
上世紀,坊間流傳着這麼一句話:
Any man who would letterspace blackletter would shag sheep.(會去動哥特體字距的人,也會去搞綿羊。)
機械複製的生產鏈中,字距一度是關於排版審美的迷思。一套活字集合由設計師精心調整,由鑄字匠細密打造;於是相鄰字符的空間關係,凝固成一組依賴物理實體的法則。維持原生的字距——我尊重這樣的法則,一如尊重先驅匠人的技藝和理性。
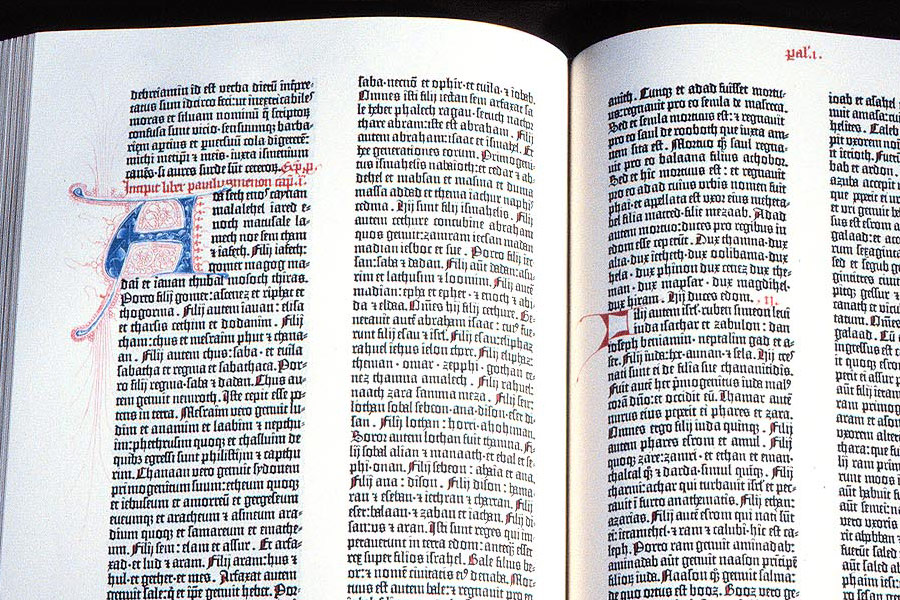
然而在 Jan Tschichold 和他的著作 Asymmetric Typography 流行之前,直至追溯回 Gutenberg 時代,「對稱」「齊整」兩種古老的視覺審美習慣無處不在。左右並齊的縱欄——我也欣賞這樣的傳統,一如欣賞古典格律的穩定及優美。
後世的排字匠人,逡巡於維持字距的潔癖和齊頭尾的樸素趣味之間,尋求平衡與折衷。文字設計是又一門妥協的匠藝。
方塊漢字與縱橫對齊的幻覺
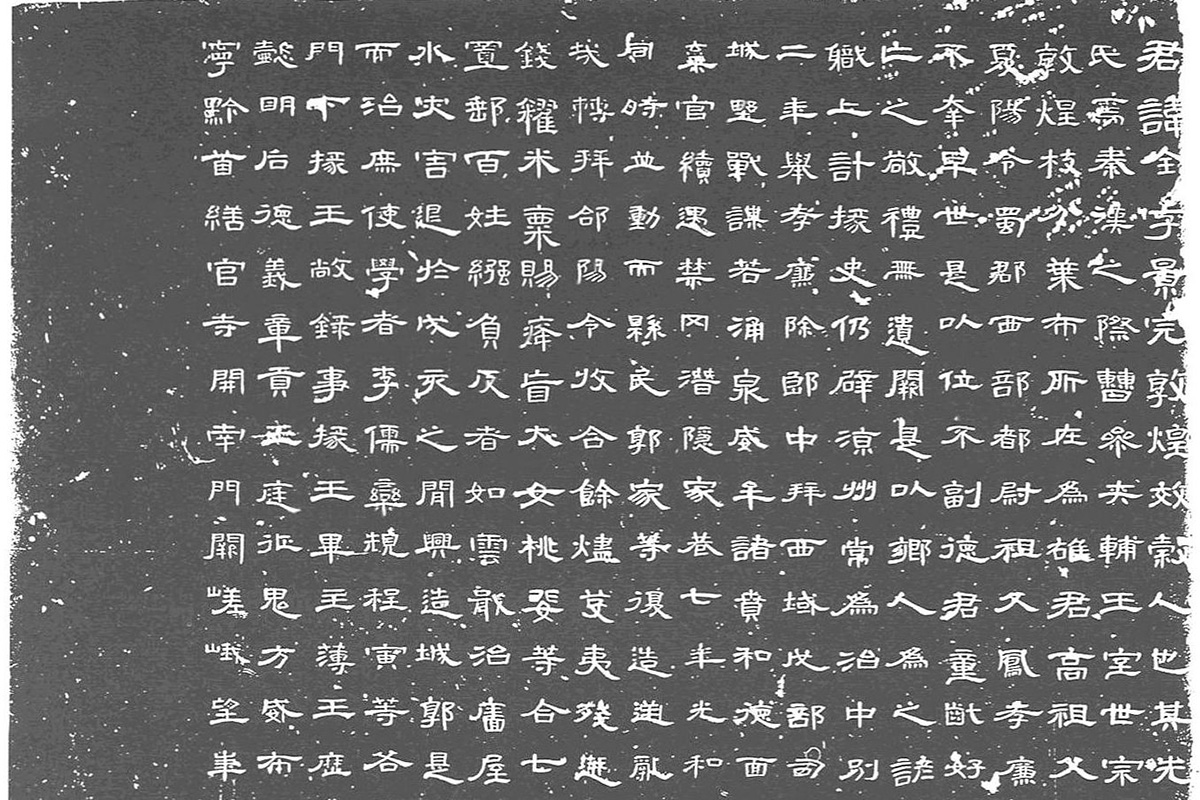
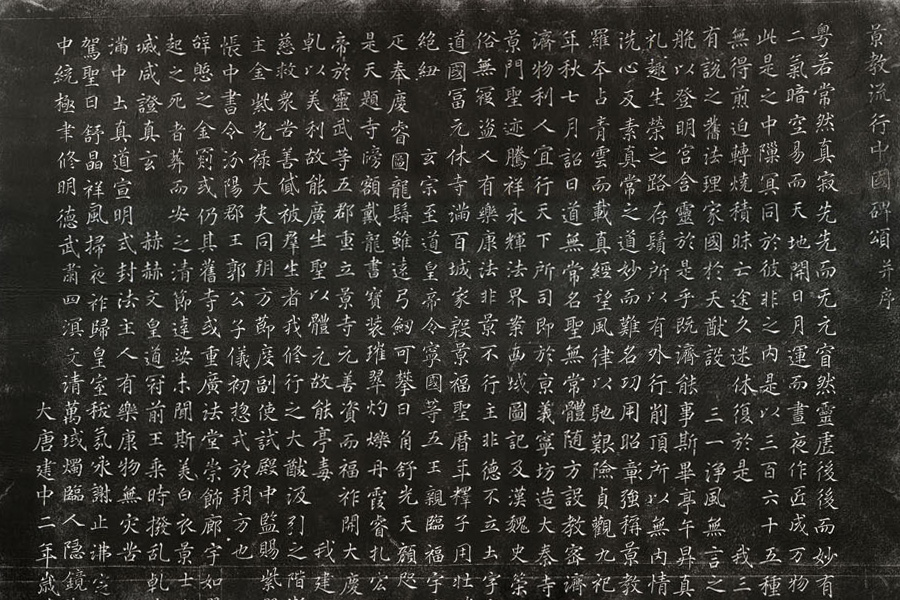
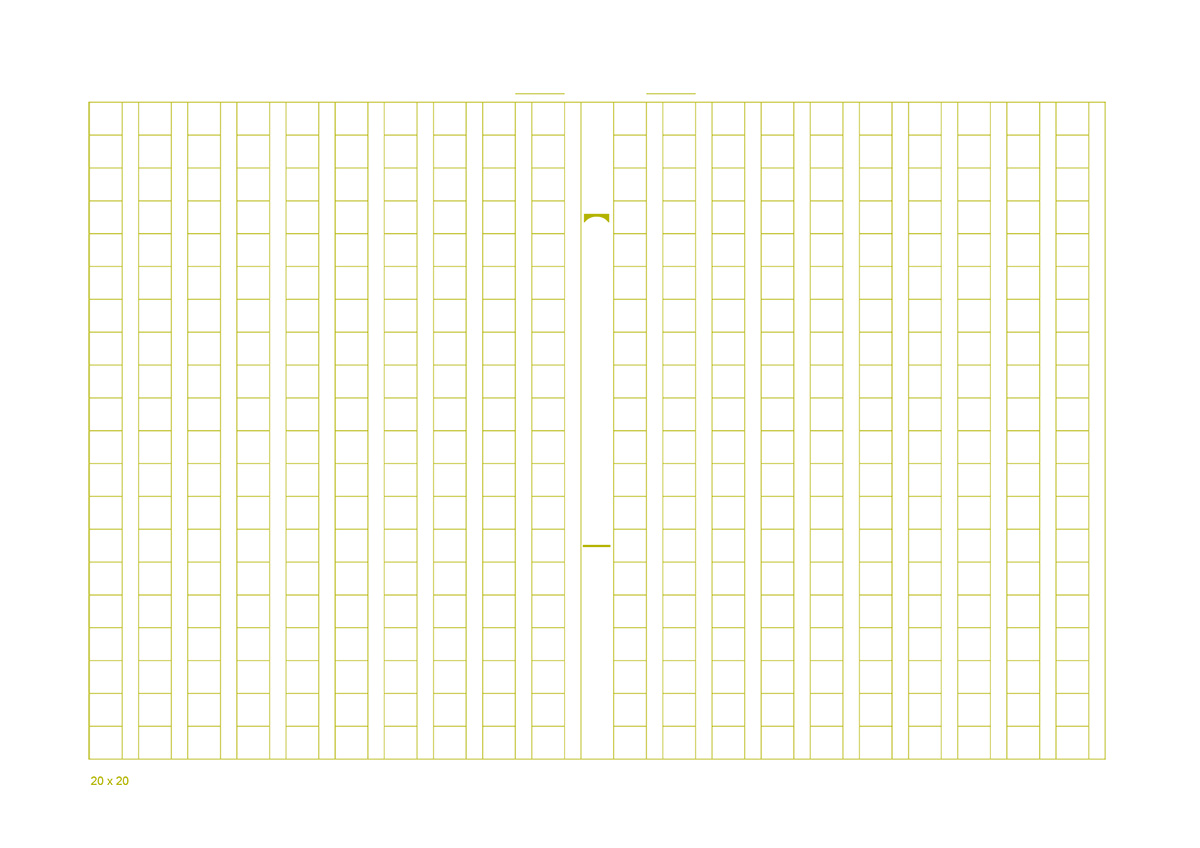
