
「孔雀計劃:中文字體排印的思路」系列倡導從中文出發、以中文的思維方式討論中文排版。從本文起,將對標點處理問題展開分析。雖然本文討論的是「避頭尾」,但希望讀者可以結合本系列之前關於「基本行長」、「全寬/半寬」標點、標點懸掛思路等幾項內容一起來閱讀分析。
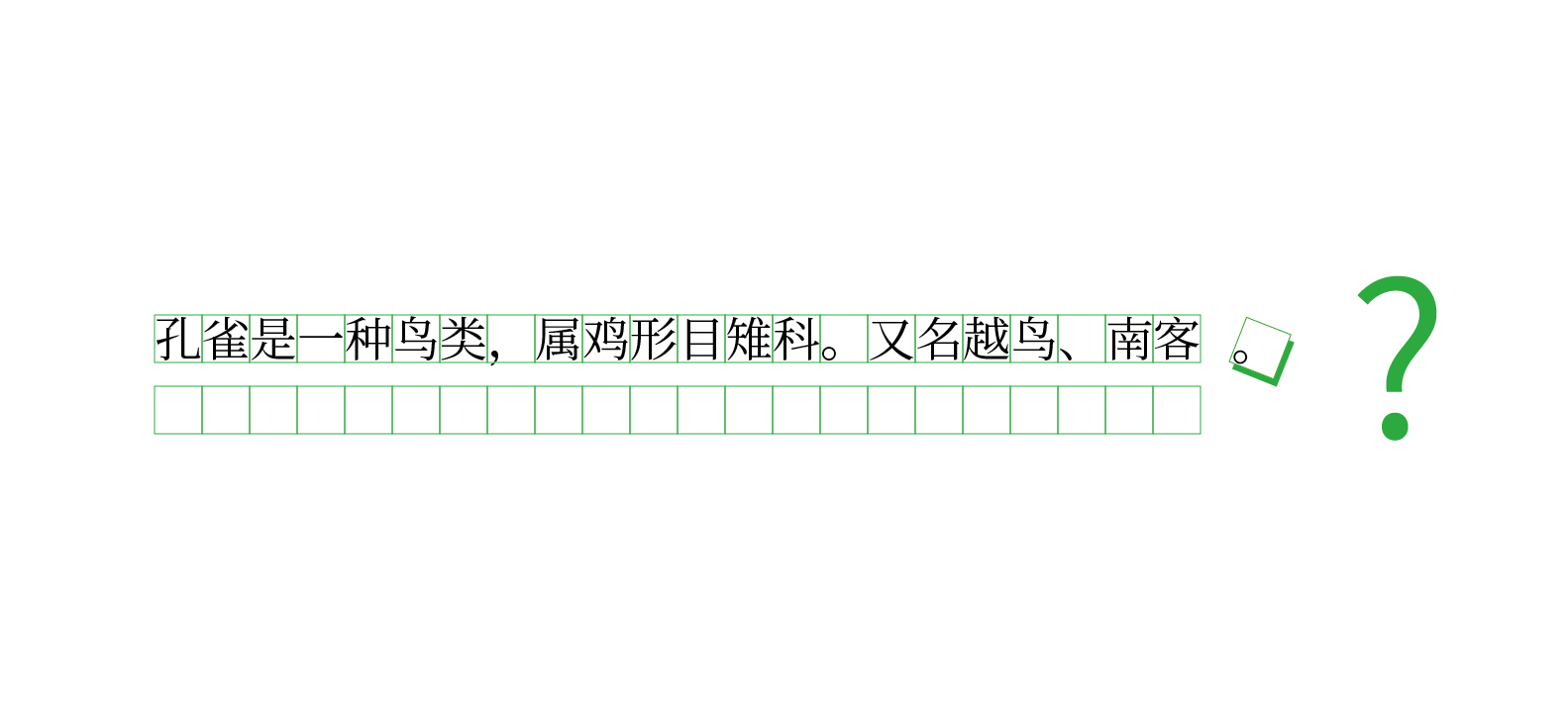
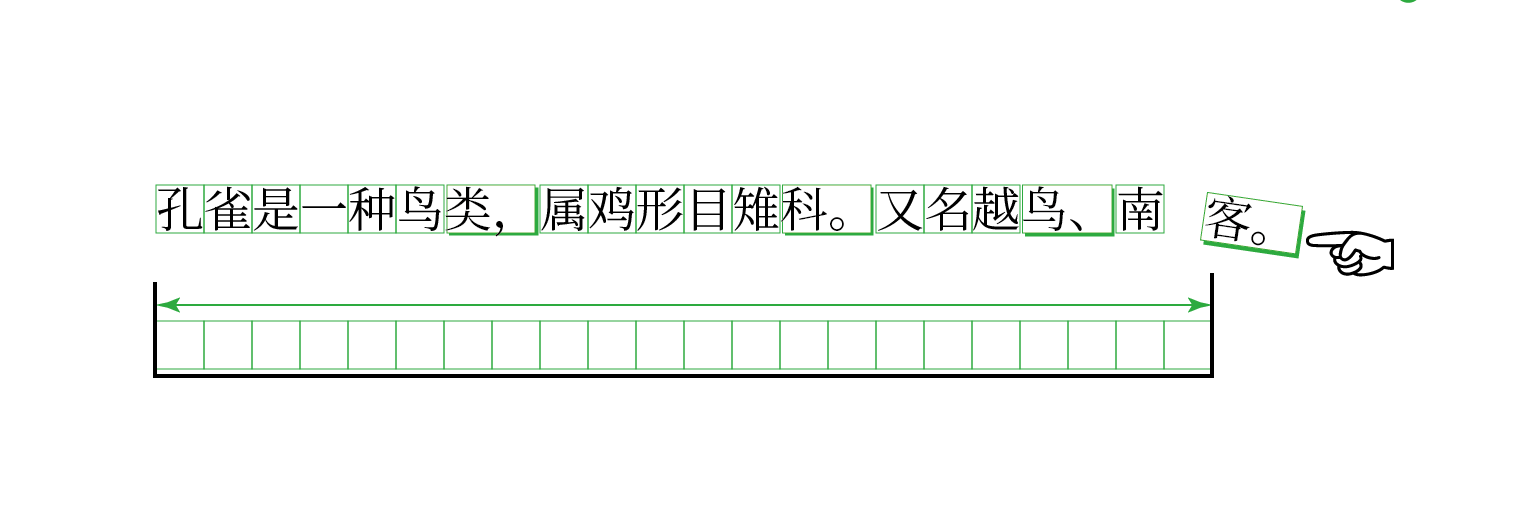
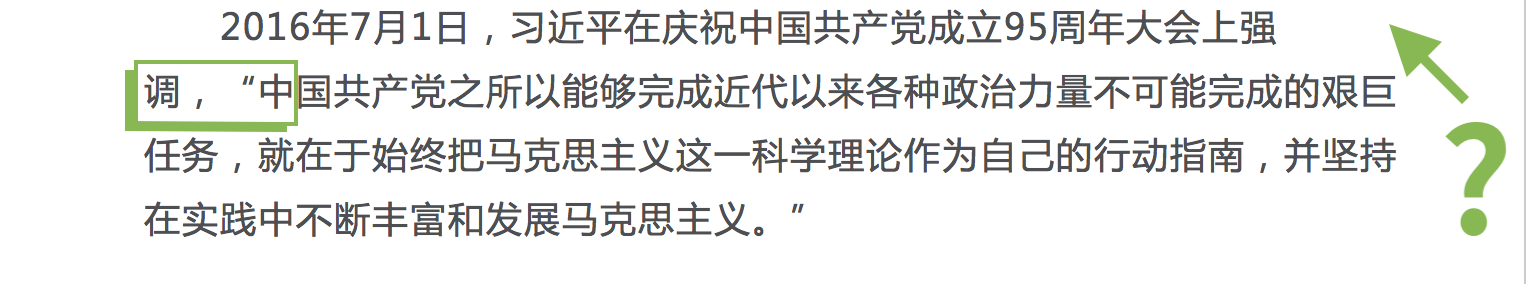
假設在排一段中文時遇到了題圖的情況,應該怎麼辦?版式規定一行二十二個字且不允許標點懸掛,可是偏偏在行尾遇到了句號。
也許有人說,這不就是避頭尾么,既然句號不能在行頭,那就把「客」字一起拉下來換成新的一行即可——這是唯一且最優的方案嗎?針對這個簡單的實例,其實可以有五六種處理方案。與其討論方案的多少,更重要的是要理解其中的處理思路。在本文里,筆者就與大家一起來探討避頭尾操作中的各種複雜度與優先度決策的問題。
目錄
什麼是避頭尾:一個規則三步走
在中文排版里,有一些符號不能出現在行頭而另外一些不能出現在行尾,因此在排版時要分別讓它們避開行頭、行尾的位置,簡稱「避頭尾」,這應該是這個規則最基本的定義。它其實有很多種名稱,以往的排字工人可能會叫「頂頭點處理」,而有人會按日本叫法稱之為「禁則」,還有的軟件里還叫「禁排」等等,指的都是同一個規則。然而在實際操作中,「避頭尾」的效果並不是一項單獨操作即可完成的,而是至少需要三個操作的步驟的組合:
- 避什麼字符:根據預定定義的避頭尾字符,劃分出不可分字段;
- 頭尾在哪裡:與預設行長比較,根據預先制定的「避頭尾優先順序」,確定斷行位置;
- 避頭尾後的調整:根據預先制定的「標點間距調整」方案,在斷行之後進行行內調整。
對於這三個步驟,在傳統工序里都是依靠排字工人的經驗直接手工完成;而當今換成計算機處理時,則需要分別進行嚴格定義並形成邏輯算法,否則程序無法處理。這三步里最重要的是第二步。將字符串與預設行長進行比較,如果恰好能在預設的行末斷開則相安無事,但若不同就需要對斷行位置的邏輯判斷以確定實際行長,之後再進行第三步的調整:實際比預設的長,就要「擠進」;實際比預設的短,就要「撐開」。

顯然,在通常「兩端對齊」的設置下,避頭尾不能只做了前二步、把行斷開就完事,而是必須在行內進行擠進、撐開的操作,即行內間距調整,也就是所謂的「標點擠壓」,這需要另外一套具有優先順序的設計邏輯。也就是說,在本質上「避頭尾」與「標點間距調整」並非各自獨立不相干,而是相互關聯的。出於篇幅限制,本文重點先分析前兩步,而第三步在此先簡單帶過,待日後另文詳談。
什麼字符該避頭尾?
避頭尾的第一步需要預先定義「避頭尾字符」,這是避頭尾操作的基礎,直接影響到操作的複雜度。這是一項預處理工作,需要根據不同位置,將這些字符與其前後的漢字字符定義成「不可分字段」。例如在題圖的例子里,最後的「客」與句號就構成一個「不可分字段」,在斷行判斷時不能從中斷開。
當然,在實際操作中除了「避頭」「避尾」還有「避中間」,即還有破折號、省略號這樣不能從中間斷開的地方。「避中間」的操作略為複雜,本系列也將另文敘述,本文先重點討論避頭避尾的情況。
幾個尷尬的標點
避頭尾的第一步看似簡單,但仔細分析「避頭尾字符」不難發現,針對各種標點,各種編輯風格其實不盡統一。為了討論方便,筆者先從最有代表性的規定——中國國標 GB/T 15834-2011《標點符號用法》的要求入手進行分析。根據這份文件「5. 標點符號的位置和書寫形式」的內容,可以歸納如下:
- 着重號、專名號不在「行內」而在「行間」,不屬於避頭尾處理範圍。
- 點號,包括句號、問號、嘆號、逗號、頓號、分號、冒號,都要避頭。
- 標號中的引號、括號、書名號:前一半避尾,後一半避頭。
- 標號中的連接號(–)、間隔號(·)都不能出現在行頭。
- 標號中的分隔號(/)不能出現在行頭也不出現在行尾。
對於前面幾點應該沒有爭議,而最後兩點就很有蹊蹺了:從語義上說,分隔號與連接號、間隔號一樣,在符號的前後兩側都有內容,為什麼連接號、間隔號必須避頭,而把分隔號定義成唯一一個「既要避頭也要避尾」的符號呢?另外,作為一份需求文件,並沒有指明破折號、省略號是否需要避頭尾,這讓實作無所適從。筆者於是針對這幾個「尷尬」的標點符號,選擇了十三份專門講述排版規則以及標點符號的專業資料進行了調查,結果如下表:
| 連接號 (–) | 間隔號 (·) | 分隔號 (/) | 破折號 | 省略號 | |
| 1 | 要避頭 | ? | ? | 要避頭 | 要避頭 |
| 2 | ? | ? | ? | ? | ? |
| 3 | 要避頭 | 要避頭 | 要避頭 | 無需避頭 | 無需避頭 |
| 4 | ? | ? | ? | ? | ? |
| 5 | 要避頭 | ? | ? | 要避頭 | 要避頭 |
| 6 | ? | ? | ? | ? | ? |
| 7 | ? | ? | ? | ? | ? |
| 8 | 要避頭 | 要避頭 | ? | ? | Y |
| 9 | 實際不避頭 | X | X | X | X |
| 10 | Y | Y | 實際不避尾 | Y | Y |
| 11 | ? | ? | ? | ? | ? |
| 12 | 要避頭 | 要避頭 | 頭尾都要避 | ? | ? |
| 13 | 要避頭 | 要避頭 | ? | ? | ? |
- 十三份資料具體名稱請見文後「參考書目與資料」
- ?表示在闡述排版規則時未明確提及;
- X 表示雖無明確闡述排版規則,但實際排版顯示不避頭也不避尾;
- Y 表示雖無明確闡述排版規則,但實際排版顯示避頭不避尾;
從表一可以看出,這些專業資料里對這幾個「尷尬」的標點符號的記述都含糊不清。其中有四份文獻雖然提到了其他標點符號的避頭尾,卻對這五個標點的處理隻字不提。最主要的原因在於,與各種點號相比,分隔號的地位和形態的確定是相當晚近的,比如國標 GB/T 15834《標點符號用法》的 1995 年版里並不存在「分隔號」這個符號,很多其他文獻也根本沒有提到這個符號;但是提到的文獻一般都認為它需要避頭,也就是說業界還是有一些共識的。
在這十三份資料中,唯一一份對這五個標點處理都做出明確規定的是資料三《排版基礎知識(第一版)》。作為新聞出版系統技工學校印刷類的專業統編教材,該書 1999 年第一版里明確指出「除了破折號、省略號外,單個標點不能用於行首。」但是在 2008 年的第三版里「所有單個標點」的表述被刪除,改成「句號、問號、嘆號、逗號、頓號、分號和冒號……不出現在一行之首」。這樣看來,同一個編者的看法也會隨着時代的不同而發生改變。在這個問題上,出版界並不存在一個永恆不變的共識,排版的實際操作取決於各個出版社的編輯排印風格。
省略號與破折號的避頭尾風格之所以重要,是因為這它們本身就已經佔兩個字寬,「禁止斷開」+「避頭」這樣嚴格的設置會可能導致很大的調整量:有時不僅需要將標點本身推出到下一行,還要連帶把行尾最後一個字也一起推出,導致需要對該行字距進行很大調整。

