
「孔雀計劃:中文字體排印的思路」系列倡導從中文出發、以中文的思維方式討論中文排版。精妙的中文排版並不僅僅是「標點懸掛」那樣的小技巧,而是一個有設計邏輯的系統。在本篇里,筆者以對比的方式,嘗試深度挖掘中文字體排印的本質。
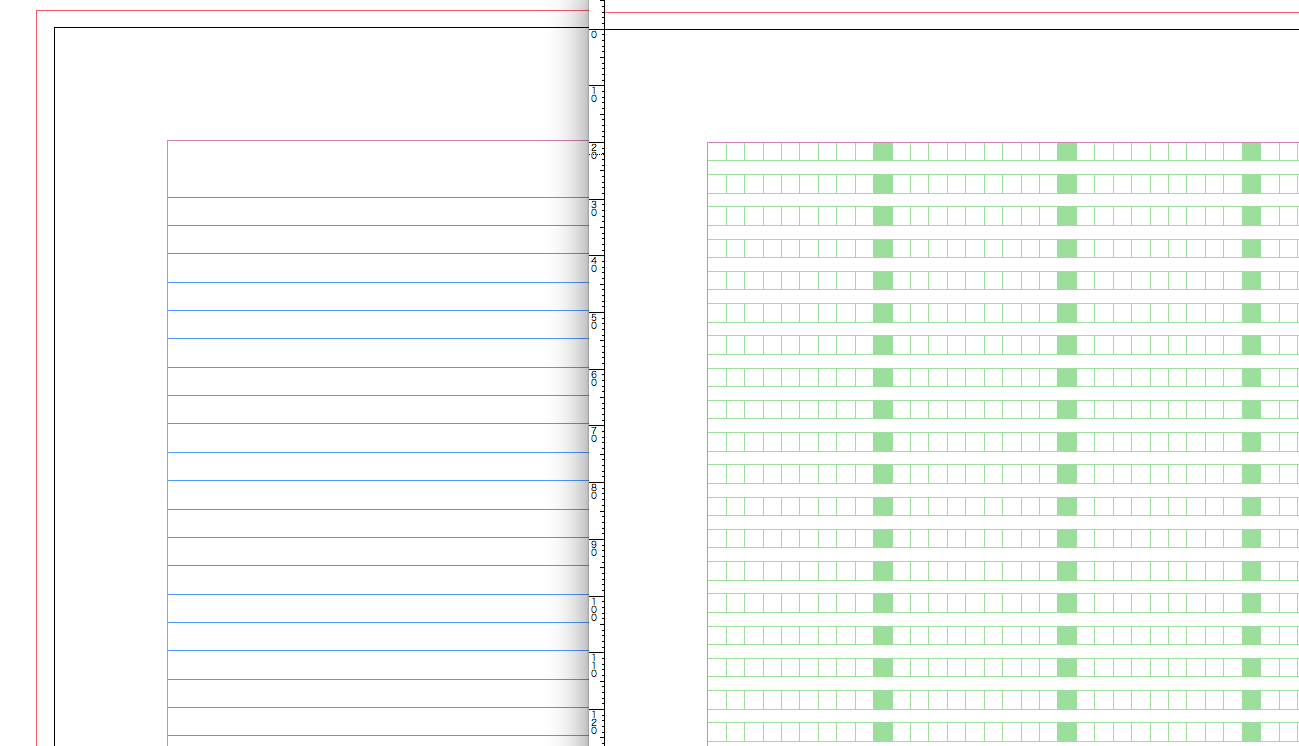
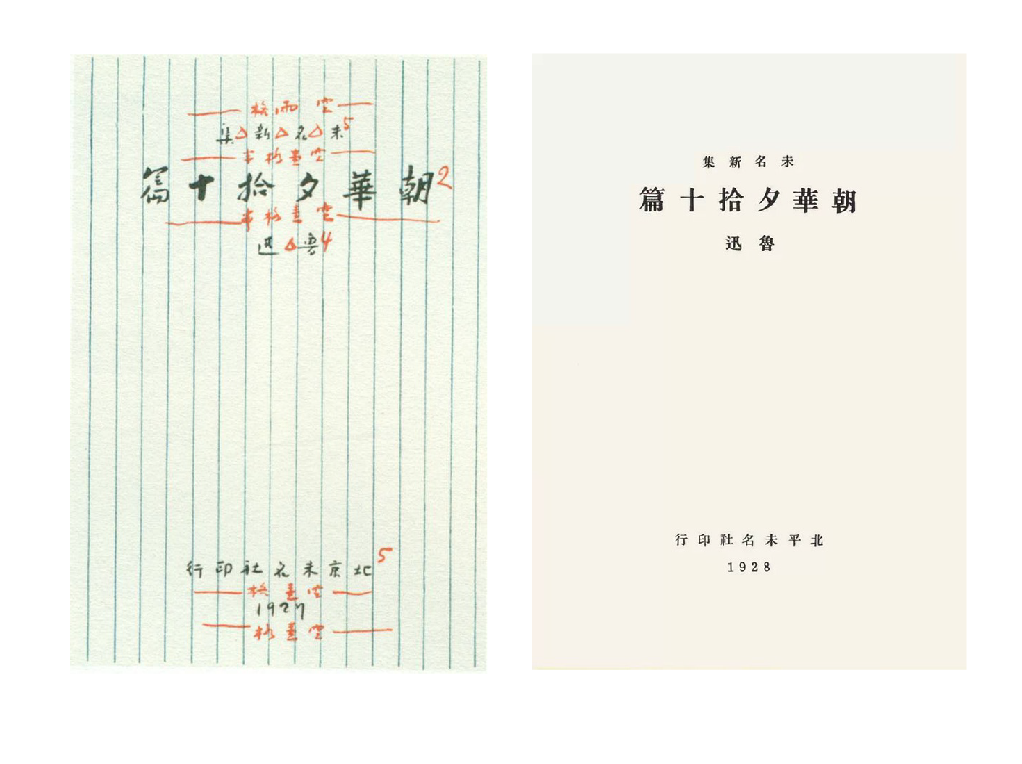
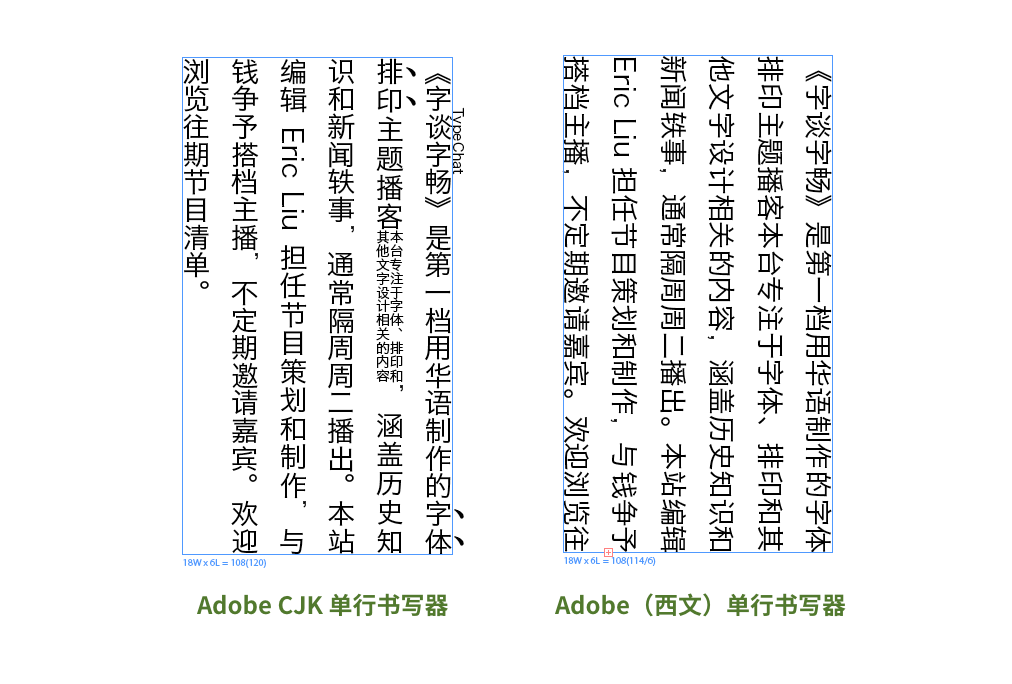
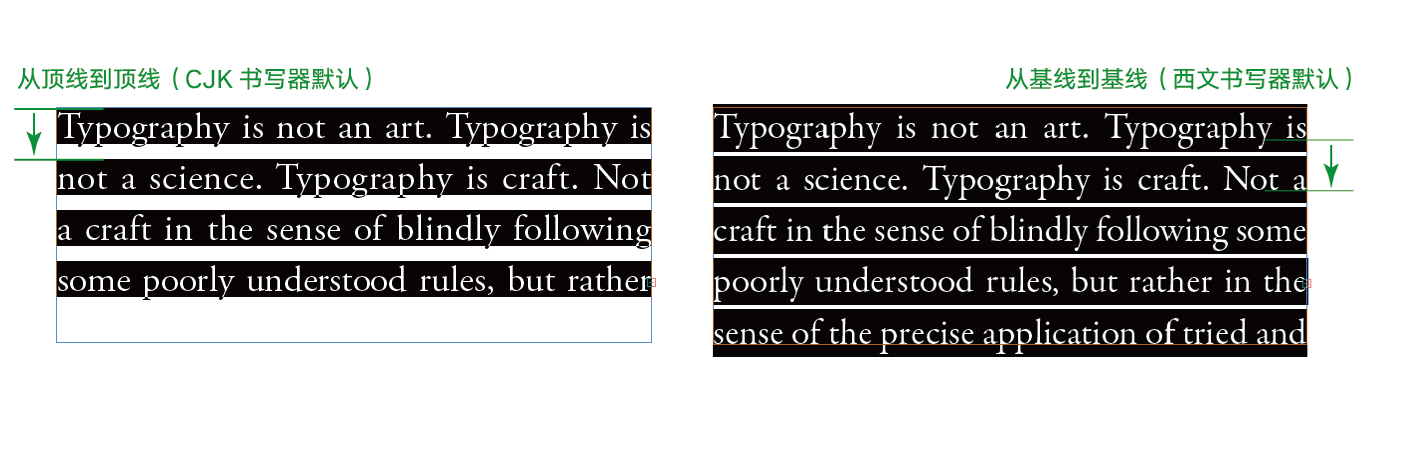
我在上篇《從「行長為字號的整數倍」說起》里配的題圖是大家所熟悉的中文作文稿紙。而在本篇里,我們要重新考察一下「中西之別」,因此本篇題圖是 Adobe InDesign 軟件里兩種不同模式的網格格式。也許通過觀察二者的區別,大家就可以看出中西排版的一些異同。
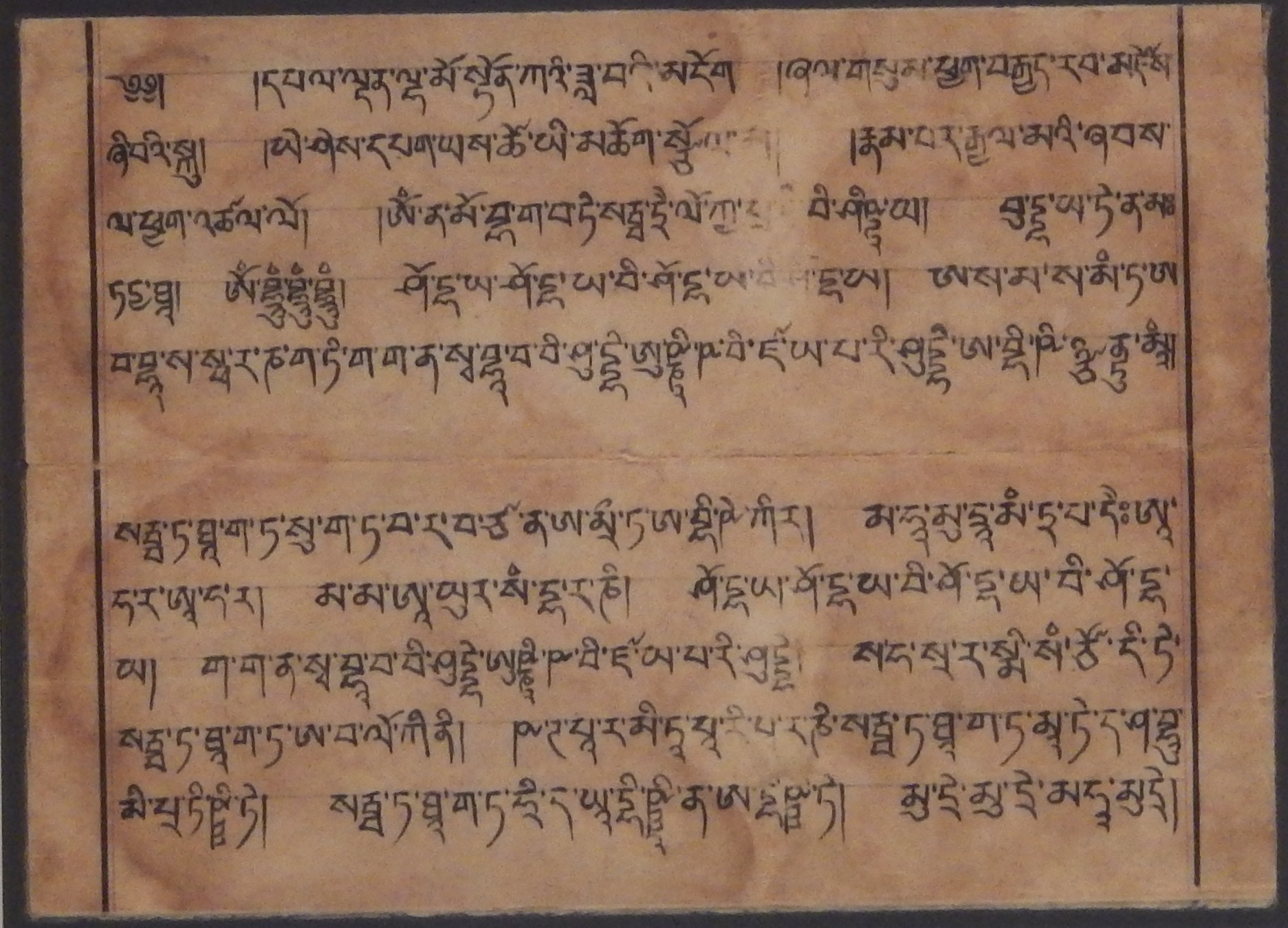
