
2016 年 9 月 14 日,ATypI (Association Typographique Internationale, 國際文字設計協會)第 60 屆年會在波蘭華沙召開。會上,微軟、Adobe、蘋果和谷歌聯合發布了第 1.8 版 OpenType 規範,宣布支持用戶端無級變換的功能,命名為 OpenType Variable Font(OpenType 可變字體)。
字體界無不震動。Dalton Maag、Dutch Type Library、Font Bureau、蒙納、森澤和華文等多家字體廠商發來祝賀,兩大字體設計軟件 FontLab 和 Glyphs 率先宣布支持新規範。推特上的平面和字體設計師欣喜若狂,奔走相告。字體設計師 John Hudson (約翰·哈德森)宣稱:「OpenType 可變字體,是數碼字體近十年來最偉大的進展。」
字體的無級可變性,早已不是新鮮話題。但 OpenType 1.8 能夠走到今天這一步,背後經歷的風雨不可謂不漫長。現在,我希望帶讀者回到四十年前,從數碼字體的開端說起。
1. 背景
1970 年代,西方的字體業界正在從照相排版 (Photocomposition) 轉移到數碼排版 (Digital Publishing)。彼時技術非常不成熟,無論是行將就木的照排機,還是方興未艾的電腦,印刷效果都非常差。
對編程技術有所涉獵的讀者,都可能知道高德納 (Donald Knuth, 1938— ) 的鼎鼎大名。那時,他的巨著《計算機編程藝術》(The Art of Computer Programming) 正準備出版第四卷。但當他看到泛濫的、醜陋的字體和排版時,他覺得自己的書絕不能排成這樣。於是他自己動手,在1979年寫出了一套字體設計軟件,稱為 Metafont,並模仿着蒙納 8a 的鉛活字,用 Metafont 設計了 Computer Modern 系列字體。他後來又創作出 TeX 排版軟件,此處按下不提。
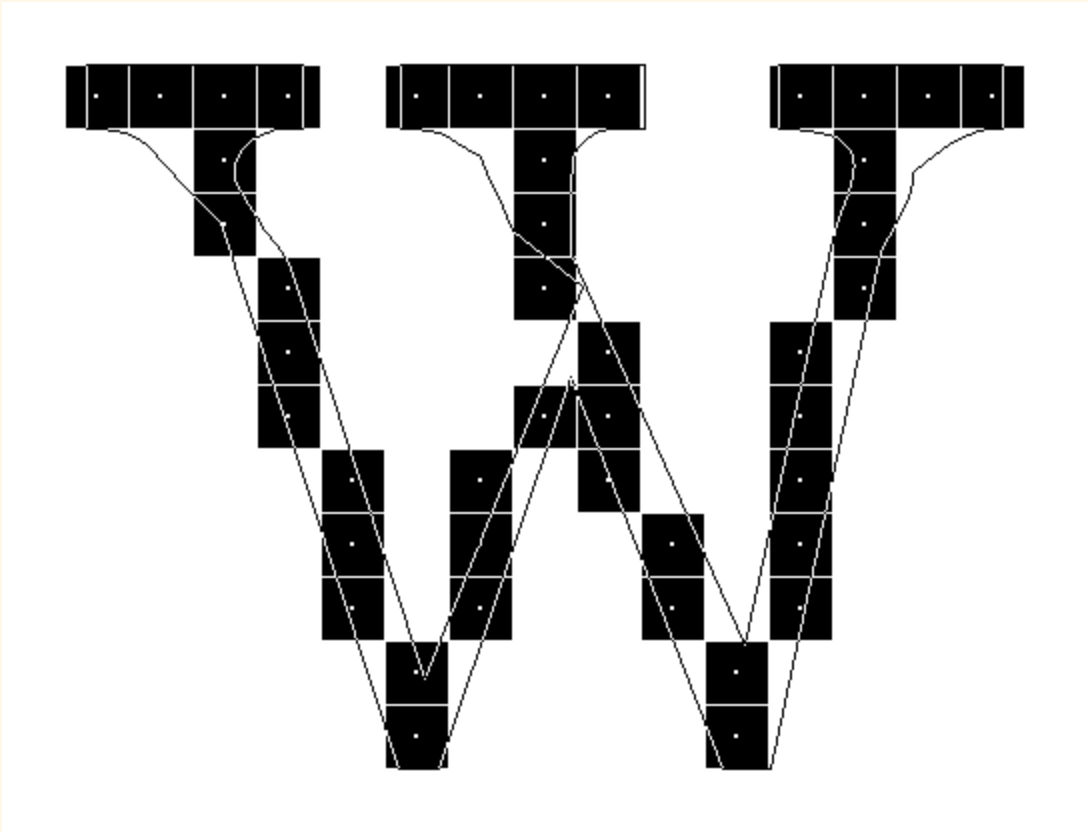
Metafont 的理念,極為高瞻遠矚。當下流行的字體設計軟件,都是以編輯輪廓 (outline) 為基礎。但高德納認為,Metafont 的目的是要教會電腦如何繪畫字形,因此他把「筆」的概念帶入了設計中。在 Metafont 里,電腦似乎是握着一支可以變換形狀的筆,在給定的單元網格內「寫」出需要的字母,而這「寫」的過程就可以用代碼來控制。
而由於高德納把輪廓的繪製還原成筆劃的結果,對這支「筆」的定製也變得越來越複雜。而這種對「筆」的描述和定製,便打開了參數化字體設計 (Parametric type design) 的大門。只要參數足夠多、足夠精細,從襯線的長短、弧度,到 x 字高的比例、字母的寬窄……任何一個字母的形狀都可以任意地、無級地變換。實際上,高德納自己設計的 Computer Modern 字體家族,本身就帶有若干種風格不同的變體,全部都是通過調整參數得來。 [1]

Metafont 另外一個重要的意義,是對字型本身的理解。基於輪廓本身的字體設計軟件,把字形當成圖形來看待;而 Metafont 由於對每個字形都有獨立的控制代碼,實際上是把它們都當成一個個獨立的小程序來看待。
這有好的一面,也有壞的一面。好的一面是,這樣的高瞻遠矚,最終會在十年後被微軟和蘋果實現;而壞的一面是,這使得用 Metafont 做字體設計非常困難。字體設計師主要依靠的是視覺的結果,而不能即時預覽、純粹靠改動數值來使用的編輯器是非常難使用的。這直接導致 Metafont 沒能成為主流的字體設計軟件,而它裡面深刻的思想、精良的曲線自動調整技術,也隨之被掩埋。 [2]

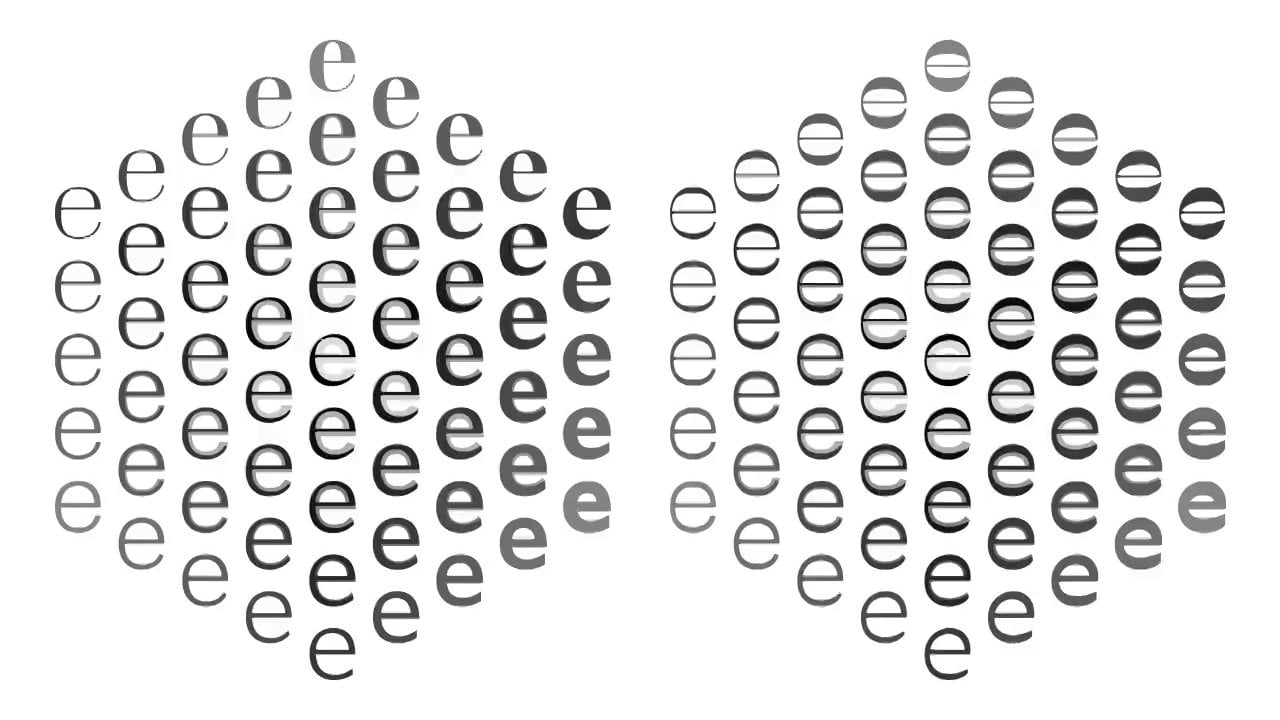
無獨有偶,在地球的另一面,也有人提出了相似的理念。他的名字是 Gerrit Noordzij(赫里特·諾爾澤,1931— ),荷蘭書法家、碑刻家、平面設計師和字體設計師。根據他常年研究書法和碑刻的成果,他在 1985 年出版了《筆劃:書寫的理論》(The Stroke: Theory of Writing) 一書。此書雖小,但影響巨大。Noordzij 以此建立起一套字體設計的理論體系,並用這套體系建立起當代字體設計中的一個獨立流派,以海牙皇家美院 (KABK, Koninklijke Academie van Beeldende Kunsten) 為據點,上至 Frank E. Blokland(弗蘭克· E. 布洛克蘭德),下到 Nina Stössinger (尼娜·施特辛格),荷蘭字體設計師很少不受其影響。

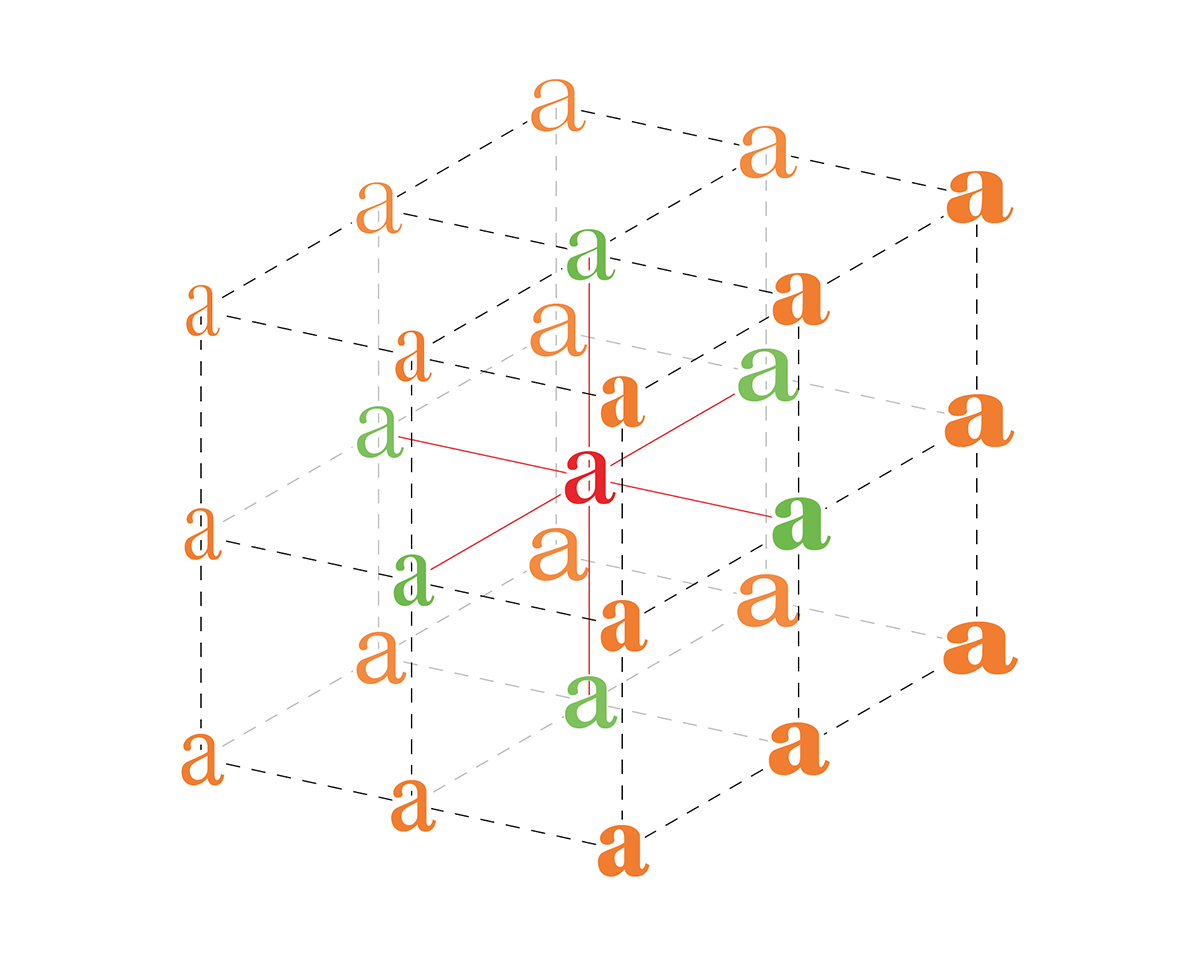
跟高德納一樣,Noordzij 也不認為字形應該純粹由輪廓描述,而應該是一支虛擬的筆書寫出來的;不同的字形輪廓,是不同的筆以不同的方式書寫的結果。這支筆可以是平頭、定寬的,其結果就是「舊體」 (Garalde / Old style);可以是尖頭、變寬的,其結果就是「過渡體」 (Transitional)。對這支筆的描述,自然也就成為了字體設計的參數。其中 Noordzij 認為最重要的三種參數是:平移 (Translation)、擴張 (Expansion) 和轉筆 (Rotation)。為了更好地表達這三種參數之間的相互關係,他還畫出了一個立方體圖形,稱之為 Noordzij Cube。Noordzij Cube 的重要意義在於,它直觀明確地展示出,不同字體風格之間並不是完全獨立、各自分離的,而是互通的。只要調整底下在書寫的筆,不同風格的不同字體,甚至可以互相漸變。Gill Sans 可以漸變成為 Baskerville,Garamond 也可以漸變成為 Frutiger。
雖然 Noordzij 的理論還存有爭議,但有一點毋庸置疑:如果說高德納在程序上提出了概念、證明了參數化的可行性,那麼 Noordzij 則是從設計和藝術這一邊,為參數化字體設計進一步鋪平了道路。
2. 桌上出版革命
就在 Noordzij 發表《筆劃》一書的三年前,1982 年 John Warnock(約翰·沃諾克)聯合 Charles Geschke(查爾斯·傑什克)創建了 Adobe 公司。1984 年,Adobe 發表了 PostScript 頁面描述語言。
那時,桌面排版 (Desktop Publishing) 的技術才剛剛開始發展,「所見即所得」 (WYSIWYG, What You See is What You Get) 對桌面排版而言仍然是高端技術,尚未平民化。要使用桌面電腦排版和印刷,用戶的電腦里首先要存儲有輪廓字體(outline font, 與「點陣字體」bitmap font 相對)文件。在沒有「所見即所得」的情況下,所有的頁面布局和設計只能靠一次又一次的猜測和試錯。在用戶經過反覆推測、嘗試,完成頁面設計後,軟件會用 PostScript 語言把這個頁面記錄下來,然後輸送給打印機。在 PostScript 之前,打印機只能輸出低精度的點陣,而且效率緩慢、要價昂貴。
這時候雖然已經有了廉價、可供個人購買的打印機,但要進行正規的印刷作業,還需要聘請專門的服務所 (Service Bureau)。因為只有高端的打印機才能輸出令人看起來舒服的效果,而高端的打印機當時價格並不是個人能夠承受得起,就出現了印刷服務所這一行業,而它同時也是古老的印刷工坊 (Printing Shop) 的某種延續。
