「孔雀計劃:中文字體排印的思路」系列倡導從中文出發、以中文的思維方式討論中文排版。本項目不僅旨在重新理清中文排版的思路,還努力從字庫廠商、軟件廠商、網頁環境等全方面改善中文排版環境。針對目前 InDesign 中文版的諸多問題,筆者於 2018 年 2 月撰寫了一份反饋報告,已經從東京轉交至 Adobe 總部的品質工程部。報告原用英文撰寫,現翻譯成中文公開如下。
要讓 Adobe 這樣一個商業公司針對於一個並無法獲得多少商業利益的地區進行本地化設置的修改非常非常困難。如果沒有用戶反饋又沒有商業利益,軟件是不可能自動變好的。只有讓 Adobe 得到更多實質性的反饋,才能讓其內部提高修改 bug 的優先度,最後實現軟件的更新。筆者希望所有 InDesign 中文用戶,包括簡體中文、繁體中文用戶認識到這個問題的嚴重性,和筆者一起通過各種渠道來反應這些 bug,最終也是為了我們自己。
關於標點寬度調整以及 InDesign 所謂「標點擠壓」功能的具體分析,孔雀計劃將在之後的文章里具體討論。
English version in PDF format is available here.
問題
- InDesign 軟件完全按照日本工業標準 JIS 設計,而「標點擠壓」中的默認中文設置(包括簡體中文設置和繁體中文設置)卻採用了與軟件設計標準的日文排版原則完全不同的算法,造成邏輯矛盾,導致中文用戶幾乎無法使用。
- 錯誤的翻譯不僅導致用戶界面顯示問題,還導致整個「標點擠壓」功能非常不友好。
背景
在中日韓排版中,針對標點符號寬度調整有兩套完全不同的基本模式:
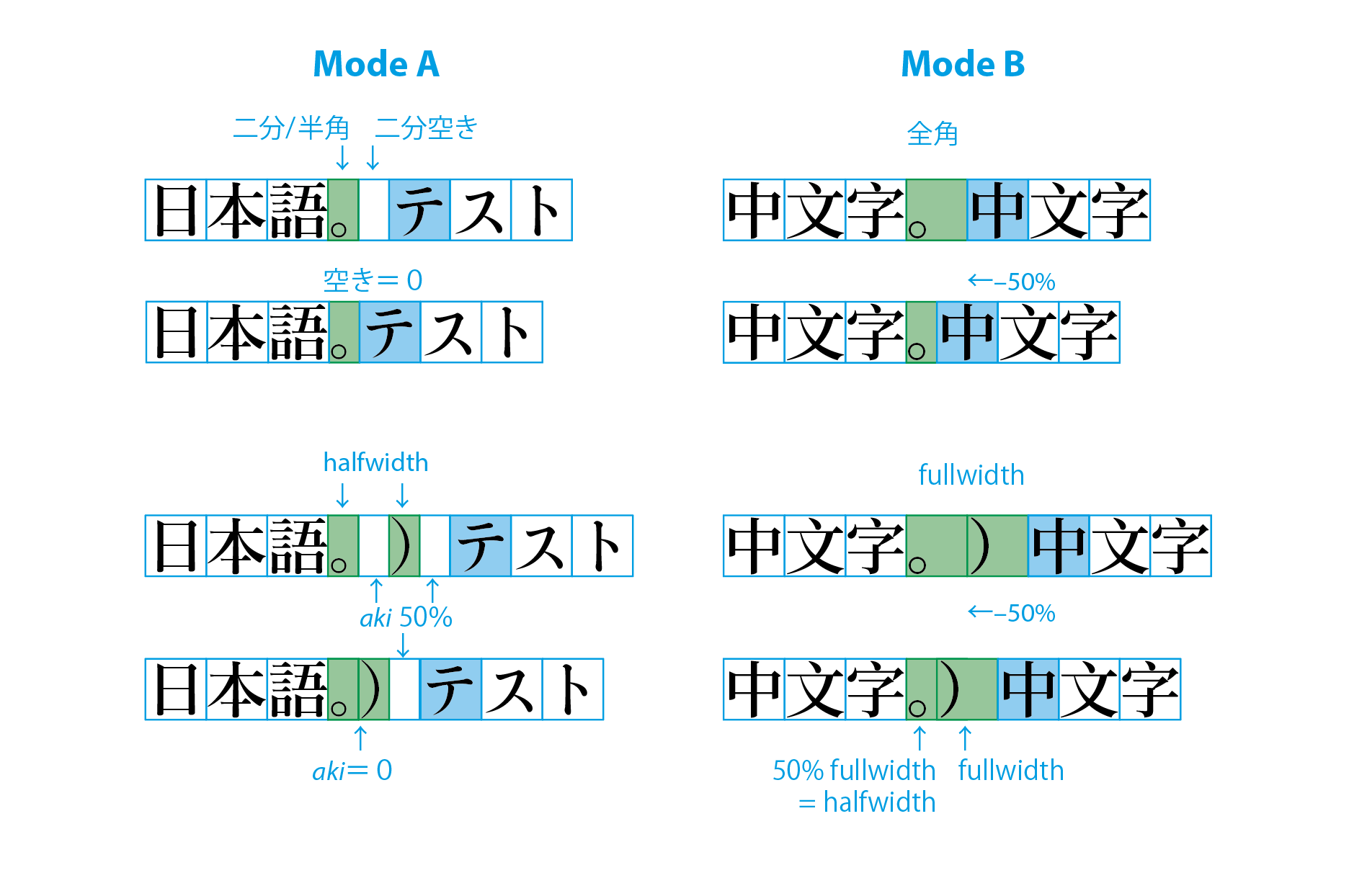
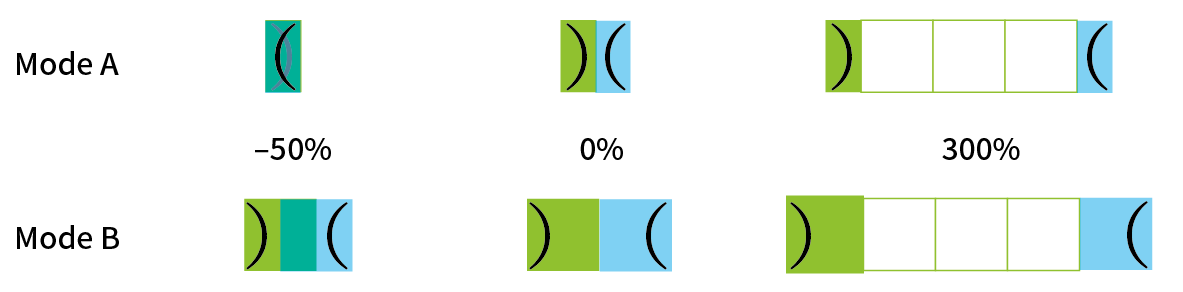
模式甲:半寬的加法風格:大部分1標點符號(日文稱 yakumono/約物)默認為半寬,在調整過程中需要加上不同的空隙(日文稱 aki/アキ),比如句號 IDEOGRAPHIC FULL STOP「。」本身是半寬,當其位於句末時,需要加上一個半寬空隙,讓其看起來是一個全寬(= EM);但當其後緊跟一個全寬後括號 FULLWIDTH RIGHT PARENTHESIS「)」時,則保持其原來的半寬而無需加空,兩個標點之間沒有空隙,即密排(日文稱 beta/ベタ、英文稱 solid)。
模式乙:全寬的壓縮風格:所有中日韓標點默認為全寬,所以表意字句號本身是全寬,當其在橫排緊跟一個全寬後括弧時,排版處理時應把句號的右半邊空隙擠壓或者減去。
兩種模式的最終視覺效果相同,模式甲認為其為密排狀態,而模式乙則認為是空隙被擠壓掉的狀態。