方塊漢字似乎蘊含一個奇妙的可能性。尺寸相等的假想矩形字框,看起來令字符的空間關係變得簡單易控。基於隸、楷書體的碑刻遺物,展現了規整的經緯。這一純粹的網格秩序,延續至近代,並在日本發端的原稿紙中具象化了。
縱橫對齊的幻覺由此埋下……直至我意識到,日常所使用的已然是一種現代的書寫系統。
現代漢語書寫系統與折行處理
維持原生字距的前提下,拉丁字母為何難以自由地做齊頭尾排版?字符寬度及字偶間距不一,非常直觀的原因。打字機時代來臨,我看到了等寬字體,同時看到了 monospace 里熟悉的幻覺。齊頭尾卻依舊在跟字距或單詞間隙打架。
因為單詞不能「隨性而斷」,而有限的欄寬卻要求折行(wrapping)。
Hyphenation 由此發明——一種基於單詞音節劃分規則、運用連字符的斷詞方法。妥協的工具箱里又增一把利器。漢字倒似乎從未面臨這番窘境,古代的書法或版刻都展示了完美的縱橫對齊:連續的文本流無須主動分詞,隨處可斷。
別忘了標點符號。
標點符號是提升現代漢語易讀性的功臣。現代漢語的標點大量借鑒自歐洲語言、特別是基於拉丁字母的書寫系統;從它們的形態及使用規則中也可管窺。在拉丁字母的齊頭尾排版中,標點好像並沒有多麼礙手礙腳;它們機靈地藏身在跟自己粘連的單詞頭尾。
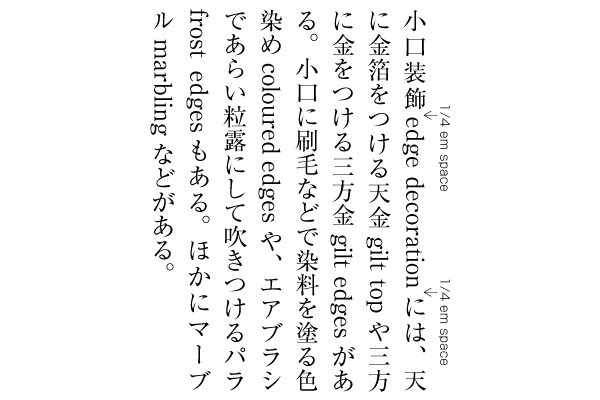