在回歸蘋果後不久,熱衷於圖形藝術和書法的喬布斯參觀了 Adobe 公司,並迅速意識到數碼字體和桌上排版是一個未來的熱門需求。他強烈推薦 Warnock 把 PostScript 推廣到打印機上。在 Adobe 和蘋果的打印機技術合作中,蘋果出資 250 萬美元,買入了 Adobe 公司 15% 的股票。
支持 PostScript 的打印機裝有一個解讀器程序 (PostScript interpreter),把用戶送來的 PostScript 文件轉換為圖像,打印機輸出的實際上是一張很高分辨率的圖片。這一解讀又被稱為柵格化 (Rasterization),是把輪廓數據轉換為圖像數據的過程,因此解讀器程序也被簡稱為柵格化引擎 (Rasterizer)。1985 年,蘋果基於佳能的技術推出了自己的 LaserWriter 打印機,率先支持解讀 PostScript 文件,這在推廣 PostScript 和桌面排版扮演了重要角色。在這之前不久,佳能曾經與另一家地處加州的激光打印機公司 Imagen 合作過,但 Imagen 的打印機並沒有獲得像蘋果 LaserWriter 那樣的廣泛成功,因此沒能在歷史上留下印記。
Adobe 不僅率先推廣了一套桌上排版的印刷規範,同時還設計了與之相配套的字體文件格式,做到了產業鏈整合。Adobe 設計了若干種字體格式,其中最著名的就是 PostScript Type 1(PostScript 第一型),簡稱 PS Type 1。與 Metafont 記錄一種虛擬的「書寫」不同,Type 1 格式採用三次貝塞爾曲線 (cubic bezier curve),記錄的是字形的外輪廓。 [3]
其他有名的字體格式包括 Type 2,基於 Type 1 改動而成,主要是為了與 CFF 相兼容 [4]。配合 CFF,Type 2 被廣泛應用到 PDF 嵌入字體中。此外,如果打印機的固件內部隨附了字體,這些字體也是使用 Type 2 來存儲輪廓曲線數據的。另外一種就是 Type 3,它是 Type 1 的改進版,支持字形內帶顏色等一系列高級功能,但是打印機的硬件支持非常少,所以不大常用。還有一種比較有趣的是 Type 42,它的名字來源則是《銀河系漫遊指南》中解釋一切事物、終結所有問題的答案 「42」 [5]。
有了字體文件,還需要讓用戶去使用它們。在推出 LaserWriter 的同一年,蘋果與當時的排版軟件公司 Aldus 會談(Aldus 之名,即來自文藝復興時期意大利書法家阿爾杜斯·馬努提烏斯 Aldus Manutius)。1985 年,Aldus PageMaker 排版軟件推出蘋果版本,支持使用 PostScript 格式的字體進行版面設計 [6],並可配合蘋果 LaserWriter 進行打印。
最後,當然就是要有好的字體。為了更好地推廣 PostScript,Adobe 創立了一個龐大的高質量字體庫。有的字體是直接從著名字體公司購買的授權,比如 Times New Roman 和 Helvetica;而另一部分則是聘請設計師從新設計。這部分為了推廣 PostScript 而設計的字體,其中就包括讀者應已熟知的 Minion、Adobe Garamond、 Myriad 和 Garamond Premier 等等,它們都有一個共同的系列名:Adobe Originals (Adobe 原創系列)。這群設計師中,最著名的是一男一女:Robert Slimbach (羅伯特·斯林巴赫,主要字體作品有 Adobe Jenson、Adobe Garamond、Garamond Premier Pro、Warnock、Caflisch Script)和 Carol Twombly(卡羅·通布利,主要字體作品有 Chaparral、Trajan、Nueva)。

這樣,Adobe 提供字體設計、字體使用、文檔排版和打印機輸出的一整套技術規範,Aldus 專註於排版設計軟件的開發,而蘋果則以 Mac 電腦為基礎,把這些技術帶給千千萬萬的普通民眾。古老、緩慢、昂貴的活字和照相排版,正在被更為廉價、方便的計算機代替。桌上出版的燎原之火,從此也被點燃。
3. Royal
Adobe、蘋果和 Aldus 聯合推動桌上出版革命,都得到了重要的利益。Aldus 賣出了更多的軟件,蘋果則通過在設計師和藝術家中的廣泛使用,扭轉了 Mac 電腦銷量的頹勢,建立了在文藝工作者中的聲望。而 Adobe 則從一個名不見經傳的小公司,一舉成為財力雄厚的大企業,掌控着數字出版流程中的關鍵基礎。為了進一步鞏固自己在市場上的壟斷地位,Adobe 儘管公開了其他 PostScript 字體格式的技術規格,卻對 Type 1 的規格一直保密。同時,所有使用 Type 1 規格來生產的字體,數據都被加密了。這也就意味着,字體廠商如果要使用 Type 1 這種主流格式來生產字體,就需要向 Adobe 支付高昂的授權費用,否則就只能使用 Type 3 這種沒人支持的格式。這既讓 Adobe 一時保證了字體和排版業界的壟斷地位,也在業界漸漸催生了不滿。
另一方面,喬布斯認識到,要進一步提升 Mac 電腦的銷量、為廣大普通用戶帶來便利,就要讓電腦做到所見即所得。當時時,用戶在電腦上進行排版設計是無法實時預覽的。這是因為關鍵的技術,即解讀 PostScript 並將它轉換為圖像的柵格化引擎安裝在打印機上,而不是電腦上。只有把 PostScript 的輪廓數據轉成像素數據,才能夠在屏幕上顯示。因此,喬布斯向 Warnock 提出,讓 Adobe 把 PostScript 柵格化的技術授權給蘋果,讓 Mac 電腦也能自帶解讀 PostScript 語言的能力。
但 Warnock 拒絕了。他的理由是,如果把 PostScript 柵格化引擎給了蘋果,那麼 Adobe 就會失去當時的壟斷地位,更別提蘋果會在這之上做的種種修改了。一旦讓別的公司發布特製版的 PostScript,它作為業界唯一權威規範的地位也會被威脅。另外一個重要的原因是,如果個人電腦擁有了從排版設計到輸出圖像文件的全部能力,那麼打印機就不必再配備昂貴的處理器,也不需要從 Adobe 購買解讀 PostScript 數據的程序,而僅僅需要處理圖像。Adobe 當然也意識到所見即所得對於桌上出版的重要性,因此也開發了 Display PostScript,以支持實時預覽 Type 1 字體,並曾經嘗試過把它賣給蘋果和微軟。然而 Adobe 索要的授權費用太高,交易最終沒能達成。
在被 Adobe 拒絕後,蘋果決心另立門戶,自行開發一套技術,覆蓋從字體設計、生產,到排版、輸出的全流程,與 Adobe 抗爭。為此,在 1987 年蘋果轉向了微軟。兩者擱置往日的商業爭端,暫時握手言和。不久,蘋果就和 Adobe 徹底撕破了臉皮。
在蘋果和微軟的合作中,蘋果負責開發字體文件格式,覆蓋設計和排版,這就是 TrueType;微軟則負責開發與打印機的對接,也就是柵格化引擎,力圖追趕、甚至替代 PostScript,被稱為 TrueImage。在這樣的合作中,蘋果採取了與 Adobe 完全相反的做法,在開發完字體格式之後,把技術規範全部公開,讓所有人都能使用這樣的技術來設計字體,不收取一分錢的授權費(No royalty)。因此,這個計劃的秘密代號就是 Royal。Royal 計劃的主要目標之一就是在個人電腦的操作系統上內建柵格化引擎,讓普通用戶不僅能實時預覽設計,還能直接輸出到打印機,並與 PostScript 相容。