因此,在定義避頭尾標點時,在考慮一般標號之外,還必須注意對連接號、間隔號、分隔號、破折號和省略號的定義。從語義上考慮,這五個符號都應該避頭;但是如果希望避免不必要的行內間距調整,可以考慮適當放寬限制,尤其是對破折號、省略號。
不僅是標點
需要避頭尾的不僅是標點,還有各種符號,尤其是與數字相關的符號,包括且不限於:
- 百分號 %、千分號 ‰ 需要避頭
- 特殊單位如 ℃ 等需要避頭
- 前置貨幣符號如 £¥$¢ 等需要避尾
- 如 10,000 或者 3.14 等數字中的分節號以及小數點需要避頭
- 上下標、注釋記號,如一些單位及各種學科里出現的上下標(如 m2 中的 2)與前面的字符,以及 ㈠ ㊁ Ⅲ ④ 等腳註、尾注符號等需要避頭
其實,這些符號從實際排版效果來考慮應該是「避中間」,也就是說這些符號與其修飾內容也應該組合成「不可分字段」而不能中間斷開。這些斷行位置判斷的一些特殊情況,筆者已在《行行當機不立斷》一文分析過,不再贅述。

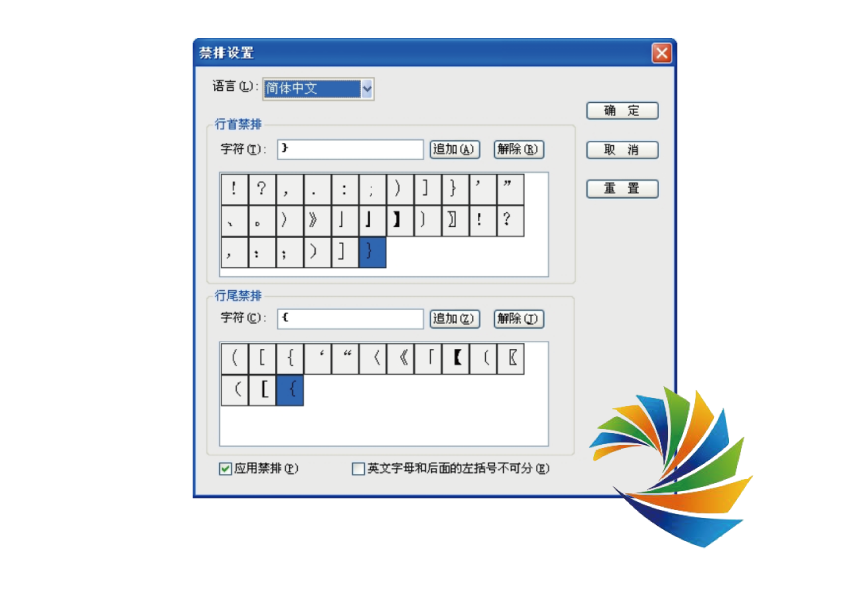
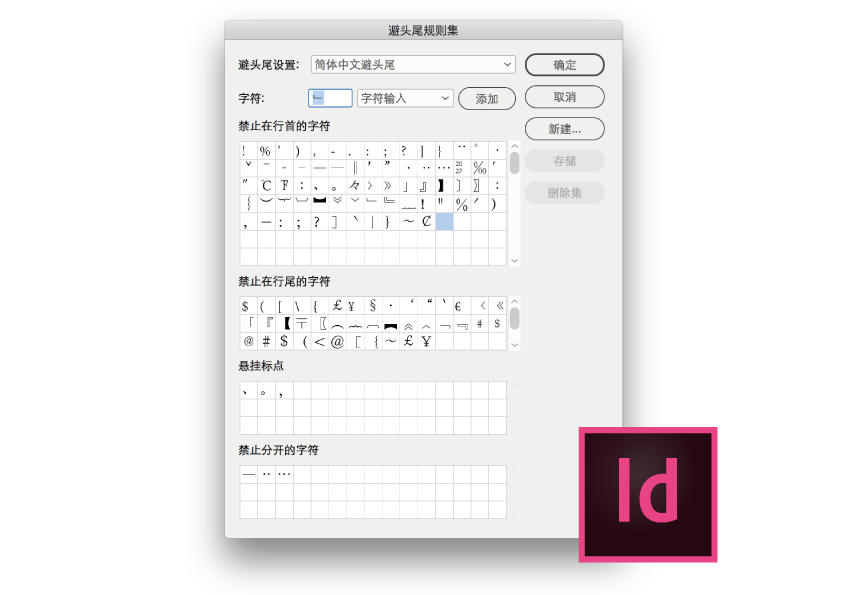
以方正飛騰為例,作為中國本土的排版軟件,它專註的是中文需求,因此默認的「禁排設置」里的預設符號里只有幾個常見的標點符號。而目前隨着 Unicode 的通行以及中西混排等複雜情況,為了用戶實際使用方便,在很多國外廠商的字處理軟件(如微軟 Word)以及專業排版軟件(如 Adobe InDesign)也會把西文中的所謂「半角標點」和其他一些符號一併加入到原本為中文排版設定的避頭尾規則里,因此一些國外軟件的「避頭尾集」定義里設置的符號要比一般意義上的標點符號要多得多。

「嚴格」「寬鬆」是什麼鬼
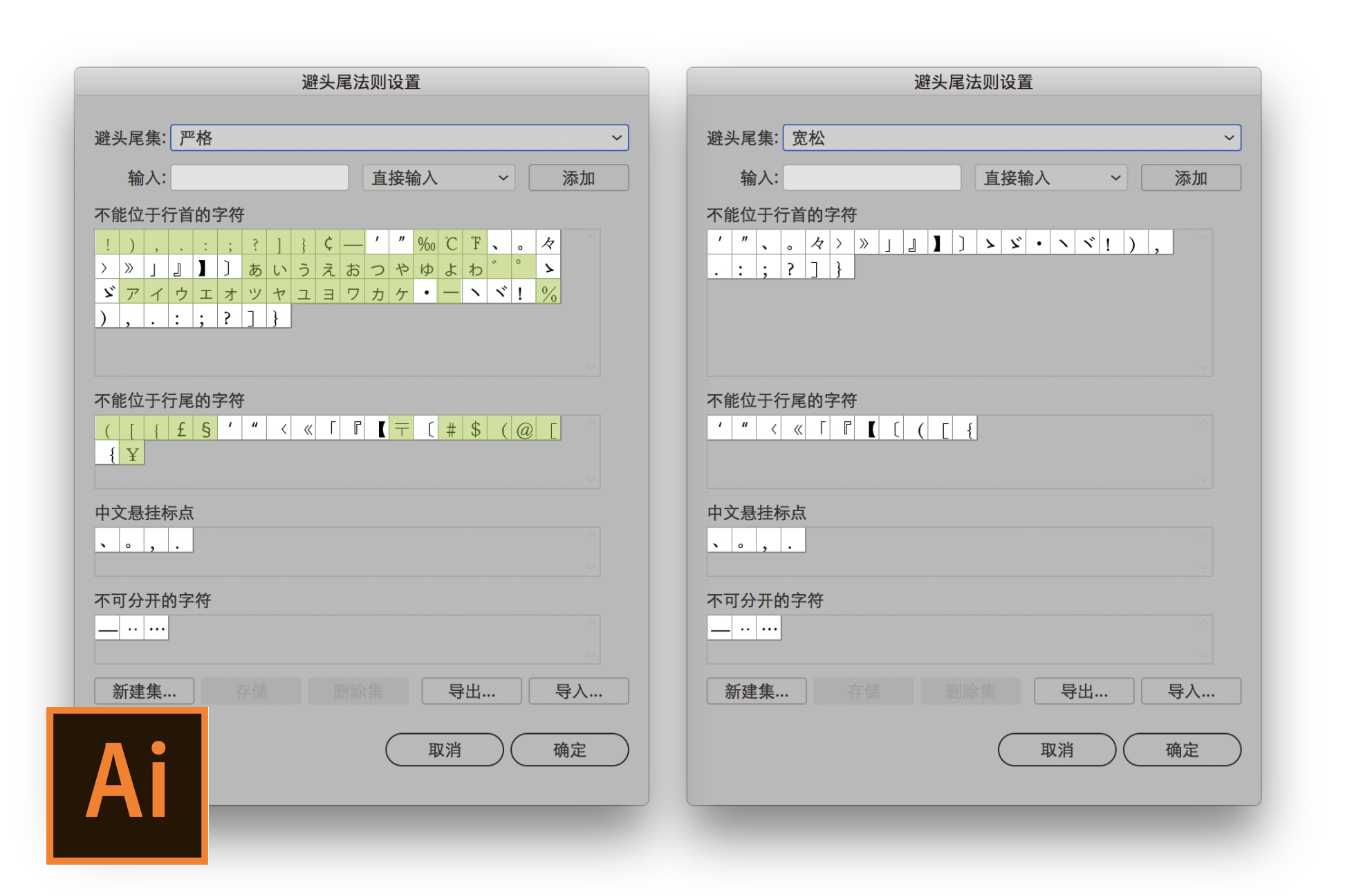
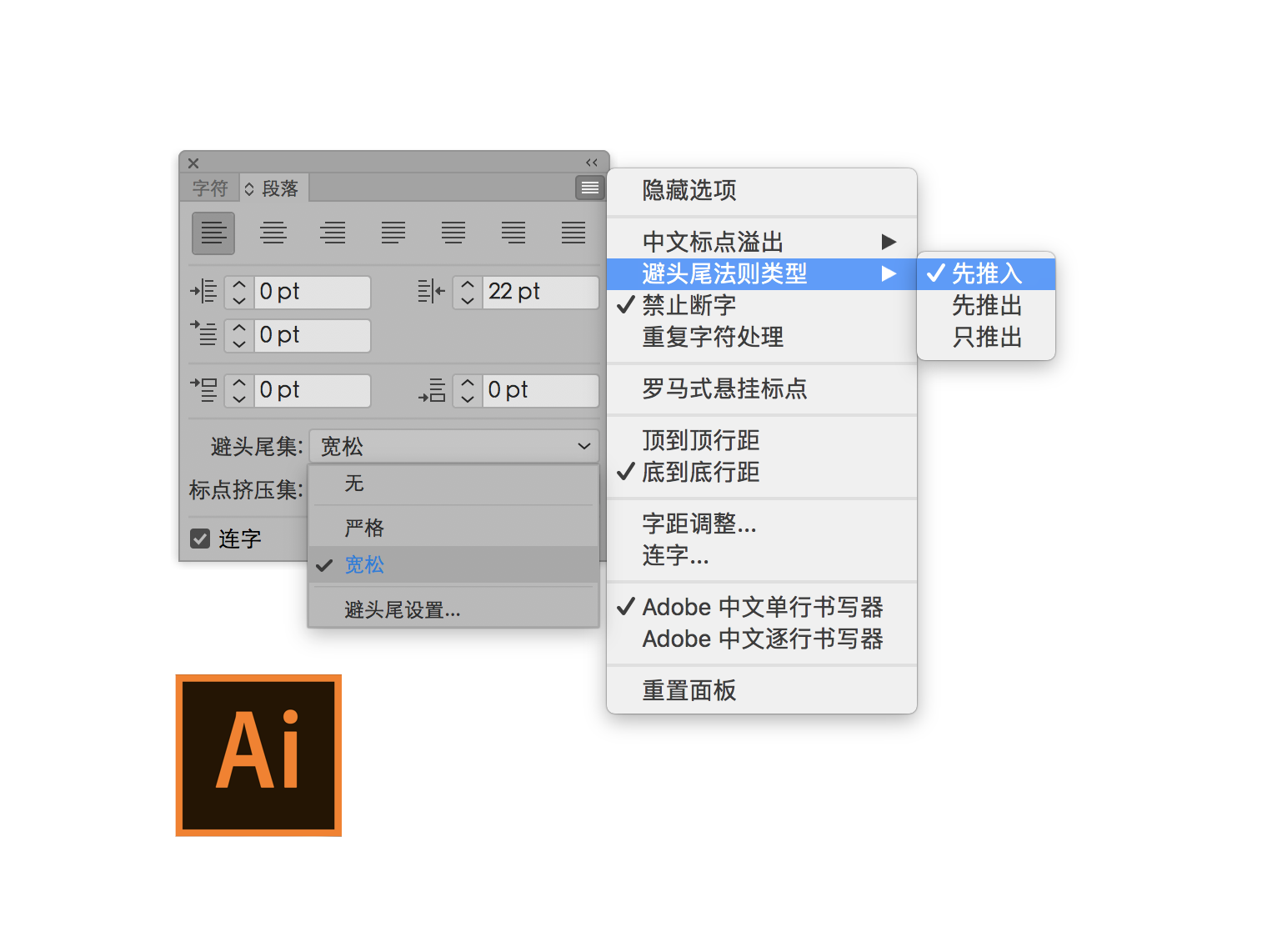
談到避頭尾設置,熟悉 Adobe 軟件的朋友會說「這些不都是軟件裡面都定義好了么?」可是打開 Adobe Illustrator「段落」面板中「避頭尾法則設置」對話框,軟件為用戶預設卻是「嚴格」「寬鬆」——這又是什麼意思?這兩個設置有什麼區別?應該如何選擇?