模式甲是中日韓傳統鉛印手動排版方法中的基礎邏輯,所有金屬活字基本按照「密排原則」進行。相關概念也在日本工業標準 JIS X 4051《日本語文書的排版方法》(參見第 4.2–a–1 條)、W3C《日文排版需求》等文件里均有定義,InDesign 東亞版本的「標點擠壓」也採用這個模式。
模式乙是很多不具有傳統專業排版知識用戶的思維方式。由於受到早期電腦排版等寬方塊字的影響,以及日前網頁排版功能的缺失,中日韓地區目前有越來越多的人以這種方式思考。
比較這兩種模式並不是本報告的主要目的,但很明顯,二者是針對同樣視覺效果的兩個完全相反的思路——模式甲是在半寬標點的基礎上做加法,而模式乙是在全寬標點的基礎上做減法。
當前狀態
測試環境
本報告基於運行在 macOS High Sierra 10.13.3 系統上的 InDesign CC 13.0.1 版本。由於將中日韓版 InDesign 設置成英文界面非常繁瑣,所有截屏採用簡體中文界面。儘管如此,簡體中文的設置至少自 2003 年的 InDesign CS 版本起就沒有變化。
重要提示
為將內容聚焦在「標點擠壓」功能上,除非特別聲明,本報告的測試樣張均採用下述設置:
- Adobe CJK 單行書寫器
- 段落對齊:左對齊(為了防止居中對齊功能對文本進行調整)。——此設置實際上並不常用,因為絕大多數中日韓排版偏好兩端對齊。
- 避頭尾設置:無避頭尾。在正常排版工作中避頭尾應該打開。
採取這些設置的唯一目的就是讓「標點擠壓」功能更為清楚地展示出來,防止受其他設置選項影響而產生不必要的調整。最終效果只是為測試,因此有一些樣張並不符合正確的排版規則。
問題一

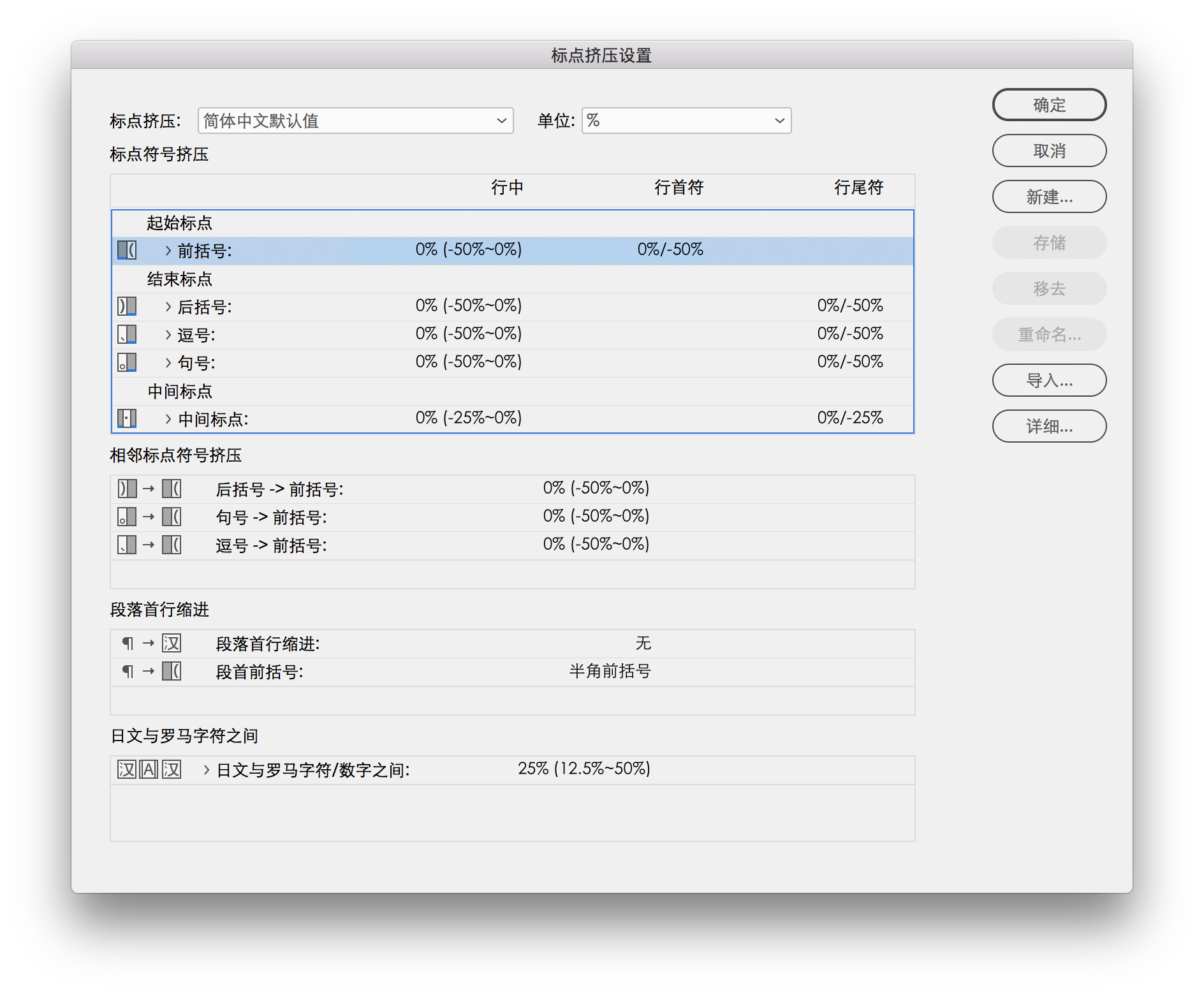
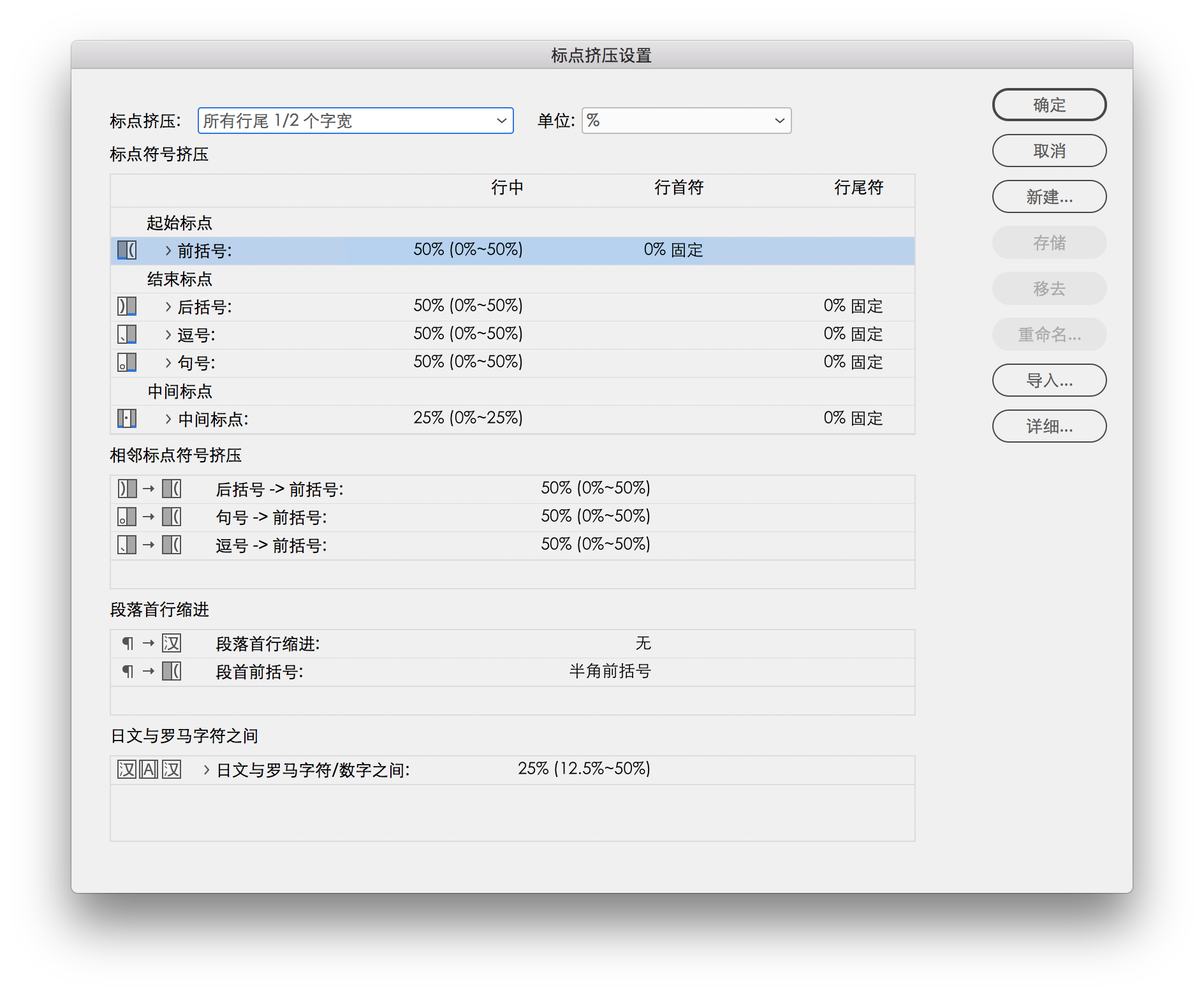
「標點擠壓」功能的中文默認設置值為負值。比如,在標點擠壓設置「基本」對話框里,「相鄰標點符號擠壓」的默認值被設置為 0% (–50% ~ 0%),而日文版的默認值是 50% (0% ~ 50%)。

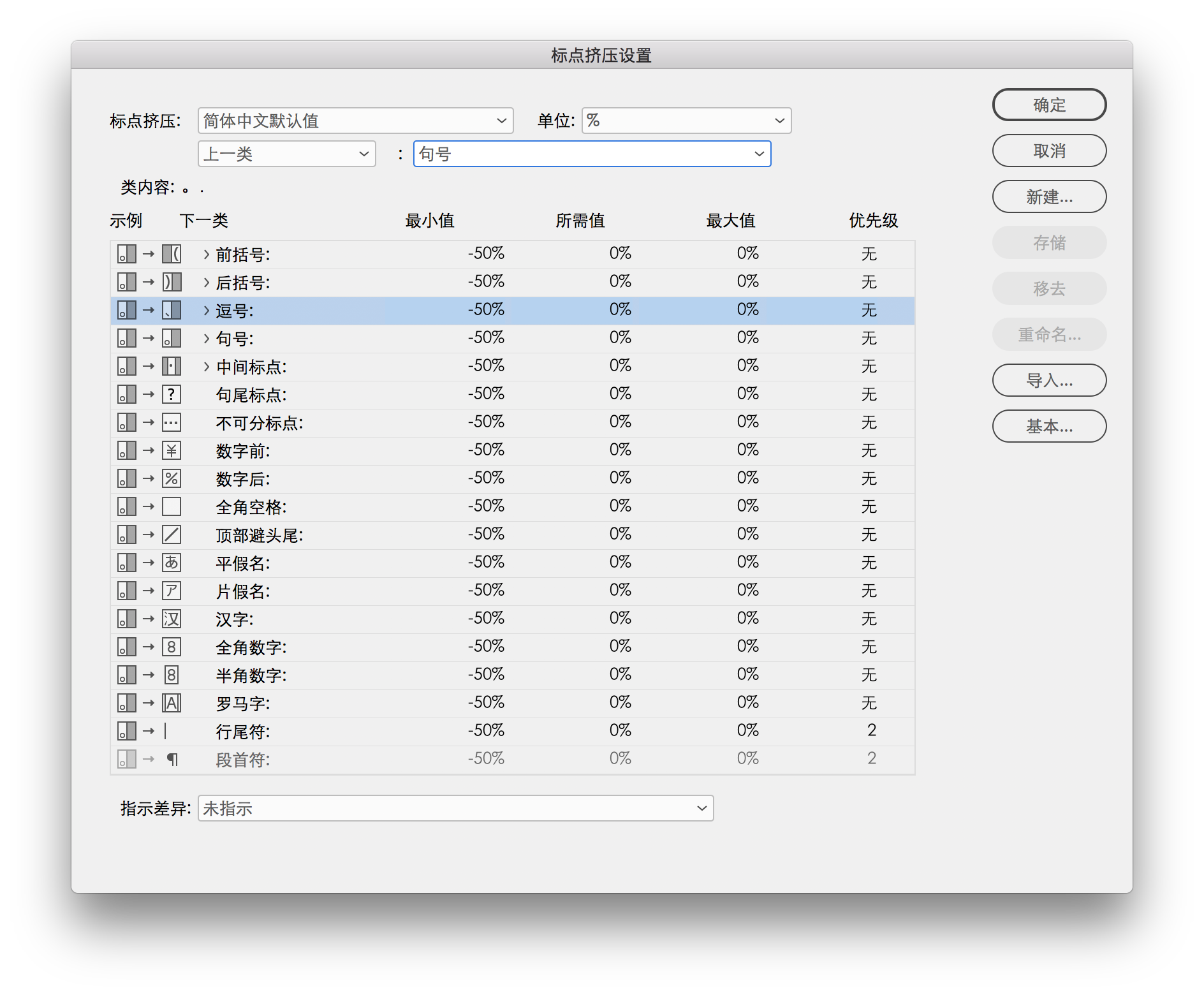
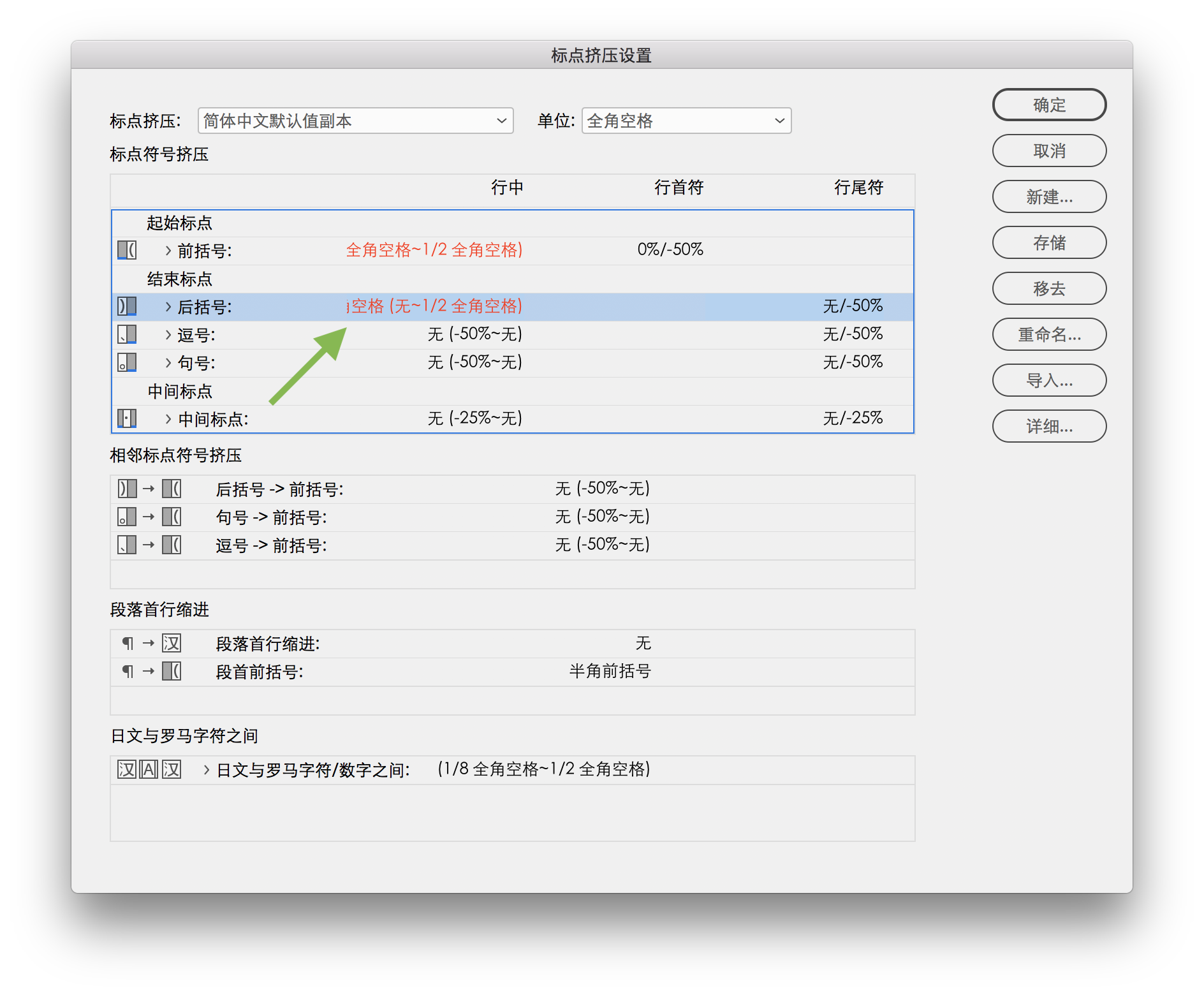
這些負值在「詳細…」對話框里更為明顯。

這說明,中文設置的算法採用的是模式乙,默認所有標點為全寬,然後採用負值去減(也就是「擠壓」)空隙,因此為了得到同樣的效果,中文設置採用的是負值。這與採用模式甲的日文設置集,也即是 InDesign 軟件設計邏輯相衝突。
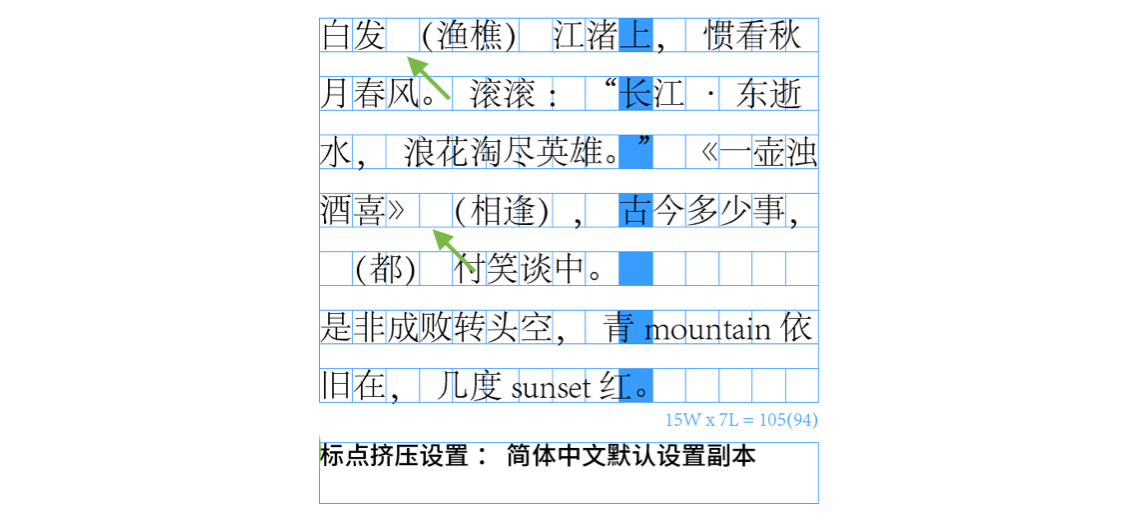
由於中文版採用了模式乙的全寬風格,如果用戶按照日文默認的思維方式填入正值,會導致產生多餘空白。請看圖五中的箭頭處,第一行里左括弧本身已經是全角而前面又加了一個半寬空隙(50%),第四行里兩個連續括弧處也加上了一個半寬空隙(50%)。