蘋果自己的 TrueType 開發計劃,則是一個更大的系統套件中的組成部分,這個系統套件叫做 GX,負責 Mac OS 的視覺呈現。所以,TrueType 的原名是 TrueType GX。另一個 GX 家族的成員,是圖形渲染引擎 QuickDraw GX。
為了執行 Royal 計劃,蘋果招募了一批既懂技術,又懂文字設計的工程師,而他們之中的大部分,都來自上文提到的、名不見經傳的打印機製造商 Imagen。主要隊員包括:
- Sampo Kaasila(桑波·卡西拉),前 Imagen 工程師,提出了大部分 TrueType 的技術和設計理念。他在1989年底離開蘋果;
- Mike Reed(邁克·里德),主力開發者,並寫出了 TrueType 字體設計軟件 RoyalT (與 Royalty 同音);
- Kathryn Weisberg(科特林·魏斯貝格),名義上的項目主管,負責隊伍對外的管理事宜;
- Charlton E. Lui(查爾頓·E. 路易),負責 Mac OS 的屏顯柵格化;
- Dave Opstad(戴夫·奧普斯塔德),負責排版引擎的行列版式 (Line Layout);
- Thomas Rickner(托馬斯·里克納),前 Imagen 的 Hinting 技術人員。在 Imagen 的時候,他在著名字體設計師 Charles Bigelow(查爾斯·比奇洛)的手下工作。
- David Berlow(大衛·伯洛),外部諮詢顧問。他與 Roger Black(羅傑·布拉克)一同成立了 Font Bureau,是拉丁世界首批既精通字體渲染提示技術,又受過傳統訓練的設計師之一。
4. TrueType 與 PostScript 的異同
與 PostScript 一點不同的是,TrueType 存儲字體輪廓數據使用的是二次貝塞爾曲線 (Quadratic bezier curve)。這樣的曲線質量與 PostScript 的三次貝塞爾曲線相比,沒有那麼優秀。然而 TrueType 與 PostScript 最大的不同,在於 hinting(渲染提示)的設計理念。
無論是 TrueType 還是 PostScript 格式的字體,大多都能夠做到忠實的輪廓縮放。但是如果僅僅單純地縮放輪廓(特別是縮小輪廓),在柵格化之後顯示出來的圖像則會非常醜陋,甚至走形。而渲染提示則是給柵格化引擎下指令,以改變不同縮放大小下的像素排布,以呈現美觀的效果。

由於 PostScript 設計之初就是以印刷輸出為優先,因此渲染提示也非常依賴柵格化引擎本身,人稱「聰明引擎,笨蛋字體」 (Smart rasterizer, dumb fonts)。這也就是說,大部分的渲染提示工作內建在柵格化引擎裡面;只要改良軟件本身,渲染提示的效果就會得到明顯改善,提示的編寫也更加概括性。TrueType 則走的是另一個方向,比 PostScript 更加重視屏幕顯示。因此,它的 Hinting 不太依賴柵格化引擎,而更依賴人工編寫的、精確的、細緻的代碼。也因此,有些 TrueType 技術人員甚至都不願意把它叫做 TrueType Hints,而叫做 TrueType Instruction(指令)。自然,TrueType hinting 的理念被稱為「笨蛋引擎,聰明字體」 (Dumb rasterizer, smart fonts)。

TrueType 對於字體中的每一個字形 (glyph) 都有一套與之相對應的「渲染提示」(hinting)。這樣看來,一套一套的渲染提示就相當於高德納 Metafont 中的一個個小程序。主持渲染提示軟件設計的 Sampo Kaasila 認為要把渲染提示當成一種編程語言而不僅僅是一種軟件參數來做,這樣不僅能讓渲染提示更靈活、更強大,而且也能夠很容易地轉換成其他數據存儲格式。PostScript 字體的設計師在完成輪廓設計後,在軟件設定好各種字體的大概特性,比如升部的長短、x 字高的大小、字干 (stem) 的粗細,然後支持 PostScript 的柵格化引擎會直接按照這些特性,在渲染時自動調整像素的排布。而在 TrueType 中,設計師可以編寫一行一行的代碼,生成一個 CVT (Control Value Table,控制數值表,也可以隨後人手修改),供柵格化引擎調用。
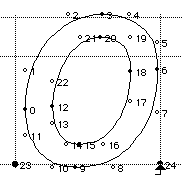
最能體現 TrueType 的人工精細調整策略的,是一種叫做 Delta hint(變量提示)的特殊指令。通常,在完成一套 CVT 之後,設計師便可以檢查各個字號下的效果,如果沒有醜陋之處,渲染提示工作便完成了。但是如果設計師不滿意在某一個字號下當前的像素排布,就可以使用 Delta hint。它能指定一個輪廓上的點,並且把它的位置以鄰近兩個點的相對位置記錄下來,並且可以把這個點向任意方向移動。改變輪廓上的錨點位置,雖然會扭曲字形輪廓,卻可以達到開、關某些像素的目的,使得柵格化後的字形在指定字號下看起來美觀。這種特殊指令獨立於一般的、整體的渲染提示之外,而且僅在某一特定字號下才會被激活。PostScript 則沒有這樣細緻的微調功能。


TrueType 的「渲染提示」設計理念,特別是 Delta hint 是一把雙刃劍:一方面它給予了設計師更高的自由度、更精細的控制,讓 TrueType 格式的字體可以得到更高質量的優化,尤其是屏顯優化 [7];而另一方面,TrueType hinting 這種精確的、細緻的調整,需耗費大量的時間和人力物力。尤其是 Delta hint,它只能適用於一個字體文件、一種縮放尺寸。例如,要做從 8 點到 60 點的 Delta hint,設計師要手動調整 52 次。這使得高質量字體的價格開發成本高昂、耗時,價格也非常昂貴。諷刺的是,由於蘋果從一開始就開放了全部的 TrueType 技術規範,任何人都可以製作 TrueType 字體。但個人設計師沒有時間和精力去做高質量的 Hinting,所以粗製濫造的、盜版的 TrueType 字體大行其道,給 TrueType 這一名字嚴重地抹了黑 [8]。
讀者可能會問,那微軟負責開發的 TrueImage 怎麼樣了——事實是,TrueImage 質量平平,並沒有得到蘋果(或者其他廠商)的青睞,打印機廠商也不願意對接一個 PostScript 的仿製品。日後微軟私下承認,承諾開發 TrueImage 其實是一種談判策略,其目的就是為了得到蘋果開發的 TrueType [9]。
5. 戰爭開始
1989 年底,蘋果和微軟在 Seybold 會議上公布了他們合作開發 TrueType 的商業計劃 [10]。TrueType 字體文件格式將會完全公布,不收取任何授權費用;支持解讀 TrueType 字體數據的柵格化引擎,會內建在下一代蘋果操作系統 System 7(1991 年推出)[11],也會內建在微軟的 Windows 3.1 系統 (1992 年推出)。隨後,蘋果迅速售出了它持有的全部 Adobe 股份。
十年字體戰爭在那年正式拉開序幕。
6. Adobe 反擊
1989 年對 Adobe 來說並不是好的一年。一方面,市場上開始大量湧現的仿冒 PostScript 的打印機,使 Adobe 認識到它的壟斷地位已經不能維持多久了。而蘋果和微軟的 TrueType 計劃,更迫使它開放了 Type 1 格式的全部技術規範。實際上,那一年 BitStream 字體公司已經成功破解了 Type 1 格式 [12];即便 Adobe 不主動解密,Type 1 失去獨佔壟斷地位也是遲早的事。
