
原文 / Origin:“Financier Design Information,” Klim Type Foundry
原作及圖片 / Author & Images:Klim Type Foundry
翻譯 / Translation:Emily Yang
本站經授權發布譯文。
「Financier」是為《金融時報》(Financial Times,簡稱 FT)改版所專門設計的一款字體,於 2014 年 9 月推出。它包含兩組可以搭配使用的字體風格:用於標題的 Financier Display 和用於正文的 Financier Text。在為期數月的項目進程中,Kevin Wilson 和 Mark Leeds 擔任設計指導。
總的設計要求是為 FT 重新製作一版更乾淨利落、更有現代感的報紙,以直觀展現它在報道、分析和可視化新聞上的實力。FT 的報紙不應只是 FT 網站在某一時刻的一個快照,而應該是經過編輯篩選的信息精華。它應該與 FT.com 相輔相成,將每天「你必須知道的信息」編輯成「有限」並有競爭力的閱讀材料。

之前的 FT 是傳統的八欄大幅報紙(broadsheet),排版也是只有報紙會使用的高密度排法。Kevin 希望通過調整欄寬來實現更乾淨更透氣的設計——給文章留出更多空間,也能讓新聞和分析被更好地區隔。之前版本所採用的字體組合是優質的 Miller、Benton Sans 和 Clarion。
FT 想要一款優雅且具有權威感的襯線體,同時它也要能靈活地滿足藝術、科技和體育類新聞及專題的多樣化需求——當然還有金融類。此外,這款字體還必須適用於不同媒介,從寬幅印刷的大版面報紙到方寸間的手機屏幕。

最初的討論始於對 Tiempos Text(正文字體)和 Tiempos Headline(標題字體)的優缺點分析。我的初稿本質上是一款現代化的 Old Style 字體:好比是一款用平實的 Imprint 字體過濾出來的理性版 Caslon。但印刷測試很快把這個想法扼殺了:相比 Tiempos,它書卷氣十足,過於纖弱,也顯得太「慢」。這個失敗的開端幫助我們進一步確認了新字體的設計意圖。Mark 以此為基礎,開始摸索 FT 項目的新方向——在小字號表現時,應該從原來的 Miller 字體轉向一款更銳利的新字體。於是 Mark 建議試一個沒有球形末端的設計。這個建議成了項目的關鍵。

大多數報紙使用的字體都有球形末端——這算是它們的一種傳統。我發現這一點非常難改變;所以我不得不重新審視種種對於這一字體樣式的假設。Gerard Unger 設計過幾款非常獨特(但又令人驚艷)的報紙字體,都沒有球形末端,但他的作品實在是個例外。所以我開始到處搜羅符合條件的好字體:比例要恰到好處,以同時滿足報紙正文和標題的需要,沒有球形結尾,能夠衍生出多個字重,而且在屏幕上也能很好地顯示。除此以外,基於 FT 的傳統,要是能有點英國血統就更好了。 
後來我選中了 Eric Gill 的設計,尤其是 Solus、Joanna 和 Perpetua。我花了幾天時間,很快地以它們為基礎做出了一套正文體(Text)標題體(Display)的草圖。大致來說,Financier Text 的美學特徵延續自 Solus 和 Joanna ,而 Financier Display 則繼承自 Perpetua。

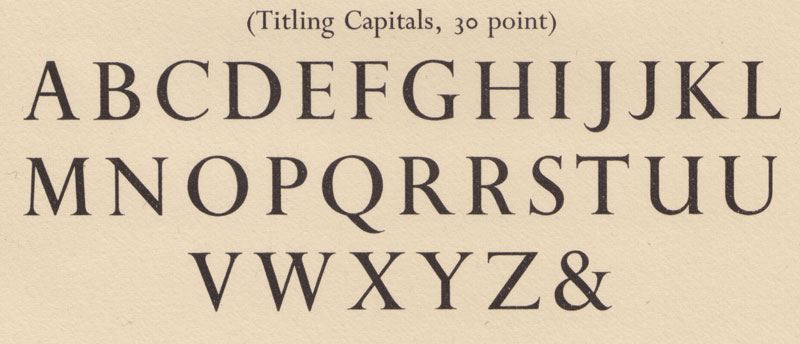
我一向不太喜歡將 Perpetua 作為正文字體來用。它細節太多,太銳利,難以協調。但作為標題字體,尤其全大寫使用時,它真的非常優雅。那種不協調的感覺隱沒在一種氣宇不凡的魅力中;它整潔,溫暖,而且還是不容置疑的英國血統。Perpetua 充滿了 Gill 的個人印記,但這並不影響什麼。你能感覺到它與生俱來的碑文品質,源自 Gill 多年的石刻功底。Perpetua 成了 Financier Display 的完美起點。