通過上圖對比 Adobe Illustrator 里「嚴格」「寬鬆」這兩個預設內容,我們不難發現,二者最大的區別是針對日文「拗促音」的小寫假名以及片假名長音等符號的不同處理方式。日文正書法規定,表示拗音的や、ゆ、よ以及促音的つ等假名需要緊跟之前的假名並寫得小一些,且橫排偏下、豎排偏右;而拗促音,還有長音符號都與前一個假名發音息息相關,因此從實際閱讀角度來說,這些符號的確應該與之前的假名構成「不可分字段」。在日本工業標準 JIS X 4051:2004 《日本文書排版方法》里,這些符號都應該是所謂「行頭禁則」的對象。因此在 Adobe 軟件里避頭尾設置里,所謂「嚴格」設置就是把這些小寫假名等字符都作為避頭符處理,而「寬鬆」設置則放寬限制,定義的符號明顯要少得多。通過分析這些設置,我們可以知道:
- 一、作為規範文檔,無論是在 JIS X 4051:2004 規範還是後來 W3C 發布的《日文排版需求》里,從來都沒有出現過「嚴格」「寬鬆」這樣的術語,也沒有具體定義。JIS 標準里只是直接指出,包括拗促音在內的小寫假名等符號都需要避頭尾(即實際上規定等同於「嚴格」),而 W3C 的文檔也只是在 JIS 的基礎上做出了一些注釋。
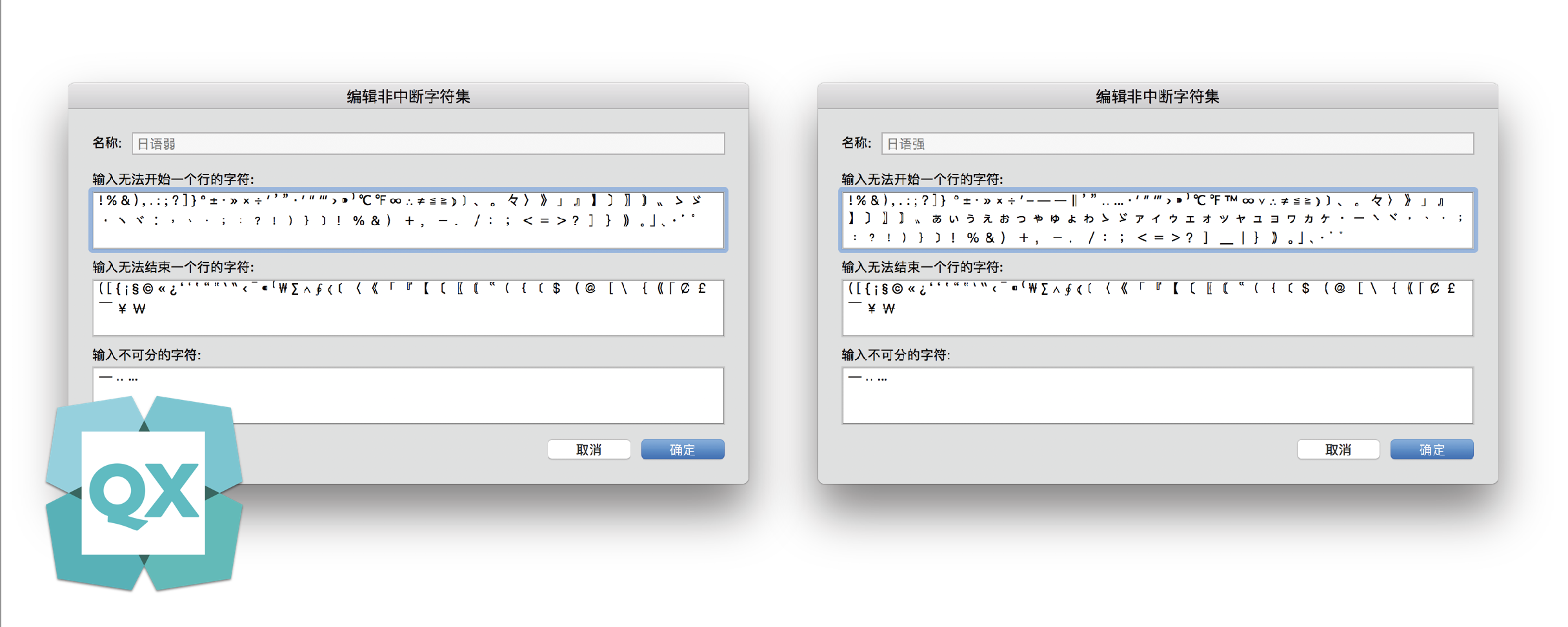
- 二、所謂「嚴格」「寬鬆」是徹頭徹尾的 Adobe 軟件專用詞彙,在其他軟件里不一定用同樣的措辭。Adobe Photoshop 日文版里只有「強い禁則」「弱い禁則」,中文版里所謂「JIS 嚴格」「JIS 寬鬆」中的 JIS 一詞是中文本地化翻譯時畫蛇添足。在微軟 Word 里避頭尾也有兩種設置,叫做「標準」「嚴格」;而 QuarkXPress 中預設則是叫「日語強」「日語弱」。
- 三、由於是各家軟件獨自定義的內容,因此各個軟件之間的設置並非一致,比如 Word 的「嚴格」設置與 QuarkXPress 的「日語強」設置的實際內容不盡相同,使用時候需要認真確認,因為不同設置會導致不同結果。
- 四、目前各家軟件「嚴格」「寬鬆」的設置基本都是針對日文排版需求的設置,與中文排版無關。因此對於中文排版選「嚴格」還是「寬鬆」,效果都不會有很大區別。儘管把一些日文設置套用在中文排版里有時候並不會出現太大問題,但這畢竟並不是軟件設計者的本意,因此也不會能保證中文排版效果的正確性和完整性。

因此,在了解這幾點事實之後,作為一名用戶平時使用這些常用軟件應該意識到:
- (一)分辨所謂的「真假中文版」:其實一些軟件根本就沒有真正的中文設置。比如 Adobe Photoshop 和 Illustrator 中的兩個「嚴格」「寬鬆」的預設都是針對日文的,這兩款軟件里並沒有對中文的預設。與此相對,在 Word 中文版、InDesign 和 QuarkXPress 里就有專門為中文設置的避頭尾定義集。這是在軟件工程中國際化、本地化里非常重要的一點:並不是說把界面翻譯成中文,軟件就可以是優秀的中文版了。
- (二)用戶是否能夠「自定義」會影響軟件的可用性(即「能不能用」)。比如,Illustrator 雖然沒有提供預設的簡體中文避頭尾字符設置,但是它支持用戶自定義,因此至少中文用戶可以在預設的基礎上編輯、或者直接自己新建一個適用於中文的設置;而 Photoshop 的避頭尾設置里既沒有提供中文預設,也不給用戶提供自定義功能,這就是一款專業圖像處理軟件無法勝任專業排版的軟肋所在。與此相比,雖然只是一款面向一般用戶的消費級軟件,但 Word 作為字處理軟件不僅有針對中文的預設,還可以自定義。因此,根據自己實際需求選擇一個正確的排版工具很重要。
- (三)專業軟件的設置可以執行專業工作流程,這直接影響到軟件易用性(即「好不好用」)。Adobe InDesign 和 QuarkXPress 作為專業排版軟件,與一般辦公軟件 Word 的不同在於,專業排版軟件可以將「避頭尾字符集」的定義設置本身作為一個文件進行導出和導入,這對於團隊協作和項目管理具有非常重要的意義。避頭尾設置其實是「編輯排版風格」的一部分,一個出版社或者一個具體項目可能經常需要分享或者區別一些設置分別管理,又同時需要多人協作,使用一個通用的設置文件能滿足專業工作流程管理的需要。文字處理軟件 Word 和國產的「方正飛騰」都不具備這樣的功能。
既然「嚴格」「寬鬆」這個設置是針對日文的,那麼中文排版就真的不需要這個概念嗎?其實未必。正如上一節討論,中文其實也有一些處境尷尬的標點,若我們在避頭尾設置里忽略它們,即可定義為中文的「寬鬆」,而對這些標點都進行設置則為「嚴格」。目前,這種鬆緊程度管理需要用戶自行設置,但是筆者建議軟件開發者也可以事先做出這樣的預設讓用戶選擇。
但是,在此必須指出一個常見誤區,即並不是說排版規則越嚴格,做出的排版就一定越精細。恰恰相反,如果規則過於嚴格,這也要避、那也要躲,會造成太多地方需要調整,會導致「過猶不及」。事實上就日本的情況來說,儘管 Adobe InDesign 與 Illustrator 日文版里把避頭尾默認設置成了「嚴格」,但在日本多數印刷品出版物採用的都是所謂「寬鬆」規則。從這點來說,其實 Adobe 軟件中「嚴格」「寬鬆」的措辭也有失偏頗,容易誤導用戶,因為所謂「寬鬆」其實是一種「標準」用法,還不如像 Word 那樣表述成「標準」「嚴格」,讓用戶放心選用。
頭尾在哪裡
如前述,定義好避頭尾字段之後,第二步需要進行斷行判斷。如果在預定的行尾沒有遇到「不可分字段」,那就直接換行;但如果像文章開頭的例子那樣剛好在預設的行尾上遇到「客。」這樣的字段,那麼就要判斷這行是斷在這個「不可分字段」之前還是之後,其結果就等於是將其「擠進」到上一行還是「推出」到下一行,以形成「實際行長」。在專業排版引擎中,通常會將第二步判斷換行位置通常會與第三步的調整值進行算法對比,然後選擇對文本影響較小的方法,這將在下文詳述。
很顯然,這一步里預設行長是否正確非常重要,這是行長判斷的前提。關於這一點,請參考本系列之前關於「基本行長」也就是「行長必須是字號的整數倍」的討論。
另外,在段落處理時,大部分中文出版社還有一個規定:「孤字不成行」,即要盡量避免「段落最後一行只有一個漢字加一個標點」的情況。因此,孤字處理可以看成是避頭尾處理的一個特例,處理時應該本着「擠進優先」的原則,將孤字擠到上一行去。實在無法擠進,再考慮推出,這是就要把上一行最後一個字拉下來到後一行。
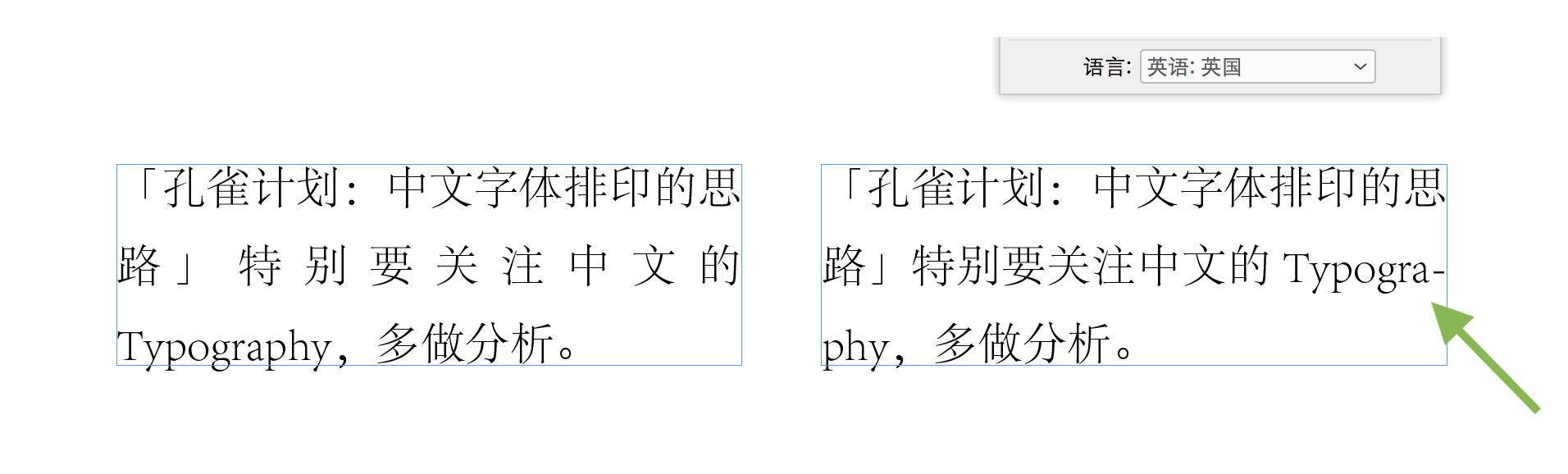
還有一個需要特別注意的地方是中西混排。當預定行尾剛好遇到外文單詞時,必須按照外文的換行規則進行判斷,比如大多數西文都需要按照音節進行「連字處理」(hyphenation),而從右向左書寫的阿拉伯文詞組盡量不要斷成兩行避免造成閱讀順序的混亂。用電腦處理文本時,最好將混排的外文單詞進行局部語言標記(比如在 InDesign 中「文字」面板中對語言進行指定,在網頁里加註 lang 標籤),這樣排版引擎才能夠正確辨識語種並調用該語種的詞典信息進行換行處理。