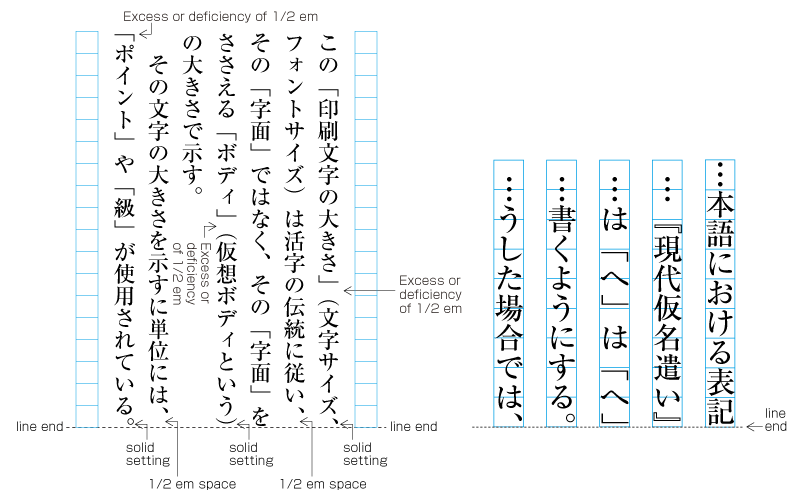
為現代漢語書寫系統服務的漢字字體,通常對標點造型和佔位空間重新調整,與漢字的矩形字框保持一致。由此,它成了漢字排版「縱橫對齊」的雙刃劍。整齊的比例讓它們安份地融入方塊漢字的空間節奏,獨立的佔位卻令其更為醒目,難以藏身。
漢語書寫系統里,標點符號不可「隨遇而安」。
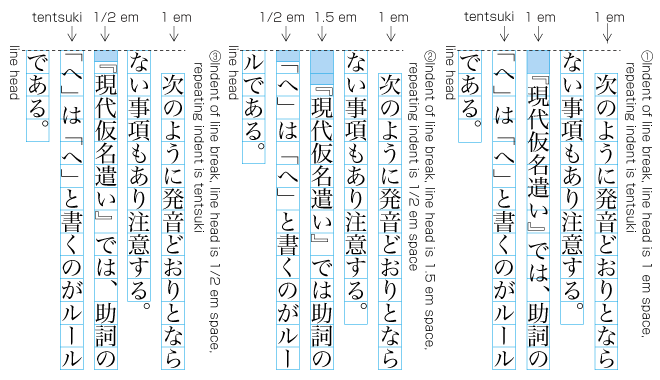
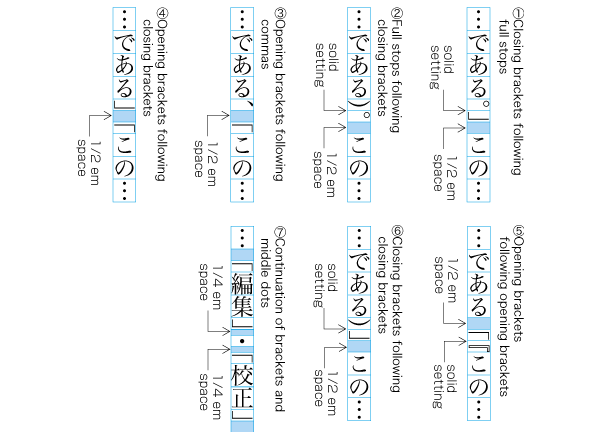
「禁則」接踵而至。日本行業標準(JIS)兼顧語義及美觀,走在了漢字文化圈的前沿;其中規則不只對日語有效,在漢語實踐中也極具參考。JIS X 4051(日本語文書の組版方法)分別羅列出不宜安置在行首或行尾的標點及其他字符,還制定有「分離禁則」——其考量不僅覆蓋了破折號、省略號等不宜切斷的雙字符標號,而且涉及對數字及拉丁字母單詞的斷詞限制。
同樣不能忘記的是,現代漢語書寫系統在實踐中也不可避免地要混入拉丁字母及其單詞或短語,以及更為普及的阿拉伯數字。
古代漢語書寫系統在今日折射出的蜃像
——謂之「縱橫對齊」。縱橫對齊已不再是現代方法(approach)。
制衡與折衷