毫無疑問,每個文種的排版必須遵循其書寫系統的特性,而試圖違反、改變這些特性,只會是吃力而不討好,還會招引來自讀者群強大的阻力。舉一個大家相對不太熟悉的例子,藏文等文種具有「懸掛基線」的特徵,相信以漢語為母語的讀者,第一次看到藏文是從稿紙格線往下書寫時可能會非常驚訝,但這正是書寫藏文最基本、最方便的方式。那麼,中文的基本特徵是什麼?中文排版應該如何體現?作為母語者,我們對此的認識往往很模糊,這其實是「只緣身在此山中」的狀態。為了看清中文字體排版的特性,不妨拿一塊「他山之石」——西文排版過來試做一番比較,也許這樣可以幫助我們透過現象來看一些中文排版的本質。

字:殊途自然不同歸
排版肯定首先要有字體。在《中文排版需求》第二章「中文排版基礎」 里開篇就指出:
漢字有正方形的文字外框。在文字外框的正中央有比文字外框小的字面(反過來說,字面的上下左右與文字外框之間有稍微比字面大的若干空白)。
這兩句看似「理所當然」的大白話其實精闢地指出了漢字的設計特點。比如,之所以要特地說漢字具有「正方形的文字外框」,是因為相比之下,西文字母都不是以「正方形」,而是以「變寬」(或者說是「成比例」)為原則的設計的。
