
按:本文是「孔雀计划:中文字体排印的思路」系列的第一篇。这一系列讨论将倡导从中文出发、以中文思路探讨中文排版。本篇从中文字体排印最基本的思维方式谈起。由于排版是各种因素互相影响的过程,里面难免涉及到的其他诸多问题,将在系列文章后续展开讨论,请诸位读者留意本篇的讨论范围。
「一行十五个字,排五行。」
从版式设计来说,这是一个再普通不过的排版要求了。那么在实际操作中,应该如何忠实地再现这项要求呢?我们以这个命题来做三种尝试,和大家一起来思考一下中文排版中最基本的一个原则。
当然,这句要求里没有提到字号和行高。按照中文排版的惯例,大多情况下我们可能会接到「按四号字排」之类的要求。我们在此暂时先把问题简化一下,假设要求是「横排,字号为 12 点,行高为 22 点」。那么现在问题来了:这个文本框应该多宽、多高?
如果平时只是随便拉一个框,把文字复制粘贴进去再把文本框随便拉伸一下,我只能说这种做法不属于正式的设计工作流程。在一个正式的出版设计流程里,设计师之所以要求「一行十五个字」必定是有经过一定的计算的。正如现代 UI 设计师不会放过一个像素,我们在排版的时候也要认真地进行计算。那么,我们就开始第一种尝试,开始这样的计算。
其一
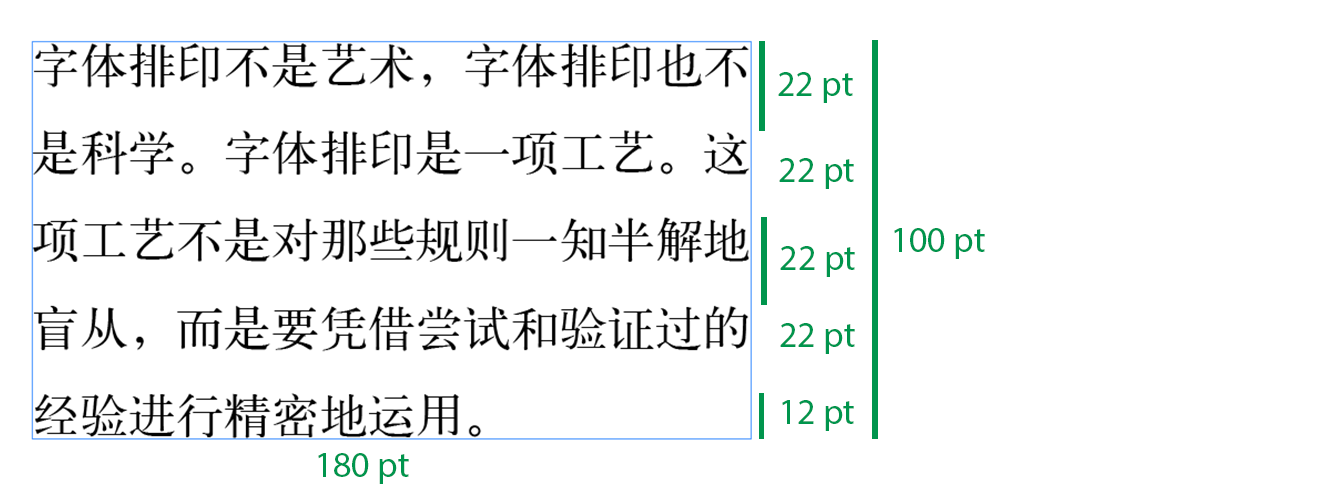
根据要求,文本框宽度的计算似乎很简单:每个字 12 点、一行 15 字,所以每行自然是 12 × 15 = 180 点。
文本框高度则会复杂一点点。具体内容会在今后的文章里讨论,今天这个例子里暂时把「行高」理解成「前一行的字框顶线到下一行顶线的距离」。对于五行字来说,只有前面四个是完整的「行高」距离,而最后一行只有「字号」的高度,所以文本框高度应该是 22 × (5 − 1) + 12 = 100 点。
所以,画一个宽 180 点、高 100 点的文本框,排出来的效果是这样的。

