
原文 / Origin:“Financier Design Information,” Klim Type Foundry
原作及图片 / Author & Images:Klim Type Foundry
翻译 / Translation:Emily Yang
本站经授权发布译文。
「Financier」是为《金融时报》(Financial Times,简称 FT)改版所专门设计的一款字体,于 2014 年 9 月推出。它包含两组可以搭配使用的字体风格:用于标题的 Financier Display 和用于正文的 Financier Text。在为期数月的项目进程中,Kevin Wilson 和 Mark Leeds 担任设计指导。
总的设计要求是为 FT 重新制作一版更干净利落、更有现代感的报纸,以直观展现它在报道、分析和可视化新闻上的实力。FT 的报纸不应只是 FT 网站在某一时刻的一个快照,而应该是经过编辑筛选的信息精华。它应该与 FT.com 相辅相成,将每天「你必须知道的信息」编辑成「有限」并有竞争力的阅读材料。

之前的 FT 是传统的八栏大幅报纸(broadsheet),排版也是只有报纸会使用的高密度排法。Kevin 希望通过调整栏宽来实现更干净更透气的设计——给文章留出更多空间,也能让新闻和分析被更好地区隔。之前版本所采用的字体组合是优质的 Miller、Benton Sans 和 Clarion。
FT 想要一款优雅且具有权威感的衬线体,同时它也要能灵活地满足艺术、科技和体育类新闻及专题的多样化需求——当然还有金融类。此外,这款字体还必须适用于不同媒介,从宽幅印刷的大版面报纸到方寸间的手机屏幕。

最初的讨论始于对 Tiempos Text(正文字体)和 Tiempos Headline(标题字体)的优缺点分析。我的初稿本质上是一款现代化的 Old Style 字体:好比是一款用平实的 Imprint 字体过滤出来的理性版 Caslon。但印刷测试很快把这个想法扼杀了:相比 Tiempos,它书卷气十足,过于纤弱,也显得太「慢」。这个失败的开端帮助我们进一步确认了新字体的设计意图。Mark 以此为基础,开始摸索 FT 项目的新方向——在小字号表现时,应该从原来的 Miller 字体转向一款更锐利的新字体。于是 Mark 建议试一个没有球形末端的设计。这个建议成了项目的关键。

大多数报纸使用的字体都有球形末端——这算是它们的一种传统。我发现这一点非常难改变;所以我不得不重新审视种种对于这一字体样式的假设。Gerard Unger 设计过几款非常独特(但又令人惊艳)的报纸字体,都没有球形末端,但他的作品实在是个例外。所以我开始到处搜罗符合条件的好字体:比例要恰到好处,以同时满足报纸正文和标题的需要,没有球形结尾,能够衍生出多个字重,而且在屏幕上也能很好地显示。除此以外,基于 FT 的传统,要是能有点英国血统就更好了。

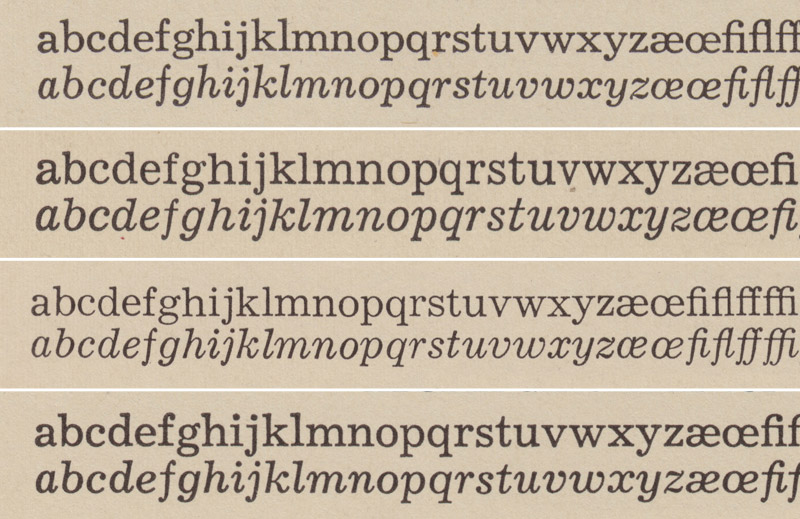
后来我选中了 Eric Gill 的设计,尤其是 Solus、Joanna 和 Perpetua。我花了几天时间,很快地以它们为基础做出了一套正文体(Text)标题体(Display)的草图。大致来说,Financier Text 的美学特征延续自 Solus 和 Joanna ,而 Financier Display 则继承自 Perpetua。