而且,在製作西文字母時,設計師都要設置左右「邊距」(side bearing),而對於漢字,不僅有左右,還有上下邊距。所謂「邊距」,是字面和字身框的距離。一個字的字面很少會撐滿整個字框,都會留下一些邊距;如果沒有這些邊距,密排時所有的字都會粘連到一起。比如橫排時,前一個字的右邊距加上後一個字的左邊距,就形成了所謂的「原始字距」。原始字距是由字體設計師通過專業的美學判斷預先設置到字體里的,而這一判斷的標準,就是要讓字「在最常用情況下」的間距看起來效果最佳,使用者只要直接調用即可。

在西文的字體排印圈裡,有人甚至會把《聖經》里大逆不道的「偷羊之罪」扣在那些任意調整小寫字母間距的人身上。在排長篇正文時,非專業人士如果沒有太大的把握,不應該隨便調整字間距,而是尊重設計師的專業判斷。
當然,原始字距的設置由於只能適用「在最常用情況」,因此它只能是一個所謂「最大公約數」,不可能針對各種特殊情況。這個「最常用情況」,對於中文來說即是進行緊挨字框的「密排」,而對於西文來說是在大小寫字母組合排版情況。反過來說,超出這些情況,比如西文不是大小寫混排、而是單純用大寫字母,這就在設計師預設值標準之外了,此時就需要使用者手動進行字距調整。這也是在中西混排時需要對空隙進行調整的原因,因為這也是設計師預設值之外的情況,如果不加任何空隙直接密排,西文字母和中文漢字會顯得過於擁擠。