但 Adobe 不會就此甘於失敗。Adobe 在 1990 年迅速公布了一款會在將來推出的軟件,稱為 Adobe Type Manager (ATM)。只要在 Mac OS 上安裝 ATM,就能像 TrueType 那樣在桌面上即時預覽 Type 1 字體。其實在公布 ATM 的時候,這款軟件一點都還沒寫出來;但 Adobe 晝夜趕工,同年就把它做出來了。此時,蘋果一方的 TrueType 還沒完成。那時還在 Adobe 工作的 David Lemon(戴維·雷蒙) 事後坦言:「我們知道蘋果在推出 TrueType 的時候肯定會有這個功能,所以我們提早了九個月把它趕了出來。」

但可能 Adobe 最強有力的反擊,是由 Sumner Stone(薩姆納·斯通)帶領、在1991年推出的 Multiple Masters 技術。
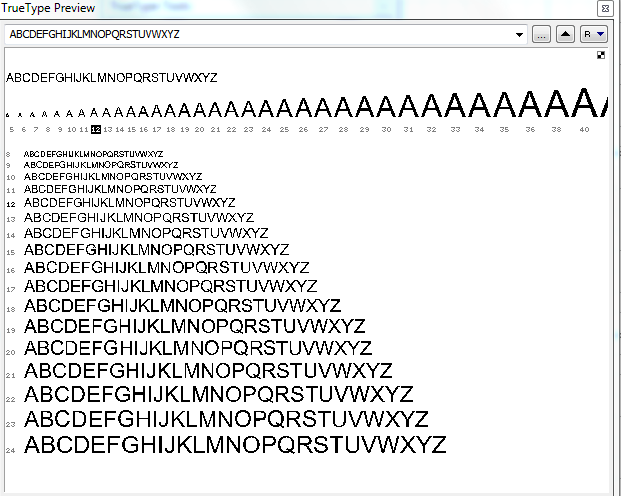
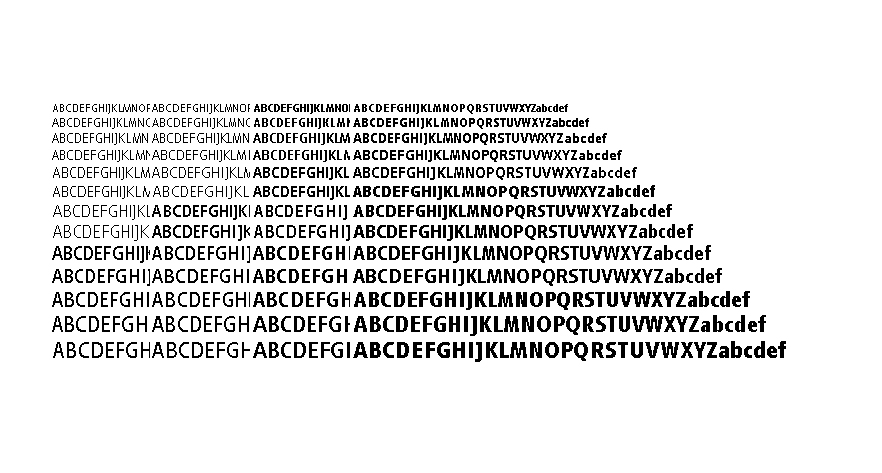
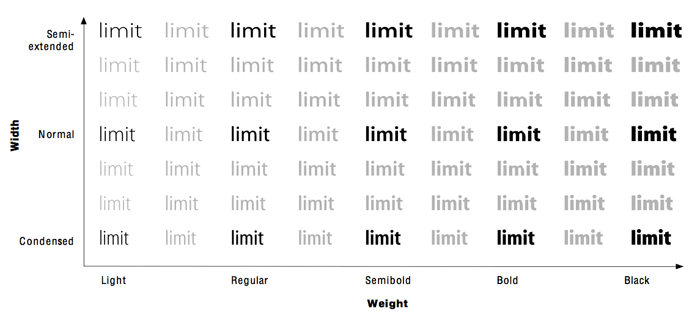
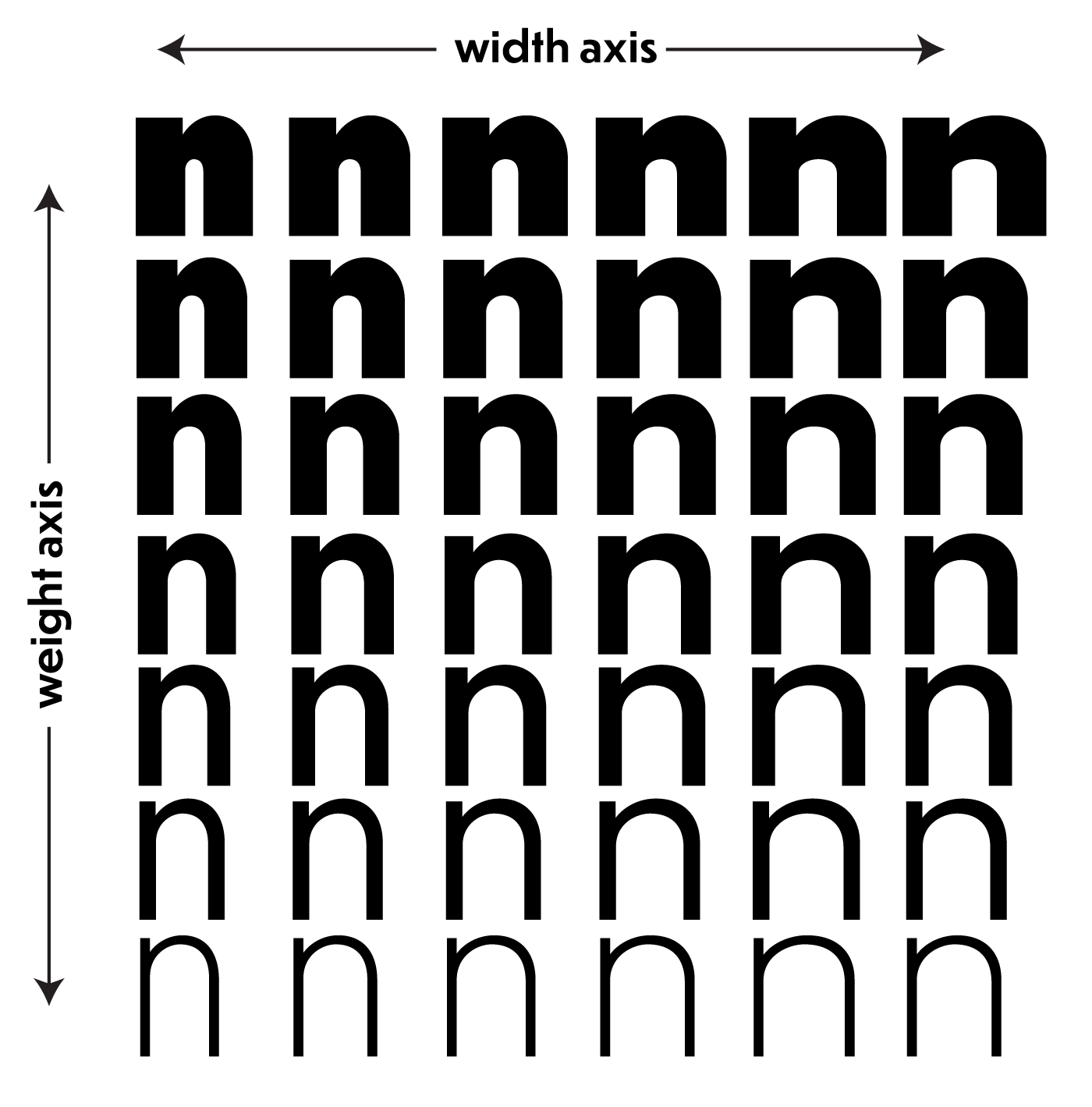
與高德納的 Metafont 技術理念一致,Multiple Master(多重母版,下稱 MM)是一種利用參數化,允許用戶對字形進行插值無級變換 (interpolation) 的技術,是一個 PostScript Type 1 的擴展。例如,極黑 (Ultrablack) 和極細 (Ultralight) 這兩個母版組成一對,分別處於一條插值軸 (axis) 的兩端。用戶只要擁有這兩個母版字重,就能自由調配出中間的任何字重,無論是 Light、Regular 還是 Medium。而一個字體中,更可包含不止一條軸。除了字重軸,還有比例軸,可以調配出 Compressed 和 Expanded 的樣式;傾斜軸 (slant axis),可以控制意大利體傾斜的角度;襯線軸,可以讓字體從無襯線過渡到襯線體;甚至還有視覺字號軸 (optical size axis),可以根據字形的縮放,動態地調整輪廓曲線以保證美觀和易讀性。甚至可以說,只要設計師想,任何可以漸進的變化,都可以用 MM 做到。而 Noordzij 在《筆劃》一書中提出的虛擬書寫、底下互通的設計理論,也與之遙相呼應。
用來試驗、率先發布的字體,便是 Myriad MM 和 Minion MM。隨後,Adobe 把一系列舊字體適配到 Multiple Master 格式上,比如 ITC Avant Garde MM、Chaparral MM 和 Adobe Jenson MM。這些字體帶有一堆母版,也包含一系列方便用戶的預設樣式,比如 Regular、Italic 和 Bold。

但是,MM 的缺點也非常明顯。在 1990 年代,桌上排版這一概念尚未站穩腳跟,從電腦輸出到打印的流程也才確立不久。Adobe 既沒有大力公關,也沒有遊說各大軟件開發商支持 MM。甚至,因為 Adobe 內部官僚事務繁瑣,軟件開發團隊之間磨擦不斷,MM 最終只在 Adobe Illustrator 上獲得了全部支持。一個連開發廠商的軟件都沒有全數支持的技術,是註定沒有好結果的。
這也就意味着,要在大部分其他軟件上預覽和調整 MM 字體,就必須先安裝 Adobe Type Manager,然後用它生成一個個獨立的字體文件,再安裝進操作系統。如果看到不滿意,還得把它從操作系統里卸載,再重新生成。這步驟不僅繁瑣,而且還製造出一大堆迅速作廢的小文件。對桌上排版技術還不大搞得清楚的一般用戶到了這裡,就已經被嚇怕了,也只會用預設好的幾個樣式。字體設計公司見識到這樣情況,所以他們即便使用了 MM 技術來設計字體,也不會把 MM 的源文件直接賣給用戶,而是僅僅出售生成好的預設樣式。直到 1997 年,市面上的 MM 字體也只有36款,其中過半都是 Adobe 自己製作的。
MM 的另外一個缺陷,在於它的設計理念。由於一條軸是由兩個母版定義的,而且只能控制一種輪廓變形,要達到豐富的插值變換,需要的母版數量非常多。實際上,如果有三條軸,就需要有 8 個母版。如果有 n 條軸,就需要有 2n 個母版。這給設計師、字體技師和用戶都帶來了麻煩。
7. 蘋果的回應
面對 Adobe 來勢洶洶的 MM,蘋果也感受到了壓力。自 1987 年開始、1989 年公布 TrueType 的新聞以來,TrueType 部門就一直在努力工作,以趕上 System 7 在 1991 年的發布。就在發布前的幾個月,MM 的消息讓 TrueType 部門決定,也要推出支持無級插值變換的功能。他們做到了,這種特殊字體被稱為 TrueType GX Variations [13]。
TrueType 部門在了解 MM 的原理後,覺得這樣的技術不僅低效,而且要讓 TrueType 完全支持這樣的技術,也是趕不上發布的。於是,隊伍成員開始尋找另一種方法來實現無級插值。他們想到了 TrueType 在設計之初就引以為豪的渲染提示功能。
TrueType Hinting 的本質是通過電腦和人手的控制,在不同字號下改變像素排布,從而達到糾正和提升美感的作用。方法有兩種,一種就是通用的、通過柵格化引擎運行的 CVT,直接改變像素的開與關;另一種則是只適用於單個特定尺寸下的 delta hint,它改變的是字形本身的外輪廓,以實現定製的精密調整。
TrueType GX 的主力工程師 Mike Reed 由此提出,既然 Delta hint 可以改變字形的外輪廓,那就可以基於這種概念做無級插值變換。實際上,Delta 一名即意味着「變換」或「微擾」,它記錄的是一個點改變的量和方向。而且因為改變的都是矢量,而矢量又可以相互疊加,對字形輪廓的改變是十分靈活的。例如,如果記錄下一個字形輪廓中所有的點,從 Regular 到 Bold 的狀態變化,又記錄下從 Regular 到 Condensed 的狀態變化,然後把這兩個變化相互疊加,就可以得到 Bold Condensed 的字形。
這種設計理念的聰明之處,在於它完全避開了 MM 需要巨量母版的麻煩。跟 MM 需要把一對母版放在一條軸兩端的做法不同,TrueType GX 可以把起始的母版(可以是 Regular 也可以是 Medium)放在軸上的任何一個地方。極值的母版(比如 Ultrablack 和 Ultralight)則完全可以通過與起始點的變化差別來表示。這樣就可以做到多條軸共用一個起始點。實際上,在 TrueType GX 中,如果有 n 條軸,只需要 (n+1) 個母版,這比起 MM 的 2n 個,實在是簡潔太多了。更厲害的是,TrueType GX 的特性可以把多條軸的參數變化疊加。也就是說,只要有了字重軸和比例軸,就可以直接得到 Bold Condensed 或者 Light Expanded 這樣的多重插值(在 MM 上,這需要另加一條軸)。
另外一個 TrueType GX 的優勢,是可以把 Hinting 數據也對應到軸變換上。既然 CVT 中記錄的數值可以指導柵格化引擎如何排布像素,那麼這種數值自然也是可以根據尺寸而變換的。
在 TrueType GX 可變字體中,存在以下這幾種關鍵的表:
- glyf:從普通 TrueType 字體繼承。存儲字形;
- fvar:Font Variation 的簡稱。存儲軸的信息;