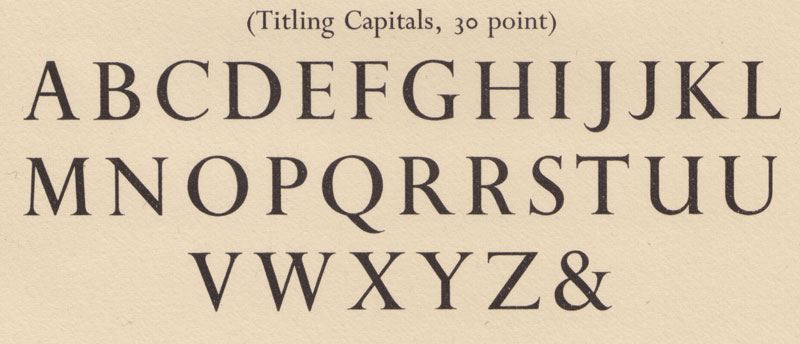
我一向不太喜欢将 Perpetua 作为正文字体来用。它细节太多,太锐利,难以协调。但作为标题字体,尤其全大写使用时,它真的非常优雅。那种不协调的感觉隐没在一种气宇不凡的魅力中;它整洁,温暖,而且还是不容置疑的英国血统。Perpetua 充满了 Gill 的个人印记,但这并不影响什么。你能感觉到它与生俱来的碑文品质,源自 Gill 多年的石刻功底。Perpetua 成了 Financier Display 的完美起点。

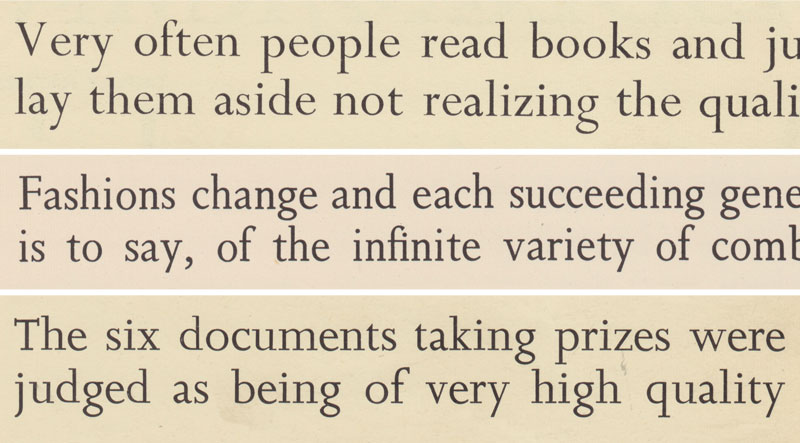
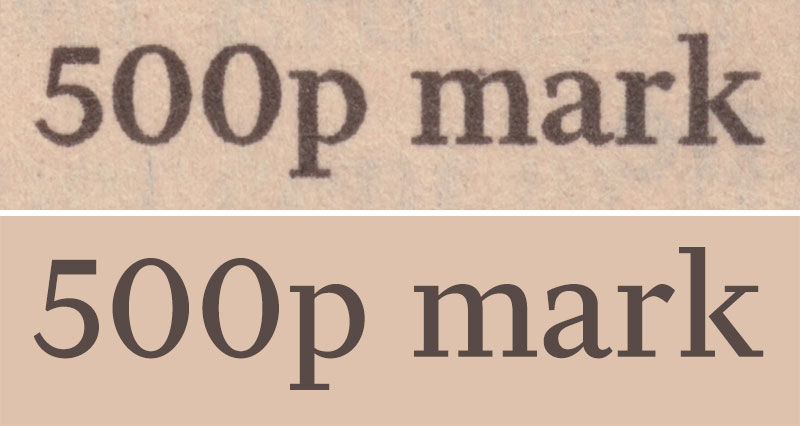
我做的标题体(Display)初稿很锐利——太锐利了——至少要用在 18 pt 的尺寸才能保证它的效果,这基本行不通。我们想保持字形的犀利,但也必须降低笔画粗细的对比度。这有点自相矛盾,让我左右为难。为寻找合适的对比度,我经过几番尝试,最终发现可以只在笔画的连接处保持造型的锐利。这个想法很成功:衬线和细丝线可以加粗,而同时,笔画的连接处依然能展示出必要的锐利感。

