
按:本文是「孔雀計劃:中文字體排印的思路」系列的第一篇。這一系列討論將倡導從中文出發、以中文思路探討中文排版。本篇從中文字體排印最基本的思維方式談起。由於排版是各種因素互相影響的過程,裡面難免涉及到的其他諸多問題,將在系列文章後續展開討論,請諸位讀者留意本篇的討論範圍。
「一行十五個字,排五行。」
從版式設計來說,這是一個再普通不過的排版要求了。那麼在實際操作中,應該如何忠實地再現這項要求呢?我們以這個命題來做三種嘗試,和大家一起來思考一下中文排版中最基本的一個原則。
當然,這句要求里沒有提到字號和行高。按照中文排版的慣例,大多情況下我們可能會接到「按四號字排」之類的要求。我們在此暫時先把問題簡化一下,假設要求是「橫排,字號為 12 點,行高為 22 點」。那麼現在問題來了:這個文本框應該多寬、多高?
如果平時只是隨便拉一個框,把文字複製粘貼進去再把文本框隨便拉伸一下,我只能說這種做法不屬於正式的設計工作流程。在一個正式的出版設計流程里,設計師之所以要求「一行十五個字」必定是有經過一定的計算的。正如現代 UI 設計師不會放過一個像素,我們在排版的時候也要認真地進行計算。那麼,我們就開始第一種嘗試,開始這樣的計算。
其一
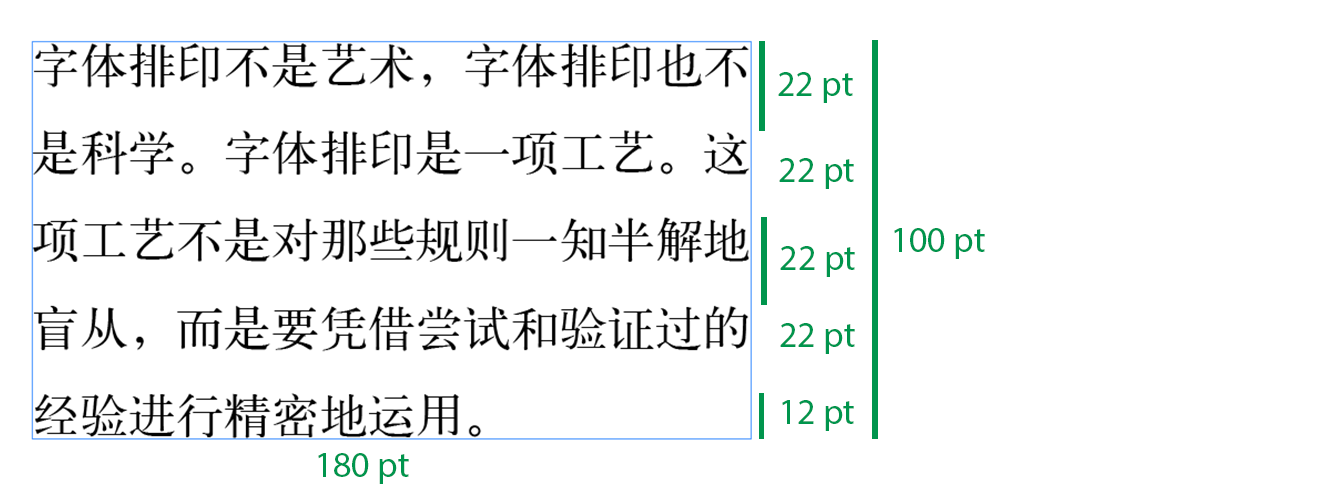
根據要求,文本框寬度的計算似乎很簡單:每個字 12 點、一行 15 字,所以每行自然是 12 × 15 = 180 點。
文本框高度則會複雜一點點。具體內容會在今後的文章里討論,今天這個例子里暫時把「行高」理解成「前一行的字框頂線到下一行頂線的距離」。對於五行字來說,只有前面四個是完整的「行高」距離,而最後一行只有「字號」的高度,所以文本框高度應該是 22 × (5 − 1) + 12 = 100 點。
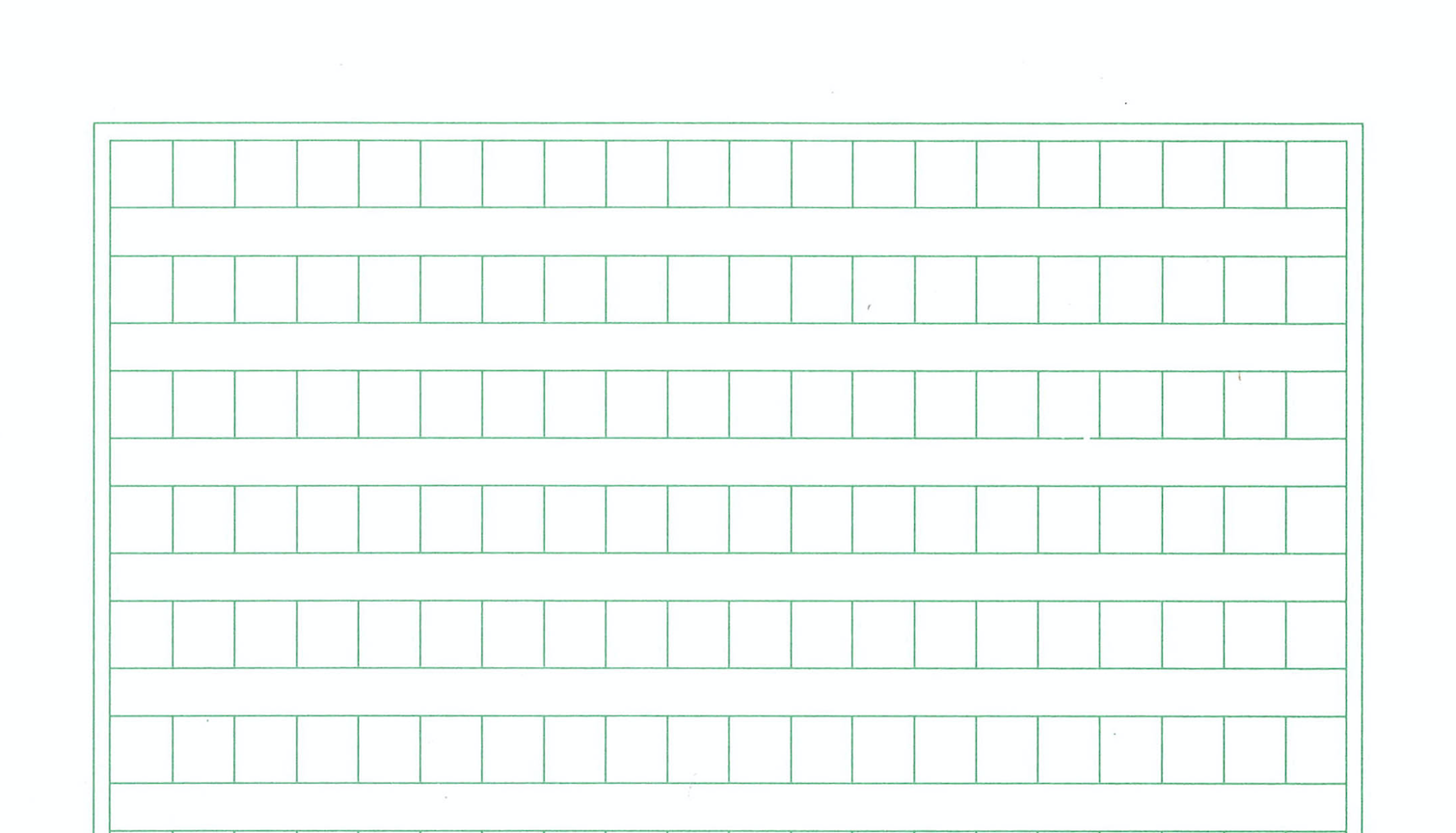