書寫規則、字距、齊頭尾三者間存在着一種制衡關係。如果說,合理的書寫規則,易讀的字距,以及視覺上齊整的段落邊緣是排字匠藝里「真·善·美」式的三元追求,那麼在固定的版面上排印一篇確定的文本時,須始終在這三元間進行細微的交換(trade off),尋求甚優的折衷(compromise)。
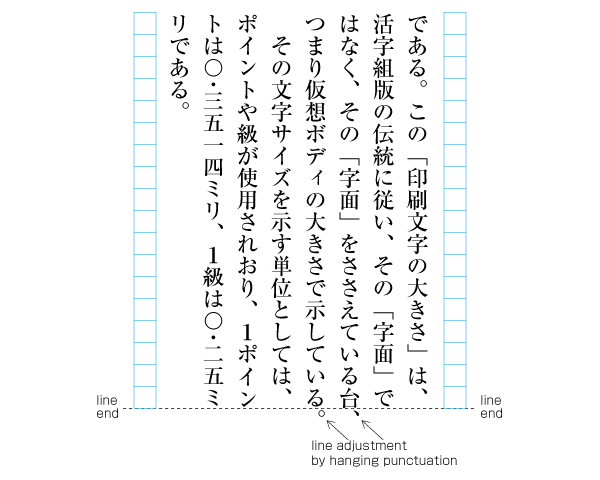
為此,匠人們苦心孤詣,發明技巧。漢字文化圈裡,日本依然走在前列。W3C 公布的 Requirements for Japanese Text Layout (JLReq) 主要基於 JIS X 4051。此文檔並非專註於漢字的齊頭尾排版,亦非字距或間隙調整的指導手冊,但其中所涉的技術說明,對於混合漢拉文字及標點符號的現代漢語排版實踐,有諸多啟示。試列舉幾項:漢字與拉丁字母間的空隙補償,行首行尾標點佔位空間的壓縮,標點簇佔位空間的調整,基於標點禁則的推入處理(追込み処理)或推出處理(追出し処理)以及行尾的標點懸掛(ぶら下げ組)……不一而足。另有縱排應用中的特殊技巧,此處不能盡述。
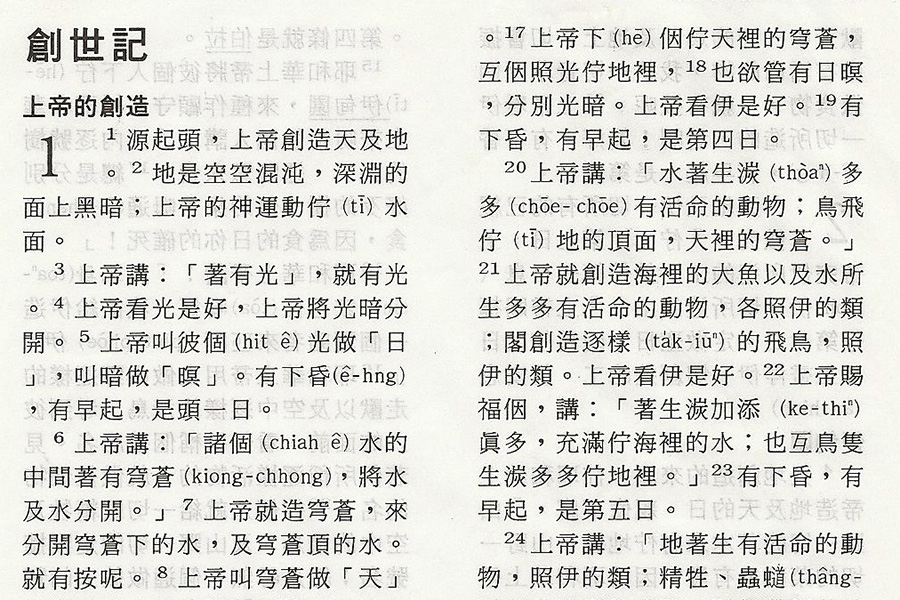