Solus 是一款极好的字体。它有所有 Gill 的标志性特色:疏朗,优雅,稳健,绝对经得起时间的考验。最打动我的是 Solus 在美学上的克制。它非常基本,就好像 Gill 用最基础的经典的衬线体概念,掸一掸上面的尘土,只留下基本的骨骼。

我决定 Financier 的正文体不需要是那种典型的报纸字体。比如 Tiempos Text,就是标准的经典报纸字体:偏窄,小写字母高度(x-height)偏大,大写字母高度偏小,开放的内空间和饱满的衬线。它几乎有点老套——任何能算得上正统的报纸字体都有这些特征。
设计时,我必须牢记 FT 的新版式要比之前疏,因此文章排版也相应会比较长。移动设备的屏幕也是一个重要的考虑因素——它们宽度很小,但有(理论上)可以无限下拉的长度。这样我们就知道字形的宽度有限,但小写字母高度可以相对小,上升部可以高一点。这几点足以让新字体的比例更优雅,同传统的报纸字体有所区分。

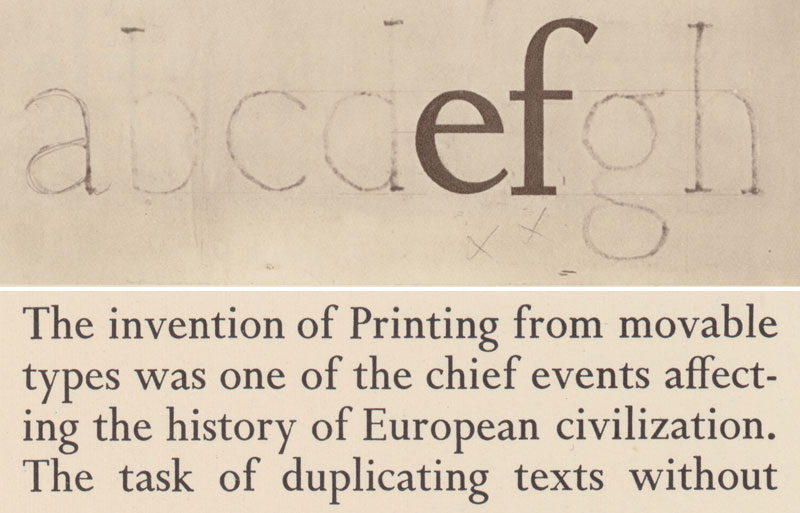
报纸印刷对字体来说是一个残酷的环境。字形被扭曲;小空隙被油墨填满;黑色的油墨沾得到处都是灰色污渍。即便如此,Financier 正文体中没有一个字形是「吸墨」的。像 Financier 标题体一样,它们的尖端深而锐,但在正文体中这样做的用意就是希望它们不要形成墨团。同时它们有平且不等的衬线和喙状的尾端,也能够起到相同的作用。这也是 Solus 质朴实用的优势体现。
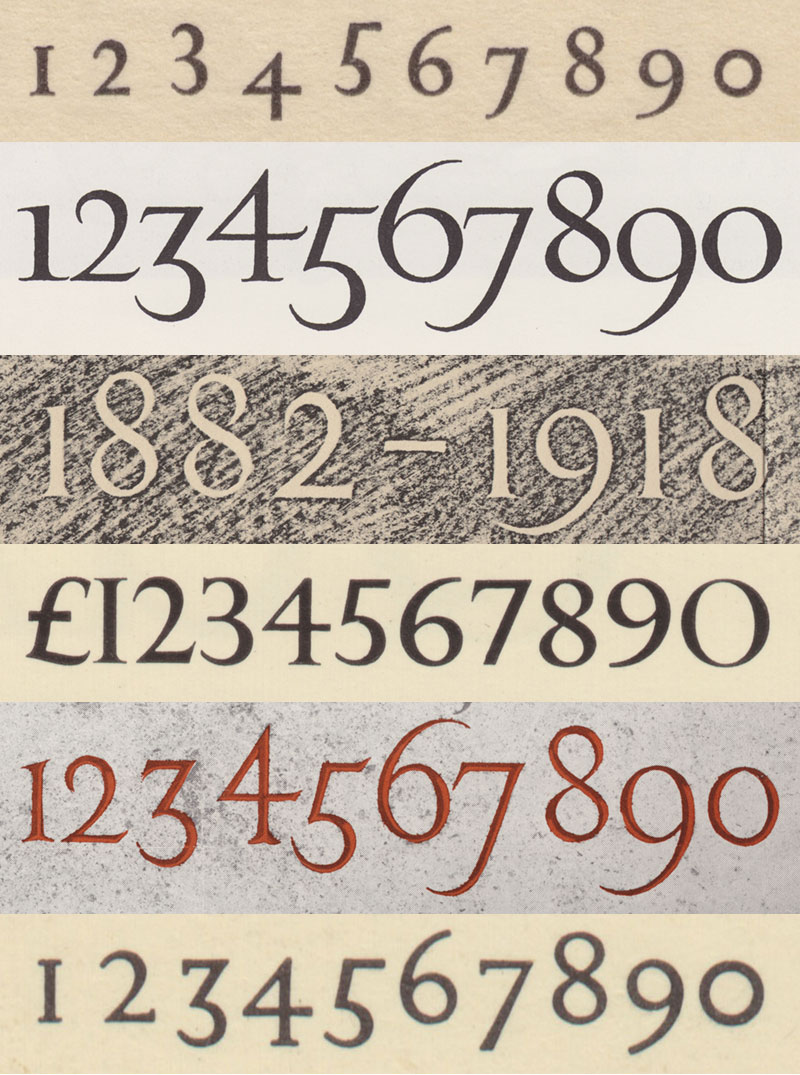
数字对于 FT 来说非常重要。价格、日期、比例、股票行情——大多数文章都有大把的数字出现。我喜欢做数字,它们是字体家族中的特殊成员。幸运的是,Gill 做过各种奇形怪状的数字,为我提供了丰富的灵感来源。