- gvar:Glyph Variation 的簡稱。存儲字形在軸上的變化信息;
- cvar:CVT Variation 的簡稱。它讓 CVT 里的數值也可以跟隨變換;
- avar:Axis Variation 的簡稱。它可以自定義非線性的軸變換。簡而言之,可以改變在軸上變換時,字形輪廓變化的各部分速度;
- fmtx:Font Metrics 的簡稱。它對應的其實是 gvar 表中的數值:當 gvar 指示的字形變化達到制定數值時,fmtx 表可以更改字體的 Metrics。這可以讓不同的視覺字號 (Optical Size) 使用不一樣的 Metrics。
最早支持 TrueType GX 可變技術的,大致有兩款字體:Jonathan Hoefler(喬納森·赫夫勒)受蘋果邀請而設計的 Hoefler Text,以及蘋果與 Matthew Carter(馬修·卡特)合作設計的 Skia。它們直到 macOS Sierra 仍然是系統的預裝字體。
除此之外,蘋果開發的 GX 排版引擎也擁有一系列高級排版特性。一個最有力的例子是,在 Adobe 的排版軟件里,用戶需要刪掉 fi 的文本並且手動插入 f-i 合字這個特殊字符,也就是改變了語義。與之相對,GX 配合 TrueType 字體格式,率先支持了行內熱替換。也就是說,排版引擎可以在不改變源文本的情況下實現 f-i、f-f-i 這些合字,並且還能不影響拼寫檢查,更可以提供多級別熱替換的細微控制,比如 Contextual Alternates(上下文變體)。這在今天的 Adobe InDesign 甚至是 Microsoft Word 都能實現,然而在當時則遠遠領先。
8. 微軟倒戈
蘋果 GX,無論是排版引擎還是 TrueType 可變字體格式,在那個年代都是相當於黑科技一樣的存在:編程上高效、功能上先進、設計理念在字體和排版設計的角度看來,更是高瞻遠矚。
那時使用桌上排版的用戶,在那時大多都是沒有經過專業訓練、沒有深厚背景知識的普通人,不僅無法理解這些高級功能的精妙,而且只關心的是容不容易理解、快不快上手。可能也是因為如此,蘋果決定,這樣的先進科技應該直接內建到系統本身。任何的熱替換和高級塑形功能 (Advanced Shaping) 都需要自動進行,不需要用戶操心。所以它也沒有向普通用戶大力推廣這些功能的好處,也沒有開發好用的字體設計軟件。
然而蘋果的善意,恰恰導致了 GX 和 TrueType 可變字體的悲慘命運。因為沒有好用的軟件,字體設計師沒有辦法迅速利用 TrueType GX Variation 的優秀特性,於是為 TrueType GX 設計的可變字體少之又少。在排版軟件方面,出現了這樣一種諷刺現象:設計軟件廠商之前花費了大量精力去獨立開發高級排版功能,比如(自動齊頭尾,Automatic Justification),而蘋果把原來可以收取昂貴費用的高級功能直接集成到系統里,讓用戶隨便使用,這是變相砸了他們的飯碗。因此,即便蘋果 GX 比排版軟件自帶的還要優秀,大部分設計軟件仍然不願意接入系統自帶的文字處理功能。至於 Adobe,更是藉機報復。它收購了 PageMaker 排版軟件的公司 Aldus,於是 PageMaker(以及以後的 InDesign)一直都不支持使用 GX 套件來排版。一個既沒有可用字體,設計軟件又不支持的文字處理技術,無論有多優秀,終究會被埋沒。況且,PostScript 因為起步時間早,在打印機廠商中也獲得了充分的支持。即便字體和排版設計的軟件支持了 GX,打印機也需要另外更新支持 GX 的驅動,這對打印機廠商來說成本和風險都太高了。
這時,蘋果眼看着微軟通過售賣捆綁 TrueType 技術的軟件(大多是操作系統)獲利,也想從中分一杯羹。因此,在微軟要求得到 TrueType GX 授權時,蘋果拒絕了。這可能是因為它想要像微軟一樣,通過捆綁 TrueType 來吸引用戶付費升級系統。但這一步卻加速了 GX 和 TrueType 的衰落:軟件廠商是不會支持一個不兼容 Windows 的標準的。
被拒絕的微軟,馬上轉向了 Adobe 的懷抱,聯合起來對付蘋果。這一點不無諷刺:幾年前,蘋果正是被 Adobe 拒絕,才與微軟結盟。Adobe 與微軟結盟後在 1997 年發布了 OpenType。第一款真正的 OpenType 字體由微軟與 Hermann Zapf 合作:Palatino Linotype,隨 Windows 2000 預裝。

9. 字體戰爭的尾聲
微軟與 Adobe 的結盟,除了蘋果的拒絕,還有其他因素。因為在 Windows 上支持了 TrueType,而 TrueType 的名聲被抹黑了,所以微軟在設計師和圖形藝術家之間的聲譽一直不太好;支持 PostScript 字體格式,也就攀上了 Adobe 的名聲,可以有效改善這一問題。Adobe 則意識到,Type 1 格式本身的技術相對落後,導致賣字體越來越難;與微軟合作,則可以打開銷路。於是混血兒 OpenType 誕生了:它的基礎來自 TrueType,繼承了所有 TrueType 的先進理念和軟件設計思想。同時,它又是一個容器 (wrapper),可以貯存 TrueType 和 PostScript Type 2 格式的輪廓曲線。並且,它兼容 Unicode,意味着它最多可以支持 65535 個碼位。這對一心想要支持各種非拉丁複雜語系的微軟,是非常有吸引力的。
在與微軟達成協議後,Adobe 痛定思痛,準備全力推廣 OpenType 標準。一心不能二用,要讓文字部門的全體人力都投入到新標準的推廣中,就必須砍掉 MM。於是 Adobe 花了兩年時間,把 MM 字體轉換成 OpenType,項目代號是 Alchemy [14]。Adobe 派人到各大會議、各大字體設計公司,不遺餘力地進行宣傳。這樣的公關戰略打得非常成功,市場對 OpenType 的接受度也越來越高。
雖然 MM 作為一種終端用戶格式被拋棄了,它的技術依然在各大字體設計軟件中保留着。大多數字體設計軟件如 FontLab 和 RoboFont,都支持編輯 MM 字體格式,然後輸出生成好的結果 (instance),這也是多字重、多樣式的大字族設計的一般流程。甚至還有專門的軟件如 Superpolator,專門負責插值生成字體。
蘋果在 Mac OS 8 就已經移除了 GX,並在 10.4 加入了對 OpenType 的系統支持,象徵著它在這場字體戰爭中的失敗。但即便如此,TrueType GX 的遺產,特別是 TrueType GX Variation 可變字體格式,都在蘋果內部繼續流傳。TrueType GX 的編碼支持部分被改名為 ATSUI(Apple Type Services for Unicode Imaging,蘋果萬國碼文字成像服務),另一部分被改名為 AAT (Apple Advanced Typography,蘋果高級文字排版技術)。從 iOS 7 就新增的 Dynamic Type,可以實時調整整個 iOS 系統的字體大小,也支持視覺字號的變換,就是運用了 AAT 技術。AAT 的高級塑形、高級定位功能 (Advanced Shaping & Advanced Positioning) 後來更發展出對複雜書寫系統的支持,特別是印地語系。