我做的標題體(Display)初稿很銳利——太銳利了——至少要用在 18 pt 的尺寸才能保證它的效果,這基本行不通。我們想保持字形的犀利,但也必須降低筆畫粗細的對比度。這有點自相矛盾,讓我左右為難。為尋找合適的對比度,我經過幾番嘗試,最終發現可以只在筆畫的連接處保持造型的銳利。這個想法很成功:襯線和細絲線可以加粗,而同時,筆畫的連接處依然能展示出必要的銳利感。

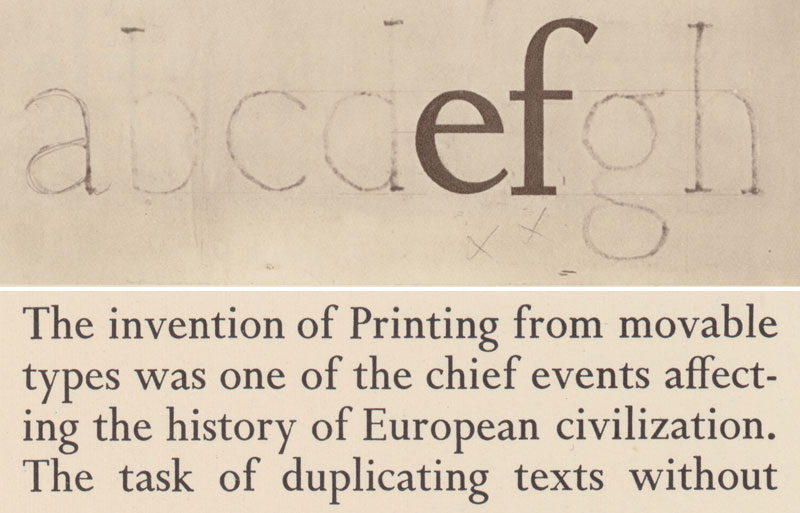
Solus 是一款極好的字體。它有所有 Gill 的標誌性特色:疏朗,優雅,穩健,絕對經得起時間的考驗。最打動我的是 Solus 在美學上的剋制。它非常基本,就好像 Gill 用最基礎的經典的襯線體概念,撣一撣上面的塵土,只留下基本的骨骼。