细心的读者已经发现,这里用的单位一直是「点」(pt) ,甚至连最后画文本框的步骤也是如此。的确,在字体排印里最常用的单位就是「点」,现代软件里的最常用的也是「点」,如果绘制文本框也统一用「点」,自然和谐统一。
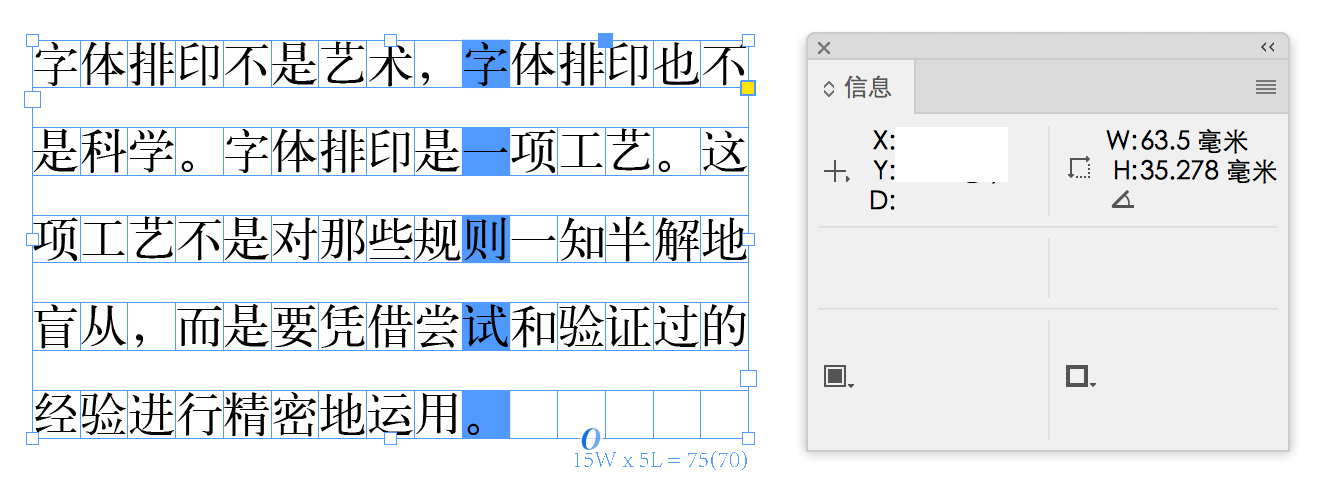
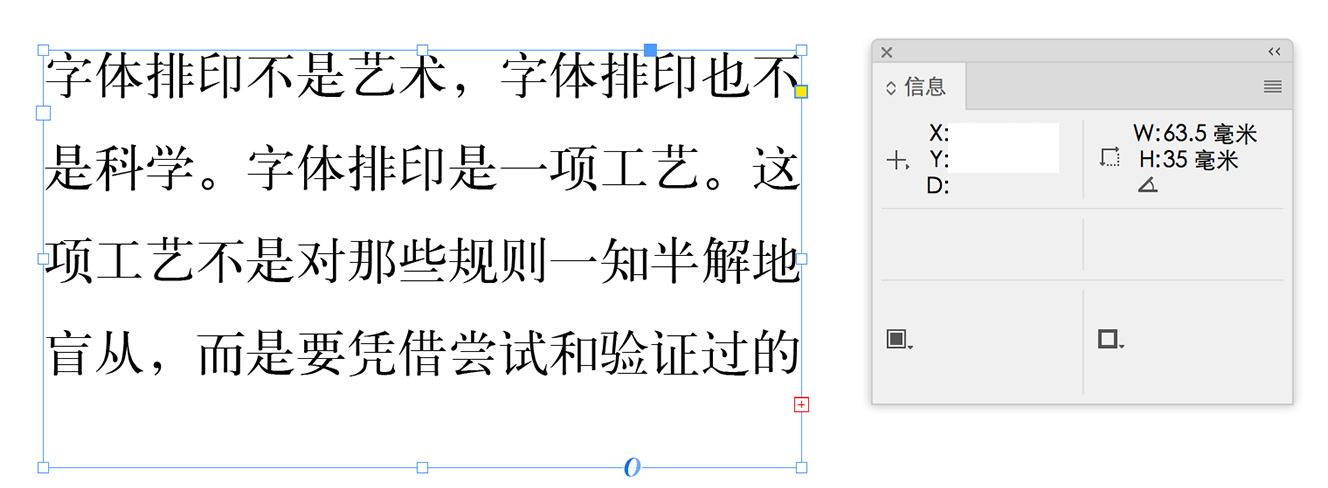
但问题是,在提及纸张、开本时的常用单位却是「毫米」(mm) 。这其实不难:现代排版软件(如 Adobe Illustrator 或者 InDesign),即便文档的工作单位是 mm,只要在数值框里输入「100pt」,软件会自动帮用户换算成毫米。通过「信息」窗口可以发现,如果文档的工作单位是毫米,刚才制作出的宽 180 点、高 100 点的文本框,被软件自动换算成了宽 63.5 毫米、高 35.278 毫米。