所以,畫一個寬 180 點、高 100 點的文本框,排出來的效果是這樣的。

細心的讀者已經發現,這裡用的單位一直是「點」(pt) ,甚至連最後畫文本框的步驟也是如此。的確,在字體排印里最常用的單位就是「點」,現代軟件里的最常用的也是「點」,如果繪製文本框也統一用「點」,自然和諧統一。
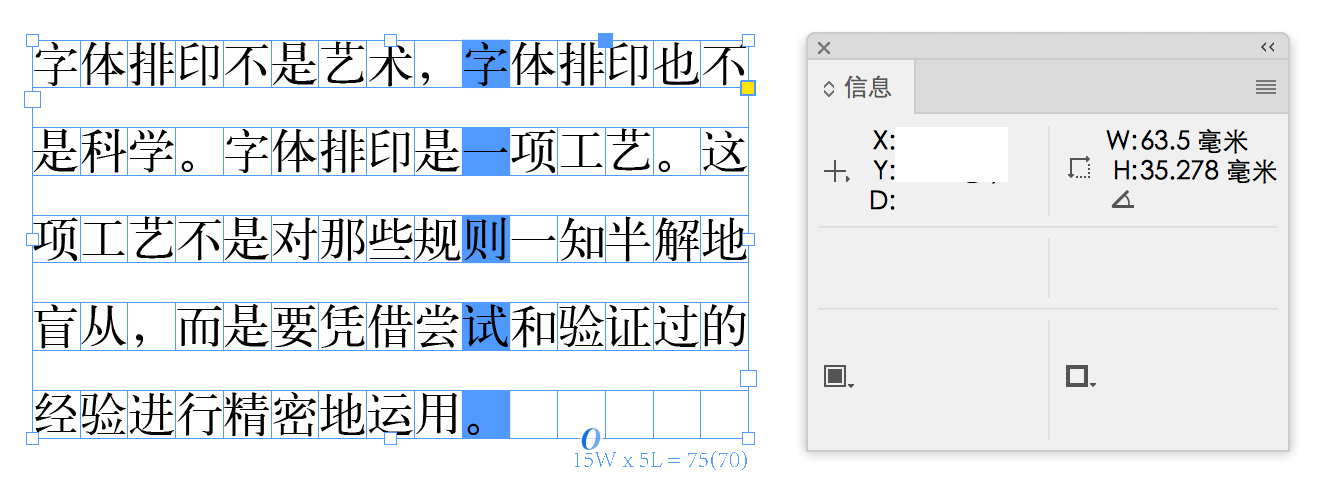
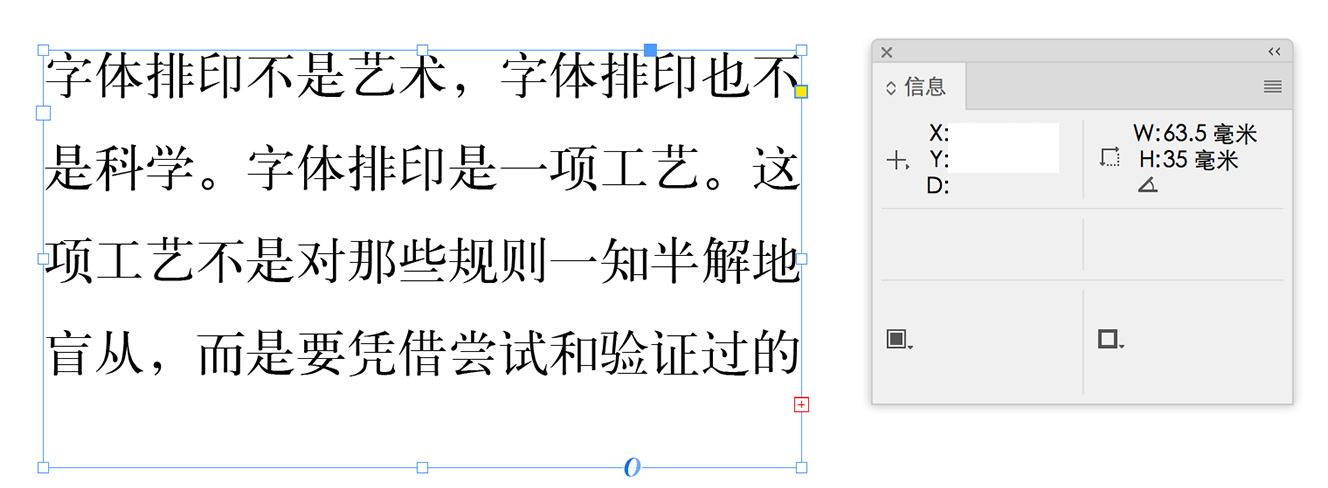
但問題是,在提及紙張、開本時的常用單位卻是「毫米」(mm) 。這其實不難:現代排版軟件(如 Adobe Illustrator 或者 InDesign),即便文檔的工作單位是 mm,只要在數值框里輸入「100pt」,軟件會自動幫用戶換算成毫米。通過「信息」窗口可以發現,如果文檔的工作單位是毫米,剛才製作出的寬 180 點、高 100 點的文本框,被軟件自動換算成了寬 63.5 毫米、高 35.278 毫米。