問題二
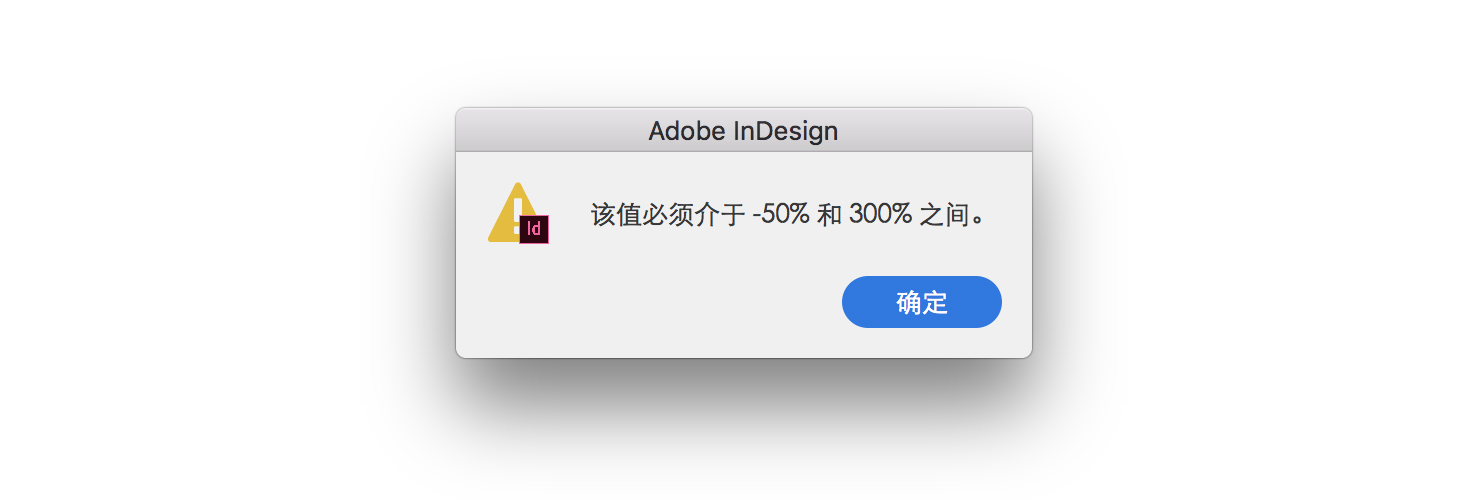
無論甲乙模式,由於設置值放在同一個 field 中,數值有效性都被限定在 –50% 到 +300% 的範圍之內。

這個 –50% 到 +300% 的範圍對於採用模式甲的日文設置來說相當夠用,因為模式甲本身採用的是「加法」模式,而很少用到負值,只會用在一些特殊的極限情況。
但是在中文設置里,由於採用了以全寬為基礎的模式乙做「減法」,因此 –50% 的下限顯然不夠用。

正如圖六顯示,對於模式乙來說 –50% 的下限完全不夠用。如果中文設置一定要堅持使用與日文模式不同的模式乙,那麼這個下限 –50% 至少要修改為 –100%,甚至有時候要 –150% 才行。
問題三
「段落首行縮進」的用戶界面(UI)與實際效果相矛盾,導致用戶對縮進設置功能認知混亂。
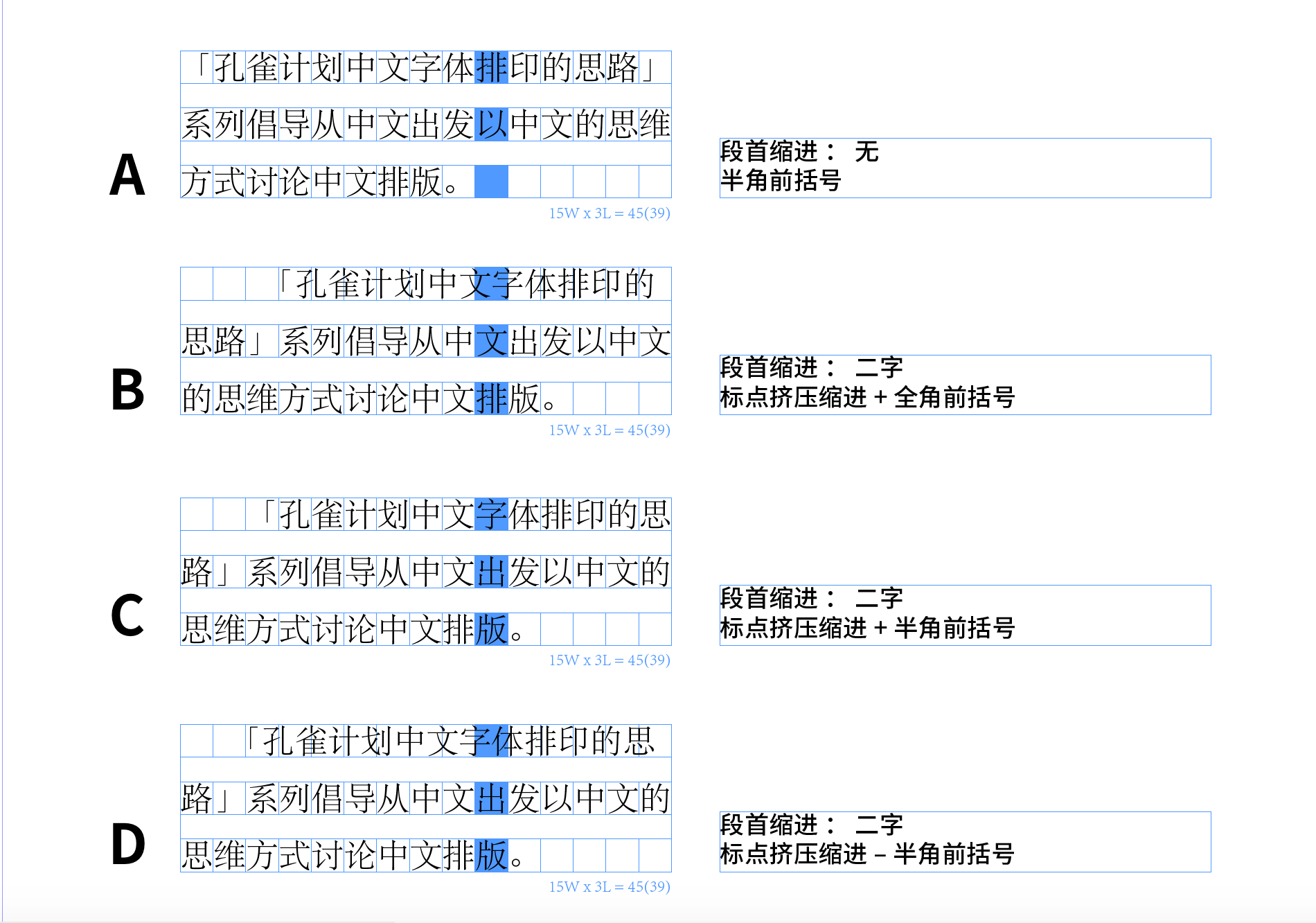
在「基本」對話框里,「標點符號擠壓」和「相鄰標點符號擠壓」採用數值表達,用戶至少還能依此了解設置情況;而在「段落首行縮進」中不用數字而改用文字描述,這些描述又是從英文版翻譯而來,忽略了甲乙模式的不同情況,導致設置與效果矛盾。
| 簡體中文 UI | 模式甲的算法 | 模式乙的算法 | 乙的實際效果 | |
|---|---|---|---|---|
| A | 段落首行縮進:無 + 半角前括號 | 無縮進 + 0%空 | 無縮進 + 0%空 + 全寬 | 無縮進 + 全寬前括號 |
| B | 段落首行縮進二字
+ 全角前括號 | 空二字 + 50%空 | 空二字 + 50%空 + 全寬 | 空三字 + 半寬前括號 |
| C | 標點擠壓縮進二字
+ 半角前括號 | 空二字 + 0%空 | 空二字 + 0%空 + 全寬 | 空二字 + 全寬前括號 |
| D | 段落首行縮進二字 – 半角前括號 | 空二字 – 0%空 | 空二字 – 50%空 + 全寬 | 空二字 + 半寬前括號 |

如果中文默認設置要使用模式乙,那麼這些選項必須改寫,而且上述的第二個選項「段落首行縮進二字 + 全角前括號」導致空三格,毫無用處。
問題四

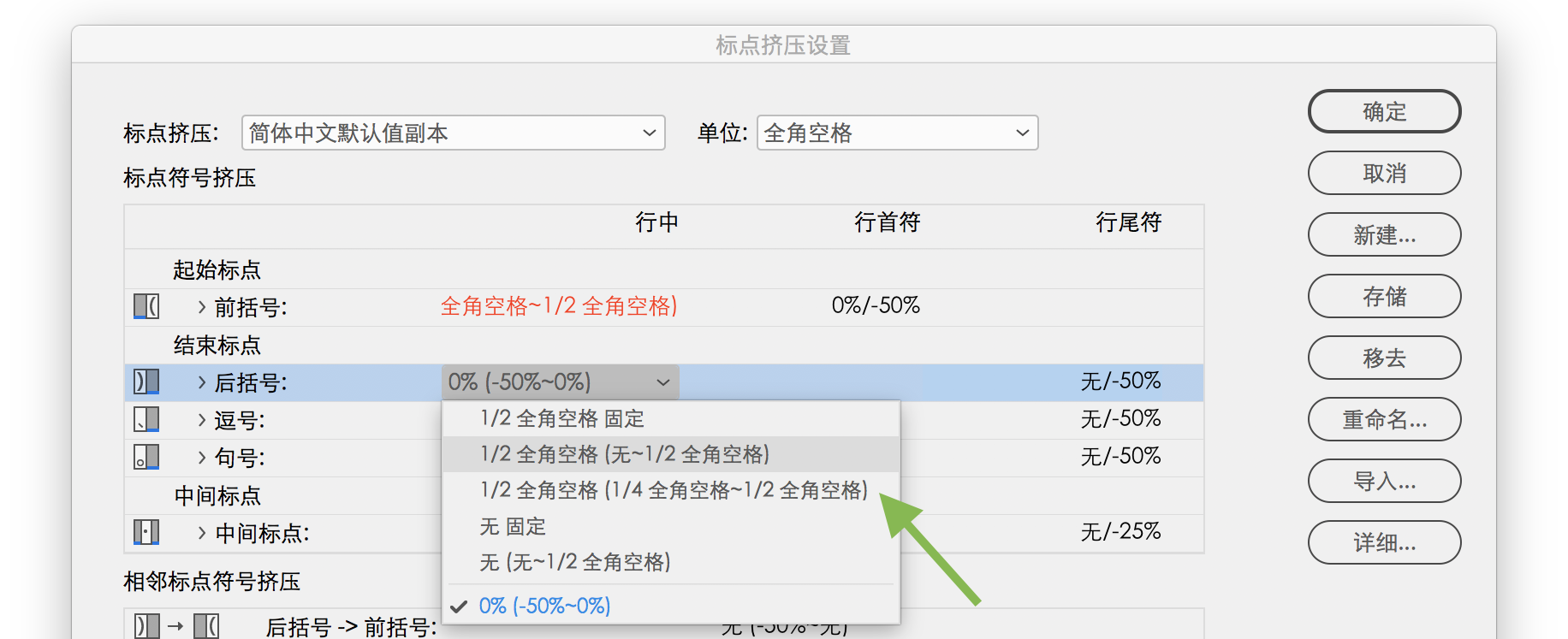
糟糕的翻譯導致字符串過長,在中文界面里無法完整顯示,特別是將單位設置為「全角空格」之後,一些選項顯示不下就被切掉,而且只留下後半段,看不見默認值,讓用戶為難。

中文界面似乎是從英文界面翻譯而來,英文詞 EM 被生硬地譯為「全角空格」而完全沒有顧及界面顯示,下面是一些對比。
| 英文 | 簡體中文 UI 翻譯 | 日文 |
|---|---|---|
| EM | 全角空格 | 全角 |
