
本文是萬維網聯盟(World Wide Web Consortium,簡稱 W3C)國際化工作組(i18n WG)組長 Richard Ishida 先生在 2017 年 3 月 17 日在日本電子出版協會(JEPA)舉辦的講座「《日文排版需求》的今天和明天,以及 CSS 日文排版」上通過 Skype 用英文發表的演講。雖然此演講是面向日本聽眾講解關於《日文排版需求》的內容,但考慮到該文檔在 W3C 國際化工作中的重要地位,並且對《中文排版需求》有重要影響,這場講座的內容對於中文社區也非常有意義。正如日本電子出版協會 CTO 村田真先生所說:「W3C 標準不是坐等着讓誰做給我們的,而是靠大家的力量一起做出來的!」作為《中文排版需求》編輯之一,筆者經授權在此提供翻譯版本,目的是希望讓中文社區了解日文以及其他文種國際化工作的動態,認識到中文排版需求與日文工作的差距,呼籲中文社區有所思考並積極行動起來,為更豐富的中文電子環境做出貢獻。
作者 / Author: Richard Ishida
原題 / Original Title: Next steps for Japanese script support
授權翻譯 / Translation with permission: Eric LiuOriginal English Text Copyright © 2017 W3C® (MIT, ERCIM, Keio, Beihang), All Rights Reserved. W3C liability, trademark, document use and software licensing rules apply. This translation has not been reviewed by W3C.