可見,中西兩個文種,從單字的設計出發點就已截然不同,由此導致在排版思路上會導致不同的方法。
行:詞語之分分合合
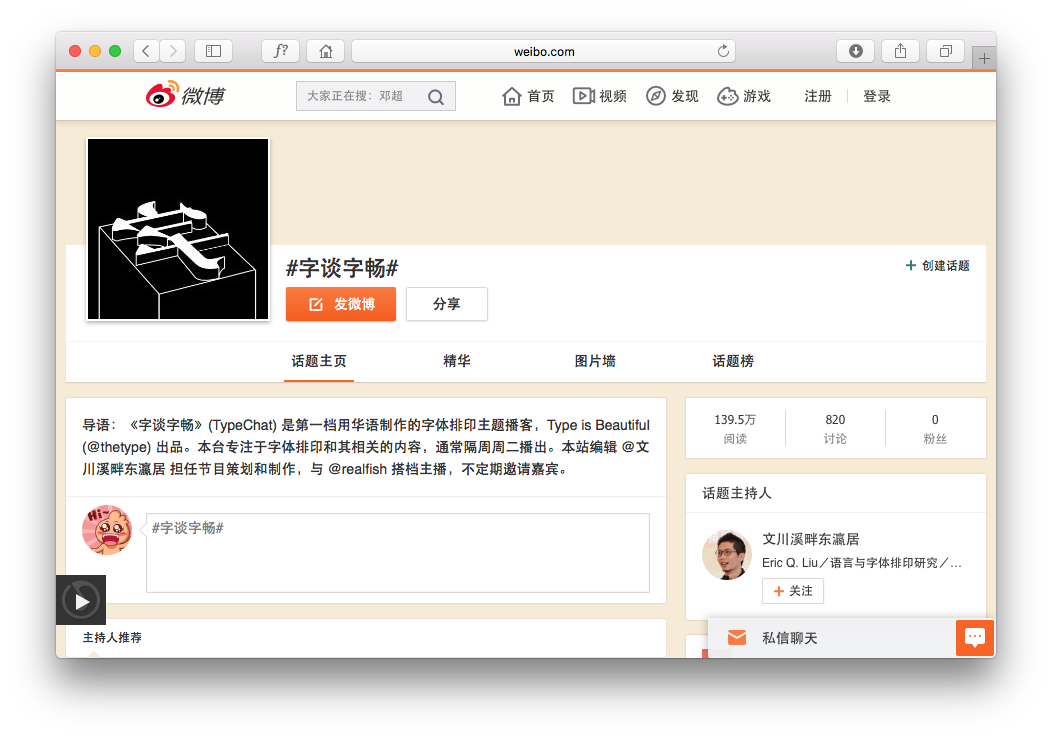
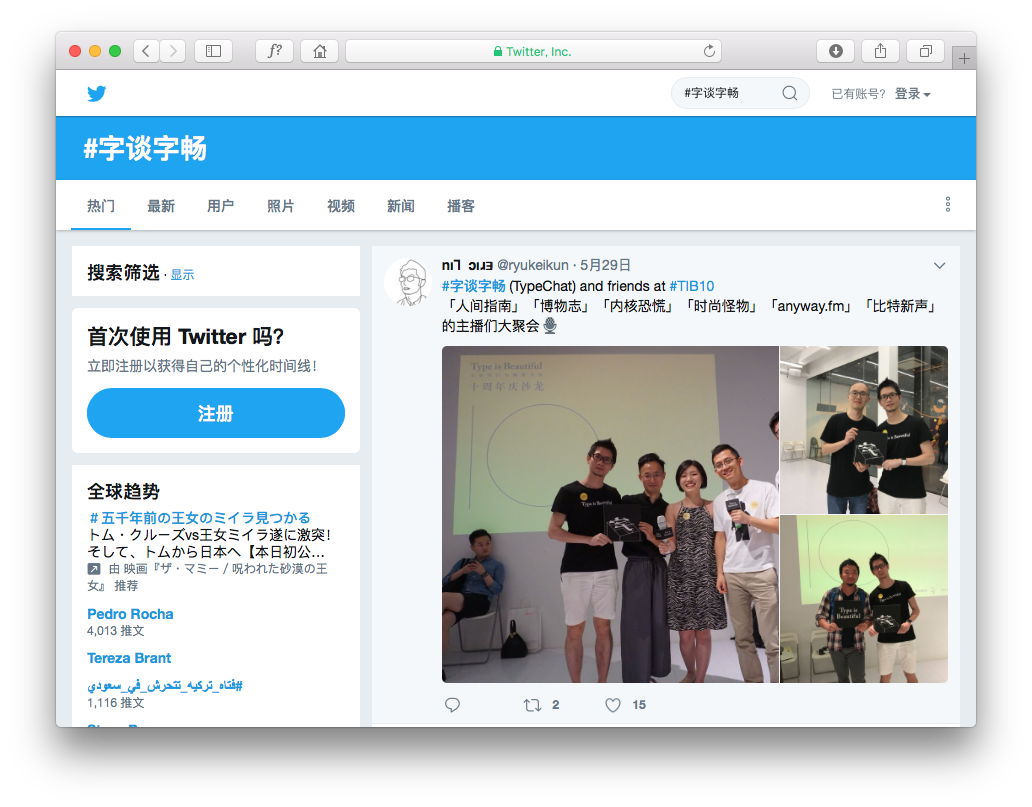
有了字,我們就可以組詞。從文章來看,中西兩種文種最明顯的差異是西文里有「單詞分寫」的屬性,每個單詞都用空格隔開,而中文沒有。源於西方網絡的「哈希標籤」,在推特上只要一個 # 單詞遇到空格自然結束,但是在中文的微博上卻需要兩個 # 像括弧一樣把單詞包起來,否則機器無法自動識別。因此,在中文信息處理里預先進行「分詞」處理是最基本也是最重要的一項工作。
在西文閱讀時,視覺上的自然界限是「詞距」而不是「字距」。如果排版時需要進行例如「兩端對齊」的行內間距調整,中文直接可以動「字距」,把調整量均勻地放到每個字間里;而西文卻是動「詞距」,只能把調整量加到詞距里,而單詞內部的字距依然是保持字體設計師預設的原始字距,這是保證西文易讀性的關鍵所在。


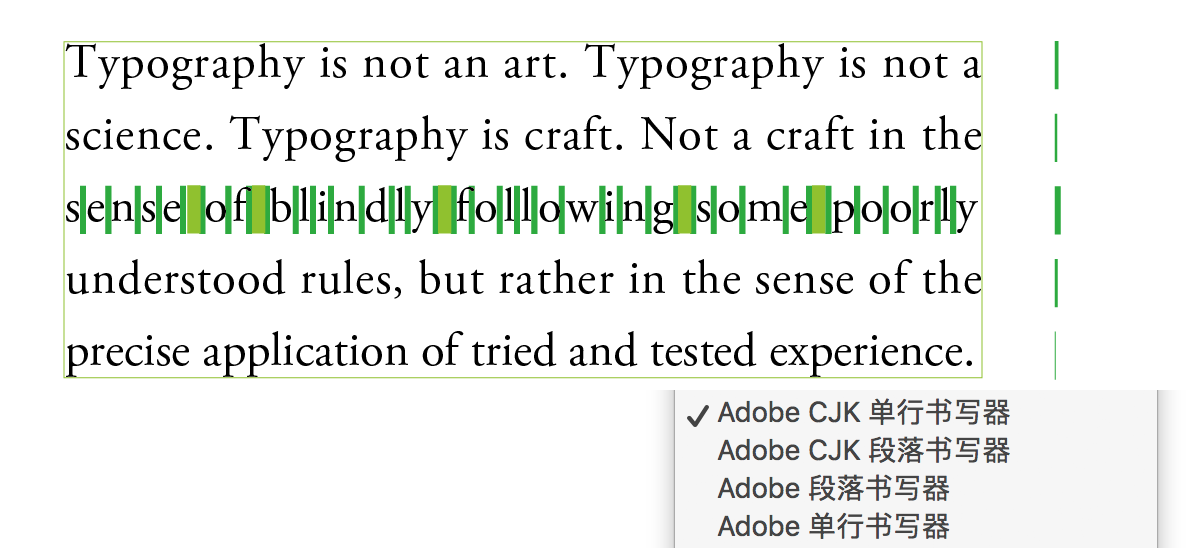