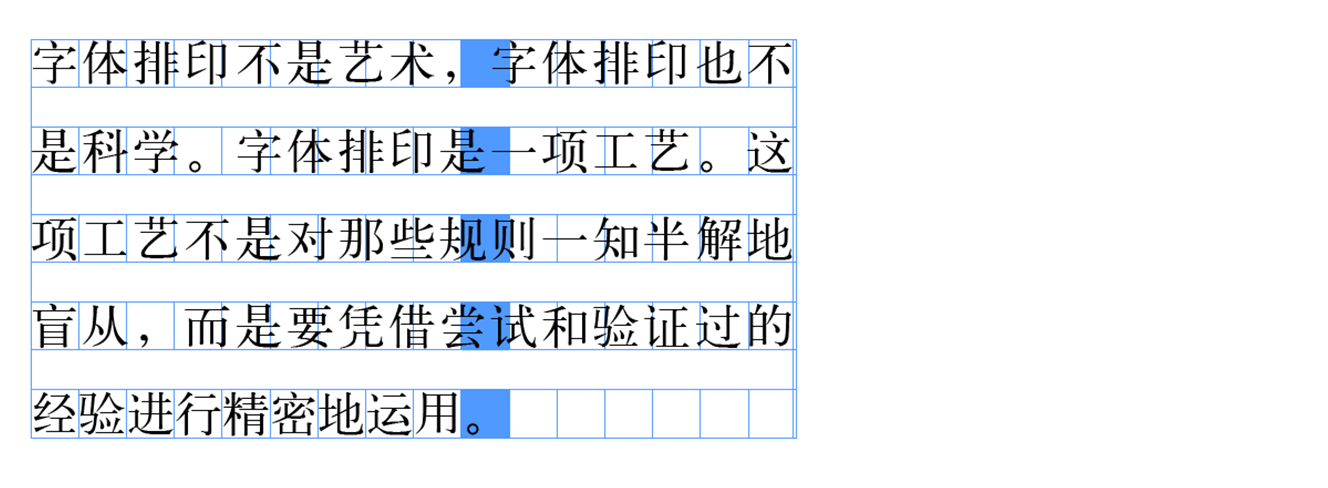
為了把問題再簡化,再暫且規定今天的所有例子里標點符號統一都佔一字寬。通過上圖的「稿紙模式」(在 Adobe Indesign 里可以通過「框架網格」屬性設置)可以看到,一字一格、剛剛好。這個狀態其實有一個術語叫「密排」:方塊漢字的字框一個挨着一個緊密排列,不分開、不重疊,一切都這麼完美。
其二
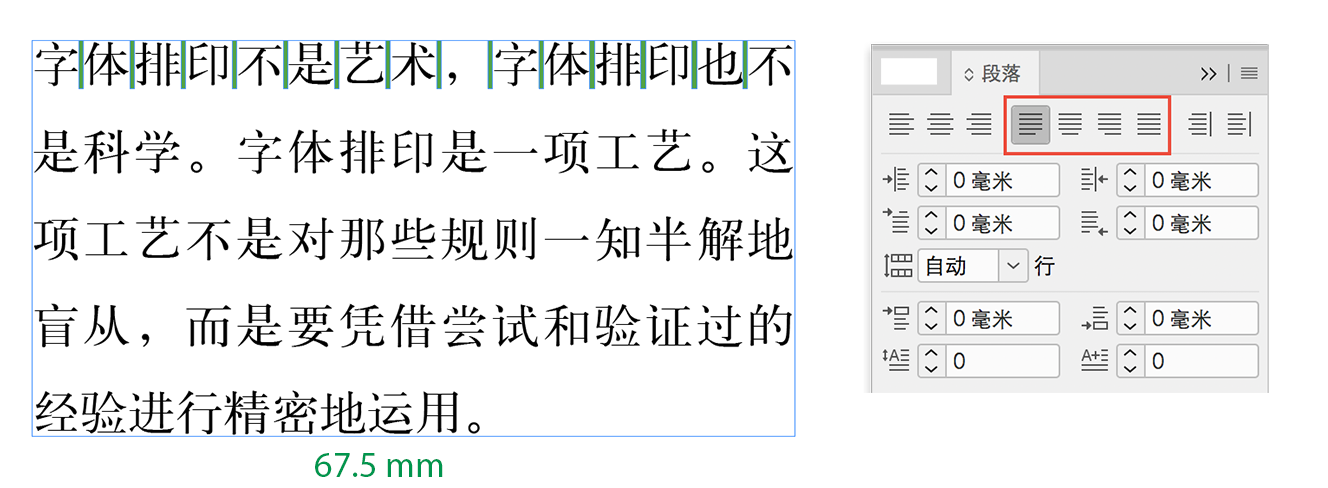
我們的實驗繼續。假設有位手抖的排版工,不知道怎麼用 pt 計算,或者由於其他原因乾脆就是覺得 63.5 mm 這個寬度數值不好,硬是把文本框的寬度設置成了 67.5 mm,然後很開心地點了一下「兩端對齊」,做出來成了這個效果——似乎看起來也很不錯?