| 1/2 EM | 1/2 全角空格 | 二分 |
| 1/4 EM | 1/4 全角空格 | 四分 |
| 1/2 EM (1/4EM ~ 1/2EM) | 1/2 全角空格(1/4全角空格 ~ 1/2全角空格) | 二分(四分 ~ 二分) |
實際上,在鉛印手動排版時代,中文的專業排版採用的術語和日文是一樣的,這一傳統也被保留到方正飛騰等專業排版軟件里。目前的這些詞彙反映了 InDesign 本地化員工並沒有掌握正確的專業術語。
將這些翻譯按照日文版修改即可解決這個 UI 問題。
問題五
默認狀態下,模式甲對於中文用戶來說完全透明不可見,但由於它是 InDesign 的實作算法,會在其他一些情況下意外地暴露出來。
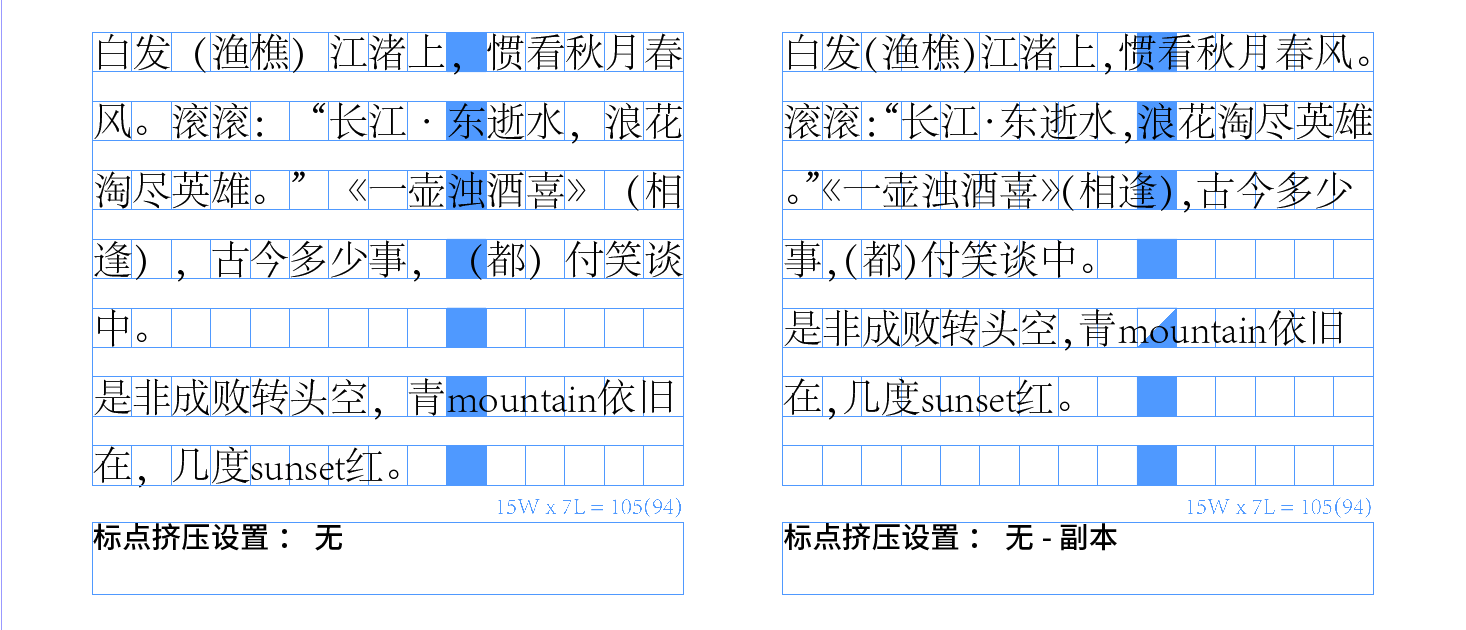
比如,用戶選擇「標點擠壓集」里選擇「無」本來只是意味着對文本不做任何調整。對於按照思維模式乙的中文用戶來說,所謂的全寬標點依然保持全寬,尚好;而當用戶基於這個設置「無」新建一個標點擠壓集時(這個動機很正常,因為普通用戶經常都會希望從一個「無」的原始狀態去修改設置),所有標點符號會全部從全寬變成半寬。

這對於目前的 InDesign 其實是一個正常舉動,因為當新建一個自定的標點擠壓集時,所有設置值都會被「歸零」,即填入 0 的值,這其實就是恢復到模式甲的初始狀態。但是對於按照模式乙思考的中文用戶來說,所有標點原本都應該是全角的,因此這個舉動看起來就像是一個 bug——中文用戶從來不會想到模式甲會從這裡跳出來,但突然間所有標點依照歸零的設置變成了半寬。
問題六
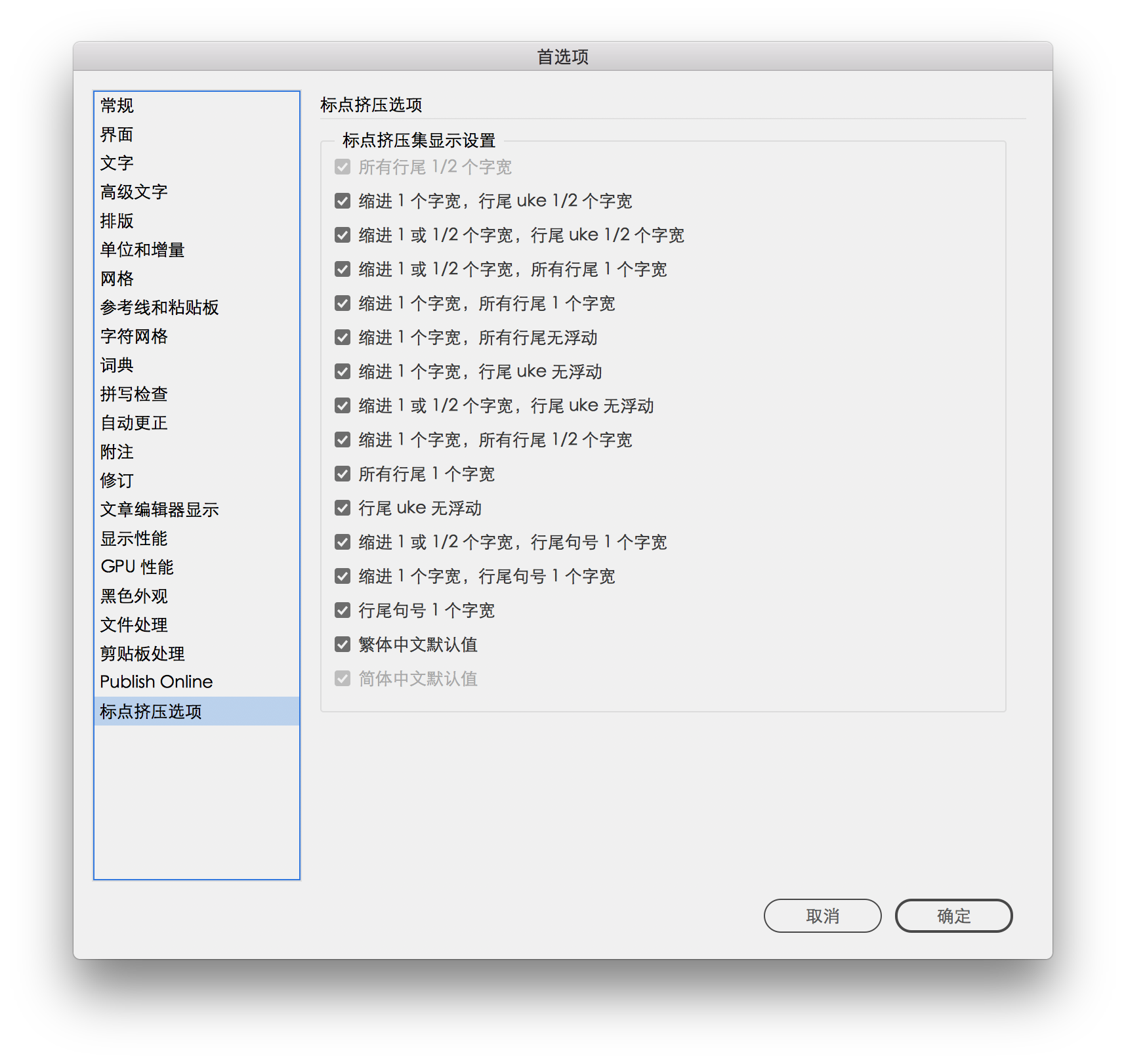
事實上,有一些中文用戶理解了 InDesign 算法邏輯的模式甲,在日常工作中直接採用日文標點擠壓的默認設置。但是日文標點擠壓設置在默認狀態下並不會顯示,用戶需要到 InDesign 的「首選項」里去勾選才能讓這些選項在段落面板的下拉菜單中出現。而且日文標點擠壓集的名稱翻譯非常糟糕,普通的中文用戶根本無法理解。

這些用戶界面項目都是從英文版翻譯而來,而英文原版中又混雜着大量日文專業術語,導致翻譯者無法理解。這樣導致的結果是,在簡體中文界面里,一些日文專業術語如 uke(受け、實際含義是「句逗和後括弧類」)就直接被照搬,而沒有任何解釋說明。
結論
上述提到的這些問題非常嚴重,而且緊急。基礎性的問題在於,簡體中文和繁體中文默認設置都採用了模式乙的全角思維方式,而不是採用 InDesign 原本的算法邏輯。一個普通的中文用戶幾乎無法知道模式甲以及其他日文默認設置的存在。他們能使用的只是「默認中文集」,算法並不正確,而用戶無法理解實際的設置值代表什麼行為。