所以,如果用中式排版方式套到西文上(比如在 Adobe 軟件里選錯「書寫器」),軟件會把每個西文字母當成一個一個的中文方塊字,按照中文排版的算法,把需要調整的空隙量平均加到每個字母里去,完全破壞了西文的閱讀節奏。反過來,如果用西式排版方式套到中文上,不僅中文的字距調整會按照西文算法處理,中文裡「豎排」、「拼音」、「着重號」、「分行縮排」等功能則完全無法實現。
在分析行內調整時,需要首先判斷「在何處調」,即位置判斷;然後是「調多少」,對調整量進行計算。中西文對於字距的思維方式並不相同,導致對「能否調整」的位置判斷上就有不同的標準。位置判斷都不正確,怎麼算調整量都只能是事倍功半。
段:齊線與齊行
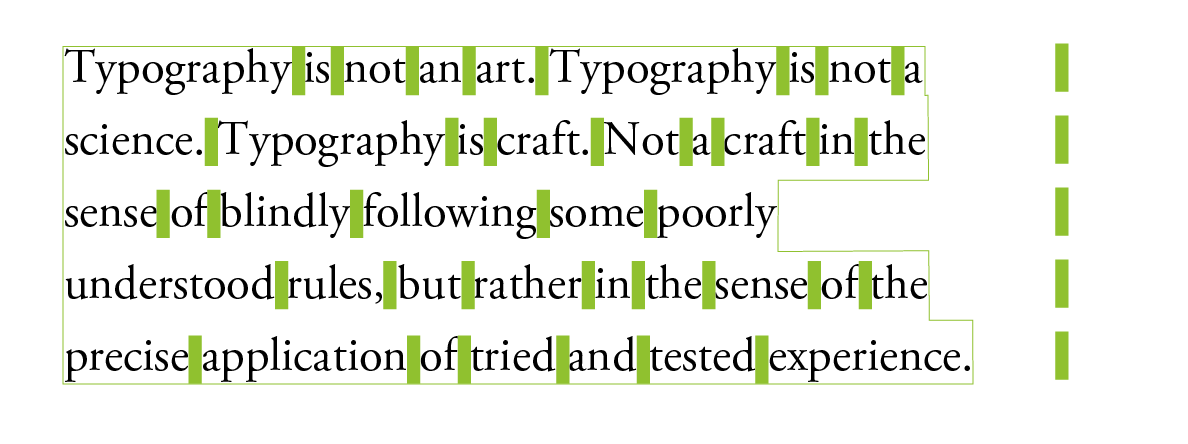
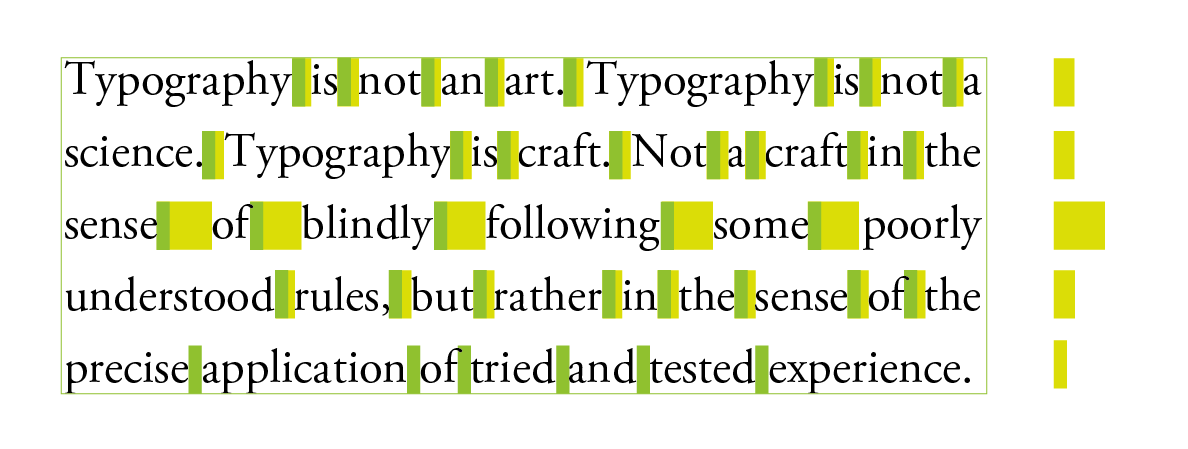
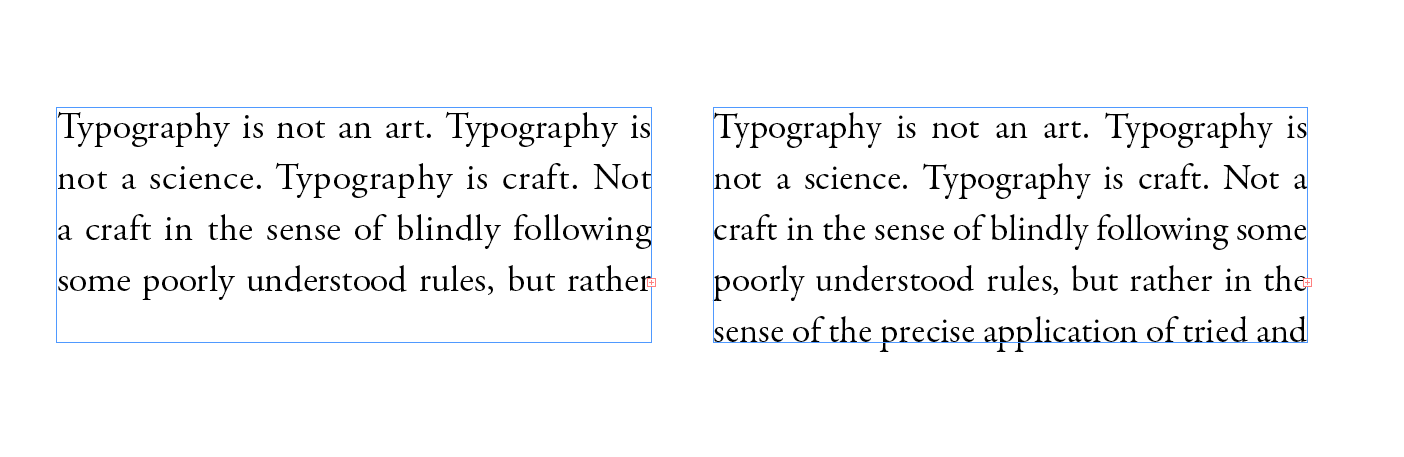
行內調整完之後就是組行成段。其實組行的調整同樣存在中西之別,大家可以注意看一下這張圖:左右兩個文本框,同樣字號、同樣行距,但卻整整差了一行。為什麼會出現這種情況?