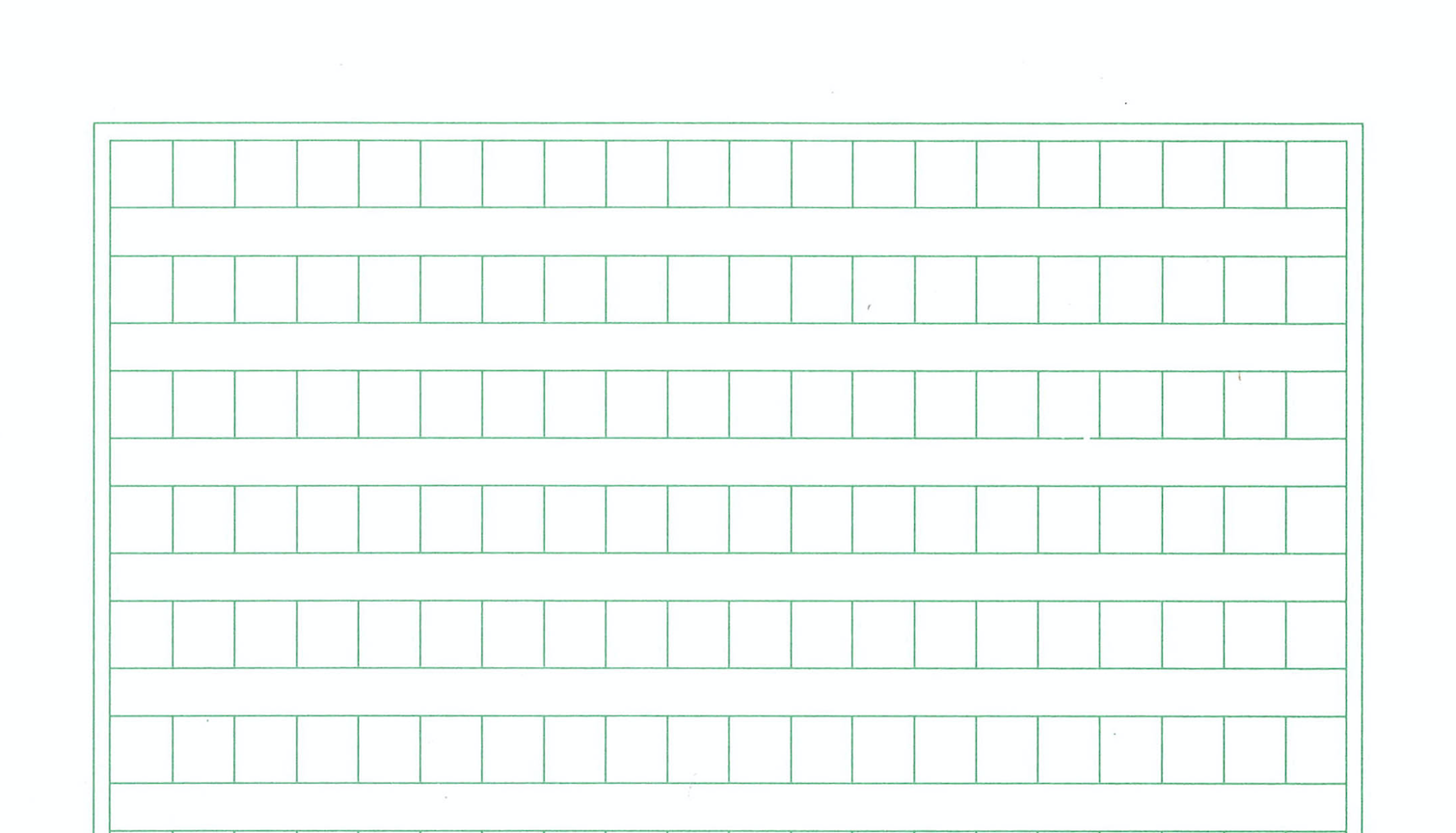
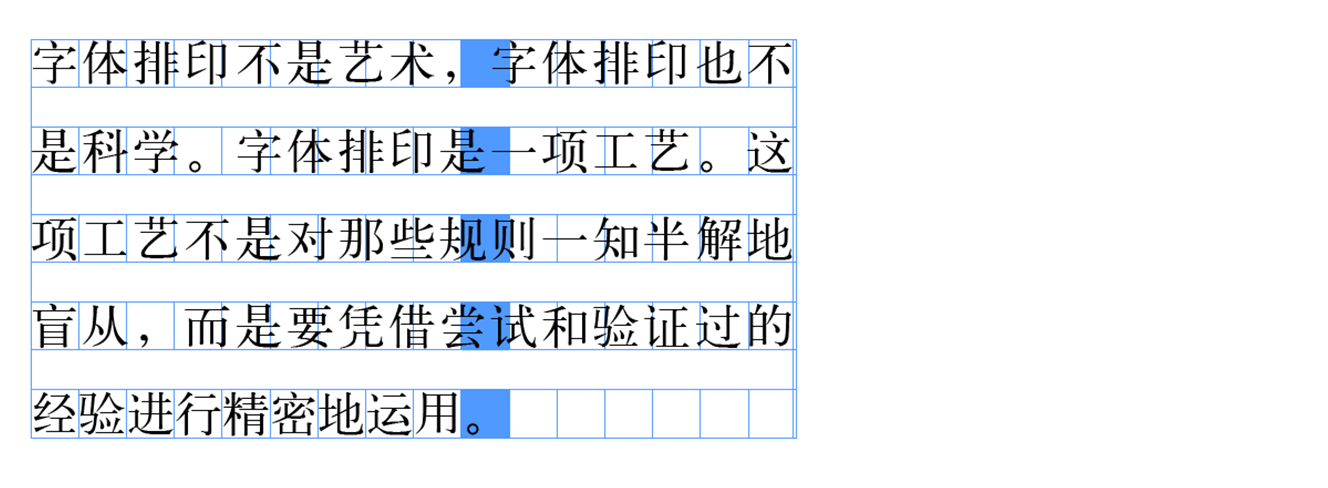
为了把问题再简化,再暂且规定今天的所有例子里标点符号统一都占一字宽。通过上图的「稿纸模式」(在 Adobe Indesign 里可以通过「框架网格」属性设置)可以看到,一字一格、刚刚好。这个状态其实有一个术语叫「密排」:方块汉字的字框一个挨着一个紧密排列,不分开、不重叠,一切都这么完美。
其二
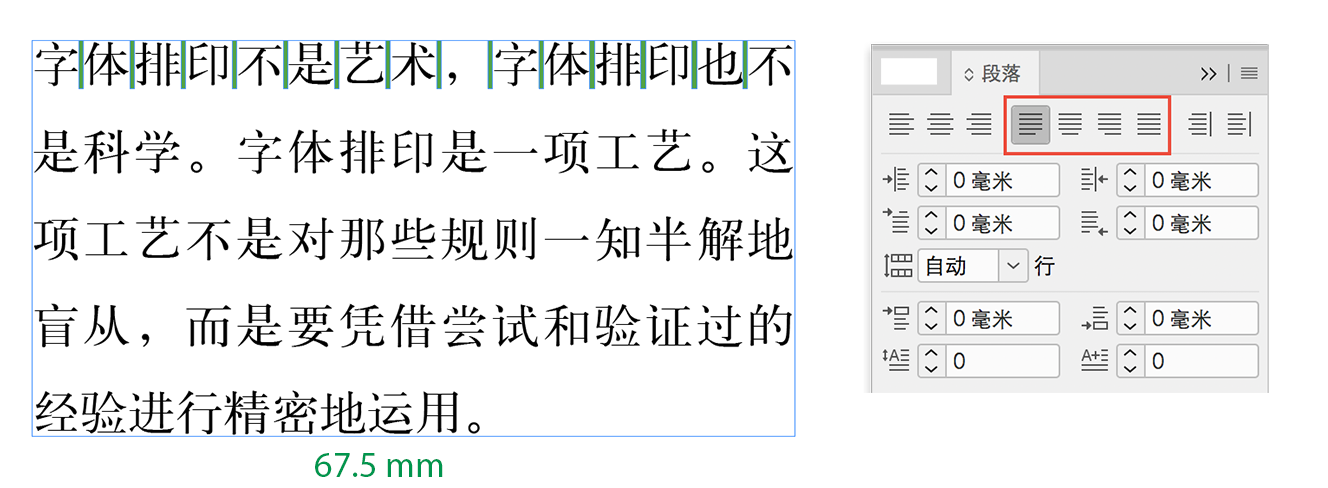
我们的实验继续。假设有位手抖的排版工,不知道怎么用 pt 计算,或者由于其他原因干脆就是觉得 63.5 mm 这个宽度数值不好,硬是把文本框的宽度设置成了 67.5 mm,然后很开心地点了一下「两端对齐」,做出来成了这个效果——似乎看起来也很不错?