從 1987 年 TrueType 開始開發,到 1997 年 OpenType 發布,這場字體戰爭打了十年才終於落幕。期間 MM 和 TrueType GX Variation 這兩種無級變換技術,成為了這場戰爭里的技術明星。MM 理念先行,然而在設計和技術上都有缺陷,使用麻煩,最終被拋棄;而 TrueType GX Variation 比起 MM,設計、理念和技術實現上都優秀許多,但因為蘋果的封閉作風和不當的商業時機,也沒得到廣泛應用。
時過境遷,18 年過去了。在這期間,個人電腦迅速平民化,手機和網絡的發展也異常迅猛,在網頁上實現高質量排版設計的呼聲也日益增長。不少新一代設計師在了解到 MM 和 GX 之後都會感嘆,要是這樣高瞻遠矚的技術也能運用到當今的 OpenType 上就好了。
參數化設計和無級變換的夢想,在 18 年前遠去。在 2016 年的華沙,它回來了。
10. OpenType Variable Fonts
近年來,在網頁上實現高質量排版設計、讓設計師擁有更高的自由的呼聲,隨着移動設備的廣泛普及和 CSS3 webfont 的使用,也越來越高。不少人在閱讀這段設計歷史後,都萌生了想復活 MM 或者 TrueType GX Variation 的想法。

但其實在 2013 年左右,以 Peter Constable 為首的微軟文字團隊,便已開始研究無級插值變換的想法。他們的動機就是兩個:給予用戶更高的自由度、更精細的控制;減少各類字體文件佔用的體積,無論是網頁加載,還是小內存設備的字體內嵌。在 2015 年,微軟的團隊與蘋果進行了洽談,希望把 TrueType GX Variation (現 AAT)整合到 OpenType 中,並獲得了支持。2016 年 1 月,一位並不知情的谷歌開發者 Behdad Esfahbod (貝赫達德·埃斯法赫博德)發表了 OpenType GX 的提案,而微軟和蘋果的團隊隨後聯繫上了他。2 月,在獲得了 Adobe 的支持後,微軟、蘋果、谷歌、Adobe 的四方聯合工作組初現雛形。從 3 月到 7 月,工作組多次會面,確定了大致需求和發布的時間表。
2016 年 9 月在華沙召開的第 60 屆 ATypI 年會上,OpenType 1.8 正式發布。它基於的不是 Adobe 的 MM,而是蘋果貢獻的 TrueType GX 技術。谷歌開發了一個可以在 Windows 上實時預覽 1.8 版字體的小工具叫 FreeView。微軟在 Windows 10 的周年慶典版 (Anniversary Edition) 的 Edge 瀏覽器中,已經率先支持了新版的規範。而蘋果則走得更遠:macOS Sierra 中的系統字體 San Francisco UI,已經變成了 OpenType 可變字體。在會議召開的同時,相關人士也着手與 W3C 的 CSS 工作組洽談,以求讓新規範更快獲得廣泛的瀏覽器支持。

由於繼承自 TrueType GX,所以 OpenType Variation 的大部分特性,都與 18 年前的 GX 一脈相承。這些特性主要的有:
- 從單一套輪廓設計開始。這個起始的輪廓包 (Outline Set) 並不一定非要是 Regular,也可以是 Semilight 或者 Medium。新增的極限設計 (Extreme) 或者任意一個中間設計,都可以通過與起始輪廓的變化量來表示。因為主要佔體積的只有起始輪廓,這種只儲存變化量的策略還可以極大壓縮多字重、多樣式字體家族的整體體積。
- 這些輪廓點上的變化量以變量包 (delta set) 的方式貯存。也就是說,每一個不是起始的設計,都是一個 delta set。需要注意的是,delta set 與 delta hint 是不一樣的,但 delta set 的概念,是從 TrueType delta hint 發展而來。(實際上,開發者們強烈不推薦在 OpenType Variable Font 里做 delta hint,因為「某個特定字號」這樣的概念不再存在,所有改動都是全局的)
- 每一個新增的極限都可以與起始輪廓形成一條軸。與 TrueType GX 一樣,要有 n 條軸,只需要 (n+1) 個設計,而不是像 MM 那樣需要 2n 個設計。
- 忠於 1989 年 Sampo Kaasila 和 Mike Reed 的理念,使得矢量變化可以相互疊加。插值生成的角落(比如字重軸和比例軸相交的角落)不需要新增設計,而可以讓軟件自動生成。當然,如果設計師對此不滿意,也可以在角落新增一個設計,施加更細緻的控制。
- 幾乎完全繼承 TrueType GX 的數據表,比如 fvar、gvar 和 cvar。有了 cvar 表,就意味着插值變換的過程可以不是線性的,設計師可以細緻控制插值變換的速度和量。fmtx 表被換成了 mvar (Metrics Variation) 表,與原先設想的功能一致。
- 新增一個 rvrn 表(Required Variation Alternates)。此表是為了大量非拉丁語言所準備,它可以在文字處理引擎開始工作之前就選擇好相應地區對應的字形和字符 [15]。
- 在普通的 TrueType 字體中,Hinting 需要重複做,這一點已經在前文解釋過。OpenType Variation Fonts 由於有了 cvar 表,可以把 Hinting 數據對應到軸變化上。這也就意味着,Hinting 只需要做一次,就可以伴隨着各種軸變化和字形縮放而變化。
- 新增 stat 表,以支持 Variable Font 下的字體名稱顯示。此表可以記錄一些預設的設計(比如 Light 和 Medium 這種用戶常用,但又不在起始輪廓或者極限上的設計),不僅可以讓不支持 OpenType Variations 的軟件正常讀取,也為字體命名帶來全新的理念。
- 支持自定條件下的字形替換 (Conditional Glyph Substitution)。例如,當字重改變到一定程度時,字形本身的結構或骨骼也需要改變,比如大寫 Q 的腳需要不穿透圓形內部。如果使用輪廓變化來做,那麼在軸上的某些點可能就會出現奇怪的字形。為了解決這個問題,Variable Font 支持設計好另外一個可供替換的字形,並且默認隱藏,只有在達到插值變換到一定程度時才會激活,直接替換原有的字形。不僅可以更美觀,同時這種功能也可能會對非拉丁的複雜書寫系統設計作出可觀的貢獻。
中文讀者也可以想象一下這樣的可變字體對東亞文字設計的影響,比如:
- 與西文混排時的灰度調整、比例調整,將會變得非常容易。在現在,網頁設計師為了與拉丁字體相配,被迫採用寥寥幾個多字重東亞家族,比如思源黑體。如果使用支持 OpenType Variation 的東亞字體,便可以在頁面上自由地調整字重和筆劃的粗細。
- 在網頁上,只需要加載一個字體文件,通過 CSS 的控制,就可以達到同一網頁、多字重、多樣式,這在之前是完全不可能的。甚至為了進一步壓縮文件體積,還可以只使用各種軸的半邊(比如只使用 Regular 到 Bold,而放棄向下到 Light 的那半條軸)。
- 中西混排的垂直對齊調整,一直是只有 InDesign 類專業軟件才具備的功能。因為 OpenType Variable Font 可以很容易地把字體的垂直屬性(比如 x 字高和升降部的比例)設成軸,在未來可能就會看到瀏覽器和普通文檔編輯器做到這些細微的調整。
- 對東亞字體做細緻的、全家族覆蓋的 Hinting,在以往需要耗費大量的人力物力,所以也只有微軟雅黑這樣的字體能負擔得起。有了 OpenType Variable Font,只需要做一次渲染提示,而且可以在幾個設計師的能力之內完成。再配合例如 ideohint 之類的自動化工具,一個設計師完全完成也不是不可能 [16]。
