
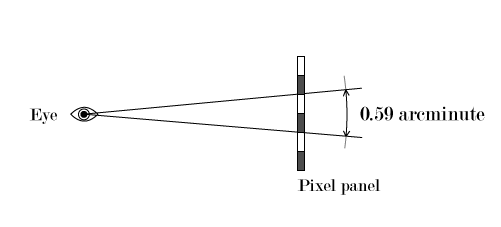
如果不考慮盲文和有聲書,閱讀的基礎是「看」。視覺是閱讀的最基本條件,優秀的字體與排印產品也主要是通過視覺來取悅讀者。但是,就像人耳不能區分音高差異極小 1 的兩個聲音,視覺也有其分辨極限。十九世紀末人們就通過研究 2 發現,想要在一定條件下將兩條明暗相間的細線區分開來,它們之間需要有 0.59 角分(arcminute)的差距。0.59 角分在 10 英寸的距離上大致相當於 0.0017 英寸,取其倒數 583,再考慮到兩條細線各自需要至少一明一暗兩個點,我們可以合理地推論,當印刷品的墨點密度達到每英寸 1200 點(1200 Drops Per Inch, DPI)以上,就可以滿足相當挑剔的閱讀要求。所以目前比較優秀的家用打印機,都標稱能夠達到 1200 乃至 2400 DPI 的分辨率,這樣的印刷品質量已經與傳統的、墨點密度可以視作無限的凸版印刷相媲美。當然,如同黑膠唱片,凸版印刷自有另一番獨特的趣味,不過這已經超出了本文的範圍。

十幾年前的數碼印刷便可以達到 300 DPI 的墨點密度,這一數值雖然並不理想,但對於細節反差相對較小的非文本類圖像來說,它基本上達到了要求。這也就是為什麼在 Photoshop 等程序中創建用於印刷用的文檔時,默認分辨率會被設定為 300 Pixels/inch,這個數值告訴打印機:請在一英寸長度上印刷 300 個像素。作為事實上的日常讀物印刷起步標準,300 DPI 這一數值是如此普遍,以至於會有人誤認為它就是人眼能夠辨識的極限。問題是,如果將像素和墨點一一對應起來,那麼 300 個像素在屏幕上有多長呢?以現今 1920 × 1080 的所謂 HD 標準而言,如果顯示器的對角線尺寸是 22 英寸,每英寸大約有 100 個像素(100 Pixels Per Inch, PPI),做為參照,Kindle 2 有 167 PPI, iPhone 3G 有 164 PPI,Kindle DX 有 150 PPI,iPad 則有 132 PPI,或者說,即便是在 Kindle 2 上面,圖像顯示在屏幕上的大小也將接近最普通印刷結果的四倍,這意味着閱讀者會更容易地辨識出反差較高的邊界,也就是所謂的「鋸齒」。鋸齒現象在將字體由矢量格式轉為點陣顯示的柵格化(rasterized)過程中是個嚴重的問題,為了減少鋸齒,人們試着採用在字符的邊緣顯示灰色像素的「抗鋸齒」(anti-aliasing)技術,乃至只使用像素塊的一部分彩色分量來代替純黑色,從而降低字符與周遭空白之間的反差,也即「次像素渲染」(Subpixel Rendering)的技術。
抗鋸齒與次像素渲染有效地提高了文本顯示的質量,但是屏幕出版的細節效果仍舊無法與打印機相提並論。像素密度是限制顯示質量的硬性限界、不同的顯示設備界限有所不同、乃至次像素渲染在不同平台上的實現不同等等事實,都要求從傳統紙張排版遷移到數碼排版的設計師們必須再次考量介質的實體界限,以便重新確定字體的尺寸,從而確保文本的可辨識性(legibility)。