正如大家所知,作為日本多名字體排印專家多年來活動的成果,《日文排版需求》(Requirements for Japanese Text Layout, JLReq)文檔最新版已於 2012 年 4 月發布。雖然其中的很多需求最初均來自書籍出版的使用案例,但大多數需求仍然與 Web 網頁,尤其是網絡上的電子書和其他分頁格式密切相關。這份文檔一直是 W3C 標準、網頁以及電子書開發者非常有用的需求來源。
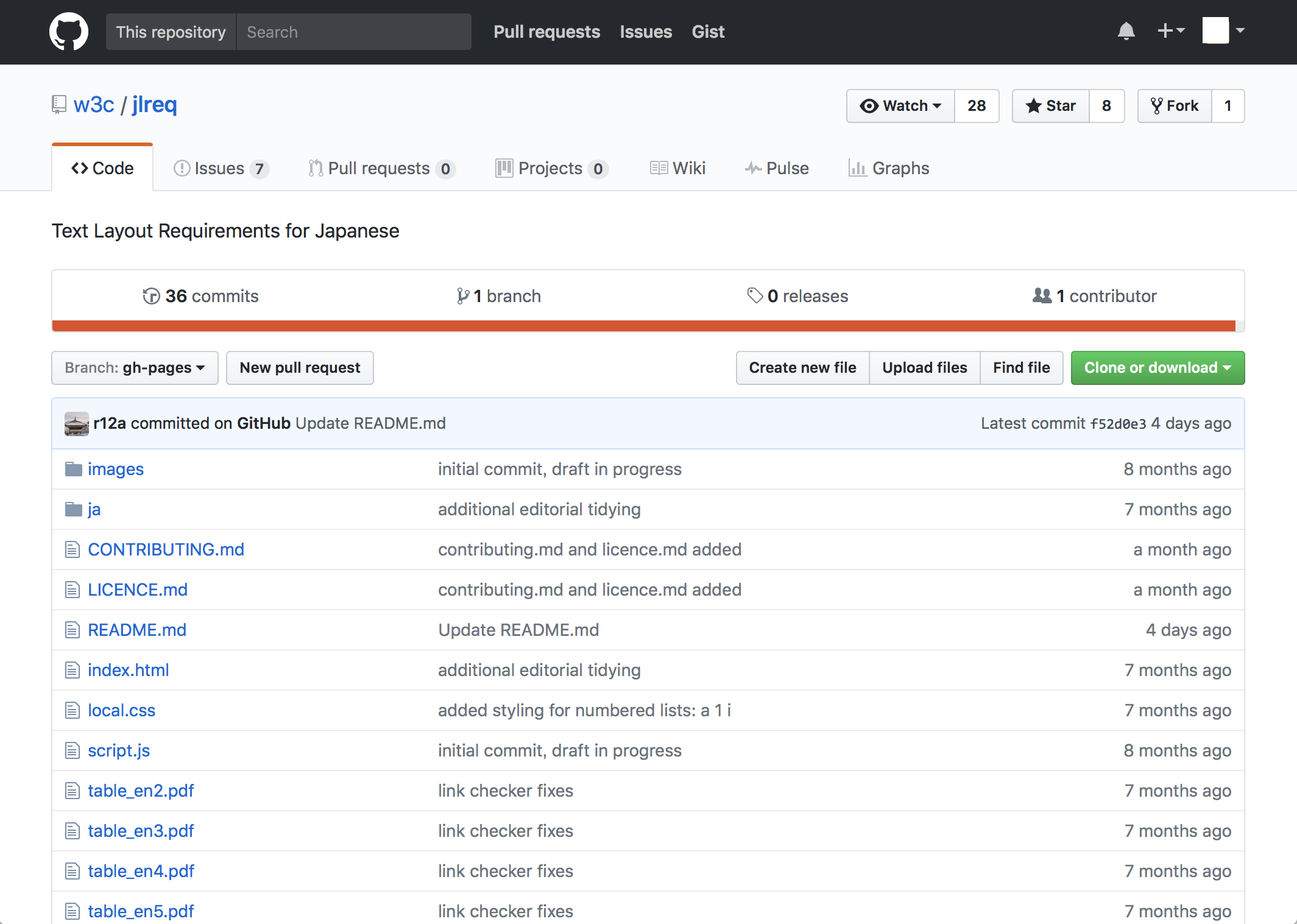
因為與技術非相關,《日文排版需求》為大家提供了一個非常有用的基礎,用來評估 Web 平台的狀態是否能滿足日本出版物的需求,而這份文檔在未來也應該會繼續發揮作用。最近,《日文排版需求》文檔(英文和日文)被移植成 ReSpec 格式並添加到 GitHub 庫上,這樣不僅可以方便後續工作,而且還可以更簡單地抓取並管理文檔中的各種問題。
一旦我們對「需求」有了一個很好的描述,那麼下一步就應該運用這些需求,去評估其與特定技術的特性集之間的差距。最常見的情況下,這是由瀏覽器、電子書閱讀器的實現者,或者由規範的開發人員針對性地去完成的。但在其他情況下,會採用一些更富有協作的方式進行。
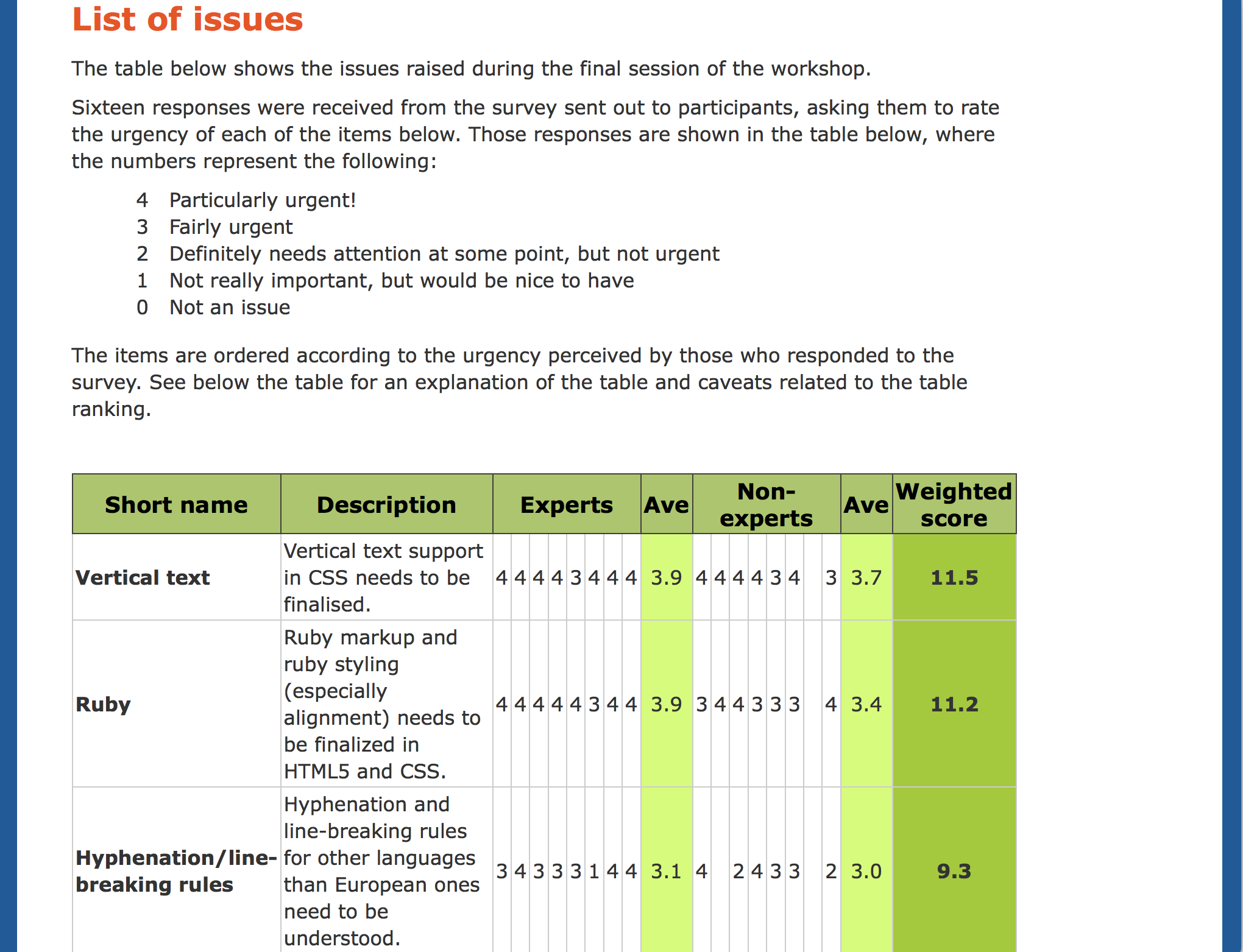
例如,2013 年在東京舉辦了一場題為「電子書與 i18n:電子書更為豐富的國際化」的研討會,會上有大量的日本觀眾參與。會議報告中的「優先問題列表」指出,研討會參與者關注度最高的兩個問題是對「豎排」和「注音假名」(ruby)的支持。其他受關注點還包括,針對其他文字編撰類似《日文排版需求》那樣的需求文檔,以及對換行規則、強制換行(泣き別れ/nakiwakare)1、縱中橫(縦中橫/tate-chu-yoko)更好的支持等等。