實際上這兩個文本框的區別在於,左邊用了中日韓專用的「書寫器」,而右邊用的是西文「書寫器」。把文本反選之後就會發現,儘管二者設置的文本框高度、行距值完全一樣,但是在軟件里的處理卻有很大差別。無論是 Adobe 的 InDesign 還是 Illustrator,在計算「行高」時需要有一個「行距基準位置」,在中文排版里默認為「全角字框,上/右」,即橫排時是從字框頂線到下一行的頂線,豎排時是從字框右邊線到下一行的右邊線計算;而西文排版的默認是「基線」。我們知道,在通常的字體里,西文的基線會比中文全角字框靠上一些。圖中設定的這個文本框高度,可以足夠容納下最後一行基線的高度,卻容納不下整個全角字框高度,因此按基線計算的「西式」文本框剛好可以排下最後一行,而按全角字框計算的「中式」文本框的最後一行就溢出消失了。
這雖然是 Adobe 軟件的一個算法問題,但是我們必須看到這個問題的本質在於:漢字排版時要看字框線(即所謂「虛擬字身」方框),而西文排版要看基線。這是兩種不同文字本身性質造成的結果,我們要先接受這個事實,然後再考慮對策。這也是我們在中西混排時需要調整西文基線與中文字框線對齊位置的根本原因。
頁:此網格非彼網格
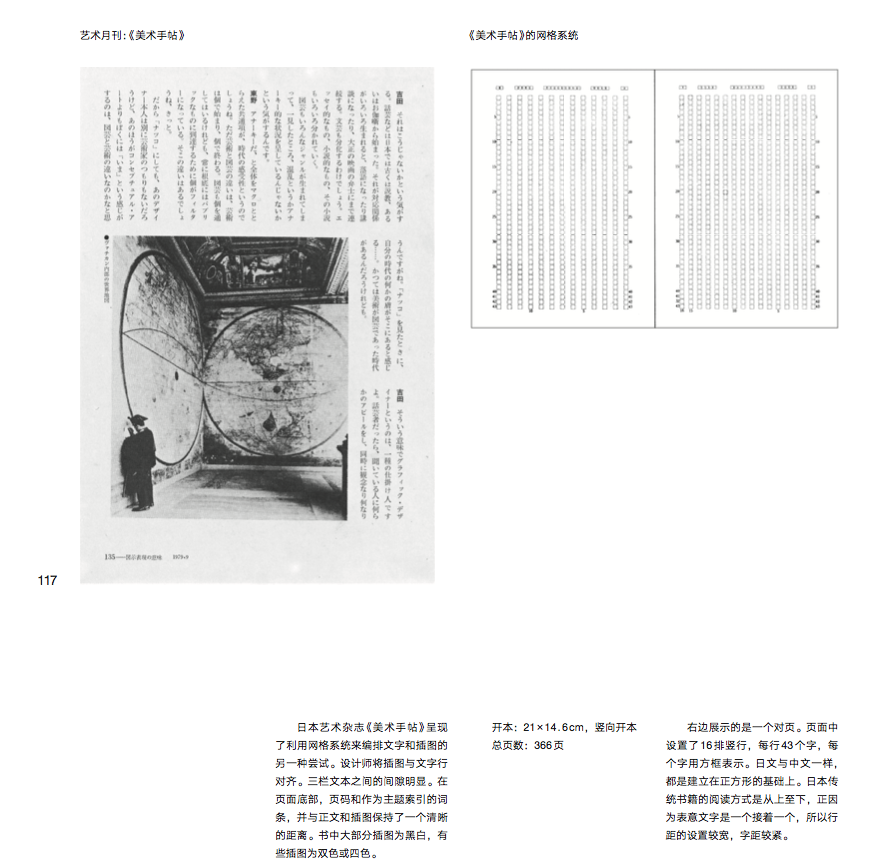
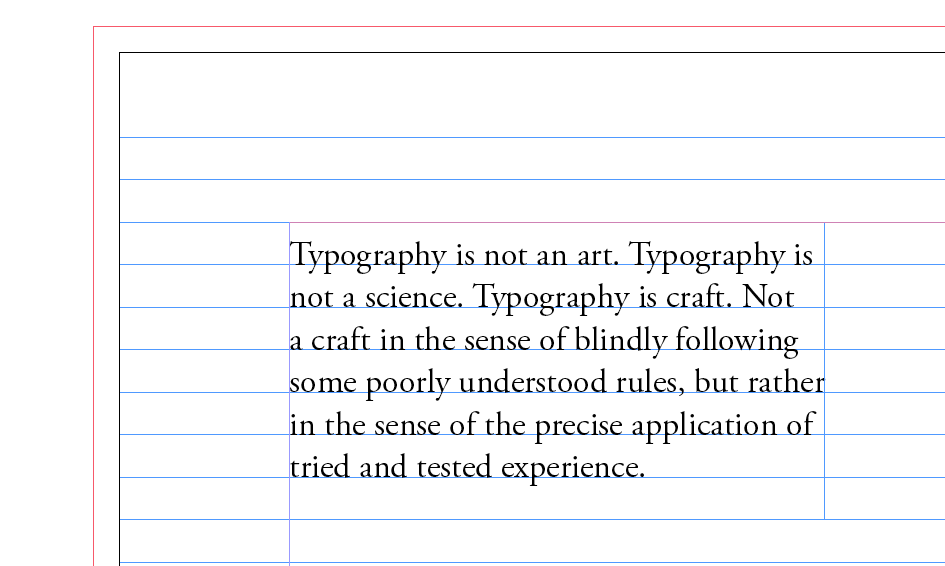
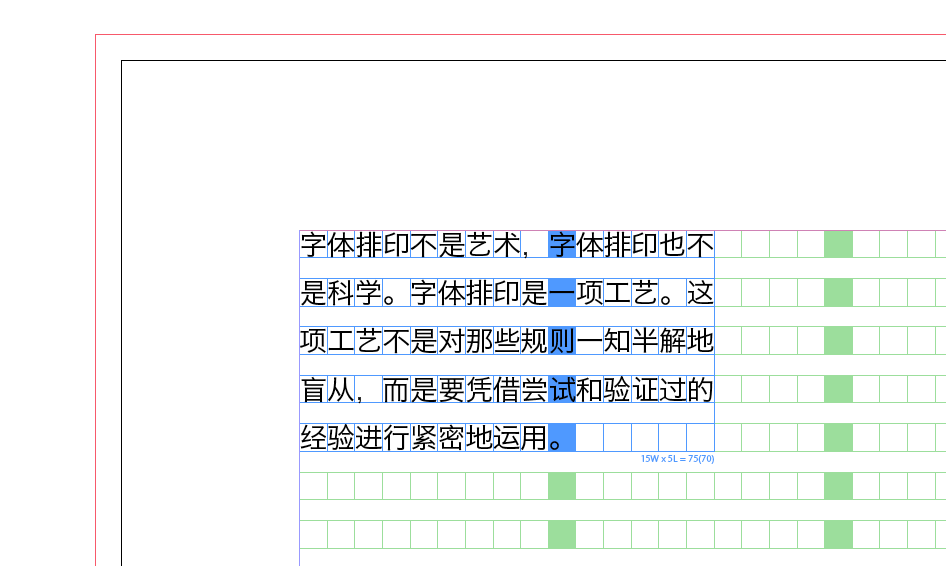
「段」排完之後,我們再來看一下頁面設計。也許對於很多設計師來說,在「版式設計」,或者所謂「宏觀字體排印」里最經典的一個工具就是「網格」。「瑞士設計」的代表設計師約瑟夫·米勒–布羅克曼 (Josef Müller-Brockmann) 在半個世紀前整理出了一套西方的網格系統理論,被平面設計師們奉為圭臬,其著作《平面設計中的網格系統》也是設計師必讀之書。但即使在這本書後半部分的「設計案例」里,他也提到了東亞的網格系統,並以日文雜誌《藝術手帖》的排版為例,明確寫道「日文與中文一樣,都是建立在正方形的基礎上。」其實對於中文排版,漢字就具有原生的一套網格系統——所謂的「稿紙模式」。在書寫時,中文可以套用西文橫格稿紙,但是西文要套用中文稿紙就非常彆扭。「稿紙模式」最具有中文特色,最能反映中文的需求。在這個模式里,有「字」有「格」,這都是西文所沒有的概念。利用「稿紙模式」更能體現和發揮中文排版的特性。
而事實上,在西式網格系統進入之前,中文排版也一直使用中式的網格系統,即「稿紙模式」進行版式設計。在中式體系里,是通過「占格」「占行」的描述來對各種版面元素進行定位。比如段首縮進「佔兩格位置」,花名冊里的人名列表的寬度可以是「佔三格位置」,一個小標題的高度「佔三行位置」,欄和欄的距離「佔兩個字」寬度等等。當然,中西網格在本質上並非是水火不容,中式網格可以看成是西式網格系統的一個特例:把單位網格做成一個方塊大小。但中式的「稿紙模式」排版思路才是從漢字方塊字出發的、符合漢字方塊特徵的方法,從鉛字時代就是如此,而在現代排版軟件里同樣也可以實現。