所幸在昨天的蘋果開發者大會上,我們已看到在新一代 iPhone 上所使用的 Retina Display 3 。驗證了此前泄漏的原型機顯微鏡觀察結果,它的分辨率為 960 × 640 像素,對角線尺寸 3.5 英尺,也就意味着它的像素密度達到了史無前例的 326 PPI,略高於印刷品的起始水準。對於平面設計師和出版界來說,這應該是一個具有標誌性意義的事件,它意味着電子閱讀物的顯示質量從此可以在硬性指標上與紙質媒體比肩,排版時應用字體及控制文本也有了更多可行的選擇。使用 Retina Display 的 iPad 應該也已經距離我們不遠,假設屏幕尺寸保持不變,而像素數量與 iPhone 4 一樣變為原來四倍的話,其像素密度應該會達到至少 260 PPI。不應忘記的是,次像素渲染在 Retina Display 之上仍舊可以發揮作用,假設每個像素在橫向上分割為紅綠藍三個分量,那麼理論上像素密度或許可以再提升一倍左右 4 。
我們無疑正在經歷另一場印刷業的革命,或許更確切來說,我們正在目睹印刷的消失:它誕生於雕版,然後由鉛與火轉向光與電,最終將被精密、便捷的顯示技術所取代。然而,作為藝術的 Typography 無疑會傳承下去,過渡到新的載體,適應於新的技術,衍生出新的理論,演繹出新的審美。
- 音程在5-6音分(cent)以下
- 《視力對於照明強度的依賴》,Die Abhängigkeit der Sehschärfe von der Beleuchtungsintensität, 1897, http://www.clarkvision.com/imagedetail/eye-resolution.html
- 將其譯為「視網膜顯示技術」似乎並不妥當,一來它與視網膜毫無關聯,二來世界上尚有用於頭戴顯示器的、貨真價實的 Virtual Retinal Display。
- 假設三原色像素沿 iPhone 4 的短邊排列,則像素密度會升至 sqrt(960^2+(640*3)^2)/3.5 = 613;若沿長邊排列,則像素密度為 843。請注意因為不能顯示完整的顏色,這個數字只具有參考價值,並無太多實際意義。





17 個相關討論
首先液晶屏像素就不是豎條兒的
http://en.wikipedia.org/wiki/File:Pixel_geometry_01_Pengo.jpg
好像又是豎條兒的
最後面那具話很有力量。不管見沒有見證,這意味着賺錢的機會!哈哈!
牛~非常地專業!
新的“特種紙”
為何括號里還用大寫Legibility?
Must because I have spent too much Time writing German… a Noun seems so wrong when not capitalized…
(actually i just wanted to piss you off.)
xoxo
apple和jobs又讓我們驚喜了一把!
[quote]乃至只使用像素塊的一部分彩色分量來代替純黑色,從而降低字符與周遭空白之間的反差[/quote]
事實上次像素顯示並不是單純把像素橫向拆成三份用彩色顯示邊緣. 從應用了次像素顯示的系統中截圖並放大也許可以看到彩色的邊緣, 但實際顯示時並不是應用這個原理.
純文字方式不是很好描述, 我盡量嘗試一下吧.
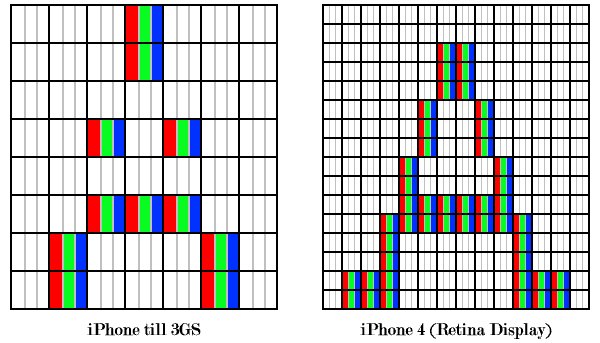
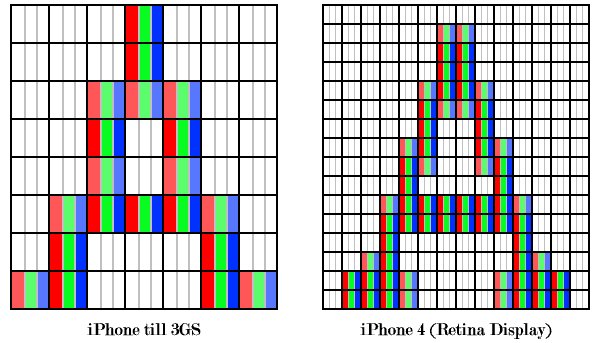