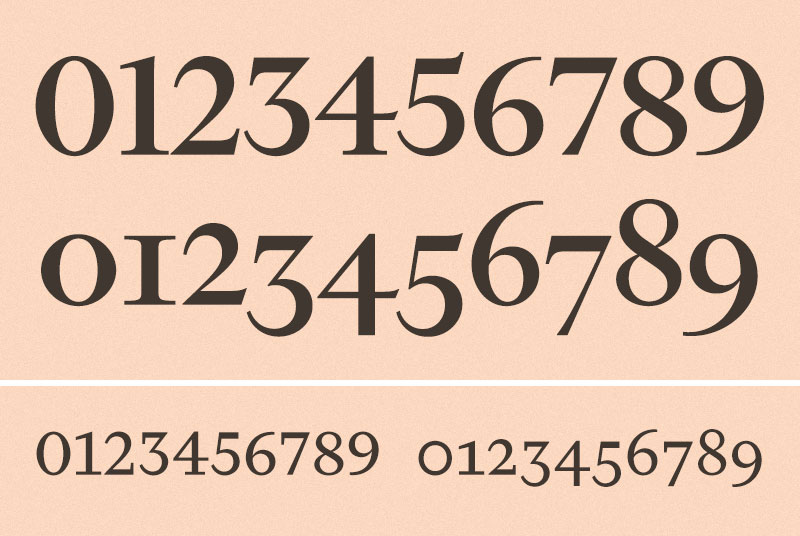
Gill 的数字是独树一帜的:平顶的「3」,动感的「5」,旧式排法中高度是四分之三的「2」,还有优美划出的「6」和「9」。这些特点让数字之间容易区分,这在长串数据中特别重要——读数和读字是不一样的。因为 Financier Text 中字的上升部高于大写线,默认的平排数字(其实还有缩写字母之类的)在大段文字中显得很和谐。

我不确定 Gill 设计特别的斜体是想致敬「罗马假斜体」(oblique)。也可能这种设计也受到他石刻经验和美学实用主义的影响。它们通常偏窄,有一点轻微的斜。它们很节制,有一种优雅的跳跃感,让整体有正式感却毫不枯燥。它们绝对无聊得刚好——平淡得来又很有趣。我也花了一段时间才懂得欣赏这种美感。