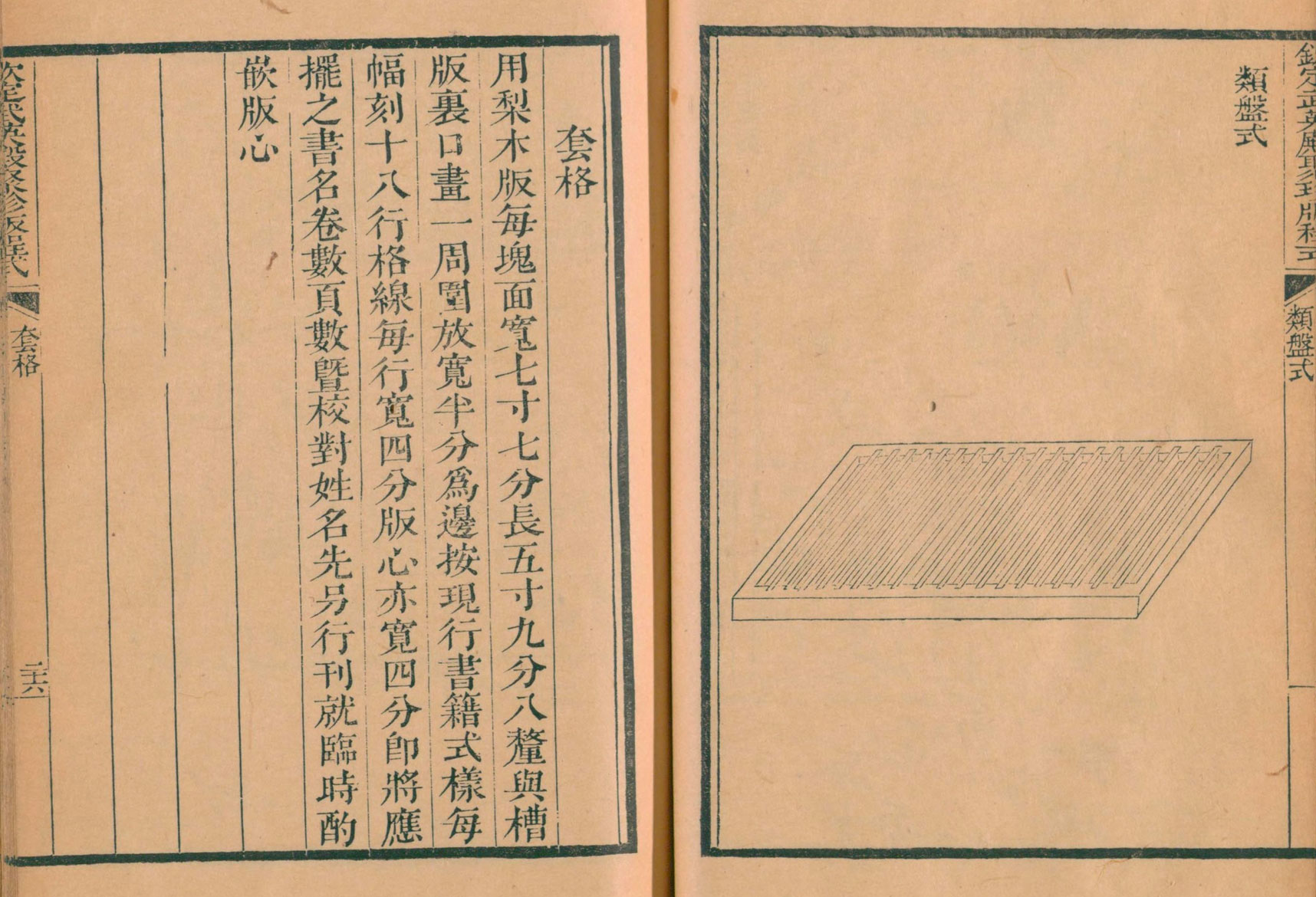
西文是變寬、成比例的,調整量比較靈活;而中文基本要按照一個方塊字寬進行調整。在西式作法里,版心的設置可以同時決定欄寬和頁邊距;而在中式做法里,由於有「欄寬必須是字號的整數倍」的要求,必須先計算欄寬(比如每行 25 個字)定下版心之後,再把版心擺放到頁面上。頁邊距里的天頭、地腳、切口、訂口的數值,是「頁面」減去「版心」計算出來的。如果事先定好頁邊距,再去套漢字,就很容易出現不足一個漢字寬的零碎值。在中國傳統的印刷術里,無論是雕版時代還是活字時代,一直都是先在書框里「套格」再進行「擺書」的。中西文種的差異是版式設計里工作流程差異的根本原因。

小結
雖然上述圖示都以西文為例,但是讀到這裡,相信聰明的讀者已經可以領會筆者在引言里所謂「倡導從中文出發、以中文的思維方式討論中文排版」的用意。在我們日常的印刷品里充斥着太多「西文方式的中文排版」和「中文方式的西文排版」。比如,筆者在上期指出的「行寬不是字號整數倍」的錯誤做法,在本質上就是沒有考慮中文排版特徵、套用西式排版的「反串」做法。「反串」本身雖然不能說百分之百錯誤,但是在多數情況下都是違背文字內部規律的。如果要做出真正出色的「反串」則需要做出比一般排版更多的努力,否則很容易弄巧成拙,損害文章的易讀性。
在桌面排版里,Adobe InDesign 等現代排版軟件已經為用戶提供了相當方便的功能,比如前面多次提到的「書寫器」就是一個優秀的功能,將中文排版、西文排版的各種設置分別進行統合。用戶只要為中西文選擇不同書寫器,即可調用不同的默認設置。但是從另一方面,用戶需要理解軟件的功能再進行選擇,否則就會變成失敗的「反串」。
在網頁設計里,由於瀏覽器開發都源自西方,導致設計師被迫要在一個以西文為基礎、尚未為中文進行優化的排版環境里進行中文排版,比如所有網頁設計的「行高」必須是按照西文基線起算,被迫讓中文字體里也要加上「基線」這個漢字原本不存在的度量設置。不過,隨着中文、日文排版需求的提出和 CSS/ePub 規範的逐漸完善,網頁對中日韓的支持正在逐漸增多。在許多技術尚未成熟之前,設計師應該採取更謹慎方式,對字、行、段進行分析,找出妥協點進行排版決策。
在本文里筆者通過對比,已經一併將西文和中文排版思路都闡述了一遍,希望能起到「一石二鳥」的作用。不過肯定有更多的讀者對中西混排的細節問題提出疑問。請諸位讀者保持耐心,筆者將在今後另文闡述。畢竟,只有先把中西文各自的特點和思路理清楚之後,才可能對中西混排做出一個理性、合理的方案。

















4 個相關討論
這篇寫的好!