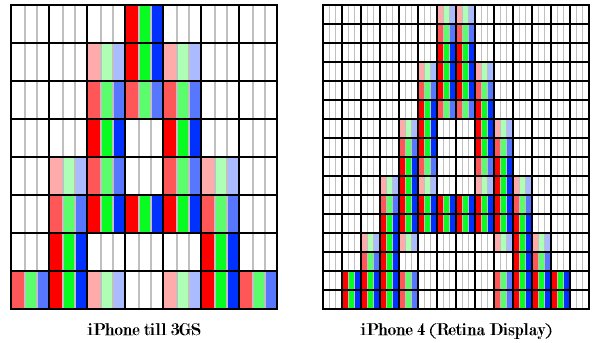
正如文章一開頭的圖片所顯示的, 在液晶顯示器上, 一個像素被分為RGB這樣的子像素排列. 為了表述方便, 我使用黑底白字的例子. 那麼一個純白的像素點看起來應該是這樣(FF,FF,FF), 而一個純黑的像素點看起來應該是這樣(0,0,0). 這裡我用括號中的一組數來代表(R,G,B)三個顏色分量. 應該能看懂吧
想象一個字符的邊緣情況, 用連續的多個像素點來描述在單一像素行中的字符邊緣, 比如是[黑白白黑]這個排列, 那麼在液晶顯示器的像素上看起來應該是這樣(0,0,0)(FF,FF,FF)(FF,FF,FF)(0,0,0).
而在應用次像素顯示後, 字體的邊緣可以變成這樣(0,0,FF)(FF,FF,FF)(FF,FF,0)(0,0,0). 如果拆開看, 事實上還是兩個完整的白色像素點, 只不過第一個白色像素點在液晶屏上由原先的1,2兩個物理像素點共同表達, 而顏色排列變成了(G,B,R)這樣而已. 同理, 第二個白色像素點在液晶屏上由原先的2,3兩個物理像素共同表達. 顯示的實際上還是兩個白色像素點, 而不是用顏色來填充.
然而在軟件顯示輸出時由於並沒有次像素的概念, 因此要按照液晶屏的物理顯示狀況來輸出, 這樣的話放大這行像素, 會看到[紅白青黑]這樣的像素排列, 但事實上在顯示器上看的話, 還是兩個白色像素點.
這樣實際就等於在橫向上把ppi提高了三倍. 這也就是為什麼操作系統會推薦液晶顯示器必須要使用物理分辨率顯示, 且建議字體邊緣平滑功能僅建議在液晶顯示器上打開的原因. 因為一般CRT的像素排列並不是縱向的RGB這樣, 而即使是這樣的顯像管, 如 Trinitron, 也無法做到一組RGB嚴格對應一個像素.
嗯? 留言被吃了嗎…
另外剛才腦子短路了一下…次像素放大後不是紅白青黑而是綠白黃黑…改正了
[quote]乃至只使用像素塊的一部分彩色分量來代替純黑色,從而降低字符與周遭空白之間的反差[/quote]
事實上次像素顯示並不是單純把像素橫向拆成三份用彩色顯示邊緣. 從應用了次像素顯示的系統中截圖並放大也許可以看到彩色的邊緣, 但實際顯示時並不是應用這個原理.
純文字方式不是很好描述, 我盡量嘗試一下吧.
正如文章一開頭的圖片所顯示的, 在液晶顯示器上, 一個像素被分為RGB這樣的子像素排列. 為了表述方便, 我使用黑底白字的例子. 那麼一個純白的像素點看起來應該是這樣(FF,FF,FF), 而一個純黑的像素點看起來應該是這樣(0,0,0). 這裡我用括號中的一組數來代表(R,G,B)三個顏色分量. 應該能看懂吧
想象一個字符的邊緣情況, 用連續的多個像素點來描述在單一像素行中的字符邊緣, 比如是[黑白白黑]這個排列, 那麼在液晶顯示器的像素上看起來應該是這樣(0,0,0)(FF,FF,FF)(FF,FF,FF)(0,0,0).
而在應用次像素顯示後, 字體的邊緣可以變成這樣(0,0,FF)(FF,FF,FF)(FF,FF,0)(0,0,0). 如果拆開看, 事實上還是兩個完整的白色像素點, 只不過第一個白色像素點在液晶屏上由原先的1,2兩個物理像素點共同表達, 而顏色排列變成了(G,B,R)這樣而已. 同理, 第二個白色像素點在液晶屏上由原先的2,3兩個物理像素共同表達. 顯示的實際上還是兩個白色像素點, 而不是用顏色來填充.
