
「孔雀計劃:中文字體排印的思路」系列倡導從中文出發、以中文的思維方式討論中文排版。精妙的中文排版並不僅僅是「標點懸掛」那樣的小技巧,而是一個有設計邏輯的系統。在本篇里,筆者以對比的方式,嘗試深度挖掘中文字體排印的本質。
在上篇文章《「中西之別」重考》的導語里,筆者曾插了一句「中文排版不僅僅是『標點懸掛』那樣的小技巧」而沒有具體展開。其實,正如導語所述,中文排版需要的是一個有設計邏輯的系統,而標點懸掛僅僅是其中的一項,頂多只能算是優秀中文排版里的一個「充分非必要」條件。
近年來,隨着電子閱讀的發展,中文排版再次引起眾人的關注,其中也包括一些非設計行業的工程師和愛好者。而一些新近誕生的電子閱讀器在宣傳自己排版功能的同時,也助長了中文排版中的一大迷思——「標點懸掛」。甚至有一些簡陋的電子書排版引擎,僅實現了這一項功能,就被譽為「排版設計最好的電子書」。我熟悉的一位設計師曾經說過,標點懸掛「可以說是討好外行人的神器」,因為它功能突出、簡單易懂。
這種的片面的審美情趣,甚至蔓延到了一些專業的平面設計師和書籍設計師群體里。如今談排版,似乎一說「我們都做了標點懸掛呢」就成了精緻排版的代名詞,似乎所有排版問題一懸掛都不見了。
在本文里,筆者嘗試分析一下「標點懸掛」在現代排版中的緣起和現狀,看看這到底是什麼功能,在排版里它能否成為「與爾同銷萬古愁」的一劑靈丹妙藥。
目錄
掛還是不掛,這是一個問題
舶來之品
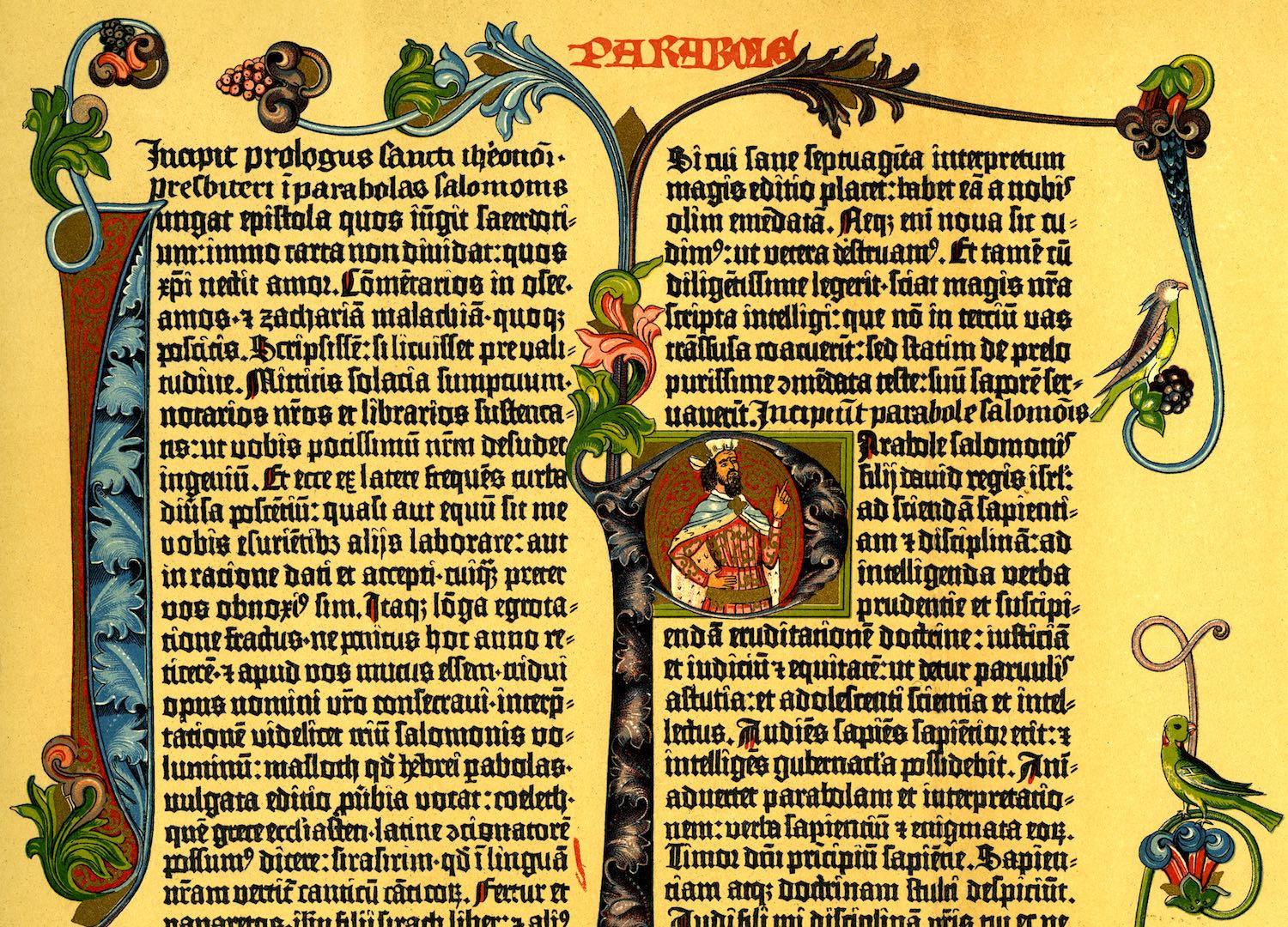
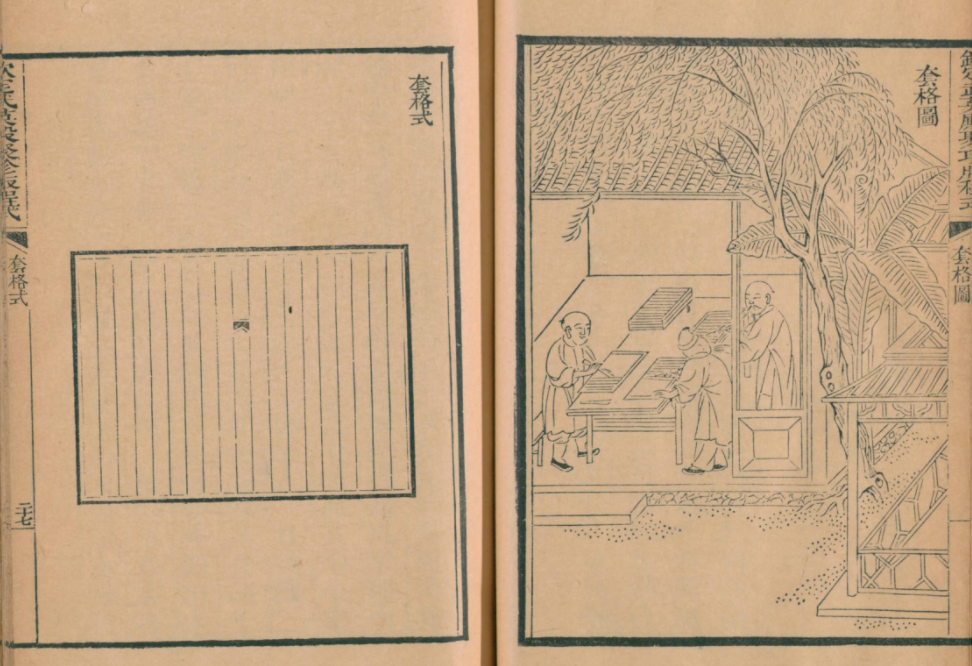
首先,幾乎可以肯定地說,所謂的「標點懸掛」是一個舶來品。正如本篇題圖,在近代金屬活字印刷術誕生伊始的古登堡《四十二行聖經》里就可以很明顯地看到類似「標點懸掛」的痕迹。當時古登堡印製聖經的一大原則,是最大程度地復原手抄本的樣式,因此金屬活字在誕生伊始就使用了大量現代排版看起來都極其複雜的技巧,其中包括使用數十種複雜的各類合字,也包括對標點的各種處理。

其實大家仔細觀察上圖這些微調過的西文文本就不難發現,裡面的一些特殊調整與我們常說的「標點懸掛」範疇並不一樣。具體來說有以下幾點:
- 調整的位置,不僅會針對右側的行尾,也會針對左側的行頭。比如,如果蝌蚪引號(“)出現在行頭,也會將其左移懸掛出去;
- 調整的對象,不僅限於包括連字符(-)、連接號(–)等標點符號,而且還包括像 W、T 這些在造型上具有向內凹陷的字母;
- 調整的量,並不一定都是完整的一個字符寬度,而是根據不同的字符形狀分別進行微調,比如在懸掛連接號(–)時,往往只懸掛出整體的二分之一或者三分之一。
因此西文的調整應該是「視覺邊距對齊」,而「標點懸掛」只是其中的一部分。從這個意義來說,Adobe InDesign 里將此功能稱作「視覺邊距對齊」其實是非常恰當的。
要在西文里進行「視覺邊距對齊」,一大前提就是首先要對文本塊本身進行對齊操作。比如在西文里,有相當多的文本實際上會設置成「左齊、右不齊」,這時就只能考慮「行頭懸掛」——右側行尾本來就不齊,就不存在需要「視覺對齊」這一說了。當文本塊是「右齊、左不齊」時就只能考慮「行尾懸掛」,有且僅有在「兩端對齊」時才會需要考慮「行頭、行尾懸掛」。
西文里能進行「視覺邊距對齊」,是因為文字本身的特性提供了這樣的可能。與中文裡的方塊漢字相比,西文里包括標點、字母在內的各種字符形狀各異,且為「比例寬度」,因此會出現更為零碎的「余白」和「空隙」。之所以說「零碎」,是因為相對於漢字的大方塊,西文這些「余白」「空隙」面積可能會比一個字母還小,高度甚至並不佔整個字高,比如蝌蚪引號下方的余白、比如大寫字母 W、T 下部的余白。

顯然這些調整工作會很繁瑣,因此在設計師的實際操作里,只有當這些「零碎」的空隙大到影響視覺時,才會進行調整,比如在大標題或者短篇引用;反之,在長篇正文文章里,本來這些空隙就不太顯著,而操作又很繁瑣,設計師往往會選擇不調整。「過猶不及」是我們在正文排版實踐中需要牢記的一點。正如 Jeop Pohlen 在其著作《字泉》(Letter Fountain)里就指出:
整齊邊距從易認性的角度來說並非重要,因此視覺邊距對齊通常不會應用到長篇正文文章。在空隙和字體量度的手動調整方面,「不做」比「做過頭」要好。1
日本西文排版第一人、嘉瑞工房高岡先生在其著作《西文排版》里就有如下記述:
海報、產品包裝這些本來就只有幾行字的排版,向內凹陷會顯得特別醒目,一定要加以調整。在書籍印刷方面,要對幾百頁全部逐一調整工作量太大,因此在以往,精心講究進行調整的情況實屬罕見。但現在,是否需要標點懸掛已經可以在軟件里選擇。
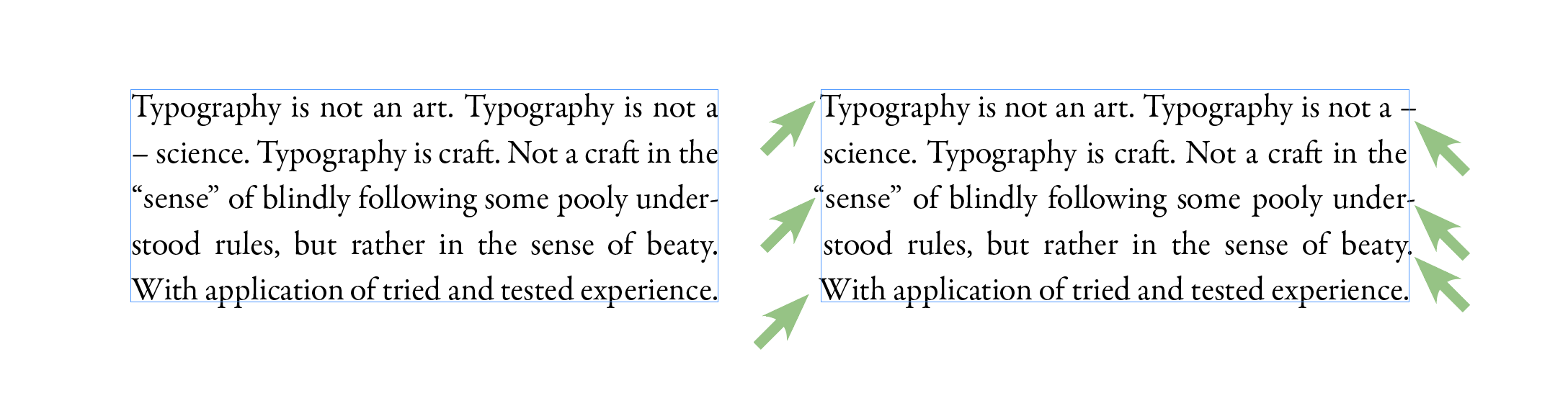
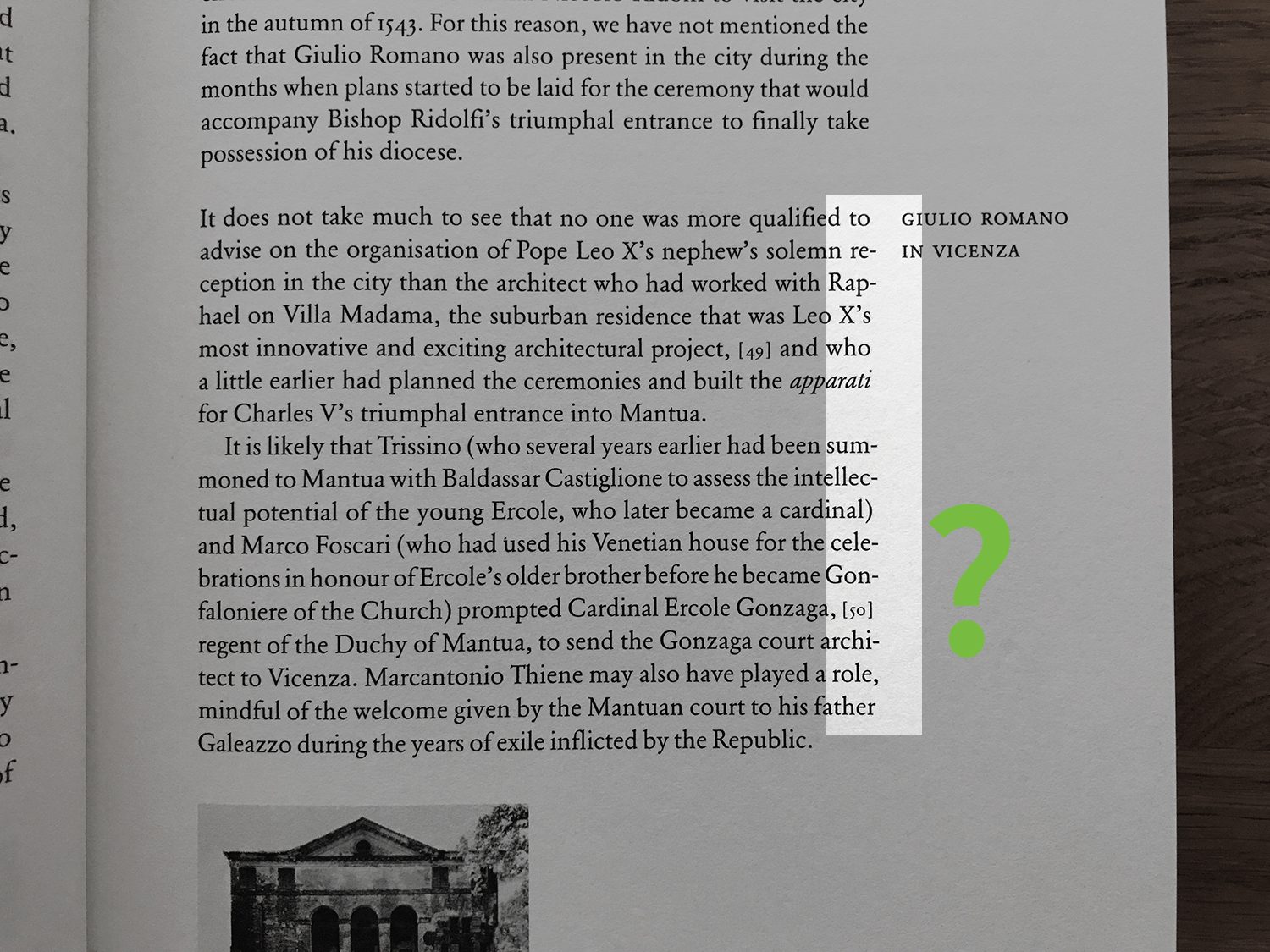
如今只要用鼠標點擊打開一個選項,排版軟件的算法就可以幫我們對長篇正文進行「視覺邊距對齊」。但我們知道,所有設計決策沒有絕對好與壞。我們可以來看一個出自國外某著名出版社的排版實例。