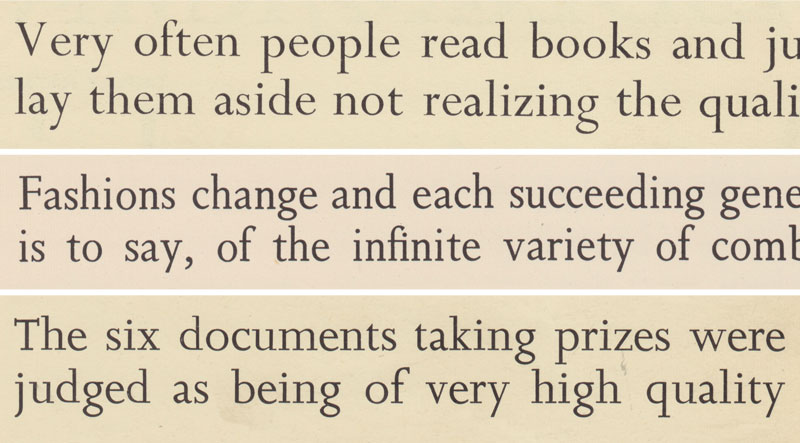
我決定 Financier 的正文體不需要是那種典型的報紙字體。比如 Tiempos Text,就是標準的經典報紙字體:偏窄,小寫字母高度(x-height)偏大,大寫字母高度偏小,開放的內空間和飽滿的襯線。它幾乎有點老套——任何能算得上正統的報紙字體都有這些特徵。
設計時,我必須牢記 FT 的新版式要比之前疏,因此文章排版也相應會比較長。移動設備的屏幕也是一個重要的考慮因素——它們寬度很小,但有(理論上)可以無限下拉的長度。這樣我們就知道字形的寬度有限,但小寫字母高度可以相對小,上升部可以高一點。這幾點足以讓新字體的比例更優雅,同傳統的報紙字體有所區分。 
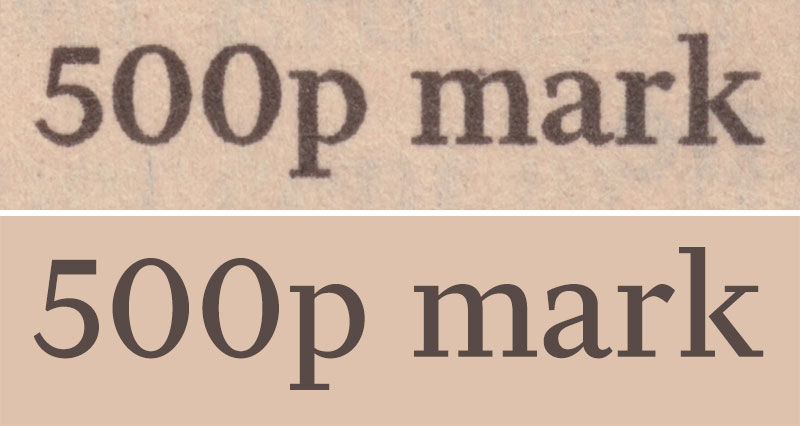
報紙印刷對字體來說是一個殘酷的環境。字形被扭曲;小空隙被油墨填滿;黑色的油墨沾得到處都是灰色污漬。即便如此,Financier 正文體中沒有一個字形是「吸墨」的。像 Financier 標題體一樣,它們的尖端深而銳,但在正文體中這樣做的用意就是希望它們不要形成墨團。同時它們有平且不等的襯線和喙狀的尾端,也能夠起到相同的作用。這也是 Solus 質樸實用的優勢體現。
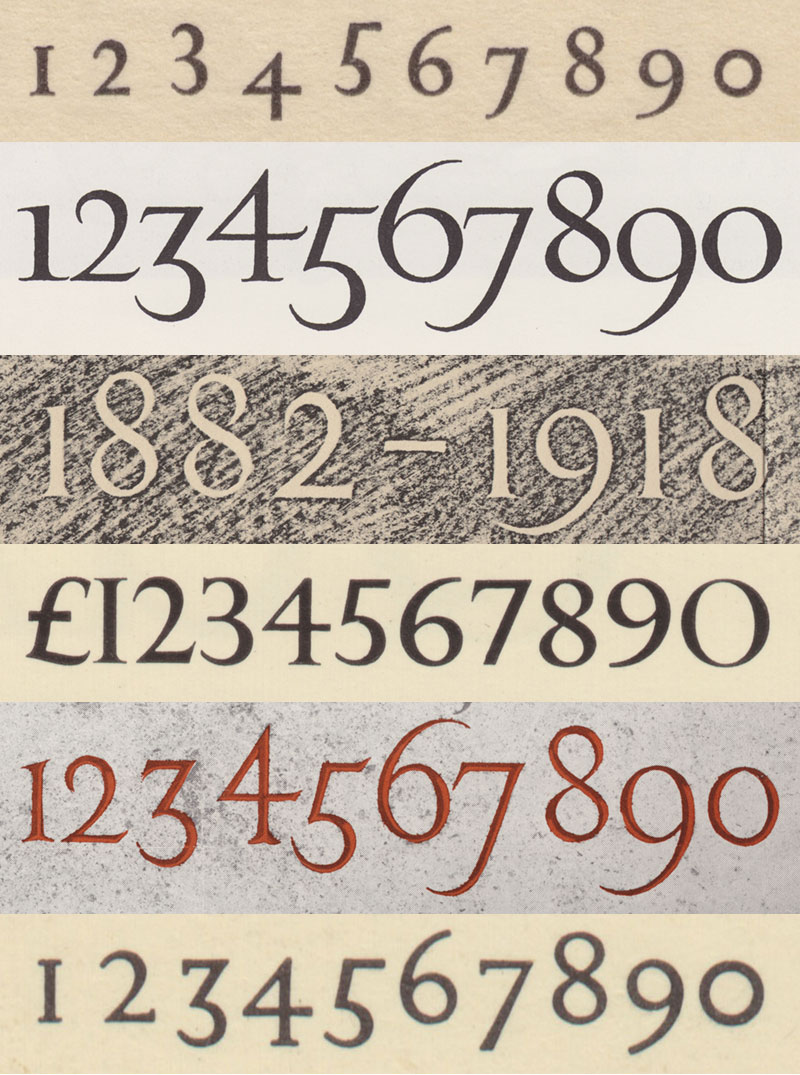
數字對於 FT 來說非常重要。價格、日期、比例、股票行情——大多數文章都有大把的數字出現。我喜歡做數字,它們是字體家族中的特殊成員。幸運的是,Gill 做過各種奇形怪狀的數字,為我提供了豐富的靈感來源。