根據第一步的計算,相對一行 15 字的標準寬度,現在每行多出了 4 毫米,而軟件接到了「兩端對齊」的指示,就強制地把這多出來的 4 毫米平均分配到了這行字的 14 處間距里去。
一切都這麼理所當然,而且似乎還輕而易舉地就做出了「疏排」的效果。當遇到像微軟雅黑那樣大字面的字時,字和字幾乎都要粘到一起去,所以一些設計師會加大一些字間距而讓文章變得易讀,因此在中文的字體排印里「疏排」的做法本身是很常見的。
可惜剛才這樣做出來的並不是正確的「疏排」。由於「兩端對齊」軟件的算法,在最關鍵的地方露餡了——最後一行。
其實,大家只要認真看一下「段落」面板就可以知道,軟件的「兩端對齊」其實是有三種方式,而我們常用的那個按鈕在 Adobe InDesign 里被稱作「雙齊末行齊左」。也就是說,雖然前面幾行通過「兩端對齊」的算法全部拉開了字距,但是最後一行卻依舊按照默認密排的左對齊。這就導致了這樣一個簡簡單單的五行字組成的段落里,唯獨最後一行的字距和前面幾行不一樣,相對顯得緊。其實在本例中,4 毫米平均分配到 14 處間距里,相對來說效果還算可以接受;但是如果發生在欄寬偏窄(行長偏短)、段落偏多的雜誌排版里,有時候字距的稀疏變化就會顯得更加嚴重,使得最終效果非常刺眼。
從字體排印的角度來說,應當盡量避免「字距不均」,特別是人為因素造成的「字距不均」。對於長篇文章,排版的首要目的就是要提高「易讀性」,而字距差異非常容易造成的文本塊的灰度不均。從傳統來看,這樣的排版效果在鉛字時代是不可能出現的:因為活字排版里出現的每處空隙,都需要排版師手動插入一個物理實體的鉛空,因此「疏排」即意味着要「插鉛空」,隔一個字就插鉛空是極為繁瑣的操作。而且,即使在一個真實的「疏排」里,排版工也不可能單純留下最後一行那樣放着。在當代,我們使用計算機排版的目的本來是要通過軟件的自動計算來消除字距的不均勻,但使用這個方法,反而在最後一行人為地造成了字距的不均。而且這不是計算機的錯,這個功能本來就是要忽略最後一行的,電腦軟件的功能設置是正確的,而是這個功能的使用條件不對。
把這樣的文章套用第一步里一字緊挨一字的「稿紙模式」就會發現,前面幾行完全套不上格子,而最後一行卻是精確匹配。本來均勻的字距被人為破壞了。

其三
下面我們進行第三次嘗試。我們這位手抖的排版工,現在開始打起文本框高度的主意:35.278 mm 這個零碎的小數實在是不符合處女座的性格,於是索性把小數點抹掉、湊個整搞成 35 mm 吧。結果這一下效果變成了這樣:

很明顯,由於文本框的高度不夠,最後一行消失了,或者按通常的叫法,文本「溢出」了。軟件自動在右下角加上了一個紅色加號表示警告。
從這個例子可以對比看出,排版時「排字方向」與「排行方向」的處理是相當不同的。對於「排行方向」,即便「文本框高度」與「行數」所需數值有出入時,文本框高度稍微多一些不會導致行距發生變化,沒有副作用;稍微小一些會導致整行消失,容易引起注意。而在「排字方向」上,「文本框寬度」與「字數」卻沒有這麼幸運,多一些或者少一些都會直接、間接地影響字距(比如「兩端對齊」功能也會影響字距)。而且由於字距的調整處理方式多種多樣,以致於套用錯誤設置後,也不容易被發現。但這並不能掩蓋一個基本的事實:在進行中文排版時,最基本的設置應該是「行長設置成字號的整數倍」。如果對於字距不滿意,可以在這個基礎上進行進一步調整。蓋一棟高樓,基礎必須紮實、正確。基礎設置都不對,之後的調整隻會導致越調越歪。
分析
在《中文排版需求》里,明確寫明了這項基本要求:
2.3.5 版心設計的注意事項:「一行的行長應為文字尺寸的整數倍,各行的位置儘可能頭尾對齊。」
「一行的行長應為文字尺寸的整數倍」,這一基本的、理所應當的需求看似簡單,但是在實際操作中,卻往往由於單位換算等各個原因沒有得到實現。對於後半句提到的「頭尾對齊」,筆者將另文討論,但顯然也和本文相關。正因為設計師想實現「頭尾對齊」才會盲目地用軟件的「兩端對齊」功能,類似例二那樣「每段最後一行間距不一」的版式堂而皇之地大量出現在市面上從小說到雜誌的各種印刷出版物上。大家可以看看身邊的印刷品,注意看一下每段的最後一行,就可以知道設計師有沒有按照這個原則排版。