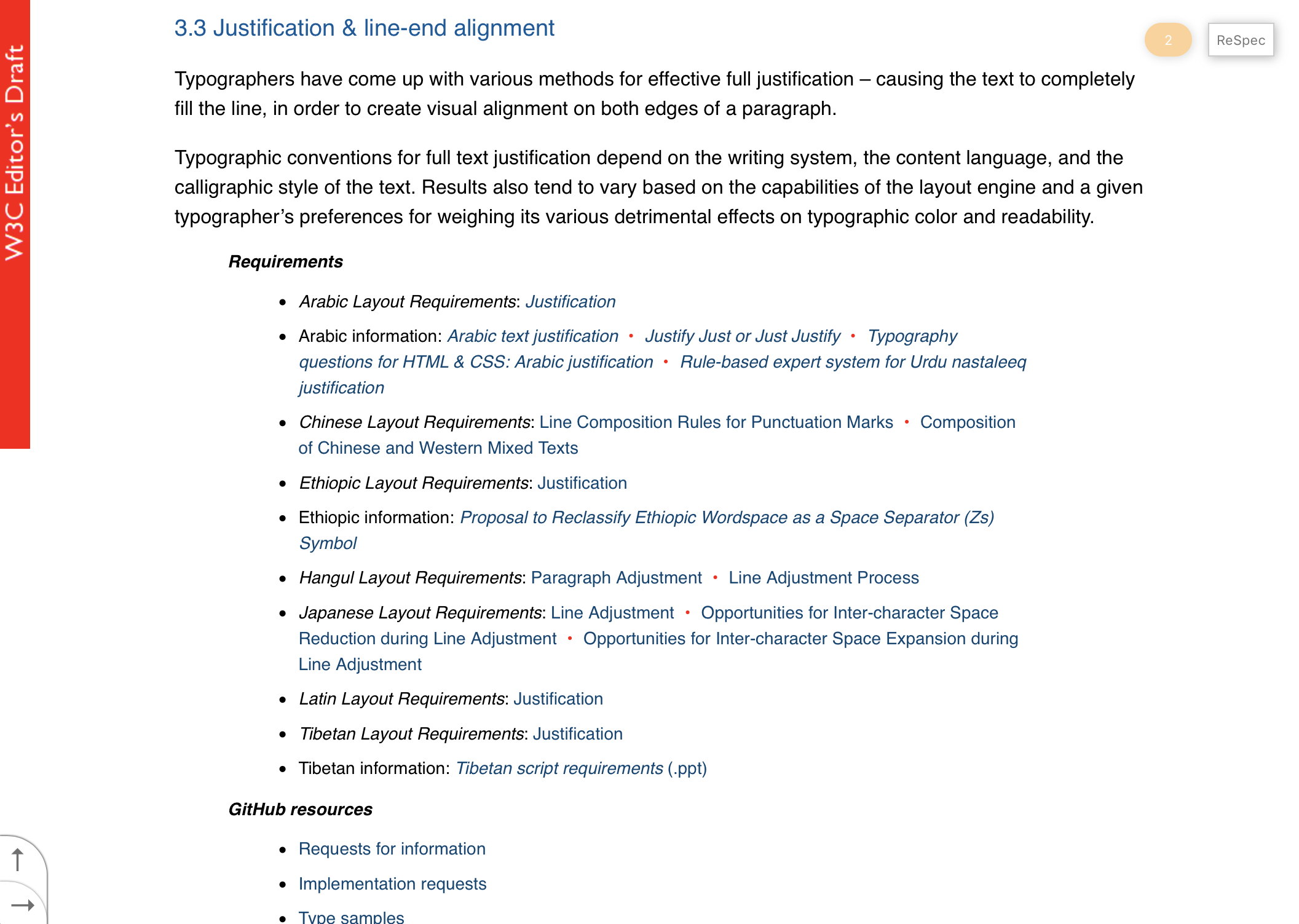
目前,我們正在開展針對其他文種的需求撰寫工作。以《日文排版需求》這樣的標杆文檔類似,現在已經發布了 CLReq 即《中文排版需求》、KLReq 即《韓文排版需求》、ALReq 即《阿拉伯系文字排版需求》、ELReq 即《埃塞俄比亞文排版需求》、ILReq 即《印度系文字排版需求》、TLReq 即《藏文排版需求》(這份文件僅是一份初期草案),而 HLReq《希伯來文排版需求》馬上就要問世。
在那次會議之後,針對「豎排」和「注音假名」的標準化工作也一直在進行。儘管還需要繼續完善,但是這些特性在瀏覽器方面已經出現了令人鼓舞的一些進步。《CSS 書寫模式(第三級)》規範目前已處於「備選推薦」(CR, Candidate Recommendation)狀態2。這份文檔和《CSS 文字模塊(第三級)》《CSS 注音排版模塊(第一級)》 等等其他文檔一樣,都從《日文排版需求》提供的信息里獲得了極大益處。
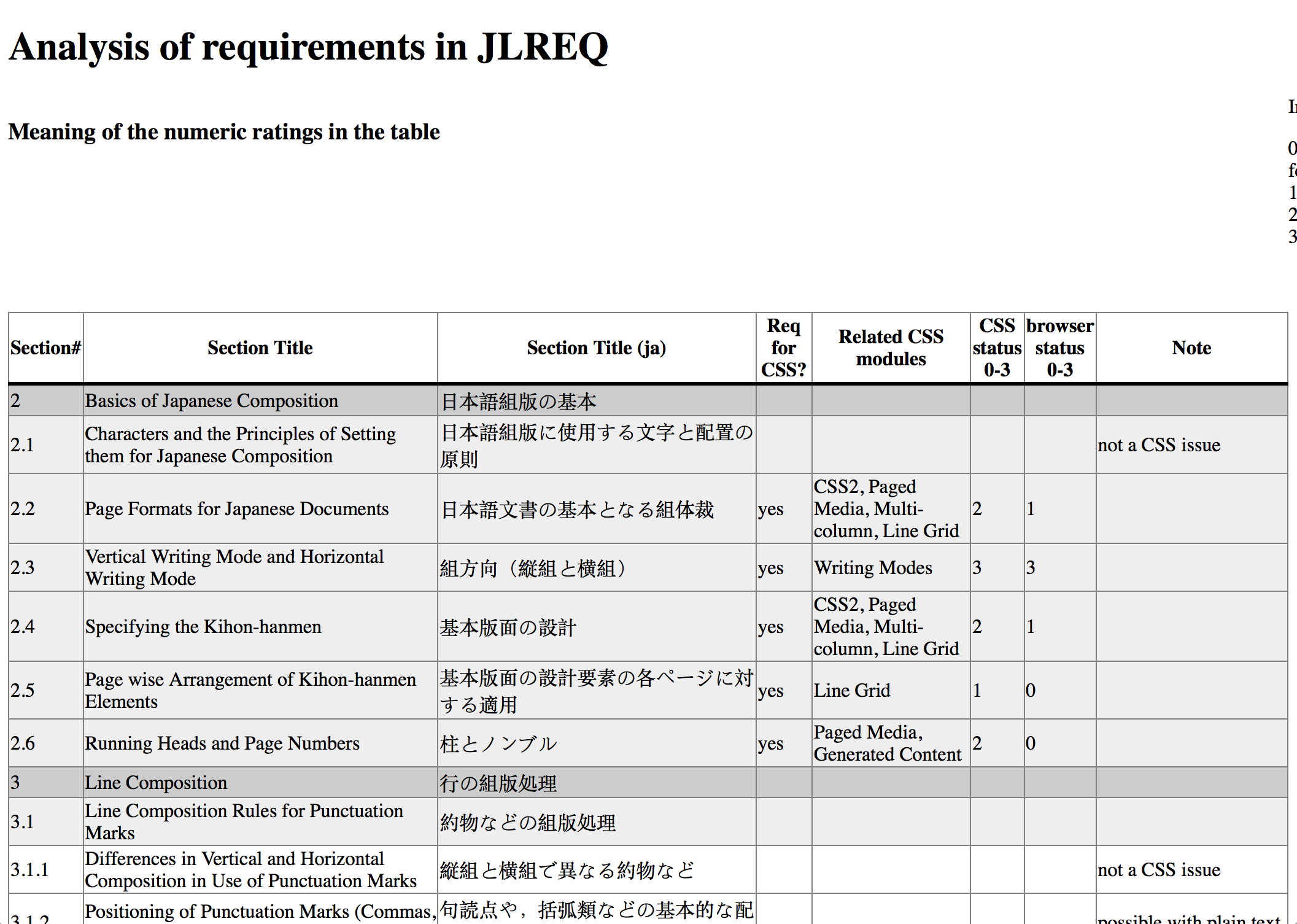
今年 1 月,日本一些組織的代表向 W3C 提交了一份名為《使用網頁技術進行日文字體排印的當前狀態》的「成員提交」件,其中研究了 CSS 和 HTML 針對日本的分頁文檔排版是否足夠。他們具體分析了兩份文檔提出的需求:一份是 W3C 的《日文排版需求》,另一份是日本電子書籍出版社協會(The Electronic Book Publishers Association of Japan, EBPAJ/電書協)的《EPUB3 日文排版要求表》。這份提交報告顯示了哪些需求已經由哪些 CSS 規範所覆蓋並為主流瀏覽器所支持。報告的結論是,現在的 CSS 對日本分頁文檔的支持還是相當不錯的,如果有更多的模塊(尤其是對分頁媒體)能被完全開發並實現,則會更好。