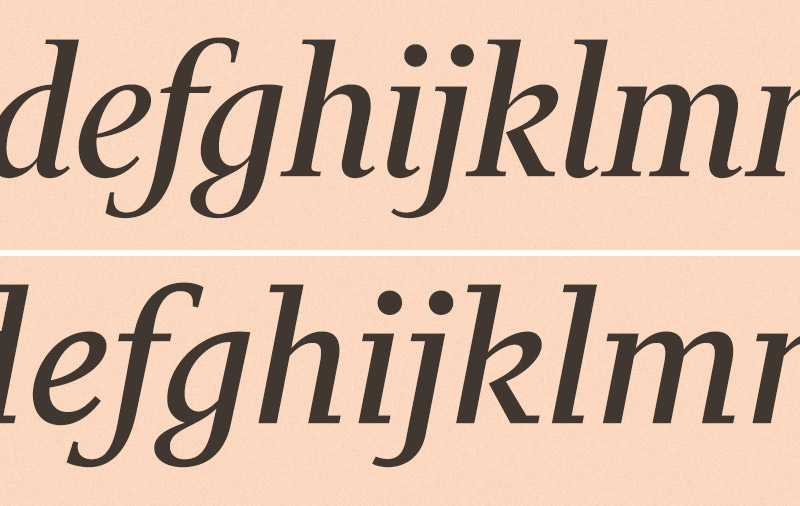
在 Financier Text 体和 Display 体里我都尝试尽量去平衡罗马斜体(oblique)的机械倾斜和「正常」斜体(italics)的不同审美感。最终的斜体有的地方花哨:比如「f」、「g」和「k」是对 Gill 作品的致意——这几个字母是其他工整的字母中的美感调剂。Text 的斜体基于罗马斜体的概念去除了多余的细节,让字形更简洁。幸好,它们在印刷中完全没问题。
Display 斜体则更加流畅而多细节。「h」、「k」、「m」和「n」中的基线衬线是对 Gill 的小小致意。至于那个「g」……我以前从来没做过这样的「g」字。它的形很美——又怪异又古典。我还是不能相信它竟然能被通过!

这是我第一次做这样一款字体,标题体和正文体之间的「视觉兼容性大于统一性」*,也就是说它们更趋向于神似,而非局限于简单的形似。相反,一个「统一」形似的字体家族,比如 Tiempos 的正文体和标题体,标题体是完全从正文体中演化而来。所以这次的经验是非常有趣也是拓宽思路的做法。
最后,我必须向 Kevin 和 Mark 表示最诚挚的敬意。他们是最棒的客户,这一点从我们的讨论和设计过程中可以完全体现:他们思路清晰,体恤周到,也非常高效,即使我们中间隔着要命的时差。我要感谢他们的信任,也希望我用最好的字体回报了这份信任。
注:
* 想深入了解设计「正文体」和「标题体」过程中的复杂性,请参阅 Tim Ahrens 和 Shoko Mugikura 写的出色的《Size-Specific adjustments to type designs》(字体设计中关于尺寸的调节)。↩
Perpetua®、Solus® 和 Joanna® 是 Monotype 公司的注册商标。所有其他注册商标版权属于它们的所有者。





5 个相关讨论
难得看到这么专业而细致的文章,信息量很大!
此外图注Gill 在不同字体中所做的斜体设计
是否应该是“数字设计”?
多谢指出!已经修正:)
请问下 你们网站的评论是用第三方的评论系统吗?
看到了 是disqus的.
(去年在外有事很久没来了…)
话说,我点开文中链接,发现 klim.co.nz 的 favicon 设计类似 typeisbeautiful 的,但它的留“白”比 typeisbeautiful 做得要好。不妨按这个思路重新绘制下 typeisbeautiful 的 favicon?
2 个Trackbacks
[…] Financial Times(金融时报)的定制字体 Financier Display 和 Financier Text 公开发售,由新西兰字体设计公司 Klim Type Foundry 设计出品;2015 年获东京 TDC 奖;Emily Yang 曾翻译过该字体设计的案例分析 […]
[…] 〈谈《金融时报》新字体 Financier〉,Klim 的案例介绍文章,Emily Yang 翻译,刊于 Type is Beautiful […]