為什麼這一基本原則在現實的印刷品里沒有得到貫徹?這個問題可以分成幾個層次來考慮。首先,是設計師對中文排版需求理解不夠。很多設計師對於「一行的行長應為文字尺寸的整數倍」這個原則不知,或者不屑,而且其中不乏留學歸來的、在歐美學習過字體排印的設計師。而我們認為,中文採用方塊漢字,中文排版把文本框按照「字號 × 字數」設置其最匹配的寬度,應該是基本原則中的基本。出於方塊漢字的特性,中文的行長存在一個「基礎數值」,這個數值就是字號的整數倍,而且計算文本框的寬度、高度都是很簡單的數學四則運算,並沒有很大難度。
這同時也是中文排版與西文排版的本質區別之一:西文的字母原則上是「比例寬度」,從 w 到 i 各個字母的寬度不盡相同,西文排版不會從「一行排多少字母」的思考方式出發去計算一個所謂的行長「基礎數值」;西文里一般不能隨便調整小寫字母間距,而是更多地通過調整詞距來保證文本的灰度和易讀性。因此,西文文本框的寬度更多地是從版式設計的角度、從更大的「頁面網格」(grid) 開始規劃的。因此,在中文排版里這一基本原則的忽視,本質可以看成是西文排版對中文排版傳統一定程度的侵蝕。
其次,很多設計師不知道自己手中的工具是如何工作的。比如在 InDesign 軟件里點選「雙齊末行齊左」按鈕時,軟件會對文字進行什麼樣的干涉,設計師自己是否已經預見?這個功能的標準動作就是會把最後一行不做處理,按照默認間距排版的。作為一個負責的設計師,首先要對這些功能有正確的認識,然後再根據情況進行決策。其實,各個環境下排版引擎針對不同文種的「對齊」的算法相當複雜,一些具體內容我們會在今後的文章里另做介紹。
再次,很多設計師對字體排印的單位了解不夠,隨便設置。誠然,「點」/「毫米」的換算非常繁瑣,而且總是需要「約等於」導致小數點後面位數很多。針對這一點,其實在現代軟件里可以使用自動計算功能,這只是使用技巧的問題。至於各種單位制其實也是各有利弊,我們在今後的文章來敘述具體的決策方案。但是,從設計的出發原點考慮,如果因為麻煩而「亂做」,這樣出來的結果只能說是「亂排」。
因此,在設計初期先按照「行長為字號的整數倍」設置,然後再根據排版風格和出版社要求,根據實際情況制定標點擠壓等排版策略,這才是最基本的中文排版思維方式。
在本篇的最後給大家留一個課後作業。既然我們不能用「兩端對齊」粗暴地進行「疏排」,那麼正確的疏排應該怎樣做?比如下圖的效果,讓最後一排在內的所有文字之間都加上固定的間距,又該如何計算、設置文本框呢?








40 個相關討論
插八分之一空格可以嗎?
作業:
(字號 + 字距)x 每行字數 – 字距 = 行寬
問題:
末尾遇標點符號怎麼辦?
1. 標點懸掛。(印刷排印)
2.犧牲其中一行的字距。(web端)
最後的問題,軟件里有個設置字距的功能吧~
假設加 50 的字間距,文本框長度為 14 × 50 / 1000 em × 12 pt + 12 pt × 15 = 188.4 pt?
是的,末尾遇標點符號怎麼辦?
手寫的行尾標點可以和最後一個字佔一個網格,或者寫在稿紙網格外,但是排版軟件對於中文標點擠壓的方式和手寫是不一樣,只能向內擠壓、字距縮減,除非設置為“無避頭尾”,保證一個網格一個字,但還是解決不了標點符號的問題。如果需要手動去一個一個調整的話,考慮時間成本和大家都這麼做,為了讓排版整齊,最完美的方案也只有選擇使用“雙齊末行齊左”。無論你的行長怎麼計算,這都沒有辦法。
用全角佔位符把最後一行填滿……
末尾遇到標點的話,標點擠壓集選擇:行尾擠壓全角;避頭尾集選擇:嚴格;中文標點溢出選擇:強制;是可以解決末尾標點的問題的。
關於作業,嘗試計算了一下,
假設需要125的字符間距,文本框長度=12 ×( 125/ 1000 em)×(15-1) + 12 pt × 15=201
字體大小×字符間距×(每行字數-1)+字體大小× 每行字數=文本框寬度
字體行距×(字體行數-1)+字體大小=文本框高度
希望Eric 發一些關於中文字體排版標點運用的常識。
有個問題,當中文段落里出現英文單詞,或者出現數字符號的時候是如何來計算文本框大小的呢?