很少有書能像這樣詳細的指出中西排版不同之處的,筆者用自己的經驗特別指出了一般排版時的高頻雷區,很是受用! 倡導的思路也值得反覆回味!
十分細緻地介紹了由於中、西文在文字上的差異而導致的排版區別,非常受用!
此前在看 GERSTNER’S CAPITAL 的時候也有想到過事實上中文方格就是一種沒有那麼花俏的正方形網格應用,但由於很少用 InDesign 排純中文內容,所以對於這個概念並沒有了解得很透徹,倒是一直在排「反串」樣式,還好沒有鬧過特別糟的笑話。
以後這方面定會更加認真,感謝 Eric。
謝謝作者的詳細講解,我是剛畢業的學生,工作在一個和文字相關的小工作室,平時自學較多,遇到很多困惑沒有解決,上文中看到的網格是indesign中的框架網格,在實際工作中對於中文是否要遵循框架網格編排文字更好? 原來的習慣總是先分頁邊距再去確實版心大小,按照您的講解應該是先確定一行排的文字,確定一共多少行 ,也就確定了版心大小,頁邊距也就出來了,但是這樣做會不會讓版心的尺寸和頁邊距的尺寸並不是整數,這樣總是感覺很彆扭,請問這個該怎麼解決? 我也見到過排雜誌時候為了對齊,對文字使用基線網格對齊,這種方法可取么?
如果是中西文混排的話,我遇到過一行的文字排到最後是英文,但是這個英文單詞長度不夠,就被軟件自動增加行距依然排在這一行中,而不會自動斷開,這個不知道怎麼解決。
很期待您講解一下關於複合字體的調整,中英文在一起的話,依照什麼去對齊,英文大小和漢字大小怎麼調整才舒服。有點語無倫次了。。。最後謝謝您的分享,期待您下次的文章。
7 個Trackbacks
[…] 筆者在前文《「中西之別」重考》里指出過,西文字體設計與漢字最根本的不同,在於西文字母是以「變寬」為原則設計的。漢語拼音採用拉丁字母,因此也應該和西文一樣是變寬,或者「成比例」(proportional) 的,標調字母也不應該例外。 […]
[…] 在上篇文章《「中西之別」重考》的導語里,筆者曾插了一句「中文排版不僅僅是『標點懸掛』那樣的小技巧」而沒有具體展開。其實,正如導語所述,中文排版需要的是一個有設計邏輯的系統,而標點懸掛僅僅是其中的一項,頂多只能算是優秀中文排版里的一個「充分非必要」條件。 […]
[…] 「中西之別」重考 […]
[…] 筆者曾在拙文《「中西之別」重考》里指出過,西文採用「按詞分寫」,詞與詞之間有詞距(word space),因此排版引擎首先選擇在空格處換行。為了得到更好的排版效果,還要考慮連字處理問題(hyphenation)將詞斷開。由於西文字母體量小,可供調整的空間相對零碎,因此左對齊後再調整,可以讓整個頁面右側不齊的行尾形成類似波浪的形狀,非常美觀。這也許就是原書的外國作者所偏好的。 […]
[…] 西文卻不是這樣。而正如筆者在《「中西之別」重考》一文里強調的,西文字母的字寬是變寬、互成比例的。單純說「字寬」,到底是字母 W 的寬度還是 I 的寬度,會造成很大歧義。因此在西文里才會有這樣一個需求,必須定一個參考標準,於是才出現了 em 和 en 這兩個概念:在排字方向上(西文一般為橫排)與字號同樣的那個量稱作一個 em,而其一半即為 en。之所以這麼稱呼,坊間傳說是源自大寫字母 M 和 N 的寬度,但是做過字體設計的人都知道,在實際的字體里由於字面與字身存在的距離(即所謂「邊距」,side bearing),在大多數情況下一套字的大寫字母 M 和 em 的寬度應該是不一樣的。 […]
[…] 說避頭尾是「中文」排版的一個重要特性,是因為西文排版處理不太需要考慮這個問題。正如筆者在《「中西之別」重考》中指出的,西文采按詞分寫為排版引擎提供了很多便利。分寫的西文按空格斷行就算合格,而考慮連字處理的斷詞法是「更進一步的優化」;而不分寫的中文其實不存在「斷詞」問題,理論上任意兩個字符之間都可以斷行,這就導致連中文排版合格線都達不到,必須導入避頭尾處理機制。 […]
[…] 在本系列文章的《「中西之別」重考》一文中筆者已指出,中文原生的網格系統就是所謂的「稿紙模式」,這個模式最具有中文特色,最能反映中文的需求,也更能體現和發揮中文排版的特性,而版面中最小網格即正文字號的正方形。這個「字格」是西文所沒有的概念——中文可以套用西文橫格稿紙,但是用中文稿紙寫西文就非常彆扭。 […]