- 可能是因為開發成本太高,東亞字體的各種 Optical Size(比如書宋和標宋)一直以來都沒有成系統。OpenType Variable Font 可以讓字體設計師以一個起始輪廓設計為基礎,容易地設計出全套 Optical Size 的覆蓋,並且還能做到內建拉丁字形的變化、 Font Metric 和 Hinting 的跟隨。甚至設計師還可以直接使用視覺字號軸,在小字號下改變字形的輪廓曲線來提升易認性(legibility),而不需要像以前那樣藉助於 Hinting。
- 與拉丁字體設計相比,東亞字體設計的風格化也進步得非常緩慢。這也是由於超大字符集帶來的開發成本太高、市場風險太大所導致。OpenType Variable Font 的出現,可以有效降低開發成本,讓市場探索和字體設計產業的前進更迅速。在試驗、探索和改進的成本降低後,東亞字體廠商可以從保險的黑體和宋體這些傳統流派里解放出來,推動東亞視覺設計的多元化風格發展。同時,它也讓稍作改動就拿出來當新字體售賣的盜版設計無所遁形。
- 在混有拉丁字母和標點符號的中文版面上,要遵循傳統的齊頭尾美學標準,一直是一個大難題。在東亞字形尺寸固定的情況下,要麼齊頭尾會有時候變得非常難看,要麼設計師就被迫使用齊頭散尾。OpenType Variable Font 可以極細微地壓縮和拉伸字形的橫向比例,並且不致醜陋。這樣,在視覺上沒有明顯變動的情況下,設計師可以更靈活、更精細地調整一行字,從而在混排中也能更容易達到美觀的齊頭尾。
- 如果一款字體需要同時適配縱向和橫向排版,它的比例軸可以與其他 OpenType 特性相結合,從而實現在縱排時變扁、在橫排時變高等等特殊優化效果。
- ……
當然,有了用戶端、運行時的插值變化,並不能夠完全解決所有的問題。甚至,新技術還會帶來一系列新的問題,最明顯的就是如何給這種字體定價。而 Variable Font 對於打擊盜版、推廣正版字體的影響,到現在也還不能說清。誠然,這一次 OpenType Variation 的制定和發布,是四家大公司共同參與、獲得廣泛支持的。但長遠來看,也無法推測在往後的幾年到十幾年間,它們在自己的軟硬件產品上對 OpenType 1.8 的支持和實現會是如何。最重要的是,可變字體能不能獲得一般用戶的熱烈歡迎,四大公司在研發和推廣上投入的人力物力能否經受得住投資者的審視,這關乎 OpenType Variation 的生死存亡。
從高德納和 Gerrit Noordzij 鋪平道路開始,參數化字體設計和用戶端的無級插值變換,一直都是字體業界的追求。無論是帶有繁複合字的希臘文活字,還是連綿飄忽的Kazuraki,都體現一個做字人幾百年來藏在心底的夢:字不再局限於一個個小鉛塊、一張張小膠片、一個個小方格之中,而是靈活地、流動地、精細地隨意變形 [17] [18]。
上個世紀的普通用戶未能理解到無級插值變換的精妙,具體實現上的缺陷和商業公司的明爭暗鬥,也把它暫時扼殺。而在民眾的排版設計意識逐漸濃厚、字體技術也有了長足發展的今天,可變字體的夢想,終又浴火重生。ATypI 華沙的發表會,是向這夢想進發的第一步。
征途剛剛開始。OpenType Variable Font 在未來的影響和命運,讓我們拭目以待。
註:
- 實際上,早在 1970 年,德國 URW++ 的 Peter Karow 便已使用了無級插值 (Interpolation) 技術,並把它應用到 URW++ 獨家的軟件 Ikarus 中。但 Ikarus 僅僅是用於把活字數碼化,其軟件設計的理念並沒有 Metafont 那樣超前。 ↩
- Knuth 本人也承認: Asking an artist to become enough of a mathematician to understand how to write a font with 60 parameters is too much.(要讓一個藝術家成為一個數學家,然後編寫一個帶有60個參數的字體,太難了。) ↩
- 後來高德納的朋友改造了 Metafont,使之能夠直接輸出 PS Type 1 字體文件,這套改造過的 Metafont 被稱為 MetaPost。 ↩
- CFF 全名為 Compact Font Format(緊湊型字體格式),是 Adobe 為了解決大字符集的性能問題而開發的。 ↩
- Type 42 是一種轉換格式,支持把 TrueType 輪廓的字體轉換到支持 PostScript 的打印機上打印,這應該是 Adobe 為了搶奪 TrueType 的市場而開發出來的。不同廠商格式相互轉換之難,可能也是引用《銀河系漫遊指南》的原因。此外,Type 42 在應對東亞文字(中日韓/CJK)的時候性能也有大幅提升。 ↩
- Aldus 十幾年間日漸式微,對 PageMaker 的開發也逐漸停止。Adobe 後來將 Aldus 併購,在 2001 年左右停止了對 PageMaker 的支持,並把大多數 PageMaker 的功能轉移到 Adobe InDesign 2。 ↩
- 有人甚至認為,TrueType 字體的價格不是來源於輪廓曲線的設計,而是來源於 Hinting 數據。 ↩
- 另一個抹黑的因素自然來源於它所使用的二次曲線,其質量不如 PostScript 的三次曲線。然而這並不是主要原因。現在想來不無反諷:為了賺錢的 Adobe 把 Type 1 的技術規範保密,反而遏制了醜陋業餘字體的泛濫。 ↩
- 這是筆者在 2016 年的 TypeCon 大會上聽微軟文字部門的成員 Greg Hitchcock 說的。 ↩
- 一個桌上出版的設計和技術會議,於 2000 年左右停辦。 ↩
- Kaasila 設計的 TrueType 是 32 位的,然而由於技術當時還不夠完善,Windows 3.1 內建的 TrueType 默認使用的是 16 位的柵格化引擎,一直到 Windows NT 3.1 才換成默認 32 位。 ↩
- 由著名字體設計師 Matthew Carter(馬修·卡特)創立。 ↩
- 開發 TrueType GX Variation 的項目內部代號是 Bass(鱸魚),因為鱸魚是「可以刮鱗的」(Scale-able),而 Scale 又有「縮放」的定義,也就是「可以縮放的」。 ↩
- OpenType 早期曾經想過加入類似 MM 的無級變換功能,但可能是因為前車之鑒還歷歷在目,因此很快又移除了。 ↩
- 這新增的表可能就是 John Hudson 的主意。他一直熱心關注在非拉丁複雜書寫系統中,排版引擎需要作什麼樣的變化來適應。他的理論發表在這裡。 ↩
- 由中國技術員 Belleve Invis 開發,原名為 sfdhanautohint。 ↩
- 此處展示的是 16 世紀刻字工 Robert Granjon(羅貝爾·格朗榮)的希臘文活字。為了最大程度地還原希臘文書法中飄逸的連筆,Granjon 刻制了數量驚人的合字。 ↩
- 由西塚涼子設計。Kazuraki 原名 Teika(即「定家」),是基於藤原定家詩集中的行書字形創作。它是 Adobe 炫耀 OpenType 技術的字體,並於 2010 年獲得 TDC2 大獎。 ↩
參考文獻
- MetaFont, Cunningham & Cunningham, Inc.