是不是在框架網格里調整字間距呀?
最後一行字距的問題,嚴格要求並無問題。但是日常使用中似乎不必強制要求。
對我而言,我使用兩端對齊而不是固定間距,最主要的效果就是要達到稍微錯落的效果。特別整齊的,看多了會疲勞的。就像民國時代那種豎排的鉛字圖書(民國橫排的我看得少),過於整齊容易眼暈
to 森田
可以是可以,但是為什麼「八分」?怎麼插?
你的公式沒有回答我的問題啊……你的問題不是本文範圍,我將在後續文章討論。提醒:標點懸掛不是唯一方法。
軟件里一直都有調整字距的功能。軟件有很多功能,關鍵是怎麼用的問題。
問題的關鍵在於最後一行怎麼處理
很明顯單純使用「雙齊末行齊左」不是最完美的方法,需要和其他設置共同使用。本文的觀點是,行長計算只是最最基礎的設置。如果行長設置都不對,再用其他方法效果疊加之後只會越搞越亂。
To WuGou
您……辛苦了……瀑布汗
to 楊合瑞
這不屬於本文範圍。我將另著文討論。
To 楊合瑞
行末標點如何處理,不屬於本文範圍,我將另文討論。對於您的觀點:
1.「行尾擠壓全角」是哪個標點擠壓集?InDesign 的預設里沒有,似乎最接近的是「所有行尾1個字寬」?
2. 請問為什麼避頭尾選擇「嚴格」?
3. 「中文標點溢出選擇」——估計您說的是「標點懸掛」選項?為什麼「強制」?我個人認為這個選擇在大多數情況下會把字距搞得更亂。
以上幾個的選用只是風格問題,沒有對錯,但是我看不出您選擇這三個選項的邏輯,麻煩解釋清楚一些。您是希望更齊還是字距更均勻還是???
關於作業,公式很簡單,我的問題重點在於最後一行如何處理。
關於標點,我會另文闡述。
to 白菜
您的回答是我預想回答中最接近的!贊一個
To 徐儀
我認為「齊」是中文方塊字本身特性所決定的自然需求,內部驅動力很大。如果想不齊,那也應該有其他的內在規律來控制版面的閱讀韻律,否則只會讓讀者覺得「亂」。關於是否容易疲勞,這和中文的「易讀性」的其他因素一樣,目前更多的是一些主觀描述而缺乏科學實驗數據支持,我個人認為下結論為時尚早。
另外,我並不覺得民國時代豎排鉛字圖書就一定是好的。當時的鉛印也有好有壞,不宜一概而論。況且,現在更大的問題是,對於中文排版好壞的標準都沒有達成一致。
兩端對齊後逐步增加字間距,直到最後一排字距跟上面的相等哈哈哈哈哈,很懶的辦法。
交作業:
將需求的行寬較原本密排時多出來的距離除以每行的字數要減一,得到每兩個字之間需要增加的間距 t pt。在「版面網格」對話框中,將「字間距」一項的數值設置為 t,在「段落樣式」窗口中,修改需要的段落樣式:將其「基本字符樣式」的「字符間距」修改為 t ÷ 字號 × 1000。
不知這樣做對不對~
設置版面網格?
您的問題真的好嚴謹,我好懵逼不知道怎麼回答更好。/?♂️
我工作都是用ai軟件,您的文章問題也是在AI里實驗的。
1/AI里是有「行尾擠壓全角」這個選項,我試了一下,真的是“所有行尾一個字寬”!以前不明白這個。/?♂️
2/選擇避頭尾嚴格是基於末尾出現標點符號的情況。但是我試了一下選擇這個選項後,同時也會使前一行有一個缺口。以後工作中會注意的。
3/因為工作中處理小段落文字,為了使段落文字更整齊,都是習慣性的選擇這個「強制」命令。
真的特別謝謝您,您的問題會讓我思考更多,而不是只停留在淺顯的表面。
「一行的行長為字號的整數倍」里的「行長」如果改為「行寬」是否更容易理解?「行長」第一時間讓我聯想到了 line-height
我發現在AI裡面輸入本文所用的片段進去……我直接用了雙邊對齊末尾左對齊,沒有出現作者說的字距不統一誒~而且我什麼都沒設置。倒是在ID裡面發現了這個問題,我就直接調整末尾的字距到與上行對齊就好了。雖然可能不嚴謹,但這是我能想到的土辦法了,畢竟ID我用得很少。
不過作者的文章非常棒,是我以前從未思考過的問題,受益了! 最後請問這作業如何能解決呢? 如果遇到很多片段,一個個調可能也不是辦法。
to poho
這……您也是辛苦了……
to 楊合瑞
啊,原來您使用 AI 呀。我的問題是按照 InDesign 問的,所以請忽略上文,我重新問一次:
1. 您在 AI 里使用「行尾擠壓全角」的目的是什麼?我個人不太推薦這個設置,尤其是對中文冒號設置不太合適,還不如直接使用「日文標點符號轉換規則-全角」;
2. 為什麼避頭尾選擇「嚴格」?——也就是問為什麼不選擇「寬鬆」?您的判斷標準是什麼?