針對「標點擠壓」功能也沒有其他任何資源供中文用戶參考,這意味着,沒有任何信息顯示 InDesign 採用的是金屬活字時代傳承下來的模式甲。「幫助」信息里只有很短的一段話,還是直接從英文版直譯成中文的,沒有任何細節說明,更不用說對「默認中文集」的解釋。Adobe 日本公司曾發布過一份《文字組み設定の手引き》,但只有日文,而且也沒有更新,目前鏈接已斷,所有用戶都無法接入。
需求
如果中文設置堅持使用模式乙,那麼至少「問題二」必須解決,這是底線。但是由於其他問題依然存在,而且考慮到 InDesign 內部算法的統一,最好還是把中文默認設置重寫,在日文設置的基礎上做最小的改動即可,比如將段落縮進設置為空兩格。
上述「問題四」「問題六」提到的導致 UI 崩潰的翻譯問題必須要修改和改進。這是讓 InDesign 對於中文用戶變得可用起來的最低要求。
以下還有一些其他建議,讓 InDesign 對中文用戶更為易用:
提案一
作為中日韓版本的核心功能,「標點擠壓」在日文稱作 Mojikumi(文字組み)字面意思即「文字排版」,因此日文用戶很容易知道這裡包含了日文排版的主要功能。但在簡體中文界面里卻成了「標點擠壓」,這個翻譯非常不好,因為它具有誤導性。它暗示了這個功能使用的是模式乙,而實際採用的負值擠壓空隙的做法又讓用戶深信不疑,這樣導致幾乎沒有用戶能正確理解模式甲的正常行為。
與此相比,在繁體中文裡該功能作「文字間距設定」,這個翻譯就好得多,但仍無法覆蓋包括「段首縮進」在內的全部功能。
簡體中文用戶會認為該功能只能用於標點符號的調整,因此就很難意識到正確的中日韓段落縮進設置應該在這個對話框里採用「全角」這樣的相對單位進行設置。而大部分中文用戶在段落縮進時會到「段落」面板里去尋找,結果就採用了西文排版採用「點」/「毫米」這樣的絕對單位進行設置。
作為候選,我建議改為「中文排版設置」會更好一些。
提案二
中文排版有不同的需求,與日文排版的字符分類並不一致。比如在中國大陸:
- 全寬問號
FULLWIDTH QUESTION MARK「?」和全寬嘆號FULLWIDTH EXCLAMATION MARK「!」必須偏靠而非像日文那樣字寬居中,因此要與全角句號一樣進行各種處理。 - 全寬冒號
FULLWIDTH COLON(:)必須偏靠而非像日文那樣字寬居中,因此不應該與日文中黑(・)同一類。 - 中國設計師最大的需求:將引號
QUOTATION MARKS從前後括號類獨立出來。這個特別的需求源自 Unicode 碼位問題,因為表意字的蝌蚪引號與西文引號共享了同樣的碼位。雖然日文用戶採用同樣的設置,日文用戶可以在 InDesign 「首選項」的「排版」中通過開關「使用基於 CID 的標點擠壓」來進行控制,而這個控制僅適用於日文,因此中文用戶無法從中受益。