漢語行文的易讀性(readability),並不單單取決於閱讀流線中的漢字間距,而行與行之間的字符對齊則相去更遠。上述的部分技巧,也有可能在減少觸動漢字間距的同時,提升齊頭尾排版的易讀性及美觀性。然而翻開早年印製的台語漢字本《聖經》,在標點禁則的處理或字符間隙的調整方面,很難找出有益的實踐或嘗試。面對出版工藝更迭過程中的偶失匠心,我無意指摘。倘若只因「老派編輯」堅持「縱橫對齊」而放棄了照顧標點語義的書寫規則,或因固守方格秩序而迴避了其他閱讀體驗的優化,豈非變成對信仰關懷的諷刺。

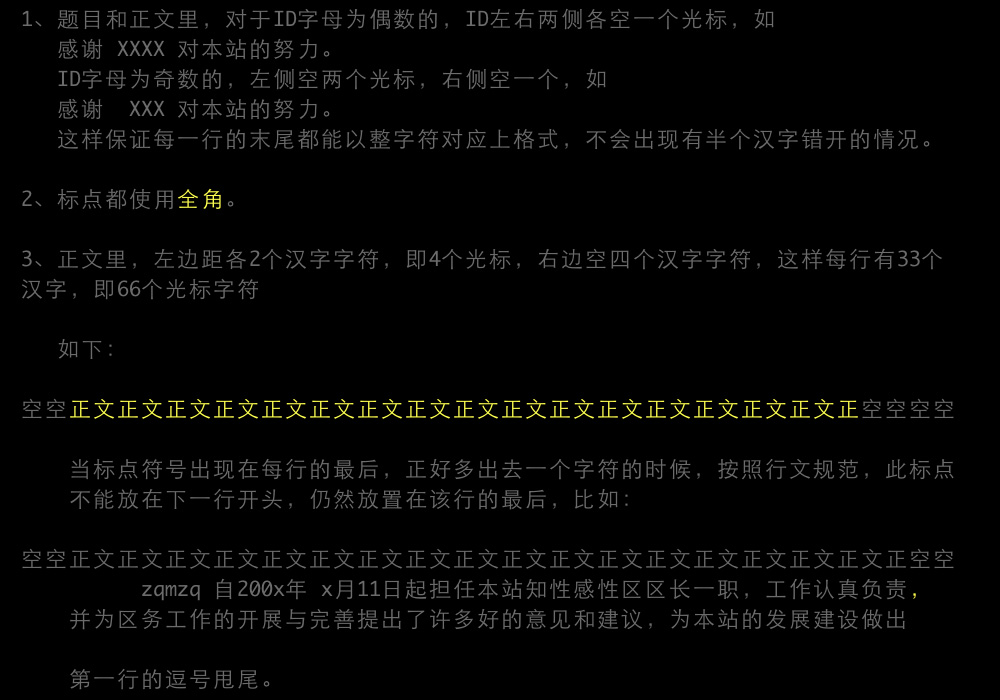
退一步看待「縱橫對齊」的實踐,在 Telnet BBS 時代惡劣的線上排版環境里,民間的體例約定中反而富於實驗精神及折衷智慧——從中我看到了對標點禁則的維護,對齊頭尾效果的追求;也隱約看到中英字符間隙及標點懸掛的樸素實踐。
小眾趣味的式微

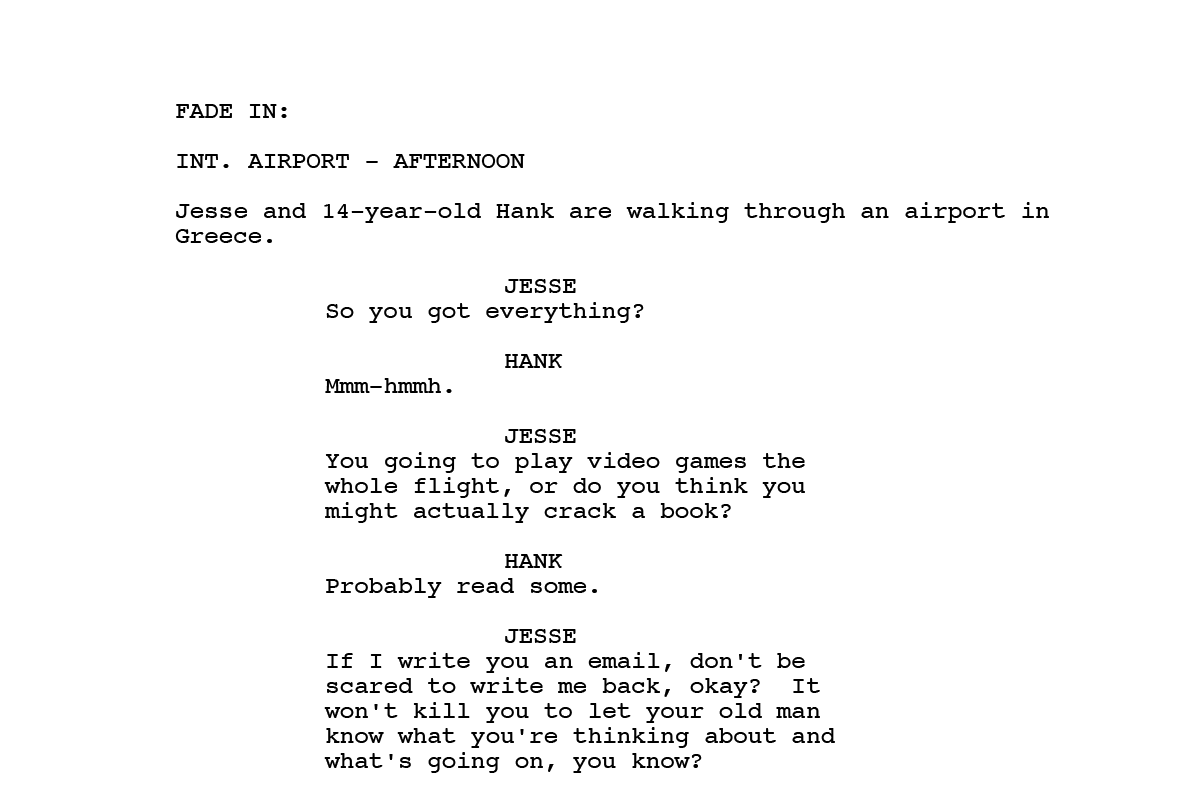
縱橫對齊將成為小眾的趣味。我聯想到的是電影劇本里 12 pt 的 Courier 和「一頁一分鐘」的傳說。不可否認在特定行業中「習慣」的力量及「傳統」的優勢;但無可爭議地,它們也已無法跨出藩籬去滿足大眾閱讀的需求。最具價值的文字設計範式和技巧,應在日常使用里表現出最強的適應力和最佳的活性。