3. 「中文標點溢出選擇」為什麼選「強制」?「段落文字更整齊」其實更多取決於問題 1 您對行末標點的設置,您對「更整齊」的判斷是什麼?行尾留下半分空和行里字距拉大四分空,哪個看起來更整齊?
關於標點,我計劃寫三四篇文章繼續闡述,歡迎討論。
to 閆廣赫:
您自己做一下,和我圖上的效果對比一下不就知道了么? XD
標題“其三”下一段第一行有“現在開始開始”,重複了。
感謝這個網站,學到了很多知識。
仔細思考之後覺得確實很有道理,現在已經按照文中的操作改變了習慣。
中文排版中導致類似問題的應該還有標點。有些標點不能出現在的句末或句首,也會造成疏密不一。
to 徐儀:本文是系列文章的第一步,所以只討論了第一個基本原則。關於標點等複雜情況請關注後續的系列文章,我會進行更深入的討論。
to 嗚嗚
感謝指正,筆誤已改。也請繼續關注本站後續文章。
to Franco Chan:由於存在橫排豎排,我建議說「行長」,而針對欄則更經常說「欄寬」。
to 勺子:然後呢?
利用indesign中的版面網格工具
回答課後作業:在indesign文本框架選項中勾選☑️平衡欄。
! 理解錯了,可以忽略上條!
我發現國外有人開辦一個網站,專門科普排版方面知識,名叫 Butterick’s Practical Typography,不過裡面內容都是基於西文排版的,不知咱們能否也開個這樣的站點也來普及下中文排版方面的知識?
7 個Trackbacks
[…] 我在上篇《從「行長為字號的整數倍」說起》里配的題圖是大家所熟悉的中文作文稿紙。而在本篇里,我們要重新考察一下「中西之別」,因此本篇題圖是 Adobe InDesign 軟件里兩種不同模式的網格格式。也許通過觀察二者的區別,大家就可以看出中西排版的一些異同。 […]
[…] 其實,通過進一步分析我們可以發現,標點懸掛的決策判斷,不僅會影響標點擠壓,而且還會影響到行內字距的疏密。正如拙文《從「行長為字號的整數倍」說起》里強調的,現代排版軟件的「兩端對齊」功能會對字距進行拉伸處理。在使用「標點懸掛」在直接處理標點的同時,有時可以間接地減少行內字距的調整量。在一些情況下,允許標點懸掛可以避免排版時出現任意疏排、不均勻字距,進而可以保持中式網格的稿紙模式而不增加零碎空隙,讓整個版面更整齊、均勻,進而提高易讀性。雖然在行內調整時優先「動標點」還是「動字距」是更為基本的一個設計風格的決策問題,但筆者從中文排版的鉛印排版傳統來看,為了保持中文網格的稿紙模式,更多情況應該是先「動標點」。 […]
[…] 2017 年 7 月開始,Eric Q. LIU 開始在 Type is Beautiful 上連載「孔雀計劃:中文字體排印的思路」系列,現在已經登出三篇: […]
[…] 1.從「行長為字號的整數倍」說起 […]
[…] 「孔雀計劃:中文字體排印的思路」系列倡導從中文出發、以中文的思維方式討論中文排版。從本文起,將對標點處理問題展開分析。雖然本文討論的是「避頭尾」,但希望讀者可以結合本系列之前關於「基本行長」、「全寬/半寬」標點、標點懸掛思路等幾項內容一起來閱讀分析。 […]
[…] 目前在網頁設計上,顯示內文的區塊往往是固定的像素值,而這個值不會是內文文字尺寸的整數倍。同時瀏覽器可以讓讀者自己縮放字號大小。所以需要一個機制,通過 CSS 來掌握版心,讓行長等於字號的整數倍。這麼一來,無論是使用行頭尾對齊,或者未來使用高級的標點擠壓機制來處理排版,都能用得上。 […]
[…] 〈從「行長為字號的整數倍」說起〉,「孔雀計劃」發布的首篇文章,刊於 Type is Beautiful […]