然而在軟件顯示輸出時由於並沒有次像素的概念, 因此要按照液晶屏的物理顯示狀況來輸出, 這樣的話放大這行像素, 會看到[綠白黃黑]這樣的像素排列, 但事實上在顯示器上看的話, 還是兩個白色像素點.
這樣實際就等於在橫向上把ppi提高了三倍. 這也就是為什麼操作系統會推薦液晶顯示器必須要使用物理分辨率顯示, 且建議字體邊緣平滑功能僅建議在液晶顯示器上打開的原因. 因為一般CRT的像素排列並不是縱向的RGB這樣, 而即使是這樣的顯像管, 如 Trinitron, 也無法做到一組RGB嚴格對應一個像素.
謝謝指教
(其實應該是藍白黃黑啦……)
我覺得Retina Display不能和印刷品的數值比較。
1. offset lithography製版是用Line Per Inch衡量,他與DPI的轉換並不是直接的。這個又關係到Rip. (Raster image processor)
Reference: http://www.designertoday.com/Articles/1371/LPI.vs.DPI.Line.Per.Inch.vs.Dot.Per.Inch.aspx
2. 噴墨打印機的抹點並不是象電子顯示器一樣的規則,往往是混亂的。而激光打印機又有存不存在真正的Postscript差別。所以噴墨打印機的Drop per Inch不能夠和LPI有換算。特別是彩色印刷的時候,Offset是4色,往往高檔的噴墨是6色以上,他們的Rip又不一樣。
標準不一導致不同打印機/印刷機的衡量都不一樣,比如一般offset印刷的報紙是65-80LPI。而laser是1200DPI以上。
另外說道凸版印刷的消失,我覺得並不是本身的精確度問題,更多是產業一體化的趨勢。比如Toyobo出的凸版可以達到200LPI,高於現在用在offset的plate。
PS:
凸版並不是無限的分辨率。凸版的圖片也是用LPI衡量。這個概念來自從用halftone screen轉換照片(攝影,模擬輸入)到點狀(能夠腐蝕到凸版上)的數值。不同材料的凸版有不同的極限。如上toyobo可以達到200LPI, dupont出的膠版是150LPI左右。
Metaphox的東西每一次都很猛.
這遍文章為止,閱讀了 TIB 的所有文章,受益良多,是你們讓我真正地認識了字體,也對其產生更大的興趣,說不定某天,自己會設計中文字體。謝謝你們!
3.5 英尺 => 英寸。 Thanks.
6 個Trackbacks
[…] This post was mentioned on Twitter by 老貓, Guixing Bai, Vincent Wang, stainless, AleiPhoenix and others. AleiPhoenix said: [GR Share]視覺分辨力與 Retina Display – http://goo.gl/5B5F […]
[…] 原文鏈接:請點擊我 « 福無雙至,禍不單行 […]
[…] 4 帶來的 Retina Display 推出之初為業界帶來了好消息。由於精度更加接近印刷物,設計師們期盼 […]
[…] 326 ppi,已經達到一般的印刷水準,這是相當不易的。(可參見視覺分辨力與 Retina Display […]
[…] 當然,這個在2006年提出的說法到現在已經不攻自破了。retina螢幕在iphone 4的像素密度已經來到驚人的326dpi,可以說是超越了印刷紙本的起始水準,包含各種顯示面板解析度的躍進,字型的顯示效果可以說是越來越好了。在中文來說,雖然有許多字型還需要經過數位調校,才會讓螢幕顯示效果更好,但至少目前我們已經有了信黑體。相信有retina螢幕的朋友看這篇文章時,可以感受到接近完美的視覺效果,連紙本都沒有如此好看。再加上越來越多的web font服務--連中文都有了justfont,都讓從前只能放圖代替文字的困境解決了。 […]
[…] 吳濤曾撰文〈視覺分辨力與 Retina Display〉介紹次像素渲染技術及 retina 顯示屏相關的內容,刊於 Type is Beautiful […]