漢字的「縱橫對齊」或許是古代書寫系統或特定排版環境下的視覺結果;但它不能直接挪移至現代漢語書寫系統,更無理由成為時下的排版方法或審美標準。在我有限的閱讀經驗中,也遇到不少書刊優先壓縮句中標號(引號、括號)或句中點號(頓號、逗號)等占寬。主動打破漢字方格秩序的排版手法同樣能維持良好的閱讀流線,甚至能提升斷句的識別效率,補償句中標點所引起的灰度不均。
同時值得注意的是,無論是拉丁字母還是漢字的齊頭尾,「齊」所側重的是視覺對齊(optical alignment),而非字符網格的刻板對準。
Web 出版的彈性
出版工藝的更迭,難免遇到技術或設計的滯後,我保留耐心和期待。JLReq 雖然也有部分保守的敘述,例如在橫排實踐中對半角字形(half-width glyph)的推重,但它仍可視作是對次世代 web 布局引擎規格書的討論和貢獻。
互聯網設計中內容與樣式可分離的特性,或許一定程度上拉大了內容編輯者與樣式設計師之間的溝壑;但在必要的情境里,通過簡單的編輯干預依然可以繞開諸如「避頭點」時的尷尬——「排版引擎會從上一行多抓一個字補到次行」也是紙質報刊等傳統編輯出版物經常邂逅的小事故。
Web 出版的流動性不止於資訊的跨時空傳遞,也體現在內容呈現媒介的彈性狀態。如果說維持原生字距旨在維護閱讀流線的節奏,齊頭尾旨在版面整體的和諧,那麼在 web 出版的語境下,縱橫對齊只能算作一種矯飾的手法。
註:
本文在 Type is Beautiful 的 web 界面中以齊頭尾排版。

















8 個相關討論
個人覺得稍微現代點的有標點的古書里的正文字號比較大,繁體字更像黑色方塊,所以縱橫對齊的效果會特別明顯,美感也比較突出。
但是信息爆炸的現在,文字量劇增、字號普遍縮小,還用的簡體字,縱橫對齊的美感效果並不理想。
日文更是了,2種假名(而且有比較小的促音)+漢字的系統里縱橫對齊的感覺很弱。
咦,正文中「真·善·美」的間隔號看上去是全角的,右鍵一看不是假名的全角中點而是MIDDLE DOT(以宋體顯示)。
(這是有意識的讓間隔號顯示為全角的嗎)
是的。我們還在省略號、破折號上做了一些小小的嘗試 : )
(題外話)因不同規定導致中文字體的間隔號“·”不一定是全角,這有時很令人頭疼。當時國標間隔號對應到Unicode的中點時可能太隨意了。
我個人經驗上,大陸出品的簡體中文字體,基本都會將 Middle Dot 設計為全角形,非全角是少數。網頁的情況,通常是由於該字符優先套用了西文字體所致。
在實踐中,基於拉丁字母的幾種現代歐洲語言,Middle Dot 並不常用。所以只要合理指定字體,中文為主、西文混合的應用場景里,衝突不算太大。
當然,中文標點若擁能有獨立的 code point,對設計師來說確實會有額外的便利。
這篇文章有點不知所云了。