以上提到的這些發現,對於縱觀整個形勢非常有用。而且經過長時間不斷維護,並與「特性優先度」和詳細研究等工作相結合,則會有更大的價值。W3C 最近的一些開發工作能助此一臂之力。
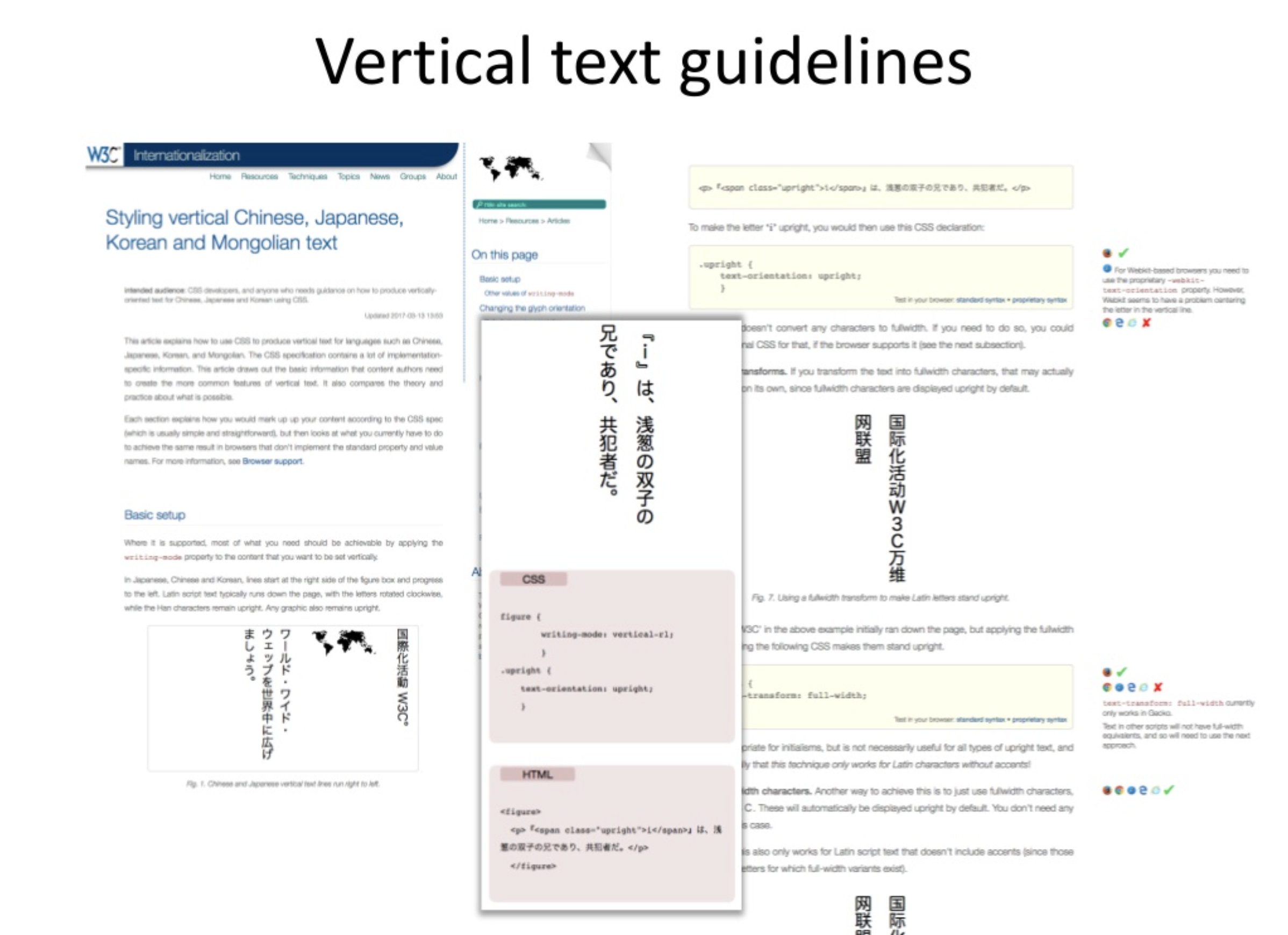
今年 3 月 13 日,W3C 國際化工作組發表了一篇題為《中日韓蒙豎排風格化》的文檔。這份文檔可以幫助內容創作者們利用 CSS 去創建中文、日文、韓文和蒙古文的豎排文本。不僅如此,文檔里還詳細描述了在主流瀏覽器里哪些特性可以實現、哪些不行,並提供了一些測試,讓用戶在自己的瀏覽器中運行。這其實是提供了非常有用的下一步工作,從用戶的角度總結了當前狀態下瀏覽器對豎排文本支持的情況。而實際上,編譯這篇文章初期素材的過程也同時影響了《CSS 書寫模式》規範的開發。
現在我將列出 W3C 國際化工作組最近所做工作的一些進展,其中也包括支持日文字體排印相關特性的部署。
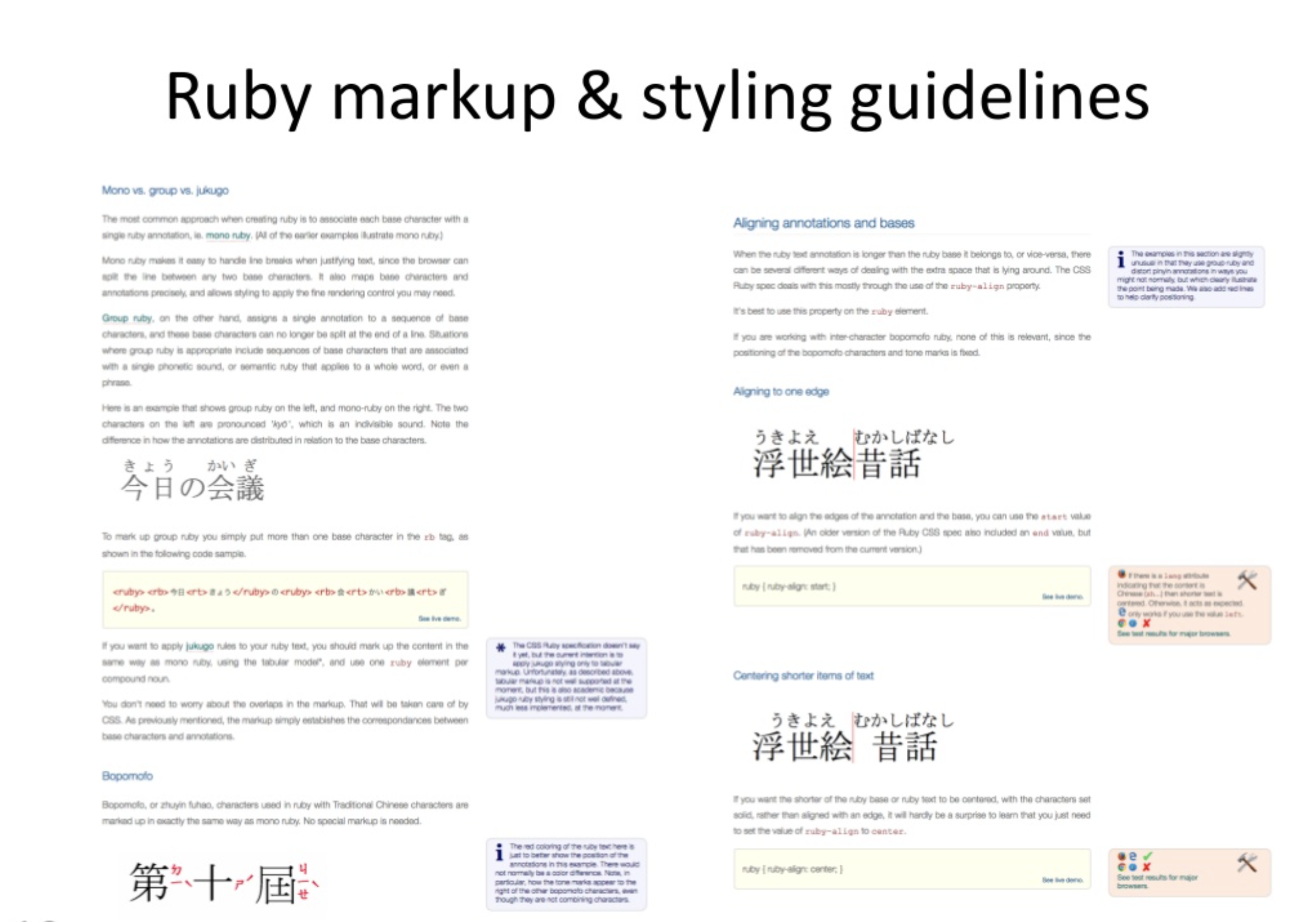
- 《注音標記》一文最近已經由國際化工作組發布。此文告訴內容創作者如何為注音(ruby)做標記。和前面提到的關於豎排的文檔一樣,這份文檔也帶有示例,讀者可以用來測試他們的瀏覽器的行為;同那份文檔一樣,這份文檔的撰寫同樣影響了 CSS 規範的開發。
- 《注音風格化》正在籌備中,這份類似的文檔將會根據 CSS 注音規範講述注音的位置屬性。和豎排那篇文章一樣,這篇文章也將提供「哪些瀏覽器支持哪些特性」的詳細信息,並附有測試文件的鏈接。