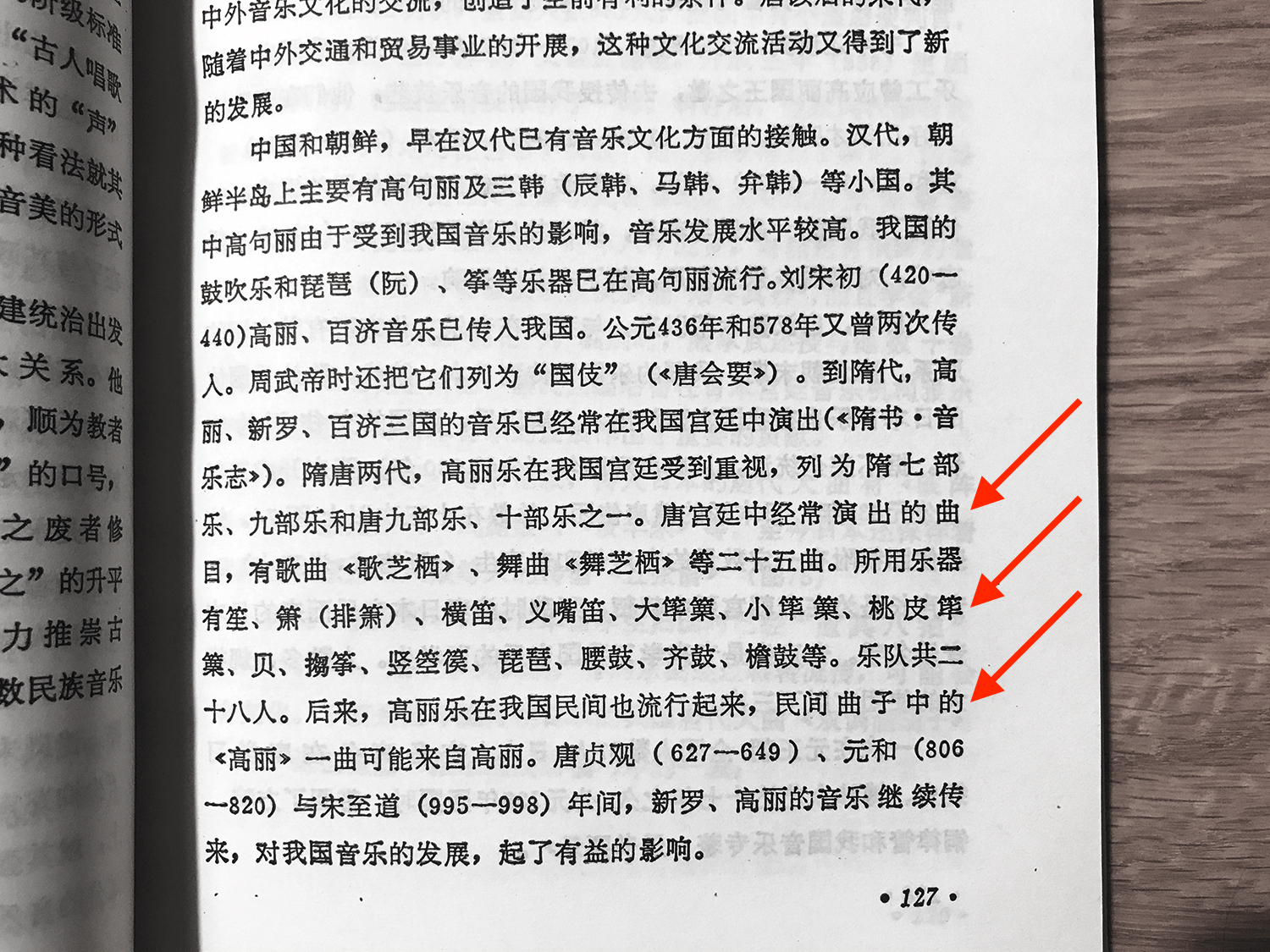
此例排版雖然使用了「視覺邊距對齊」,但在基本的「連字處理和兩端對齊」(Hyphenation and Justification,常簡稱為 H&J 處理)中卻採取了「偏零碎」的設置,有兩個字母就可以進行連字符處理斷行,導致全書在行尾的連字符數量偏多。原本「視覺邊距對齊」目的是為了讓右邊距看起來更齊,但是行尾過多懸掛的連字符加上幾個並沒有懸掛的後括號連續出現在行尾,使得圖中高亮部分下方的右邊距看起來反而更不齊。這也同樣說明,排版需要一個系統性的設計邏輯,並不應該指望用單一選項就能解決所有問題。
洋為中用?
直到現在,還有很多人把「標點懸掛」當做精緻排版必要條件,認為是字體排印工匠精神的表現,然而實際上這個方法在傳統中文排版里並不存在。
在近代金屬活字排版引入之前,中國漫長的印刷史里流行的都是傳統雕版印刷。與西文重視「看起來」的視覺對齊不同,在中國傳統雕版印刷的書籍中,版心都有一個物理實體的「版框」將內容全部框起來,正常情況下,正文內容無法突破版框的限制。因此,在很長一段時間裡,中文出版物的版心都是絕對整齊的。我們必須承認,即便是在電腦桌面排版流行的今日,中文排版對一個整齊的「版框」意識依舊非常強烈,在排版時會盡量將包括標點在內的一切內容全部放入版心,從主動需求的角度來說,採用「標點懸掛」突破版心的做法在中國出版的正式出版物里並不多見。