如果上述 1. 2. 兩點提到的更改字符分類比較困難,那麼可以保持目前的字符分類,但至少做到 3. 的獨立分離也能造福很多中文用戶。
相關的其他問題
本報告主要涵蓋了中國大陸的需求,而中國大陸的標點符號與日本很類似。但是大中華區域的其他地區,特別在港台,大部分用戶會認為所有標點都應該是全寬,即模式乙的思維方式。
目前模式甲的算法與根據台灣用法將標點放到字框正中的字庫設置非常不協調。理論上,這些居中標點應該都分到與日文中黑(・)同一類並從兩側開始擠壓間距。儘管如此,港台地區一些具體的需求應該再另做仔細討論。
不相關的其他問題
InDesign 里還有很多其他本地化問題,包括糟糕的翻譯(比如 proportional metrics 被錯翻成「公制字」),糟糕的默認設置(比如「複合字體」里沒有假名選項)都需要解決,已經超出了本報告的範圍。「標點擠壓」是中日韓版的核心功能,因此具有最高的優先度加以修正。
註:
- 之所以說「大部分」,是因為有在日文中有兩個例外:全寬問號(?) 與全寬嘆號(!),按照 JIS X 4051 里第 4.2 a)2) 的規定這兩個符號必須總為全寬。↩︎





14 個相關討論
這個反饋感覺給我自己看的,我發現自身好多問題。
翻譯這個問題,像 Adobe、Google、Microsoft 這些甲方公司都是外包出去做的,但是落實到具體做翻譯這個事情的人身上的話,現在的那些一般譯員們的水平真是非常堪憂,很多都屬於是應屆生第一份工作那種,本身真的沒多少各專業的知識,而且收入不高,人員流動性非常大,然後現在普遍的趨勢都是翻譯之類最底層的事情傾向於去找外部人員去做甚至於想搞眾包,這就更沒譜了。
我本人當前就是在此類乙方公司做本地化翻譯的校對和質控的,真心沒少看到某些翻譯辣眼睛的大作,而且還都是量級不小的客戶的項目。
是不是簡體中文,目前來說並沒有一個好用的“標點擠壓”設置?因為即使用日文的標點擠壓,很多標點都是居中而不是偏靠的。
網格本來就雞肋,還只拿網格來說話,基本上沒有什麼意義。
不用網格,自己修改一下,再加上複合字體和正則樣式,基本能夠做到完美。
在我看來,ID標點擠壓唯一的問題在於分類不合理,以及不能像複合字體那樣自定義分類。
在illustrator裡邊,標點擠壓設置中,對間隔號·的擠壓設置處理本該在字間中點
前後調節,但經測試似乎歸在了“中文與羅馬字母/數字間距”里,(測試了下,
方正的許多字體在“中文與羅馬字母/數字間距”的所需值需要設為0%才會顯示為
全角字寬,思源黑體和蘋方在這裡需要設置為25%才會顯示全角字寬)這也算是
個奇葩的bug吧。