怎麼避頭尾:方法論
避頭尾的思路
接下來,我們先來按照理論分析一下具體如何避頭尾,如何對擠進、推出進行決策。有一些排版環境,比如目前大多數的網頁排版,根本就無法擠進,因此避頭尾時就別無選擇,只能推出。另外一些高級的排版環境里可以運行更複雜的算法邏輯,那麼就應該先判斷操作是否可行,然後再決定操作是否合適。在避頭尾處理判斷是否能夠擠進時,日本標準 JIS X 4051:2004 《日本文書排版方法》有詳細準確的規定(筆者摘譯):
4.3 避頭處理 a) 上一行如有中點類2、括號類、西文詞距、日西空隙、日文與阿拉伯數字空隙或者日文與單位符號空隙的任意一種,可以擠壓時,則進行擠壓處理,將避頭字符擠進上一行尾…… b) 無法進行上述 a) 的擠進處理……時,進行撐開處理,將避頭字符推出到下一行…… 4.4 避尾處理 a) 若該行尾遇到避尾字符,又有中點類、括弧類、西文詞距、日西空隙、日文與阿拉伯數字空隙或者日文與單位符號空隙的任意一種,可以擠壓時,則進行擠壓處理,將下一行行頭字符擠進該行…… b) 無法進行上述 a) 的擠進處理……時,進行撐開處理,將避頭字符推出到下一行……
從這兩段規定我們可以知道,JIS 規則遵從「先擠進後推出」,而且在避頭尾第二步「換行位置」判斷時,判斷基準僅僅限於看是否存在中點類、括號類、西文詞距、日文與英數等空隙,只有在決定斷行位置之後的第三步「行內調整」時才會去調整逗號句號等主要標點,而那又是另一個優先順序。
從一般論來說,判斷擠進是否可行的第一步,實際是要確定可供調整的空隙量≧需要調整的量這個式子是否成立,即事先需要確認「供給是能滿足需求」。如果式子不成立,能調整的量還不夠需求就無法擠進,只好直接進入推出處理程序;如果式子成立,即說明可以擠進;則下一步考察各種方法,比較各種效果後加以判斷選擇使用哪一種方法。很顯然,行內的標點越多,可供調整的空隙就越多,這個不等式就越容易成立,調整方法就越多。這就是事先確定每個「標點的擠壓量」以及「擠壓優先順序」尤為重要的原因。
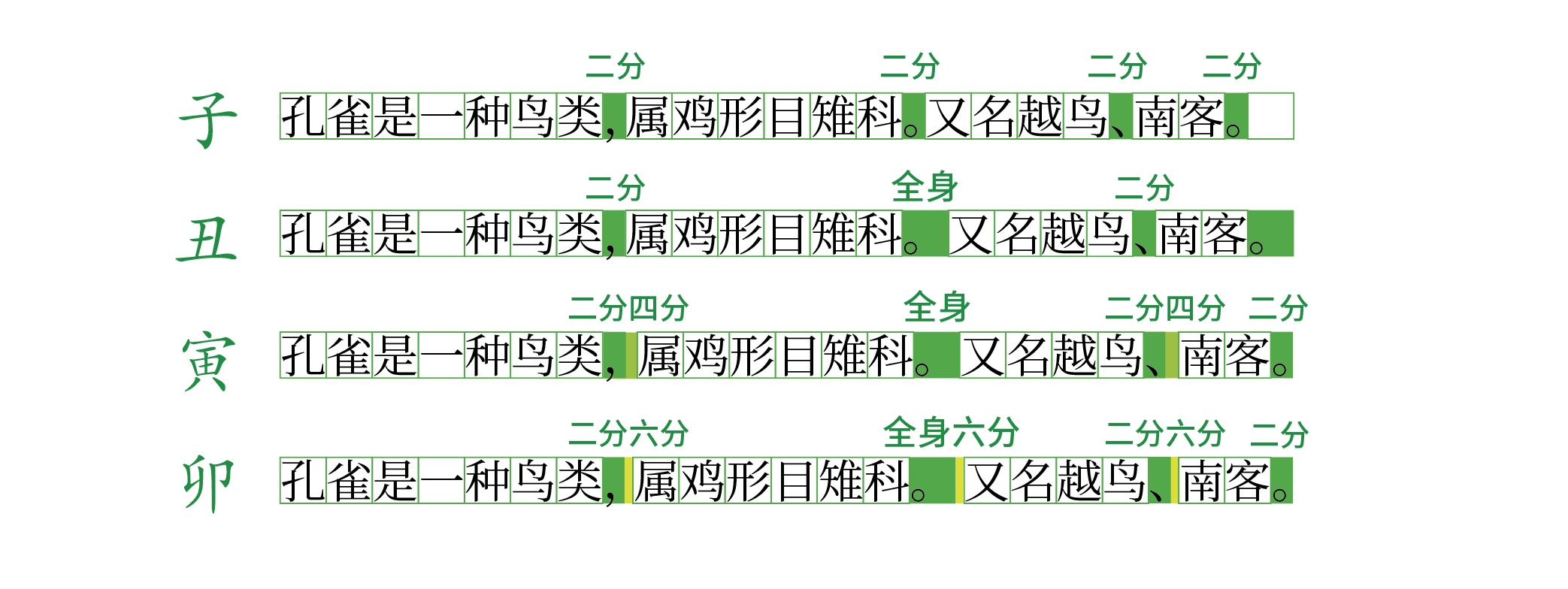
我們回到本文開頭的問題,分析一下具體的方法。從種類看,此行涉及了三種標點符號,分兩個層級:句號是「句末標點」,逗號、頓號是「句中標點」;從位置看,三處標點在行內,一處標點在行末。根據之前不可分字段的分析,要將「客。」這個字段擠到上一行,必須再騰出至少半個字寬,而四處標點分別各有半寬可供調整,顯然上述不等式成立,可以進行擠進操作。根據不同方針,可以有以下幾種調整方法:

「子」的效果即所謂「半角式」,所有標點都改為半身(也叫半寬/二分),這樣最節約空間,一行最後還剩出一個字的空間,是所有效果里最緊湊的;「丑」的效果即所謂「開明式」,句號全身而逗號頓號改為半身,這樣第二個句號落在行尾而且恰好是全身;但是,包括中國國標在內的很多出版社的編輯風格都規定「行末標點必須半身」,因此又有「寅」「卯」的做法:先按「子」的做法保證行末句號為半身/二分,然後再度分配剩下的半個字寬。「寅」將一個半寬分為兩個四分空,分別加到逗號、頓號之後,而句號保持不變,這個做法保證了句末、居中標點間隔的不同;而「卯」則直接把一個半寬分為三個六分空,均勻分配到行內三個標點後面,雖然每處的調整量更為細緻,但是均攤的做法忽略了開明式符號的層級關係,而且導致句號寬度超過了全角。
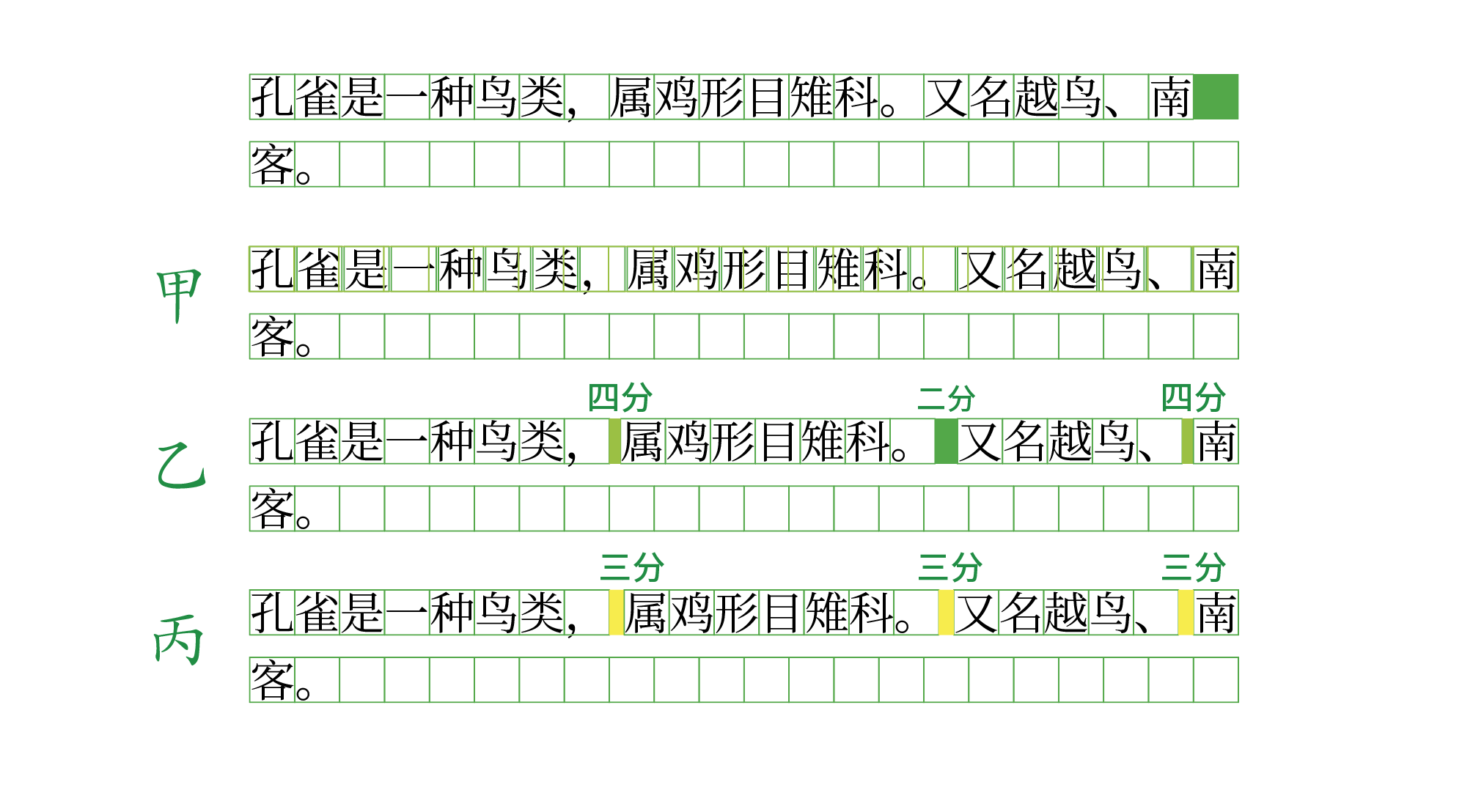
如果在第二步的斷行位置判斷時決定在「客。」之前斷行,就等於將此字段「推出」到下一行,而上一行空出了一個字寬的空間。根據不同方針,在第三步進行撐開調整時,可以有以下幾種方法:

「甲」的效果,是包括國產字處理軟件 WPS 以及很多網頁排版唯一能實現的效果,即推出字段之後,上一行所有字符根據「兩端對齊」算法指令強行拉開,把一個字寬均攤到二十處字間距里。這個方法雖然把每處的調整空隙降到最低(1/20 字寬),但其打破了字距的密排原則,實際的字距會與其他行不同。如果要保持漢字之間的間距密排,而需要把多餘的空全部加到標點後面,則又有兩種做法:「丙」的做法比較簡單,把一個全寬分成三個「三分空」,平均加到三個標點後面;而「乙」則延續「開明式」的思路,對於句末標點的句號、句內標點的逗號頓號分別分配不同的空,更為細緻;但是這兩種做法都導致標點寬度超過了全角,標點寬度顯得太大。
這個例子的情況其實還相對簡單。實際排版則複雜得多,會遇到諸如行長較短、標點層級較多、中西混排等情況。而且,每種處理方法其實都有妥協,因此需要對「標點的擠壓量」以及「擠壓優先順序」需要有一個清晰的排版邏輯進行取捨。比如
- 如果要堅持「標點寬度最大不能超過全角」,那麼「卯」「乙」「丙」就應該排除;
- 如果要堅持「漢字字距保持密排」,那麼「甲」就應該排除;
- 如果要堅持「行末標點半角」,那麼「丑」就應該排除;
- 如果要堅持「每處調整量要在三分以內」,那麼「丙」就應該排除;
- 如果要堅持「擠進優先於推出」,那麼「甲」「乙」「丙」就應該排除
顯然,所謂的排版風格就是以上這些判斷的組合,優先什麼情況,而容忍什麼情況。比如,大多數出版社之所以執行「行末標點半角」規則是為了在沒有標點懸掛的情況下,讓文本塊右側在視覺上做到相對整齊,但是堅持這條規則又會增加調整度。而對於常見的「先擠進後推出」要求,通常的解釋是為了讓版面更為緊湊,還有節約紙張的考慮。但這其實這可以從排版原理上得到更清楚的解釋:雖然當行長超過三十個字時,無論哪種處理,調整的痕迹都不會太過明顯;但是只要所謂「標點擠壓」做得到位,「擠進」往往只要調半個字寬就夠,而「推出」則至少要動一個字寬。從「正文排版盡量少做調整」的原則來看,「先擠進後推出」才是正確的方法。上述子丑寅卯和甲乙丙等各種方法都各自有各自的道理,但相對來說「寅」的效果相對會更自然一些。
鉛字時代的局限
下面我們來看看避頭尾在各種環境下的具體操作情況,首先來看活字時代。一般而言,傳統的手動鉛字排版有很多物理局限性,能採用的方法比較有限。在《當代排版技術概論》中「鉛字排版工藝」的章節里1有如下敘述:
當排到行末恰巧多出一個標點符號時,為了避免發生頂頭點,必須在上一行中縮去半個字的地位(標點在行末應用對開),調整方法是將全身標點改為對開,或將三隻對開改為三開,以擠出一個標點符號的位置。 當遇到頂頭點而無法縮去半個字的地位時,必須在行中伸出一個字的地位。可先將行中一個活字取出,而後可以加嵌分數鉛空,將擠出的字放在下一行行頭,從而避免了頂頭點。
(見文後「參考書目與資料」 11)
從這段敘述我們可以我們可以很明顯地讀出「先擠進後推出」的原則。鉛字排版不能削去活字字身,物理上不能再擠,因此通常做法是將行內的全身標點換成半身(而不是其他寬度)以騰出空間。而且,由於多數出版社往往有「行末半角」的規定,即行尾的標點必須用半寬(而不是標點懸掛),因此在實際操作中往往只要騰出半個字寬就能完成「擠進」。
如果上一行沒有標點無法擠進,或者乾脆執行「不擠進、只推出」的風格,那就只能把行尾最後一個漢字推出到下一行。對於上一行空出的一個字寬,活字時代最常見的做法是把用「分空」插到行尾最後幾個字里。無論是中國或者日本,在行尾加四處「四分空」撐開都是當時業界非常普遍的做法。
如果覺得四分空不夠精細,還可以採用六分空。一些細緻的鉛印書籍會採用六分空進行操作。儘管如此,鉛字時代絕對不會採用上圖「甲」那樣把多餘的空均攤到整行字里,因為這對於手工排版來說,不僅工作量太大,而且此時的空隙往往很零碎,並不是總有合適的鉛空能實現。均攤撐開是隨後來電子照排誕生之後才出現的新方法。
說到底,鉛印時代的避頭尾處理,雖然有大原則,但多數還是依靠排版工們匠人般的細緻操作,需要依靠他們的經驗進行判斷和調整。鉛印的方法論並非全部都可以用到現代排版里。比如,把空加到行末幾個字間距里的方法完全是受限於鉛字才出現的,電腦時代要實現這個效果反而需要手動添加空隙,不符合自動化排版的需求。但是,「先擠進再推出」的原則,以及各種調整方法對於現代排版的思路仍具有指導意義。
各種排版軟件的處理
微軟 Word
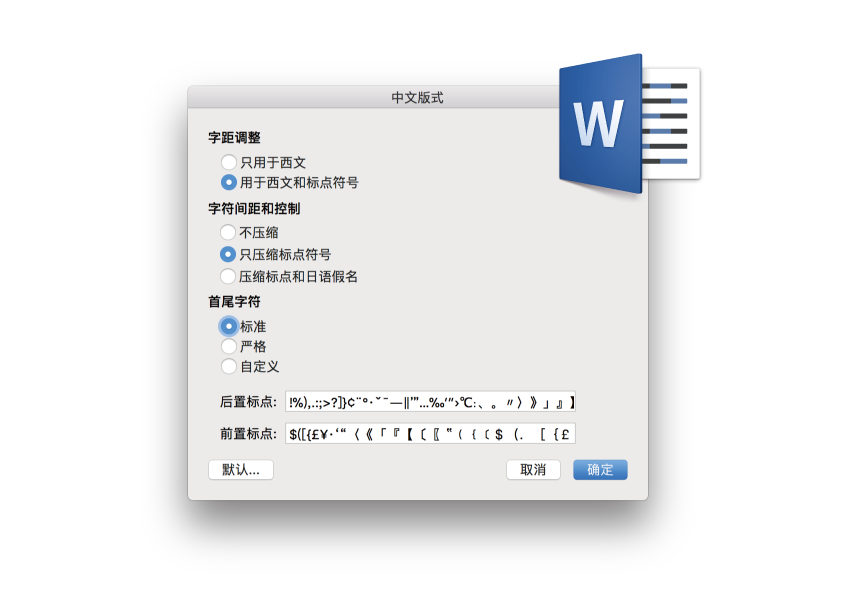
在當今,只要有了電腦這個工具,每個人都可以製作印刷品,每個人都可以來排版,而這其中功不可沒的就是辦公自動化軟件。作為消費級別的辦公軟件,字處理軟件 Word 默認是開啟避頭尾的,對於一般用戶來說功能已經足夠。而具體設置則放到了「段落→中文版式→選項」里。但是中文版里的這個功能並不叫「避頭尾」而是要在對話框內對「首尾字符」進行編輯。
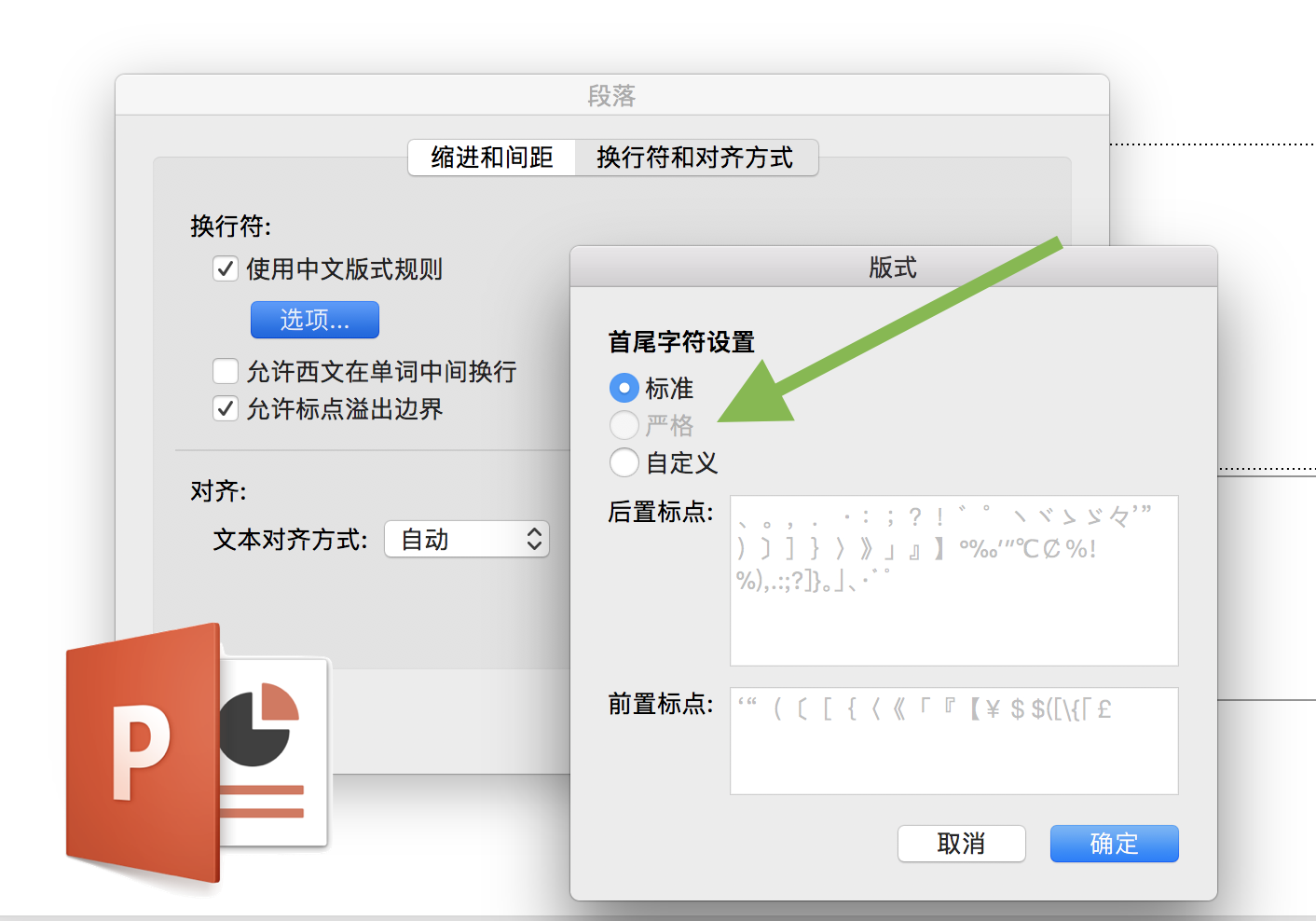
如前所述,Word 操作界面里所謂「標準」「嚴格」是針對日文的設置,因此該對話框里的這兩個按鈕只有在日文版 Word 里才有效。中文版的實際顯示內容是中文避頭尾的默認值,並不屬於「標準」「嚴格」任何一個選項(見下表)。切換按鈕看似可選,但其實無論用戶選其中哪個都不會發生任何變化,這樣的用戶界面明顯是 Word for Mac 的一個 bug。與此相對,同屬 Office 套件的 PowerPoint 中文版里「版式→首尾字符設置」就把「嚴格」顯示為灰色不可用,用戶要麼使用「標準」要麼就「自定義」,這才是正常的用戶界面。
| 日文版「行頭禁則文字:標準」 | !%),.:;?]}¢°’”‰′″℃、。々〉》」』】〕 ゛゜ゝゞ・ヽヾ!%),.:;?]}。」、・゙゚¢ |
| 日文版「行頭禁則文字:高級」 | !%),.:;?]}¢°’”‰′″℃、。々〉》」』】〕 ぁぃぅぇぉっゃゅょゎ゛゜ゝゞァィゥェォッャュョヮヵヶ・ーヽヾ!%),.:;?]}。」、・ァィゥェォャュョッー゙゚¢ |
| 中文版 「後置標點」 | !%),.:;>?]}¢¨°·ˇˉ―‖’”…‰′″›℃∶、。〃〉》」』】〕 〗〞︶︺︾﹀﹄﹚﹜﹞!"%'),.:;?]`|}~¢ |
| 中日相同 「前置標點」 | $([{£¥·‘“〈《「『【〔〖〝﹙﹛﹝$(.[{£¥ |
需要注意的是 Word 默認的中文版「後置標點」設置里包含了「·」「―」「…」,因此 Word 默認會對間隔號、破折號和省略號進行避頭處理,這個尺度還是相當嚴格的;但是卻沒有對分隔號和連接號的定義。另外,這個看似破折號的符號「―」實際上是 U+2015 HORIZONTAL BAR 而不是目前大多數中文輸入法採用的「—」 U+2014 EM DASH 也是一個很大的問題,這一點本系列將在另文敘述。
由於 Word 在默認情況下開啟了「壓縮標點符號」,因此從實際效果來說,Word 在避頭尾時的確是執行「先擠進」原則。當行尾不足以放一個標點或者遇到避頭點時,Word 會先嘗試對行內標點寬度進行擠壓,騰出空間把標點放到行尾上。當然,如果用戶在「字符間距和控制」里選擇「不壓縮」且不允許懸掛時,那麼就無法擠進而變成「只推出」了。
Adobe CC 系列軟件
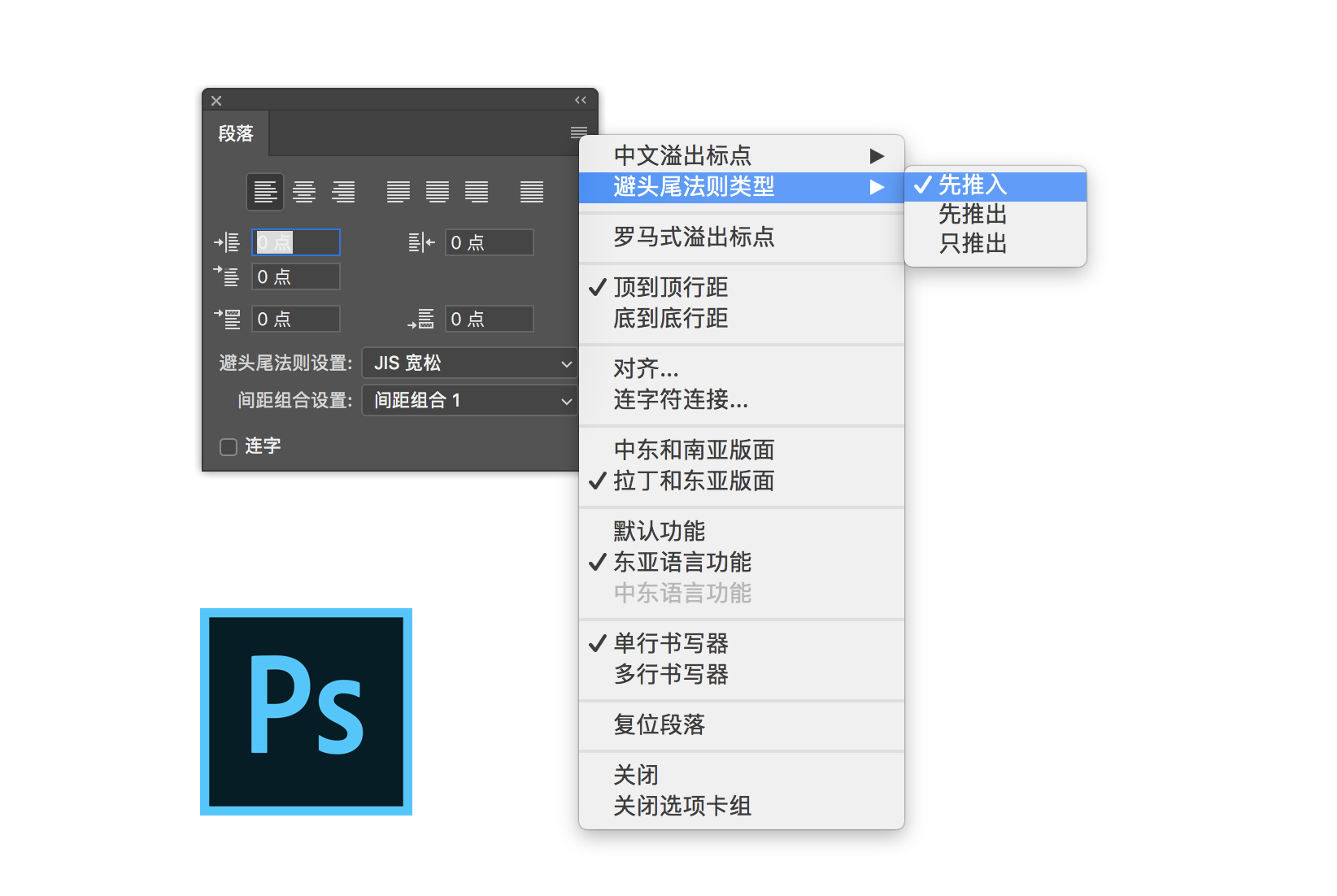
作為專業平面設計軟件工具,Adobe 軟件里對避頭尾有相對複雜的控制。我們先來看一下 Photoshop、Illustrator 和 InDesign 三款軟件「段落」面板的菜單里的相關菜單設置。
從上圖可以看出,Photoshop、Illustrator 和 InDesign 三款軟件的功能並不相同,甚至在本地化之後針對同一個功能的中文菜單名稱都不一樣。為方便比較,現列表如下:
| Photoshop | Illustrator | InDesign | ||
|---|---|---|---|---|
| 預設日文標點集 | 有「JIS 嚴格」「JIS 寬鬆」 | 有「嚴格」「寬鬆」 | 有「日文嚴格」「日文寬鬆」 | |
| 預設中文避頭尾集 | 無 | 無 | 有「簡體中文」「繁體中文」 | |
| 避頭尾集設置 | 無自定義 | 可自定義 | 可自定義 | |
| 法則類型 | 「避頭尾法則類型」三種 | 「避頭尾法則類型」三種 | 「避頭尾法則類型」三種+確定調整量優先級 | |
| 標點懸掛 | 「中文溢出標點」 | 「中文標點溢出」 | 「避頭尾懸掛類型」 |
前文提到過,Adobe Illustrator 里只有日文設置,而在 Adobe InDesign 才配有默認的簡體中文避頭尾設置,其中「禁止在行首的字符」包含了「·」「…」「―」(包括 U+2014 EM DASH 和 U+2015 HORIZONTAL BAR),因此與 Word 一樣默認會對間隔號、破折號和省略號進行避頭處理;但是卻沒有對分隔號(/)的定義,因此也並不符合國標的規範。因此,用戶需要根據自己的需要進行調整和增補。
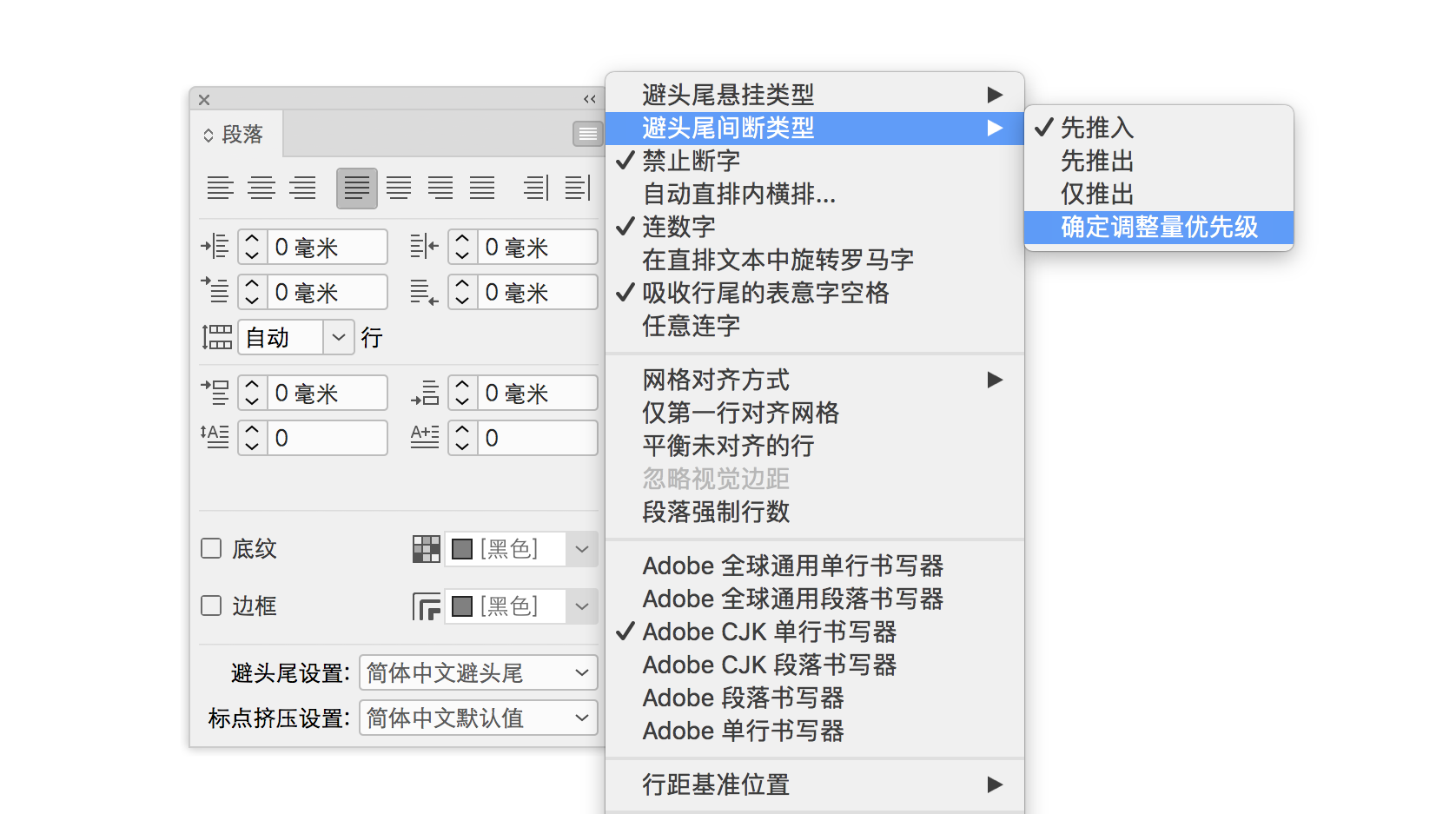
Adobe 系列軟件除了「避頭尾規則集」以外,在「段落」面板菜單或「控制」面板菜單還有「避頭尾間斷類型」選項。Photoshop 與 Illustrator 里只有三個選擇即「先推入」「先推出」「只推出」,而 InDesign 則有第四個選項:「確定調整量優先級」。我們先來看看 Adobe 官方幫助文檔里對 InDesign 這些選項的說明:
- 若選擇「先推入」,會優先嘗試將避頭尾字符放在同一行中。
- 若選擇「先推出」,會優先嘗試將避頭尾字符放在下一行。
- 若選擇「僅推出」,會始終將避頭尾字符放在下一行。
- 若選擇「確定調整量優先級」,當推出文本所產生的間距擴展量,大於推入文本所產生的字符間距壓縮量時,就會推入文本。