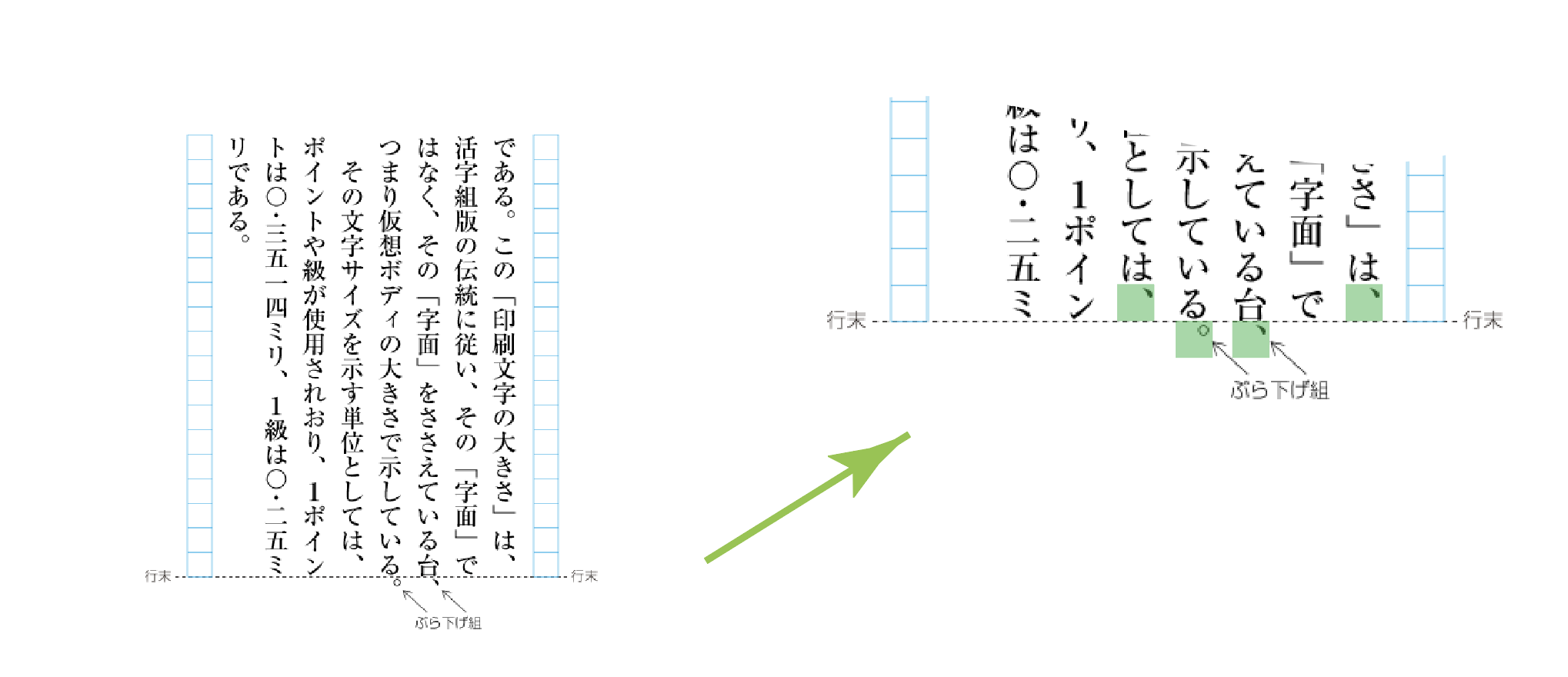
如果僅有方塊漢字,依次排列之後效果自然是齊的,真正打破版面平衡的是「標點符號」。在雕版印刷時期,中文裡標點符號用法還不成熟,頂多有行間的舊式「句讀」,而不存在行內標點。後來隨着近代中國新式「行內標點」方式的引進,同時也附帶引進了「避頭尾」規則。從目前的實作來看,中文「標點懸掛」只是隸屬於「標點符號避頭尾」處理中的一種方式而已。關於避頭尾處理,內容比較複雜,筆者將另文講述。
即便是在中文那些不常見的「標點懸掛」處理里,我們也能看出與西文「視覺邊距對齊」有着很大不同。首先,從位置上考慮,中文傳統的段落偏好「兩端對齊」,西文的視覺對齊會同時調整行頭和行尾,而中文裡絕大多數的處理只會讓標點在行尾進行懸掛而極少從行頭推出。而且處於種種原因,目前處理的對象只能針對「避頭標點」里的逗號(,)和句號(。)。
另外,中西文的「可調整量」差異極大。正如筆者在《「中西之別」重考》一文里所指出的,中西文最大差異在於中文並不像西文那樣「按詞分寫」,不存在西文「詞距」那樣的空隙。在現代中文排版里考慮的「空隙」、同時對現代中文易讀性起到關鍵性作用的元素,是標點符號。而現代中文裡,標點符號所提供的空隙基本上就已經達到了「半角」寬度(即半個字寬,或稱「半身」、「二分」)甚至更多,遠遠超過西文里一些字母的整體寬度。西文字母本身不等寬,排成文章後可供調整的空隙更為細緻、零碎,甚至需要考慮字母的內部形狀;而方塊漢字都是全角寬度,原則上漢字字框內部是不容侵犯的。因此中文本身就不具備像西文「視覺邊距對齊」那樣零碎空隙的條件,調整改動的空隙相對較大。反過來,在看待「空隙」方面,其實中文比西文的「容忍度」要大得多,畢竟中文裡本來就有大量體積碩大的標點符號,同樣寬度的空隙在西文里可能必須調整,但在中文裡卻是可以容忍的。
對於中文排版,一個正確的排版邏輯應該先考慮行內各種標點符號的間隙擠壓,而不是單純行尾一味掛起了事。標點擠壓可以說是當代中文排版的核心問題,筆者將另文講述。
為方便對比,筆者嘗試將本節討論的西文「視覺邊距對齊」和中文「標點懸掛」對比列表如下:
| 項 目 | 西 文 | 中 文 |
| 主要目的 | 視覺對齊 | 標點避頭尾 |
| 位 置 | 行頭行尾均可 | 只在行尾,以及段首的行頭 |
| 常見對象 | 多數標點. – –‘’“” 以及部分大寫字母 | 一般只有.,。、 |
| 調整量 | 寬度不一 | 一般以半角寬度為基礎 |
| 使用對象 | 短標題居多 | 標題、正文都經常使用 |
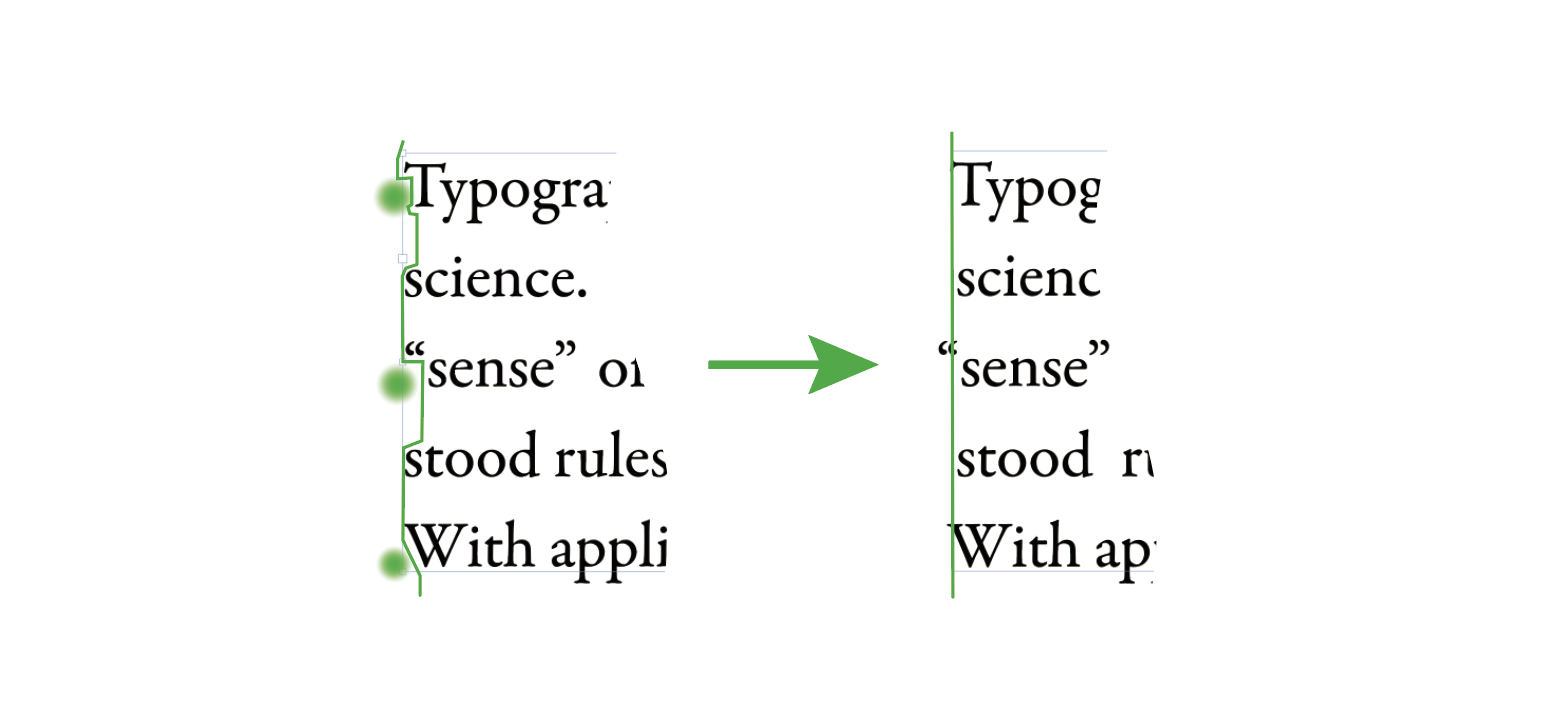
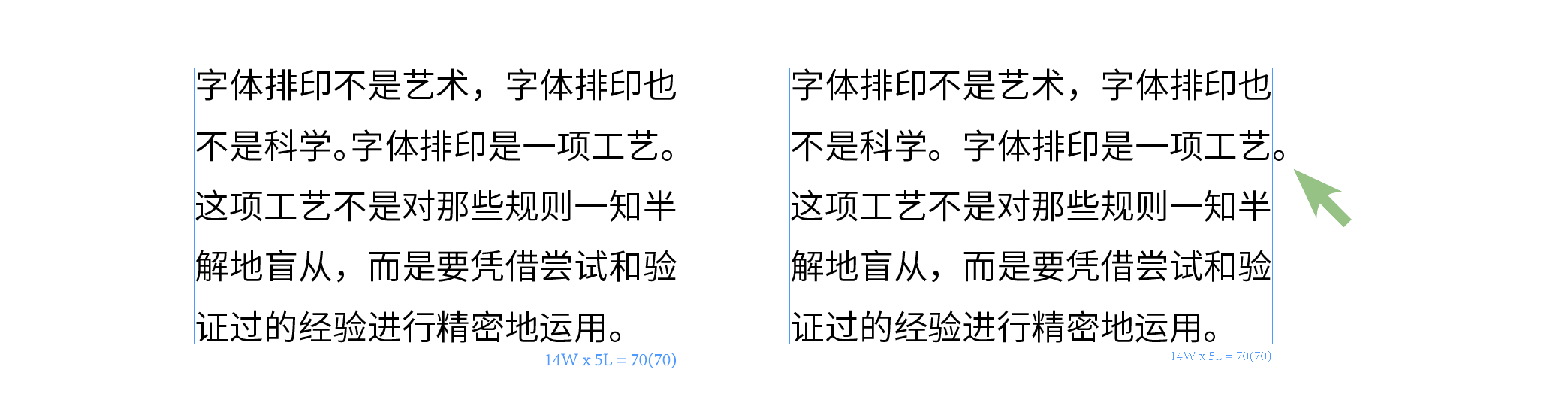
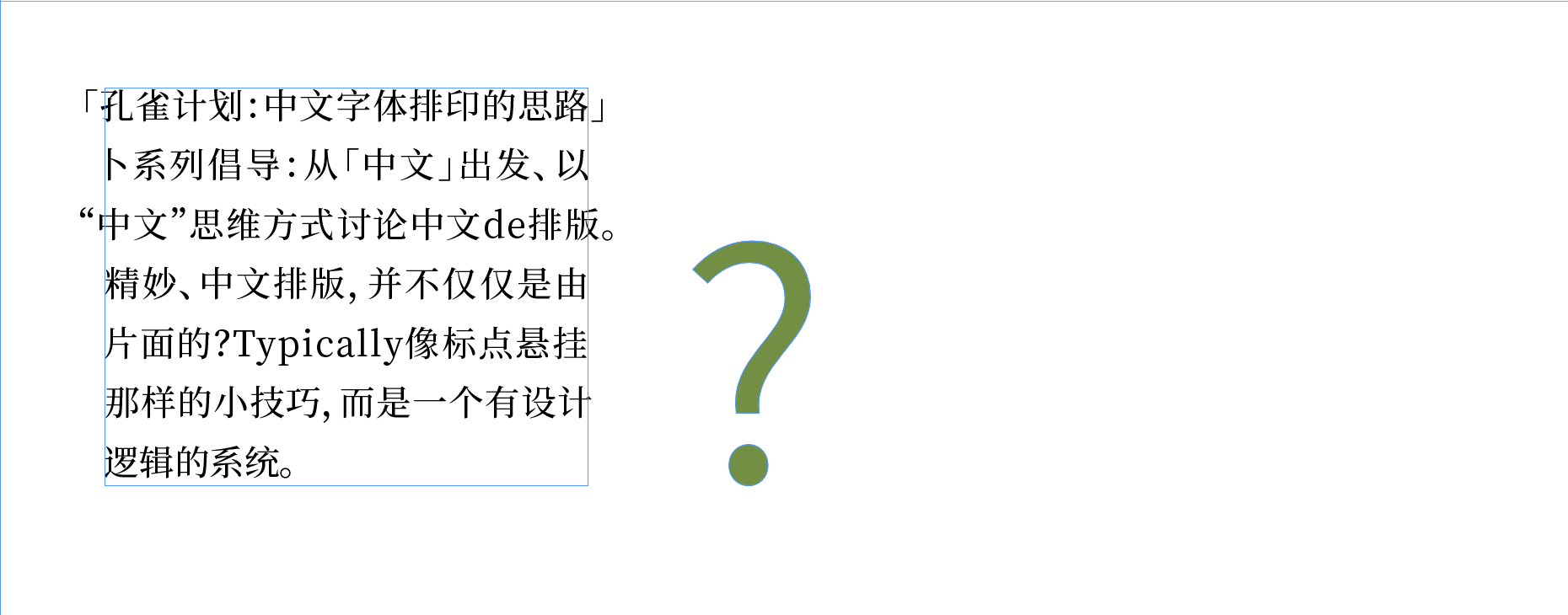
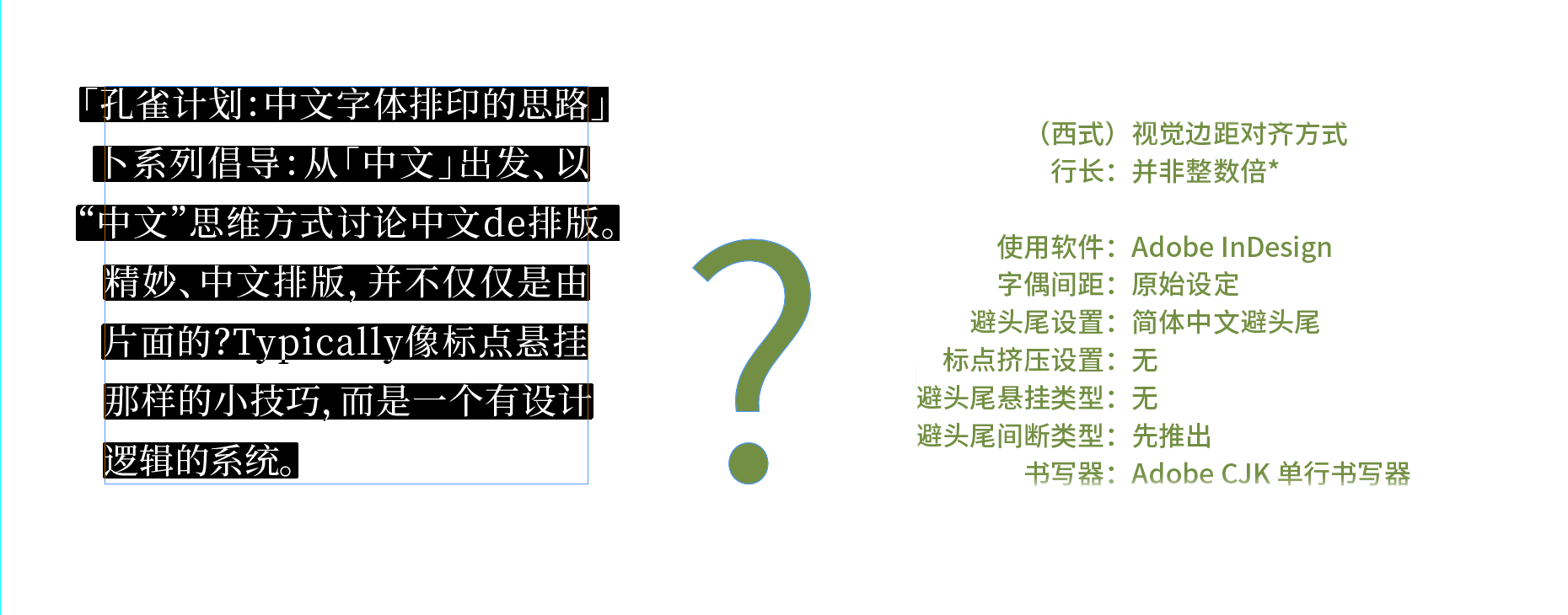
如果我們生硬地將西文「視覺邊距對齊」套用到中文裡,會變成什麼樣呢?按照 Adobe InDesign 軟件的算法,針對一個中文文本強制執行「視覺邊距對齊」後的效果如下圖。軟件首先會忽略漢字字框,像西文那樣去具體考察每個漢字字形的凹凸形狀(即實際的「字面」),再套用西文的算法在左右邊距同時進行視覺對齊。請大家特別注意前幾行行頭「卜」「中」等處,這樣的效果對於習慣了一般書籍正文排版的讀者來說,是相當奇妙怪異的。
東瀛之鑒
我們在討論中文排版時,常常會借鑒東亞鄰邦日本的做法。而提到日文排版,就必會提及堪稱嚴謹縝密的日本工業標準 JIS 4051:2004 《日本語文書的排版方法》。但是出乎意外的是,這部標準正文里居然沒有關於標點懸掛的規定。
原來,這個問題在 JIS 委員會上曾經有過熱烈的討論。標準的正文後附帶「解說」中「4. 本次第三次修訂審議中特別問題的幾點事項」里記述了相關討論。以下為筆者試譯:
在審議過程中,針對是否要追加標點懸掛處理的規定成為專家討論的一個問題,而且《公開意見稿》也確實收到了「希望明確標點懸掛處理的定位」的相關意見。但是出於下述意見,我們決定在本次修訂擴充版中不予提出:
- 在第二版修訂的解說里已經提及「在《討論資料案》雖然寫有『可以不必懸掛』,但是懸掛處理屬於「行調整」的一種,可以當做是在許可範圍之內的,而最好從規範正文的敘述里刪除」,處理環境可以將懸掛作為一個選項,屬於行的調整方法之一,算在許可範圍之內。
- 西文排版里原則上並不採用標點懸掛,因此在日西混排時恐怕會不太協調。
- 懸掛可能是活字排版里為了減輕調整工作而採用的一種方法。
日本 JIS 專家認為「懸掛」雖然是可以容忍的,但很可能是為了減輕調整工作而採用的一種「偷懶」而不值得提倡。估計這樣意見會讓那些號稱「標點懸掛是精妙排版」的人大跌眼鏡吧。這其實也從側面證明了前面筆者陳述的觀點,即日文與中文一樣採用「方塊字」「密排」的排版原則,在傳統上並不存在「標點懸掛」這一說;如果要進行避頭尾調整,應該是先從行內標點等處調整,而不是一味懸掛起來。
其實,JIS 專家組的意見也在日本印刷排版業界也引起了廣泛討論。也有不少人批評 JIS 專家組迴避「標點懸掛」這一業已成為大眾廣泛接受的客觀事實,有「不作為」的嫌疑。後來萬維網聯盟 (W3C) 以 JIS 4051 為基礎而制定的 《日文排版需求》則更出於實務考慮, 在該文檔 2.5.1「超出版心的例子」中 c 部分里,在陳述了 JIS 未作規定的事實之後,進行了如下的補充說明:
在進行所謂「標點懸掛」處理時,僅限於避頭處理所需要的句號類和逗號類標點,配置在緊靠行尾的版心外側。
注 1):「標點懸掛」是減輕「通過字距對行內調整進行處理」的一種方法。
注 2):採用「標點懸掛」的書籍很多。

事實上,從照排時代開始,日文的正文排版已經廣泛地開始使用標點懸掛,但是嚴格限定於句號和逗號。這樣需求也直接導致了 Adobe InDesign 等排版軟件的默認設置和算法。
真正理性的「懸掛」邏輯
看完了西文日文,我們現在應該回過頭來認真思考一下中文環境里的標點懸掛到底是什麼、應該怎麼做,如何建立起這個設計邏輯。
首先,我們可以明確的第一點是,中文並不具備西文「視覺邊距對齊」的條件,中文不應該用西式的「視覺邊距對齊」,而應該採用中文自己的「標點懸掛」思路。
第二,東亞排版的「標點懸掛」實際是為「避頭尾」增加了一種新方式。
其實「避頭尾」的基本思路很簡單。當一行已經排滿,遇到一個需要「避頭」的標點時,排版師只有兩個選擇:要麼通過擠壓,騰出空間把標點排在行尾(即所謂「先推入」);要麼通過拉開字距,把最後一個字和標點一起推到下一行行頭(即所謂「先推出」),僅此而已。在鉛字時代,最常見的方法就是後者。把行尾最後一個漢字推出到下一行,導致本行多空出了一個全角字寬,而排版工最常見的做法就是在本行行尾選四個地方分別插入「四分空」。實際上,在鉛字時代,無論是中文或者日文,行尾加四處「四分空」是業界非常普遍的做法。