根据第一步的计算,相对一行 15 字的标准宽度,现在每行多出了 4 毫米,而软件接到了「两端对齐」的指示,就强制地把这多出来的 4 毫米平均分配到了这行字的 14 处间距里去。
一切都这么理所当然,而且似乎还轻而易举地就做出了「疏排」的效果。当遇到像微软雅黑那样大字面的字时,字和字几乎都要粘到一起去,所以一些设计师会加大一些字间距而让文章变得易读,因此在中文的字体排印里「疏排」的做法本身是很常见的。
可惜刚才这样做出来的并不是正确的「疏排」。由于「两端对齐」软件的算法,在最关键的地方露馅了——最后一行。
其实,大家只要认真看一下「段落」面板就可以知道,软件的「两端对齐」其实是有三种方式,而我们常用的那个按钮在 Adobe InDesign 里被称作「双齐末行齐左」。也就是说,虽然前面几行通过「两端对齐」的算法全部拉开了字距,但是最后一行却依旧按照默认密排的左对齐。这就导致了这样一个简简单单的五行字组成的段落里,唯独最后一行的字距和前面几行不一样,相对显得紧。其实在本例中,4 毫米平均分配到 14 处间距里,相对来说效果还算可以接受;但是如果发生在栏宽偏窄(行长偏短)、段落偏多的杂志排版里,有时候字距的稀疏变化就会显得更加严重,使得最终效果非常刺眼。
从字体排印的角度来说,应当尽量避免「字距不均」,特别是人为因素造成的「字距不均」。对于长篇文章,排版的首要目的就是要提高「易读性」,而字距差异非常容易造成的文本块的灰度不均。从传统来看,这样的排版效果在铅字时代是不可能出现的:因为活字排版里出现的每处空隙,都需要排版师手动插入一个物理实体的铅空,因此「疏排」即意味着要「插铅空」,隔一个字就插铅空是极为繁琐的操作。而且,即使在一个真实的「疏排」里,排版工也不可能单纯留下最后一行那样放着。在当代,我们使用计算机排版的目的本来是要通过软件的自动计算来消除字距的不均匀,但使用这个方法,反而在最后一行人为地造成了字距的不均。而且这不是计算机的错,这个功能本来就是要忽略最后一行的,电脑软件的功能设置是正确的,而是这个功能的使用条件不对。
把这样的文章套用第一步里一字紧挨一字的「稿纸模式」就会发现,前面几行完全套不上格子,而最后一行却是精确匹配。本来均匀的字距被人为破坏了。

其三
下面我们进行第三次尝试。我们这位手抖的排版工,现在开始打起文本框高度的主意:35.278 mm 这个零碎的小数实在是不符合处女座的性格,于是索性把小数点抹掉、凑个整搞成 35 mm 吧。结果这一下效果变成了这样:

很明显,由于文本框的高度不够,最后一行消失了,或者按通常的叫法,文本「溢出」了。软件自动在右下角加上了一个红色加号表示警告。
从这个例子可以对比看出,排版时「排字方向」与「排行方向」的处理是相当不同的。对于「排行方向」,即便「文本框高度」与「行数」所需数值有出入时,文本框高度稍微多一些不会导致行距发生变化,没有副作用;稍微小一些会导致整行消失,容易引起注意。而在「排字方向」上,「文本框宽度」与「字数」却没有这么幸运,多一些或者少一些都会直接、间接地影响字距(比如「两端对齐」功能也会影响字距)。而且由于字距的调整处理方式多种多样,以致于套用错误设置后,也不容易被发现。但这并不能掩盖一个基本的事实:在进行中文排版时,最基本的设置应该是「行长设置成字号的整数倍」。如果对于字距不满意,可以在这个基础上进行进一步调整。盖一栋高楼,基础必须扎实、正确。基础设置都不对,之后的调整只会导致越调越歪。
分析
在《中文排版需求》里,明确写明了这项基本要求:
2.3.5 版心设计的注意事项:「一行的行长应为文字尺寸的整数倍,各行的位置尽可能头尾对齐。」
「一行的行长应为文字尺寸的整数倍」,这一基本的、理所应当的需求看似简单,但是在实际操作中,却往往由于单位换算等各个原因没有得到实现。对于后半句提到的「头尾对齐」,笔者将另文讨论,但显然也和本文相关。正因为设计师想实现「头尾对齐」才会盲目地用软件的「两端对齐」功能,类似例二那样「每段最后一行间距不一」的版式堂而皇之地大量出现在市面上从小说到杂志的各种印刷出版物上。大家可以看看身边的印刷品,注意看一下每段的最后一行,就可以知道设计师有没有按照这个原则排版。