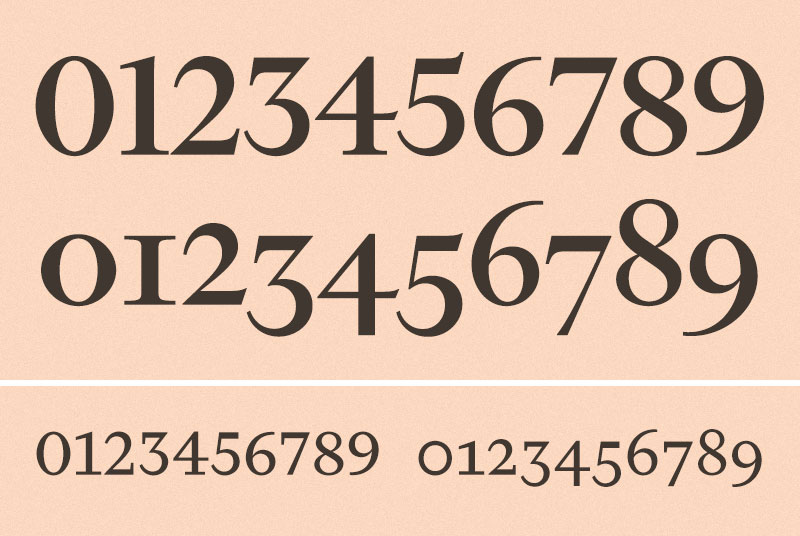
Gill 的數字是獨樹一幟的:平頂的「3」,動感的「5」,舊式排法中高度是四分之三的「2」,還有優美划出的「6」和「9」。這些特點讓數字之間容易區分,這在長串數據中特別重要——讀數和讀字是不一樣的。因為 Financier Text 中字的上升部高於大寫線,默認的平排數字(其實還有縮寫字母之類的)在大段文字中顯得很和諧。

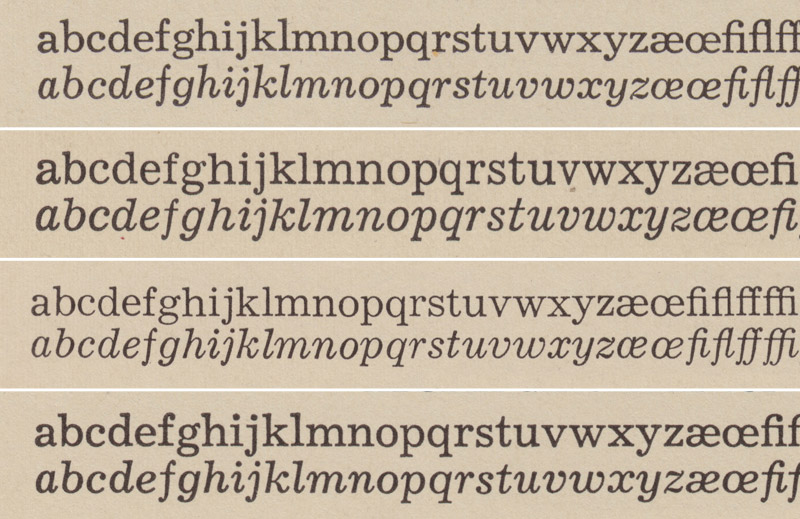
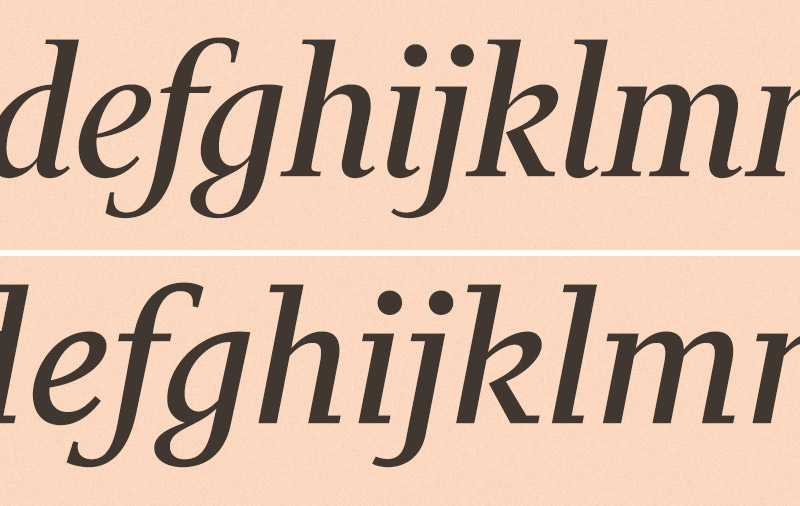
我不確定 Gill 設計特別的斜體是想致敬「羅馬假斜體」(oblique)。也可能這種設計也受到他石刻經驗和美學實用主義的影響。它們通常偏窄,有一點輕微的斜。它們很節制,有一種優雅的跳躍感,讓整體有正式感卻毫不枯燥。它們絕對無聊得剛好——平淡得來又很有趣。我也花了一段時間才懂得欣賞這種美感。