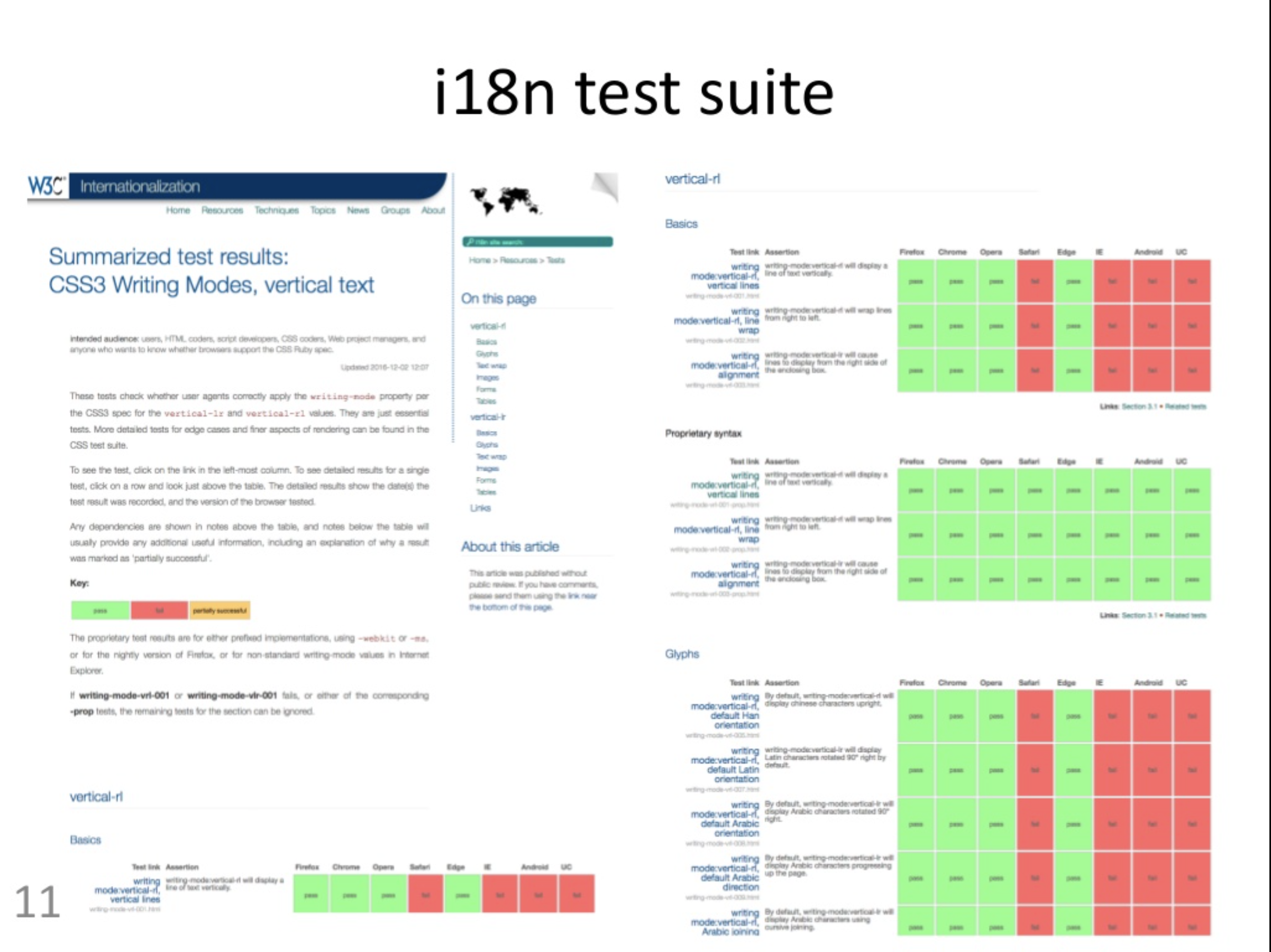
- 為「網頁平台測試庫」(Web Platform Test Repository)開發了一套範圍更廣的測試。這些測試也是國際化測試套件的一部分,除了測試鏈接還會顯示主流瀏覽器的實際效果。相關測試包括:
- 國際化工作組剛剛發布了一份《國際文字排版與字體排印索引》文檔的「首次公開工作草案」(FPWD)。這份文檔針對的是瀏覽器實現者和規範開發人員,為他們提供了有關如何支持來自世界各地的各個文種、書寫系統的字體排印特性,並且還提供了相關規範信息、測試以及有用的文檔和論文。今後還將 CSS 規範鏈接到這份文檔里,以便讓實現者可以找到有關文字如何工作的詳細信息。預計這份《索引》文檔將會持續更新。 這份文檔不僅可以幫助人們找到針對某個文種(比如用於日文)的需求信息,而且還可以(向文字需求的提供者)指出當前使用某個文種時存在的問題,(向規範和瀏覽器實現者)提出在規範和瀏覽器中實現某些特性的要求。例如,目前就有人在詢問
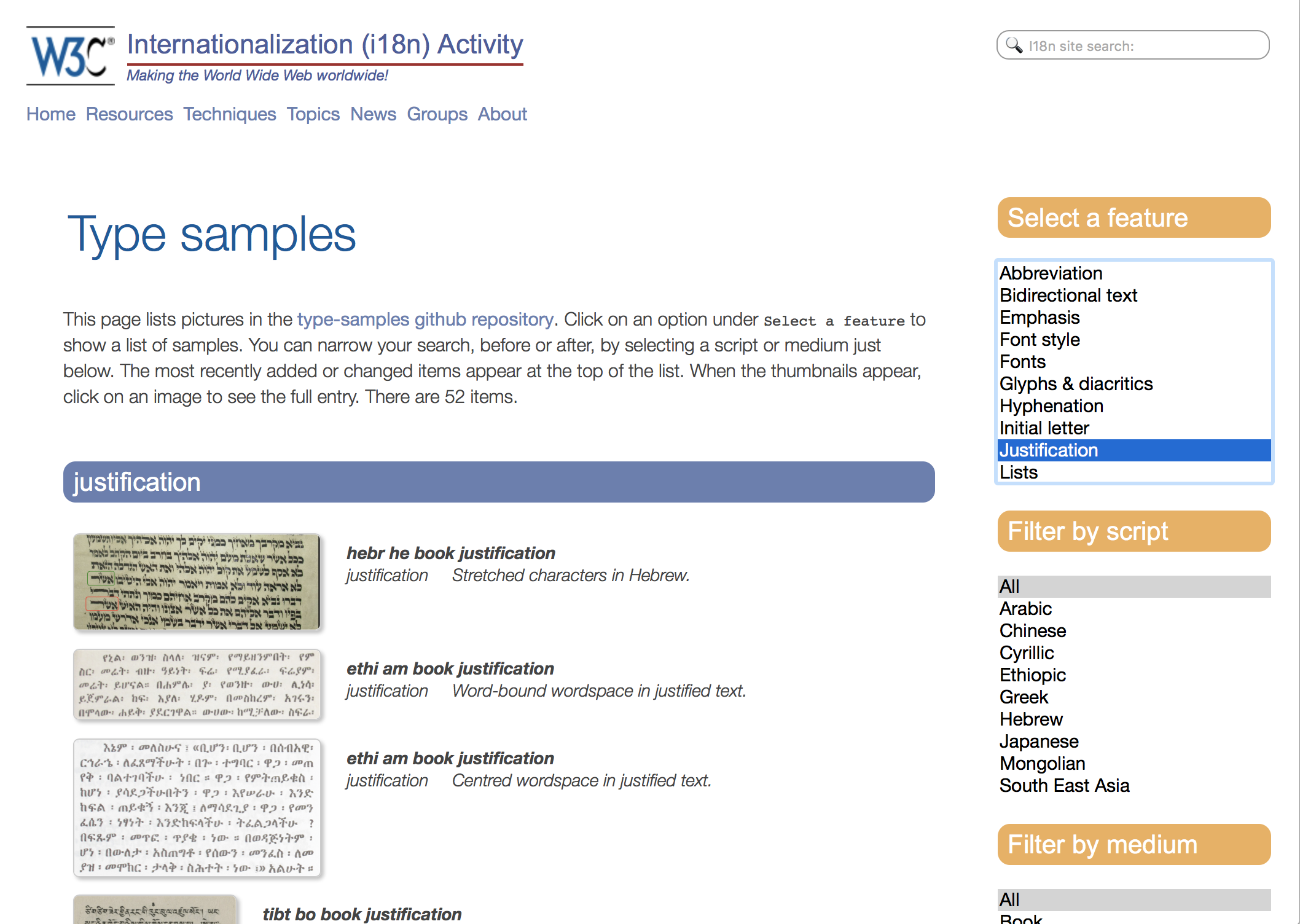
text-decoration-skip:ink應該如何用於表意/CJK 文字,還有的人在問在「自動隱藏注音」中強調標記應該有什麼樣的行為。這是我們首次提供了這樣一種方式,針對某個特定文種如何運作,以及針對該文種的各種實現請求的進展,都可以對當前存在的問題進行追蹤。 - 剛剛提到的《字體排印索引》還為一個全新的「字體樣本 GitHub 庫」提供了索引。這個庫收集了許多字體排印的用例圖片,可用於示例、測試或插圖。例如裡面有圖像在解釋日文的「翻轉列表式樣」特性,還有解釋「行內注」(割注/warichu)的插圖等等。