为什么这一基本原则在现实的印刷品里没有得到贯彻?这个问题可以分成几个层次来考虑。首先,是设计师对中文排版需求理解不够。很多设计师对于「一行的行长应为文字尺寸的整数倍」这个原则不知,或者不屑,而且其中不乏留学归来的、在欧美学习过字体排印的设计师。而我们认为,中文采用方块汉字,中文排版把文本框按照「字号 × 字数」设置其最匹配的宽度,应该是基本原则中的基本。出于方块汉字的特性,中文的行长存在一个「基础数值」,这个数值就是字号的整数倍,而且计算文本框的宽度、高度都是很简单的数学四则运算,并没有很大难度。
这同时也是中文排版与西文排版的本质区别之一:西文的字母原则上是「比例宽度」,从 w 到 i 各个字母的宽度不尽相同,西文排版不会从「一行排多少字母」的思考方式出发去计算一个所谓的行长「基础数值」;西文里一般不能随便调整小写字母间距,而是更多地通过调整词距来保证文本的灰度和易读性。因此,西文文本框的宽度更多地是从版式设计的角度、从更大的「页面网格」(grid) 开始规划的。因此,在中文排版里这一基本原则的忽视,本质可以看成是西文排版对中文排版传统一定程度的侵蚀。
其次,很多设计师不知道自己手中的工具是如何工作的。比如在 InDesign 软件里点选「双齐末行齐左」按钮时,软件会对文字进行什么样的干涉,设计师自己是否已经预见?这个功能的标准动作就是会把最后一行不做处理,按照默认间距排版的。作为一个负责的设计师,首先要对这些功能有正确的认识,然后再根据情况进行决策。其实,各个环境下排版引擎针对不同文种的「对齐」的算法相当复杂,一些具体内容我们会在今后的文章里另做介绍。
再次,很多设计师对字体排印的单位了解不够,随便设置。诚然,「点」/「毫米」的换算非常繁琐,而且总是需要「约等于」导致小数点后面位数很多。针对这一点,其实在现代软件里可以使用自动计算功能,这只是使用技巧的问题。至于各种单位制其实也是各有利弊,我们在今后的文章来叙述具体的决策方案。但是,从设计的出发原点考虑,如果因为麻烦而「乱做」,这样出来的结果只能说是「乱排」。
因此,在设计初期先按照「行长为字号的整数倍」设置,然后再根据排版风格和出版社要求,根据实际情况制定标点挤压等排版策略,这才是最基本的中文排版思维方式。
在本篇的最后给大家留一个课后作业。既然我们不能用「两端对齐」粗暴地进行「疏排」,那么正确的疏排应该怎样做?比如下图的效果,让最后一排在内的所有文字之间都加上固定的间距,又该如何计算、设置文本框呢?








40 个相关讨论
插八分之一空格可以吗?
作业:
(字号 + 字距)x 每行字数 – 字距 = 行宽
问题:
末尾遇标点符号怎么办?
1. 标点悬挂。(印刷排印)
2.牺牲其中一行的字距。(web端)
最后的问题,软件里有个设置字距的功能吧~
假设加 50 的字间距,文本框长度为 14 × 50 / 1000 em × 12 pt + 12 pt × 15 = 188.4 pt?
是的,末尾遇标点符号怎么办?
手写的行尾标点可以和最后一个字占一个网格,或者写在稿纸网格外,但是排版软件对于中文标点挤压的方式和手写是不一样,只能向内挤压、字距缩减,除非设置为“无避头尾”,保证一个网格一个字,但还是解决不了标点符号的问题。如果需要手动去一个一个调整的话,考虑时间成本和大家都这么做,为了让排版整齐,最完美的方案也只有选择使用“双齐末行齐左”。无论你的行长怎么计算,这都没有办法。
用全角占位符把最后一行填满……
末尾遇到标点的话,标点挤压集选择:行尾挤压全角;避头尾集选择:严格;中文标点溢出选择:强制;是可以解决末尾标点的问题的。
关于作业,尝试计算了一下,
假设需要125的字符间距,文本框长度=12 ×( 125/ 1000 em)×(15-1) + 12 pt × 15=201
字体大小×字符间距×(每行字数-1)+字体大小× 每行字数=文本框宽度
字体行距×(字体行数-1)+字体大小=文本框高度
希望Eric 发一些关于中文字体排版标点运用的常识。
有个问题,当中文段落里出现英文单词,或者出现数字符号的时候是如何来计算文本框大小的呢?