Thanks for this feedback. I was responsible for the original Japanese composer and can take this to the InDesign team for correction. If I understand the article above, most of the issue is that of poor translation in the UI, causing confusion about what is really happening underneath. The only change to the software that is needed is your point about the lower limit for mojikumi spacing being -50% which is not enough.
I made the decision to use Mode B for Chinese rather than Mode A, because fonts are designed with Mode B in mind, and the JIS x 4051 standard is the only body using Mode A. So, InDesign internally adds a JIS x 4051 Mode A step when dealing with Japanese composition before adding mojikumi spacing.
Actually there is one more bug, besides the bad localization ones: When creating a new table based on “none”, the new table uses the Japanese JIS x 4051 tsume table even if the table is to be used in Chinese. This should also be fixed.
> to zep:
這並不是算 bug,因為中文間隔號常用的是與西文標點 U+00B7 MIDDLE DOT 同樣一個碼位,因此按照目前 Adobe AI / InDesign 的分類,這只是一個西文字符,所以歸在「中文與羅馬字母/數字間距」,對於軟件來說這是符合期待的操作;而日文里的「中黑」用的是 U+30FB KATAKANA MIDDLE DOT, 這毫無疑問是一個東亞字符,聽從「標點擠壓」機制的設置。
中西標點共用 Unicode 之後總是有很多問題,蝌蚪引號也是重災區。
to 里師傅:
您覺得網格「雞肋」,可能是沒有覺察到中文網格的好處。如果您讀過我「孔雀計劃」的文章,您就會知道中文網格的特性。
ID 標點擠壓分類完全是為日文做的,沒有為中文優化,這是最根本的 bug。