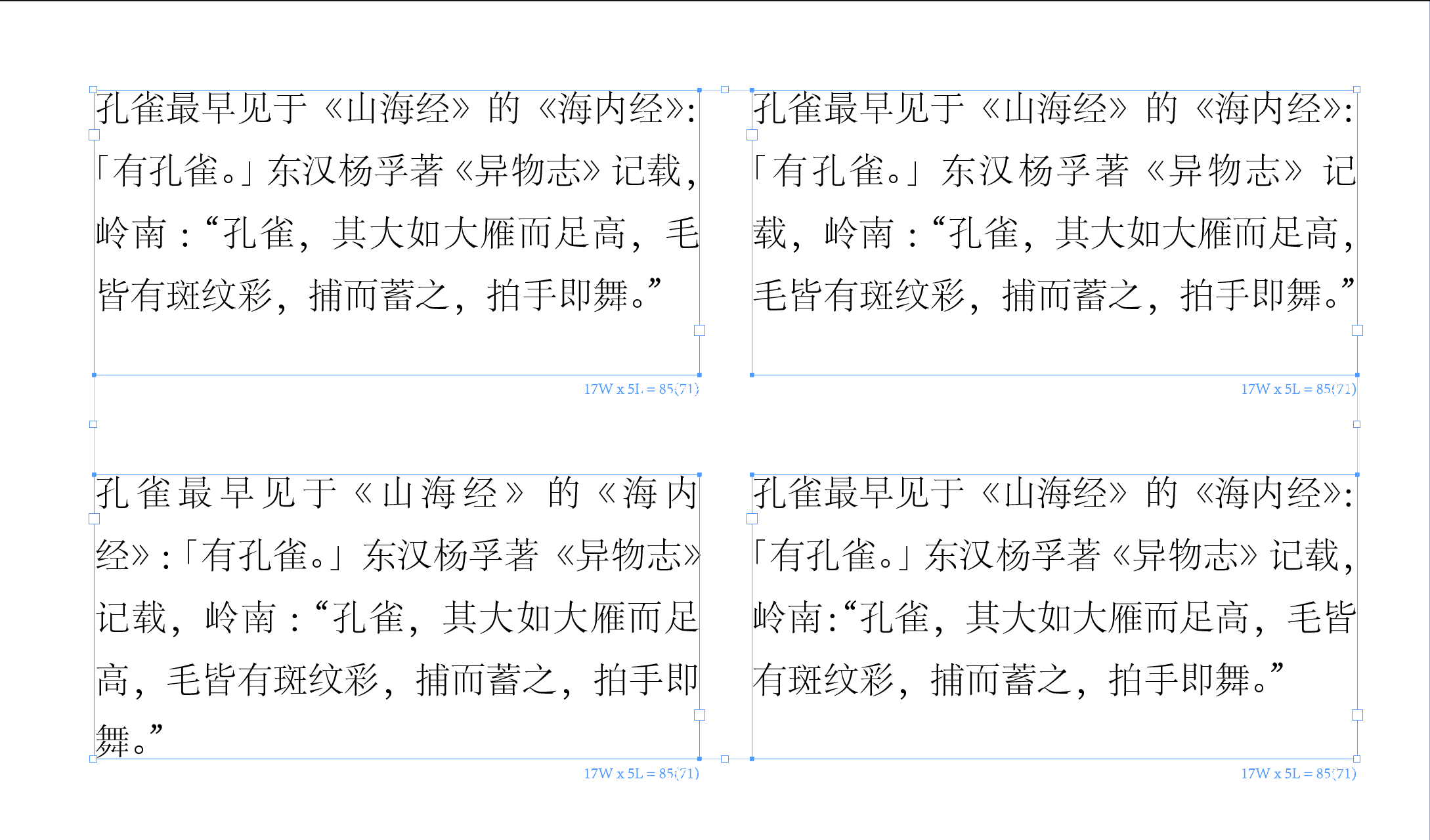
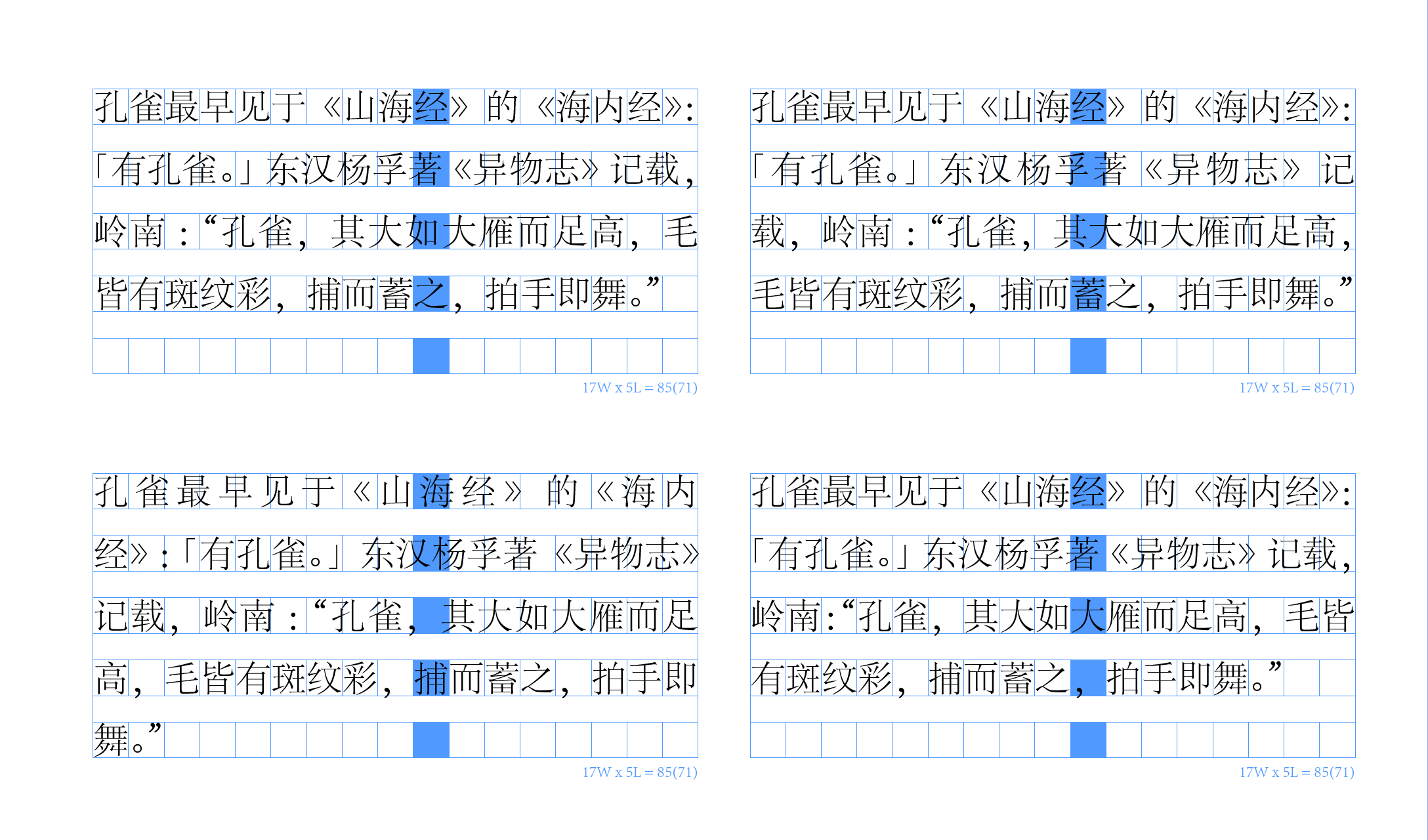
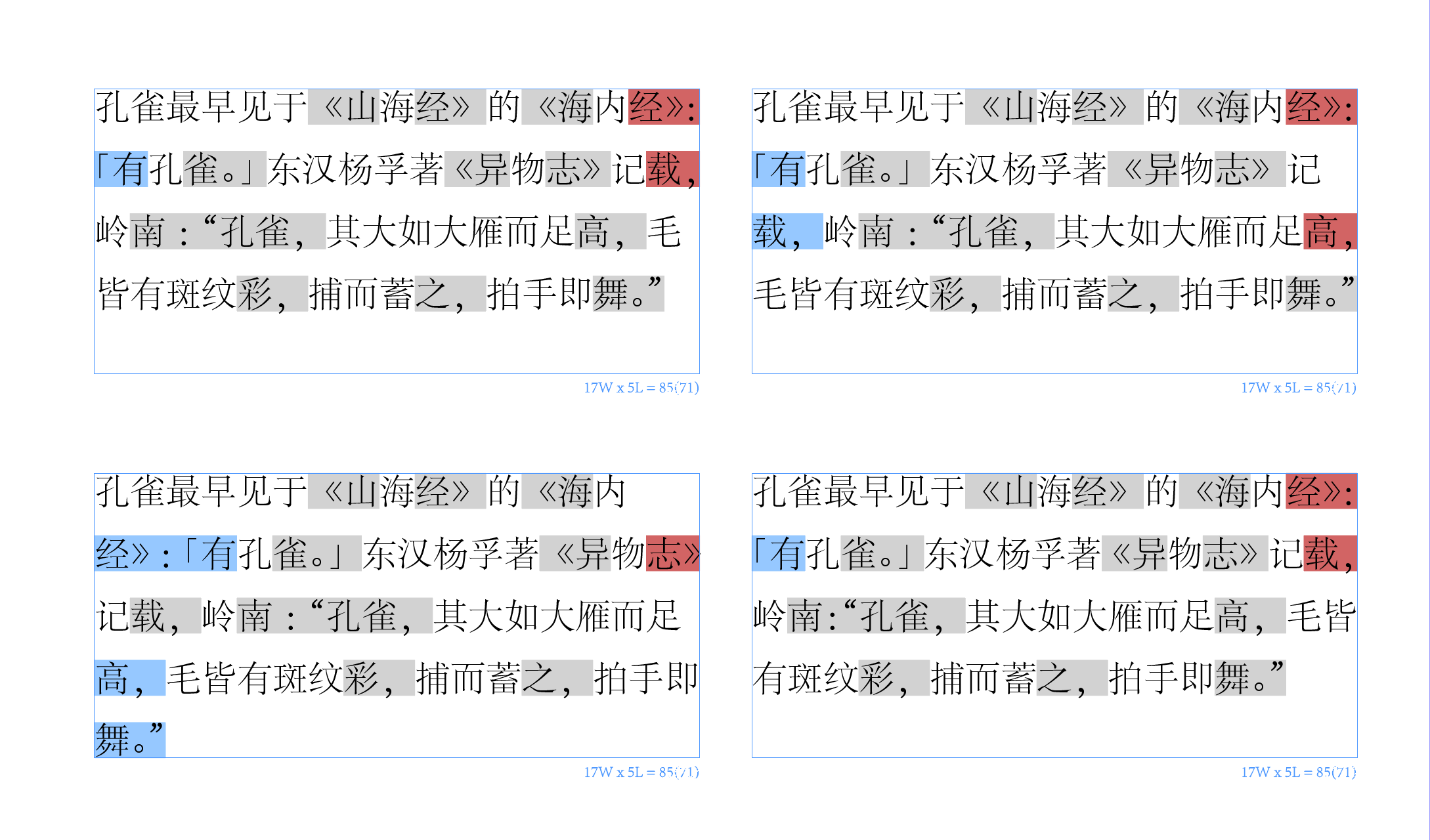
顯然,「優先嘗試」說明內部算法是有優先順序的,但是這個優先順序到底是什麼,在幫助文檔里並沒有解釋。由於 Adobe 實際上是按照日本 JIS 的規定進行算法處理的,因此實際算法可以參照上一節中 JIS 的相關規定。我們可以通過一個實例來具體看一下採用了這樣算法之後 InDesign 的實際動作。需要注意的是,InDesign 的斷行位置會受其他諸多設置綜合控制,比如選擇「單行書寫器」「段落書寫器」的選擇會對斷行位置造成很大的影響。下圖為是 InDesign 在同樣「簡體中文避頭尾」+「所有行尾 1/2 個字寬」+「Adobe CJK 單行書寫器」+「兩端對齊」的條件下,使用四種「避頭尾間斷類型」的效果,左上「先推入」、右上「先推出」、左下「僅推出」、右下為「確定調整量優先級」。
看到效果之後可能馬上有讀者會問,為什麼左上「先推入」和右上「先推出」的第一行效果都一樣?第一行存在括號類(書名號)與中點類(儘管是中文,但 InDesign 仍會按日文需求將冒號分為此類),因此算法判定此行可以擠進。行尾有不可分字段「經》:」三個字符卻只有兩個字的空間。依照「所有行尾 1/2 個字寬」的設置,冒號必須半寬;而 JIS 法則規定屬於「括號類」的後書名號也可以擠成半寬,因此整個字段由此從三字寬變為兩個字寬,恰好等於預設行長可以直接放入,因此無論「先推入」還是「先推出」都是同樣的效果。同理,在左下「僅推出」設置中,由於第一行完全不擠壓,即使依照「所有行尾 1/2 個字寬」不可分字段「經》:」仍有 2.5 個字寬,需要調整,就直接把整個字段推到第二行,而此時的第二行行尾的「志》」依照標點擠壓「行尾半寬」的設置之後又恰好等於預設行長,因此第二行也沒有推出。可見,如果避頭尾的不可分字段恰好能落在預設行長之內,軟件是不會做多餘的調整的。
再看左上圖第二行行尾的「載,」原本佔兩個字寬,即使逗號依照標點擠壓「行尾半寬」的規定擠壓之後也有一個半字寬,而該行只剩有一個字的空間,此時就必須調整了。按照「先推入」的設置將這個字段推入後,為騰出半個字空,行內的引號、書名號相應進行了細微的擠壓。這個字段依照右上的「先推出」設置則就直接推到下一行了。
那麼 InDesign 獨有的「確定調整量優先級」到底是什麼?其實,這裡的「調整量優先級」指的就是「標點擠壓」的調整量設置。因為「先推入」「先推出」「只推出」均屬於「避頭尾設置」,只有當避頭尾不可分字段遇到行尾時才會觸發判斷機制併產生作用。而「確定調整量優先級」能依照「標點擠壓」設置里「行頭」「行中」以及「連續標點」等的「所需值」與預設行長進行比對,只要不一致即可觸發調整。顯然,「標點擠壓」的設置更為豐富、全面,因此一般情況下在 InDesign 的四個避頭尾類型選項里勾選「確定調整量優先級」能達到相對更好效果。
在上圖中,通過對比左上「先推入」和右下的「確定調整量優先級」即可發現,二者的第三行行尾不同。儘管該行尾不存在避頭尾字段,但右下「確定調整量優先級」依舊會針對行中的對連續標點「:“」也會根據標點擠壓設置進行調整,多騰出了半個字的空間足夠放進「皆」字,這樣不僅節約了空間,還保持了中式網格對齊。
可見,Adobe InDesign 作為專業排版軟件,其避頭尾設置非常複雜,而且內部算法都是基於日文 JIS 中的需求而制定。這個設置對於一般中文用戶的需求來說過於繁雜,在多數情況下,在 InDesign 里勾選「確定調整量優先級」並配合正確的「標點擠壓」設置即可。而在 Illustrator 等沒有「確定調整量優先級」選項時,根據上述的排版原理,應該盡量選擇「先推進」。
方正飛騰