顯然,這種方法比較簡單粗暴,效果也不好,畢竟行尾突然被拉大的字距顯得比較突兀。因此,一些更為細緻的調整方法應該通過標點擠壓原則進行。在鉛字排版沒落之後,照排和桌面排版有了計算機程序的算法。比如,在推出一個字之後,排版軟件就不會生硬地「手動加四處四分」,而是根據算法把一個字寬均攤到一行里,得到更為平均的視覺效果,儘管這同時也破壞了「密排」原則、犧牲了字距。
在鉛字時代如果允許「標點懸掛」,的確可以省去一些「行內調整」的功夫,直接掛起之後還能保持行內規整的字距。但在後期拼版時,卻需要在整個版面的行尾處的頁邊距(橫排的切口、豎排的地腳)加上空白鉛條去固定住懸掛的標點。行內省事了,但拼版卻麻煩了,並沒能偷得多大的懶,因此有人對 JIS 專家的「偷懶論」頗有微詞。
第三,比「懸掛」更為重要的是「行尾標點」的處理邏輯。
眾多「標點懸掛」的支持者認為,懸掛之後可以讓行尾看起來更整齊。但非常遺憾的是,現實往往並沒有這麼簡單,因為一個段落的行尾本來很有可能就是不齊的。
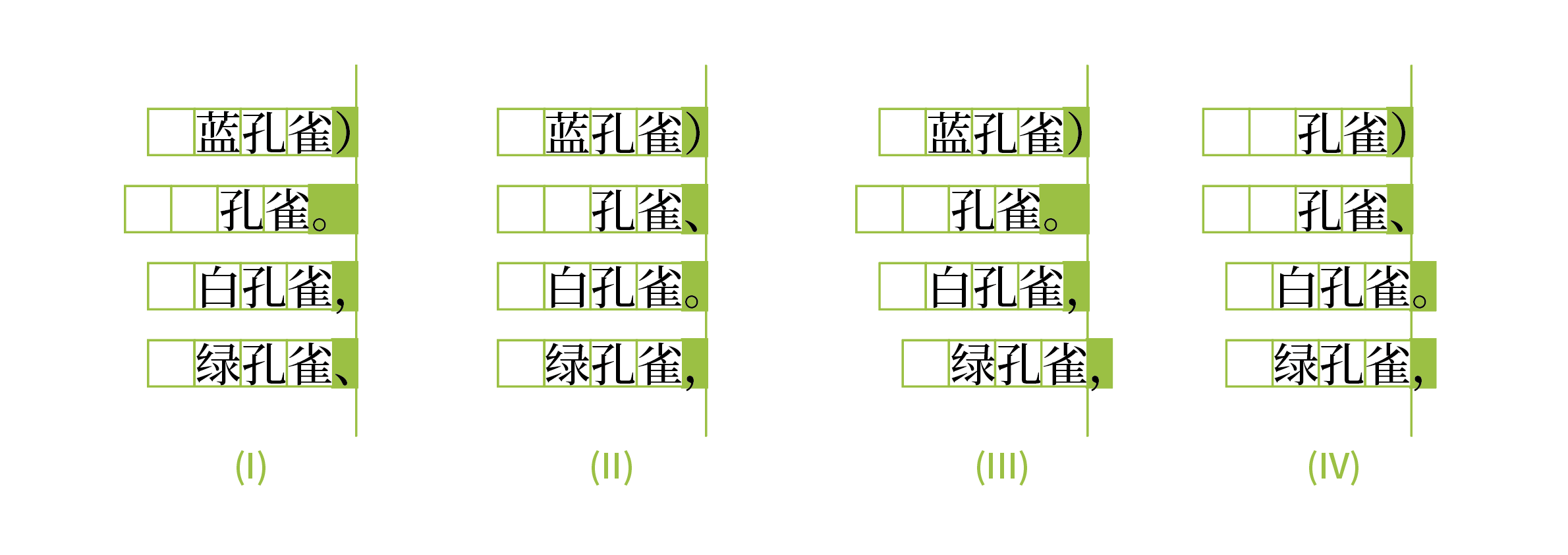
前文已經提及,中文標點體積非常碩大,還有全角半角之分(印刷里的全角標點,本質上是半角寬度的標點加上半角空隙)。因此有日本專家指出,在排版時針對行尾本來就存在「容忍全角標點」的「寬鬆風格」和「強制行尾半角」的「嚴格風格」。如果這兩種風格再搭配「是否懸掛」,就出現了四種風格。請仔細分析下圖中這四種情況中行尾的波動幅度。

- 寬鬆風格+禁止懸掛:由於寬鬆風格「容忍全角標點」,行尾標點可能是半角也可能是全角。行尾遇到全角標點,實質上就是在行尾留下了半個字寬的空(如圖中 (I) 的第二行)。在這種風格里,行尾波動幅度控制半個字寬範圍之內。
- 嚴格風格+禁止懸掛:由於嚴格風格強制行尾半角,因此即便不懸掛,行尾從傳統中文排版的角度來看已經是整齊的。當然,這裡暫時不考慮行內字距的問題。
- 寬鬆風格+可以懸掛:如果對已經是「寬鬆風格」允許行尾全角標點,又加上「可以懸掛」,導致行尾可能會在一個半字寬範圍內大幅度擺動。這樣的結果與懸掛本身「讓行尾更齊」的目的相矛盾,在多數場合下這樣的效果並非最佳,很多地方也許掛還不如不掛。
- 嚴格風格+可以懸掛:圖 II 採用了足夠精密的「嚴格風格」時行尾已經沒有波動,在這基礎上容許懸掛,會把原本行尾波動幅度從〇增加到半個字寬範圍。
可見,如果要從「齊不齊」進行「是否懸掛」這一判斷,是必須要建立在認真考慮「行尾標點如何處理」之上的,否則根本無所謂「齊不齊」。用一個號稱能對齊的方法,卻做出更不齊的版面,這就是一種沒有邏輯的設計——使用錯誤的方法得到了更糟的效果。
其實,通過進一步分析我們可以發現,標點懸掛的決策判斷,不僅會影響標點擠壓,而且還會影響到行內字距的疏密。正如拙文《從「行長為字號的整數倍」說起》里強調的,現代排版軟件的「兩端對齊」功能會對字距進行拉伸處理。在使用「標點懸掛」在直接處理標點的同時,有時可以間接地減少行內字距的調整量。在一些情況下,允許標點懸掛可以避免排版時出現任意疏排、不均勻字距,進而可以保持中式網格的稿紙模式而不增加零碎空隙,讓整個版面更整齊、均勻,進而提高易讀性。雖然在行內調整時優先「動標點」還是「動字距」是更為基本的一個設計風格的決策問題,但筆者從中文排版的鉛印排版傳統來看,為了保持中文網格的稿紙模式,更多情況應該是先「動標點」。

總之,標點懸掛可以是標點擠壓、字距調整等行內調整方式的一種補充方式,需要通過排版的設計邏輯進行決策判斷,而不是一味掛起了事。
其實,筆者可以從另外一個角度給大家提出一些更容易執行的決策依據:依照行長判斷。如果正文的行長(欄寬)較短,不均勻空隙的字距調整會很刺眼,這時考慮允許標點懸掛可能會更有效;反過來,如果行長(欄寬)足夠長,行內有足夠多的字和標點提供更多的調整機會使字距調整幅度足夠小,那麼不用懸掛也能滿足要求。其實從中文排版的歷史來看,連行尾半角寬的空隙都能容忍,相對西文來說,中文排版對空隙的容忍度是相當高的。因此,只要有足夠的行長,懸掛就並非必要了,掛不掛只是設計偏好問題。
標點懸掛的決策思路
那麼真正的標點懸掛,應該採用什麼的策略呢?筆者在此嘗試為大家整理一下設計思路。
首先,應該事先排除一些不允許標點懸掛的外在條件,比如要先看看文本塊是否帶有段落間線、是否有外圍花邊陰影等裝飾。當版面具有此類排版要素時,由於元素本身就已具有整齊的視覺特徵,就不太適合進行標點懸掛去加以破壞。在此需要特別要注意的是分欄版式。尤其是在報紙等版面緊湊的媒體里,往往欄間距就只有一個字寬,如果再允許標點懸掛,就會導致對欄邊距誤判而嚴重影響閱讀;此時即便有欄線,標點懸掛處也會在視覺上令人感到局促。如果版式本身就不具備標點懸掛的條件,就根本不用進一步考慮掛不掛的問題了。如果堅持要使用標點懸掛,則要讓欄邊距在視覺上確保一定寬度(比如,至少兩個字寬)。