- 上述這些材料和索引,對於最近一些 CSS 和 HTML 之外涉及日文字體排印的新標準化工作也很有作用。去年,國際化工作組審查了 WebVTT 規範,我們目前正在與 TTML2(時序文本標記語言第二版)的創建者進行討論。這兩個規範都在為日本市場準備支持豎排和注音假名,但他們都需要幫助以確保指定的特性能夠滿足日本用戶的實際要求。
- 我們預計在未來,其他規範也會需要類似的建議,並且國際化工作組目前正在考慮為「注音標記」編輯定義一個內容模塊,將《注音標註》(Ruby Annotation)規範和「HTML 注音內容模塊」之間的差異聯繫起來。
支持豎排、注音假名和日語的其他功能的工作一直在前進,但仍有一些功能需要瀏覽器廠商的承諾來完成所需的支持。例如,雖然豎排文本大多數都已經實現,但對於優秀的日文豎排來說,text-orientation(文本方向)中 upright(直立)值是必須的,但目前瀏覽器的支持還很不好。同樣,支持 text-combine-upright(縱中橫)的 digits(位數)值也可以讓內容創作者變得更輕鬆,但依然沒有得到瀏覽器的廣泛支持。目前大多數瀏覽器對「雙邊注音假名」的支持都需要使用 HTML5 嵌套 ruby 語法,而不是採用更直接、可擴展的 ruby 內容「表格模塊」。而 ruby-position(注音位置)也需要更好的支持,更不用說「注音文字對齊」、「注音文字層疊處理」等更高級的技術了。其他特性也是如此。

但是請注意,目前的一個主要障礙是瀏覽器、閱讀器的實現者有太多的事情要做,我們需要說服他們去填補這些差距。通常來說,說服他們最好、也是唯一的方式,是讓那些受影響的用戶社區為實現提出一個強有力的理由。單靠邏輯參數是不夠的。瀏覽器實現的工作人員需要認識到,不支持這些特性的確會對應用軟件的使用造成明顯的困難。