是不是在框架网格里调整字间距呀?
最后一行字距的问题,严格要求并无问题。但是日常使用中似乎不必强制要求。
对我而言,我使用两端对齐而不是固定间距,最主要的效果就是要达到稍微错落的效果。特别整齐的,看多了会疲劳的。就像民国时代那种竖排的铅字图书(民国横排的我看得少),过于整齐容易眼晕
to 森田
可以是可以,但是为什么「八分」?怎么插?
你的公式没有回答我的问题啊……你的问题不是本文范围,我将在后续文章讨论。提醒:标点悬挂不是唯一方法。
软件里一直都有调整字距的功能。软件有很多功能,关键是怎么用的问题。
问题的关键在于最后一行怎么处理
很明显单纯使用「双齐末行齐左」不是最完美的方法,需要和其他设置共同使用。本文的观点是,行长计算只是最最基础的设置。如果行长设置都不对,再用其他方法效果叠加之后只会越搞越乱。
To WuGou
您……辛苦了……瀑布汗
to 杨合瑞
这不属于本文范围。我将另著文讨论。
To 杨合瑞
行末标点如何处理,不属于本文范围,我将另文讨论。对于您的观点:
1.「行尾挤压全角」是哪个标点挤压集?InDesign 的预设里没有,似乎最接近的是「所有行尾1个字宽」?
2. 请问为什么避头尾选择「严格」?
3. 「中文标点溢出选择」——估计您说的是「标点悬挂」选项?为什么「强制」?我个人认为这个选择在大多数情况下会把字距搞得更乱。
以上几个的选用只是风格问题,没有对错,但是我看不出您选择这三个选项的逻辑,麻烦解释清楚一些。您是希望更齐还是字距更均匀还是???
关于作业,公式很简单,我的问题重点在于最后一行如何处理。
关于标点,我会另文阐述。
to 白菜
您的回答是我预想回答中最接近的!赞一个
To 徐仪
我认为「齐」是中文方块字本身特性所决定的自然需求,内部驱动力很大。如果想不齐,那也应该有其他的内在规律来控制版面的阅读韵律,否则只会让读者觉得「乱」。关于是否容易疲劳,这和中文的「易读性」的其他因素一样,目前更多的是一些主观描述而缺乏科学实验数据支持,我个人认为下结论为时尚早。
另外,我并不觉得民国时代竖排铅字图书就一定是好的。当时的铅印也有好有坏,不宜一概而论。况且,现在更大的问题是,对于中文排版好坏的标准都没有达成一致。
两端对齐后逐步增加字间距,直到最后一排字距跟上面的相等哈哈哈哈哈,很懒的办法。
交作业:
将需求的行宽较原本密排时多出来的距离除以每行的字数要减一,得到每两个字之间需要增加的间距 t pt。在「版面网格」对话框中,将「字间距」一项的数值设置为 t,在「段落样式」窗口中,修改需要的段落样式:将其「基本字符样式」的「字符间距」修改为 t ÷ 字号 × 1000。
不知这样做对不对~
设置版面网格?
您的问题真的好严谨,我好懵逼不知道怎么回答更好。/?♂️
我工作都是用ai软件,您的文章问题也是在AI里实验的。
1/AI里是有「行尾挤压全角」这个选项,我试了一下,真的是“所有行尾一个字宽”!以前不明白这个。/?♂️
2/选择避头尾严格是基于末尾出现标点符号的情况。但是我试了一下选择这个选项后,同时也会使前一行有一个缺口。以后工作中会注意的。
3/因为工作中处理小段落文字,为了使段落文字更整齐,都是习惯性的选择这个「强制」命令。
真的特别谢谢您,您的问题会让我思考更多,而不是只停留在浅显的表面。
「一行的行长为字号的整数倍」里的「行长」如果改为「行宽」是否更容易理解?「行长」第一时间让我联想到了 line-height
我发现在AI里面输入本文所用的片段进去……我直接用了双边对齐末尾左对齐,没有出现作者说的字距不统一诶~而且我什么都没设置。倒是在ID里面发现了这个问题,我就直接调整末尾的字距到与上行对齐就好了。虽然可能不严谨,但这是我能想到的土办法了,毕竟ID我用得很少。
不过作者的文章非常棒,是我以前从未思考过的问题,受益了! 最后请问这作业如何能解决呢? 如果遇到很多片段,一个个调可能也不是办法。
to poho
这……您也是辛苦了……
to 杨合瑞
啊,原来您使用 AI 呀。我的问题是按照 InDesign 问的,所以请忽略上文,我重新问一次:
1. 您在 AI 里使用「行尾挤压全角」的目的是什么?我个人不太推荐这个设置,尤其是对中文冒号设置不太合适,还不如直接使用「日文标点符号转换规则-全角」;
2. 为什么避头尾选择「严格」?——也就是问为什么不选择「宽松」?您的判断标准是什么?