其次,也就是最為重要的一點,即標點擠壓作為一種排版風格,在一份出版物里,無論是一本雜誌、一本小說、還是一個網站,需要通篇、通冊保持統一。這個風格是採用「強制」還只是「可選」,還是完全「禁止」,在設計初期要有清晰邏輯,而不是搖擺不定。特別注意的是,「可選」並不是「搖擺不定」,「可選」的意思是在選擇的時候有清晰的判斷依據:什麼情況下懸掛什麼情況不懸掛,邏輯需要清楚,這樣才能讓版面保持「可控」——版式如果變得不可控,那就只能說是「亂排」了。
再次,就是要看掛什麼了。現在絕大多數的排版軟件里都是按照日文的排版需求,只默認開啟句號和逗號的懸掛。那麼,在中文排版里是否需要對其他標點也進行懸掛呢?正如前文所述,由於方塊字碩大的體積,對空隙的容忍度也相對較高,因此半個字寬的標點懸掛起來其實都是可以接受的。蝌蚪引號(“”)往往是可以優先考慮懸掛起來的。日文里全角的問號(?)、感嘆號(!)和冒號(:)都居於全角字框中央,體積龐大而無法懸掛;而中國內地的習慣里這兩個符號則需要偏靠(橫排時偏左,豎排時偏右),因此在中文裡可能成為懸掛的對象。
在所有上述三點前提整理清楚之後,之後就要制定一個清楚的懸掛邏輯:根據標點擠壓的強度決定標點懸掛的優先度和強度,在哪兒調、怎麼調、調多少。這些都需要與標點擠壓設置的空隙調整進行協調合作,從整體上調控文本的灰度,進而提高文本的易讀性。
操作指南
下面我們來看看不同的軟件,從一般的常用辦公軟件到專業排版軟件,如何具體地實現上述思路。
Microsoft Word
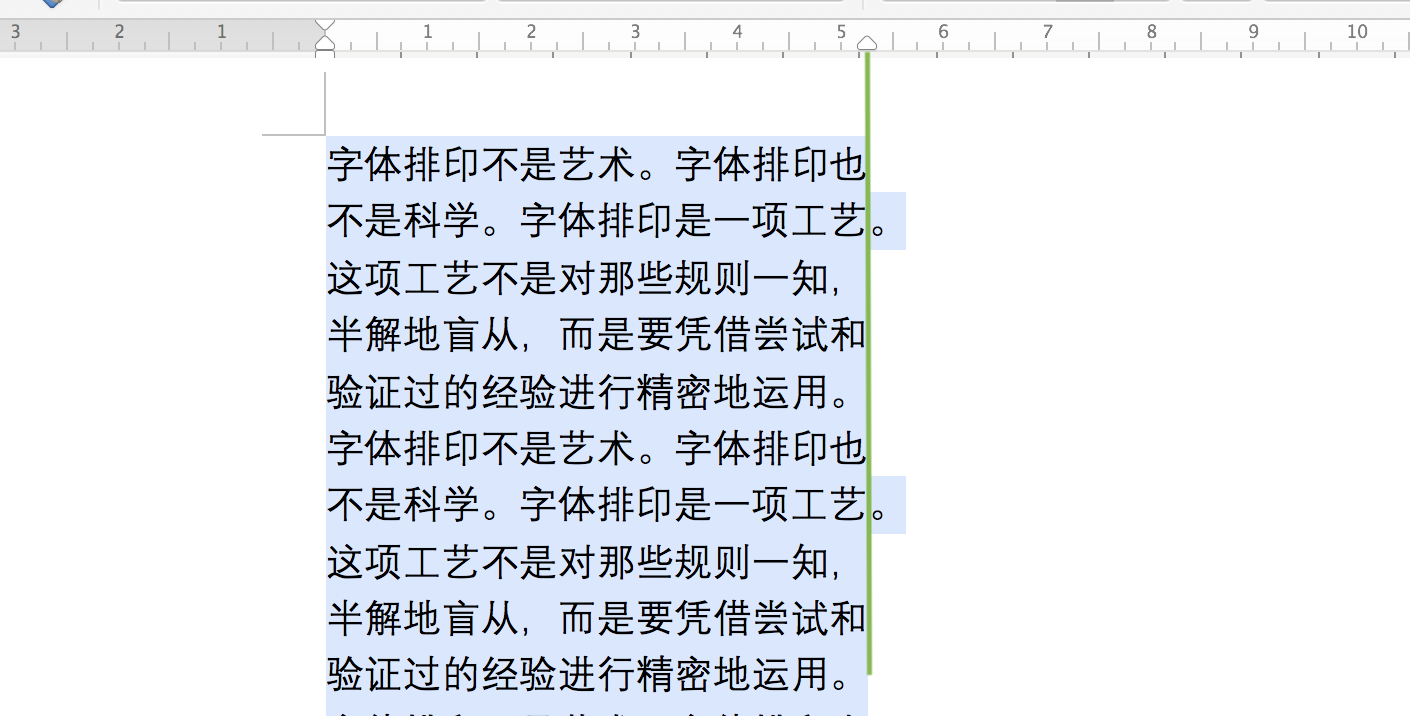
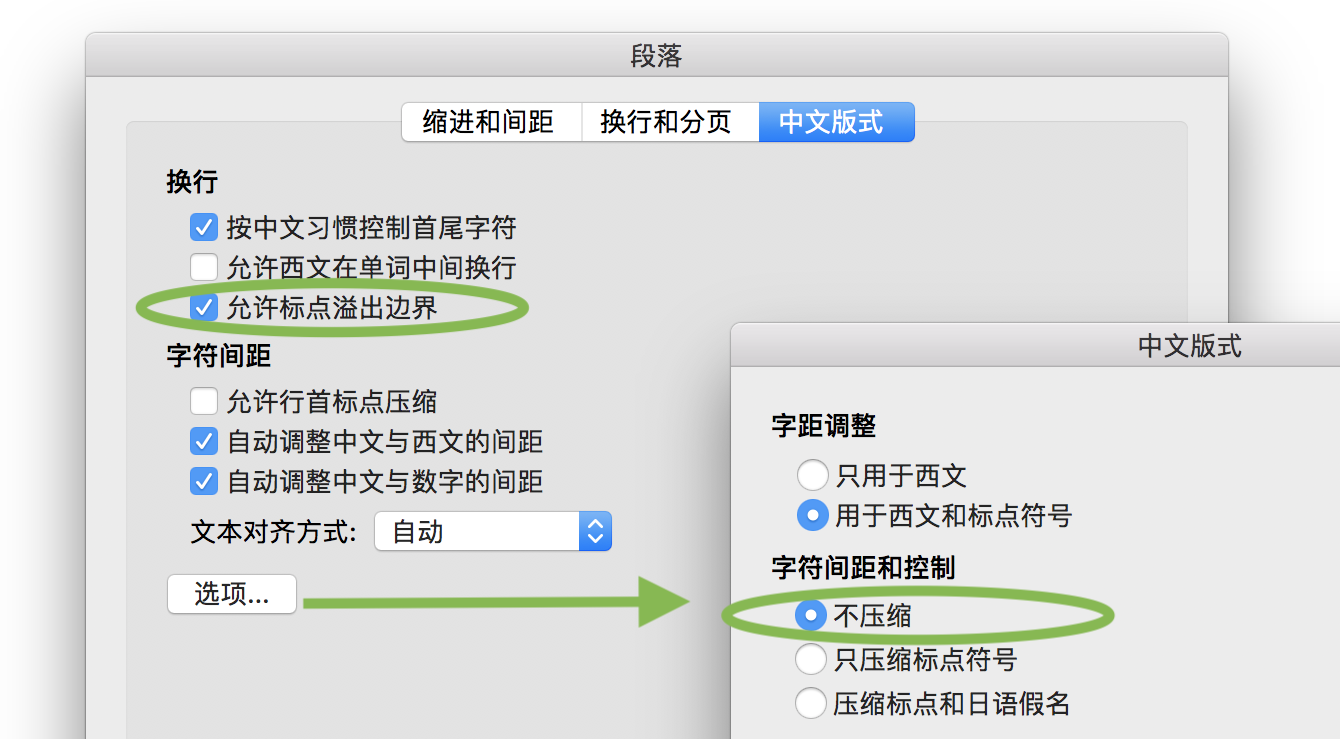
雖然是全球辦公最常用的文字處理軟件,但絕大多數用戶都不知道 Microsoft Word 可以進行中文的標點懸掛處理。其實 Word 並不是不能懸掛,只是藏得深而已。只要在菜單「格式」中的「段落」面板中點擊「中文版式」選項卡,發現「換行」里有「允許標點溢出邊界」這個選項,而且是默認開啟的。既然是開啟的,那就是允許標點溢出,也就應該是我們需要的「標點懸掛」了,但是那為什麼沒有效果呢?
原來,Word 的排版效果受到了默認設置的影響。在「文檔/網格」默認的「無網格」狀態下,用戶需要做的是在「格式/段落/中文版式」中點擊這個面板下方的「選項」按鈕,在彈出的第二層對話框里第二部分「字符間距和控制」設置里,將默認的「只壓縮標點符號」的選項改為「不壓縮」,此時行尾的標點就懸掛出去了。
通過這個嘗試我們可以知道,沒有網格設置的默認狀態下,Word 的算法邏輯是優先進行行內的標點擠壓。如果預先已經調整過行內標點間距,那麼即使在「換行」時「允許標點溢出邊界」也不會有標點懸掛出去。而如果在「文檔/網格」設置里選擇「文本與字符網格對齊」,Word 會按照中文稿紙模式進行排版,這時雖然外掛有效,但是標點擠壓又會受到影響。這種算法設置逼迫用戶進行「二選一」:要麼進行標點擠壓而不懸掛,要麼進行標點懸掛而完全關掉標點擠壓,也就是說在 Word 里的「標點懸掛」與「標點擠壓」不能同時存在。而為了懸掛又不擠壓標點,實際上就是前文所述四種情況中的 (III),導致行尾的擺動幅度更大。很明顯,這是 Word 作為一般字處理軟件能力所至的極限了。如果需要同時進行「標點擠壓」和「標點懸掛」,還是必須依靠專業排版軟件。
方正飛騰
那麼,我們來看看專業軟件對標點懸掛的支持情況。如前所述,標點懸掛並不是傳統中文排版的習慣,因此按照中文排版習慣製作的方正系列專業排版軟件,包括「方正飛騰」「方正飛翔」「方正書版」在內,似乎都沒有針對標點擠壓的設置。由於方正的排版系統在中國大陸書刊報紙出版佔領的份額很大,因此這也是目前市面上能實際看到的出版物很少有標點懸掛的一個客觀原因。
Adobe Illustrator
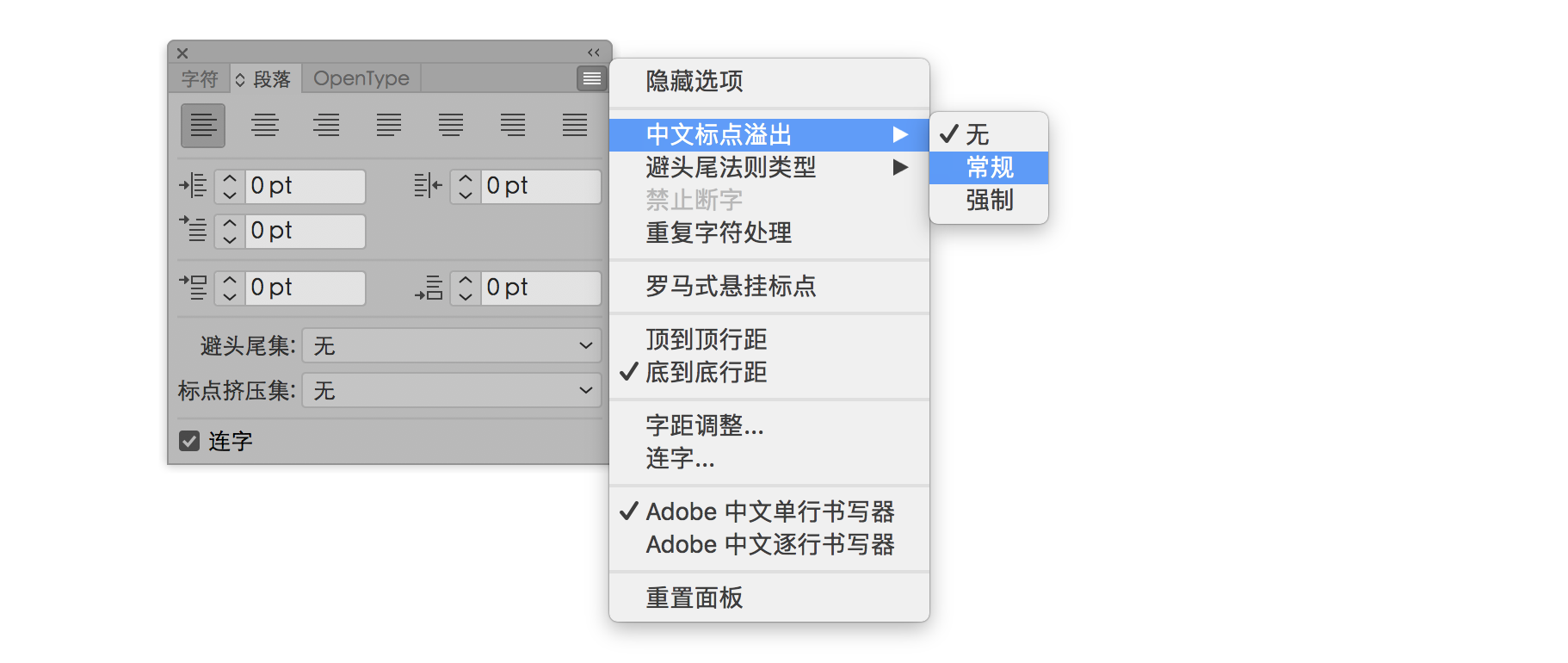
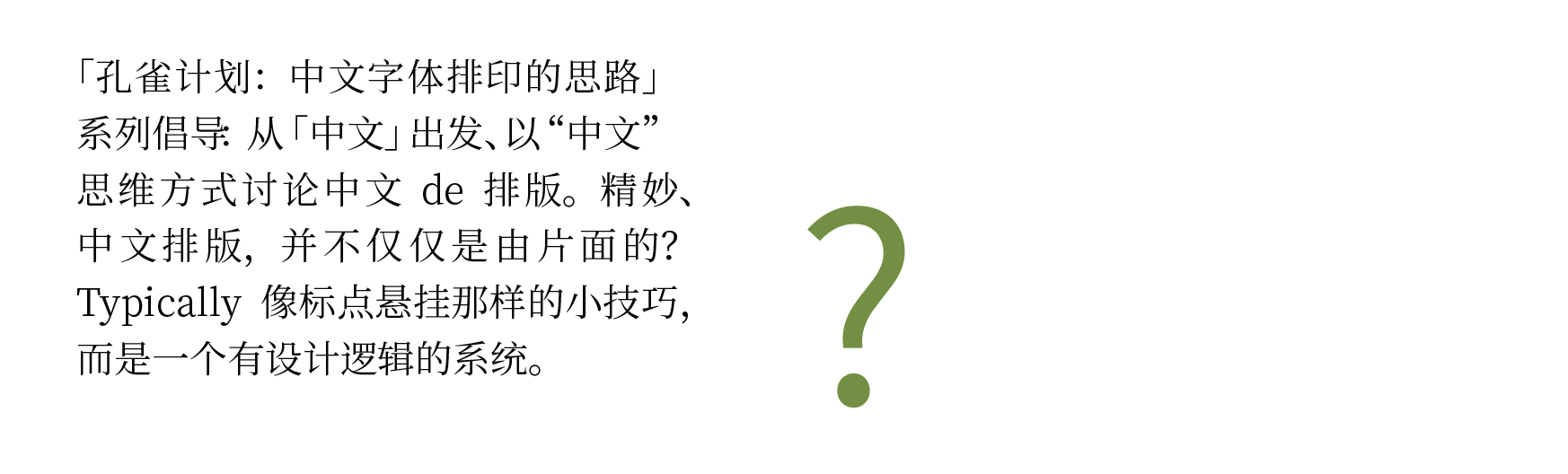
在平面設計的專業軟件 Adobe Illustrator 里,標點懸掛的功能被稱作「中文標點溢出」。雖然操作簡單,只需先選擇文本,在「段落」面板菜單或「控制」面板菜單中從「中文標點溢出」命令中選擇即可,但是這時候用戶將要面對的是三個選項:「無」「常規」「強制」。

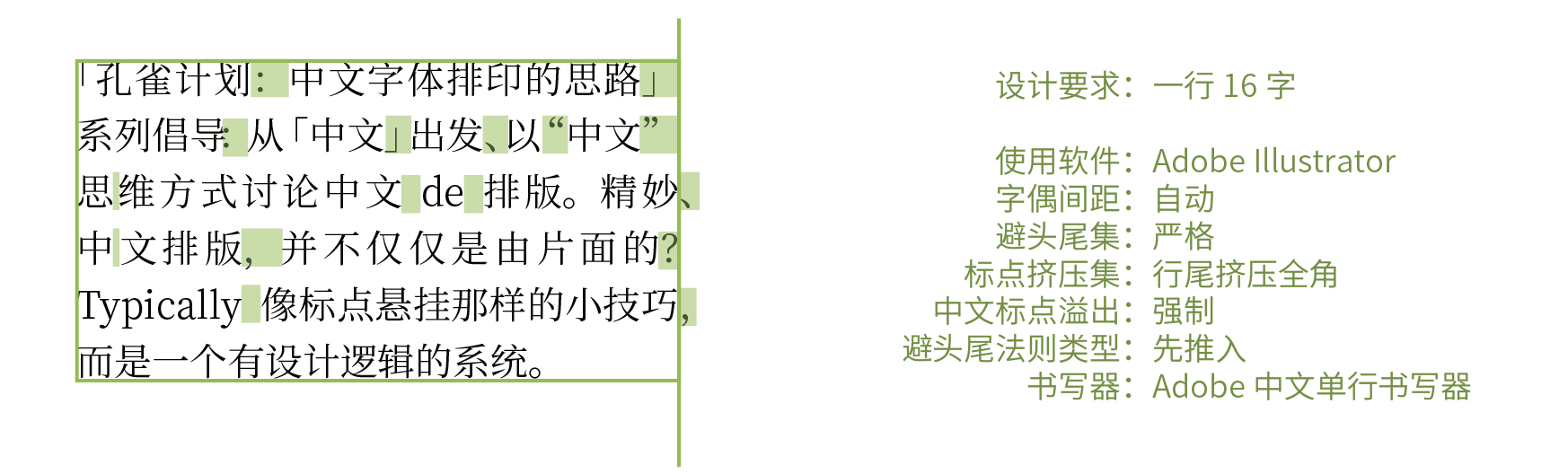
從邏輯上說,「掛」或者「不掛」作為一個開關應該只有兩個選項,這裡卻出現了三個選項,這就需要用戶費一番心思了。「無」即「不掛」,這很好理解;「強制」從字面意義上也很好理解,就是一定「掛」;那麼「常規」這種「可掛可不掛」又是什麼情況呢?筆者在上文里也提到,這個「常規」本身即蘊含著設計邏輯判斷,作為排版軟件,其動作肯定不是隨便「可選」的而是受算法邏輯控制的。作為用戶,應該先理解軟件的算法邏輯,否則就無從這三個選項里挑選出符合自己設計要求的選項。我們還是來看下面的實例:

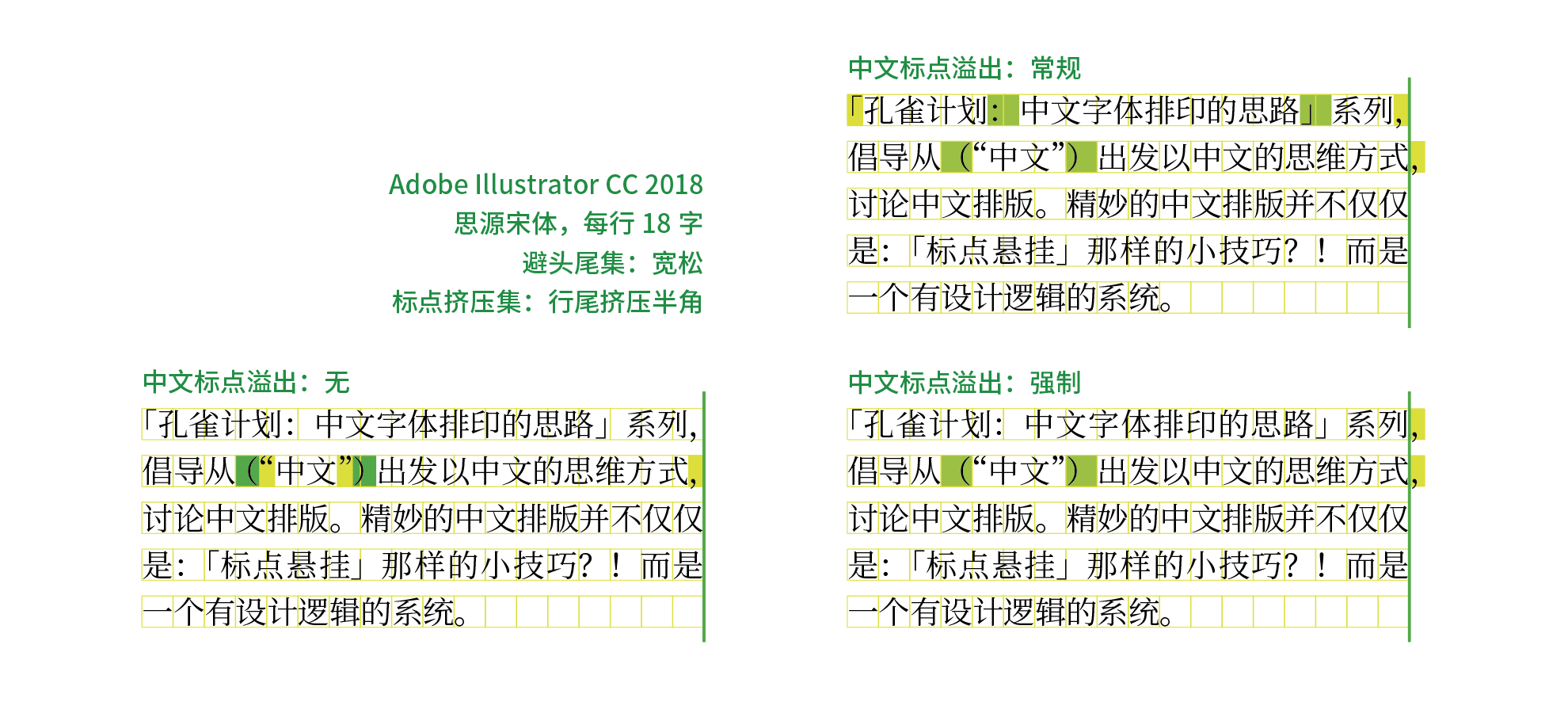
首先需要強調的是,由於排版是一個動態的過程,會受到多方面因素的影響。筆者在本例中採用的是「避頭尾集:寬鬆」「標點擠壓集:行尾擠壓半角」,而在 Illustrator 里切換「單行/逐行書寫器」「避頭尾法則類型」對於此例沒有影響。
仔細觀察此例中的第一行即可發現不同效果。觀察「常規」設置後的效果可以讀出軟件的算法邏輯:經過標點擠壓後的行長,如果能與設置的行長匹配,那麼就不必懸掛。此例中的第一行由於經過了「行尾擠壓半角」的調整,行頭的前引號(「)和行尾的逗號(,)分別被調為半寬(這兩個半寬度加起來正好等於一個字寬);行中的兩個標點沒有被調整,依舊為全寬,這樣的結果使得整行長度剛好是 18 個字寬,與文本框原先設置的 18 字寬度剛好匹配。剛好匹配就不強制懸掛,這就是所謂的「常規」。
反過來,如果要求第一行的逗號「強制」懸掛,在「兩端對齊」的要求下,行尾逗號的半角寬度被平均分配到成了此行的字間距,導致此行漢字無法「密排」,字距與其他行不一樣,此行也因此無法遵從中文網格的稿紙模式。所以,請認真斟酌是否真的需要使用「強制」模式。 一般來說,「行長較短+強制懸掛」由於需要更多的調整,更容易導致行內字距不當。
我們再來看看第二行。允許懸掛的「常規」「強制」里,根據標點擠壓設置,兩個括弧都為一個字寬,而前後引號加起來也是整的一個字寬,最後的標點懸掛出去,使得整行字都大部分字都套准了稿紙格子,遵循了中文的網格。
與此相比,第二行選擇標點懸掛「無」,根據標點擠壓設置,行尾逗號需要佔半個字寬,因此剩下的半個字寬只能靠前後括弧擠壓出來。由於此時標點擠壓優先,因此漢字字距依然沒有被拉大,依然是「密排」的效果。
通過這段分析想必讀者已經可以深刻例會到,所謂「標點懸掛」,是以「避頭尾」以及「標點擠壓」為前提,且息息相關的。是否懸掛的判斷前提,則包含「是否堅持保持字距密排」「是否盡量保證中文網格對齊」等基礎的排版思路原則,而這所有操作調整必須要建立在正確的行長設置——「行長是字號的整數倍」的基礎之上的。如果沒有這個基礎和這些判斷前提,那麼用軟件做出來的排版效果會非常「不可控」,效果莫名其妙還不知道什麼原因造成。