“如果說維持原生字距旨在維護閱讀流線的節奏,齊頭尾旨在版面整體的和諧,那麼在 web 出版的語境下,縱橫對齊只能算作一種矯飾的手法。”這句話說得好!
現代漢文中以多字詞語很多,行文中語氣詞少,無法較好斷句,引入標點符號意義重大。但是,西文字母筆畫簡單,因此其標點符號亦追求簡單,相得益彰;而中文直接引用,標點符號簡單,空白巨大,與漢字反差較大,違和感較重。我認為在現在標點符號加個類全框或半框的外圍(如類似“回”的字形表示句號),既充實了空白又特徵明顯,能很好地起到分句的作用且不突兀。
2 個Trackbacks
[…] 錢爭予,縱橫對齊不是現代方法, 2013 […]
[…] 本站編輯錢爭予早在 2013 年就曾撰文《縱橫對齊不是現代方法》。作為現代漢語的表記形式,既然現代中文已經不能沒有標點符號,那麼現代中文排版必須對其進行認真細緻地調整,根據易讀性進行細緻的標點寬度調整、避頭尾處理及換行位置處理,以優先保證易讀性。對於混排的阿拉伯數字和西文,也要在現行編輯層面的正字法檢查的基礎之上(比如權衡使用阿拉伯數字和漢字數字,比如夾雜的西文改用中文詞彙等),再進行形式的選擇(比如在豎排時合理地採用所謂「全角字符」)。不應該一味讓內容妥協於形式,單純表現形式美的「縱橫對齊」,這樣的效果這也絕對不是合理使用網格系統的必然結果。 […]