為顧問,才能持續標準化活動。
小林龍生先生的《Unicode 戰記》與《EPUB 戰記》這兩部著作,是少有的、在第一線參與國際標準化的經驗之談,不僅在精神上給予我協助,也提供了不少戰術指導。
當然還有志願參與《中文排版需求》工作的編輯們,沒有他們《中文排版需求》不會有現在的品質與份量9。
註:
- 例如豎排中的冒號“:”與分號“;”,中文裡依然保持直立,但日文卻轉 90 度躺下,中國大陸則需要直立偏右。曾經某一代的 macOS 里,中文字體豎排時比照日文,這是因為當年《Unicode 第 50 號標準附件:豎排》未能完善所致。↩︎
- 也許是責任感作祟,我進行這些活動並不能保證一定會有成果。拿了認識的人的錢做這些事情,多少會感到無以回報。之後我就盡量想辦法自己出錢,就當作一年一次奢侈的旅行來說服自己。↩︎
- 但就在本月(2018 年 10 月),台灣的文化部提出了一筆經費給「台灣數位出版聯盟」這個產業協會加入 W3C,並且資助國際會議旅費。↩︎
- Github Repo↩︎
- 蘋果公司很早就在 macOS 和 iOS 中採用了「ヒラギノ明朝」(Hiragino Mincho、中文品牌名「冬青」)作為 Serif 的對應字體,這多虧了從 90 年代加入 Apple 並負責日文的木田泰夫先生其品味與判斷。他後來還挑選了「游明朝」作為內文字體加入 macOS,而 Windows 10 後來也跟進。直到今日,這依舊讓我感到羨慕不已。↩︎
- 這件事情我和 Eric 有很大意見分歧,我沒有將這一部分寫進《中文排版需求》中。因為當年的做法相當隨意,並不能找出一定的規律。而「不避頭尾這件事」當然不是現代做法,但曾經存在的排版事實,我覺得需要寫進需求之中。↩︎
- 因為在日本談《中文排版需求》,所以提及 ruby 這項日本人相當在意的排版方式。↩︎
- 其實認真來看可以發現,個人電腦世代的公司,如蘋果、微軟等,都對語言支持較為在意。而 Google 之後(包括 Google)的美國信息企業就不見得做得那麼完善。↩︎
- 這場演講中,我似乎有意無意地要把 Eric 拉到這個坑洞的深處。不僅因為他對日文與中文排版皆熟悉,又能與日本排版專家直接溝通。若要將中日文排版透過 Web 技術更進一步推動下去,所需要的是中國大陸簡體字的需求來抬升需求層級。對於簡體字我力有未逮,只能希望他透過 TIB 這平台來凝聚教育圈、出版圈以及第一線的排版設計師們來找出共識。↩︎










2 個相關討論
很棒的文章,非常敬佩你的所做的工作!
對於在 Web 上不採用「段首縮排」,鄙人認為這是合理的。Web 不是翻頁而是豎直方向的連續滾動,當網頁快速滾動時,就使段落上下相連的段首縮排顯得繁密易懵,而段落上下間隔的段間距則顯得結構簡明。在這個快速滾動的互聯網時代,段間距也就比段首縮排更適合於網頁,因為它更利於快速傳達信息。
鄙人寫了一篇文章,在我的博客上,https://reuixiy.github.io/the-philosophy-of-web-typography/text-indent-or-margin.html
中文直排雙行小字與大字單行的混排,如何解決,仍然是困擾古籍出版行業的頭等難題。能否在中文排版需求中假如這部分內容。我可以介紹資深古籍出版的編輯加入一起討論合適的需求和解決方案。