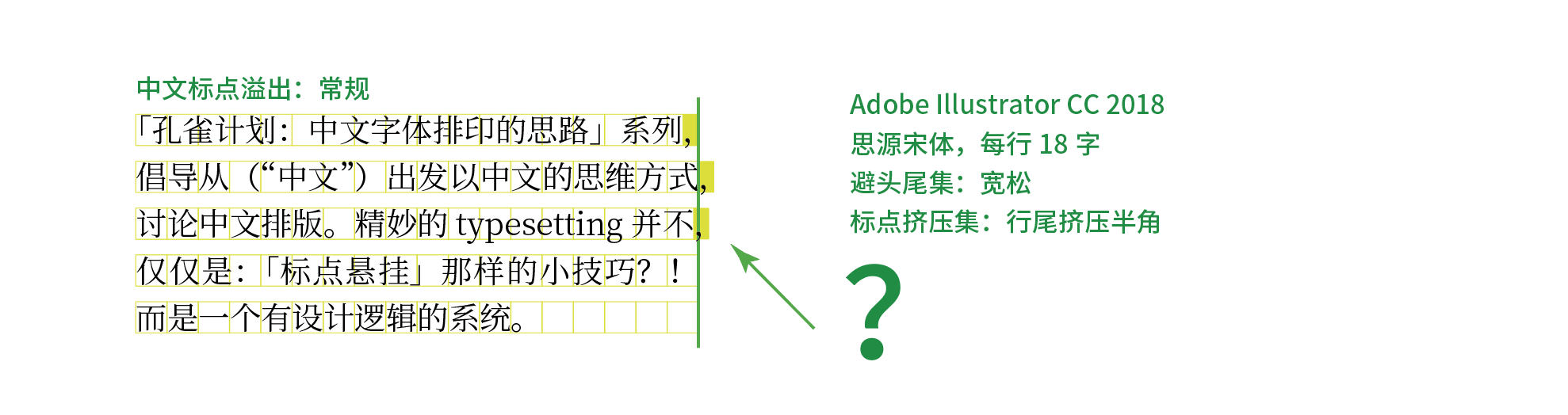
必須指出的是,Adobe Illustrator 作為一款以「繪圖」為主要功能的軟件,其文字排版的功能雖然可以用,但和 Adobe InDesign 相比依舊非常有限,具體內容筆者將另文敘述。單純就「標點懸掛」來說,如上圖第三行這樣在一行內出現中西混排時,有可能會造成「似掛不掛」的局面:行尾的逗號要麼應該像第一行那樣調整成半個字寬放到文本框內部,要麼應該像第二行那樣完全懸掛出去,而不應該像第三行這樣莫名其妙地「踩線」。這實質上是 Illustrator 里幾種排版算法的內部衝突造成的 bug,這種效果在最新版的 Illustrator CC 2018 依舊存在,而在 InDesign 里卻不會出現。因此,如果需要可靠的長文排版功能,請使用 InDesign 而不是 Illustrator。
Adobe InDesign
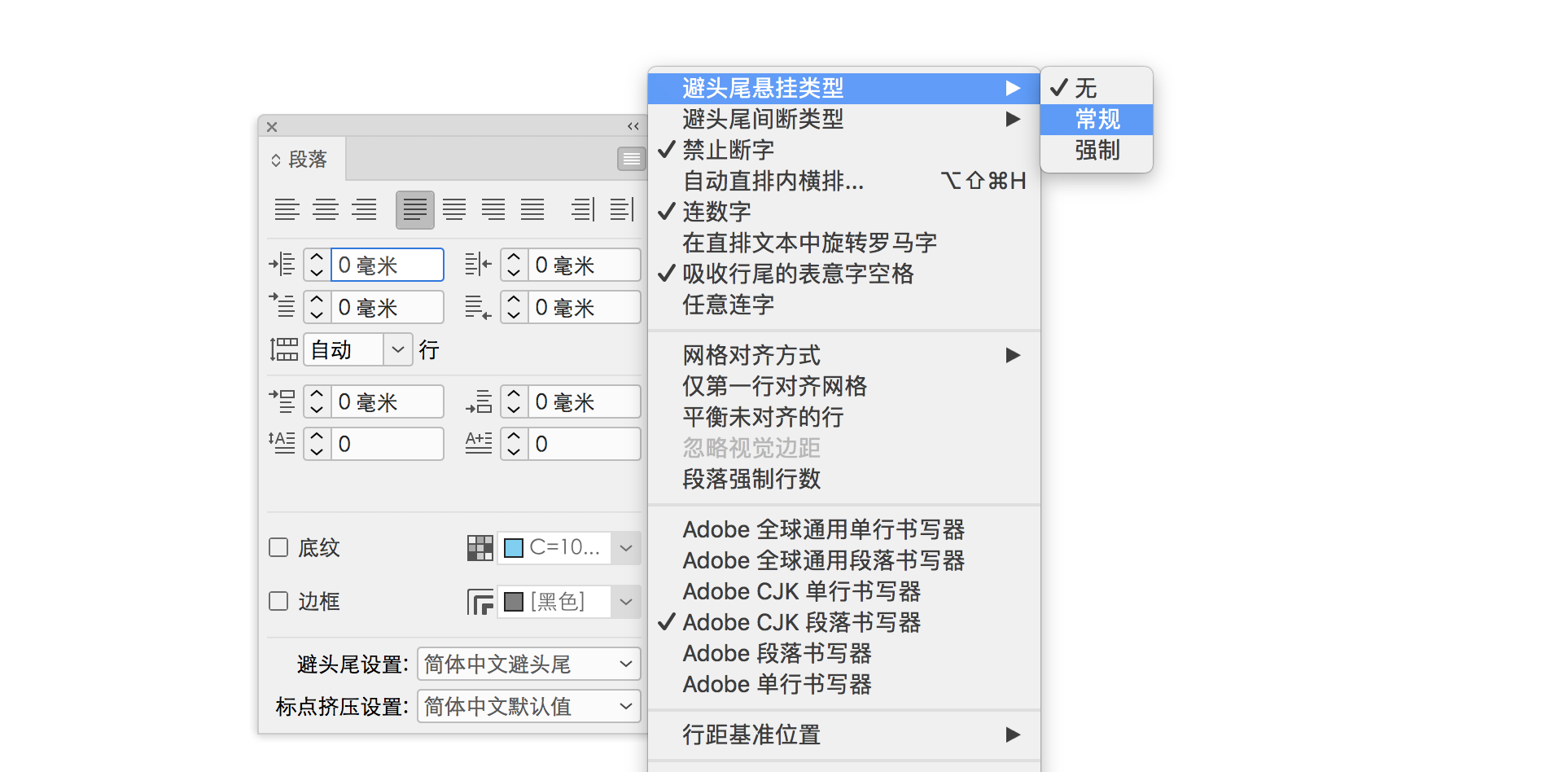
同是 Adobe 系列,在專業排版軟件 Adobe InDesign 里標點懸掛的功能被稱作「避頭尾懸掛類型」。正如前文指出,標點懸掛的實質是「避頭尾」方法的一種,因此在更為專業的 InDesign 里明確這一點,也更利於用戶理解軟件的操作邏輯。

雖然叫法不同,但和 Illustrator 一樣有「無」「常規」「強制」三個選項。如果大家查閱 Adobe 官網 InDesign《用戶指南》中應用避頭尾懸掛一節對此項功能說明,卻足以令人一頭霧水:
- 無:無懸掛。
- 常規:當段落設置為雙齊或全部強制雙齊時,選擇該選項,會在確定位置時包含懸掛起標點。
- 強制:當段落設置為雙齊或兩端雙齊時強制懸掛。會在確定位置之前,首先強制懸掛那些懸掛起標點。只有當應用段落間距調整後,才會應用強制懸掛。
通過比較英文原版界面,基本可以斷定這是一個翻譯問題。所謂「段落間距調整」的原文是 paragraph justification,也就是「段落雙齊」而不是「段落間距調整」。言外之意,如果段落沒有設置成雙齊,比如設置成「左對齊」是不能進行「強制」操作的。
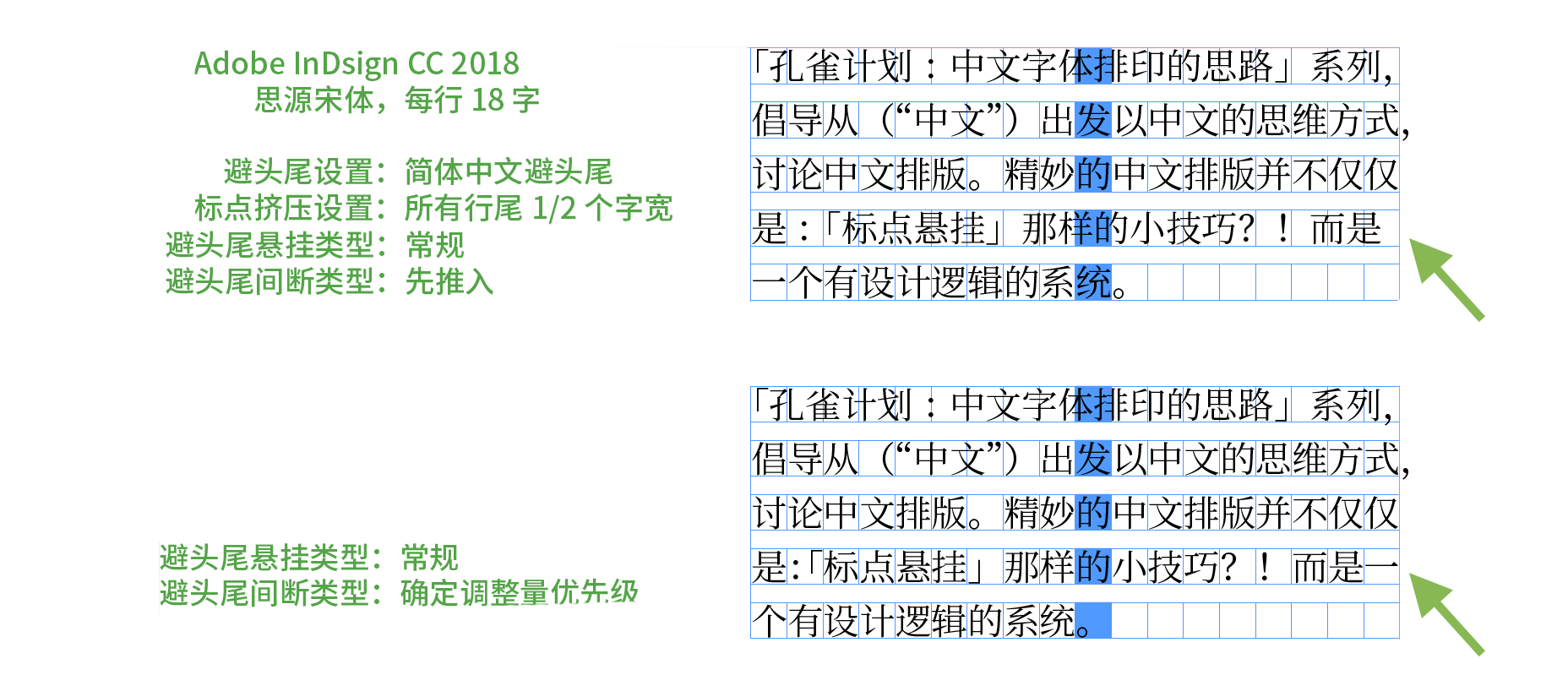
暫且不管蹩腳的翻譯,作為用戶,我們基本可以認為 InDesign 的懸掛算法與 Illustrator 類似,在此就不再贅述了。但是與 Illustrator 區別的是,InDesign 中各種調整算法的聯繫更為緊密,不會出現上文提到的 Illustrator 的 bug。另外一個重點在於,對於避頭尾設置,InDesign 的「避頭尾間斷類型」除了和 Illustrator 具有相同的「先推入」「先推出」「僅推出」三個選項以外,還有一個非常重要的「確定調整量優先級」。也就是說,在避頭尾的操作里和「標點擠壓」設置的「調整量」連動。而「標點擠壓」正是 InDesign 里中文排版的核心功能之一,這個連動會對避頭尾造成影響。

