本文由董福興先生撰寫,講述了這份中文排版需求文檔的來歷和起草背景。另推薦播客《IT 公論》對董福興先生的訪談。
日前 W3C 正式公布《中文排版需求》第一份編輯草稿。算是我投身數字出版的第一個里程碑。我參與 W3C 的活動才三年,時間雖短,但卻趕上了浪頭剛起,文字排版、字型技術、各國語言在 Web 與 EPUB 上的實現,正隨着數字出版加速進行。
中文排版需求的緣起
W3C i18n(Internationalization,國際化,因 i 與 n 之間有 18 字,故縮寫成 i18n)小組第一份完整的語言規範是「日文排版需求」(JLReq),這份文件前後花了五年的時間撰寫,發佈於 2008 年。這份文件所提供的日文排版資訊,大幅促成了方塊字排版在 Web 上的實作,尤其是豎排的實現。
因為 JLReq 的影響深遠,i18n 陸陸續續開始組織工作小組,發布各語言的排版需求書。現在有 KLReq(諺文排版需求)、Indic Layout Req(印度語文排版需求),甚至我們覺得毫無問題的西文,也有一份拉丁文排版與分頁需求書。中文當然也不落其後。
最早是由台灣 Google 的葉平先生在中文 HTML 5 興趣小組上提出:我們是否也能寫一份中文的排版需求文件?然後陸陸續續舉出幾個問題,像是標點懸吊、避頭點等……在早期的小組 Wiki 上都有紀錄;也有中文排版專家參與,像貓頭鷹出版社的老貓。但無以為繼,這議題就沉了下去。

注音符號作為肇始
從 2011 年 EPUB 3 標準制定完成後,我就一直嘗試着怎麼做出良好符合傳統的中文書。新創的公司也加入了 IDPF,參與為了讓 EPUB 成為 ISO 標準的 EPUB 3.0.1 細部修訂工作。在修訂過程中,討論到了注音符號在 EPUB 上的實踐,才發現這不是 EPUB 格式要處理的事,必須回到 W3C,透過 HTML 5 與 CSS 才能辦到。
正好這時 W3C 與 IDPF 開始合作,為了建立 W3C 數字出版興趣小組,在紐約、巴黎和東京各舉辦一場工作坊,搜集各種意見,以確立此興趣小組的目的。而我趕上了東京搜集國際化需求的工作坊,開始我參與 W3C 的日子。
開始參與後,可以看見日本在推動語言標準實作上極為積極,從 W3C 到 Unicode Consortium,加上 JLReq 的完善,進度非常快。但畢竟日文不是中文,許多語言差異陸陸續續產生,以我一人之力去窮極補上中文的需求,實在鞭長莫及。於是我想起早年葉平先生的提案,試着把《中文排版需求》給寫出來。
程式圈子裡有句名言:「不要重造車輪。」
寫需求與規範也是一樣:「不要從零寫起。」
於是我花了幾個月時間,先將 JLReq 大部份快速翻譯成中文以了解結構,然後依照繁體字排版的規則,寫出了中文繁體字排版規範的初稿。但寫完後,一來 W3C 會費高昂,二來排版這件事在意的人不多,僅能放在那兒。幸好 W3C 2013 年的年會辦在深圳,和北航 W3C 的胡春明教授、安琪、小倩談及這件事,商議加入簡體字排版規則,寫出一份《中文排版需求》。
老祖宗的智慧,總是口述言傳
新創一家公司還沒賺錢,就要投入標準化工作可以說是自找死路。我在叩門找人資助時經常聽到的話就是:「中文排版哪要什麼規則?」這讓我一時無言以對。於是我開始探索 JLReq 誕生的始末。
日文與中文在活字排版時代,都有一套師徒間口述言傳的排版功夫。到了照相排版時代,以寫研為首的技術輸出,影響了整個漢字文化圈。但畢竟是物理排字,這些功夫還能傳承應用。但跨到桌上出版時,就遇到了巨大的壁壘。
從西方而來的桌上排版軟體,像 PageMaker、QuarkXPress 等,開發者自然不曉得東方文字該如何排列,也不可能全面地去學習這些口述言傳的技藝。日本將這些排版處理整理後寫成文件,在 1993 年發布了日本工業標準 JIS X 4051《日文文書的排版方法》,使得這些軟體也能理解日文排版,並且實作在各項功能上。直到今日,Adobe InDesign 中的各項漢字與標點處理功能,也能看到日文排版的影子。
JLReq 則是大幅參考、改寫、擴增 JIS X 4051 標準。若 JIS X 4051 協助了印刷的類比轉化到數位,那麼 JLReq 就是由印刷轉換到 Web,以及採用 Web 技術的 EPUB 電子書,使得日文排版技術能一脈相傳。這些文件與規則,更衍伸出各種編輯指南、排版教科書,讓日文排版的品質能保持在高水準。
中文排版需求要補足的就是這一段歷史與技藝,更希望能影響到整個環境,提升中文 Web 與電子書的排版品質。
東風、西風,吹得混亂
這幾年兩岸三地開始重視設計,字體設計、排版技術重新受到重視。但中文少有參考資料,求知若渴,只能從西方與日本尋找資訊。但因為語言文化的差異,往往不能直接套用。
例如西文的 Kerning,在日本則是稱為「詰め」,是縮減字母間距調整得更為美觀的做法。但應用在中文上,就顯得怪異。中文方塊字的特性,一向是一一排列,不加間距、更不能減少(總不能拿着銼刀磨鉛字吧)。所以頂多應用在圖像設計與標題設計,但不能套用在內文上頭。
圖像設計(Graphic Design)與排版設計(Editorial Design)不盡相同。圖像設計可以自由自在,但排版設計卻得先從規則學起,不能忘了內容是供人閱讀的基本。
中文排版需求試着找出中文排版的傳統與獨特之處。但不是變成硬加在設計師身上的枷鎖。師承杉浦康平的祖父江慎,是日本的書籍設計大師,他以破格聞名,但其作品也是建立在熟悉規範、進而超乎規範的前題上。