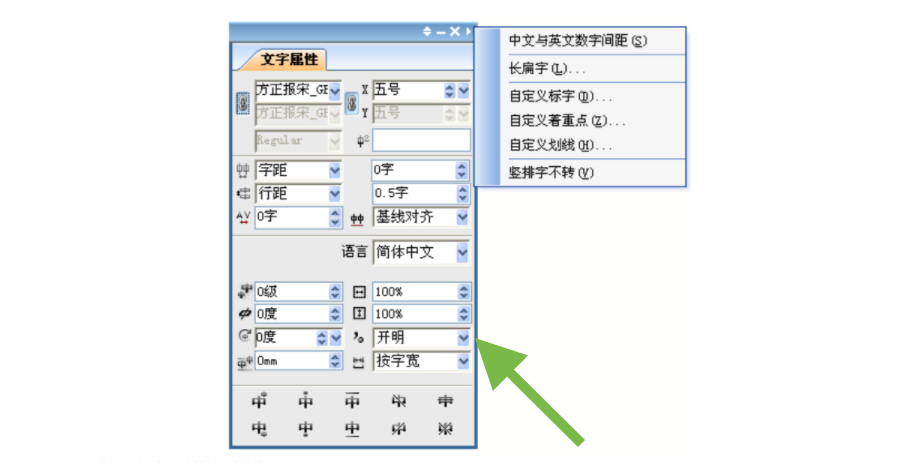
與 InDesign 相比,方正飛騰的算法則非常簡單。方正飛騰提供的中文標點有五種類型,「開明」「全身」「對開」「居中」「居中對開」,但實際上的寬度只有全寬、半寬的選擇,而不像 InDesign 那樣在針對每個「所需值」的基礎上還設有「最大值」「最小值」的區間,因此方正飛騰基本是按照鉛字排版的原則,並沒有調整空間,所以在飛騰里並不存在為避頭尾而指定優先順序的算法判斷。在排版時飛騰首先會按照用戶指定的標點方式優先進行行內標點處理,比如「開明式」的設置下,該全身就全身、該對開就對開;之後如果在行尾遇到避頭尾字段,就不會做局部調整,而是直接推出。不過,單從「優先進行標點處理」的邏輯上看,飛騰的思路與 InDesign 的「確定調整量優先級」是類似的。
網頁與電子書排版
避頭尾處理在網頁與電子書環境里,原理上的三個步驟並沒有變化,我們依舊可以按照這些步驟來進行分析。第一個步驟「定義避頭尾字符」需要從字符層面考察,因此必須從 Unicode 規範說起。
Unicode
很多朋友不太了解的是,Unicode 規範不僅是給字符安放了碼位、制定了編碼規則,還制定了大量與文字編碼相關的規範並收在附件內,是規範不可缺少的組合部分。而關注避頭尾處理,則必須要留意 Unicode 標準附件第十四號《Unicode 斷行算法》(UAX14)。這份文檔首先按照需求對字符進行了分類,然後解釋斷行動作,之後指定算法規則,給每個分類分配各種斷行動作。文檔的具體內容已經公開,感興趣的讀者可以直接閱讀,出於篇幅限制不再贅述,筆者在此僅針對本文開頭提到的幾個「尷尬」的標點符號摘錄幾段要點出來討論:
- 算法第十三(LB13)條規定:在 ‘]’、‘!’、‘;’、‘/’ 之前不能斷行,即使這些字符跟在空格後面。因此,此規則實質上此條規定了分隔號(/)需要避頭;
- 算法第十九條(LB19)規定:引號的前、後均不能斷行。也就是說常用的蝌蚪引號(“ ”)默認是既要避頭也要避尾。
- 算法第二十一條(LB21)規定:在連字符、其他連字符、定寬空格、小寫假名等字符前面不能斷行。根據此項規則,中文的連接號也要避頭。
- 算法第二十二條(LB22)規定:兩個省略號之間,以及字母數字嘆號與省略號之間不能斷行。也就是說,省略號不僅不能中間斷開,而且要避頭。
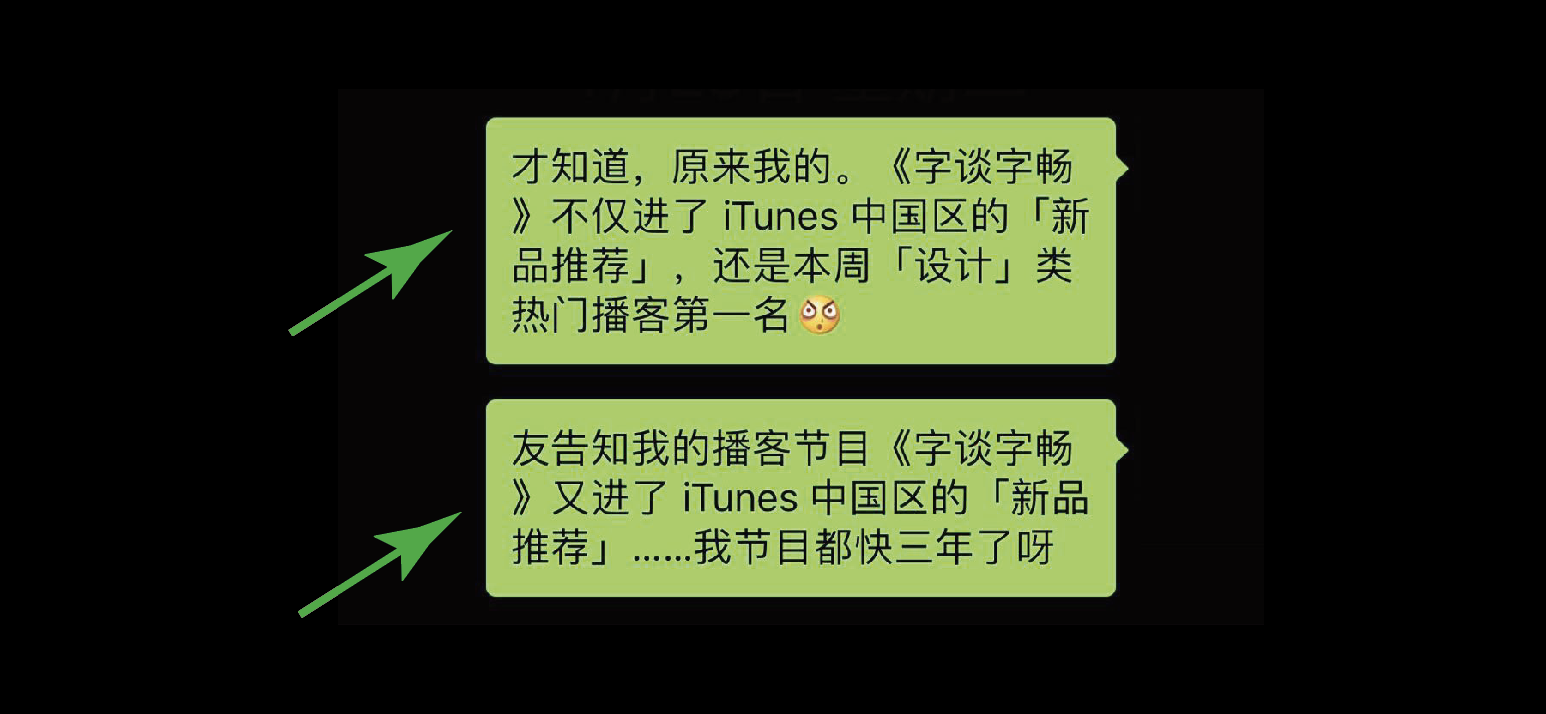
正因為有了 Unicode 規定,本文開頭中遭遇「尷尬」處境的標點符號在網頁和電子書排版時有了默認的規範可以處理,而不再繼續「尷尬」了。但是這個默認定義也帶來了新問題,比如針對蝌蚪引號的「既要避頭也要避尾」設置。