- John Hudson, Introducing OpenType Variable Fonts, Medium
- Nick Sherman, Variable Fonts for Responsive Design, A List Apart
- Roel Nielskens, Variable Fonts: the Future of (Web) Type, Typographica
- Tamye Riggs, How the Originals Endured an Ever-Changing Industry, TypeKit
- Laurence Penney, A History of TrueType, TrueType Typography
- Thomas Phinney, TrueType & PostScript Type 1: What’s the Difference? TrueType Typography
- A Talk with Sampo Kaasila, TrueType Typography
- 現代版 Ikarus,由 Dutch Type Library 與 URW++ 共同繼續研發, Vimeo
- David Berlow, OpenType Font Variations Open Up a New World of Possibilities, Type Network
- Beat Stamm, The Raster Tragedy at Low-Resolution Revisited: Opportunities and Challenges beyond “Delta-Hinting”
- Palatino Linotype, Microsoft Typography
- Timothy Ahrens, A Closer Look at TrueType Hinting, TypeKit
- Functions and Delta Hints, Microsoft Typography
- Peter Bil’ak, Font Hinting, Typotheque
- Apple TrueType Reference Manual, Apple
- ATSUI, Apple
- Typo Berlin 2014: Behdad Esfahbod, Type Talks
- Typo Berlin 2014: Thomas Rickner, Type Talks
- ATypI 2017,OpenType Variation 發布會視頻, YouTube
- OpenType Font Variations Overview, Microsoft
- 暫定版 OpenType 1.8 規範, Microsoft
- CSS 工作組提出的、支持 OpenType Variable Fonts 標準的草案, CSSWG
- [OTVar] Introducing OpenType variable fonts, TypeDrawers
- FitFont, Type Project
- 本文作者特別感謝 John Hudson 先生提供技術細節的解答。





12 個相關討論
那啥,ideohint 做不了 VF 的 hint 的,因為極小尺寸的位置決議和寬度決議需要大量的 AI 算法計算,而且牽涉到筆畫合併,不好做的。
不過能支持 VF 的環境裡面基本上也沒必要做 hint 了吧
另外 VF 對於變拓撲和一些高級建模(如基於筆畫的建模)支持仍然有限
這篇文章有頭有尾真是太精彩了,讓繼續喜歡業餘網頁設計師的我看得津津有味,你下的功夫真是非常龐大,致敬並且致謝。因為利用Wix套版做網頁,他並沒有專屬的中文字體、非常痛苦只依附於西方字體、變化少的可憐。如果這次四大合作能有更自由的變化,那未來版面設計就不一定是西方思考的天下、也不必苦於英文字比較美、但是中文夠美的字體不多的痛苦
“後來高德納的朋友改造了 Metafont,使之能夠直接輸出 PS Type 1 字體文件,這套改造過的 Metafont 被稱為 MetaPost。”這個說法不對,參考 https://www.tug.org/TUGboat/tb19-3/hoek1.pdf 和 https://www.tug.org/TUGboat/tb24-3/jackowski.pdf MetaPost 只是輔助生成 stroke 而不能直接生成字體文件,MetaPost 的創製也不是為了製作字體而是為了繪製圖表。
接下來就看 Apple 有沒有意識將 macOS / iOS 的中日韓介面字型改用同一個可變字體家族了。
“在推出 LaserWriter 的同一年,蘋果與當時的排版軟件公司 Aldus 會談(Aldus 之名,即來自文藝復興時期意大利書法家阿爾杜斯·馬努提烏斯 Aldus Manutius)。”
此處將 Aldus Manutius 稱為書法家實在是非常不準確的說法,Aldus Manutius 只是印刷商和出版商,Adline 出版社的字體主要是 Francesco Griffo 的作品,而連 Griffo 都不能說是書法家。也許作者是將同時代的書法家兼字體設計師 Arrighi 和 Aldus 記混了?
看到樓上的有些評論只專註一些技術細節或一些歷史出處的討論上,太吹毛求疵了,完全沒有意識到作者站在整個宏觀角度討論這件事的意義。一件重大歷史意義的大事,就這麼悄無聲息的展開了,可能今天的我們仍無法估量它給我們帶來改變的意義,TrueType GX Variation不只是一個單純技術上的整合,一切都是屏幕尺寸變化適應,人們新閱讀習慣改變,而給出的全新的解決方案,這些挑戰,在傳統紙質書上是不會遇到的。所以,真的非常精彩的文章,花了幾個小時一口氣讀完,為作者專業的態度而致敬,脈絡清晰,上下文的歷史背景介紹的非常到位,特別是最後對中西文混排的預見的分析很受啟發。
非常精彩的文章,好多猛料。一口氣看完了。不知道是翻譯的還是原著呢?
感謝作者講述背後的風雨、看完覺得莫名的感動呢!
當初 OpenType 問世以後 Adobe 不光派人做宣傳,後來還向 ISO 組織申請了認證,代碼是 ISO/IEC 14496-22。
中西混排的垂直對齊調整其實是可以不用 OpenType Variation 就能搞定的,只要軟件支持 OpenType 的 BASE 表就能根據這個表的數據重排。
微軟在 Windows 10 秋季創意更新版裡面就添加了一款可變字體 Bahnschrift,有 5 個字重可用。
5 個Trackbacks
[…] 相對而言,手跡造字更合適字體愛好者,如果設計師想用這個來細細調節字體就不行了。據了解,目前為止還沒有參數化中文字體可供進行自主調整使用。一直以來,東亞字體的發展都比較緩慢,畢竟和拉丁字母相比,東亞字體的體量大很多,開發成本和風險也更高。 […]
[…] 年,OpenType 1.8 規範宣布了支持可變字體(variable font)功能。而文鼎字庫此前在晶熙⿊字體上運用推出的 Infinity Font […]
[…] TrueType 簡史;譚沛然所撰〈參數化設計與字體戰爭:從 OpenType 1.8 說起〉一文中,亦有字體格式發展歷史的相關介紹 […]
[…] 《參數化設計與字體戰爭:從 OpenType 1.8 說起》 […]
[…] Type is Beautiful » 參數化設計與字體戰爭:從 OpenType 1.8 說起 […]