to wan a:
> 即使用日文的標點擠壓,很多標點都是居中而不是偏靠的。
不知道我和您的理解有和偏差,不過事實是:絕大多數(冒號、問號等除外)的日文標點都是偏靠的,和中國大陸的習慣相同。居中標點是港台的習慣。
>to jo:
很多中文用戶並不知道如何正確使用中文版 InDesign,而這更多的是軟件本身的問題,責任不在用戶。
> to zzColin:
中文社區翻譯質量水平之低,其實並不需要我來說。
我想強調的是,與一般軟件,甚至同為 CC 的 Photoshop 不同,InDesign 身為排版軟件,並不是單純把 UI 翻譯完就是本地化了,而是需要從功能上進行對應,比如豎排文本,比如本文提到的標點擠壓等等。
> Hi Nat,
Thanks for your comments. It’s really pity that I don’t have time to talk with you about more details on this issue when we met in Tokyo W3C workshops, but it is nice for you to follow up. And this report is originally written in English and pass to Adobe team via Mr. Hattori.
As I mentioned in the article, either Mode A or B is OK for me, but just make it works, as this is really a big problem that Chinese users suffering for a long time.
Besides of poor UI translations, the classes of Yakumono should also be optimized for Chinese (Simplified and Traditional Chinese separately), since it is the foundation of Mojikumi.
> Hi Nat,
Yes, this is also mentioned as Problem V in my report, and it should also be fixed.
一個 Trackback
[…] 「行尾 uke 無浮動」:堪稱 Adobe InDesign 最重要功能的「標點擠壓」,在首選項里儘是各種「火星文」。這些選項原本都是為日文設計,然後經過英文再翻譯會中文,更是令人一頭霧水,這類問題在中文版 InDesign 里很常見。 […]