中文排版需求能為 Web 做到什麼變化?
讓我們談談未來。中文排版需求正式完成後,會由 W3C i18n 小組審視技術細節,比對現有的 CSS 規範,製作一份技術文件(Gap Document)來找出需要修改之處。就能全面性地處理各項現今技術達不到的問題。
舉個例子。在 CSS 中,你若指定「font-family: serif;」會自動使用系統預設的宋體(明體);指定「font-family: sans-serif;」會自動指向黑體。但中文常用的楷體卻被忽略了。要指定楷體,得要窮舉才行。這對 EPUB 電子書在不同裝置、不同閱讀程式上呈現是個大問題。
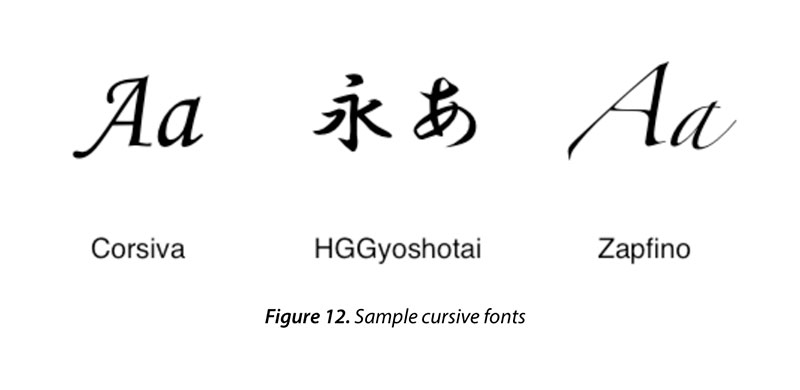
我在去年的 W3C TPAC 年會上提出讓 Generic Family 的 Cursive 預設為中文楷體的議案。但現在 CSS Font Module Level 3 的編輯 John Daggett 不接受。若有中文排版需求作為參考資料,就能更有力地說服。
順道一提,John Daggett 目前住在日本,在新版 Font Module 編輯草稿上加入了極多對日文字的支援。我也希望有一天能延伸到中文上頭。
中文排版需求的下一步
中文排版工作小組除了處理中文漢字以外,也會處理蒙古文、藏文等語文的排版規範(蒙古文應是第一個豎排並由左往右寫的語文規範,不過剩下也只有滿文了)。主要的編輯工作會在 2016 年底前完成。
中文排版需求目前的狀態是第一份編輯草稿,除中文版外,還會翻譯成英文作為主要文件一併發布。
現在僅包含我初稿的結構,以及梁海與陳奕鈞巨細彌遺寫出的「行間注」(即注音與拼音),還剩下不少部分以及圖片,得慢慢補齊。若您想追蹤這個專案的討論與進度,可訂閱 W3C 的 zhreq 郵件群組。若您願意投入這份文件的撰寫,或者願意協助翻譯,可以與 W3C 北航的吳小倩聯絡。





一個相關討論
中國的網站排版也應該出一個標準了。
4 個Trackbacks
[…] 歡迎通過 GitHub 參與《中文排版需求》編撰工作的討論,更多信息亦可參閱 Bobby 前作〈從《中文排版需求》開始〉。 […]
[…] 從《中文排版需求》開始https://www.thetype.com/2015/04/9171/這個草案已經出來了,對出版業具有參考價值 […]
[…] 董福興:從《中文排版需求》開始 […]
[…] 從《中文排版需求》開始 […]