因此我建議,在日文特性支持方面,我們要繼續分析的差距在哪裡,但是要從一個更細緻的層面去做;然後我們還要為處理這些差距進行優先度處理並創建專案,還要比以前更有規律地定時去做,這樣我們才能找到一些方法,向他們展示用戶、內容創作者和開發者的痛點在何處,這樣才可以說服實現者在瀏覽器和電子閱讀器中加入那些缺失但卻需要的特性。
日本的字體排印專家也可以考慮根據 W3C 國際化興趣組(現在針對這樣的小組我們已經有一個標準框架)對「日文排版工作任務組」進行重組,以便開展《日文排版需求》的各種編輯、勘誤或者可能是一些實質性修改。
而且,與《中文排版需求》(還可能包括韓文,如果還有活躍的專家)協調工作也非常有價值,這對於諸如豎排文本、注音、換行、文本裝飾等特性應該如何工作會有一個更為清晰的認知。在標準化過程中,也有一些微小的差異需要權衡。
主要建議
- W3C 國際化工作組針對使用日文(和其他)文種特性提供詳細指南方面的工作應該繼續,除此之外還包括配套的索引、庫和測試工作。這是非常有意義的。
- 其他文種(不僅是中文和韓文)「需求文檔」的編撰工作都從《日文排版需求》工作里得到了很多重要的相關益處,我們應該繼續支持並監管那些工作。
- 日文社區應考慮重新建立《日文排版需求》工作組,由 W3C 國際化興趣組對文檔進行維護。
- 日本社區越來越多地參與支持日文特性相關的 W3C 和 WhatWG 標準的評審,這將對改進這些特性在規範和實現中的應用有極大幫助。
- 日文社區應該看一下已支持的特性方面的當前差距,以「實現的緊迫程度」進行優先度排序,但要做得比先前更為詳細。
- 在這個優先級排序工作之後,日文社區應制定一份路線圖,加上用例和指示說明為什麼這些特性是必須的,這樣才能向實現者展示這些特性的實例,以確保被它們被採納。日文社區應該提出存在的問題,並與實現者合作去推進實現。