之所以要把引號類的默認動作定義成「既要避頭也要避尾」,是因為所謂「前後引號」在各文種、各款字體里的形態、位置和用法都不盡相同。比如圖中的這個符號(通常描述成「上 6 引號」)在中文裡是前引號、需要避頭,但是在德文里可能是後引號、需要避尾,因此 Unicode 乾脆先定義這類符號既要避頭也要避尾,然後放到其他層級去處理,比如添加語言信息後進行自定義。在上圖中的第一行行末,按照中文習慣原本可以在「強調」後面的逗號斷行,但是由於蝌蚪引號被定義成「既要避頭也要避尾」發生了連鎖反應,形成了「調,“中」這樣一個長達四個字寬的不可分字段,而行尾只有三個字寬的位置,於是只能被整體退出。幸虧該網頁採用了左對齊,如果採用兩端對齊,第一行的字距將更不堪入目。
這也是現代中文採用蝌蚪引號與西文共享一個碼位造成的一個後遺症。這個問題在西文里並不會出現,因為西文在逗號後面往往有空格,為瀏覽器換行提供保證。而從另一角度來看,這也是在中文提倡使用傳統的直角引號(「 U+300C LEFT CORNER BRACKET 與 」U+300D RIGHT CORNER BRACKET)的一個優點,因為這兩個符號在 Unicode 定義里屬於括弧類而是不是引號類,只是各自避頭或者避尾,而不是既要避頭也要避尾。
其實,Unicode 的上述規範都只是默認定義,而瀏覽器等用戶代理的實作可以在此基礎上覆蓋。Unicode 這份文檔也提到了自定義的重要性,比如針對日文排版的所謂嚴格/寬鬆,再比如需要對「超長網址」等情況,各種實作都可以做各自處理。因此,如果要避免上圖的狀況,需要用戶代理的開發者在實作中對中文的蝌蚪引號進行特例處理。當然,自定義需要在理解默認動作的基礎之上謹慎進行,這也突顯了理解 Unicode 的默認定義本身非常重要。
CSS
定義完字符,就要在排版引擎里進行斷行位置判斷。而在網頁排版中最讓開發者頭疼的,莫過於各種瀏覽器等排版引擎都有不同的實作。在規範化的需求下, W3C 的規範必須要得到尊重,因此我們還是從《CSS 文本模塊》(第三級、工作草案版) 中的第五章「斷行與詞界」里相關規定開始討論。
目前 CSS3 里換行控制有兩個非常類似的屬性,一個是 word-break(斷詞),一個是 word-wrap(單詞包裹),二者原本都是 IE 5.5 獨自搭載的屬性,寫入 CSS3 之後,目前所有主流瀏覽器都支持了。它們的拼寫本來就很像,而且功能類似,以致於經常被混淆。而且 word-break 屬性的值還可以是 break-word,所以在 CSS 里經常能看到「word-break:break-word;」這樣從文字表述上看起來相當怪異的寫法。
W3C 在新版規範里已經決定刪除 word-break 屬性下的 break-word 這個值,因為它實際與 word-wrap/overflow-wrap:break-word 效果一樣。而且 CSS3 也已經明確要將 word-wrap 改為 overflow-wrap 這個新名稱,這樣就可以從名稱和用法上加大二者的區別。但遺憾的是,這類改動總是會被兼容性拖後腿,IE 等老瀏覽器不支持新名稱,開發者仍舊需要用 word-wrap 這樣的舊名。
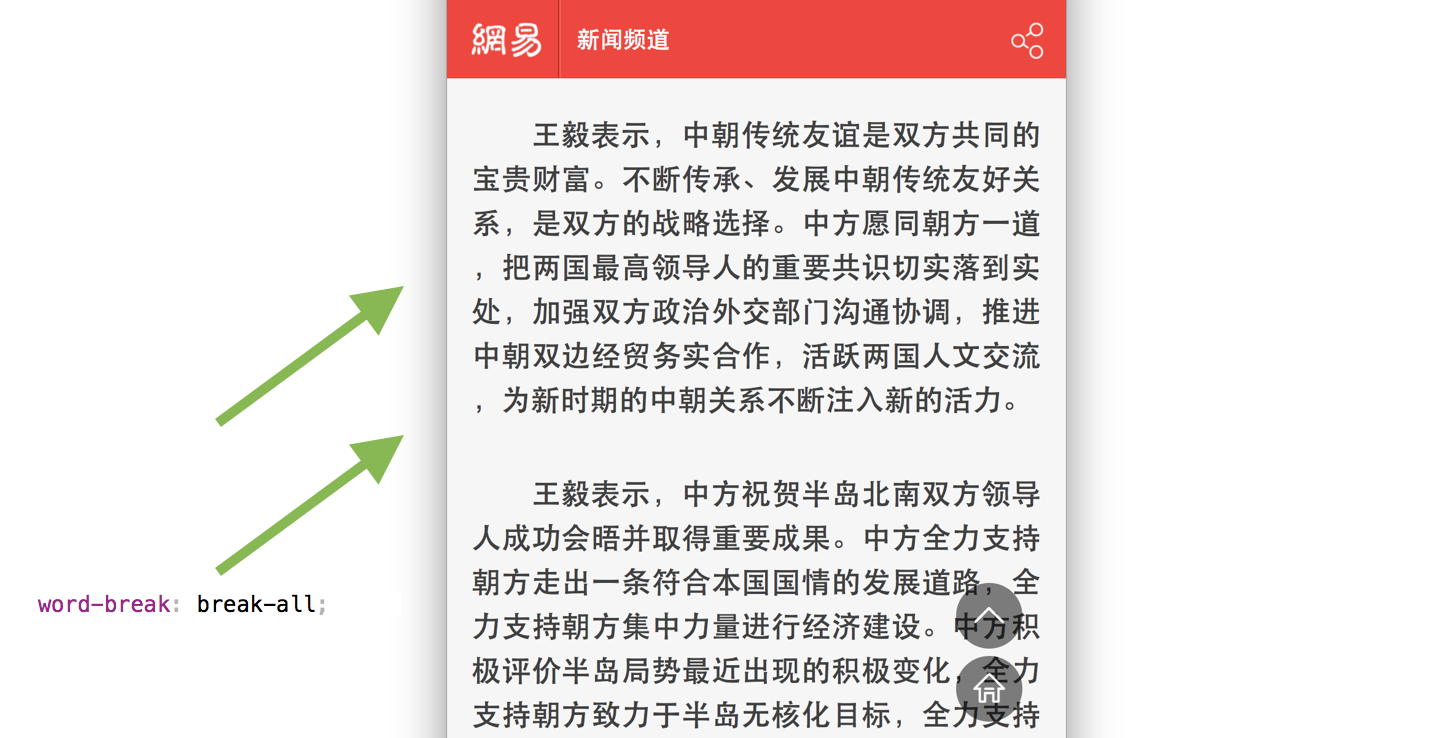
提到 word-break (斷詞)屬性,必須要提一度很流行的 word-break:break-all 的這個做法。顧名思義,這個寫法會把單詞強制斷開,因此不僅西文不會做連字處理,連中文的避頭尾處理也會被取消,以便讓任意字之間都可以換行。本來這個屬性只是為了實現中日韓排版里偶爾需要犧牲西文連字而定製的,並不能保證中文的避頭尾的正常運作,應該盡量避免使用。

word-break:break-all; 會導致取消中文避頭尾處理(網頁截圖:網易新聞)強制斷開西文詞彙,主要是為了移動設備等窄屏上的顯示以及對「超長網址」進行特殊處理。其實,對於這個需求 CSS 早就預備了 overflow-wrap:break-word 這個屬性來處理。正如其新名稱的含義,該屬性是對過長的行進行「溢出包裹:斷詞」,只有當字符串比文本框還長、要溢出時才會進行「包裹」處理,而且會儘可能地保持避頭尾,也儘可能避免中途斷開。因此針對「超長網址」應該使用 overflow-wrap:break-word; 而不是用 word-break:break-all 暴力解決。
但是,在最新版的 CSS 討論中,專家們正在討論重新把 line-break(斷行)屬性進行擴充。畢竟 word-break 只解決「斷詞」而不是「斷行」的問題。這個屬性曾經只是 IE 的專有屬性,現在支持情況非常不好。在新的工作組草案里,專家們希望賦予這個屬性 strict、 loose 這樣的值以支持日文的所謂「嚴格」「寬鬆」這樣的控制,同時再設置 auto、normal 這樣的默認設置給用戶代理和開發者來定義。與很多 CSS 屬性一樣,都是先從滿足日文需求開始做起,然後覆蓋到其他區域。但是,即使在中日韓各個區域內,不同語種對避頭尾都有不同程度的排版需求,因此這個草案目前還存在諸多的問題。每個屬性值所涵蓋的字符在具體語種下應該如何動作,與各個語種的實際需求如何對應,這些關係十分非常複雜,是 CSS 預先定義還是用戶代理去定義,具體細節都需要進一步討論和嘗試。
可見,避頭尾設置與其他排版特性一樣,與印刷排版相比,網頁和電子書的排版在這類控制上功能還相當薄弱。再加上網頁設計對兼容的需求,新屬性的普及還有很長的路要走。而從中文環境來說,目前更應該着重完善《中文排版需求》等基本需求文檔的寫作,然後才能提交供 CSS 專家組討論提供依據。開發者根據實際環境,讀透需求,理清優先順序,做出妥協和後退方案,並做好測試。
避頭尾的必要性
網絡和電子書的普及速度十分迅速,但是目前電子排版引擎還有諸多不足。目前中文用戶每天瀏覽的網頁、每天使用的應用程序(比如「微信」)都沒能很好地解決避頭尾問題,或者說是在迴避這個問題。更為可怕的是,很多年輕朋友接觸手機的時間比紙書的時間多得多,甚至都已經習慣這樣的排版,都不覺得這是一個問題了。避頭尾處理的優先程度真的就那麼低嗎?

從需求上說,避頭尾處理是現代中文排版的必要條件。也就是說,沒有避頭尾處理的排版不能稱作合格的現代中文排版。這不是「好與更好」的差距問題,而是「合格不合格」的對錯問題。在中華人民共和國新聞出版總署發布的《圖書質量管理規定》里所附「圖書編校質量差錯率計算方法」明確指出「標點符號誤在行首、行末的,每處計 0.1 個差錯。」不避頭尾,在正規出版社的出版物里是應該杜絕的糾錯現象,為什麼到了現代的軟件里卻可以熟視無睹?
說避頭尾是「中文」排版的一個重要特性,是因為西文排版處理不太需要考慮這個問題。正如筆者在《「中西之別」重考》中指出的,西文采按詞分寫為排版引擎提供了很多便利。分寫的西文按空格斷行就算合格,而考慮連字處理的斷詞法是「更進一步的優化」;而不分寫的中文其實不存在「斷詞」問題,理論上任意兩個字符之間都可以斷行,這就導致連中文排版合格線都達不到,必須導入避頭尾處理機制。
而說避頭尾是「現代」中文排版的必要條件,是因為其處理對象多是標點符號和數字,而這些都是近代隨着白話文運動之後引入中文,並成為現代中文不可缺少的一部分。傳統中文裡沒有現代樣式的行內標點,避頭尾自然也就不需要了。

在中文排版的風格上,有些人很推崇採用「縱橫對齊」的中式網格。但很顯然,避頭尾與傳統中式網格之間存在矛盾,必然要作調整和取捨。為了強制對齊中文網格而不避頭尾,這是本末倒置的方法,是一種典型的「為形式(對齊)而犧牲功能(易讀性)」的做法。畢竟現代的新式標點不僅可以區別語義、影響易讀性,還會對中文版面產生極大影響。在現代中文裡引入西式標點一直是一個吸收消化的過程,從行間到行內,從居中到偏靠,都是在為同時保證易讀性和形式美二者之間的各種權衡與妥協。而如何在排版中讓調整不要過於突兀、不至太影響閱讀,一直是現代中文排版努力的目標和永遠的課題。
小結
本文通過闡述避頭尾處理的三個步驟,從原理上分析了避頭尾操作的各種可能性,以及從印刷到網頁等各種環境下的處理情況。避頭尾絕對不是一推出一拉伸就解決的問題,必須按照原理,根據具體情況明確處理對象,根據算法邏輯進行處理。
各種效果到底哪個好,這就是一個見仁見智的問題了。與字體排印的其他原則一樣,在一個具體環境條件下排版師需要作出取捨。比如上圖中「甲」的做法,儘管這種做法破壞了字距「密排」原則,但在網頁排版這樣有限條件下,這可能是一個相對較好結果;而如果在印刷排版環境下有 InDesign 這樣工具也許就可以有更好的處理方法。因此,關鍵還是在於掌握原理、明確目標、清晰執行。
在電子環境下,特別是國際化和本地化,使文本開發環境越來越複雜,排版引擎的開發者也需要特別注意「不要自己造輪子」。Unicode 以及主流操作系統、用戶代理環境的默認處理方式,之所以設置成這樣是有其原因的,在開發時需要認真研讀現有規格確認其中意圖,最怕自以為是地進行覆蓋處理,結果矯枉過正,顧此失彼。
正如前文提到的,避頭尾第二步處理的前提是要有一個正確的預設行長,即行長必須是字號的整數倍。而且本文為了專註論述避頭尾,所有用例都禁止了標點懸掛。如果允許標點懸掛,那麼在第二步中實際行的斷行位置判斷就會產生更多不同效果,並會由此引發「行末是否整齊」的問題,繼而又反過來會影響斷行位置的決策判斷。避頭尾的第三步的本質則是行內標點間距處理,即所謂的「標點擠壓」,這將在本系列今後文章里專門討論。所有這些排版方法和規則都是彼此相關的,尋找和創建一個合理的設計邏輯並不是一件容易的事情,而是需要綜合對各種效果進行預測,並需要一定的妥協。
註:
- 出自該書第62-63頁,第二章「鉛字排版技術」、第五節「鉛字排版工藝」、五「拼版和裝版」的 「2. 裝版」部分。↩︎
- 中點類,原文「中點類」,這是該 JIS 在字符分類時使用的一個術語,包括橫排的「・」「;」「:」。這類符號默認位置是在字寬居中,本身為半寬,一般會在左右各加四分空,形成全寬標點。在標點寬度調整時,這類字符應該從左右的四分開始擠壓,這與中文分號、冒號需要靠左的習慣並不相同。↩︎
參考書目與資料 ↩︎
- 曹洪奎.活字排版工藝.北京:輕工業出版社,1979.
- 周承民等.活字排版工藝.北京:印刷工業出版社,1993.
- 徐令德.排版基礎知識.北京:印刷工業出版社,1999.
- 徐令德等.排版基礎知識(增訂版).北京:印刷工業出版社,2008.
- 於光宗.排版與校對規範(第二版).北京:印刷工業出版社,2011.
- 唐興漢等.編輯出版印刷手冊.北京:科學普及出版社,1987.
- 汪繼祥.科學出版社作者編輯手冊.北京:科學出版社,2004.
- 教育部語言文字信息管理司.《標點符號用法》解讀.北京:語文出版社,2012.
- 蘭賓漢.標點符號運用藝術.北京:中華書局,2006.
- 蘭賓漢.標點符號用法手冊.北京:商務印書館國際有限公司,2015.
- 翟銘等.當代排版技術概論.北京:印刷工業出版社,1994
- GB/T 15834-2011 《標點符號用法》
- JIS X 4051:2004 『日本語文書の組版方法』
相關鏈接
- 錢爭予,縱橫對齊不是現代方法, 2013
- Eric Liu,關於思源宋體的問答, 2017

















5 個相關討論
> 前置貨幣符號如 £¥$¢ 等需要避頭
這裡是不是應該改為“需要避尾”呢?
> To stone-zeng: 筆誤已改,感謝指正!
Hi! That is nice offers for you. http://bit.ly/2I68DIp
℃ 現在推薦寫成 °C(兩個字符)的形式。
CJK 引號與西文引號(正經印刷用的彎引號/蝌蚪引號,不是 ASCII 里的直引號)共享 Unicode 碼位的惡果我是體驗過的。我的博客名為「wzyboy’s blog」,中間的「撇號」用的是
U+2019 RIGHT SINGLE QUOTATION MARK,和中文的「後單引號」是同一個碼位,某次 Chrome 在 Linux 上的字體處理邏輯更新之後,我才發現,在 lang=zh 的情況下,這個符號會按全寬來渲染,醜陋無比,趕緊對導航欄里的元素單獨加了 lang=en 才修正這個問題。3 個Trackbacks
[…] 破折號的排版還有是否需要避頭尾的問題。這一點在中國國標 GB/T 15834-2011《標點符號用法》並里沒有相關記述,而筆者已經在《擠進推出避頭尾》一文里談過,有興趣的讀者可以移步閱讀。總體來說,有一些「嚴式」風格會禁止破折號出現在放在行首,但是由於這個符號佔用了兩個字寬,過於嚴格的規定往往會導致一行內產生大幅度的調整量,反而不利於長文排版的均勻字距的要求。而放寬規則,採用「寬式」風格不對破折號進行避頭尾控制,其實效果並不壞。 […]
[…] 本站編輯錢爭予早在 2013 年就曾撰文《縱橫對齊不是現代方法》。作為現代漢語的表記形式,既然現代中文已經不能沒有標點符號,那麼現代中文排版必須對其進行認真細緻地調整,根據易讀性進行細緻的標點寬度調整、避頭尾處理及換行位置處理,以優先保證易讀性。對於混排的阿拉伯數字和西文,也要在現行編輯層面的正字法檢查的基礎之上(比如權衡使用阿拉伯數字和漢字數字,比如夾雜的西文改用中文詞彙等),再進行形式的選擇(比如在豎排時合理地採用所謂「全角字符」)。不應該一味讓內容妥協於形式,單純表現形式美的「縱橫對齊」,這樣的效果這也絕對不是合理使用網格系統的必然結果。 […]
[…] 對於其他標點符號的討論和解惑請大家參考 這篇文章。 […]