同樣的例子,在 Illustrator 里切換「避頭尾法則類型」對於此例均沒有影響,但是在 InDedsign 里切換到特有的「確定調整量優先級」時,第三行會優先調整標點擠壓,造成排版效果的差異。此例再一次證明,排版效果不是一個「標點懸掛」就能解決的問題,「標點擠壓」「避頭尾」「標點懸掛」三者會通過連動而互相影響,在使用時需要認真確認。
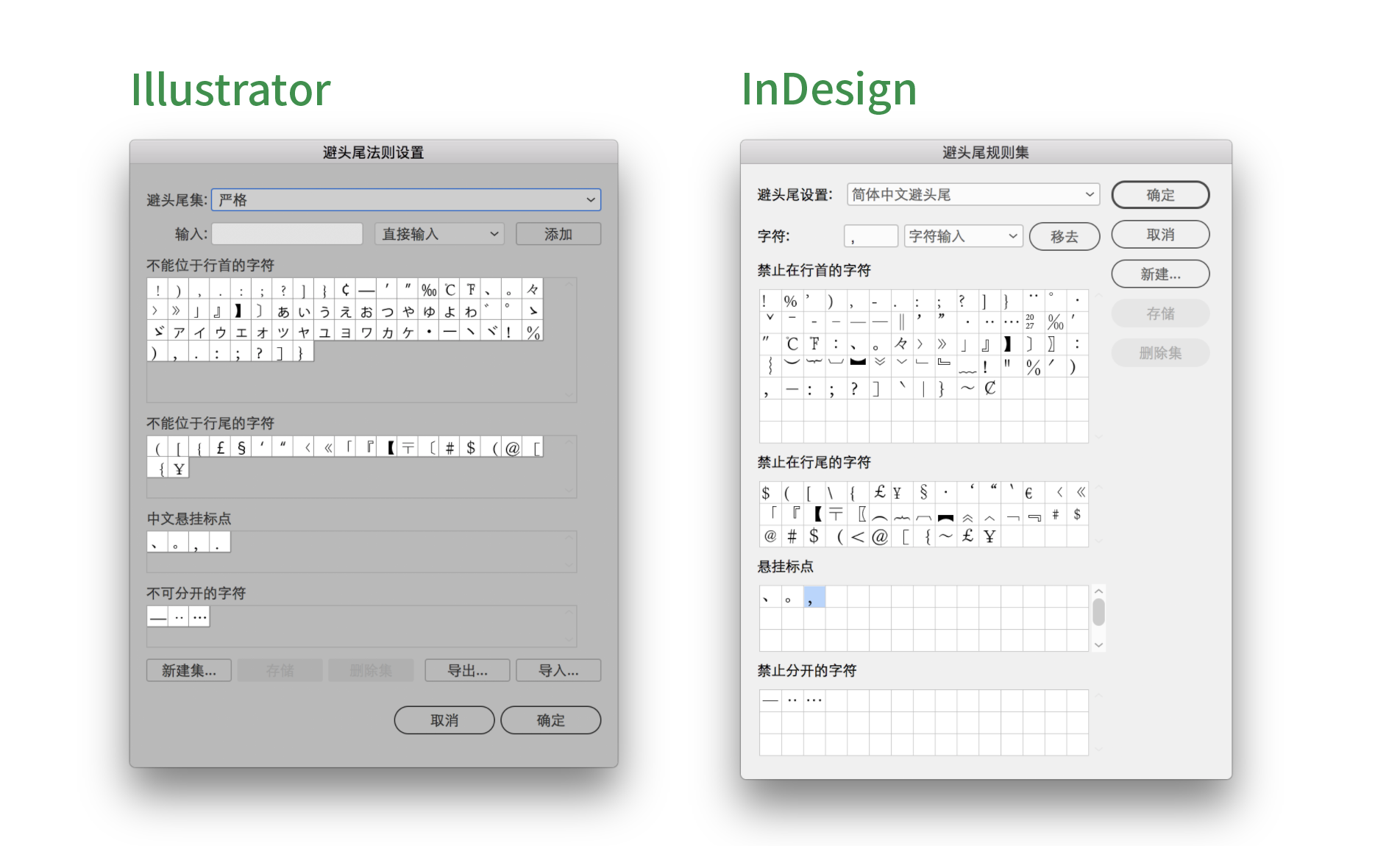
另外,無論是 InDesign 還是 Illustrator,針對前文「掛什麼」的需求,都可以進行自定義,但這個自定義選項框並不在剛才的設置選項下,而是需要另外從「避頭尾設置」的對話框里挑選,這個用戶界面的邏輯,依然是「標點懸掛是避頭尾的一種方法」的另一個證明。需要注意的是,兩款軟件里「懸掛標點」默認都是按照《日文排版需求》設置,即只懸掛逗號和句號。而中文排版里應該懸掛什麼標點,設計師應該根據自己的設計判斷,在這個對話框里新創建自己的「避頭尾集」。設計師一定要有清醒的頭腦,因為默認設置往往並不是好設置。

QuarkXPress
也許很多年輕朋友都已經不知道曾經叱吒風雲的 QuarkXPress 這款老牌排版軟件的存在了。雖然目前在市場上的佔有率已經不大,但是這款軟件對標點懸掛的支持特別出色,因此特別花一些篇幅介紹。
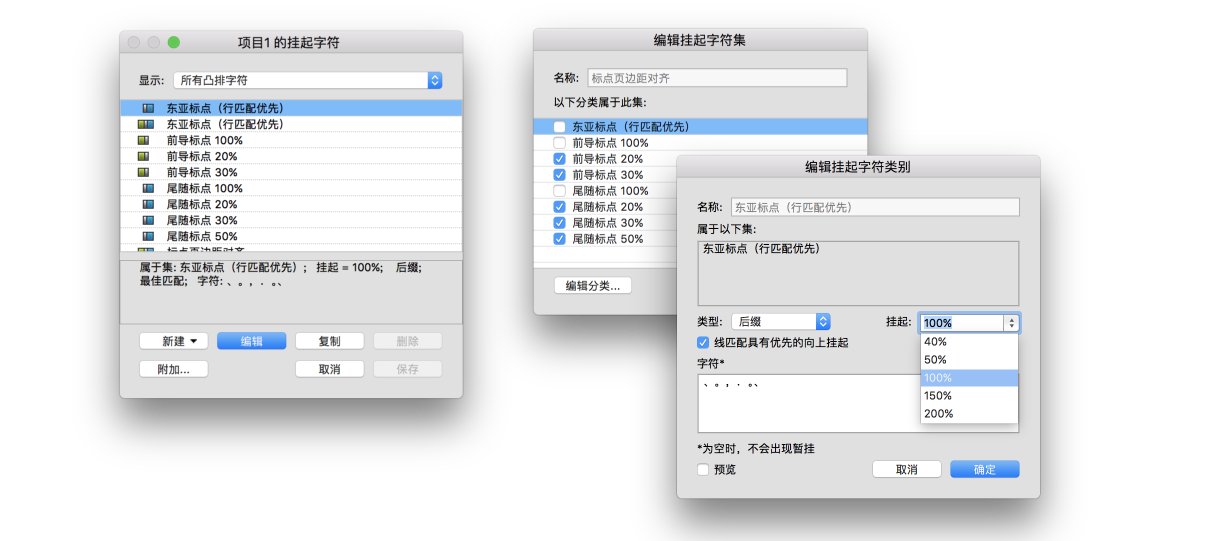
QuarkXPress 中文版里將標點懸掛功能稱作「凸排字符」或者「掛起字符」,這個功能具體地可以分為三個層次:
- 針對項目文件的段落,可以挑選「掛起字符集」
- 軟件的「掛起字符集」里可以具體編輯每個集里啟用一個或者幾個「掛起類別」
- 不同的「掛起字符類別」里可以具體設置掛什麼(具體哪些標點/字符)、怎麼掛(行頭方式、行尾方式或者首字下沉方式2)、掛多少(即「掛起率」)。
分成三個層次之後看似繁瑣,但這就意味着調整可以更為細緻、靈活。特別是針對字符的「掛起率」,不僅可以選擇 20% 或者 40% 這樣的精確度,而且還支持正負值。把具有相同「掛起率」的符號組成一個「類別」,可以更為方便地在後期靈活調用。當然,為了減輕負擔,軟件也為用戶提供了很多預設,比如用戶需要典型的西式視覺對齊,就可以直接選「標點頁邊距對齊」這個掛起字符集,這樣就可以調用軟件已經自動預設的懸掛 20% 和 30%「前導標點」以及懸掛 20%、30%、50% 的「尾隨標點」。如果用戶需要典型的日式標點懸掛,就直接挑選「東亞標點(行匹配優先)」即可。

這種組織方法和 Adobe 軟件的風格迥然不同。Adobe 軟件里首先會將中西功能分開,InDesign 里西文「視覺邊距對齊方式」藏到了「文章」面板里,而且只有一個啟用/關閉的開關,根本無法調整每個字符具體的縮進/懸掛程度;而針對東亞字符,無論是 Illustrator 的「中文標點溢出」還是 InDesign 「避頭尾懸掛類型」都和「避頭尾」複雜關聯在一起,一個新用戶往往很難想到要到段落面板的「避頭尾設置」里去找懸掛字符的設定,從用戶界面的角度來看是違反直覺的。
相比之下,從軟件易用度來說,QuarkXPress 格式設置的邏輯非常清晰。無論是「文字組」(即 InDesign 中的「標點擠壓」)、「掛起字符」、「非中斷字符」(即 InDesign 中的「避頭尾」)等功能都設有獨立「集」,即文字組有「文字組集」、掛起字符有「掛起字符集」、非中斷字符有「非中斷字符集」,用戶操作時只要從編輯菜單的「格式」/「段落設定」這一個地方就可以調用各種「集」,深度用戶可以自定義各種「集」的具體內容,入口單一、邏輯清楚。
總之,QuarkXPress 在軟件設計上統合了東西方字體排印「視覺對齊」和「標點懸掛」的功能,並提供了簡單的邏輯、靈活的設置方式和清晰的界面,大家如果有機會不妨可以一試。
網頁環境
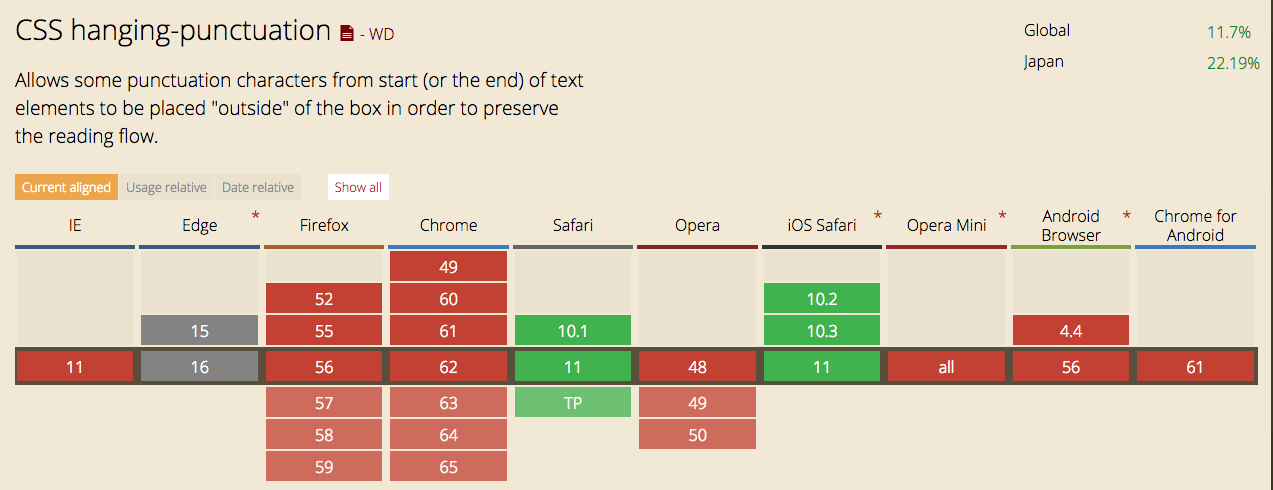
相對於紙質印刷,網頁環境下對字體排印的高級特性的支持都非常有限。但並不為大多數人所知的是,其實目前 html + CSS 環境里對「標點懸掛」功能已經先於「標點擠壓」等功能得到了支持。在 W3C 的《CSS 文本模塊》(第三級、工作草案版)第 9.2 節里就有關於懸掛標點 hanging-punctuation 屬性的規定,具體選項筆者試譯如下:
在實現方面,截止到本文撰稿的 2017 年 11 月,只有蘋果公司的 Safari 一枝獨秀,從 10.1 版本開始支持 hanging-punctuation 屬性。