3. 「中文标点溢出选择」为什么选「强制」?「段落文字更整齐」其实更多取决于问题 1 您对行末标点的设置,您对「更整齐」的判断是什么?行尾留下半分空和行里字距拉大四分空,哪个看起来更整齐?
关于标点,我计划写三四篇文章继续阐述,欢迎讨论。
to 闫广赫:
您自己做一下,和我图上的效果对比一下不就知道了么? XD
标题“其三”下一段第一行有“现在开始开始”,重复了。
感谢这个网站,学到了很多知识。
仔细思考之后觉得确实很有道理,现在已经按照文中的操作改变了习惯。
中文排版中导致类似问题的应该还有标点。有些标点不能出现在的句末或句首,也会造成疏密不一。
to 徐仪:本文是系列文章的第一步,所以只讨论了第一个基本原则。关于标点等复杂情况请关注后续的系列文章,我会进行更深入的讨论。
to 呜呜
感谢指正,笔误已改。也请继续关注本站后续文章。
to Franco Chan:由于存在横排竖排,我建议说「行长」,而针对栏则更经常说「栏宽」。
to 勺子:然后呢?
利用indesign中的版面网格工具
回答课后作业:在indesign文本框架选项中勾选☑️平衡栏。
! 理解错了,可以忽略上条!
我发现国外有人开办一个网站,专门科普排版方面知识,名叫 Butterick’s Practical Typography,不过里面内容都是基于西文排版的,不知咱们能否也开个这样的站点也来普及下中文排版方面的知识?
7 个Trackbacks
[…] 我在上篇《从「行长为字号的整数倍」说起》里配的题图是大家所熟悉的中文作文稿纸。而在本篇里,我们要重新考察一下「中西之别」,因此本篇题图是 Adobe InDesign 软件里两种不同模式的网格格式。也许通过观察二者的区别,大家就可以看出中西排版的一些异同。 […]
[…] 其实,通过进一步分析我们可以发现,标点悬挂的决策判断,不仅会影响标点挤压,而且还会影响到行内字距的疏密。正如拙文《从「行长为字号的整数倍」说起》里强调的,现代排版软件的「两端对齐」功能会对字距进行拉伸处理。在使用「标点悬挂」在直接处理标点的同时,有时可以间接地减少行内字距的调整量。在一些情况下,允许标点悬挂可以避免排版时出现任意疏排、不均匀字距,进而可以保持中式网格的稿纸模式而不增加零碎空隙,让整个版面更整齐、均匀,进而提高易读性。虽然在行内调整时优先「动标点」还是「动字距」是更为基本的一个设计风格的决策问题,但笔者从中文排版的铅印排版传统来看,为了保持中文网格的稿纸模式,更多情况应该是先「动标点」。 […]
[…] 2017 年 7 月开始,Eric Q. LIU 开始在 Type is Beautiful 上连载「孔雀计划:中文字体排印的思路」系列,现在已经登出三篇: […]
[…] 1.从「行长为字号的整数倍」说起 […]
[…] 「孔雀计划:中文字体排印的思路」系列倡导从中文出发、以中文的思维方式讨论中文排版。从本文起,将对标点处理问题展开分析。虽然本文讨论的是「避头尾」,但希望读者可以结合本系列之前关于「基本行长」、「全宽/半宽」标点、标点悬挂思路等几项内容一起来阅读分析。 […]
[…] 目前在网页设计上,显示内文的区块往往是固定的像素值,而这个值不会是内文文字尺寸的整数倍。同时浏览器可以让读者自己缩放字号大小。所以需要一个机制,通过 CSS 来掌握版心,让行长等于字号的整数倍。这么一来,无论是使用行头尾对齐,或者未来使用高级的标点挤压机制来处理排版,都能用得上。 […]
[…] 〈从「行长为字号的整数倍」说起〉,「孔雀计划」发布的首篇文章,刊于 Type is Beautiful […]