在 Financier Text 體和 Display 體里我都嘗試盡量去平衡羅馬斜體(oblique)的機械傾斜和「正常」斜體(italics)的不同審美感。最終的斜體有的地方花哨:比如「f」、「g」和「k」是對 Gill 作品的致意——這幾個字母是其他工整的字母中的美感調劑。Text 的斜體基於羅馬斜體的概念去除了多餘的細節,讓字形更簡潔。幸好,它們在印刷中完全沒問題。
Display 斜體則更加流暢而多細節。「h」、「k」、「m」和「n」中的基線襯線是對 Gill 的小小致意。至於那個「g」……我以前從來沒做過這樣的「g」字。它的形很美——又怪異又古典。我還是不能相信它竟然能被通過!

這是我第一次做這樣一款字體,標題體和正文體之間的「視覺兼容性大於統一性」*,也就是說它們更趨向於神似,而非局限於簡單的形似。相反,一個「統一」形似的字體家族,比如 Tiempos 的正文體和標題體,標題體是完全從正文體中演化而來。所以這次的經驗是非常有趣也是拓寬思路的做法。
最後,我必須向 Kevin 和 Mark 表示最誠摯的敬意。他們是最棒的客戶,這一點從我們的討論和設計過程中可以完全體現:他們思路清晰,體恤周到,也非常高效,即使我們中間隔着要命的時差。我要感謝他們的信任,也希望我用最好的字體回報了這份信任。
註:
* 想深入了解設計「正文體」和「標題體」過程中的複雜性,請參閱 Tim Ahrens 和 Shoko Mugikura 寫的出色的《Size-Specific adjustments to type designs》(字體設計中關於尺寸的調節)。↩
Perpetua®、Solus® 和 Joanna® 是 Monotype 公司的註冊商標。所有其他註冊商標版權屬於它們的所有者。





5 個相關討論
難得看到這麼專業而細緻的文章,信息量很大!
此外圖注Gill 在不同字體中所做的斜體設計
是否應該是“數字設計”?
多謝指出!已經修正:)
請問下 你們網站的評論是用第三方的評論系統嗎?
看到了 是disqus的.
(去年在外有事很久沒來了…)
話說,我點開文中鏈接,發現 klim.co.nz 的 favicon 設計類似 typeisbeautiful 的,但它的留“白”比 typeisbeautiful 做得要好。不妨按這個思路重新繪製下 typeisbeautiful 的 favicon?
2 個Trackbacks
[…] Financial Times(金融時報)的定製字體 Financier Display 和 Financier Text 公開發售,由新西蘭字體設計公司 Klim Type Foundry 設計出品;2015 年獲東京 TDC 獎;Emily Yang 曾翻譯過該字體設計的案例分析 […]
[…] 〈談《金融時報》新字體 Financier〉,Klim 的案例介紹文章,Emily Yang 翻譯,刊於 Type is Beautiful […]