hanging-punctuation 屬性的支持情況很明顯,作為國際規範,這個屬性試圖整合西文的「視覺對齊」和像 'force-end'(強制行尾)、 'allow-end'(允許行尾)這樣源自《日文排版需求》的功能。對於「強制行尾」、「允許行尾」懸掛的邏輯,相信閱讀了上文的讀者已經不難理解。W3C 針對這兩個值中所謂的「句讀」(Stops and commas)設置了一個定義表,而且聲稱這個定義表可能在今後根據需要增補。請注意,這個列表裡除了東亞排版字符常見的「句」(句號)和「讀」(逗號)以外,還包括阿拉伯文的逗號和句號。
| U+002C | , | COMMA |
| U+002E | . | FULL STOP |
| U+060C | ، | ARABIC COMMA |
| U+06D4 | ۔ | ARABIC FULL STOP |
| U+3001 | 、 | IDEOGRAPHIC COMMA |
| U+3002 | 。 | IDEOGRAPHIC FULL STOP |
| U+FF0C | , | FULLWIDTH COMMA |
| U+FF0E | . | FULLWIDTH FULL STOP |
| U+FE50 | ﹐ | SMALL COMMA |
| U+FE51 | ﹑ | SMALL IDEOGRAPHIC COMMA |
| U+FE52 | ﹒ | SMALL FULL STOP |
| U+FF61 | 。 | HALFWIDTH IDEOGRAPHIC FULL STOP |
| U+FF64 | 、 | HALFWIDTH IDEOGRAPHIC COMMA |
其實,結合筆者前文「決策思路」來分析就可以發現,目前的這個屬性值的定義似乎有一點邏輯混亂。'first'、'allow-end' 這些值在同一個層面上同時規定了「掛什麼」「怎麼掛」,缺乏靈活條件。本來這個屬性最先源於西文的「視覺對齊」需求,但是卻根本解決「掛多少」的問題,目前實作效果只是簡單粗暴地一掛就整個字掛出去,用戶無法控制掛半個字寬等具體情況。
而且,W3C 專家也指出了這個屬性本身的一些問題。當網頁元素的盒子容器沒有足夠的「內邊距」 (padding) 時,使用 hanging-punctuation 會觸發「溢出」(overflow)。這種溢出按照《CSS 溢出模塊》(第三級)草案里的定義,是作為 Ink overflow 處理,還是要照顧到滾動條動作的控制作為 Scrollable overflow 處理,專家的討論一直有變化。曾經一度有專家認為「hanging-punctuation 做出的懸掛是 Ink overflow,而在顯示區域安排適當的內邊距是網頁作者的責任。」但是隨着討論的深入,專家發現在 contenteditable 的情況下可能會導致看不見編輯的文本,而且和普通的避頭尾等其他規則相互作用時,正文作為 Ink overflow 導致用戶看不見將會是一個大問題,因此又有專家覺得應該「雖然是 scrollbale overflow,但是超出部分應該剪切掉」。
總之,hanging-punctuation 屬性的討論還不甚成熟,這也是其所在的《CSS 文本模塊》(第三級)一直處於「工作草案」階段的原因。作為「工作草案」,其內容隨時可能被修改甚至刪除,因此各大瀏覽器廠商都對尚未成熟的屬性持觀望態度,目前使用這個屬性存在風險。
而且,正如本文強調多次的,從排版需求的本質上說,在沒有進行「標點擠壓」就強制執行「標點懸掛」很可能會把版面弄得更糟,因此建議一定要謹慎使用。
由於通用的網頁標準遲遲不定,很多網頁工程師採用更靈活的方法自行構建網頁排版框架。比如本站撰稿人陳奕鈞開發的「漢字排版格式」,就通過 Sass 及 JavaScript 的方法,在為「標點擠壓」提出方案的同時再實現「標點懸掛」。而且該方法非常巧妙地利用了瀏覽器空格塌陷的原理,並搭配自製的網頁字體 han-space.woff 進行實現,是一個很好的嘗試。
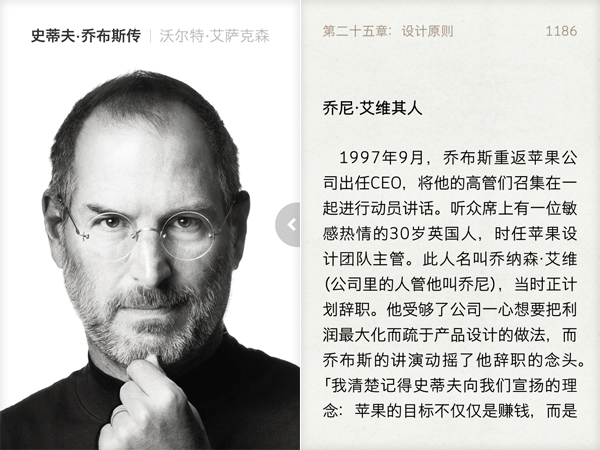
一些國外廠商,比如 Amazon Kindle 也從 2014 年左右也開始了對「標點懸掛」的支持。而對於移動端的應用軟件,特別是電子書籍類的閱讀器,也開始嘗試自行對排版進行優化。2011 年紅極一時的「唐茶」項目就採用了「標點外掛」,在當年的官網上,該項目曾解釋道:
在《失控》唐茶版中,行末出現的句號、逗號、分號等標點會被「懸掛」到文字右邊框的外沿。這一點遵循了日文排版的規矩。與段首縮進一樣,我們並不會聲稱外掛一定是更優的選擇,但既然提出了「閱讀新境界」的口號,理應做一些不一樣的嘗試。

我們必須承認,與實體印刷書相比,目前電子排版的技術還相當不成熟。在 W3C 標準出台之前,開發者在現階段不得已只能「自造輪子」,進行不同的嘗試。這種嘗試本身需要勇氣,但是筆者建議大家需要從基本排版原則出發作出綜合分析,否則很容易「顧此失彼」。在技術尚未成熟階段,不進行「過分工程」而保持什麼都不做,從保證內容的長遠角度來說,也不失為一種選擇。
需求問題
目前,從中文排版需求的角度來說,標點懸掛還有很多問題需要更深入的討論,為數不多的中文排版專家裡也沒有形成共識。筆者願意拋磚引玉,試舉兩例:
其一,也是上文「標點懸掛的決策思路」中提到的第三點,中文如果做「標點懸掛」應該「掛什麼」?目前由於《日文排版需求》走在規範化的前列,目前絕大多數軟件和實現都是按照日文需求,即「僅針對句讀(即句號和逗號)」。由於中國內地標點,特別是問號(?)、感嘆號(!)、冒號(:)本來就是偏靠風格(橫排時偏左,豎排時偏右),客觀上提供了懸掛的可能。如果從語義上考慮,問號、感嘆號可以用來結句,按照「開明式」的標點擠壓的思路來說,可能需要保證全角寬度而不用懸掛,那麼冒號是不是就可以懸掛了呢?另外,這還會涉及到行末連續標點的問題。比如,如果容忍蝌蚪引號的後引號(”)懸掛出去,那麼遇到(。”)這樣的連續標點組合又如何處理,是不掛,還是全部掛,還是只掛一個?目前來看,一個固定條件也許無法滿足所有需求,也許仿效日文避頭尾「嚴格/寬鬆」的方式,重新審查一遍中文標點,進行「嚴格/寬鬆懸掛組」定義是一個解決方案,這只是筆者的提議,希望有識之士可以一起跟進討論。

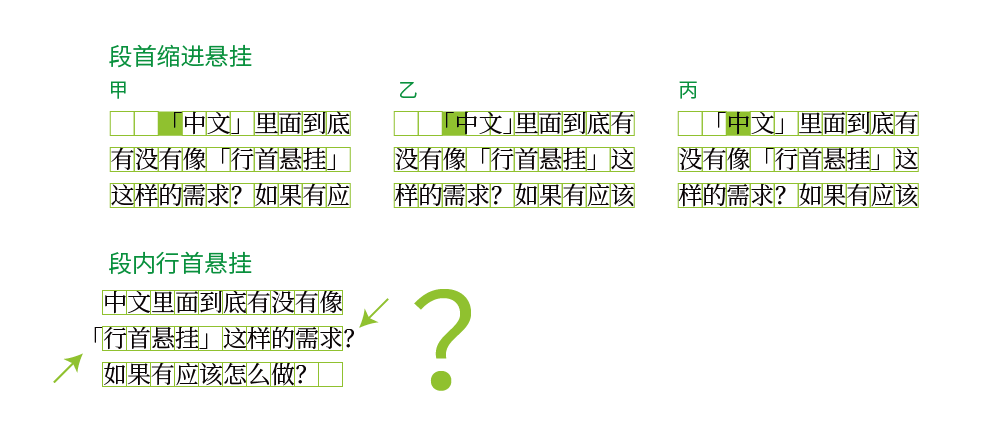
其二,中文裡面到底有沒有像西文視覺對齊那樣進行「行頭懸掛」的需求?一方面,現代行頭似乎都是趨向齊的;另一方面,這與首行縮進又有複雜的關係。目前 InDesign 等軟件 CJK 排版,在設置段首縮進時,可以針對前引號(「)等進行這樣的處理,但是對於第二行之後則無法控制。有一些做法可以看成是西式「視覺對齊」對中文排版的影響,那麼中文是否應該接受?如果上溯到雕版時期,中文甚至還有「抬格」的傳統,這不僅是懸掛,而且還不限於標點。當然,目前這些行頭的「懸掛」可以相對「縮進」其他行而達到效果,但不能否認的是,其作為需求早已存在。如何去更規範地思考並定義這類排版行為,都需要更深入的討論。

總結
其實只要回想一下就知道,在小學裡寫作文的時,語文老師就會教導我們用稿紙時「如果一行的最後一個字要加標點,就直接寫在格子外面。」對於中文排版來說,「標點懸掛」並不是什麼奇技淫巧。在不同的環境里「得當使用」才是關鍵問題。
回到正文排版的本質,無論如何處理,目的都是為了提高易讀性,因此怎樣能讓效果看起來更自然、不讓調整顯得刺眼而影響閱讀才是最重要的。雖然傳統的中文排版里可能不用標點懸掛,但是有些時候懸掛也有好處,可以改善版面效果。西文的「視覺對齊」雖然和中文以避頭尾為目的的「標點懸掛」在本質上並不一致,但是可以互相借鑒。比如在一個足夠長的行里,行內本身就有標點可以調整,就不一定需要懸掛標點;行長都沒有正確設置、標點擠壓都沒有認真實現,版面上到處都是窟窿卻一味要強制懸掛,反而會把搞得字距七零八落,版面慘不忍睹。排版沒有一個絕對的正確答案,關鍵是需要有優先順序的設計邏輯,只要做出來的版面舒服自然,就可以說是一個良好的解決方案。
本系列將在後續文章里繼續深入討論中文排版中的標點擠壓、避頭尾、段首縮進等問題,歡迎繼續關注並提出寶貴意見。
註:
- 原文為 “Since even marginal usually not important in terms of legibility, optical txt alignment is not usually applied to long passages of text. As with spacing and manual adjustment of font metrics, it is better to do nothing than do too much.” 筆者試譯,出自 p.203, Jeop Pohlen, Letter Fountain [on printing types], 2010, TASCHEN ↩︎
- QuarkXPress中文版存在嚴重翻譯問題,比如「掛起字符類別」的「行頭」、「行尾」、「首字下沉」三個類型在下拉菜單里被翻譯成「行距」「後綴」「段首大字」,而「掛起字符集」里「行頭」「行尾」又翻譯成「前導」「尾隨」,一個功能里的稱呼前後不一致。把「行頭型」錯翻成「行距」是因為英文版採用了 leading 這個多義詞。↩︎
- Unicode 在其標準附件 #44 中規定了字符屬性 (character properties),並規定了「基本分類」(General Category)。這裡提到 Ps、Pf、Pi、Pf 類字符的具體含義,即開括號類標點、閉括號標點、前引號標點、後引號標點。具體可以參照 Unicode 官網。↩︎
參考書目與資料
- Jeop Pohlen, Letter Fountain [on printing types], 2010, TASCHEN
- Phil Baines & Andrew Haslam, Type & Typography 2nd Ed., 2005, Watson-Guptill Publications
- 曹洪奎,《活字排版工藝》,1979,輕工業出版社
- [日] 府川充男,『組版原論』, 1996,太田出版
- [日] 日本エディタースクール,『文字の組み方ルールブック』タテ組編,2001,日本エディタースクール出版部
- [日] 向井裕一,『日本語組版の考え方』,2008,誠文堂新光社
- [日] 高岡昌生(著)、劉慶(譯),《西文排版》,2016,中信出版社
- [日] 「日本語の文字と組版を考える會」第 17 次研討會報告











12 個相關討論
「而且,由於在關閉標點擠壓設置後做出來的標點懸掛效果沒有標點擠壓的」這句有沒有缺字呢?
To pinpine 筆誤已改,感謝指正。
請問是否能談一下XeLaTeX在這個問題上的處理?謝謝!
to GSL: 由於 TeX 各種版本和 package 太多,情況比較複雜,不在我的研究範圍之內。由於《日文排版需求》比較完善,有一些開發者針對日文的標點懸掛寫了一些 package,比如這個開發者為 LuaTeX-ja / pLaTeX / upLaTeX 做的包,裡面似乎實現了標點懸掛,我沒有確認過,您可以嘗試一下。
最近在做排版雜誌的業餘工作,也在 InDesign 中對標點的避頭尾、擠壓與懸掛做了點不成熟的研究。就我個人的嘗試,像問號、感嘆號這種標點,懸掛在外面反而會產生比較突兀的邊緣,處理這類體積比較大的標點,優先擠壓或移行可能是更好的選擇。
文章里以大陸中文和日文的排版為主,兩地標點規範相近,處理方法也相近,感覺港台的中文排版可能更需要關注這方面的問題。港台規範里標點居於字框中央,擠壓、懸掛這樣的方式效果似乎都難以應用,一些港台報紙里標點符號乾脆就大搖大擺地出現在行首,標點應有的作用被嚴重削弱。個人感覺這也值得討論一番。
期待下一次的文章。
「標點懸掛僅僅是其中的一項,頂多只能算是優秀中文排版里的一個充分非必要條件。」劉先生在文中的意見應該是既不充分也不必要條件吧?充分條件的意思是只要標點懸掛就是優秀中文排版啊。
to 唐逍:所以我說是在「頂多」這樣一個極端情況下能算,在很多情況下其實都不能算。
to 奈白不弍:是的。所以很多繁體社區的排版甚至完全都不做標點擠壓。港台居中的標點,原則上要從兩邊同時向中間擠,而不是像大陸和日本這樣一邊靠。我和台灣的設計師也交流過這個問題,其實 InDesign 也並不是不能做,只是比較繁瑣。據我目前的觀察,效果做的好的並不多見。
感謝好文。
有個疑問~文中「印刷里的全角標點,本質上是半角寬度的標點加上半角空隙」這句話不是很明白。全角標點應該是佔一個漢字寬度的字符吧,莫非以前鉛字時代是用半角寬度的鉛字再手動加上空隙嗎……◔ ‸◔?
to 小駱駝商隊:請注意那句話里我強調了「本質上」。在鉛字時代,鑄字廠的確會根據需要,不僅會澆鑄「全身」的,也會把逗號這樣的標點澆鑄在「半身」上,以便後期排版插空用。這涉及到標點擠壓的問題,我會另文作圖解釋。
> GSL
> 2017/11/21 at 1:54 pm | Permalink
> 請問是否能談一下XeLaTeX在這個問題上的處理?謝謝!
假定你在Windows下使用TeX Live 2017,並將其安裝在了C盤,那麼可以在這個文件夾:
C:\texlive\2017\texmf-dist\doc\xelatex\xecjk\example
中找到這個文件:
xeCJK-example-punctstyle.tex
把它複製出來,用XeLaTeX編譯,可以看到其中“mine”風格有標點懸掛處理,但很明顯,這個風格目前應該只是測試,並未作為宏包正式功能。不過,xeCJK宏包文檔中詳細解釋了如何自定義新的標點壓縮風格,再參照上述示例文件,可以自己動手(可能需要對標點處理有較深的理解)。
其他TeX引擎(pdfTeX、LuaTeX、(e-)(u)pTeX、ApTeX等)也都可以做到,只是有些已經有現成的工具可用,有些(包括目前的XeLaTeX)需要自己動手。
哈哈,好文!覺得該掛,目前 Kindle 上體驗很好 ~
2 個Trackbacks
[…] 漢語經過漫長歷史的不斷演化,詞的音節也在不斷增加,現代漢語的詞彙一大特點就是「以雙音節詞為主」。據統計,《現代漢語詞典》《現代漢語常用詞詞頻詞典》里雙音節詞約佔 60 %。這樣造成的局面是,即便要對中文「按詞換行」,行末遇到不完整的詞,也無非是一兩個漢字的寬度調整。比起西文字母的零碎寬度,中文方塊字顯得碩大,這個寬度如果按照「左齊、右不齊」的排版,只會造成難看單調的鋸齒狀,與西文的大波浪差距甚遠。這一點,其實與之前拙文談「標點懸掛」時提到的西式「視覺對齊」是一個道理。 […]
[…] 正如前文提到的,避頭尾第二步處理的前提是要有一個正確的預設行長,即行長必須是字號的整數倍。而且本文為了專註論述避頭尾,所有用例都禁止了標點懸掛。如果允許標點懸掛,那麼在第二步中實際行的斷行位置判斷就會產生更多不同效果,並會由此引發「行末是否整齊」的問題,繼而又反過來會影響斷行位置的決策判斷。避頭尾的第三步的本質則是行內標點間距處理,即所謂的「標點擠壓」,這將在本系列今後文章里專門討論。所有這些排版方法和規則都是彼此相關的,尋找和創建一個合理的設計邏輯並不是一件容易的事情,而是需要綜合對各種效果進行預測,並需要一定的妥協。 […]