註:
- 「泣き別れ」直譯是「揮淚分開」的意思,在日文排版里指「被迫強制換行」,比如長達兩行的一個小標題被硬生生地拆開放到兩欄或者兩頁,或者夾雜在日文里的一個西文長單詞不按分音節原則的「連字處理」(hyphenation)而是硬生生地按照日文的行長換行。根據版式的具體情況,這樣的特殊處理有時候應該避免,但有時候又是必要的。比如根據日文的需求,Adobe InDesign 從 CS4 版本起就針對西文增加了此項功能,該功能在中文版里被翻譯做「任意連字」。
- 根據《W3C 流程文檔》的規定,一份正式的 W3C 推薦標準的狀態分為:「首次公開工作草案」(FDWD, First Public Working Draft)、「公開工作草案」(PWD, Public Working Draft)、「備選推薦」(CR, Candidate Recommendation)、「提案推薦」(PR, Proposed Recommendation)直至成為最後的「推薦」(W3C Recommendation);另一方面,包括《中文排版需求》在內的「需求文檔」不屬於 W3C 推薦標準,而是屬於「工作組筆記」(Working Group Note),目的是為推薦標準制定提供參考,這類文檔只有「首次公開工作草案」(FDWD)、「工作草案」(WD,比如目前《中文排版需求》2015 年 7 月 30 日正式發布的狀態)和正式發布的「筆記」(Note,比如目前《日文排版需求》2012 年 4 月 3 日正式發布的狀態)這兩種狀態,另外還有若干未經正式發布的「編輯者草案」(Editor’s Draft)。






















一個 Trackback
[…] 日文支持的下一步工作 […]